学习交互设计,这几个问题必须关注
对于非交互设计的同学,要怎么去学习交互设计呢?在其中要着重关注那些问题点呢?

- 销售同学:想了解设计相关知识,有没有什么好的课程?或者推荐的链接学习下?
- 市场同学:交互设计培训资料能不能发我看看?我想学习学习
- 产品同学:这个地方我实在不知道该怎么画了,能不能帮我看看?
这是我最近常遇到的问题,发现有越来越多非交互设计岗位的同学开始对交互设计感兴趣,这其中可能是对于个人能力的要求,也有可能是大家对于用户体验意识的增强,但不管怎么样交互设计、用户体验都在被越来越多的人关注。
这里可能有人会问,为什么要面对其他岗位同学做交互设计培训?原因很简单:
- 对于T型人才或者通才的能力要求;
- 释放一定的交互设计师人力,产品自己产出功能简单的交互设计;
- 小型公司没有交互设计师,产品需要自己出交互方案;
- 扩大交互设计的影响力,让更多的人了解。
回过头来,可以看出前面谈到的这几个岗位的同学大多是没有交互设计基础的,或者少数产品经理具备一点交互设计能力,但普遍比较薄弱,当这些同学想要学习交互设计时通常不知道如何下手。其次,再结合自己做交互设计培训的经历,发现有以下几个问题是普遍存在的,并且有一些是核心问题,需要重点关注。
一、不清楚交互设计概念和工作流程
在与其他岗位同事的接触过程中,发现很多人普遍不清楚交互设计是做什么的,也分不清交互设计和视觉设计有什么区别,甚至遇到过产品经理找交互设计师出视觉稿之类的事情。对于互联网公司而言,特别是大厂,交互设计和视觉设计有着各自明确的分工,包括工作内容、工作流程、产出物等方面。
- 工作内容:交互设计师主要侧重于产品的业务逻辑、操作流程、信息架构、界面布局等。视觉设计则侧重于界面的视觉风格、样式、配色等。目的都是提升整个产品的用户体验。
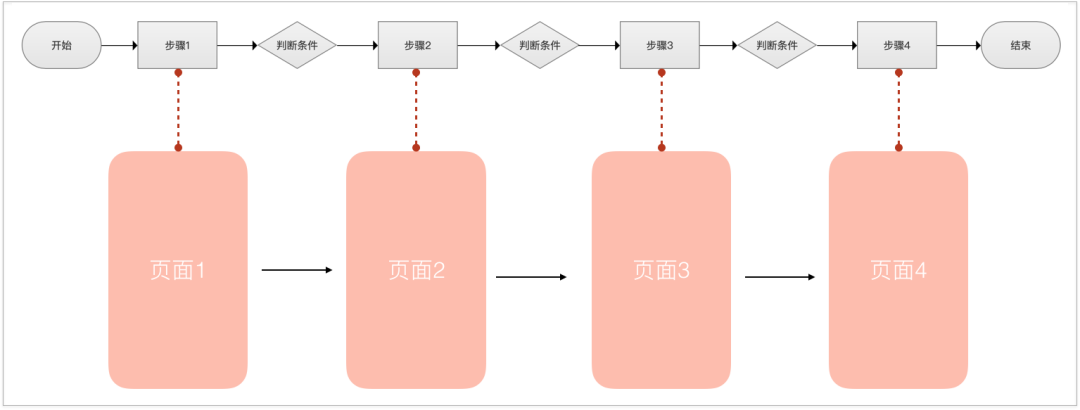
- 工作流程:交互设计和视觉设计均是项目流程中的一环,二者属于上下游的关系,即交互设计结束会进入到视觉设计阶段,具体可以参考下图的流程图。
- 产出物:交互设计的主要产出物是交互稿,通常包含信息架构、流程设计、交互界面以及交互说明,其中交互界面主要以线框图的形式呈现。视觉设计主要产出的是视觉稿,即产品上线用户所看到的界面,除此之外还包括标注文档、视觉切图等。

二、不了解设计原则
设计与艺术不同,设计是一个更偏理性层面的概念,因此设计原则、规范尤为重要。对于交互零基础的同学而言设计原则、设计规范是很好的入门指导,它可以指导你的设计,让你下意识地去使用它,下意识地去控制页面,而不是不知所错或者盲目自信。通过不断的实践再去反复理解、验证。
但凡事没有绝对,这些原则十分重要,但它们也只是一种“设计指导”,在遇到特殊问题,特别是复杂问题的时候不能死守规则生搬硬套。当你在工作中越来越有经验,你就会越来越灵活地运用。
关于交互设计的原则有很多,比如尼尔森可用性十原则、交互设计七大定律等。平台规范如:苹果的Human Interface Guidelines等,对学习设计原则、设计规范都是很好的开始。

三、信息架构能力薄弱
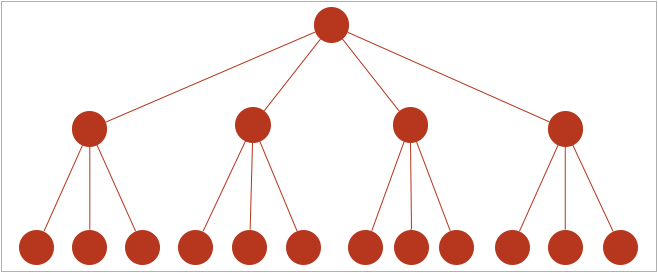
绝大部分同学都有这个问题,包括设计师自己,在提需求/出设计方案的时候缺乏整个产品结构的思考,每次的迭代都是功能的简单堆砌、叠加,从而导致后续一系列的问题。这里我谈一下信息架构的重要性和工作内容,因为想要系统学习信息架构其实是一个很大的课题。
(1)信息架构的重要性
信息架构其实是整个交互设计中对于逻辑性和设计师整体结构化思维要求最高的部分。信息架构是一个产品的骨架,每个类型的产品都有自己特有的信息架构。对于整个产品而言,信息架构能让用户容易找到某个功能,理解产品形态最核心的部分。因此,做好信息架构设计,是非常重要的交互设计能力之一。
而一个合理的信息架构,会大大减少用户对一个新产品的认知成本,在很短的时间内就成为一个操作相对熟练的用户,从而大大增加新用户的留存。特别是当我们的产品越做越大,功能越来越多的时候,一个合理的信息架构就越发重要。
它可以起到两点核心作用:
- 让用户一眼就明白你的产品能做什么,并马上学会如何使用;
- 无论功能多复杂,用户都能在需要的时候快速的找到某个功能。
这两点,会对一个产品的成功起到至关重要的作用,这也是我们需要做好信息架构的原因。
(2)信息架构的工作内容
主要有两点:设计组织分类和导航的结构,让用户可以高效率、有效地浏览信息及进行相关操作。这就要求设计师需要站在一个较高的角度去考量整个产品。
但在实际工作当中,大家往往局限于自己手头的模块,缺乏对整体结构、层级主次的把握。从而导致产品结构不清晰、功能堆叠分类不合理等诸多问题。建议大家可以系统的去学习和了解信息架构的相关知识,这对提升交互设计核心能力有非常大的帮助。

三、流程设计理不清
交互设计另一个核心能力:流程设计。比较常见的流程有两种:业务流程和用户流程。二者出发点不太一样:业务流程是以业务所要达到的业务目标出发,用户流程则是从用户想完成的任务出发。虽然有些时候二者流程表现上可能会完全一致,但背后的出发点其实并不一样。
一方面我们需要和产品经理一起梳理清楚业务流程,另一方面我们需要基于业务流程梳理好更符合用户心智模型的用户流程。当我们通过用户使用产品的目标、场景,整理出用户使用产品的流程时,你会发现设计可以变得更有条理,这就是用户流程在设计中的价值,它让你从用户的角度出发,梳理那些看似杂乱无章的设计点。
一个好的流程设计,是将业务流程和用户流程完美结合的设计。让用户在合理顺畅的完成自己目标任务的同时,也能达成业务目标。
好的流程能为产品带来什么:
- 用户可以顺利完成任务,减少流失;
- 凸显设计亮点,提升用户体验;
- 帮助业务达成业务目标(如注册率、成交额等)。

四、不会使用组件库
交互稿是交互设计最重要的产出物,一份规范的交互文档既能很好的展示设计方案,也能大大提升协作过程中的工作效率。绘制交互页面快速提升效率的方法就是:组件库的应用。
但在跟产品经理们培训的过程中,会发现两个问题:
- 大部分产品同学自己绘制交互稿时往往不知该如何下手,或者绘制出来的页面简单粗暴,缺乏设计美感。
- 即便是有现成的组件库,但不知道具体每个组件库的应用场景,用错组件库的情况经常发生。
从上面两个问题可以发现:
- 搭建组件库的重要性;
- 学会如何使用组件库。这里所说的学会使用组件库并不是简单的拖拽复用,而是需要清楚的知道每个组件库的意义和使用场景。只有学会了组件库的应用,才能确保产品的一致性,提升产品、设计师、研发的工作效率。这点对于业务线较多、功能较复杂的产品尤为适用。
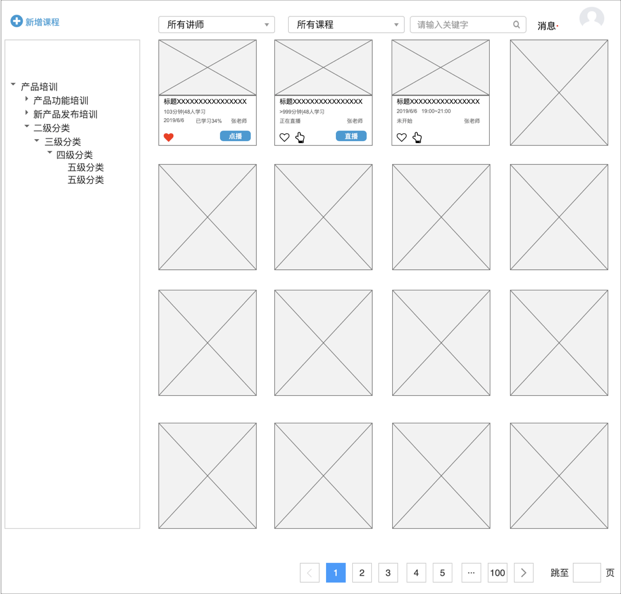
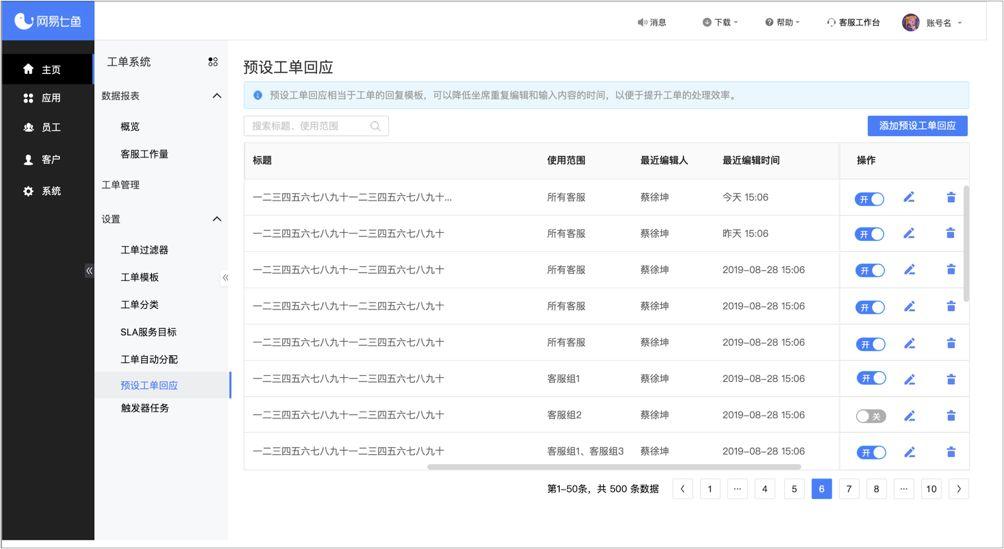
下图是同一个产品经理,在未使用及使用组件库绘制交互稿的前后对比,可以明显的看出来页面要规整很多,基本上与交互设计师产出的页面没有太大差别。所以学会使用组件库,能让你快速搭建出规范的交互页面。


以上就是结合设计培训中遇到的一些典型问题总结出来的5个可提升的点,希望对想要入门交互设计的同学有所帮助。
作者:杨倩,网易UEDC资深交互设计师,参与过C端、B端多个产品的交互设计工作,从C端到B端,不忘设计初心,继续努力前行。
微信公众号:网易UEDC
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@杨倩
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















