自然描述与自然任务

这次我们来说一些很小的东西,相当小。不过先说一个故事:
这天晚上,你打算出去下一次馆子,就行动了,找到了一家新开的小店进去坐了下来,服务员很殷勤的走了过来问你想吃点什么。
你问:“你们有什么好吃的么?”
答:“我们有黄豆与可食用菌落群酿制剂与 Carassius auratus 共同高温加热制成品;大豆蛋白经氯化镁、硫酸钙、氯化钙及氯化钠作用固化物与Carassius auratus 共同长时间高温加热制成品;单独Carassius auratus 于蒸汽环境高温加热制成品。”
你当时就囧了,仿佛你所在的并非人间。然后隔壁桌的 CDC 的哥们儿告诉你,其实就是红烧鲫鱼、鲫鱼豆腐汤和清蒸鲫鱼。
你说:“好吧,我都想试试。”。
然后服务员下去了,不一会儿,服务员走回来了,说:“先生大事不好了!1号厨师把醋当作酱油了!2号厨师在给鲫鱼开膛的时候把鱼胆扎破了,鱼肉变苦不能吃了!3号厨师的压力锅爆炸了,鲫鱼下落不明!另外我们的食材配送员刚才遇到了车祸现在正在医院抢救!”
你开始思考这一套杯具的背后有什么含义,CDC的哥们儿告诉你,其实就是说“放弃吧,鱼没了。”
你准备走了,服务员却叫住了你:“先生请付茶位费100元。”
你愤怒和忧郁的问:“这个怎么没有提前告诉我?”
服务员很淡定:“餐具的包装上有一行精致的灰色小字先生一定没看到。”
你想要找证据,可是餐具的包装早已被扔掉了。
于是你只好微笑着问服务员:“您想知道我右手有多大力道么?”
这是一个关于自然描述与自然任务的故事,看起来就好像用来骗稿费的三流小说。
就好比故事里点菜的情节一样,我们的绝大部分用户是不带技术词典过日子的。所以使用符合用户习惯与场景的自然描述是无障碍设计的必然要求。
![]()
这已经是一个很广为人知的原则,从我还不知道什么叫交互设计的时候它就存在,大家都明白一般情况下不要对用户使用专业术语或者不通用的俗语,比如在内存溢出的时候跳出一个写满了各种代码的对话框是很不推荐的做法,又比如在填写表单时警告用户“此字段已存在于数据库中”之类的话也是让人相当郁闷,这方面设计师们都做的很好,而且更多的畅游在专业术语中的开发人员们也渐渐能够在开发和沟通中主动使用自然的描述。(请原谅我这么说,但是一段时间之前的确不是这样的,这让交互设计师们都很郁闷。)这个就不多说了。
在此之外,某些情况下自然描述并不能完美的搞定某些场景和任务,自然描述一般来说是措辞上的原则和技巧,针对任务场景和流程的优化原则我管它叫“自然任务”:

接下来举两个例子折腾一下:
案例1. 下载任务遇到了问题。
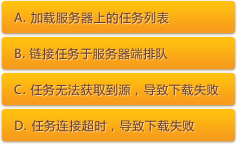
用户在开始下载一个任务的时候,会碰到几个特别的问题,技术角度上,当用户将下载请求提交给服务器后,从服务器反馈给用户的情况有以下几种:

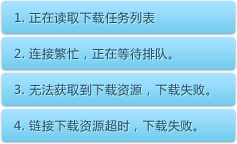
初步来看,自然描述的情况下,客户端会显示以下几种提示:

单纯从表述角度看基本这样反馈基本是自然的,但是根据具体的场景来看,其中前两种反馈在客户端的表现都是下载进度停止,需要用户等待,而且用户也只能等待等待, 而后两种反馈在客户端的表现都是下载失败,需要用户重启任务或取消任务,除此之外什么也做不了,因为事件发生在服务器端。这种情况下如果不考虑这些提示,在用户看起来实际上只是遇到了同一种问题而已。
如果对用户来说所能看到的和所能做的都一样,并且虽然发生事件的原因不同但返回的结果基本类似,那么为什么还要给他那么多种反馈呢?于是我们把表现和处理一致的反馈进一步的归并为更为概略的情况:

这样一来,问题看起来变少了,世界也清净了。对于正常的用户来说,其实不需要去管后厨发生了什么大事件,只要知道鱼没有了就足够做下一步决定了,因为这是预期中可能出现的意外之一。
在这个例子中,原本的各种反馈都是自然的描述,都没有错,也没有什么问题,但是事实上它们有些多余,甚至有可能好心办坏事,说的太多反而容易让用户浮想联翩,产生额外的预期,引发不必要的不安全感和多余的思考。将多个表现和处理一致的反馈以相同的,常见于预期的方式呈现,可以减少用户所遇到的事件种类,减少思维负担。“多说多错”,这句话虽然比较灰色,不过这个例子里确是有些这样的味道。自然任务原则把已经是自然表述反馈进一步控制在用户的预期之内,避免节外生枝。
案例2. 关闭一个提示气泡。
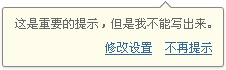
有一个包含操作的提示气泡,由于它的重要性不能使用自动消失的方式,我们需要提供一个“关闭按钮”,而由于任务特点,它被关闭之后便不能再出现。我们这时有三个候选方案:文字连接“关闭”、文字连接“不再提示”、代表关闭的图标“×”。
这三个候选方案都像大自然一样自然,看似用哪一个都无所谓,可是我们纠结了很久之后,选择了最啰嗦的方案——文字连接“不再提示”。

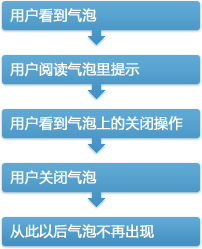
我们先看看这个理想中的小小的任务流程:

其中,我们希望用户阅读气泡里的提示,我们还希望用户对气泡以后不再出现的特性有预期。那么回过头来看看三个候选方案,“关闭”的文字和图标真的太自然了,这个世界上如此的使用方法遍地都是,一个不小心就会踩到一例,自然到用户可能顺手就点击了下去,于是他将会错过我们的两个希望,那么今后将碰到更多的麻烦。如果使用“不再提示”的文字,用户会因为特殊的“不再”两个字而停顿那么一下,这个简单而且没有太多负担的停顿就足够他意识到这个提示的重要性了,那么他完成我们的两个希望的几率会非常高,我们也会很满意于用比较自然的描述就达到我们不自然的目的。
就像吃饭时最后一个意外一样,在太自然的环境中用户容易错过一些东西,我们在适当的时候要通过合适的自然描述促使用户自然地产生预期、自然地生成任务。强迫总是不愉悦的,这也是利用自然描述的一个进阶处理。这像是在节外生枝,但在特定的场景下的确是必要的,当然要生的自然才可以。
这个例子和死猫在《多按钮共存》中提到的关于按钮链接化的例子可以放在一起理解。
上面两个例子是在自然描述的基础上的进行的自然任务,和前面说的一样,自然描述的应用是基于语义和场景的,自然任务的应用是基于场景和任务的,对于特定的场景和任务,选择自然描述也要自然而然、通俗易懂、符合预期,常常可以很好的控制和引导任务场景的发展。
自然的原则,在自然描述完成之后还在进一步发生着,这的确是一个很小的东西,从这个小东西看开去,以小见大举一反三,很多交互技巧其实都是这个原理,说到底就是道法自然。
- (本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







