工具类产品设计的8个准则

之前阅读了原研哉大神《设计中的设计》一书,书中提到了一个很有意思的概念:再设计。再设计的理论,是想让我们通过忘掉设计对象已有的现状,追根溯源,对设计对象进行再次设计,从而加深大家对设计对象的理解。
所以我重新审视了之前文章中提出的工具类产品的三个特点:效率、智能、个性化,发现仅仅是这3个词语,概括性太强,却很难细节的提出我们队工具类产品的期望,所以结合个人的理解,我对这三个对象进行了重新分析和细化,总结出来的8个词汇来形容这一类产品的设计方向:
- 简洁的
- 快速的
- 正确的
- 易理解的
- 美观的
- 主动的
- 个性化的
- 引导性强的
8个形容词
简洁的
在这类产品中,个人认为没有绝对意义的简洁,如果我们期望得到一个带有留白之美的页面,这种期望很可能会受到打击…..
在设计过程中,我曾经不止一次的希望将众多的操作做归纳整理,或者收起来,或者直接减掉,然而从用户反馈过来的情况来看,精简之后的效果反而增加了系统的答疑量,这里面当然也存在着一些对用户操作的判断失误,但背后却反馈出一个问题:这类产品的用户,对于操作的定位,有着最高优先级的要求,这也就是为什么即便我们的产品页面已经很复杂,但仍然需要支持这些功能在首屏显示的原因。
如何做到真正的简洁?
我个人认为简洁可以从以下几个方面入手:
- 导航的简洁,导航的简洁意味着用户可以快速的理解产品的各部分功能,当然,这对产品的架构有着比较高的要求,我们需要明确的划分产品中的各个子系统以及子系统之间的优先关系。尽量用最合理的层次来引导用户使用。
- 视觉层次的简洁,当页面信息繁杂时,我们很多时候是依托于视觉的处理来让用户清晰的分辨出各部分区域,所谓视觉层次的简洁,就是尽量用最少的视觉分层,给用户植入分区的感觉,避免视觉效果的大量使用而导致页面更加复杂。
- 页面信息的精简,这是我们必须面对并且必须解决的问题,在前两者已经达到要求的基础上,我们需要保证我们首屏展示的信息,是用户最希望看到的信息,这里面会涉及到一个隐藏信息如何让用户得知的问题,这个在“主动的”特性里面解释。
快速的
快速是反应效率最直接的方式,工具类产品的目的,无非就是想通过将功能产品化,来提升受众用户的工作效率,所以快速的跳转、快速的响应、快速的反馈,可以提升用户使用过程的愉悦感。
实现快速首先是对性能的要求,系统的性能要足够强大,同时,如果发生了没有快速反应的情况,我们可以通过其他的方式来管理用户的“等待”。加载的方式可以按照时间分为:
- 转动的菊花,加载在2秒以内的时候,加载的方式可以用加载动画表示。
- 进度条,加载在2-8秒的时候,加载的方式推荐使用进度条+百分比,我相信多数人都会盯着百分比一点一点读到100%。
- 进度条+返回操作,加载在8-20秒的时候,允许用户取消当前的加载,返回之前的操作。
- 分项展示,加载超过20秒的时候,就需要展示明细的加载过程,告知用户哪些项是成功的,哪些项是失败的,哪些项是正在加载的。
正确的
正确的(至少)包含两个方面:
用户正确的理解并操作
这需要产品在特定的页面,提供符合这个页面操作的设计或文案,用户如果操作错误,不会将问题归咎于自己,而是认为产品这样的设计或者表达方式不合理。
操作结果的正确反馈
操作结果的正确,是对用户操作或者等待最直接最好的回报方式,我们希望的是用户能够开森的使用我们的产品完成任务,拿到结果,如果用户排除了自身的错误,但是在产品上却一直收到失败的反馈,对用户的心理是一种挑战。
易理解的
我正在面临这样一个选择,对于一个专业度高、操作复杂的产品,常规的操作icon(编辑、删除)已经无法涵盖其特有的操作,也就是说,如果我用部分icon来替代掉已知的操作,那么剩下的那部分,我们是继续通过按钮来表示呢?还是直接采用文案呢?
很多时候,按钮并不能形象的表达我们需要进行的操作,这不是单单靠视觉传达就可以解决的问题,并且对于用户来说,去理解一个认知度低的icon,还不如文案来的简单,用icon带来的收益,自然是页面文字的大量精简,反之,却增加了用户的理解程度。
如果两者择其一,我会选择优先提升理解度,相比于ToC类型的产品,ToB类产品更加注重的是操作,我们不仅需要提供易理解的操作,还需要将整体的页面布局模块化,帮助用户理解操作。
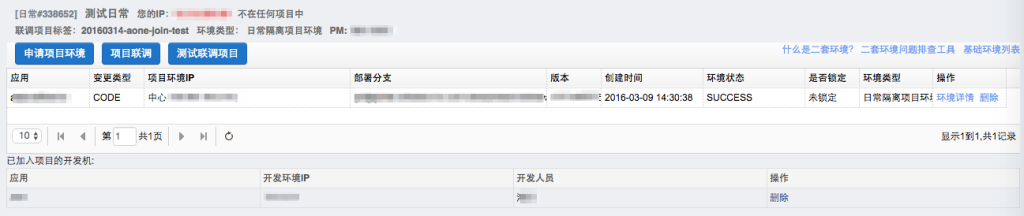
例如: 下面这个图是产品的一个旧页面,这个页面的信息是与操作是割裂的,单从旧的页面上看,没有办法去理解操作与信息的关系

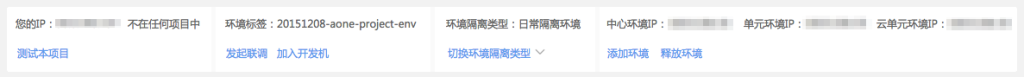
经过布局模块化后,信息与对应的操作合并在一起,用户在操作之前就获取到了上下文的信息,更方便用户理解这个页面。

美观的
我印象很深的一个问题,就是在用户访谈的过程中,问到用户对产品的视觉、色彩有没有什么要求时,大部分用户都选择了没有~
虽然我们不能从字面上去理解用户对于这个问题的回答,但是可以发现用户对于这类产品美观的要求完全没有前面几个点来的强烈,也就是我们需要在保证功能的易用正确的基础上,再提美观。
但是这个时候才提到视觉元素,其实是小看了视觉在整个产品中的作用,在项目过程中我发现,视觉在这类产品所起到的效果绝不仅仅是好看这么简单,一些很难处理的层次问题可以通过视觉的优化来实现,可以说,视觉对这类产品的赋能,就是通过视觉的差异化设计,让用户能够更清晰的感知产品在功能上的分区,所以这里的美观,我理解,并不仅仅只是为了好看,而是能够通过视觉的处理,让用户很舒服自然的理解产品。
主动的
我们好像都喜欢被主动(尤其是平日里默默无闻的程序猿同学….),因为主动意味着别人在联系或者推送给你消息的同时,需要了解或者顾虑你的感受。所以主动给用户带来的感觉,就是这个产品正在为我着想。
比如,成功信息的反馈、失败信息的推送、默认信息的提供、风险信息的提前暴露、用户可能进行的下一步操作,这些内容一旦全部做到位(请注意,是“全部”!),就可以认为这产品在设计的过程中,已经对用户使用的各种场景以及各种场景下可能遇到的问题有所考虑,并能够通过及时的推送主动帮助用户去进行下一步的操作、避免或者解决问题。
即便使用微信这么久到现在,我依然对于主动推送新拍的照片并可以直接发送给对方这个功能表示感慨,因为细节往往可以反馈一个产品对于用户的重视程度。
个性化的
ToB类的产品有这比较鲜明的特点,就是角色的划分相对清晰,每个角色的职能虽然会有些许的重合,但是每个角色都有自己相对核心的操作路径和使用场景,这个特点反而使ToB类产品相对于ToC类产品来说,更加方便个性化。
我们都知道,每个人淘宝首页看到的广告是不一样的,其背后是根据每个人在淘宝购物或者搜索等的大数据分析推送的,所以对于ToC类来讲,个性化的推送就需要花费很大的精力来实现,而相比ToB类而言,我们可以通过分析每个角色的核心用户,来确定用户的使用场景和使用路径,可以很快的为这类用户提供定制化的页面和服务。
个性化不仅仅是产品主动为用户定制,同时,我们也需要允许用户对自己的使用过程进行个性化的设置,大家都会有这样一个感觉,自己搭配出来的东西往往用起来最顺手。平台提供能力,服务提供功能,我们希望用户能够通过自己的定制更高的提升自己的工作效率,这也是无论产品主动的个性化定制,或者用户个人的自由配置,都想达到的最终目标。
引导性强的
之前我曾经跟一个产品经理讨论过这样一个问题:像我们这类功能和场景比较复杂的产品,如何才能算是用户体验好?
我们当时的结论是统一的,即便是我们实现了市面上的各种交互准则1,2,3,4,5……也只能说我们达到的用户体验好的一个基础条件,真正要实现这个,就需要产品有一个很强的引导能力,因为真正操作这个产品的用户,一个工作流可能会跨越多个对象、多个页面,遇到多个问题,我们需要做的,就是能够在产品中植入强力的引导特性,让用户,尤其是初级用户,在使用产品的初期,快速的掌握任务的操作路径,避免用户在操作过程中被各式各样的问题所打断,导致最后任务无法顺利的完成。
如何实现引导性强?我个人认为可以从以下几点出发考虑:
- 产品设计上的一致性,相似对象的相似功能,我们需要尽量做得一致,在用户操作过一个对象之后,对于其他对象,也可以在相同的位置找到对应的操作,这其实算是一种暗引导。
- 像新功能上线后,我们一般会用的新功能的弹出提示那样,对于初学用户,最好在触发页面添加这一类的提示,这其实是帮助用户快速掌握页面功能分布的方式,比起用户自己来找,效率要更高。
- 我记得Heroku对于代码的集成和部署有一个完整的多个步骤的引导流程,并且我在最近的项目中也尝试提供了这种设计,这种step by step的方式,其实就像一个导盲犬,用户可以从这里出发去一步一步的完成任务。
例如: 某个应用从申请到创建的过程其实相当的复杂,涉及到各个角色之间的协同,并且旧的系统对这部分工作并不透明,所以我做了如下的尝试: 在应用的首页单开一个上线任务的模块,指引用户来完成上线任务的完成,或者查看其它角色是否完成了对应的配置,从而保证应用能够快速的上线使用。

页面跳转的准确度,当用户执行了一个操作之后,我们需要明确用户的心理预期是继续停留在这个页面,还是去到这个操作后续的页面,这就需要我们对用户的操作路径有明确的掌握,其实页面的跳转对于功能的引导性也是很强力的。
主动推送,其实在前面的“主动”中提到了一点,就是用户可能进行的下一步操作,这既是主动性的表现,同时也对用户起到了引导作用,我们接到反馈最多的是什么?是这个功能找不到入口,这个信息不知道去哪里获取,所以我觉得主动推送多于被动查找,也有利于产品引导性的提升。
结语
个人认为这8个词就可以作为产品的整体方向,同时在每个功能设计的时候,也都是需要考虑的因素,可能他们的优先级会因为不同的场景而有所差异,但是每个特性都有自己覆盖范围,都是不可或缺的。
欢迎大家拍砖,谢谢!
本文由 @fengyunzyl 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感谢作者,很受启发,需要在实践中加以运用