盘点分析:iOS13的6大交互更新模块
作者对iOS13系统更新的主要模板进行了盘点,并对相关的用户需求和交互设计进行了分析,与大家分享。

iOS 13是苹果公司2019年6月4日在美国圣何塞McEnery会议中心举行推出的新一代手机操作系统,带来深色模式 ,以及隐私保护新功能。
2019年9月11日,在2019苹果秋季新品发布会上,苹果宣布于2019年9月19日推送iOS 13正式版,支持iPhone 6S及后续机型,另外iOS 13.1也将于9月30日推送。
2019年9月20日凌晨,苹果公司正式发布iOS 13系统正式版。根据iOS 13和iPadOS预览页面的更新信息,苹果于9月24日发布iOS 13.1更新和iPadOS系统。
我相信很多同学已经更新了iphone的IOS13系统,那么IOS系统进行了怎样的更新呢?其中最大的亮点当然就是深色模式,除此之外还有一些重要的模块进行了改变,让我们一起看看吧。
更新主要模块:
- 照片应用全新改版
- 更灵巧的音量提示
- 更轻量的模态视图
- 3D Touch 变 “Haptic Touch”
- 新增三指长按操作
- 分段控件:没做好的设计更新
01 相册应用全新改版
在相册应用的全新改版中,相册底部的tab是改动最大的地方。将最重要的内容「照片」放置第一个tab中。

基于以用户目标为导向,满足用户需求。对样式进行了排版和样式的修改。我们来分下相册中用户的需求是什么?
- 基于时间轴为维度,满足用户按照时间先后顺序的浏览需求。
- 通过时间信息精准锁定需要的照片,比如,“我要找到今年国庆时,我拍的照片“
根据以上两点需求分析分析,时间段作为用户浏览或者筛选的重要手段。因此,如何降低用户寻找成本,就成为设计的重点。
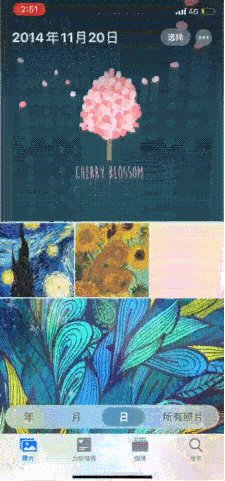
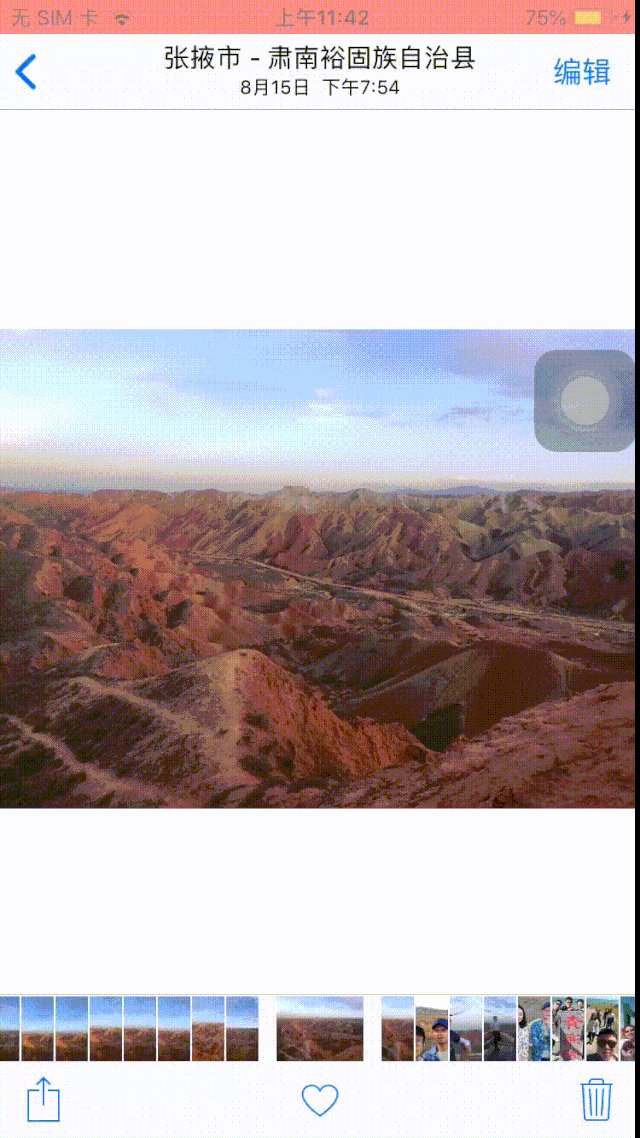
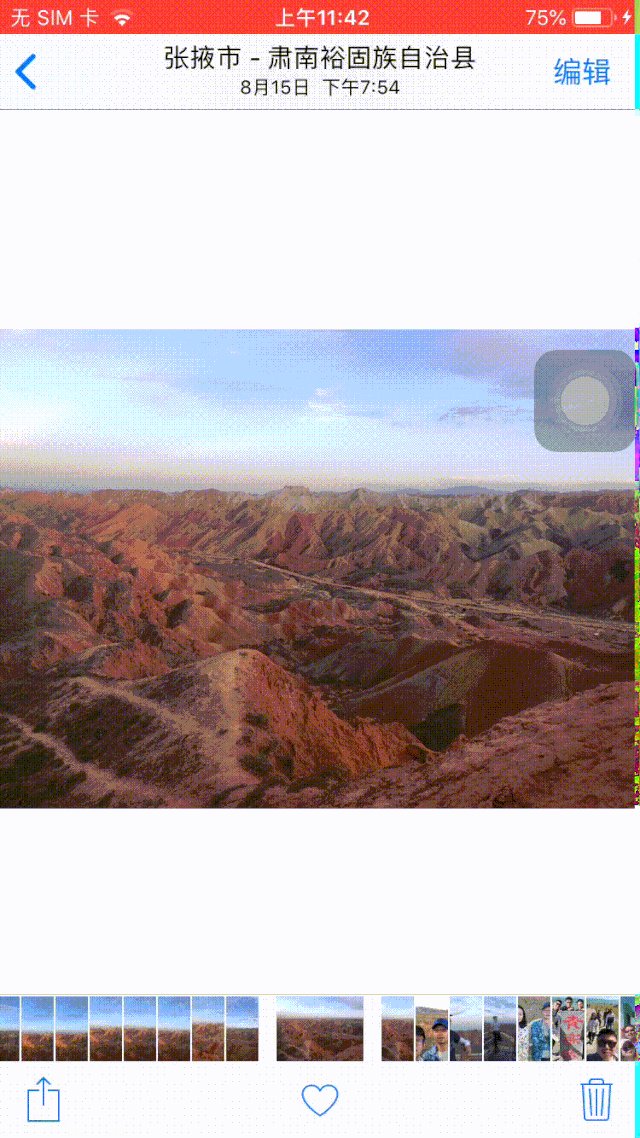
在旧版本中,照片以“照片墙”的形式呈现:“年”的维度中,照片尺寸最小;点击后,展现“月”维度,照片尺寸加大;再次点击,进入“天”维度,尺寸更大,如下图所示

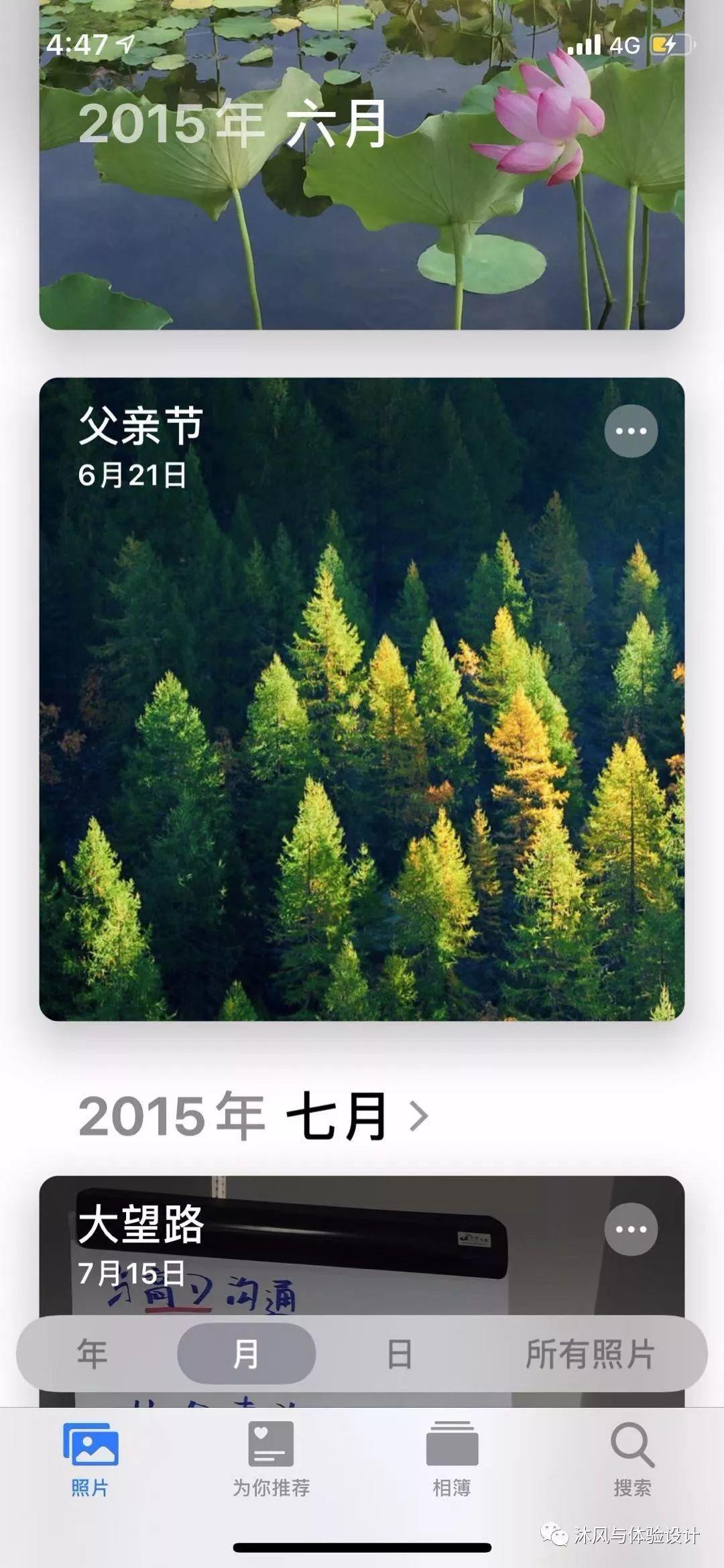
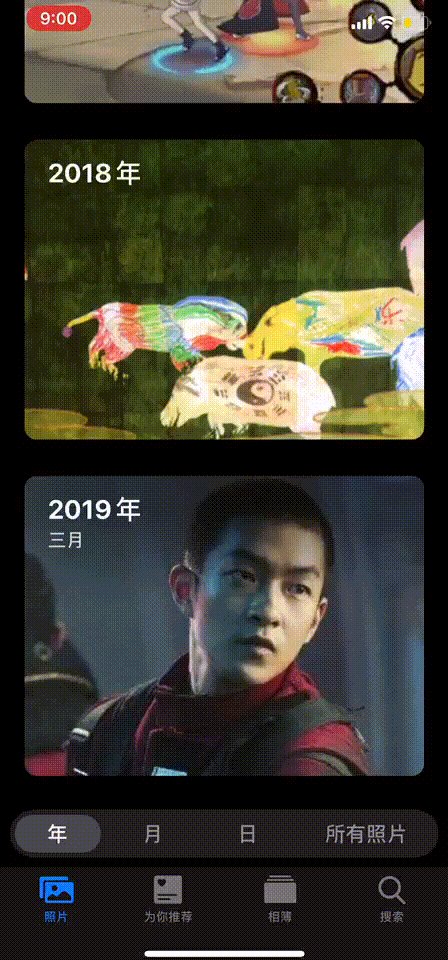
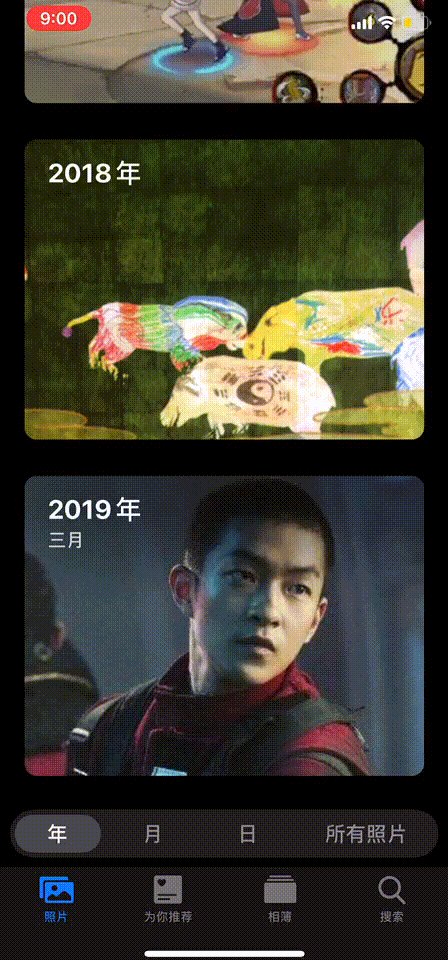
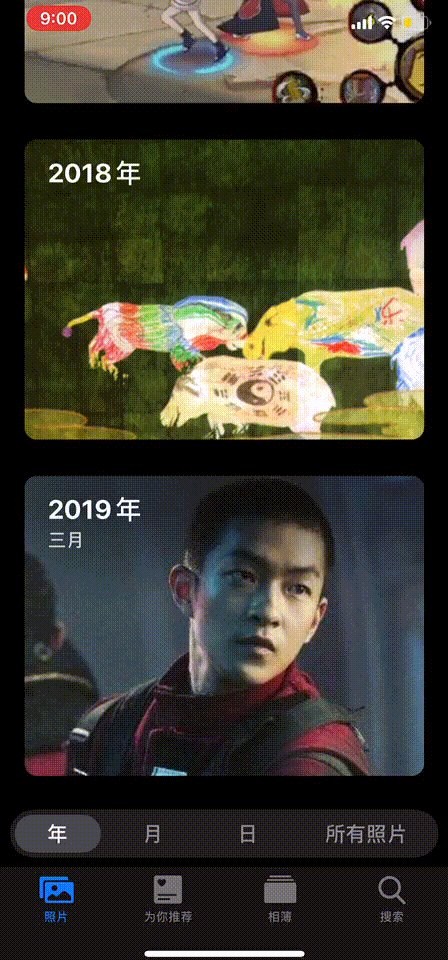
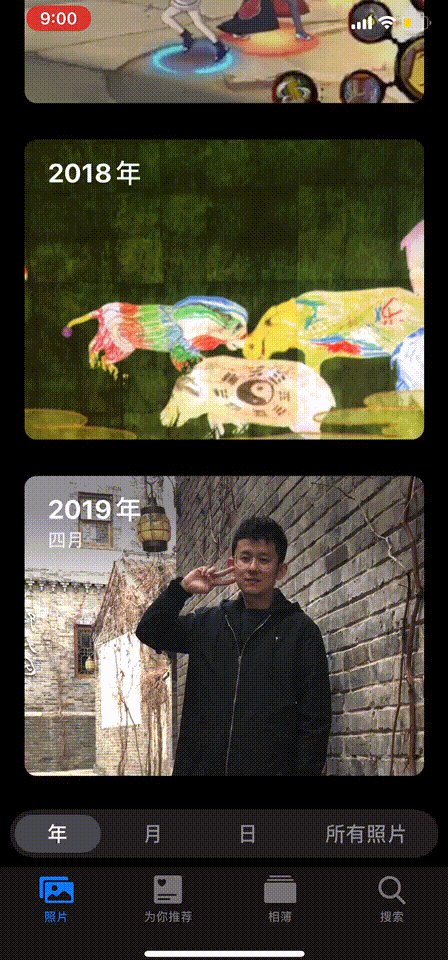
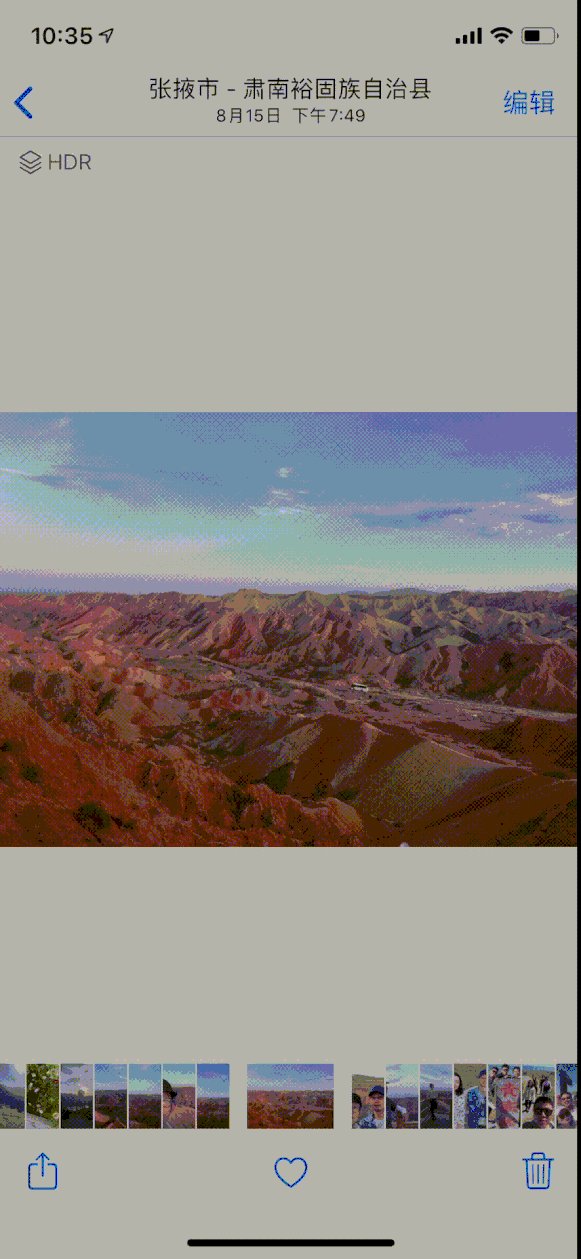
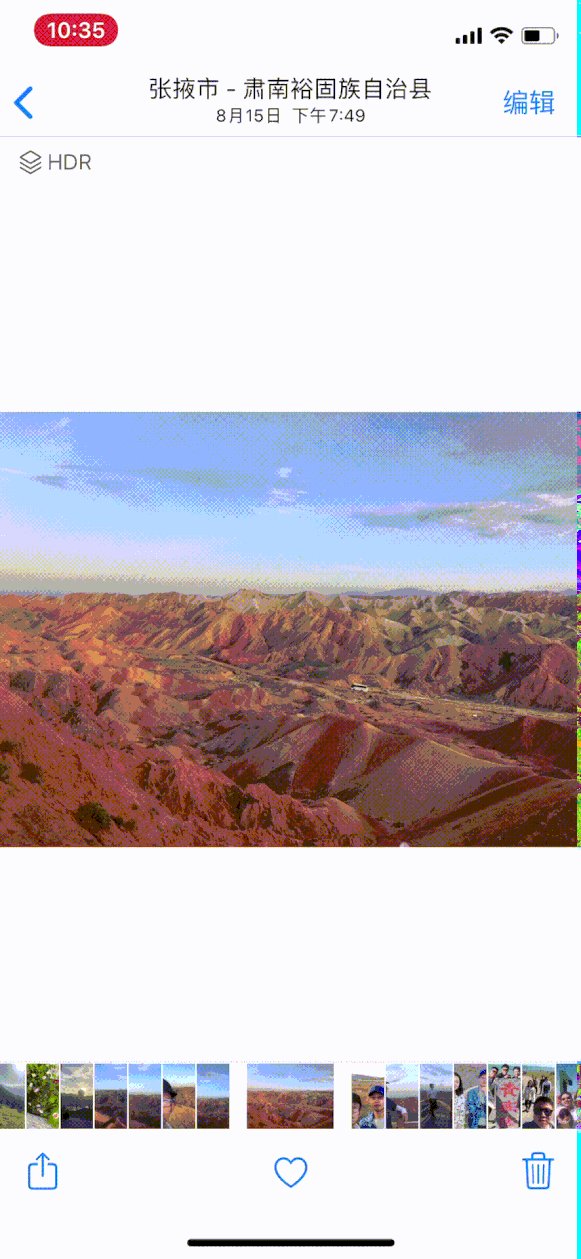
与旧版本相比ios13系统中,是基于时间段将相册以时间段的形式打包起来。
比如,用户想看2019年的照片,可以先找到“2019年”这个相册,再通过月份的形式,进行查找。

在每个时间段下,每个相册都有一张唯一的封面图,用户可以通过封面图可以快速获取对应照片信息。
与旧版本相比,比之前的信息无分类相比,降低了用户的查找成本。
但这也有一些缺陷的:比如封面图只展示一张图片,相册对应时间段概念来说并没有纵览的概括。为此,苹果设计师的解决方案是在“年”维度下,相册非滑动静止状态下,最底部位置的封面图会自动每隔4秒自动切换。

同时,新版照片中,在底部tab新增一个操作栏,可以通过点击换“年”、“月”、“日”、“所有照片”;同时也只支持通过滑动卡片支持下方操作tab高效的左右切换。
02 更灵巧的音量提示
iOS13之前,用户通过按手机左上侧的实体音量键,则会出现音量大小的HUD,如下图:

提示控件叫HUD,中文叫“透明指示层”。这个透明指示面积较大,同时位于页面中央,常常会挡住页面中的关键信息,影响阅读。
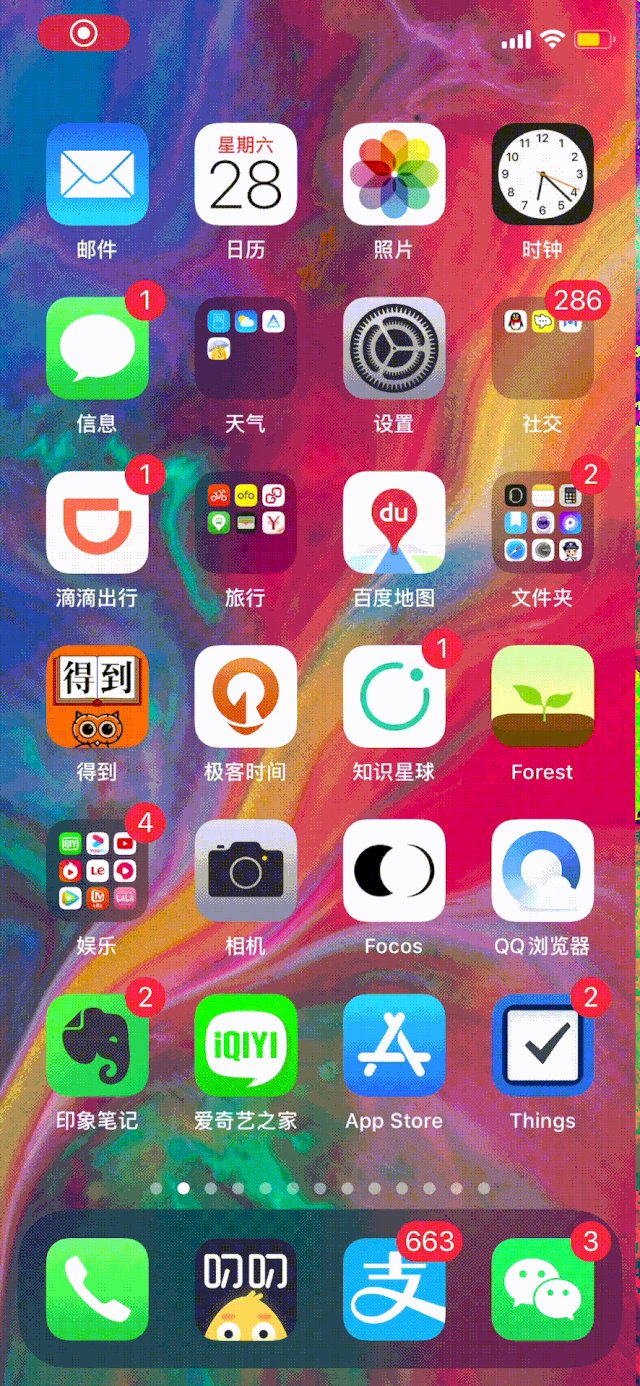
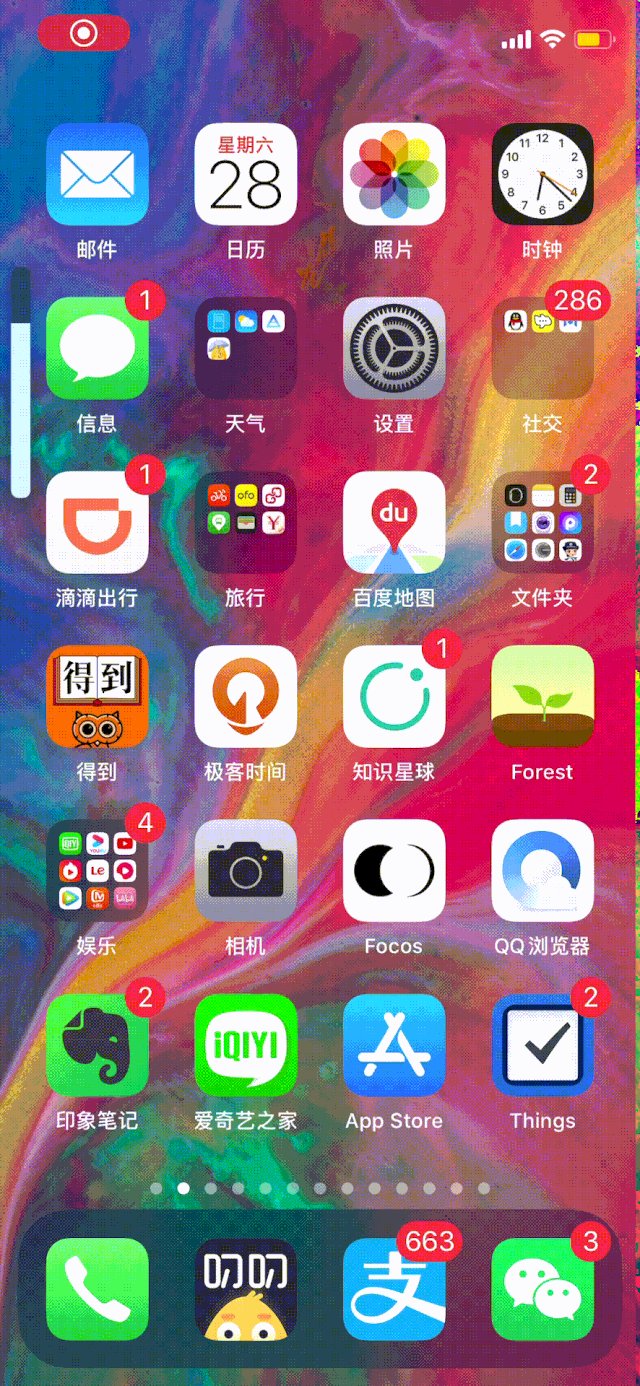
所以基于这个问题,苹果的设计团队在iOS的升级中,用一个更灵动小巧的音量提示取代了HUD,如下图:

交互逻辑详解:
- 点按音量按键,音量提示栏会从左向右进入,紧挨音量物理按键,且形态是比较粗的柱形,柱形底部展示有音量icon;
- 此时继续点按音量增加或减小按钮,则音量提示由较粗的柱形,变为较细的柱形,底部音量icon消失;
- 当用户没有继续点按音量键,则较细柱形从右向左退出;
- 音量提示退出后,用户如果在3秒内,又一次点按音量增加或减小按键,则较细柱形从左向右进入;
- 若用户在3秒外点按音量按键,则仍出现较粗的柱形。
通过观察我们可以发现音量提醒存在两种形态:粗柱形和细柱形。
为什么会有两种方式呢?
笔者认为,粗形态:提示用户“当前柱形代表的是音量”,但由于较粗的柱形遮挡面积较大,因此它会迅速变成较细的柱形,以减少遮挡。
当手机横置,点按音量按键,音量提醒会移动到屏幕顶部区域,这样设计的原因,是顶部区域较为明显,可以让用户可以及时看到音量调节情况,获得及时反馈。

另外一个彩蛋:当音量调至最大,为了透传“音量已最大”的含义,手机会给予震动反馈,柱形也会表现出被“拽回”的动效,效果如下:

当音量调至最小,音量达到最低时,也会有震动+动效,如下图:

03 更轻量的模态视图
在苹果设计规范中提出的一个概念-模态视图,是指那些在当前页插入的“浮层页面”。
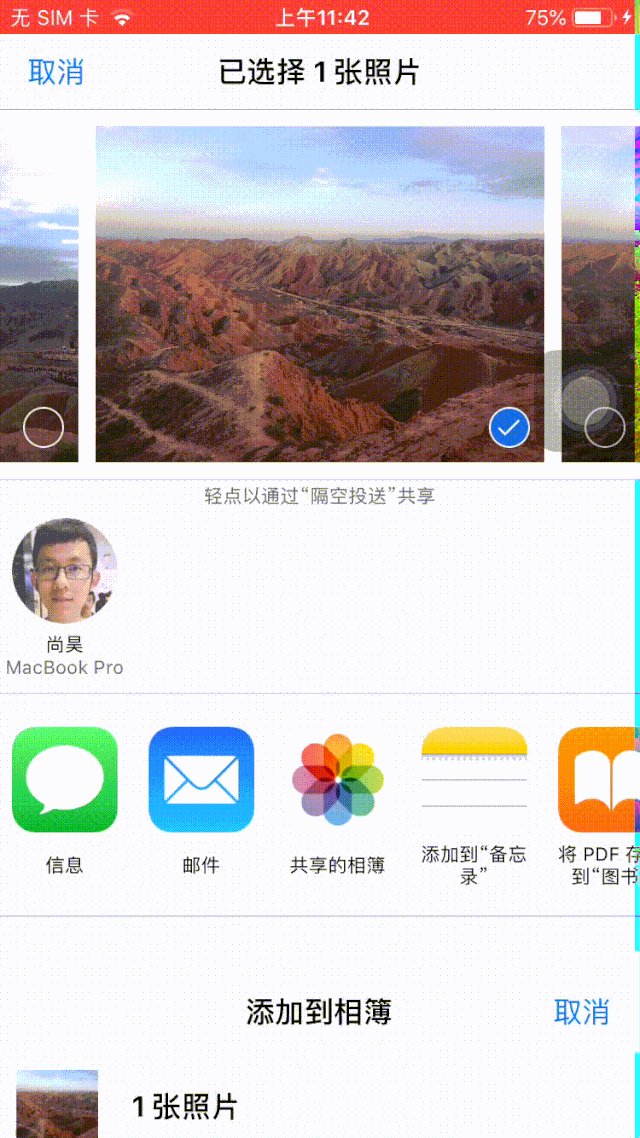
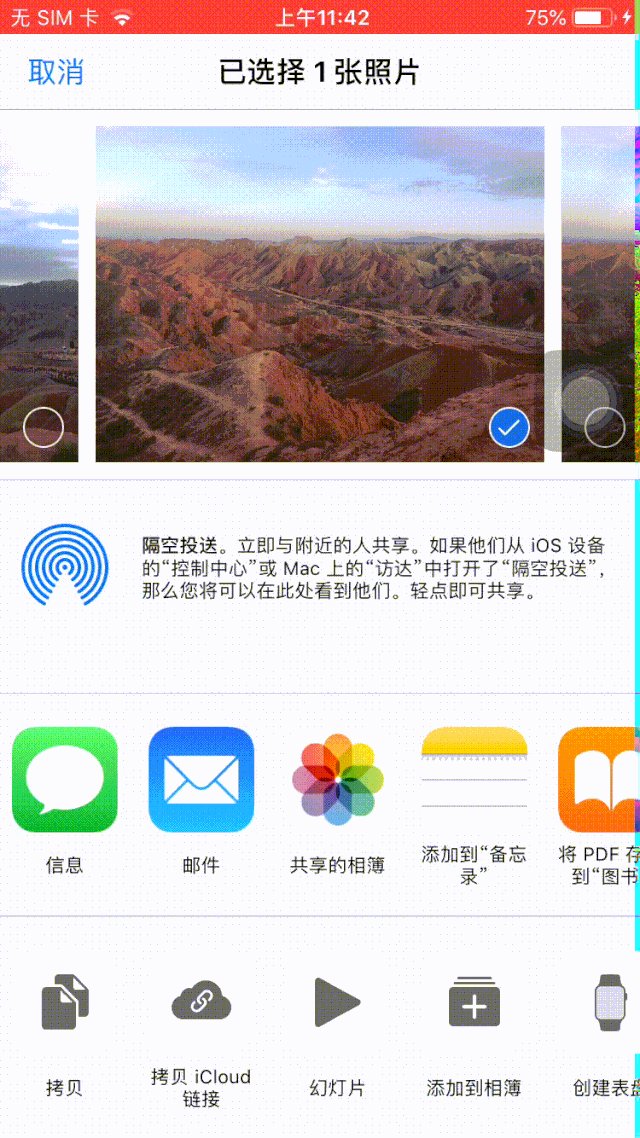
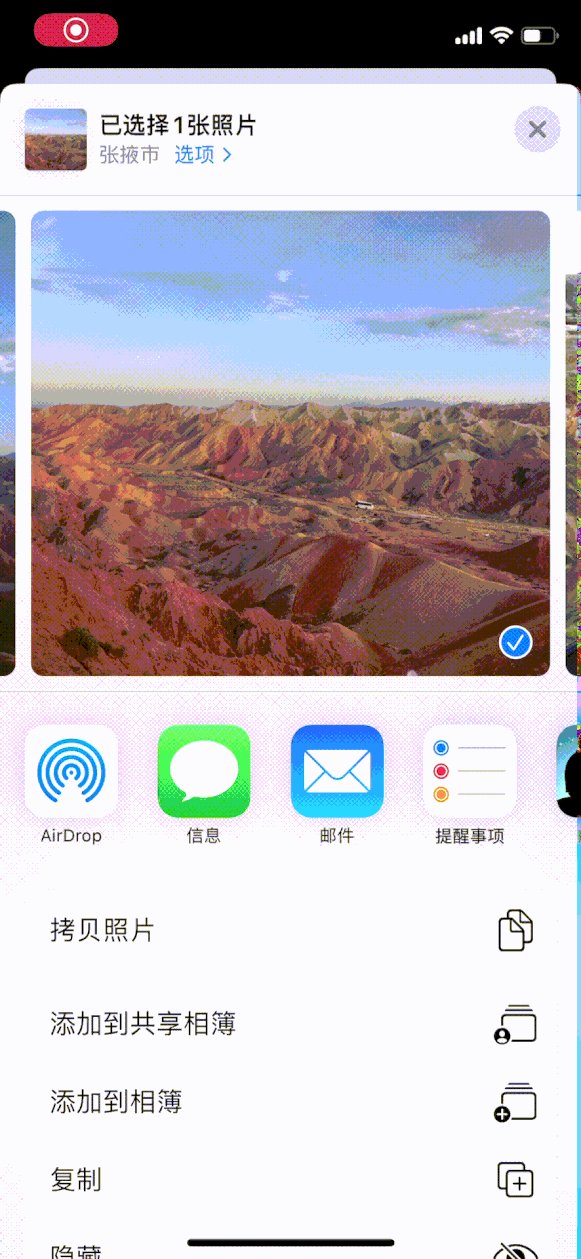
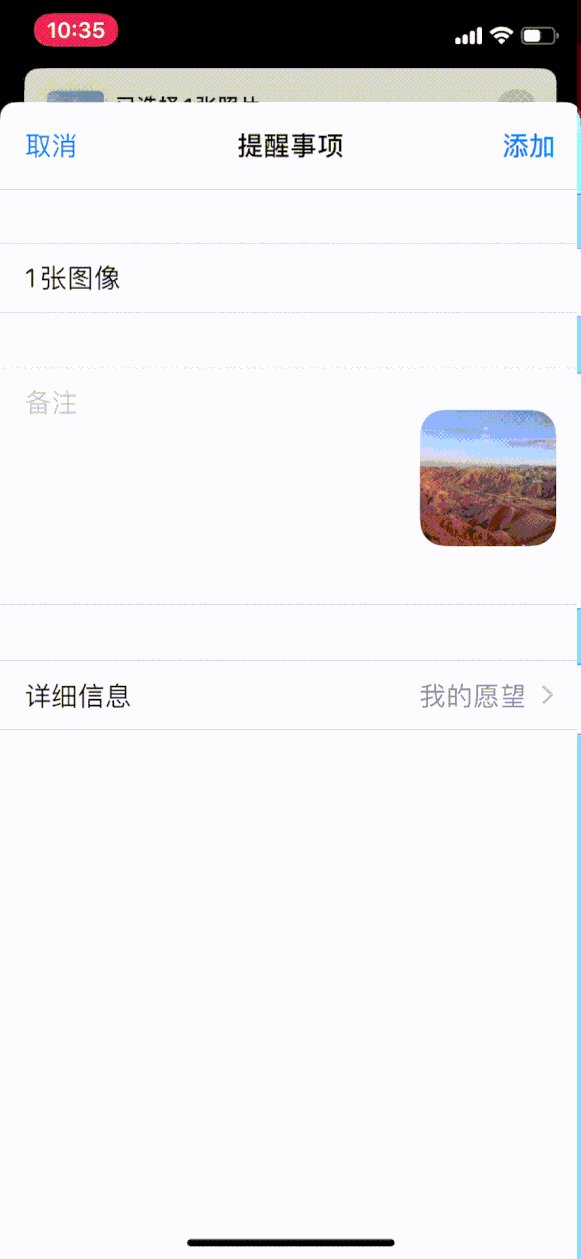
一般在一个大功能流程中会用到模态视图。比如在照片中,浏览查看照片是应用的核心功能,而对于照片的分享、打印等等都属于独立的小功能。这些“用完就走”的小功能,就很适合使用模态视图来承载。
在iOS13之前,iOS系统里的模态视图,一直是全屏的形态,如下图所示?

iOS13中,将模态视图改成了非全屏的形态(顶部会露出一些空间),且支持手势向下滑动,则退出当前模态视图页面,如下图所示:

这样的交互优化,让体验更轻了。
所以,更轻了是不是好事呢?
作者认为是好事。iOS13,将模态视图轻量化,更激励用户用完就走,是符合场景的设计。模态视图承载的功能,是当前情景下的一些简单操作。这些简单操作,宜轻不宜重。
04 3D Touch 变 “Haptic Touch”
在iOS13以前,系统里是有3D touch的:当用户“先按住,然后再更用力向下按下去”,就会触发3D Touch。这个交互操作很创新,但使用成本略大。反正沐风我是很少使用这个操作了,因为用起来真的会觉得有一点不爽:先按着,然后使劲按,比别的操作都要费劲。
这次iOS13的更新,把3D Touch直接改成了Haptic Touch,也就是长按操作。说实话比原来顺畅多了,也轻松多了。
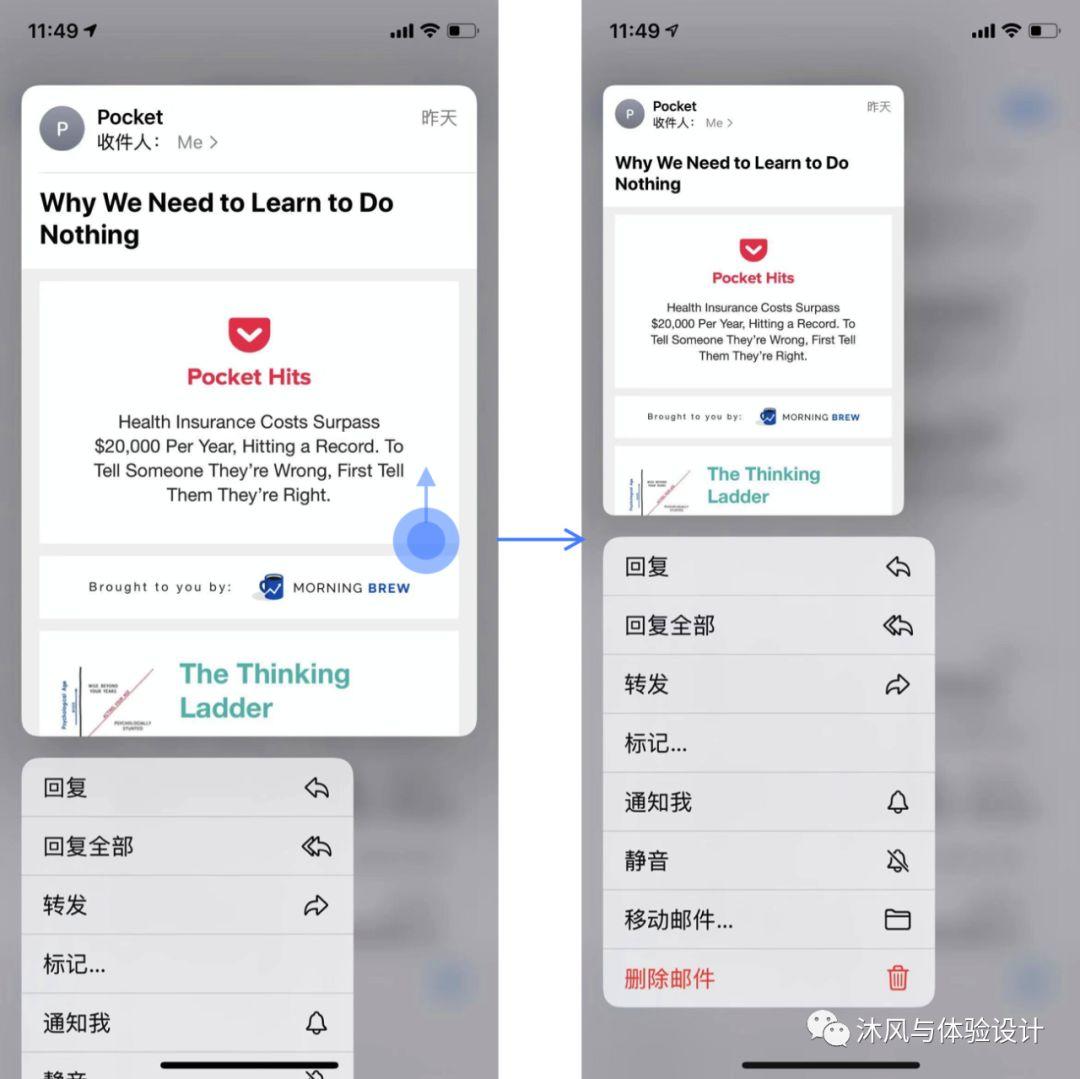
下图所示,是在iOS自带的邮件应用里,长按一封邮件后,出现的页面。左边是默认的状态,当用户在页面上从下向上滑动后,则出现右边所示的状态。

其实长按所唤起的这些操作选项,逻辑上很像是电脑上的“单击鼠标右键”所唤起的选项,是系统提供的、在当前情景下,可以对当前目标进行的一系列的额外操作选项。
05 新增三指长按操作
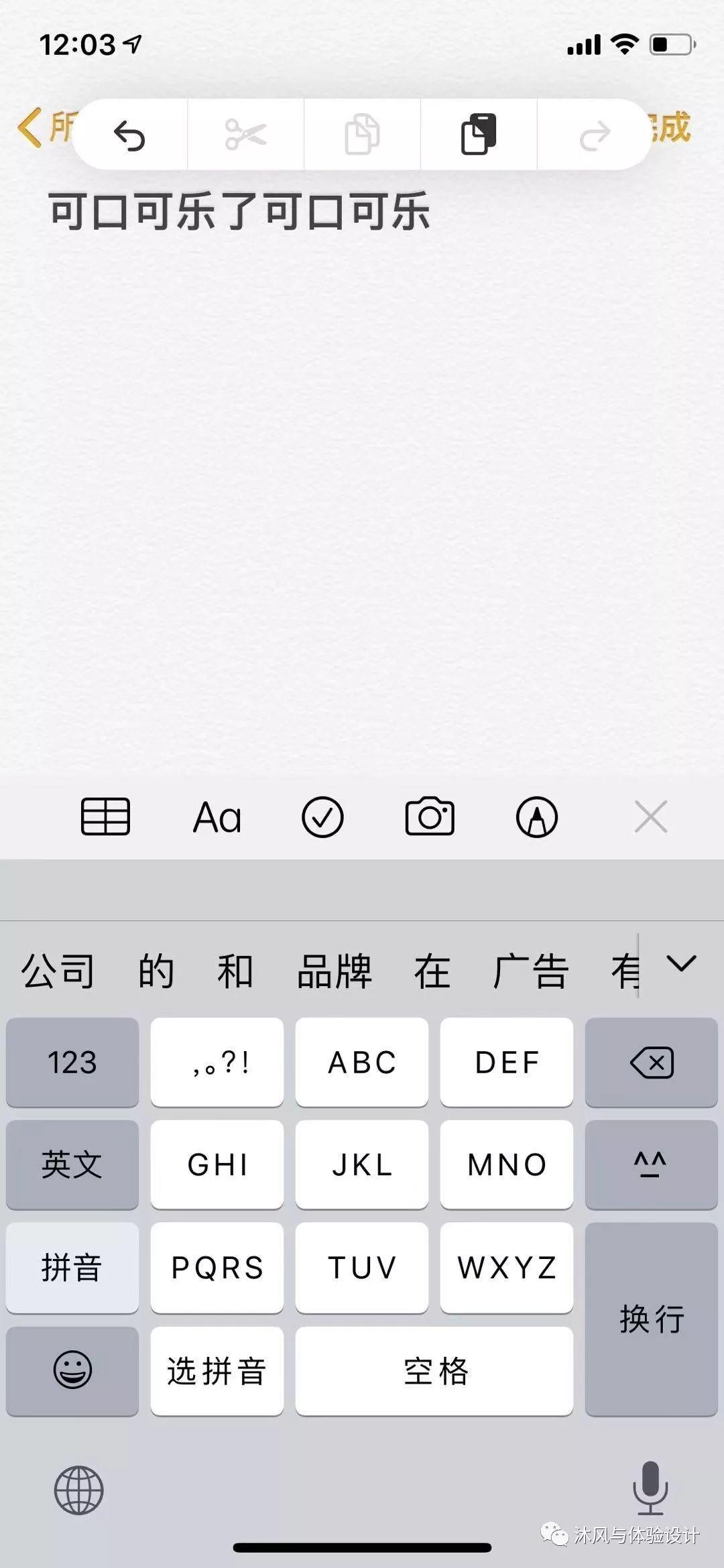
在iOS中,满足以下条件时,通过三指长按操作,会出现剪贴板操作功能:
- 当前页面有输入光标;
- 剪贴板中有内容(也就是说,你进行过剪切、复制操作,或者输入文字操作)。
如下图所示:

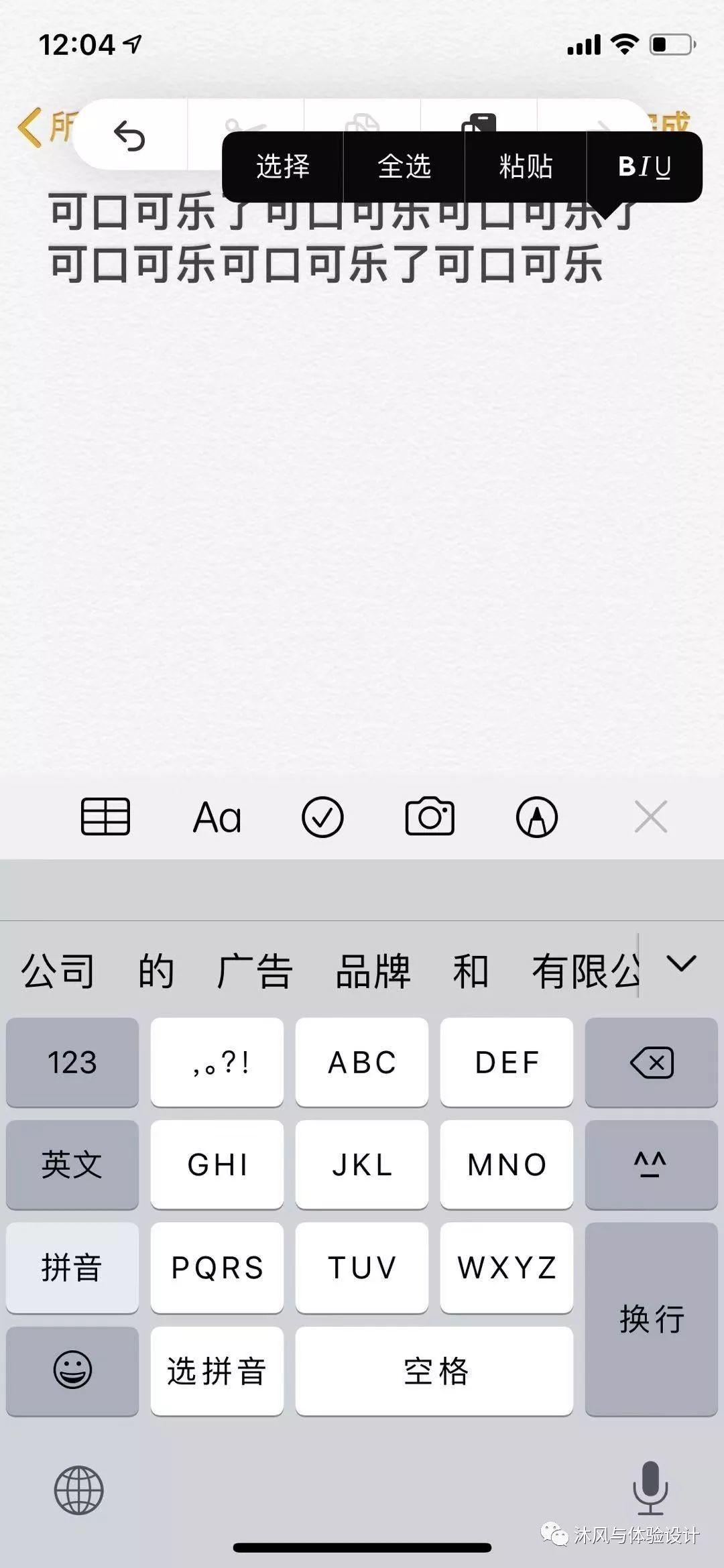
不过在体验这个功能的过程中,发现一个bug:iOS自带的备忘录应用中,两种操作栏出现了重叠,如下图:

在其它应用中,如果唤起一种操作栏,则另一种操作栏会消失,逻辑更为合理。
在体验的过程中,发现三指长按时容易触发到别的操作。
总体来说,三指长按操作,触发条件比较隐蔽且多,使用起来不是很方便。
06 分段控件:没做好的设计更新
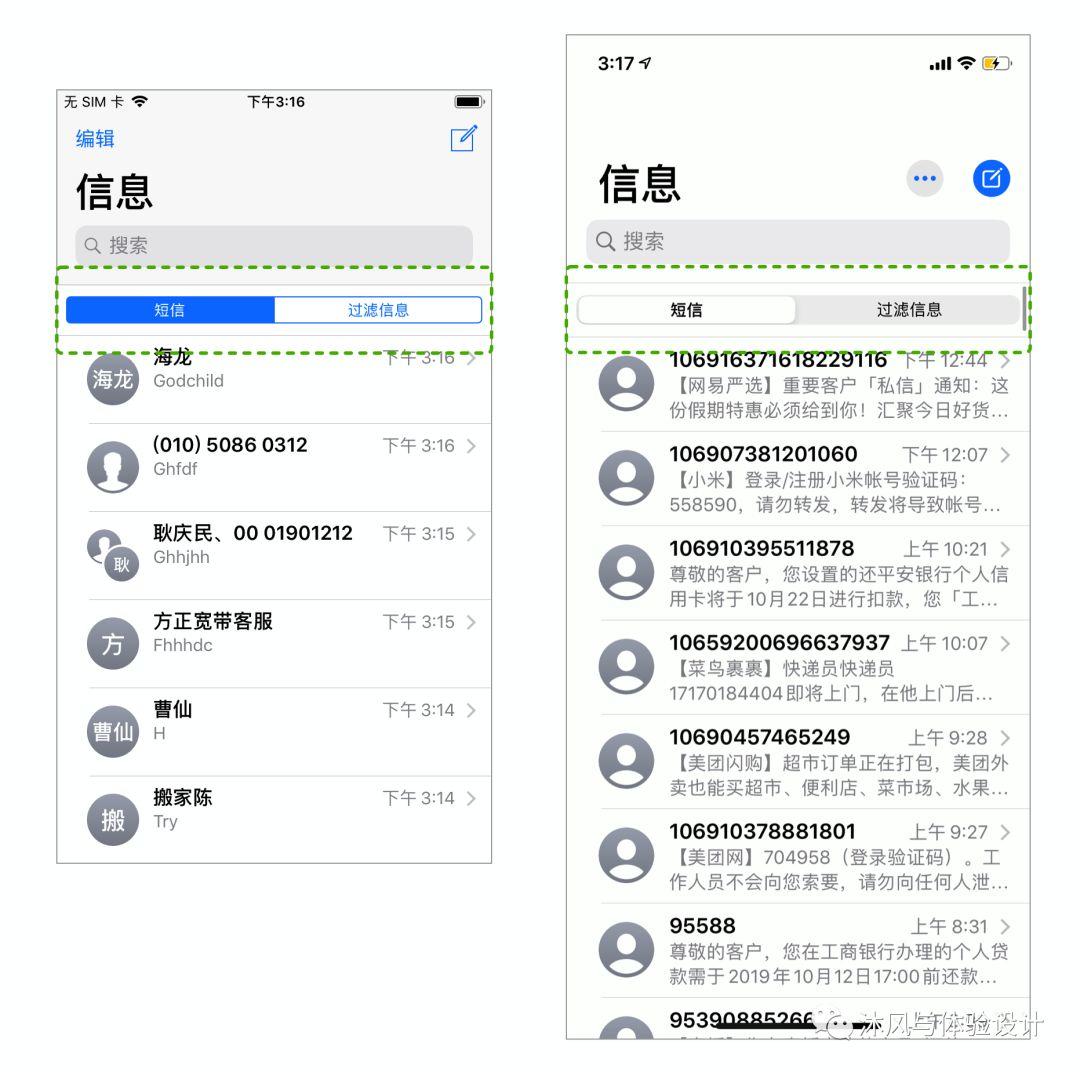
下面这张图,对比了改版前后的分段控件?

可以看出,改版之后,去掉了原有的分割感,取而代之的是在一个通栏中,用一个白色按钮来表现当前的选中项。
在交互上,这个控件没有变化,依然是只能用点击来选择分段控件里不同的选项。但改版之后,视觉上造成了一种“可以通过滑动来切换选项”的错误预期。
虽然改版后,视觉上更柔和了,但从交互的角度,这样的改变可能会误导用户进行左右滑动来切换,是有一定缺陷的。
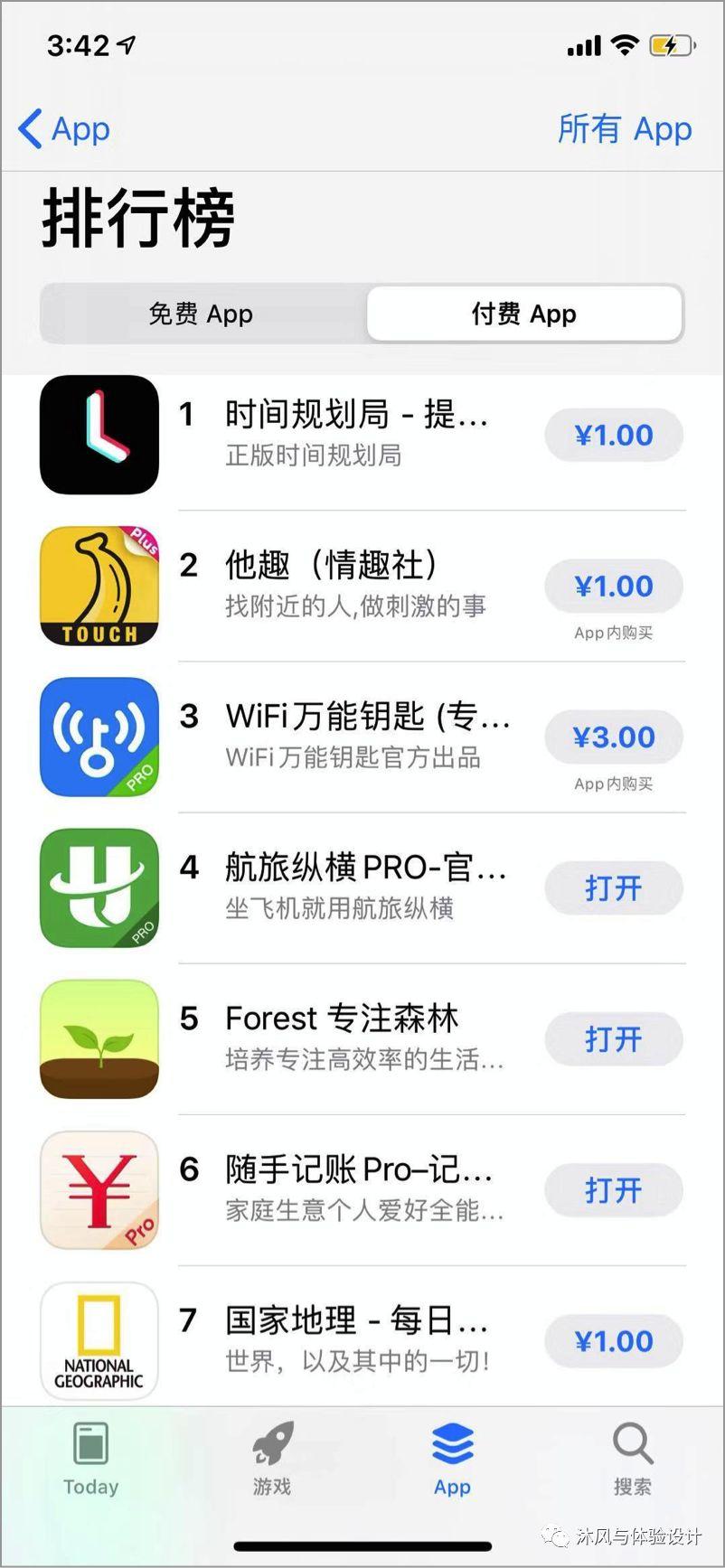
再贴一个AppStore的截图?

以上内容给同学们分析了在本次iOS13中,6个交互优化的点。
本文由 @潘强 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







低电量强制弹窗取消没 ➡ ,最讨厌这玩意儿
没