Web产品的交互说明文档应该怎么写?

本文是作者的一篇随笔,适合交互设计师阅读,希望能给正在学习交互的朋友一些帮助。也希望朋友们,可以提出更多很好的建议。
经常与开发同学聊天,他们说有一个详细的说明文档可以帮助他们更准确的进行工时评估,还可以帮助他们提高工作效率,减少多余的思考时间。因此在这里分享一些制作交互说明文档的经验。
我先说说说交互原型包含哪些部分?
- 版本说明及更新说明
- 页面流程图
- 信息架构图
- 业务流程图
- 任务流程图
- 线框图和交互说明(这是我们今天主要说明的内容)。
下图为原型

原型通常分为低保真原型和高保真原型,交互说明文档则是对原型说明的部分。我们在看到交互原型的时候,很难看到原型后面的交互逻辑,即使原型的交互操作做的非常详细,看原型的人还是不能很快知道全部的内容。我们把交互的所有操作全部罗列出来,可以让查看的原型的人能很快的理解你的交互流程。
所以交互说明是原型中不可缺少的一部分。交互说明会让原型看起来更专业,也让开发同学更好的理解。下图为交互说明的一个案例



有的交互设计师喜欢用动态效果来代替交互说明,这样的方式会给开发同学照成一定的困扰。浏览原型的人需要逐一操作才能看见效果,一旦有某个地方没有操作到,就可能会遗漏。
文字说明则可以让开发同学清晰、快速地看到全部的动态说明,各种情况一目了然。
在时间允许的情况下,建议采用交互说明与动态效果相配合的方式,这样也会相得益彰,更容易开发同学理解。
交互说明文档应该说明哪些内容呢?
字段说明
字段说明包含字段长度、字符说明、取值范围。
1. 字段长度主要包括字段的最大长度和最小长度。比如手机号码字段最长为11位。
若字段的最大长度大于界面可显示区域的宽度,则需说明超出区域的样式。比如,最多应该显示多少字数,超过时如何显示,是否折行等。
2. 字符类型主要是指此字段的输入类型。比如手机号码为纯数字,数据库字符类型应为int(不需说明数据库类型)。
3. 取值范围主要指数据的取值范围。比如,界面上出现下拉菜单,交互说明文档需要说明下拉菜单的选项内容,否则会增加一定的沟通成本。
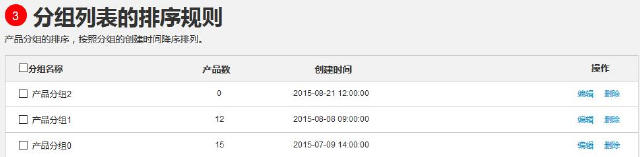
排序规则
排序规则主要包含列表的排序规则。
比如产品列表,默认的排序规则是根据时间降序排序。

状态说明
状态说明包含初始状态、常见状态和特殊状态。
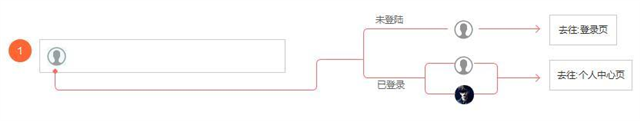
1. 初始状态主要指显示的文字、数据、选项最开始的状态。用户在新打开一个APP时,初始状态是未登录的;在登录后,初始头像是系统默认的;
2. 常见状态主要指某一板块的正常状态。用户对文章进行评论,有评论内容的界面则是常见状态。
比如登录入口,一般会出现2种状态:未登录状态、登录状态。

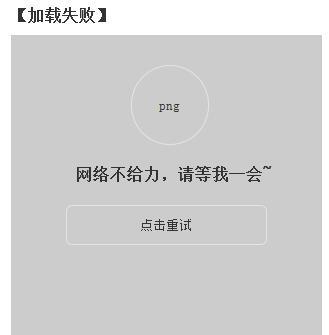
3. 特殊状态一般指非正常情况下的样式、文案以及说明等。比如在刷新文章列表时,手机断网加载失败,这时就属于特殊状态;

操作说明
操作说明包含常见操作、特殊操作、误操作、手势操作。
常见操作主要指正常操作时得到的反馈状态。比如一个按钮,在鼠标移入和移出时不同的样式。
特殊操作主要指一些极端情况下的操作。

反馈内容
反馈主要指用户操作后得到的反馈动作,包含提示、跳转、动画等。提示主要指操作后,系统反馈给用户的文字说明等。
设计师需要在原型上著名跳转时是“原页面刷新”还是“新页面打开”。
此外,还需要注明在界面的不同位置以不同手势操作时,会跳转到哪里。

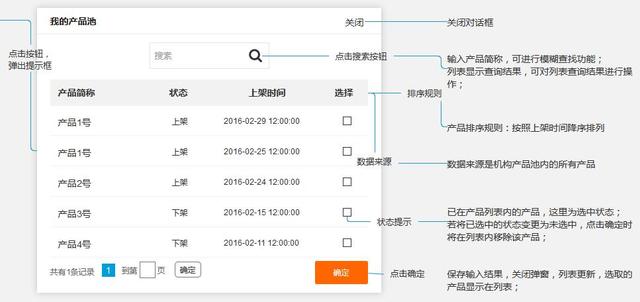
数据来源
数据来源主要指列表内数据来源的说明。告诉开发同学根据什么条件从数据库里取数据。

非常感谢您的浏览,如果您有更好的建议,请在下方留言,谢谢。
本文由 @clone 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















我担心,当逻辑多的时候,界面会很乱!我的方法是在功能旁边标注一二三,然后在专门说明的区域进行说明,查找对应的数字即可。另外会讲交互和开发的分开来。
展现形式是上边是整体原型,下边是详细的交互说明吗?,可以发一个单独的例子出来吗?
谁能提供下画这种交互图的软件
干货
收起来,好好学习。
很赞!从开发测试角度!这些是非常有用和必备的信息!形式且不说,但凡在需求设计中思考并明确这些都会让后面的环节事半功倍……
文章写的意义不大,做过需求分析的都知道。
感觉像我们UI设计稿
告知用户,用户名不存在,可以引导用户进行注册。
学习了
怎么判断用户名不存在和用户名不正确出现的提示呢?
用都这个备注是什么软件?
axure
你是7.0还是8.0
我用7.0的找不到这种可以弯曲点线啊
7.0、8.0都有划线的。。
我也是7.0,但没找到这个线,在哪里啊
干活,加油!

干货,大赞
很赞