用写文章的思路设计banner

工作中接触了一些banner设计的工作,借着本次整理思路的机会顺便和大家分享下,不周之处欢迎沟通指正。
从场景上来说,pc-室内-长时间-相对沉溺,移动端-随时随地-随时可能离开-碎片化。在设计banner的时候使用场景也是必须要考虑的因素之一,本文主要就移动端的场景浅谈笔者的一些个人见解。 相信每一篇文章的命题都有一定的时代意义,做banner也是一样,拥有自己的使命,下面先了解下:
一、为什么要设计banner

不以转化为目的的banenr都是耍流氓。
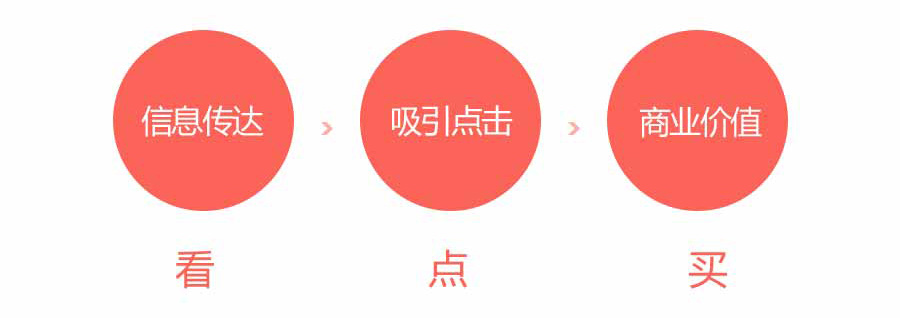
粗俗点概括上图就是:一看二点三买。 正常来说就是通过真实有效的信息传达来吸引用户点击购买继而不断的实现商业价值。
1、信息传达
其实就是告诉别人你是干什么的。对于电商来说就是告诉受众是卖什么的。要求信息正确、真实有效(新法规)、传达视觉的路线清晰明了。
快— 一瞥即见
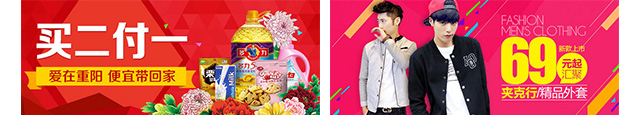
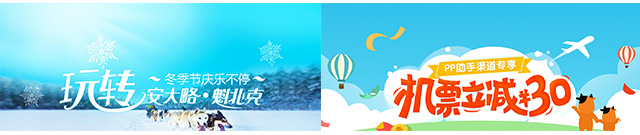
强调第一眼,鲜明的视觉中心。如果一眼望去都没能明白这个图片在诉说什么,很多情况下受众就会转身离开。 想要一眼有所得,就需要有清晰的视觉层次,换个角度说你希望受众第一眼看什么,接下来看什么,然后是什么……一般来说用户在一个画面的停留也就几秒钟,所以建议内容不要太多不然很难抓到重点而错失良机。 左图引导线路:一元吃火锅-火锅图案-送流量-看起来不错,进去看下~ 右图引导线路:2013-双肩包-花-99元-这到底在说什么呢?再见吧~

左图引导线路:一元吃火锅-火锅图案-送流量-看起来不错,进去看下~
右图引导线路:2013-双肩包-花-99元-这到底在说什么呢?再见吧~
2、吸引点击
首先漂亮的图片不一定就是好banner。就像是好看的界面不一定是好产品一样(不能跑题)。 什么样的banner才能引得用户去点呢?
准—一针见血
了解用户群,迎合他们的期待,摸清楚他们的兴趣点。 越来越多的人选择在互联网上购物多半是足不出户,还可以得到更多的优惠或者服务。那就放出优惠和服务,喊出口号来。
狠-刀刀见血
戳中痛点的文案。 如果上面是喊出了口号,这里就是要口号响亮!如果打的就是低价、折扣、满减、服务,请让他们够醒目,一瞥既见!

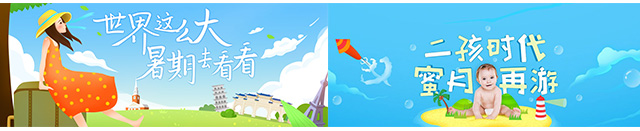
另一种事件营销类,组织、策划利用新闻热点、人物、事件,吸引媒体或者消费者的注意和兴趣,以提升企业名誉、服务、销售的方式。(如下图)

其实在写作中,我们通过中心思想告诉读者道理和内涵那么banner就是通过视觉告诉受众卖什么和怎么卖!
3、商业价值
互联网有句老话,只要你能实现用户价值,就一定能带来商业价值! 话题大,内容多, 以后专项论述。
二、怎么样设计banner
1、中心思想
一般来说拿到一个需求建议不要立即就做,你需要分析项目的目标受众,客户的年龄,性别,收入,职业,位置和生活方式。 了解你的受众是确保你传达正确信息的关键。然后就是想怎么样才能突出想表达的主题,这就需要一个中心思想。既是我们想要表现的主题。
2、合适的风格
文章中为了表达中心思想会运用拟人、排比、对比等修饰手法,在设计中为了突出主题,也会运用一些视觉表现手法: 民族风-古典的、复古的的、文化底蕴的; 扁平风-活泼的、简单的; 写实风-场景再现,增加真实和代入感; 小清新-色彩清爽,气氛轻盈; 手绘风-个性,随意,趣味性; 舞台风-大促或者颁奖的镁光灯聚集感; 不管是写作还是设计banner目的其实都是一样,都是为了更好的烘托主题,表达出想要的气氛、抒发的情感。
3、合理的构图
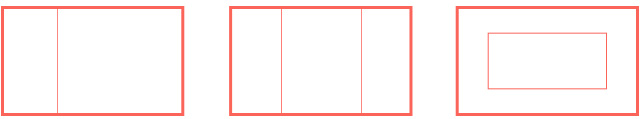
设定好风格之后,开始考虑画面的结构,这个多数会根据使用场景的宽比决定,越来越多的电商首页轮播位是比较扁的,所以在布局这类图片时不建议太复杂,文案尽量醒目。 下面是最常用的三种结构:左右,左中右、居中。

4、字体的性格
字体性格的把握就像我们文章中人物性格的塑造。鲜明的性格反应笔者不同的立场观点。 我们可以通过提问的方式找到答案:什么样的字体适合这个主题?字体变形是为了表达什么?变形后好识别吗?受众看到这种字体会想到什么?字体大小是否合适?…… 由于使用场景和阅读习惯,要求一级文案明显,卖点加强。
5、背景素材的呼应搭建
不要为了装饰而装饰,所有的装饰都要有意义! 素材是为了衬托主题,增加联系,丰富血肉。 文章中有动静结合的手法,设计中也有虚实相间的处理。 大家肯定会经常看到很多banner上有飘落的树叶、飞鸟、花瓣之类的有的没的小元素来增加画面的生气,作文中叫做动静结合。 细心的朋友还会发现有些景物的模糊处理。焦点是清晰的,周边是模糊的。这样就有了远近、虚实关系,作文中叫详细和粗略描写。 ……
6、最后的调整
从整体到局部,再由局部到整体。 常用的二个方法:
- 眼睛离开画面一会,再次回到画面的时候有没有一眼获取重要信息。
- 黑白模式下对比黑白灰关系。
三、设计的一般原则
- 以内容为主,装饰为辅,拱托的气氛与中心思想一致;
- 视觉风格统一;
- 视觉层次分明;
- 构图合理;
四、从web到app的移植
上面提到很多,这里再强调下,希望对新入手做移动端的童鞋有所帮助。 巴掌大的手机,占据冰上一角的banner,想想看确实容不下web端上的众多素材、特效、样式,必须做减法。少就是多,一样适用在这里。
层次清晰:前景文案+背景素材,色相分开。

文案2次提取:pc端由于空间较大,文案相对会多些,移植到app文案需要2次提取。


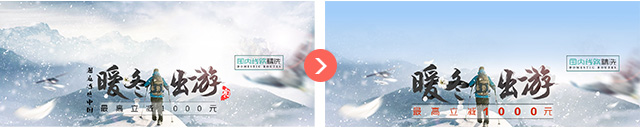
从pc的竖版式-app横版式-提取关键文案、突出卖点、优化图片 拒绝拥挤:很多童鞋做完了pc端会要求再做一份放到app,如果直接缩小尺寸放上去就会发现文案其实就是一团模糊的浆糊。

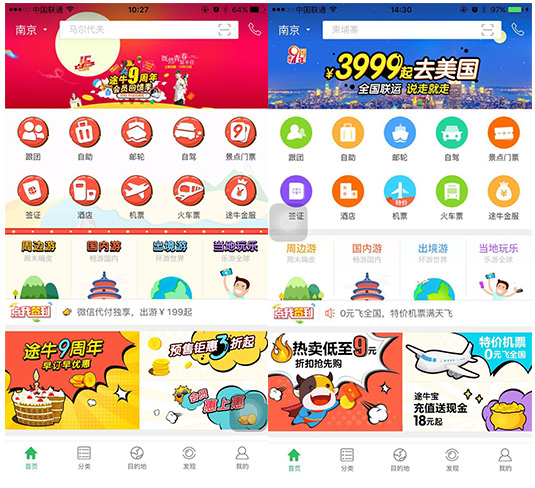
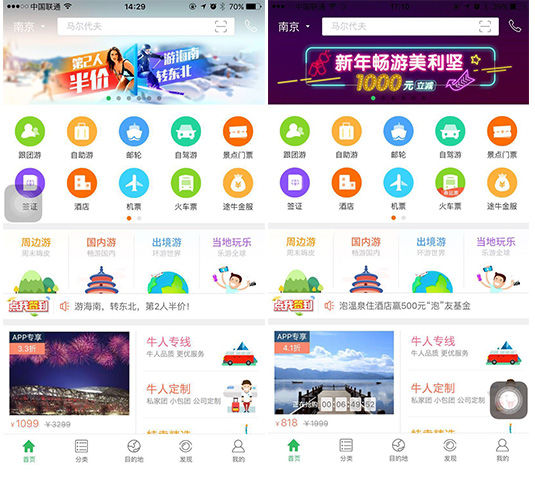
整体性:banner的整体性、色块化会加强app首页的模块感。另外一般的app顶端有状态栏和搜索区域,设计时要考虑减少这部分素材对视觉的干扰。位于搜索区域的背景色要与白色的字保持较大的反差。

五、一张图看懂本文
如果说文章的三要素是:人物+故事情节+时代背景 那么banne三要素就是:文字+色彩+场景素材 思路顺序总结:

以写文章的视角分析设计banner个人认为一是二者确有很多相同之处。文章通过文字,表达思想,设计通过视觉图像表达思想;再者那都是满满的回忆,不至于新手童鞋们读起来太过于陌生和畏惧。
作者:湖湖 途牛UED
本文由 @湖湖 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代










豁然开朗,
学到了。
虚构
我自己做的小海报放在朋友圈里效果不好 ,看了您写的,觉得这句很受用:“眼睛离开画面一会,再次回到画面的时候有没有一眼获取重要信息。”
,看了您写的,觉得这句很受用:“眼睛离开画面一会,再次回到画面的时候有没有一眼获取重要信息。”
感谢!
很受用