如何创建难忘的首次用户体验?这里有一份指南
作者通过自己的亲身经验,说明了创造优秀首次体验的重要性,并给出了一些例子。希望对你有所启发。

想让用户留下好的印象?你只有一次机会。
我经常谈到建立MVP(Minimum Viable Product 最低可行产品)与我喜欢的MLP(Minimum Lovable Product 最低可爱产品)之间的区别。
我不相信MVP。我相信创造令人难以置信的产品体验,要从创造新用户难忘的首次体验开始。
与MVP相反,MVP的目标是让几乎无法使用的东西进入市场,并获得初始反馈,而MLP则采取相反的方法,其中包括非常认真地对待新用户的首次体验。
这是用户第一次看到你的产品,第一次体验你是谁及你代表的一切。如果他们使用的感受是简单的傻瓜式操作,那他们就会记住你。
别忘了,“普通应用在安装后的前3天内,损失了其每日活跃用户的77%。”你必须赢得更多的用户时间。
但大多数创业公司并不这么想。
相反,他们只考虑产品的核心功能、“价值主张”以及最糟糕的营销策略,新用户在使用该产品的前30秒中的体验,几乎是事后才想到的。
想象一下,如果苹果采用了这种方法。如果您的iPhone装在一个破旧的纸板箱子里,而不是珍珠白色的真空盒子里,让您感觉得到了珍贵的珠宝。或者试想一下,如果您打开的全新MacBook的那一刻,它就没电了,或者它无法定位你的本地WiFi信号,无法轻松连接到网络。
作为新用户,你会立即感到沮丧、心烦、失望,而不是兴奋、喜悦或渴望使用这个产品。
如果你想创造一个人们喜欢的产品,则必须建立一个能够传递情感故事的首次用户体验
举个例子:
在构建Crashlytics时,我们发现用于移动开发工具的首次体验非常糟糕。Facebook曾经是最优秀的网站,现在他们的说明页很长,有无数个链接,向下滚动需要20-30秒。还有人用着有72个步骤的说明(“哦,你使用的是Mac?请点击此处…”,还有26个步骤…“现在返回并继续。”)。甚至还有一个10分钟长的YouTube视频,一个人用单调的声音说:“现在。然后…拖这里…然后单击。”
这是给你的用户留下第一印象的可怕方式。
因此,我们决定解决这个问题。
我们问:“如何才能让第一次体验变得有趣、令人愉快,并做一些Facebook、Google、Amazon和其他产品显然做不到的事情呢?”
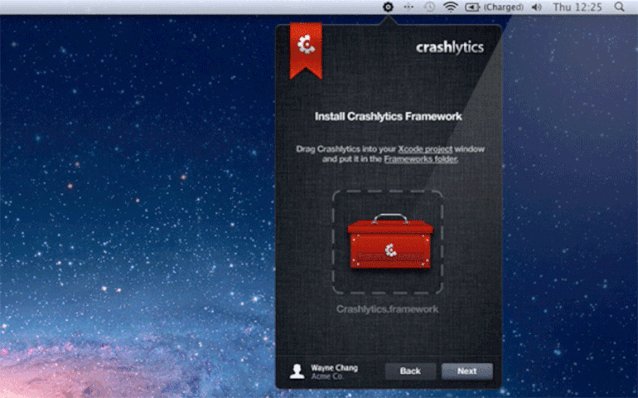
我们构建了一个消费级的应用安装程序。它甚至有一个“摇摆不定的”图标,因此开发人员可以理解它。必须被拖动。这看起来似乎很容易(甚至显而易见),但是要创建一个可以在数百万台计算机上工作的安装程序,尤其是那些喜欢修补和自定义设置的开发人员,绝非易事。

实际上,我们用了大量的时间来构建这种首次体验,这比我们编写Crashlytics SDK核心代码要花的时间更多!
但这一切都得到了巨大的回报。
我们产品的首次用户体验,就像是开发人员们从未见过的一样。他们发了Twitter,并向朋友进行宣传,最终,当Twitter收购我们时,我们已经拥有3亿个用户。如今,我们每月有近30亿的活跃用户。
你认为这是一次性的吗?让我再举个例子,我们对首次体验的关注,帮助我们主导了另一个产品类别。这次,它不像手机崩溃报告那样是一个小众的类别。
接下来,我们将去寻找皇冠上的宝石
当2014年构建Answers时,我们的移动分析产品是与Crashlytics合作构建的,我们推出了一个与谷歌Analytics竞争的产品,谷歌Analytics是分析领域的巨头,与其他分析领域的所有产品竞争,比如Flurry、Localytics、Mixpanel等。
这个领域的竞争非常激烈。据报道,Flurry被雅虎以3亿美元的价格收购,他们当时排名第二。Localytics和Mixpanel各自筹集了近1亿美元的资金,占据了前两名中的第三和第四名。
当我们进行初步研究时,发现最引人注目的事情之一,是其他公司处理注册流程的方式。
当你注册了一个账户,添加了代码。然后,作为首次用户,你会看到一个dashboard,因为它还没有收集任何数据,所以表单完全是空的,只有一个很大的空白。对于满屏幕上的零和线条,用户什么都做不了。
当我们浏览竞争对手的注册流程时注意到,作为用户,首次体验并不是很好。
这是非常机械的流程:输入你的名字、电子邮件、插入代码、然后看着一个空的表单。
我们在想,“难道这就是价值数十亿美元的分析产品?”
我们不想让自己的任何产品像这样。我们希望初次使用的用户能得到激励,并为他们带来体贴,精心设计的体验。
因此,我们没有把注册流程视为构建MVP的一个普通模块,相反,我们花了大量的时间在新用户的第一个接触点上。
我们不仅希望他们使用我们的产品,而是希望他们喜欢它。
我们是这样做的:
对于软件产品来说,开发者往往倾向于提供更多的选择。这是解决问题最简单、最懒惰的方法。“我们应该先给用户看这个还是那个表单?算了,让他们选吧!”
这是设计和创造产品最糟糕的方式。
对于注册流程,这是您仅有的几次可以在产品决策树中,强制用户进行线性流程的机会之一。
我们抓住了这个机会
我们的注册流程本身就是一种产品体验。对它投入了与最终产品体验一样多的思考。
当用户注册时,我们没有给他们一百万个选项,而是给他们显示了小块的屏幕。人类的大脑在很大程度上更喜欢可消化的信息块。接受此功能可以为用户带来更多愉悦的体验。
每个易于理解的界面,仅仅会询问必要的信息。对于不会立即使用的信息,我们不会要求用户选择。
这里是设计的黄金法则:
不要询问的产品无法立即使用的信息,这意味着更高程度的使用摩擦,增加了用户挫败感,并且使总体体验变差。
我们的注册流程也需要进行激活,这意味着不只是将它们扔到一个空仪表板上。
作为首次体验的一部分。我们绝对确保用户安装了代码,并且刻意要求他们启动应用程序,以便它可以链接我们的服务器。当然,这对我们来说,意味着额外的工作,因为不是简单地创建账户,所以不得不添加大量的逻辑来检查代码的状态,在用户自己的应用程序中显示提示等等。
然而,这种额外的努力是值得的。
因为花了更多的时间,我们确信代码正确地存在于用户的应用中,用户可以第一时间体验产品。
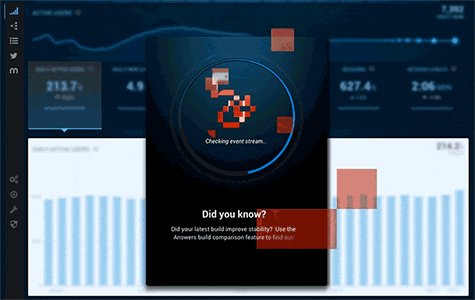
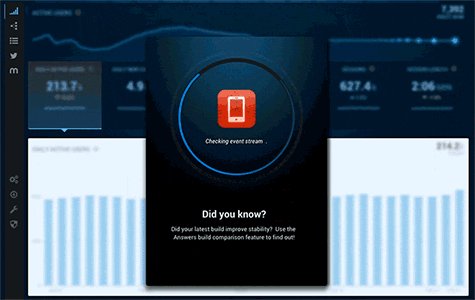
最重要的是,我们显示一个空的仪表板,而是创建了一个装满图表的假仪表板,然后显示为模糊效果。在前端展示了一个带有进度条的小屏幕,让动画块在屏幕上飞进飞出。
直到用户清楚地意识到,这些动画块组成了他们自己APP的Logo。

与不断填写表单的“强行注册流程”相比,用户对此非常喜爱。我们在推特上看到了用户的分享,它多么令人愉快、有趣、以及个性化。这让我们意识到,我们做了一件值得纪念的事情。
现在,你可能想知道,为什么一家初创公司为什么会优先考虑在注册流程上花费那么多时间,而不是将时间花费在核心产品上。
好的结果自己会说话。
Crashlytics在手机性能排行榜上排名第一,它的使用率比排在第二到第六的总和还要高。
我们的移动分析产品Answers,成为了市场上增长最快的移动分析产品。击败了Flurry和谷歌Analytics,并在10个月内排名第一。
在一年的时间里,Twitter收购了Crashlytics。
然后,在2017年,Answers发布之后,Crashlytics和Answers被Google从Twitter收购。
显然,为了成为手机性能和更大的移动分析空间的领导者,我们必须做很多其他的事情,但是对新用户体验细节的关注,是点燃我们产品口碑的原因。
我们不需要市场营销。我们不需要像其他创业公司,分配这么多的(甚至是过多的!)资源的部门。
当你做出可爱的东西时,产品本身就说明了一切。
如何真正创建难忘的首次用户体验?
归结起来就是对时间的感知。
新用户非常没有耐心。他们还不相信你。他们不知道该期待什么,他们试图(尽可能快地)认定你是要让他们的生活更容易、更快、更有效率,还是要让他们的生活更慢、更烦人、更无聊。
我经常在产品设计和视频游戏之间找到相似之处,因为在所有行业中,游戏都与时间相关。一款游戏越能让你觉得一个小时飞逝而过,你就越有可能再花一个小时,在他们的世界里再玩一个小时。
当涉及到首次用户体验时,没有人比游戏公司做的更好。从开始新游戏的那一刻起,要么沉浸其中,要么就离开。
暴雪娱乐(Blizzard Entertainment)的流行多人游戏《守望先锋》(Overwatch)在等待屏幕上做了一些有趣的事情,我发现这是一个完美的例子,它创造了一款尊重用户时间的可爱产品。传统上,当你在玩一款多人在线游戏时,你必须等其他玩家加入后才能开始游戏。如果是6对6,你需要所有的12个玩家,对于大多数游戏来说,玩家会留在等待界面,等待所有用户,寻找服务器,等等。
《守望先锋》的聪明之处在于,它没有强迫玩家等待,而是让他们全部投入到一款迷你游戏中。它没有目标,没有规则。只是一种在游戏世界中相互交流的休闲方式。他们会做一些平时不会做的事情,比如互相挥手、合作等,而不是像平常比赛那样,双方玩家跑来跑去互相攻击。这是一种体验同一款游戏的新方式,但实际上隐藏了一个等待的界面。
当初创公司设计产品图形时,往往会忘记用户必须等待的时刻。
他们为自己的产品绘制不同界面的模型,用一组图表、数字和充满活力的数据集填充界面,结果却忘记了(当产品上线时)新用户将从……什么都没有开始。没有数据、无长期使用、无价值之物。
但是,当用户第一次看到仪表板时该怎么办呢?当用户第一次看到他们的“好友列表”或消息框时该怎么办?
它会是空的。
这意味着您需要检查特定的时间并询问:“我们要怎么做才能使用户感觉被包含在此处?我们如何使他们感到自己没有在等待某件事的发生,而已经在发生呢?”
很多初创公司只从工程的角度来开发产品,而不是从以人为本的角度。
人们对于时间很敏感,如何使用时间,每个事情需要多长时间,以及投入的时间和得到回报之间的关系。人们对时间的感知是非常主观的。
这意味着,如果你能让用户的注意力集中在其他事情上,时间会过得更快。而诸如等待仪表板填充之类的无聊事情会让人感觉更短,这让用户更有参与感,更有增加黏性。
这里有一些简单的例子,告诉你如何让首次使用的用户感觉时间过得比实际快。
通常,我们将这些归类为进度提示。
- 产品提示:当新用户第一次进入产品时,给他们一些指示是非常有帮助的,比如东西在哪里,它是如何工作的。但是,这也可以是一种策略,让他们在一段时间内继续使用产品(只要是有规划地使用,而不是成为骚扰),从而持续保持对产品的关注。
- “你知道吗?”:加载屏幕是放一些与产品或其使用场景相关的快速、有趣事实的绝佳位置。
- 名言金句:Slack就是这样做的。当用户在等待加载时,会看到一个古灵精怪的句子,让你忘记正在等待中。
- 动画:加载动画可以帮助用户感觉好像他们正在见证一些独特或有创意的东西,而不是感觉在等待、等待、等待某事发生。
- 后续步骤:不要用户不在线的时间。例如,我们会向用户发送设计精美的电子邮件,并显示如“ 您的应用程序本周崩溃减少了98%。”这样的积极信息,可以增强用户的正面感受,并给他们更多理由回来,继续使用我们的产品。
现在,如果你构建了一个应用,让同一团队的多个用户登录,如何确保他们都拥有相同的、难忘的首次用户体验?
这是我们在Crashlytics中遇到的
很多人问我们,如何能够在分析社区中得到普及,并如此迅速获得如此多的用户使用。
实际上,我们花了很多时间思考产品如何适应日常用户的工作流程。这么多的初创公司尝试打造的产品,尽管理论上可能很棒,但却与他们希望吸引的客户的自然节奏、自然工作流程背道而驰。
举个例子:许多公司开发产品中,用户可能注册一个账户,然后与团队的其他10人(比如工程师)共享登录名和密码。
这样使用会产生的问题是,该产品只能为其中一个用户提供了完整的首次用户体验。
这意味着发送的电子邮件更新或者是通知,只有该账户的电子邮件持有人才能看到。
那样就不是一个以人为中心的体验,而仅仅是一个产品功能。
在Crashlytics中,我们试问自己:“我们如何才能让每个移动开发者拥有难忘的首次用户体验,不管他们是否处于一个团队?”
我们为什么要问自己呢?因为如果一个人有那么可爱的初次体验,他们会告诉其他人。
也就是说,如果有10个人经历过这种体验,他们会把这件事告诉其他10个人。
这是一个以人为中心的成长策略,它得到了像野火一样传播速度。
如何设计的呢?我们观察了开发人员的自然工作流程,并意识到他们日常工作的一部分是每隔几个小时,每天一次的检查代码。
所以,我们创建了一个用户体验,其中公司的2号用户下载或者同步到与该公司程序关联的最新代码后,将弹出一个带有第一个开发人员的个人资料照片的消息,并显示一条信息:“嘿,约翰需要核实你是否在他的团队中,请输入你的电子邮件地址。”
他们会输入电子邮件,然后他们又成为Crashlytics的另一个用户—这意味着他们也收到同样的电子邮件,对他们有强化的帮助。
每个应用程序公司都有一个Crashlytics账户,而公司内的每个开发者都有自己的Crashlytics账户,两者之间的区别就在于这些细微的细节。
对于想要做出首次难忘的用户体验的产品,我想给出最后的建议:
大多数企业家都是以最好的方式设想他们的产品,他们想象成千上万人使用它。捕捉大量数据,显示大量活动。
这就是我所说的“第40天愿景”。他们模拟了这一景象。从投资的角度来看还不错,但除此之外就没什么价值了。很少有初创公司关注第0天,然后关注第1天,以此类推。
大多数用户在40天前就放弃了。他们需要不断地看到和感受到价值的证明。否则,他们进入一个空的应用程序,一个陈旧过时的产品,并且很难找到理由继续使用它。
这就是为什么如此强调创造第一次体验的重要性,提供真正的价值,并向用户展示他们日复一日可以期待的未来。
不幸的是,大多数初创公司并不专注于第一次用户体验——他们为此付出了代价,这就是为什么很少有用户能撑到第40天,而只有少数公司能撑过首轮融资。
作为投资人、顾问或导师(目前我为50多家创业公司服务),我问过几乎所有公司一个相同的问题,那就是他们的注册流程是什么样的。
“你如何让产品在第二天与用户进行互动?”
你只有一次机会给人留下良好的第一印象。首次体验对于你的产品能否成功和其他功能一样重要,甚至更加重要——因为这是他们将与交互的第一个功能。
记住,你必须赢得更多的用户时间。
原文地址:https://medium.com/hackernoon/the-quintessential-guide-for-building-an-unforgettable-first-time-user-experience-19720a7447d2
本文翻译自Wayne Chang的The Quintessential Guide For Building An Unforgettable First-time User Experience。
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















为啥进度条不做置顶浮窗设计,为啥会跳段阅读,为啥不使用更真实一点的语音脚本,在看着产品体验的内容时,当下系统的反馈极其突兀。哈哈哈哈哈