关于外卖产品的交互设计与用户体验分析

题外话:作为一名交互设计师,平时闲下来特别喜欢分析市场上的一些具有代表性产品的交互设计。同样,作为一名资深的吃货,毋庸置疑,当然先给大家分析几款“外卖”的交互设计。
首先,我将分析的逻辑和大家说一下。
分析的角度:
一切从用户角度出发。
分析的内容:
- 框架层:单个界面的元素逻辑关系
- 结构层:多个页面之间的逻辑跳转关系
这里说明一下,关于分析的内容,有时候可能会顺带分析到产品的“表现层”、“范围层”、“战略层”等,毕竟这些层级之间是互相影响、互相渗透的关系。如果大家想了解更多的“层级内容”,可以好好研读Jesse James Garrett的《用户体验要素–以用户为中心的产品设计》。
分析的目标:
或者说换句话说,分析到最后的结点是
用户体验
交互设计准则
ok,下面开始正式的分析了:
我选取四款主流外卖app:饿了么、美团外卖、百度外卖、口碑外卖(淘点点)

在产品功能类似的情况下,用户体验最大程度上影响着客户的忠诚度。
因为四款app都是主流外卖产品,所以在产品的易用性和基本的用户体验上应该不会有太大问题,所以我会把分析的重点,放在产品的细节体验方面。四款产品的交互,好的方面就不多说了,我只把其需要改进的地方提出来,进行分析解决。真正优秀的交互设计,并不能只注重产品体验的易用性,而是在设计用户行为、帮助用户完成他们的目标时,还应该给用户带来更愉快、更有意义的体验。
一切从用户角度出发, 这四款外卖产品,用户的使用流程基本是一样的。即用户行为应该是:
浏览美食–确认下单–等待送达(催单、退单)–订单送达(评价)
那我就从浏览美食开始给大家分析:

在四款产品中,我认为在这个环节设计上,存在问题的,就是口碑外卖。为了有助于大家更加直观的分析,我将口碑外卖设计存在问题的界面,简化为原型。原型更能直观表达界面的逻辑关系,使大家把精力集中在交互元素、逻辑关系上。
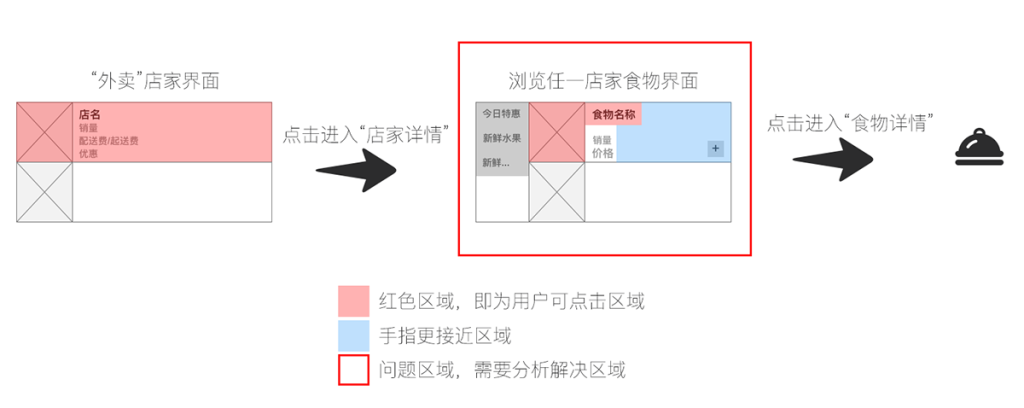
问题1:浏览任一店家食物界面,可点击的热区范围有误。请看下图【图中已经圈出标注】

原因1:只将热区放在图片和文字本身,而对于大部分习惯用右手操作的用户来说,图中的蓝色区域更接近手指,所以用户常常会遇到以下尴尬场景:
- 恩?不能点吗?手机卡了
- 不能查看“食物详情”,只能直接点单?
原因2:没有遵守一致性原则
当用户在“外卖”首界面,浏览选择店家时,每个店家都是一个整体(包括店logo、店名、销量、配送费/起送费、优惠),和之后的留白区域。当用户触发点击,可点击的区域是一个整体。同交互、同体验,当用户浏览选择食物时,除了“添加食物数量”的botton以外,其余部分也应该是一个整体区域,即用户可点击区域。
改进方法:遵守一致性原则,加大热区,即用户可点击范围,使用户体验更加流畅。
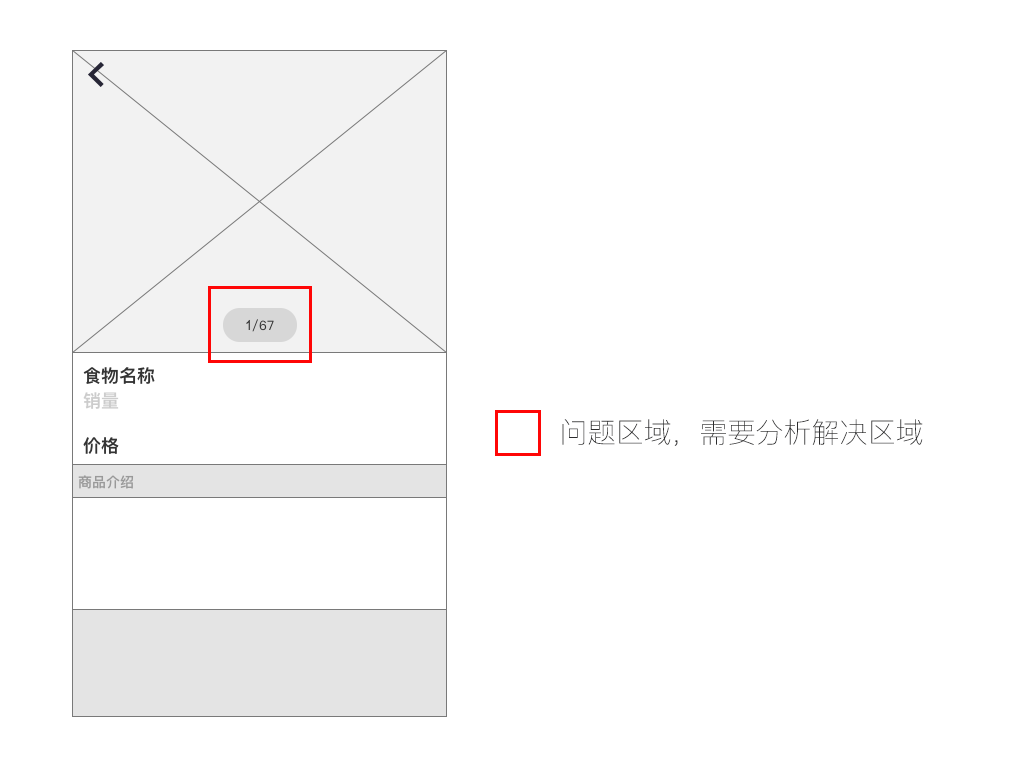
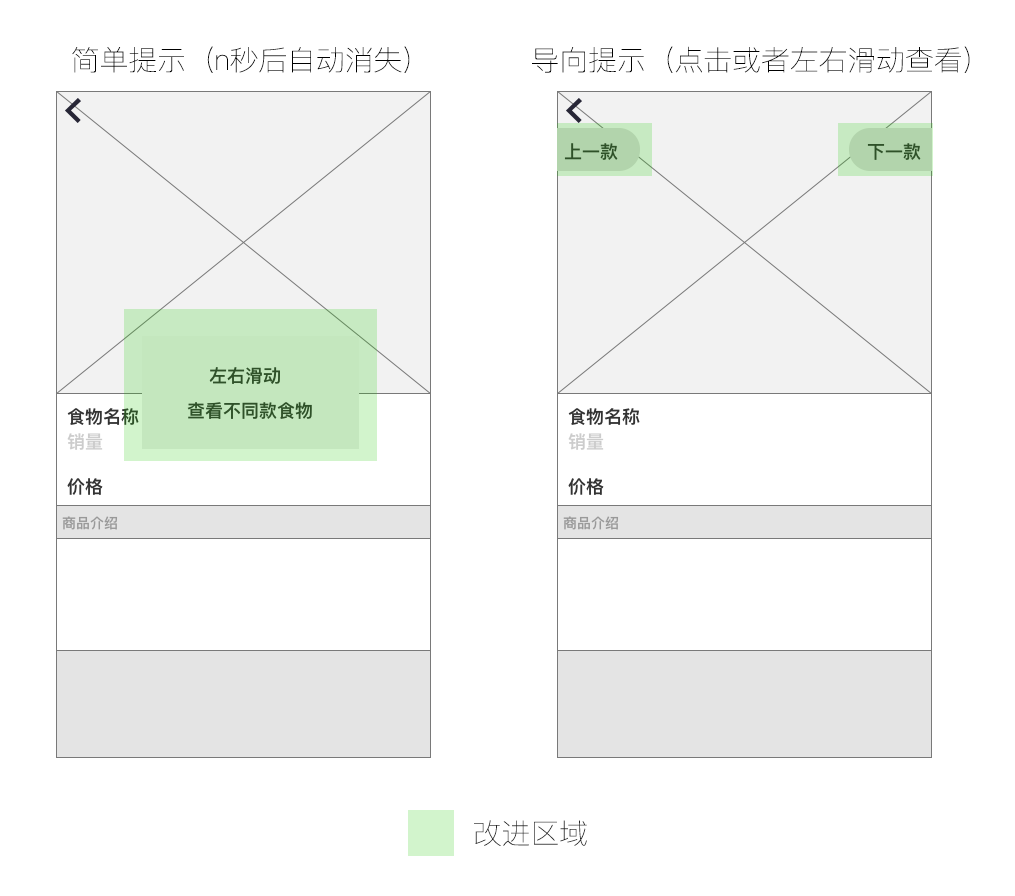
问题2:食物详情图,前后款食物滑动设计存在问题。请看下图【图中已经圈出标注】

设计的目标行为是:让用户通过左右滑动查看上一款和下一款的食物
原因1:与用户期望不符。但是,我觉得这里的设计,用户的行为可能是左右滑动,但是,大多数用户的心理却不是“ok,我滑动是来查看前一款和后一款食物的”。作为用户,大多数用户的心理应该是“这款食物有N张详情图片,而此时我在浏览他的第m张”。所以,造成用户左右滑动的这种行为的心理和设计的目标是不相符的。这会造成什么呢?
用户A:额,怎么变成另一款食物了呢,不应该是我点击进去那款食物的详情图片吗?
所以,设计与用户期望不符。
原因2:没有意义。
如果说,设计师想设计前后滑动这样一种行为,让用户来查看前一款和后一款的食物,那么就应该集中在行为上,而标记共有多少款食物,此时此刻,用户在浏览第几款食物,完全是多余的。用户最关心的应该是,此时此刻,食物的详情,而不是这家店有多少食物,我在浏览这家店的第几款食物,早在首界面,用户就应该大致清晰的知道,这家店的基本菜单了。所以,这家店总共有多少食物,对用户来说,意义不大,甚至没有意义,没必要给用户增加理解负担。
改进方法:不多废话,直接上原型图【更多、更佳方法,我也在思考中,会同步更新,暂时先提供两种方法给大家,个人更趋向于第一种方法】

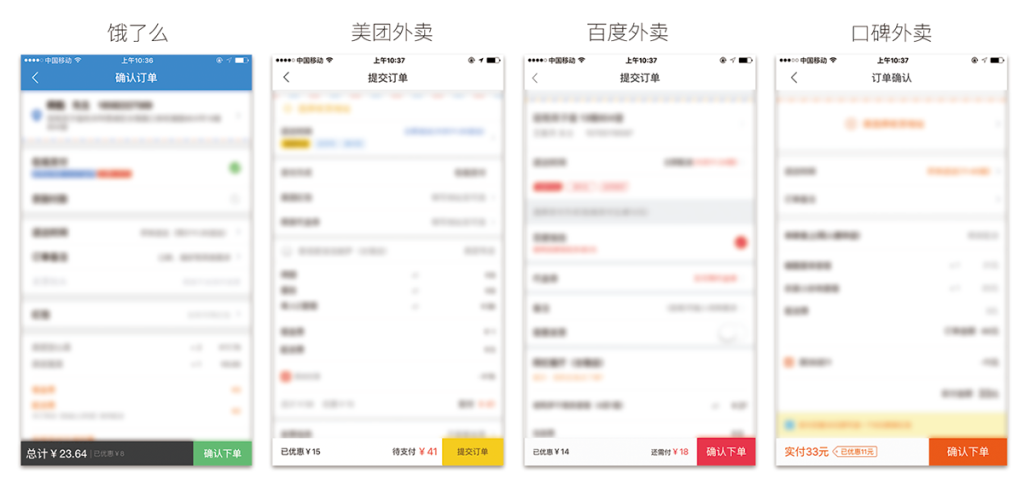
下面来谈一谈确认订单页面:

我们先从导航和按钮上文字内容谈起【请看下图】

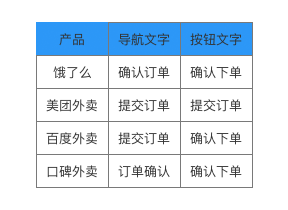
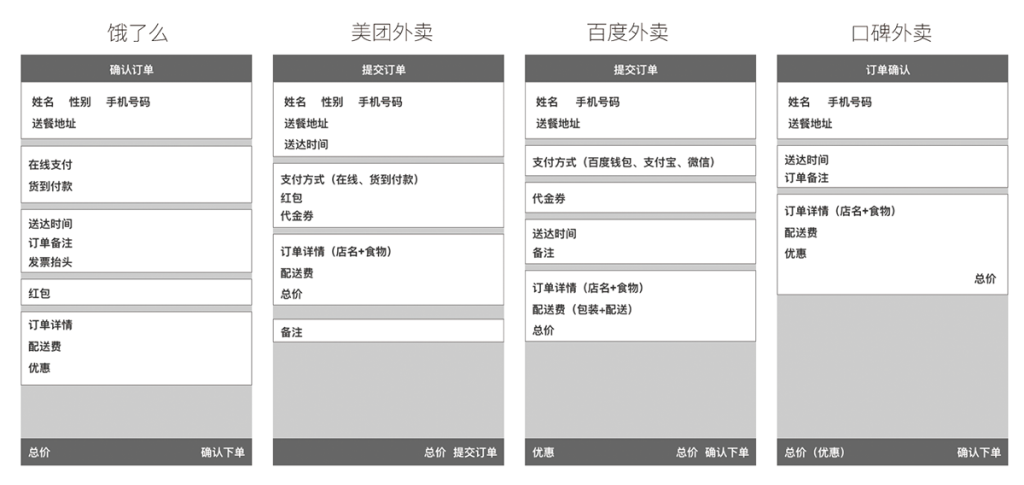
每个产品该界面的导航文字和按钮文字整理如下:

那我先从导航文字讲起,共有三种情况,分别为“确认订单”、“提交订单”、“订单确认”。
从用户角度出发,一切以用户操作为基准,交互本身就是在设计用户行为,所以流程中的每一个行为的发出都是用户本身。所以,在正常的用户操作流程中,正确的描述应该是一个步骤到另一个步骤,是“用户”“+”做了一些事情“,所以在导航的文字设计中,应该采用”动宾“的结构更加合理。即”用户在确认订单“或者”用户在提交订单“,而不是”用户在订单确认“。
接下来,谈一谈按钮上的文字,分别有”确认下单“和”提交订单“两种。
与”确认下单“相比较,”提交订单“包含了很多的不确定性和不稳定性,”确认下单“,是用户当时所处的场景,”提交订单“更像是用户未完成那环节中的一个行为。所以”确认下单“,更能使用户的心理更加确定,使用户对整个操作流程更加清晰,界面的反馈更加清晰。
综合来说,饿了么和百度外卖在此处的设计更加合理,更加符合用户心理。
还是订单页面,下来来谈谈重点,就是订单信息的呈现和排列方式。【首先,我先将界面原型化,帮助大家更加清晰分析】

说明一下,在这里我只把这4款app订单界面的共同信息总结出来进行讨论分析,而个别app特有的信息暂不在讨论范围内。
下面开始分析:
首先,用户希望知道哪些信息:【此处为简单排序,无优先级】
- 我点了什么东西
- 我要付多少钱
- 我要怎么付款
- 这些东西什么时候送到我的手里
- 要如何联系我,送到我的手里
- 店家有哪些优惠呢
- 备注
第一步要做的就是,针对这7个问题,根据用户心理,进行一个优先级的排序
@a:从使用产品本身,即外卖app角度出发,用户最关心的就是,在自己点完菜的基础上,这些东西要如何送到我的手里?什么时候可以都送到我的手里?。所以,“如何联系我,送到我的手里”应该排在首位、紧接着应该是“这些东西什么时候送到我的手里”。此时,4和5的位置就解决了!
@b:从整个”订单“的目的出发,付款应该是该界面的最终目标。所以从整个布局来看,付款按钮的逻辑位置应该在整个页面的右下角。那从付款按钮出发,”我要付多少钱“的逻辑位置,应该和付款按钮最接近,所以,”我要付多少钱“应该排在相对末尾的位置。
为什么这里是“相对末尾”呢,因为要考虑到“备注”的问题,因为对于大部分用户而言,使用备注的频率很低。他属于用户关注度最低一级,(和店家也有很大关系,店家到底会不会理会你的备注信息呢,所以这里不确定因素很多)即使去掉备注,我也可以吃到饭,只是吃的味道和想象中有些差别而已,所以这里”备注“要排在最末的位置,”我要付多少钱“排在他的上面即可。所以,2和7的位置也确定了。
@c:接着”我要付多少钱“,那么,关于钱的信息主要来自于”我点了什么东西“,所以,按照合理的逻辑顺序,应该排在“我要付多少钱”上面。那么,1的位置确定。
@d:下面解决解“我要怎么付款”,关于“money”方面的一些事情,应该是和1、2放在一起,而1和2都是属于信息展示类,而3”我要怎么付款“偏向于让用户更改一些信息,所以他一定不能放在两者的中间,那么,就有两种选择,要么放在上面,要么放在下面。而根据@b中的理由,那么最好的办法,就是将其放在上面。所以3的位置确定。
@e:当然,优惠,是不可忽视的现在基本上已经作为产品重要竞争点之一,同类型的app,哪个app花费越少,当然用户就回倾向选择那个花费少的app,即使体验有不合理的地方也会被用户原谅,换句话说,即使用户实在不会使用,他也会找教程把他学会的。毕竟,花的可是兜里的钱啊!并且,有优惠,更坚定用户下单的决心,所以优惠这块要单独拿出来最好。与钱相关,又与最后的付款金额挂钩,放在”我要怎么付款“和”我点了什么东西+我要付多少钱“之间即可。6的位置确定。
所以正确的顺序应该是:
- 要如何联系我,送到我的手里
- 这些东西什么时候送到我的手里
- 我要怎么付款
- 店家有哪些优惠呢
- 我点了什么东西
- 我要付多少钱
- 备注
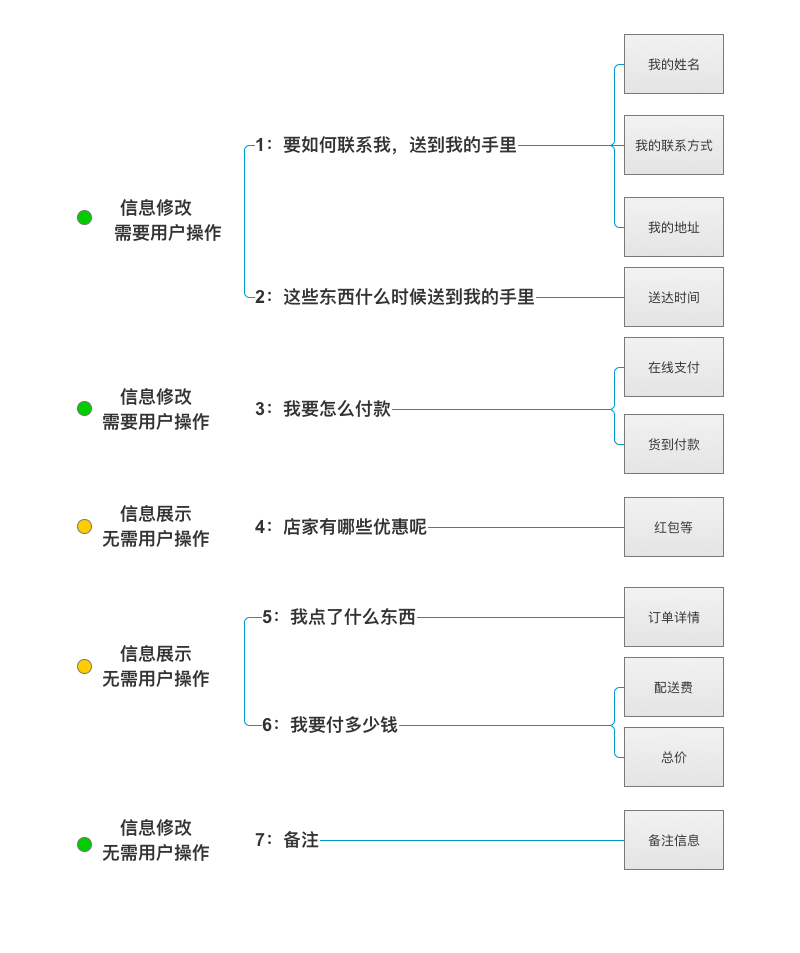
下面一步就是对这些优先级信息进行整合归类。我按照信息展示(无需用户操作)和信息修改(需用户操作)将其上下整合,是信息更加简洁。【这里,共整合成5个模块,我把整合完成之后的进一步拓展信息也放了上去】
请看下图

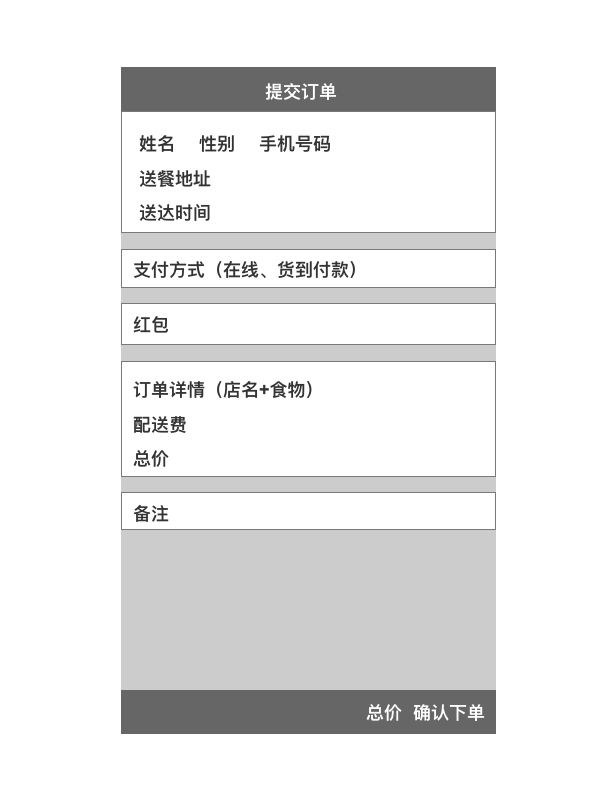
下面放上原型,供大家参考:

关于后面等待送达(催单、退单)–订单送达(评价),我会陆续更新!期待大家继续关注!
大家可以去我的behance主页,看原文,这里提供我的原文链接:
https://www.behance.net/gallery/37136317/_
作者:大圣(微信号wzydml),交互设计师。
本文由 @大圣 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








是一种交互设计的思路,细节的差异的确会给用户体验带来不同的感觉,为细节点赞。
尽管没有数据做支撑,但还是为你的细心观察点个赞,一目了解~~~
从客户的实际使用角度出发,分析的还是很到位的
我觉得每个人的逻辑思维是不一样的,只能说满足大部分的用户思维方式,按照自己的想法去做排序未必是可考的,比如说付款方式按我的逻辑是放在最末的,我确定了所有的信息及金额,我再选择付款方式去付款~其实外卖场景里在线支付最好是能成为唯一的付款方式,所以付款方式和付款渠道合并在一起是最合适的
细节决定成败!分析的很到位很专业!点赞
谢谢! 🙂
没有任何数据做支撑
尽管楼上说没有数据支持,但是读完觉得本文还是很棒的,对比做得很仔细,而且言之成理,新的功能调整符合逻辑推理。