经验复盘:如何让交互文档开口说话?
这篇文章是为产品和交互设计师初阶的小伙伴们总结的一份学习工作经验复盘:如何让交互文档开口说话?

交互文档的受众
交互文档是一名交互设计师或者产品经理产出的最基础的协同文档,目标读者是和你一起作战前线的精锐部队:UI、开发、测试、运营、或者其他产品经理/交互设计师。
交互文档的地位
我经常听到有同行小伙伴们抱怨:说自己明明是产品经理,交互设计文档为什么要写的事无巨细?说自己是一名交互设计师,但每次开需求(交互)评审的时候,被开发怼得很惨,是不是他们故意找茬呢?
有些公司没有交互设计师,所以产品经理在很大程度上承担了交互设计师的部分职责。因此,交互文档可能就是产品需求的终极产物。
由此可见,交互文档的地位举足轻重。一份好的交互文档的输出,可以帮你解决很多那些你认为开发经常来“找茬”的问题。
好的交互文档标准是什么?
那什么是一份会说话并且高效协同的交互文档呢?
- 好的交互文档可以让你捋清自己的设计思路,和开发相关人员对接时可避免无效沟通。
- 好的设计文档可以让你一册在手,追根溯源。防止背锅,有理可依,有据可查。
- 好的交互文档,易读易懂、非常实用,就像一本使用说明书,直观明了。我们进入正题:如何让交互文档开口说话?
交互文档的内容结构

交互文档内容结构

交互文档框架
我们先来说说除了(四)交互稿(第二部分详述)以外的,你需要完成的内容有如P1和P2所示,那我们就捡几点比较难理解的结构内容进行阐释:
(一)封面:版本号、参与设计人员、时间。
(二)版本维护:这个文档在整个设计和开发过程中非常重要,每一次无论是需求的变更还是设计稿修改,都要打一次版本号,并且用尽可能地方式通知到相关人员(邮件、微信、口头等)。可以专门建立一个Excel文档来进行维护和版本追踪。
内容信息:修改时间、原因、修改人员(需求还是单纯的界面)、变更内容等。试想,如果修改后,没有通知到位,开发人员很有可能会拿着未迭代过的版本开发,后果可想而知,这也就是为什么总是存在“PM和开发干架的”原因之一。
(三)设计过程:包括需求记录、需求分析、用研和竞品情况、资料灵感的记录、产品信息结构(当然根据自己的项目需要,选择不同的信息)
1)需求记录:
可以包括最初的需求记录,评审后的会议记录,需求变更记录(也可以保留相关邮件,聊天记录截图等)。同样,时间、变更内容、人员、原因等都要写清楚。
2)有关用户体验分析:
可以用用户体验地图(如P3所示)——它展示的是用户在使用一款产品和服务的过程中,每个阶段的体验,包括行为、感受(痛点和满意点)、思考想法。

价值:
- 让产品设计者有更全面的视野,从体验地图中挖掘需求核心和痛点。
- 从用户痛点中,发掘是否有创新的项目 或者 是否具有产品战略上的机会点。当然啦,可以进行需求分析的方法还有很多,在这里就不一一赘述了,我也将会推出关于需求分析方法的文章。
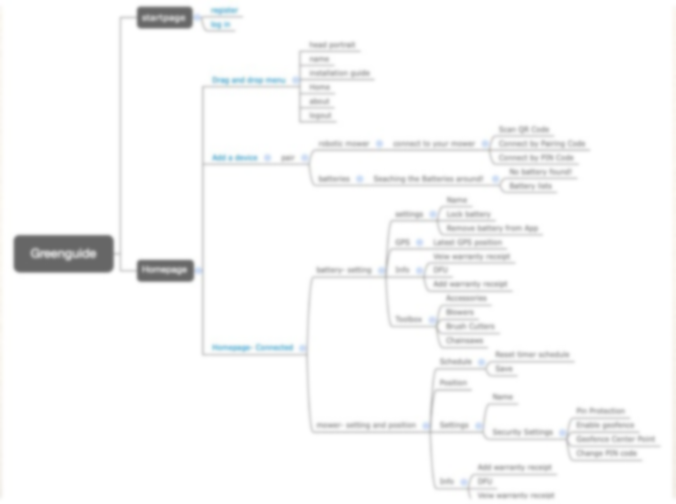
3)产品功能结构图

以脑图形式展示产品信息、功能、以及基本的交互信息。(是我在公司做的某产品功能结构图,因涉及商业机密,部分信息已做像素模糊处理,请见谅!)
接下来,我们揭开(四)交互稿的神秘面纱……
交互稿的目录是怎么生成的?
答:交互稿的目录结构就是产品功能结构图推导出来(如图所示),所以你要首先完善自己的产品功能结构图。

产品功能结构目录
一篇交互稿需要包含哪些元素呢?
如图所示:

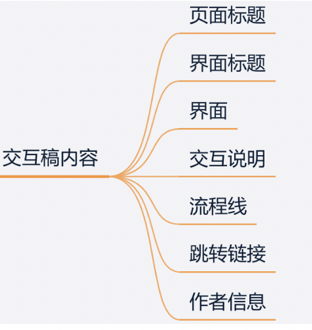
交互稿内容结构
- 页面标题:建议固定浏览器顶部。
- 界面标题:方便交互稿互相索引。
- 作者信息:方便他人联系设计师。
- 跳转链接:可以通过点击界面上的某个功能,实现跳转。
交互说明的规范和原则

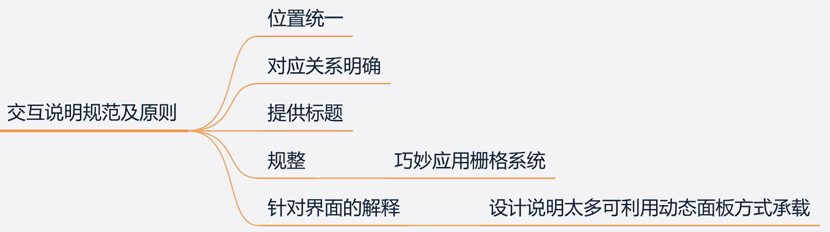
交互说明规范和原则

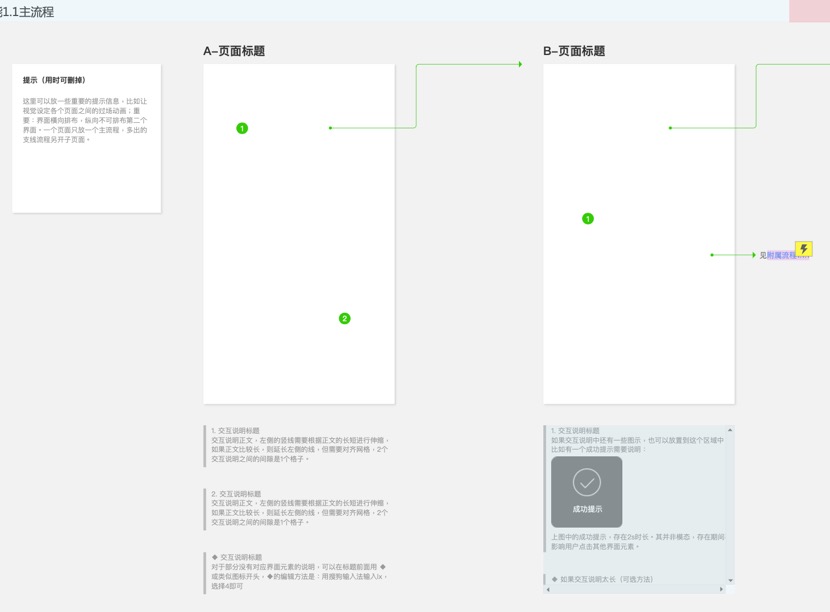
交互稿
交互说明位置:要不统一在下方,要不统一在界面左边或者右边。
对应关系明确:界面中描述的点最好用1、2、3或者a、b、c角标来一一对应交互说明的内容。
巧用栅格系统:可以让布局变得井然有序,清晰明了:栅格布局-栅格与辅助线-网格设计,同时设置间距为40px。
界面说明:页面逻辑说明,动态动效说明,动态数据的来源和去向交代清楚、功能操作的说明等。
如果交互说明过长,可利用动态面板:

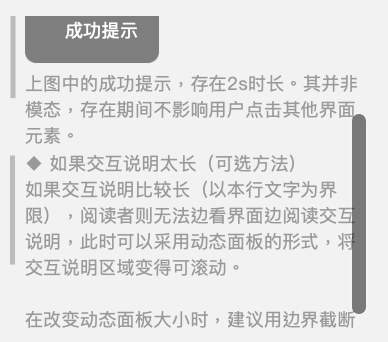
动态面板承载界面说明
交互文档是否可以代替PRD文档呢?
我认为不能,交互文档是用来承载交互说明,并交付给前端、测试以及开发工程师参考的文档。
PRD文档是产品项目由“概念化”阶段进入到”可视化“阶段的最主要的一个文档,它的适用对象包括:开发、测试、项目经理、交互设计师、运营及其他业务人员。
开发可以根据PRD获知整个产品的逻辑;测试可以根据PRD建用例;项目经理可以根据PRD拆分工作包,并分配开发人员;交互设计师可以通过PRD来设计交互细节。
本文由 @Jade 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文章正看着呢,突然戛然而止,是不是还有后面一期?
敬请期待 😉
是交互微专业
网易微交互
对,其中一个模版是找的网易的,但具体的来源是哪本书,已经忘记啦哈哈
图片是祖传的吗?
有两张图,是之前学习书籍收藏的模版,我觉得比较直观。
其他图片都是出自本人,日常工作中的总结。