交互例推:好设计看得见(5)
《交互例推:好设计看得见》是我在体验互联网产品过程中,对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学会设计总结,希望也能够给你带来一些思考。

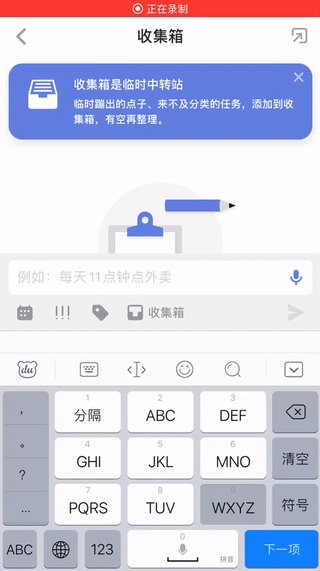
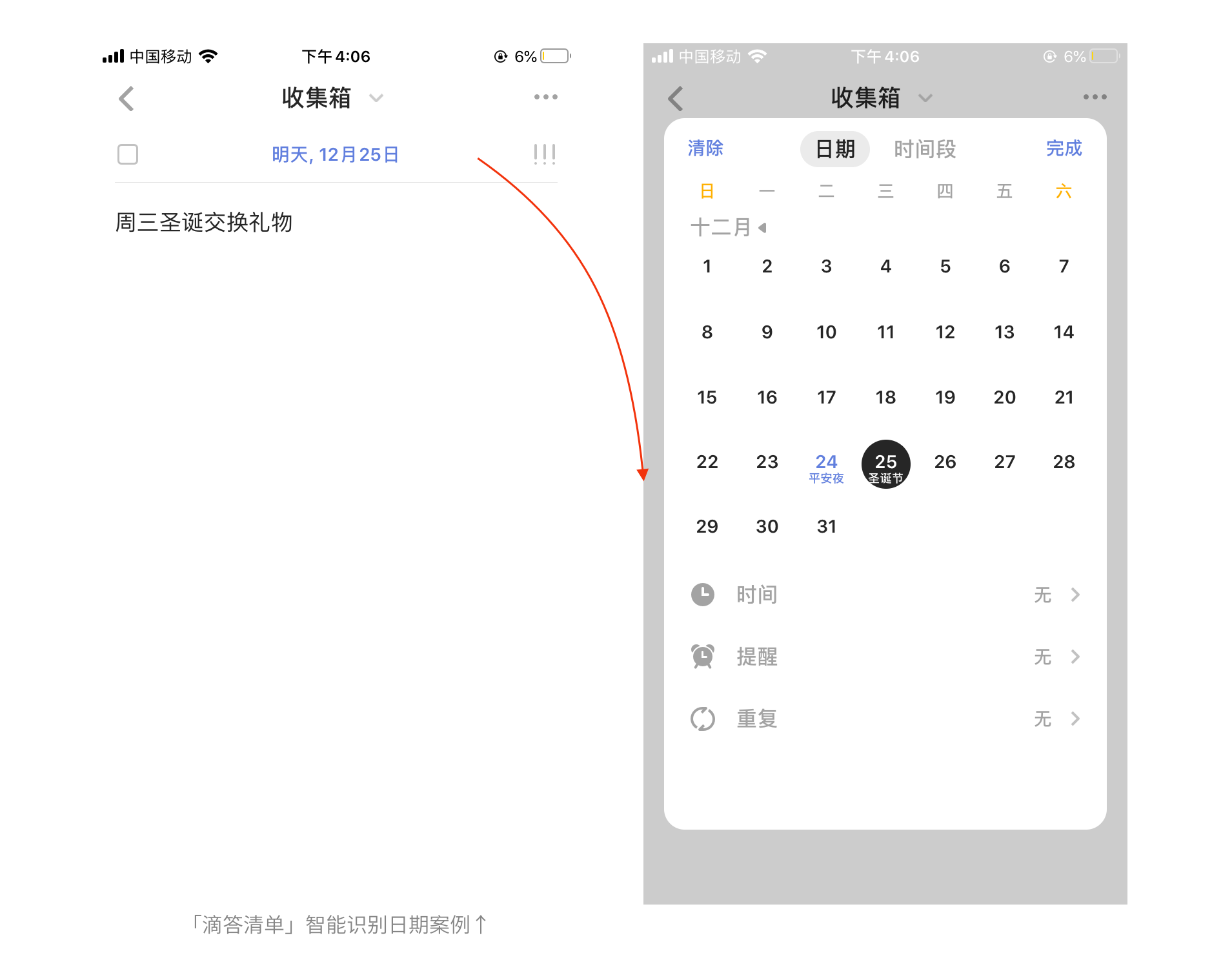
一、滴答清单可智能待办事项匹配对应日期时间并自动提醒
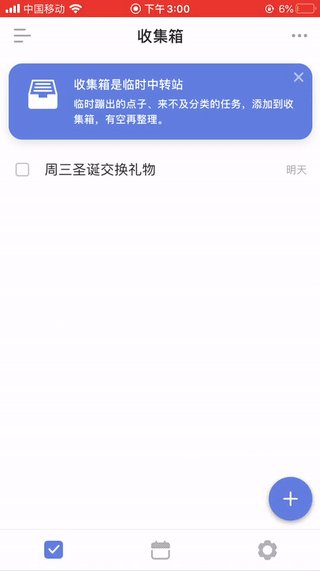
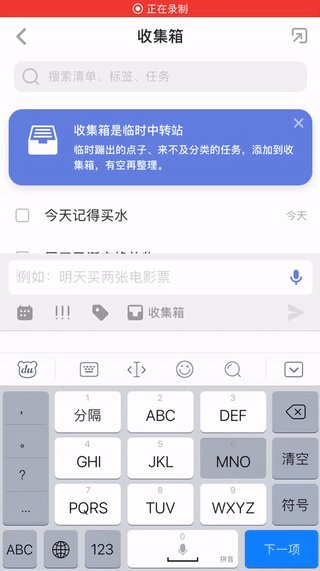
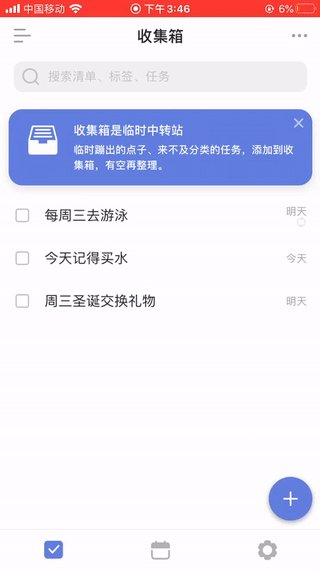
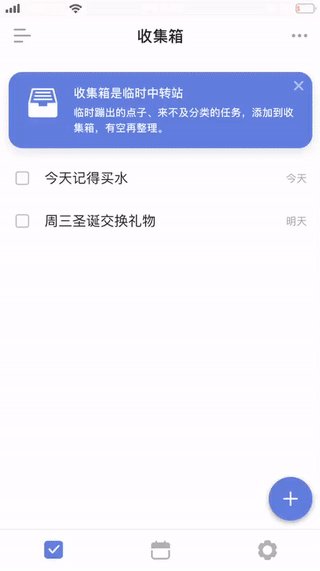
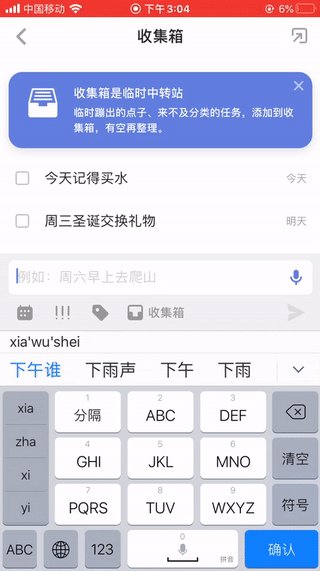
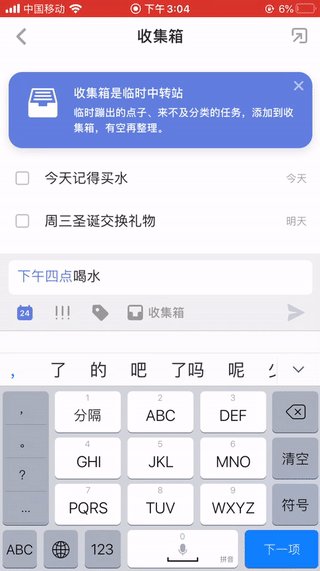
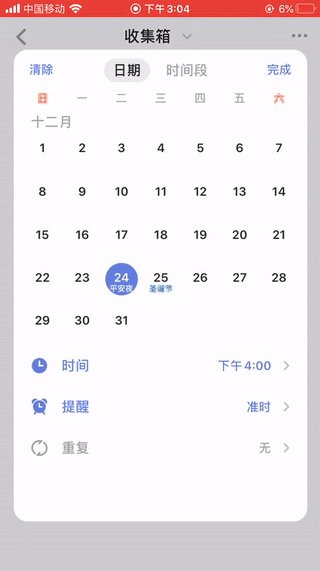
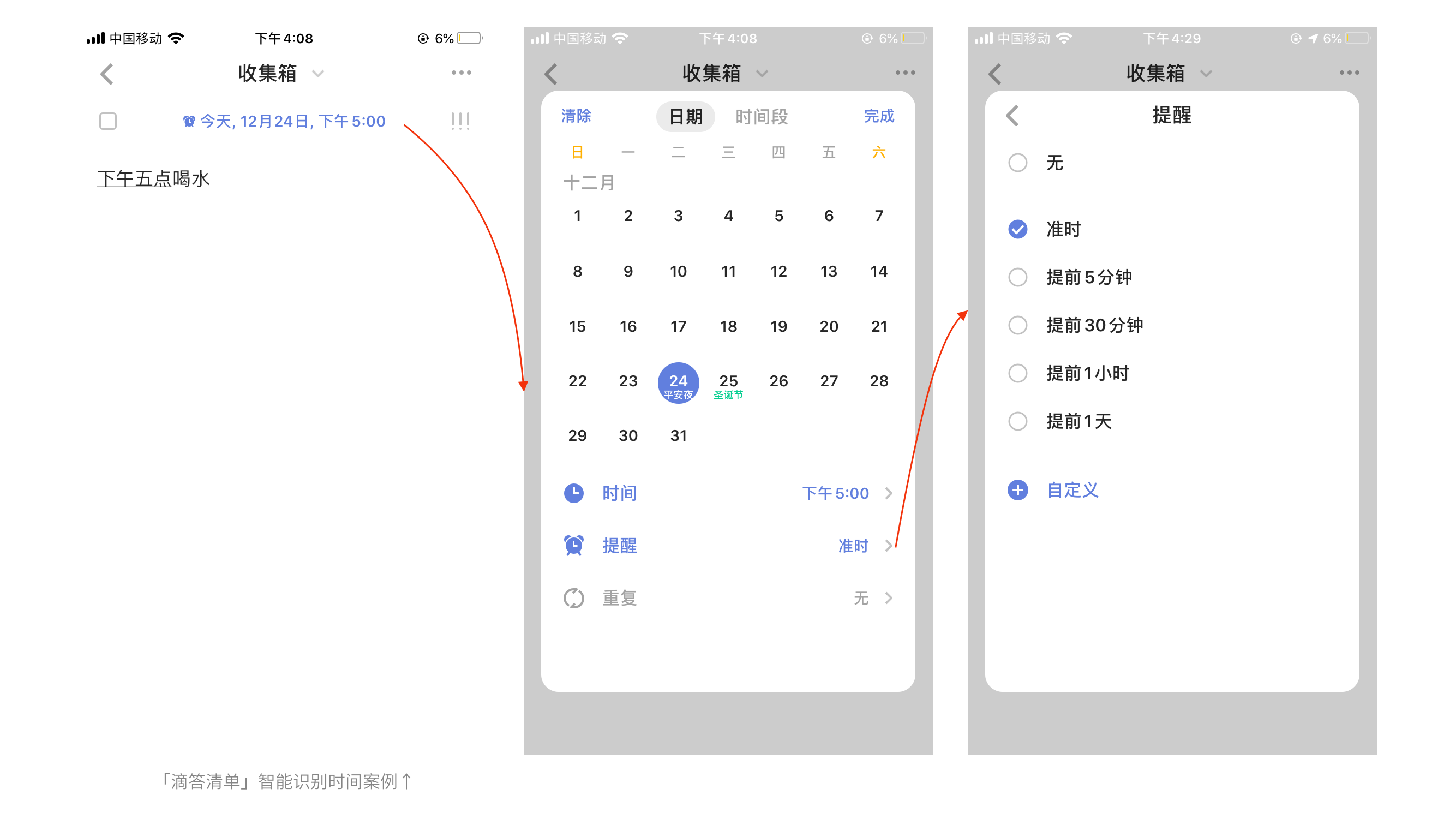
滴答清单输入待办事项,会对其内容进行智能化识别,一旦用户学习并了解了该种规则,会减少很多操作。
事项识别规则总结如下:
1. 包含特定日期


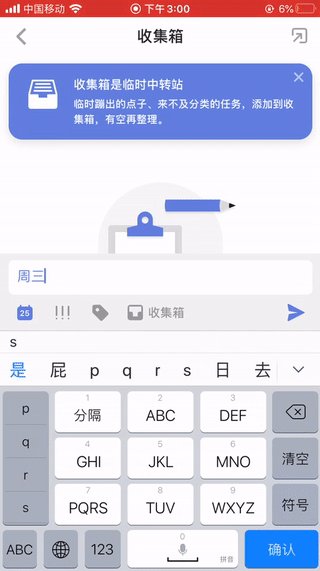
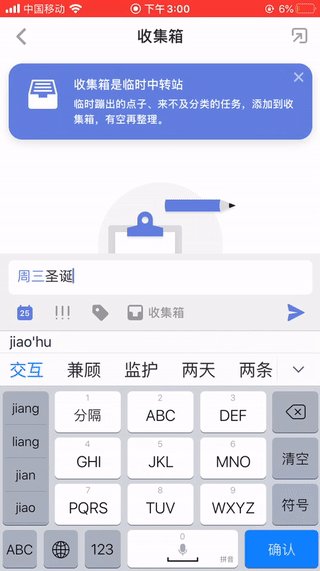
将输入内容含有口语化或具体日期的对应事项识别为对应日期的待办事项,例:内容含“周3”或“周三”将识别为本周三的待办事项。
具体分类如下:
- 内容含“大前天、前天、今天、明天、后天、大后天”以当前日为参考日,匹配到对应日;
- 内容含“周x”、“本周x”匹配到本周对应日,x可为数字也可为中文;
- 内容含“上周x”、“下周x”以本周为参考日,匹配到对应日,x可为数字也可为中文;
- 内容含“x月x日”或“x-x”或“x/x”匹配到具体的对应日期,例如:12月25日、12-25、12/25等。
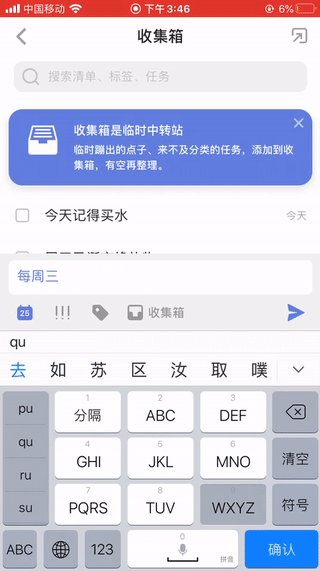
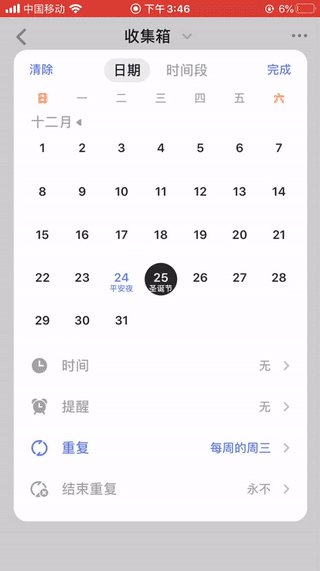
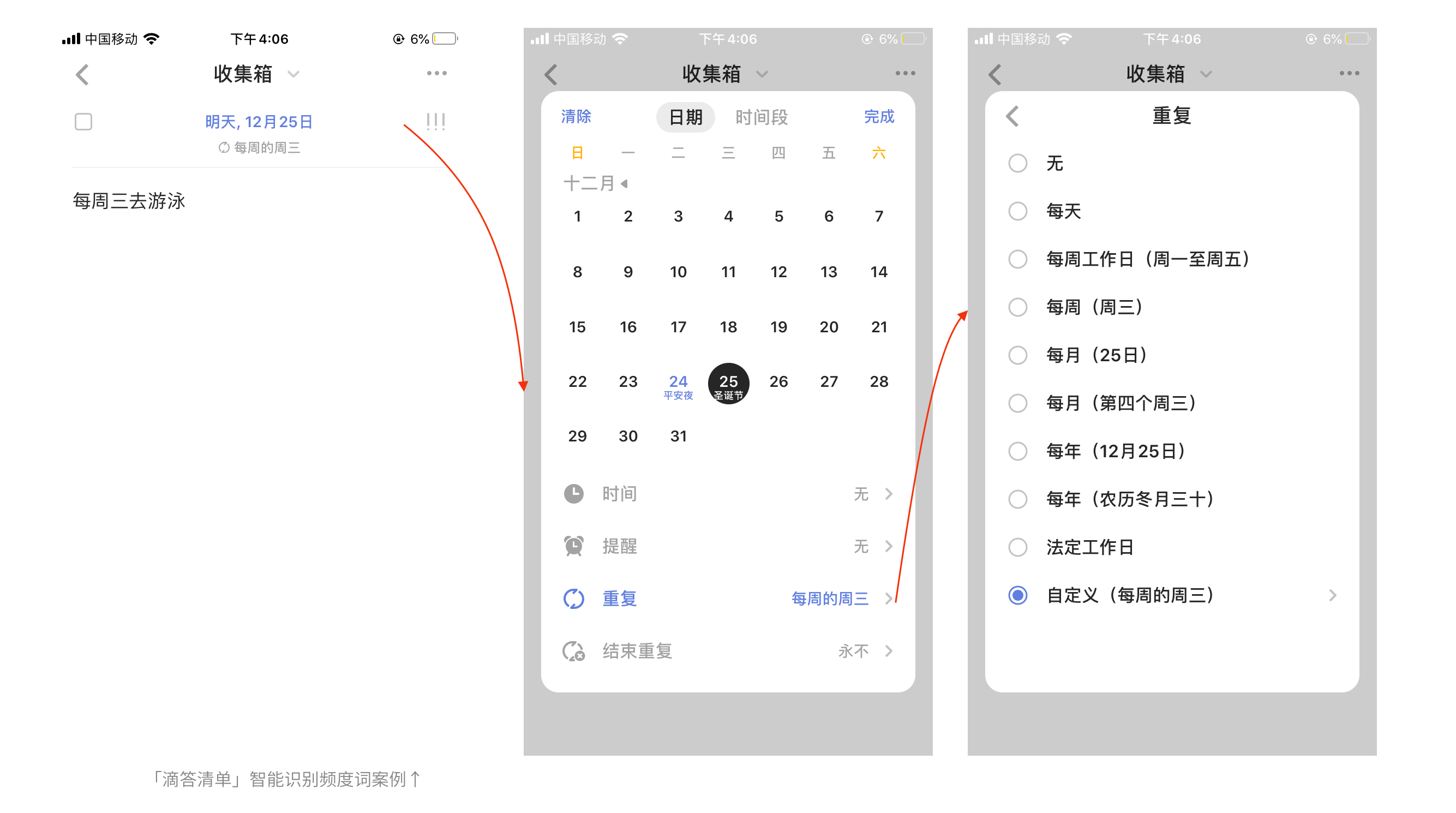
2. 包含频度词


- 内容包含频度词将自动匹配为符合规则日期的对应待办事项。例如:内容含“每天”,自动将事项匹配为从今日开始的每日事项。
- 频度需要覆盖“每n年”、“每n月”、“每n周”、“每日/天”,n为N*(大于0的正整数,当n为1时,n可以省略”。
- 频度为周以上的往往会带上日期,比如:每年1月1日、每月4号、每周三,都支持识别并自动匹配为重复事项。
3. 包含时间点


- 输入内容若包含时间点,将匹配到对应的时间点,系统将自动为该时间点设置闹钟提醒。
- 另外,需要支持多种常用的输入格式,例如:下午4点、下午四点、16:00、4pm等。
4. 多规则组合
以上3类输入可以进行组合输入,组合规则符合且的规则。
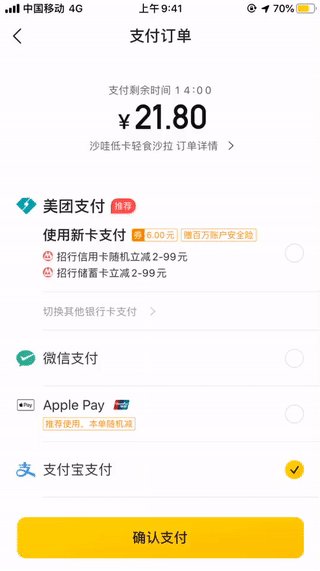
二、美团外卖以返利方式刺激用户绑卡支付

毋庸置疑,线上支付是支付宝和微信的天下,通过这两种支付方式,用户既可以选择其钱包支付(微信-微信零钱,支付宝-余额),也可以选择绑定在微信和支付宝里头的储蓄卡/信用卡进行支付。
若要用户重新在一个App绑卡进行支付,那么需要激励来刺激,只要「返利>绑卡成本」,用户会“愿意”绑卡。
美团采取的方式是:
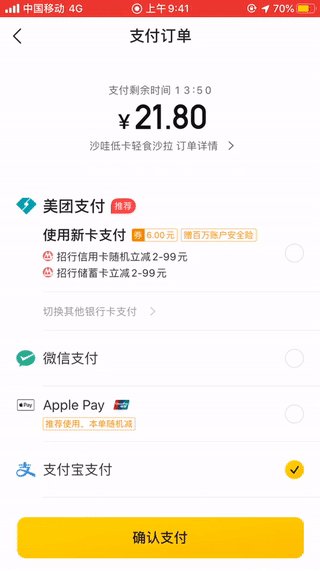
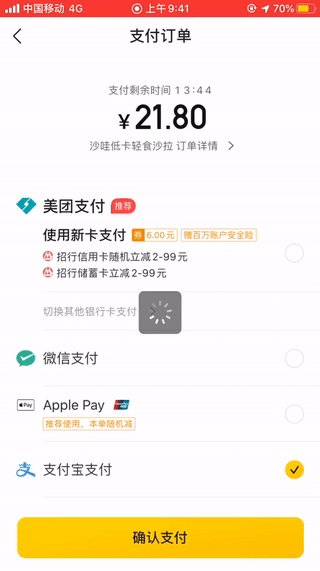
(1)返利,通过页面元素和微动效进行体现
- 体现的元素有:“推荐”标签、“6元优惠券”标签、“百万财产安全险”标签。
- 微动效,用户选择不同的支付方式,微动效切换对应的金额,很明显不同的支付方式金额有差异性。
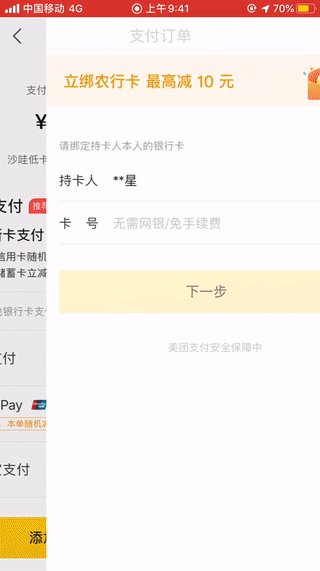
(2)绑卡流程简单,一个从未绑卡的用户选择新卡支付的话,点击按钮会先进入【绑卡流程】,绑卡完成后可进行新卡支付。
以上,返利是一个不错的刺激机制,而Money是最直接的刺激物质。
三、京东金融浏览页面倒计时让用户心里有数
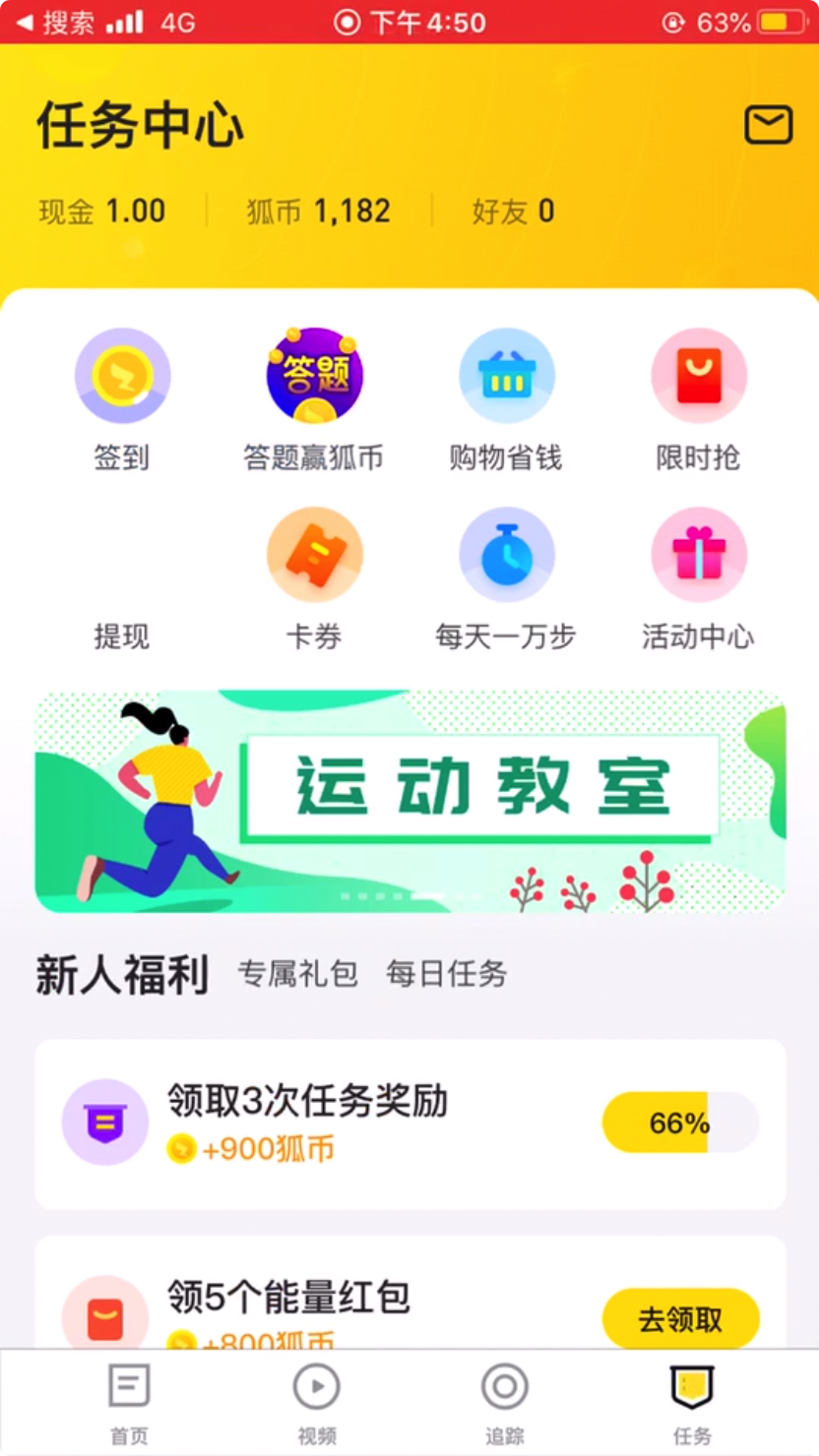
现在很多App为了促活,会策划很多运营活动,比如签到、任务中心等。
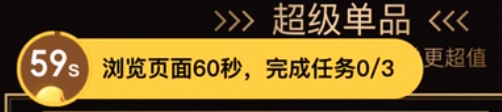
京东金融App也同样设计了赚钱中心让用户做任务薅羊毛,其中一项是让用户浏览指定页面,浏览60s以上即达标。
为了让用户直观地感知到浏览时间,京东金融App在页面上友好地放置了一个倒计时。

前置是浏览任务的话,点击「去浏览」按钮即进入相应的页面可以看到倒计时,60s倒计时完成后点击提示浮窗回到上一个页面。
优点:对用户很友好,有倒计时告知用户可以避免“白浏览”。
缺点:用户可能停留在页面并不进行浏览行为,盯着倒计时直到完成。
四、商品搜索结果展示,你会如何设计?
交互例推案例《京东购物时无可使用的优惠券之凑单思路》告诉我们遇到空白结果的时候多思考一步,除了占位图,是否还有其他展示方案?本次介绍的案例类似。
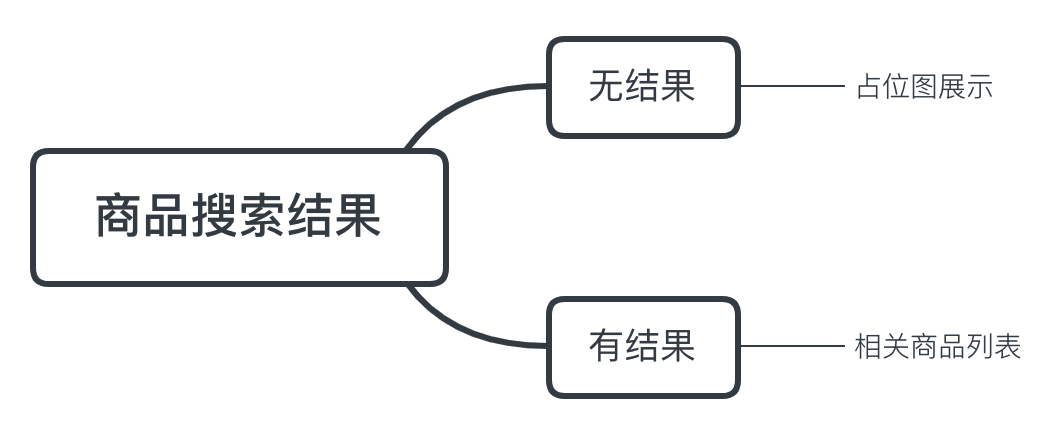
当我们在商城搜索商品时,搜索结果的展示设计思路通常如下:

思考下是否有更好的方式?对于无结果用占位图展示,用户进入该页面肯定会跳出,此页面的跳出率肯定极高,是否能够降低跳出率,对有目标搜索的用户做适当的转换,引流到其他商品呢?
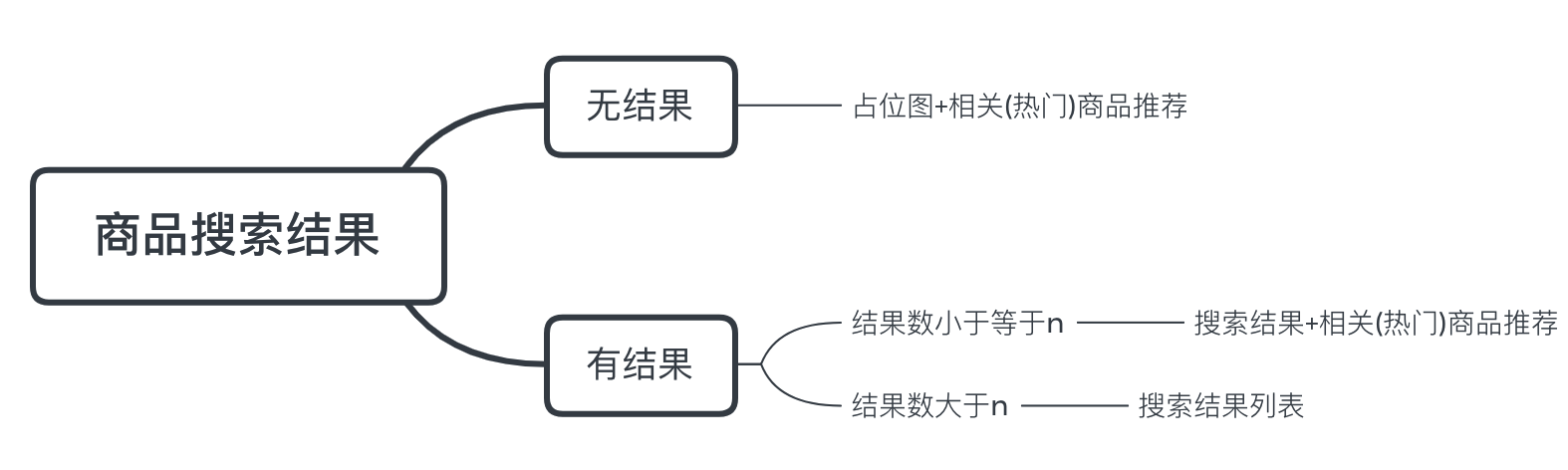
对展示方案进行进一步拆解——

若搜索无结果,可是展示相关或热门商品,比如用户搜索某品牌手机无结果,可以给用户推其他品牌的热门搜索手机,同样能够击中用户的搜索需求。若搜索结果较少,用户没停留多久就看完了结果,所以同样可以展示相关或热门商品,让用户继续浏览。
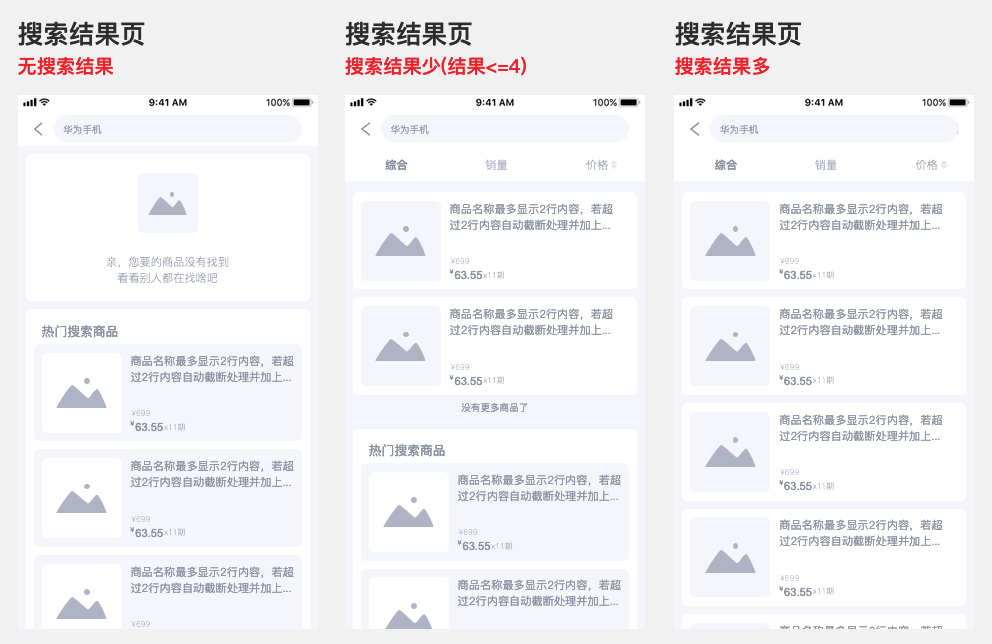
按此思路,设计方案如下:

五、搜狐资讯浏览页面以能量球告知用户任务是否完成
前有介绍《京东金融浏览页面倒计时让用户心里有数》让用户清楚浏览任务是否完成。缺点有:
- 用户可以预知任务完成的时间节点,可能会一直等到倒计时完成;
- 任务中断的话下次浏览又从60s开始,意味着上次浏览时长作废;
- 一个浏览任务完成后需要回到任务中心再次点击开启新的浏览任务;
- 还有一个技术问题是,一些页签页面的切换会使倒计时失效。
本次看下搜狐咨询浏览内容自动获取狐币的设计策略,将其封装成能量球的形式,和倒计时对比,我认为方案更佳。

理由如下:
- 能量球满了+自动发放狐币数量的展示,表示1个浏览任务完成,用户同样易感知。
- 倒计时的方式很明显任务完成的评判规则就是“浏览满60s”,用户的视觉焦点会被倒计时吸引,忽视了任务本身。而能量球这种表现形式使得任务完成的评判规则较难推导,评判规则可以任意封装,可以是浏览满一定的时长,也可以是用户有滑动页面行为等等。评判策略就变得更有弹性,可以跟着数据进行调整上下线,对于用户来说,方式并没有改变。
- 一个浏览任务完成后自动继续下一个浏览了任务(能量球满了后自动清空开始注入能量),不易打断当前浏览行为。
六、搜狐资讯首页Tab按钮双功能


搜狐资讯App,停留在首页Tab,点击首页Tab按钮为刷新本页面的内容;停留在非首页Tab页面,点击首页Tab按钮则进入该Tab页面。
首页一个Tab标签栏两种用法,有意思。
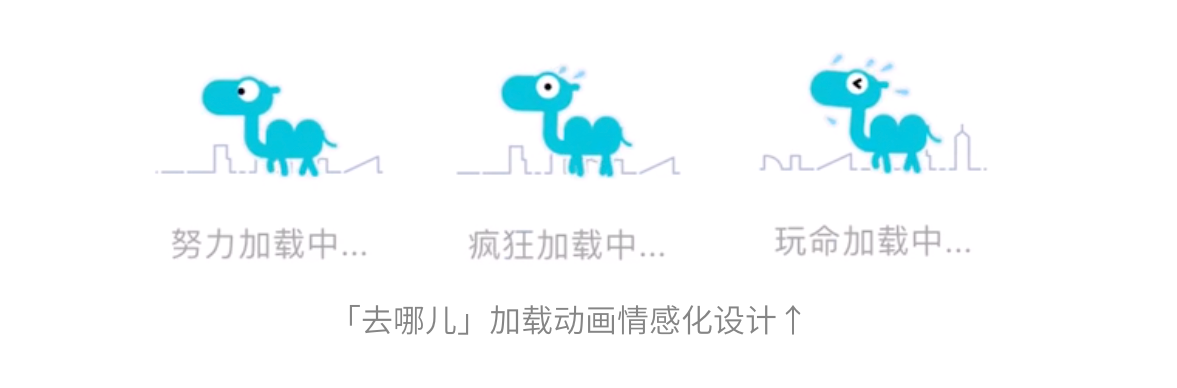
七、去哪儿有趣的加载动画

去哪儿的加载动画是典型的情感化设计,随着等待时间的递增用户会越来越焦虑。
就像加载动画里头的骆驼,从悠闲散步到加快小跑再到加速快跑,文案分别映射为:努力加载中、疯狂加载中、玩命加载中。

同时动画设计中也融入了品牌形象,去哪儿的IP形象是一个骆驼,在动画中露出形象,强化用户感知。
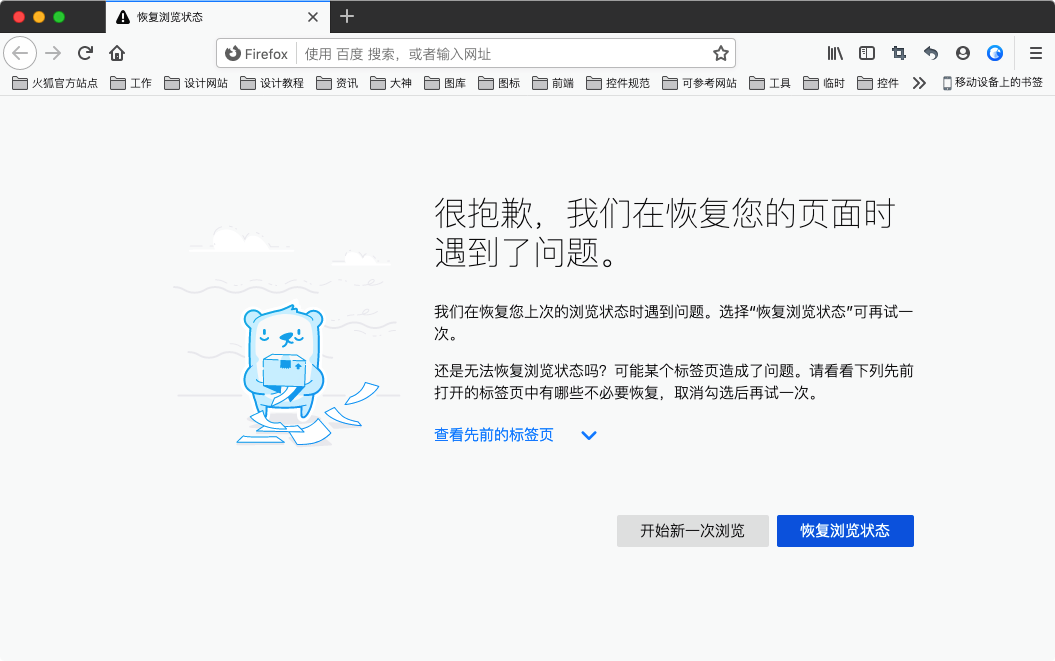
八、火狐浏览器意外退出可返回上次浏览

作为产品设计师,异常状态的设计也是不能遗漏的,比如在网络异常时,要尽快解决网络连接问题,若长时间无响应,相应要给用户呈现解决方案,让用户能够恢复正常浏览。
具体情况具体分析,在使用浏览器的时候有时候浏览器卡死,用户会强制退出;有时浏览器自动异常关闭。
不管是什么原因,都打断了用户正常的浏览状态,此场景下,对于正停留在某网页页面浏览或正在某平台进行着编辑操作的用户,中断后第一反应就是重启浏览器找回记录。那火狐浏览器在浏览器异常关闭重启后提供了2种选择,一种恢复浏览,另一种就是开启新的浏览行为,如上截图所示。
那若用户在某平台进行着编辑操作,作为该平台的产品设计师。对于大篇幅的内容编辑,需要考虑自动保存功能的加入,小篇幅的内容无需考虑。
一是用户无需花太多时间成本能够再次编辑恢复内容;二是自动保存功能对性能的要求以及额外功能的开发所增加的成本已经超过了时间成本。
九、美团问你点主食了吗

在美团点餐提交订单没有点主食,会提示用户是不是忘记点主食了,点击按钮在本窗口弹出主食让用户添加。
对于「用户未添加主食进行提示并提供入口」该需求是兴奋型需求(可了解KANO模型),若不提供此需求,用户满意度不会降低;若提供此需求,用户满意度会有很大的提升。
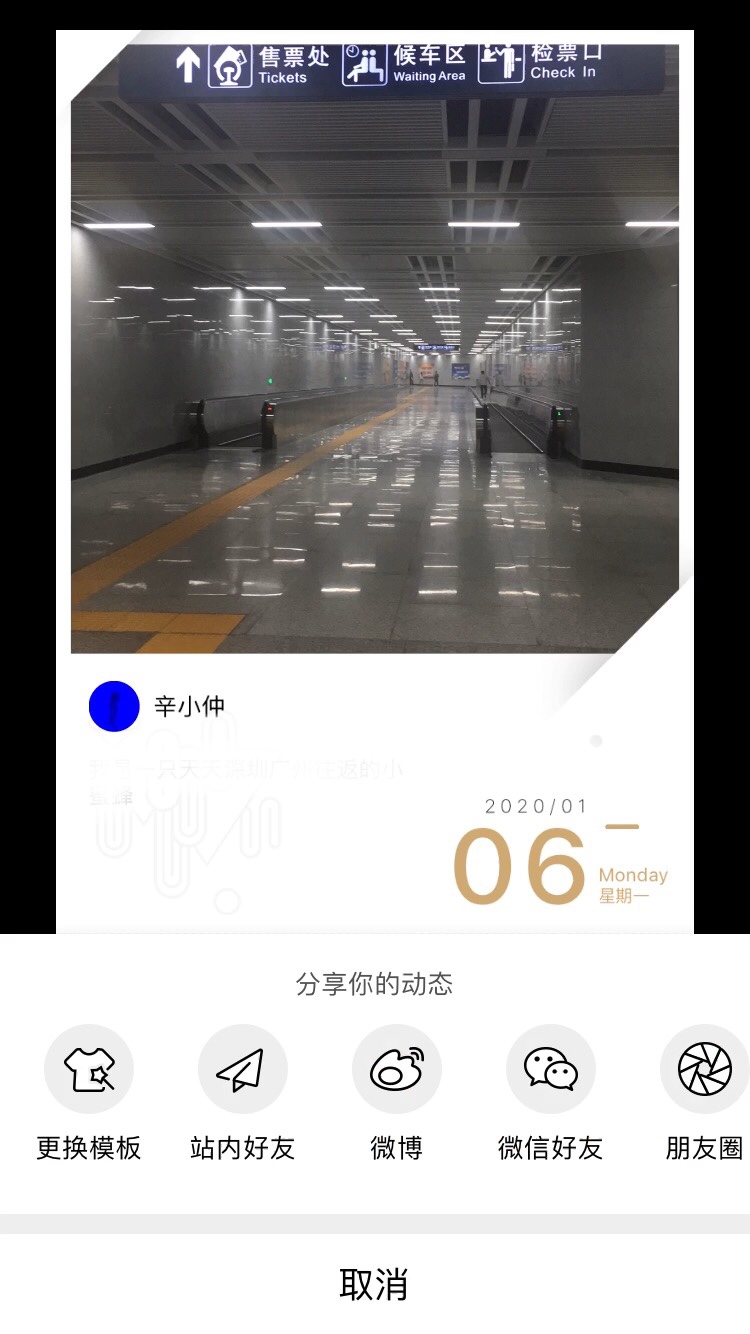
十、绿洲动态发布进度以进度条形式告知

在绿洲App发布动态后,在页面顶部出现动态所含第一张图的缩略图+正在发布文案+一个进度条。
整个发布流程可以是这样的:
1.编辑动态发布->2.跳转至首页&顶栏显示发布进度->3.发布完成自动刷新首页更新出刚发布的动态
绿洲App在2和3之间插入一个分享动态页(如下图所示),此步骤可有可无,加上的目的是增加App的曝光,吸引更多人下载使用(分享出去的海报图上带有品牌slogan和二维码)。

如果是你,你会这样设计吗?
写在后面
以上观点带有个人主观性,如果你有建议或者更好的设计方案,请指教。
#相关阅读#
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这个GIF录屏展示是用什么软件做的哦?
先手机录屏,然后转成GIF格式