回答这3个问题,完善你的交互设计(文末有彩蛋)

大多数时候,交互的工作是和内容设计一起完成的,但是为了让你能够了解这两者之间的差别,我特地把材料分成两个阶段,也可以让自己梳理一下细节。
交互是什么?
“我躺在沙滩上,感觉到细碎的沙子在后背陷入;我踩在小溪里,感觉到脚底的乱石和流过脚面的溪水。我和沙子,我和溪水,产生了交互。”
在讲交互的过程中,我必须排除体验(感觉)的干扰。这是极容易被混淆的两个概念。交互仅止于人与产品之间的互动,它会给与用户“感觉”的结果,但他们不是一回事。
交互是人的行为与事物之间产生互动联系的过程。
用动态表达逻辑关系:
人类行为不是定格画面,而是连锁反应。
动态视频比静止的画面传达更大的信息量并且被记住。你可能还记得《哈利波特》中的“预言家日报”的经典画面,你看到一段完整的视频:罪犯“小天狼星”被警察“傲罗”抓住,并且愤怒地嘶吼。
如果是静态的画面,我们恐怕不能确定画面中人是先吼叫被抓住,还是先被抓住再吼叫:
“疯狂罪犯终于落网!”
“魔法界警察暴力执法!”
——这两者之间的差别可大了。
这就是动态画面中连贯地逻辑线,先后顺序、因果关系。
如果内容设计就像一帧帧现场照片,那么交互就是用户触发的蝴蝶效应。你知道做了这个选择,会导致不同的结果。或者按下这个按钮,后面会发生什么。
塑造立体空间感:
Hi-Fi毁一生,如果你不巧是个高保真音乐的爱好者,并且运气糟糕还和我一样是个古典乐的爱好者,那么你应该有这样的经验:“优秀的耳机给你音乐厅一般身临其境的感受”。
这个形容有它背后的原因:如果你身处于一个交响乐团或者摇滚乐队中间,当他们开始演奏的时候,你会感觉到小提琴就在你右手边,或者那把电吉他就在你前方5米处。越优秀的耳机,越会加深这种感觉,这就是为什么你会觉得“身临其境”。
声音恐怕是传达信息效率最低的一种方法,但是即便如此,耳机也能够给你传达如此巨量的信息,最大程度激发人脑的空间想象力。
那么,这件事情和我们的设计有什么关系?
“大页面的设计是焦点的设计,小页面的设计是空间的设计”
如果我们在web页上做设计,让用户快速找到内容是设计的重点。但是在小页面,移动设备的设计中,我却认为空间感才是设计的重点。比如小户型的设计重点是 “让你觉得大”。
以Apple Watch为例(图5-1)。

【图5-1 Apple Watch】
Apple Watch继承了iphone的设计基调,它的交互设计有个显著的优点,这在表面的小屏幕上体现的尤其明显(我认为那不能简单地概括为“扁平化”)。
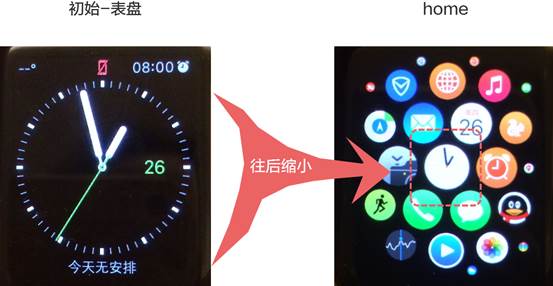
Apple Watch的初始页面是表盘,按home键表盘缩小到home页面的中间,成为“手表小图标”。再次按下home键,则图标放大成表盘(图5-2),这会给用户透视的错觉。

【图5-2 Apple Watch的初始页与home页】
背景(home页)到前景(表盘)的过渡给我们纵深感,背景没有边界就好像一个无限扩展的空间,可以在里面放上任何东西。
“扁平化其实为了让你觉得地方足够大。你信吗?反正我信。”——“李白”
怎么做交互?
交互为人类行为而设计,人类的行为依赖经验和本能。
经验
经验是我们记忆中曾经发生过的事情,经验告诉我们能做什么或者不能做什么。
比如公寓楼的门牌号,看到1003,我不用太费心就知道找个位置是10楼3号房间。这是社会通用的沟通语言。
比如给我一个乐谱,我能快速地区分高低音谱号,或者升降音符。这是行业通用的沟通语言。
我们喜欢遵循经验办事,因为那代表了安全和可控。一个成熟的行业为经验设计了规则,这些规则培养了用户习惯,如果没有足够的理由,我们不会轻易打破它们:
平台官方制定的规则
“使用APP,你不需要别人告知左箭头是什么意思。”
平台(ios和Android)的官方设计规范事无巨细地规定了所有的细节,并且培养了用户的使用习惯以及前端开发的工作习惯。遵守官方设计规范,你和开发的沟通会非常轻松,以及不至于在用户面前“出错”
规则除了告诉你用户习惯之外,还有技术可行性。
我要向你强调规则的重要性,它们并不是限制你发挥的枷锁,而是你挥洒创意的舞台。
你应该熟读Android和ios的官方设计规范、人机交互指南文档,只要遵循这些规范,用户不会因此犯错。
Ps:规范可以帮我们“不出错”,但要达成“绝妙的设计”还需更多创造力。
本能
我们在规则的基础上,为本能设计交互。想象一下:
突然!你被人打晕了!
醒来的时候你发现自己到了一个陌生的地方。
现在你在想啥?——
“我在哪?”
“我是谁?”
“我该怎么办?”
我们通过回答这三个问题,来完成接下来的交互工作:
“我在哪?”
如果用户在使用产品的过程中迷失了自己,就会觉得很挫败。所以,让用户时刻自己在哪里,并且知道自己从哪来,到哪去。
“我是谁?”
用户认知自己的身份或者状态,并且采取相应的行动,人物的身份和状态是探索用户行为的重要依据。
“我该怎么办?”
接下来会发生什么,用户会采取什么样的行动。我们应该提前预期到用户会遭遇哪些事情并作出什么样的反应。
我在哪
为了让用户定位自己,我们需要为他们设计导航系统。
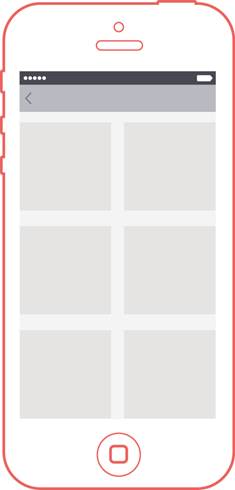
表面上用户看到的仅仅是一个页面(图5-3):

【图5-3 眼睛看到的页面】
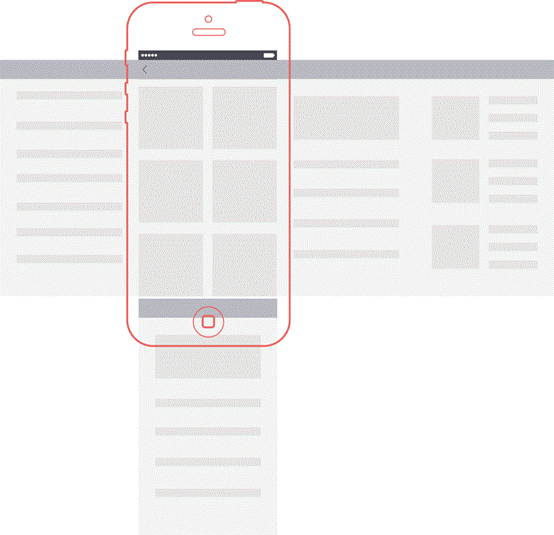
用户应该可以感觉到的页面位置(图5-4):

【图5-4 用户能够感觉到的页面位置】
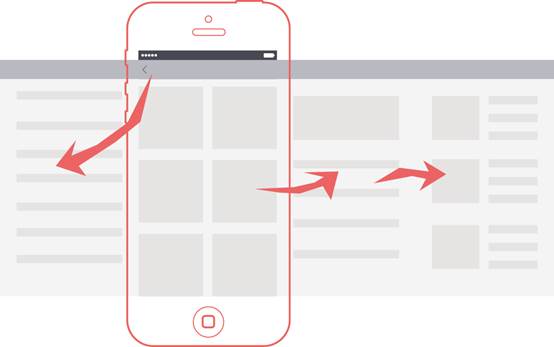
用户想知道的路线(图5-5):

【图5-5 用户想知道的路线】
用户在这个页面停留时,知道自己是从哪个页面过来的,也知道应该如何回去。我们通过各种方式(菜单、返回键、标题等信息)让用户知道自己可以到达哪些页面,完成哪些任务——这就是导航系统的意义。
地图和道路,共同构成导航系统。
地图告诉我们每个物体的位置:我在这里,它在那里
道路告诉我们物体之间如何连接:我要从这里,去那里
我们在用户潜意识中,植入产品导航系统。这就要先完成地图和道路规划。
“我在18层1806,我要去3层0303。出门左拐坐电梯,出了电梯再右拐“
地图——页面方位
我们需要一个足够简单便于记忆的地图。
如果你有一栋两层小楼,面朝大海,春暖花开。第一层是客厅和厨房,第二层是卧室和书房。你从一层爬楼梯上到二楼,不会因此迷路。
如果你住在公寓,高层楼的格局都是差不多的,18楼和28楼的楼梯间都在同一个位置,唯一能让你分辨自己在第几层的方法就是简单粗暴的门牌号。
所以地图设计应该做到:层级扁平,排列规则统一。
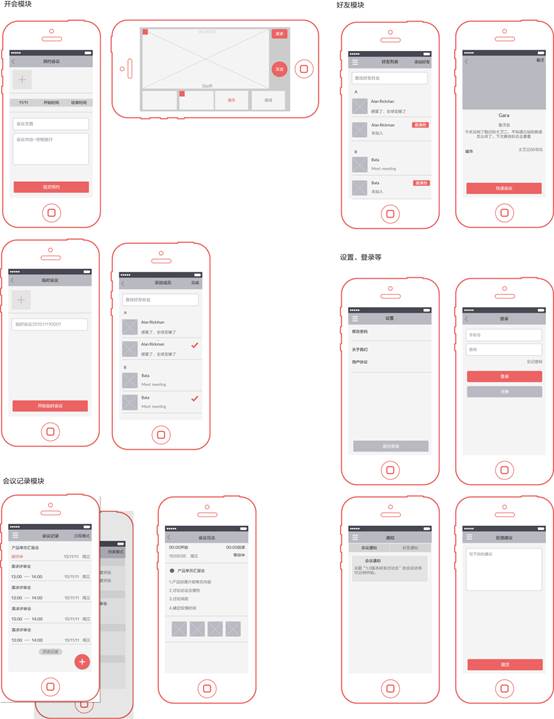
检查页面关系并排列(图5-6)

【图5-6 页面关系】
把所有页面按模块放在平面上:
流程的一系列页面通常是从左到右排列,并列内容的页面从上往下,同样内容的页面从前往后。还有一些与其他都没有关联的页面放在单独的位置。
比如“预约会议”与“临时会议”是并列关系;记录的“列表”与“日程”是用不同方式展示了一样的内容,属于同样内容的页面等。
道路——菜单
菜单是到达页面的主干道,菜单设置的原则,是符合逻辑,有时候符合逻辑,意味着不太方便快捷。如果这两者有冲突,我们取逻辑,舍快捷。
菜单是产品的核心安全区,如果用户迷路,他们就会返回菜单页,如果用户不知道该做什么,也会返回菜单页。而一条符合逻辑的道路,比如原路返回,远比快捷的道路来得更加安全。
以下是移动端APP常见的几个菜单结构:
下部菜单:
操作以点击为主,页面切换。大部分的APP使用的菜单布局
淘宝APP的菜单结构就是这种形式(图5-7)。

【图5-7 淘宝APP的下部菜单】
上部菜单:
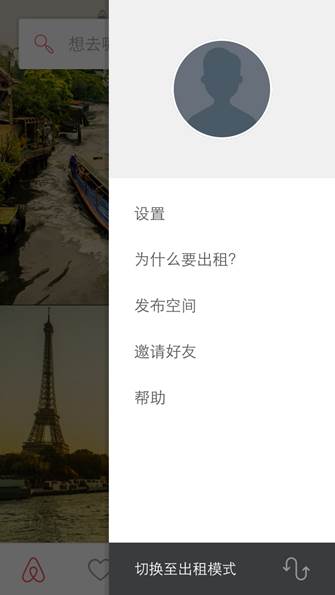
操作以划动为主,页面平移。Airbnb的Android版本菜单就是这样设计的(图5-8)。

【图5-8 Airbnb(Android)的上部菜单】
左侧菜单:
适用于功能单一但是比较复杂的产品,左侧栏不影响主页面的操作,并且扩展性好,可以随时添加快捷入口。
只使用左侧菜单的形式,通常用在早期还不确定的产品形态中,成熟的产品通常都会改为上下部菜单的导航形式。
另外像UBER这种功能单一,主界面(地图)承载较多信息的产品,使用上下导航都太占用空间,所以也使用了左侧菜单(图5-9)。

【图5-9 UBER的左侧菜单】
左侧菜单还要注意空间的前后关系。
空间位置在前面的侧边栏好像在说:“我随时都会被用到!”(图5-9)。
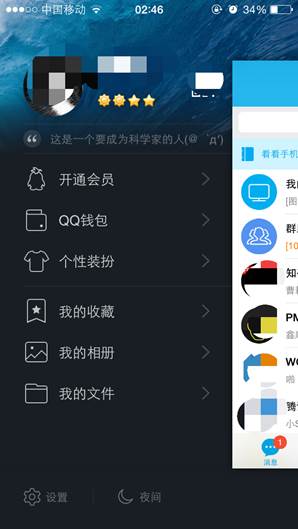
空间位置在后面的侧边栏好像在说:“我先睡会,有事叫我…”,后面的侧边栏比较少见,用于比较复杂的产品。图5-10中,QQ的主菜单是下部菜单,左侧菜单作为辅助菜单,使用了暗色,与主页面的浅色对比,会让用户有种左侧菜单在后面的感觉。

【图5-10 QQ的左侧菜单】
右侧菜单:
左重右轻,因此右侧菜单通常适用于内容和功能都比较复杂的产品,常作为次要菜单或者辅助菜单,很少作为独立菜单使用(图5-11)。

【图5-11 Airbnb(iOS)的右侧的辅助菜单】
融合菜单:
复杂产品会融合多个菜单,注意主次分明,并且逻辑关系清晰。
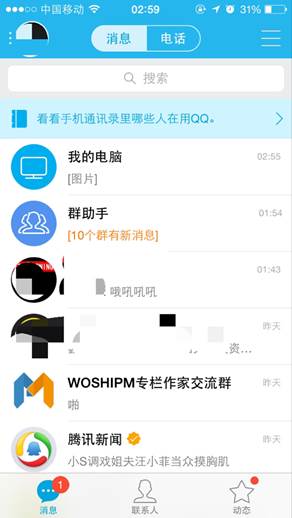
这是比较常见的菜单形式,QQ就使用了双菜单架构。主页面下部菜单是三个主要内容模块,左侧放置扩展功能菜单(图5-12)。

【图5-12 QQ的主菜单和左侧菜单】
增加快捷操作:增加一些快捷入口,让结构更加扁平。距离菜单越远的页面,重要性也就越小。
比如通常我们把反馈建议整理到设置中心中,但是在新产品刚上线的时候,我希望能够多收集一些用户反馈,这个页面就变得很重要。于是我们在菜单增加了“反馈建议”的快捷入口(图5-13)。

【图5-13 菜单中的“反馈建议”】
离菜单越近的页面地位越高。注意微信的朋友圈,它离菜单很远,无声地说着:“就算朋友圈再火热,微信也还是一个聊天软件。”
导航系统让用户知道他在哪个位置,知道如何去另外一个陌生的位置,并且能够原路返回。设计完导航系统之后,我们得让用户知道它的存在。
空间暗示——页面动态
把导航系统告知用户,需要各种空间暗示。我之前提到Apple Watch的空间设计就是其中一种。在APP中,空间感主要来自页面的进入与退出。
按照左重右轻(左侧的内容重要于右侧的内容)的原理,我把第二张页面放在右边,然后根据导航关系制作页面动态。移动方式可以是覆盖移动,或者平移。
总结一下页面动态的种类:
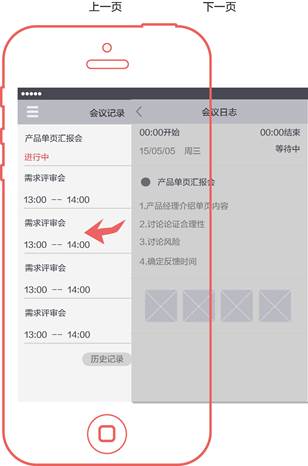
覆盖移入(图5-14)

【图5-14 下一页从右往左覆盖进入】
案例中,“会议记录”是首页,点击记录中的某项可以查看“会议日志”页面,我们让“会议日志”从右侧移入屏幕,盖住了“会议记录”。用户会感觉“会议记录”还在原地。
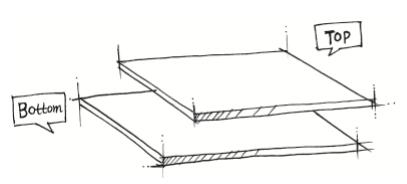
覆盖移动用户觉得这两个页面是叠加在一起的(图5-15)。

【图5-15 前后关系的页面】
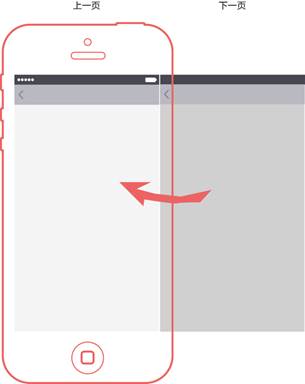
覆盖移出
覆盖移出,是上一张页面(比如“会议记录”)往左移出了屏幕,“会议日志”在原地(图5-16)。

【图5-16 上一页从右往左覆盖移出】
但是图5-16这个方式不太适合我们的案例,因为这样显得“会议记录”不太重要,“它”已经移出了屏幕。
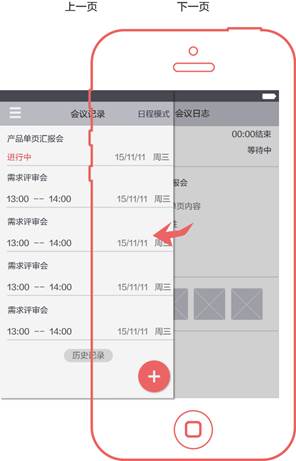
左右平移
平移是下一页平移进入,上一页平移离开。这样的页面关系比较紧密,页面是平等并且高度连贯的。可以用在任务流中,也可以用在相同内容的页面移动中。比如从文章的上一篇平移到下一篇,或者上一张图片平移到下一张图片(图5-17)。

【图5-17 下一页平移进入】
上下平移
上下距离比左右距离要远的多,也不确定的多,上下跳转页面会给用户失去x轴的错觉,所以上下平移被使用得比较少,即便有,也让用户感觉是个长页面,而不是跳转了新的页面。
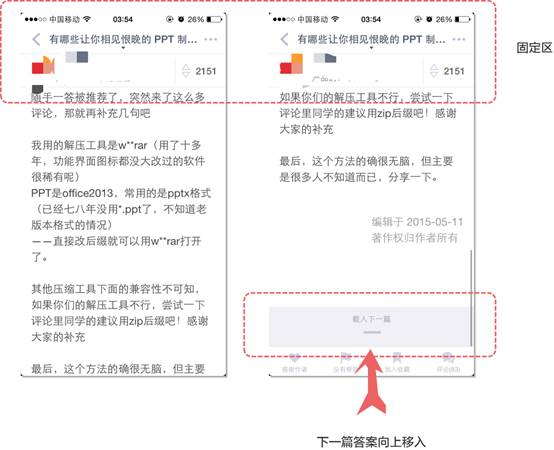
知乎APP的答案翻页就采取了这样的方式。看完一个答案之后,往上拉动可以继续阅读下一个答案,当然前提是知乎有大量优质答案,并且知乎的用户也有足够的耐心看完这一个答案之后继续往下(图5-18)。

【图5-18 知乎的上下平移】
额外的
有些页面和其他页面没有明确的因果关系,就好像翻书翻到一半,突然来了个电话,我接完电话接着看书。它和我正在进行的事情没什么太大的关系。所以它是凭空出现的,而不是书页中的其中一张。它的出现和退出需要特殊处理。
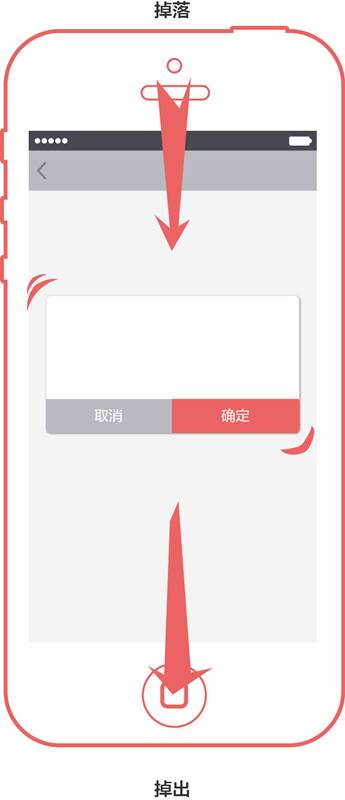
模态视图,常见的是提示框。它和我正在进行的任务有巨大关联,它不得不出现,又想快点消失。它们有平台默认的样式和退出进入的方法,我们也可以额外为它设计(图5-19)。

【图5-19 特别设计的弹窗动效】
我是谁
身份还是状态?
我们常在不同产品上看到不同的身份标签,比如普通用户和VIP用户啦,乘客和司机啦,女人和男人啦……
大家都很喜欢树立敌人,这样不太好。你不能做一些不符合身份的事情,当你是一个老师的时候,你成为了一个教导者或者回答问题的人,但是有些问题你也很想请教别人。这个时候就一切就变得复杂起来:“毕竟是个有身份的人,万一问了个蠢问题怎么办,还是继续高深莫测下去吧。”
我被拉进了不少交流群里,如果是以被访问者的身份邀请进去的,一定三缄其口,讲话慎之又慎,能不说就不说;如果我以菜鸟的身份进了一个大牛的群,就会满世界的喊“老师”;如果有人称呼我女神,我就不得不告诉他“我得去洗澡了”。你看,我自然而然地做着符合我身份的事情。这些都是别人眼中的我。
而状态就不同了,我可以处于回答问题的状态,同时也可以处于问问题的状态,多么轻松自如。这是真实的我。
如果限定一批用户是老师,另外一批用户是学生。那么我们就放弃了他们各自另外一半的时间和精力,另外一半的活力,另外一半的内容提供。因为某位“老师”不可能一直持续地在“教学”,即便他以此为工作。而如果我靠回答问题赚钱,那么我也同样愿意为别人的回答花钱。
除非能得到足够数量匹配的供应者和消费者,否则就让用户上一秒收入,下一秒就卖出吧!
身份标签
当用户年龄平均在20岁或者更小的时候,这些未走入社会的年轻人急需认可,这种认可在现实中很难得到,身份头衔是有用的激励方法。
对于年龄更长的用户来说就情况就相反了。我花钱买电影看理所当然,可是为什么好像是买了个VIP的头衔呢。天哪,连上个视频网站都在攀比,还能不能好好聊天了。如果一定要这样做,收集成就的方法比身份头衔有用多了。
同时拥有不同的状态
我最好的学习状态就是立刻把学到的东西分享出去。如果你是一个优秀的读者,或许应该尝试开始写点什么?(我一直建议阅读软件增加写作功能)
在产品设计中,时刻把这种逻辑推送给用户,就像一颗思想的种子,它会自己成长和蔓延。
这种方式用在状态可以灵活转变的用户群中更有效,比如零时的租客可以成为零时的房东,或者乘客有时候可以成为司机。
这并不是通用的方法,如果用户之间的关系很少模糊地带,或者有极多的信息不能共用等,明确地区分身份也是可行方案,请视具体的产品情况考虑。比如出租车司机与乘客,双方身份与状态不能灵活转换,互相有较多不重叠的信息。
我做什么
为人设计就要理解人的行为模式。结果可控的情况下,完成任务的唯一条件,就是不要犯错。因此,我们尽量确保用户不会犯错,这就是“为错误设计”这条规则的由来。
另外,人类会收到情绪的影响,这是不可避免要被考虑到的。我将为你介绍一下“为人为错误设计”与“为情绪设计”的交互理念。
为人为错误设计
灾难是一系列错误的连锁反应——《重返危机现场》
人类不是机器,行为不可控,所以只要涉及人类活动,我们甚至都无法真正意义上地杜绝错误的发生,只能尽力把它发生的概率减少。
为错误设计的步骤:
习惯
违背习惯就像违背自然规律或者用户经验,这会及容易导致用户犯错。所以在设计先后顺序、左右位置的时候不必要特立独行(图5-20)。

【图5-20 返回键违背习惯】
提示
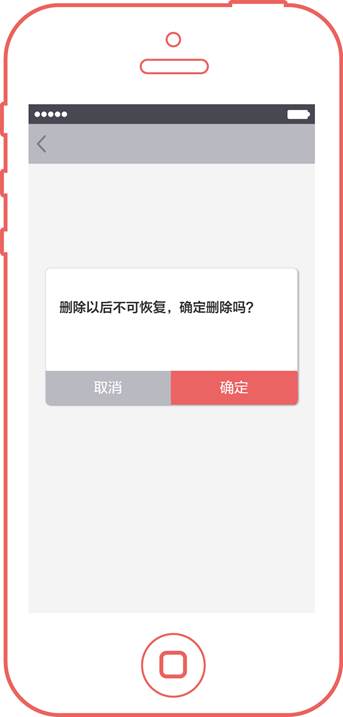
重要紧急的行为、一旦开始无法反悔、或者如果犯错就会遭遇巨大损失的行为,需要向用户预警,甚至可以强势一点。这都比让我犯错更好(图5-21)。
“这是你的选择吗?你要不要再确认一下?”

【图5-21 预警】
反馈
我需要知道那件事情是不是成功了,否则我就不知道哪里出错了。
“为什么没有反应?是因为我没有按到按钮吗?”(图5-22)
“我按到按钮了,为什么没有反应?是我的网络有问题吗?”

【图5-22 反馈】
当我们有所举动的时候,周围的事物都会因此而被影响,并且有所反应。如果用户的每一个操作行为都能得到直接的反馈,对用户更加友好。
反悔
最后我依然犯了错误,请让我有机会反悔。现在大多数的文字输入都有自动存储的功能了啦,如果不小心意外关闭了页面也不用担心重来一遍。
为情绪设计
团队由人构成,产品为人而作。人,必然存在情绪,它非常容易被调动与刺激。因此,为人的设计,必然要顾及人的情绪,纯以理性做决策,是最不理智的做法。
人们容易记住那些与情感密切相关的事物,或者任何加剧情绪的事物。我们可以利用情感化元素让用户与产品产生互动,为产品赋予人格 。
成就感
建立用户克服困难,解决问题的成就感
经历
似曾相识的的难忘的回忆可以给用户“会心一击”
放松
放松状态我们能更好地处理信息,生成记忆。让用户进入积极正面的状态、轻松完成操作,享受过程。
选择恐惧症
选择恐惧症是担心选择的结果不是最好的,给用户较少的选择意味着用户可以轻松抉择、完成任务
特殊情况的处理
第一次与不是第一次
有些行为不需要反复提醒,这样会让人产生“你觉得我智商低”的错觉。所以很多产品只在用户第一次使用的时候做引导设计(图5-23)。

【图5-23 第一次引导】
“哦!讨厌。”
网络突然断了,手机突然没电了。我们知道你不愿意它发生,但是它总会发生的。为了应对这些突发情况,我们在正常流程之外还要为它们设计流程或页面。
手指行为(移动产品)
人类与硬件接触,通过行为与产品建立沟通交互的桥梁,有一门学科专门研究这些——“人体工程学”。
以下以移动产品为例。
对于手机用户来说,行为主要包含手指的活动,其次是眼睛接受信息,特定情况下用到嘴巴和耳朵。我猜暂时很少用到舌头和鼻子什么的。
手指与屏幕的关系
手指是最为高效、灵活并且使用最为频繁的器官。移动产品大部分都是手持设备,你会看到所有人都用手抓着手机戳来戳去,所以我们当然应该先说说手指的事情。
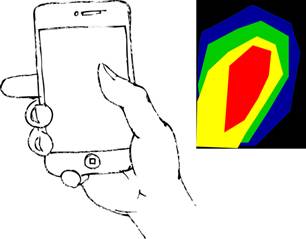
单手点击舒适度(图5-24):

【图5-24 单手操作】

【图5-25 重要按钮放在右边】
我们默认右手操作手机的人更多,当然这个观点至今都有争议,因为现在移动设备的操作都非常简单,即便是不太好使的左手一样可以轻松使用。
假设你使用右手,图中红色部分是更容易点击的区域,其他区域次之。顶部是最难点击的地方。
为了让左右手都可以轻松操作,很多产品使用了居中的长按钮。

【图5-26 居中的按钮双手都可以点】
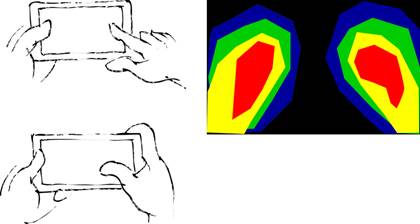
双手点击舒适度(图5-27):

【图5-27 双手操作】
玩游戏时用户通常都是双手操作,游戏界面的内容设计因此有很大不同。
手指动作
用户常用单机和滑动操作,这两种操作可以满足大部分交互行为,双指拉伸抓取的操作也很常见(图5-28)。我们没有必要使用冷门的操作方式,如果使用了少见的手势,记得在用户第一次使用的时候引导他。

【图5-28 手势】
手指操作区域
用手指戳的时候如果戳不到地方实在是太让人糟心了,由于手指与鼠标不同,灵活但是不够精确,因此移动产品规定了最小操作范围。比如iOS最小操作区是44dp,Android则是48dp(请查阅官方人机交互文档)。
眼睛与屏幕的关系
使用移动产品时,用户经常处于噪杂的环境或者活动的状态。比如一边走路坐车一边看手机。这对眼睛的压力很大,同时也要求产品设计中为眼睛考虑更多。
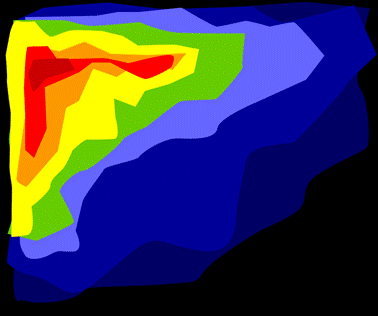
下图是眼动热力的示意图,用户习惯于从左到右的阅读方式,左上是关注的焦点。我们在设计产品时毫无疑问会把最重要的内容放置在左上角(图5-29)。

【图5-29 眼动的焦点】
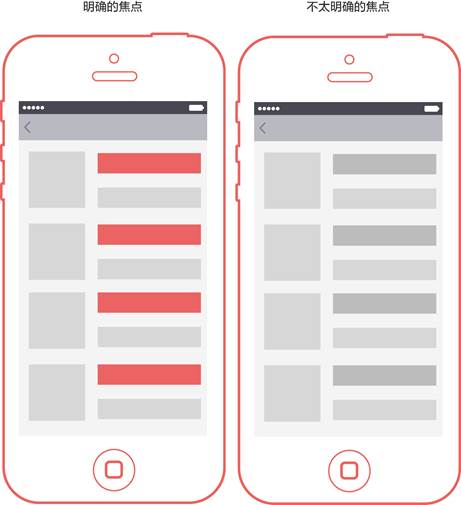
用户在运动过程中实际看到的页面,很大一部分是糊的。所以视觉焦点应该清晰可见,这样用户可以快速捕捉到我们设计的“焦点”,对其他信息没什么耐心(图5-30)。

【图5-30 清晰的焦点】
必须承认,大多数情况下,交互设计是个繁琐的活,既要关注人类的活动,还要照顾技术实现的逻辑。在大型团队中,这个工作会由交互设计师来完成。在我们的团队中,产品、设计、研发拆分了这个任务。
以上内容取自人人都是产品经理专栏作家@Gara 同名书籍《绝密原型档案-看看专业的产品经理怎么画原型》,已经在当当、京东等各大平台上架。
京东购买地址:http://item.jd.com/11937366.html
当当购买地址:http://product.dangdang.com/23963336.html
同时,关注起点学院微信服务号(ID:qidianxueyuan666),在微信服务号里回复“原型”还可以获取当当图书10元优惠劵。
绝密原型档案同步配套视频课程已经上线,点此立刻学习:https://ke.qq.com/course/136236
本文由人民邮电出版社授权发布,未经出版社书面许可,禁止任何平台、个人转载,违者追究法律责任。谢谢合作。


 起点课堂会员权益
起点课堂会员权益








很专业,详细,棒!
分析的很好,受益匪浅,以前很多地方没有注意的到细节,现在全明白了。
观后有感,受益匪浅,谢谢!还是拿着书研究比较带感。 😆
分析的很不错,但是有一点不理解,为什么离底部导航越近的越重要,比如朋友圈。我理解的是从上往下的阅读顺序,首先看到的优先级越高呢。
赞同
学习了,细节处理得很到位。
表示学到很多,特别是在菜单和导航的部分,感谢分享
文字太多,先收藏
太专业了,感谢
膜拜~!这书不得不买了 😮
棒!受教了