交互设计四策略在音乐播放条上的运用

追求简单易用是人类的本性,《简约至上》中提出了合理删除、分层组织、适时隐藏和巧妙转移这四个达成简约的终极策略。对于功能性单一的产品做到简洁化比较容易,但对于功能性较强的产品如要做到简洁就是一个复杂的课题。
简约不是一件简单的事儿。真正的简约是在保证和突出特征和个性情况下的简约。是建立在一定情境下,对相应对象而言的简约。不同角色的用户对产品的需求不同,相同角色的用户在不同时期的需求也不同。但总体而言,他们想要的是“不要让我想、不要让我烦、不要让我等”的产品。
来说说此次内容的主体:音乐播放条。这里所指代的是在音乐APP上播放音乐时底部出现的矩形操作入口,用来“吊起”当前正在播放的音乐,从而实现听音乐的同时不影响浏览其他页面,又可以随时对音乐进行控制。

通常他们具备这样的特性:
- 全局性:贯通整个APP几乎所有的页面中,无论你处在哪个层级,都可以随时进行歌曲操作。
- 固定性:位置固定、样式固定,不会受到页面内容的影响而改变。

形式上他们都是一个位于页面底部的长条矩形;内容上可以分为信息展示、功能操作两个部分。
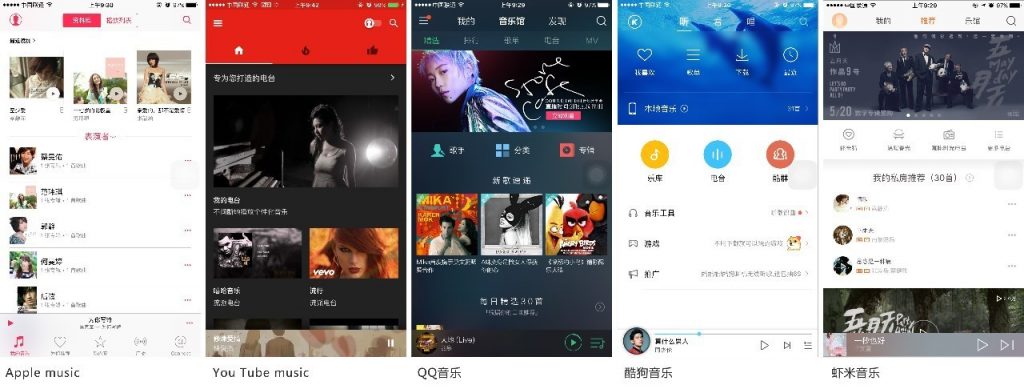
我选择了5个常用的音乐APP,将他们包含的信息整理如下

图表:播放条信息整理
整理后发现,平时习以为常使用的小模块中间竟然包含了这么多内容。所以说简洁的产品不是本身有多简单,而是要把设计做的简单,让用户觉得简单。
播放条虽是音乐APP千万功能中不起眼的标配模块,但依然承载着产品的特性与战略;因为少有迭代的机会,设计过程才更需谨慎。接下来就让我们一起看看小小的播放条又是如何贯彻设计四策略的。
删除:Apple music
“去掉所有不必要的按钮,直到减到不能够再减为止”。

当页面/模块面积有限,却有大量候选功能时,我们要考虑的不是如何绞尽脑汁把它们硬塞进去,而是想想:这些功能真的有必要吗?用户最期待的是那些功能?如果砍掉这个功能会影响产品使用吗?
Apple music的主导航是位于底部的菜单栏,选择播放条的形式就意味着页面下方会被两条矩形所占据,小屏幕时更是将用来显示信息的区域挤压到可怜。尽可能压缩播放条的面积更像是一个不得已之举。
删除法的关键在于要删什么,这就牵涉到如何确定核心功能。可以看到Apple music没有展示任何图片相关的信息,只保留了针对当前媒体的基本功能操作,其他统统被舍弃。
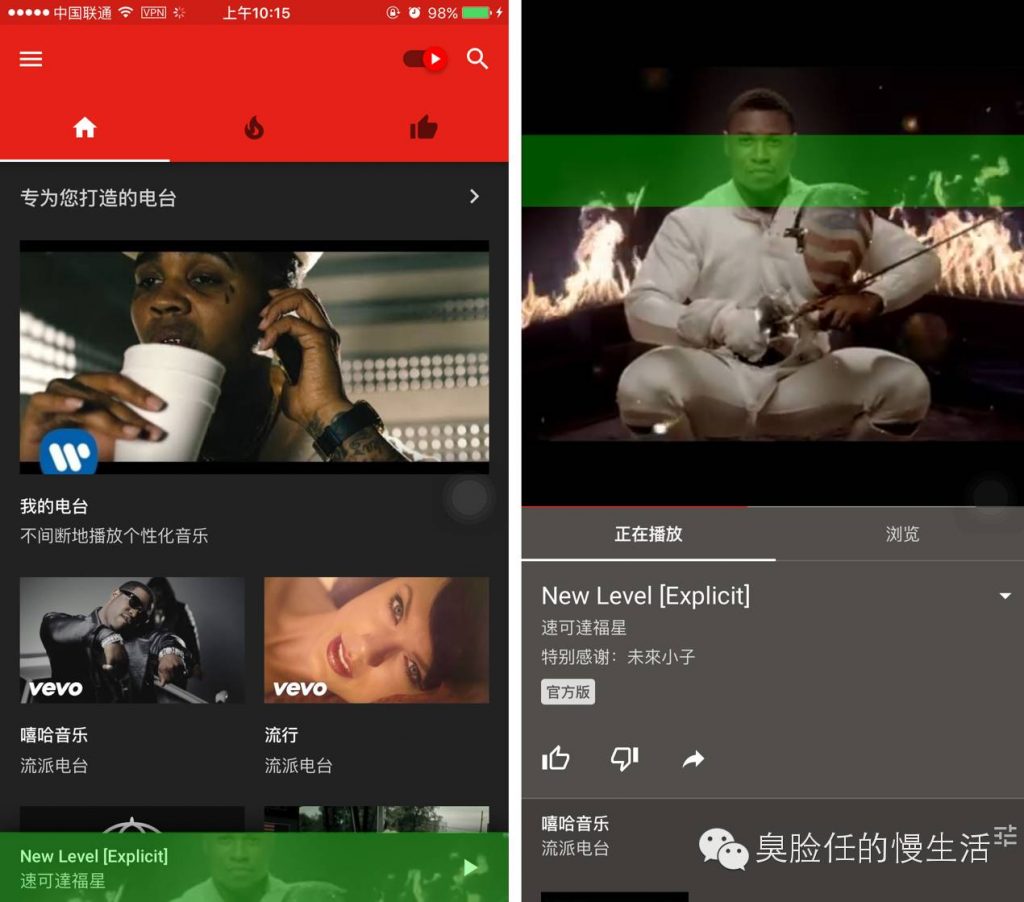
组织:You Tube music
“按照有意义的标准将功能进行整合划分”

YT Music采用音/视频切换的播放模式,将图像信息与播放条完美的组织在了一起,播放条更像是一个缩略版的播放界面。与其他家的放置封面图片相比,算的上眼前一亮的突破。
在对播放条画面的截取上YT Music也做了细心的处理。通常构图时人的视觉重心会在画纸物理中心偏上的地方,因为这样更符合人在观察事物时视觉中心的平衡点。从拍摄画面来说,这个区域也最有可能出现头部、脸部或重点要素。YT Music选择中间偏上的区域用来显示在播放条上,能最大程度的展示关键信息。
格式塔原则中指出:当构图中各个视觉单元具有共同的特征时,它们就显示出一种视觉归类的趋向,这种视觉简化法也称为相似归类。在界面设计时此原则依然受用,将存在共同特性的功能、信息组合在一起,选择合适的方法将它们打包,从而实现简化使用操作的效果。
隐藏:QQ音乐
“将那些不是最重要的功能放在舞台之下,避免分散用户注意力 ”

QQ音乐的播放条看起来很简洁,除了左边的音乐信息外,右侧就放了两个按钮,但他却是五个APP中唯一拥有“上一首”功能的。针对此操作QQ音乐并没有给以实际的按钮,而是将它们隐藏,通过左右滑动实现歌曲前后切换。
隐藏不等于不可见,QQ音乐选择了动效这一常见的方法来引导用户。当音乐播放完毕进入下一首时,播放条上音乐的信息就会向左滑动并由新的音乐所替代。以此来传达播放条在X轴维度上依然存在操作,整个引导过程简单流畅。
隐藏在常用功能之下,利用提示和线索让功能容易被找到。隐藏法保证了产品的简洁,而又不会使功能有所缺失,每个功能都如同被隐藏的宝石,等待你慢慢的发现体会。
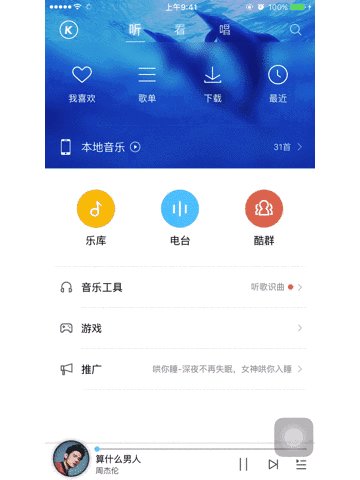
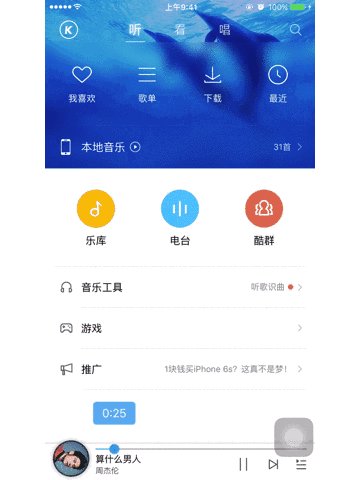
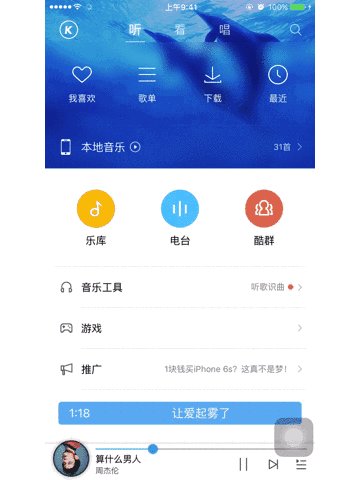
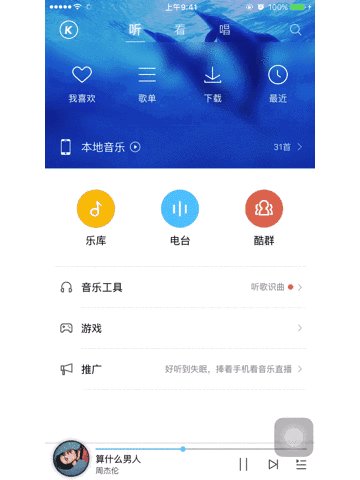
转移:酷狗音乐
“保留基本信息,将剩余转移到其他地方”

将一些不常用或者信息量很大的元素转移到其他地方显示。
酷狗的特点是可以在播放条上调整歌曲进度,如果只是单单在进度条上多了个手柄当然没啥好讲的,模糊调整对歌曲而言并没有太大的意义。酷狗的做法是,拖动手柄过程中会在播放条的上方出现对应的歌词模块。通过将临时信息转移扩展到主体以外的区域,实现了用户精细操作,又保证了播放条的简洁。
其实做设计就像是整理房间,闲置多余的扔掉、相同类型的放在一起、不常用的储藏起来、放不下的转移到其他地方……
对于功能性单一的产品做到简洁化比较容易,但对于功能性较强的产品如要做到简洁就是一个复杂的课题。
清晰的设计逻辑是简洁的前提,只有产品的设计简洁、清爽了,用户才会用、爱用。
本文由网易云音乐交互设计师 @任轶(微信公众号:臭脸任的慢生活) 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学到很多 🙄
期待网易云音乐的分析,对我来说,我喜欢的理由是有质感的外观、精准精品的歌单。它和QQ音乐一大显著区别是音乐资源库的不同,当然这就属于产品定位、运营策略了
谢谢回复,很感谢对云音乐的喜爱,我会继续努力。
其实社交也是云音乐一直想尝试的方向,最近我一直在思考这方面的问题,多交流哈~
音乐和社交结合有难度,音乐对于大部分人来说不属于高频需求,期待你们的社交方向!再加一句,云音乐的资源库和歌单、每日推荐真的是太出彩了。
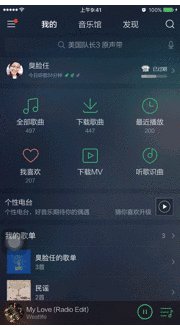
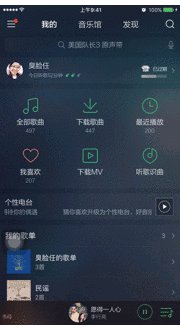
我是先用的qq,后面尝试着用了一下网易的,不知道是不是受先入为主的思想,我又用回了QQ,总觉得网易在“我的音乐”那块儿,没QQ做得大气,好用,顺手,基本我一进去,在“我的音乐”那里找功能,特别快,求大神分析一下,我并非高频用户,听在线音乐也不多,毕竟能听歌的时间都是碎片化的,没有无线网络的场景居多!
谢谢回复,很感谢亲的耐心留言
亲说的问题我也有同感,我认为可能是布局形式的不同?
QQ将六个功能栅格排布首先扩展性差,比如多一个或少一个的时候就会显得不整齐;栅格的入口是常驻的,当次模块不具备内容时依然占位存在,对页面来说也是种空间损失;云音乐起初也尝试过栅格,不过音乐功能架构太复杂后来还是选择了列表入口,根据用户自身的使用状态来有机的显示入口(譬如没有下载/收藏过MV,MV的入口就不会显示)。
很开心与您的交流~
求大神有机会了分析下网易云音乐~ 🙄
谢谢留言,会多尝试的~多多交流哈
为什么不分析下网易的交互😂
谢谢留言,会的会的~