按钮的优先级选取与用户体验最佳实践

在网站和APP中的对话框通常会进行信息说明,并提供若干选项。最常见的选项数量通常是两个——一个选项优先级最高,为首选选项,而另外一个选项较少被选,为次要选项。(比如用户填写表单之后,结尾会提供两个按钮,一个为提交,另一个为取消)
在今天的文章中,我们将这个最常见的用户体验场景作为探讨的对象,亦即“确认”和“取消”哪个按钮优先级更高。
预防出错
正如同Jakob Nielsen 谈及可用性设计所说的:“只有谨慎小心的设计才能防患于未然。”你应当尽量避免容易出错的情形,尤其是用户容易作出错误选择的情况下。
视觉重量。当两个选项之间有明显区别的时候,你应当让两个按钮拥有不同的视觉重量,让其中一个成为视觉的重心。处于视觉重心上的按钮会获得更多的注意力。
清晰而明显的标签。一个设计正确的对话框不应该仅仅给用户提供选择而已,也应该让每个选项尽可能的明确。这就是为什么要让每个选项的标签尽可能的清晰明确。明确的标签能给予用户“恰到好处的帮助”,让用户在作出正确选择的时候不迟疑:
- 通常带有明确指向性和说明的标签(按钮内容,文本)会比通用的“OK”或者“确定”要更好。
- 尽可能使用动词,而不是OK,因为前者意义会更明确,用户不会断章取义从而作出错误的选择。
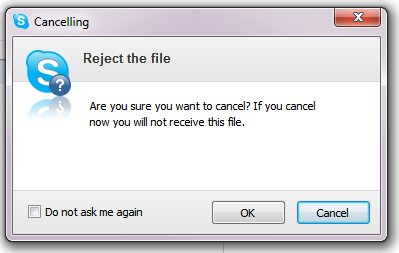
由于中文和英文在回答的模式上的差异,这个对话框中的两个选项OK 和 Cancel 在两种语言下回答是截然不同的。

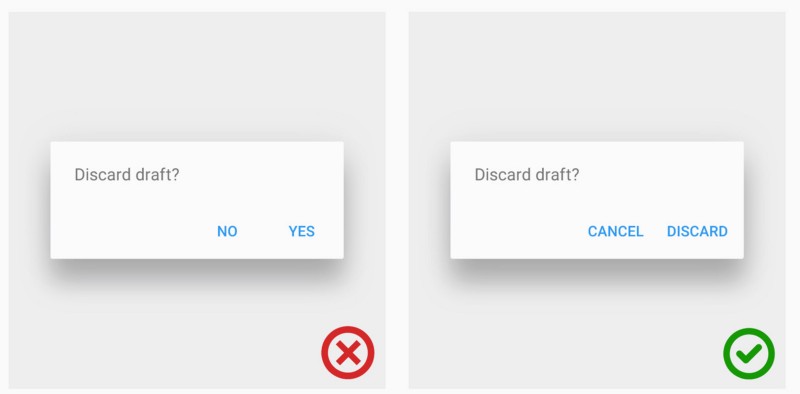
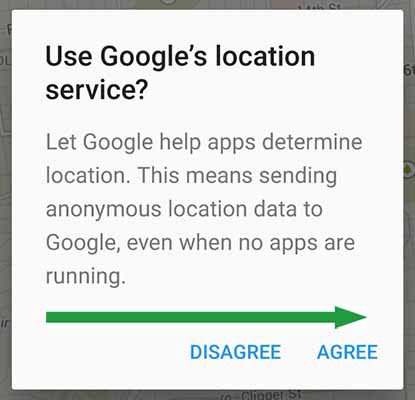
接下来的这个对比案例中,第一个对话框中,“No”仅仅是回答问题,但是并没有指向性,并未指出这么选择的后果。而第二个对话框则好了许 多,“Cancel”和“Discard”两个选项,后者和前文所提出的问题相对应,指向性明确,而Cancel 的含义也就更加清晰了。

正向的首选操作(“发送”或“提交”等)
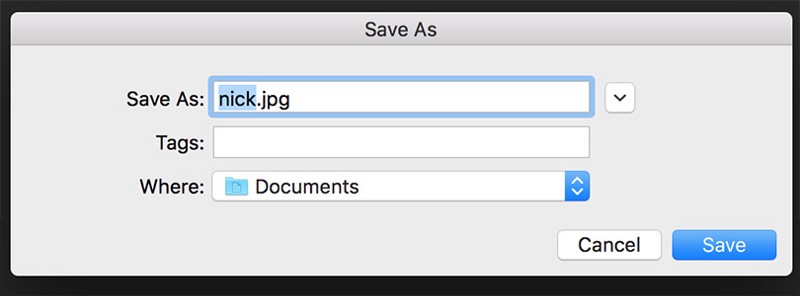
当首选操作是正向的时候,相关的表单和按钮应当拥有更多的视觉重量,而次要的选项的视觉重量应当更轻,这样可以最大程度减少潜在的出错风险,并将用户导向到正确的方向。

通常,我们所说的“保存”、“提交”、“发送”在多数时候都算是正向的按钮。
反向的首选操作(“替换”或者“删除”)
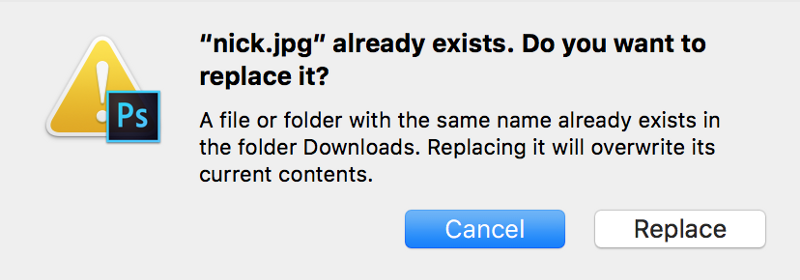
如果此时的操作主要是反向的,替换、删除、移除等,那么将这些不可逆的操作对应的按钮和选项赋予更多的视觉重量,其实比较危险的。因为这些操作的不 可逆性,它们并不一定是“安全操作”,用户在引导下可能并不明白它们的危害性而下意识操作,这可能会导致出错。比如,当用户在做替换文档的操作的时候,执 行速度本身并不重要,是否操作正确才是重点,只有这样才不会让用户后悔。

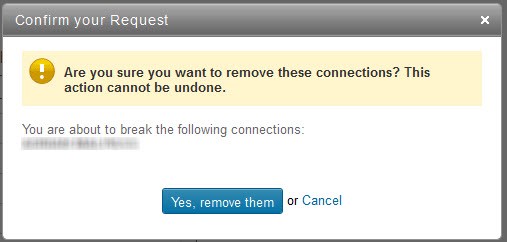
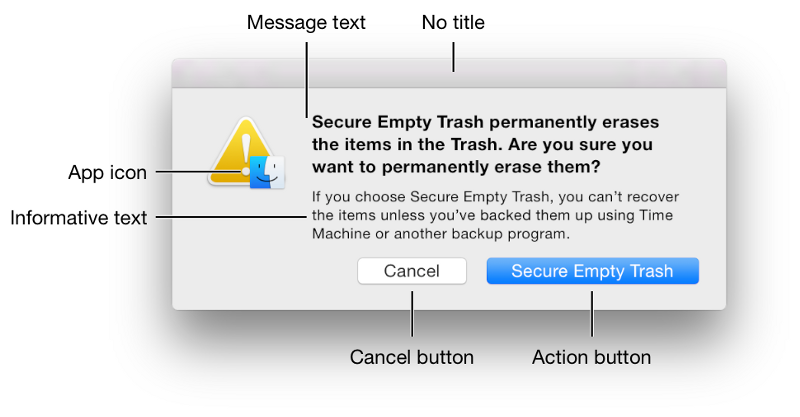
“取消”是次要操作,但是它应当拥有更多的视觉重心。
“删除”和“擦除”相关的操作应当多留意。你有没有误删文档事后发现追悔不及的情况?许多用户并不会仔细阅读对话框中的确认信息就作出选择。但是有时候,用户确实是阅读了提示,但是依然手滑作出了错误的选择。(在应当“取消”的时候不小心点了“删除”)
你应当为用户提供单一且明显的确认操作按钮,同时确保设计的可访问性,不会因为文化差异而出现理解偏差,包括色彩本身的指引性。

LinkedIn 的对话框中的选项就表述的非常明确。
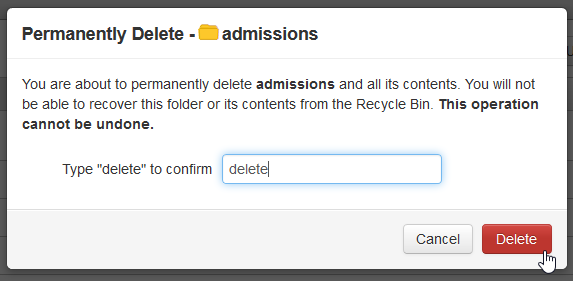
此外,你应当基于核心的用户数据为关键性的操作设计一套不太相同的处理机制:比如为了避免用户误触,不提供而按钮而是输入框,让用户输入“Delete”来进行删除操作。

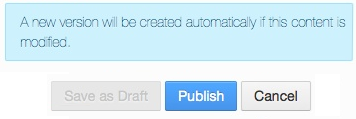
被禁用的按钮
非活动的、被禁用的按钮有时候也是非常有用的,它可以告诉用户某些操作的可能性。即使在当前情况下并不可用,用户也会意识到在某些时候它们可能会被用到。

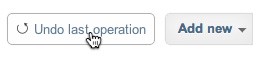
这类被禁用的按钮还有另外一个作用,就是在紧急情况下启用,帮助陷入困境的用户。“撤销”按钮很少见,但是它确实存在,而且从可用性的角度上来看,还相当的实用。用户面对误触或者意料之外的操作,会下意识“返回”,而“撤销”按钮的存在,让操作的指向性更加明晰。

“确定”-“取消”还是“取消”-“确定”?
“确定/取消”按钮是我们最常见的按钮组合之一。而面对这一组按钮最常见的问题是,首选按钮应该是在前面还是在后面。实际上,在实际效果和用户偏好上,两种搭配方式并无显著区别。
Apple、Google 和微软的设计规范
平台的一致性设计其实比先后顺序来的更加重要,但是几个不同的平台之间的操作顺序规定并不相同。
微软的设计遵循下面的顺序:
- OK/[Do it]/Yes
- [Don’t do it]/No
- Cancel

但是在 MacOSX 的设计规范中则不同,“能够引发特定操作的按钮应当处于右边,而取消按钮则应当在这个按钮的左边。”这样一来,在Mac平台上,取消按钮在左,而确认按钮在右边。

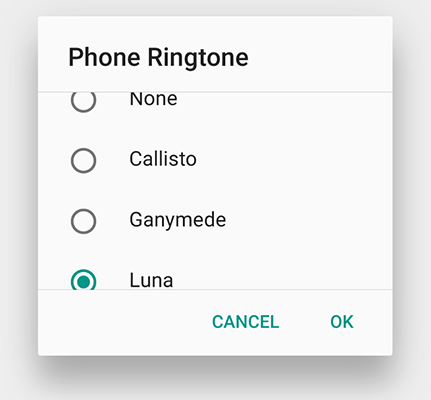
Google Android 的设计规范中则规定,“‘取消’操作的按钮始终处于左边,当用户执行这个操作的时候会回到上一个状态,而正向操作的按钮则安排在右侧。”也就是说,在Android当中,“取消”按钮是在“确认”按钮的左边。

如果你的设计是针对特定的平台,那么按钮的排布顺序倒是很清晰的,按照设计规范来就好了。相比于“个性化”的选择,平台的一致性原则优先级更高,对于用户体验上的加成也更多,简言之就是更好用、更直觉。不遵循规范的设计谈不上错误,但是用户会迟疑、犹豫,甚至误触。
基于网络的平台
当然,如果你是要设计基于Web的应用程序的话,应当遵循什么样的设计就要看你所在平台的规范或者用户的使用习惯了。你可以通过用户分析和调研,来 找出最适合平台的排列顺序。在这种情况下,你需要基于可用性来进行考虑,根据用户的使用场景来推导用户的理解方式,作出最优选。
“确定/取消”以及“是/否”的选择符合东西方文化的基本沟通逻辑,“你同意我的说法么?——是/否”,“是”为首选选项,“否”为次要选项。如果用户选择“是”的机率比“否”要高的多,那么将“是”放在第一位,降低用户误触的机率。
而“取消-确定”的排布方式修改了逻辑流程,这种排布方式让靠后的元素显得更加重要。

两种方式各有优劣,但是本身通常不存在可用性问题。
译文来自:优设
译者:@陈子木
原文地址:Medium
原文作者:Nick Babich


 起点课堂会员权益
起点课堂会员权益








❗