交互开始的第一步:触发器详解

最好的触发器应该是符合情景的,体贴用户的,触发器的控件应该与其要传达的状态匹配,且引人注目的程度要与其使用频率匹配,标签也应该简洁明了,通俗易懂。
触发器是交互开始的第一步,是任何能启动交互的东西。在互联网的世界中可以根据用户行为分为主要的两大类:手动触发器和系统触发器。
- 手动触发器:由用户发起,主动行为触发,来自用户的期待或需求。可以是控件、手势、声音、触摸等。
- 系统触发器:满足一定条件后通过系统判断触发,通常需要监听,如距离感应器等。

触发器原则
1. 触发器必须让用户在使用情境中一眼认出是触发器
当用户接触到一样东西的时候,会有一个认知过程,通过这样东西带给自己的感受,在大脑中搜寻类似的物品,再对此加以判断。比如早期的拟物化设计,产品中的按钮一定是带阴影的样式,让用户一眼看上去就知道是按钮,有点击的欲望。
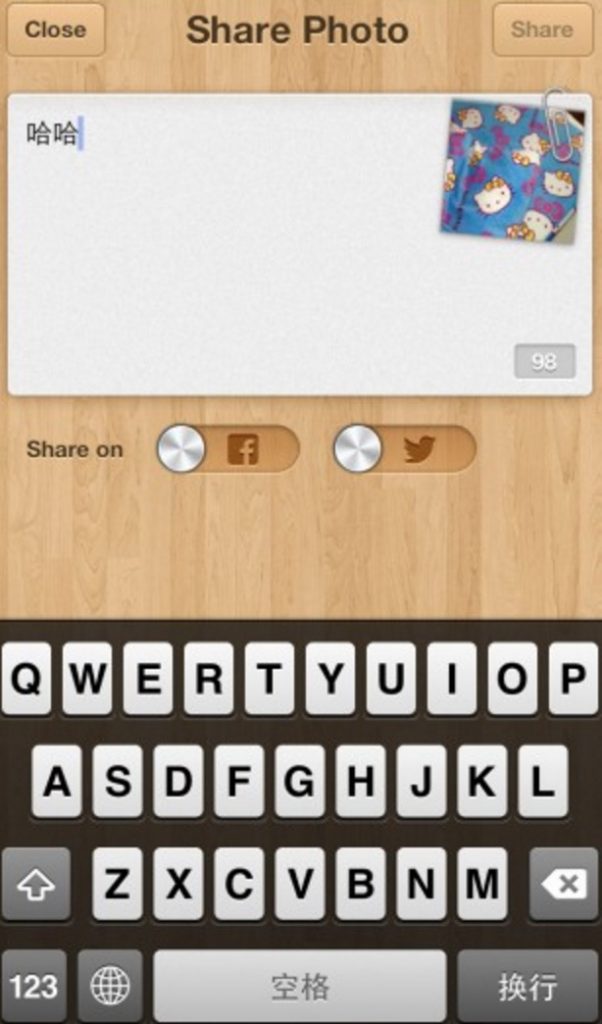
如图,开启分享的按钮很容易教育用户

2. 保证触发器每次都触发相同的动作
用户使用产品会存在一个学习过程,当用户通过一次触发器得到反馈之后,用户会将这次行为记忆下来,早起的电子产品用户学习的成本非常高,正是因为用户需要记住每一次,点击哪里,会有什么样的结果。想让用户流畅地使用产品,需要保持相同的触发器触发相同的动作。除非是给用户惊喜的地方。
3. 提前展示数据,反映交互包含的数据
简单地说,就是让用户知道会发生什么, 发生了什么,最后的结果。比如一个下载按钮,文案提示一定是“下载”,点击之后会显示下载中或下载进度,下载完成后会显示下载成功/下载失败。
当控件处于不同状态时:
- 一个状态-一个按钮或简单手势足够
- 两个状态-拨打开关较为合适
- 多状态-通过键盘等操作
- 范围连续动作,滑动态或者拨号盘
多控件组成的触发器尽量少用
4. 不要破坏视觉使用情境
如果触发器看起来像按钮,那么它就应该像按钮一样可以被点击。
5. 用的越多的触发器越要引人注目
- 多数人经常要用的微交互,应该最引人注目
- 少数人有时会用的微交互,应该容易注意到
- 极少数人不常用的微交互,应该通过搜索找到
人注意周围环境的情况分两种
- 正在移动或有声音的,人天生对听觉的反应速度快于视觉。
- 主动搜寻,人在寻找东西时,视野会变窄,专注于辨别物体,对环境中的事物会下意识地识别和归类。人在识别物体时,会从基本的几何体开始分析,而现实中的物体也往往可以分割为各种简单的几何体,越简单的几何体越容易被用户在第一时间识别和记忆。
6. 不要引起用户对使用情境的错觉
微交互的目标就是把识别成本降到最低,别让用户猜触发器怎么工作。
最引人注目的触发器依次是
- 移动的物体,比如产生动作特效的图标
- 带使用情境和标签的物体,比如带标签的按钮
- 带标签的物体,比如带标签的图标
- 只有一个物体,比如单一的大按钮
- 只有一个标签,比如菜单项
- 什么都没有,不可见的触发器
无论什么交互界面都不可能保证所有的东西都能被立即发现,隐藏过一些东西可以让屏幕或物体看起来简单,同时还不会舍弃功能。
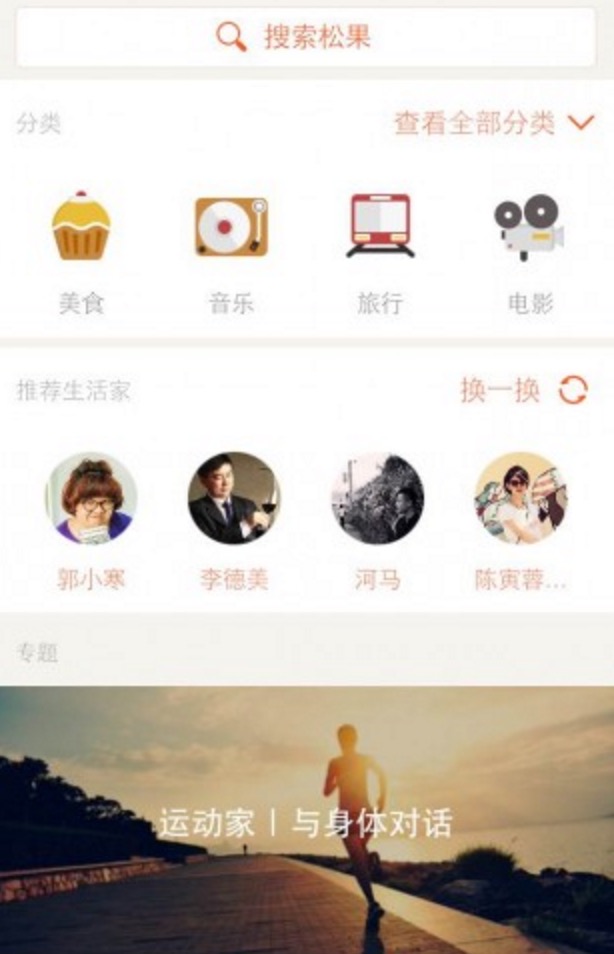
如图,讲简单的代表信息展示出来即可

不可见控件能够起到强调可见控件的作用,让重要和不重要的控件得以区别。最好的微交互应该具有恰到好处的界面,而不是控件越多越好。
不可见的触发器应该能过轻易记住,当触发过一次不可见的触发器后用户只能依赖自己的记忆将其再次启动,比如,下拉刷新等。
除非真的没有地方或屏幕空间,否则不要把不可见触发器用于最高优先级的微交互。
7. 仅在触发器本身无法提供相应信息的情况下才使用标签
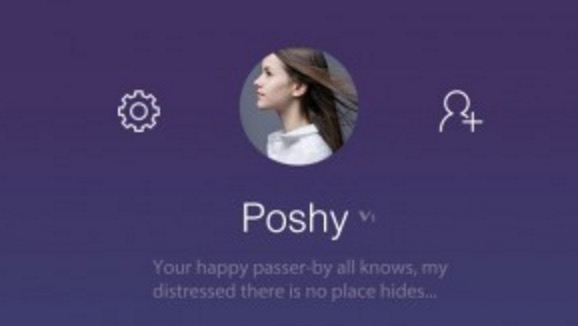
如图,设置按钮已经很明显了,就不需要再加上标签说明

标签:
对某些触发器而言,标签也非常重要,标签可以作为微交互的名称或状态指示器,标签表明状态,说明动作,帮助用户确定是不是在执行自己要做的事情。
如果在已经较为复杂的界面,标签会增加触发器的复杂性。如果担心会引发歧义,那就不要使用标签。
微交互的目的在于清楚明确地传达功能,标签需要清楚明确,同一功能的标签需要统一,标签的设计需要简洁明了。
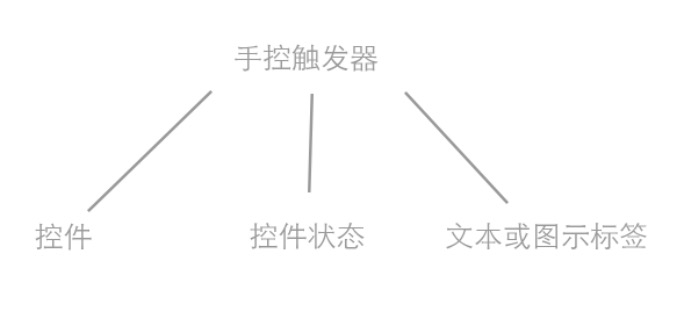
控件:
控件的状态一般分为以下几种
- 默认状态:不活动的空闲状态。
- 活动状态:如果后台有活动,可以通过触发器来表示。
- 悬停状态:web端一般可以通过鼠标悬停来做到,而移动端可以通过状态体现。
- 反转状态:用于表示存在或活动,可继续操作。
- 鼠标单击/手指点击/进行中:通过动作启动微交互,可以让触发器消失,文案变化等。
- 切换状态:通常应用于切换按钮上,点亮表示按钮打开。
- 设置状态:开关和滑动条可以体现微交互当前的设置和阶段。
系统触发器:
系统触发器无需用户介入,只要满足条件就会自动触发。
常见的启动条件有
- 用户操作或系统出现的错误
- 需要获取用户地理位置相关或满足地理位置
- 收到数据
- 内部数据
- 其它微交互
最好在设置中提供选项让用户能够调整系统的触发器
系统触发器规则:
- 启动的时间需要合适,不能打断用户的日常使用,在设定启动的时间时需要考虑尽可能多的用户使用场景
- 启动频率适当,启动太过频繁对用户也是极大的干扰
- 系统出错状态的交互也需要合理提示用户,不要给用户太生硬的提示
通过数据可以很好的了解用户启动的触发器。
最好的触发器应该是符合情景的,体贴用户的,触发器的控件应该与其要传达的状态匹配,且引人注目的程度要与其使用频率匹配,标签也应该简洁明了,通俗易懂。
一切规则的前提,触发器要能把用户带到实际的交互之中。
本文由 @placeless 原创发布于人人都是产品经理。未经许可,禁止转载。
 最近 来自广东 回复
最近 来自广东 回复


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















