啊!费茨定律也有不适用的时候

费茨定律,每个交互设计师都如雷贯耳,被誉为和格式塔古腾堡等交互原则齐名的七大交互定律。在我走上交互之路前,一位非常敬佩的设计师甚至和我说:掌握了费茨定律,你就可以打败一切产品经理……然而,它也有不适用的时候?看看smashingmagazine上的这篇文章吧!或许能给你一点启示。
原文地址:http://uxdesign.smashingmagazine.com/2012/12/04/fittss-law-and-user-experience/
开始译文之前,先带大家回顾一下费茨定律:
费茨定律是指用户使用指点设备到达一个目标的时间同以下两个因素有关,距离和目标大小。
( 1.设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;2.目标的大小(S)。目标越大,所用时间越短。该定律可用以下公式表示:t = a + b log2 (D / S + 1)
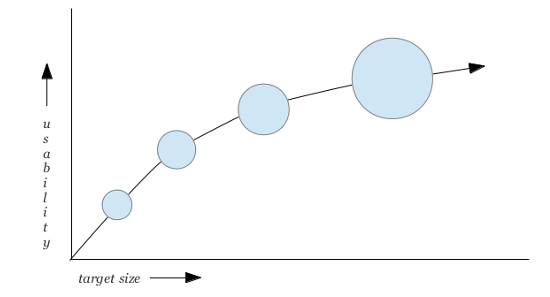
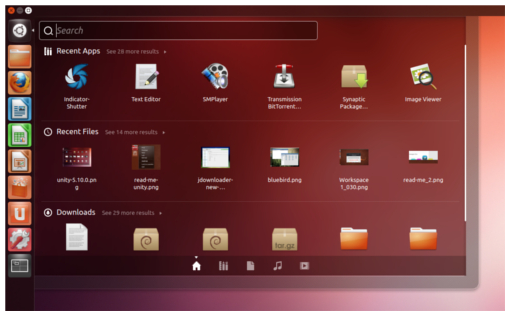
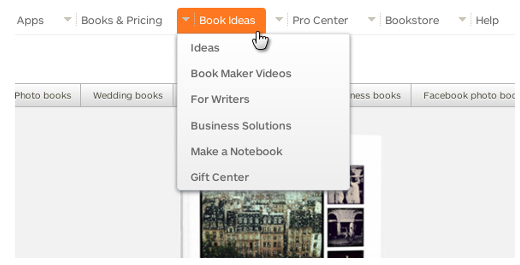
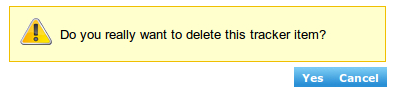
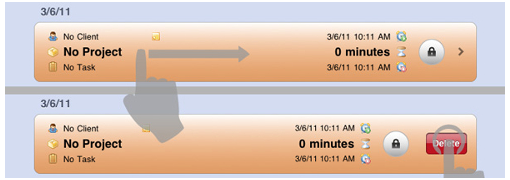
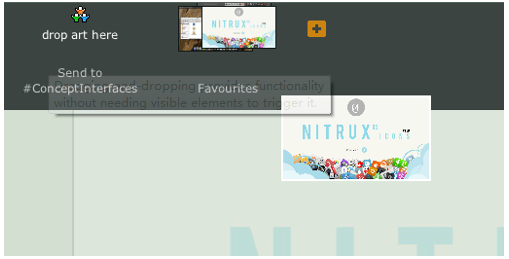
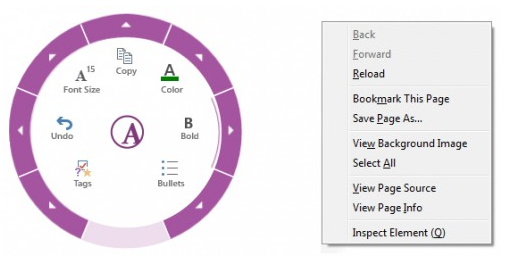
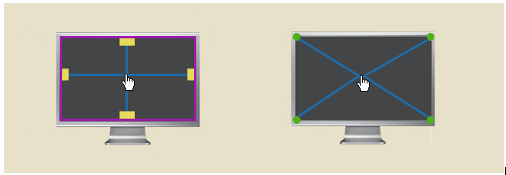
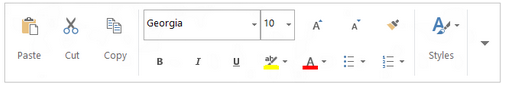
译文: 距离越近,目标越大,点击所需时间越短。这看起来很好理解,也很容易运用在设计中。但当使用费茨定律去衡量所有设计时,就会发现一些交互体验上的问题。 费茨定律之一:更大的可点击区域 费茨定律最主要的理论是:点击区域越大,点击目标所需的时间越短。 优点:可点击区域越大越容易操作,因为用户的鼠标能轻松触达。 例如:一些网站按钮的可点击区域小得离谱。结果导致用户需要将光标准确的移到链接上,才会产生响应。费茨定律建议设计师尽可能的去增大按钮的可点击区域,让用户有更好的体验。 左边可点击区域小, 右边可点击区域大,右边光标可以更快速的点击到按钮。(左边案例是 Firefox ,右边案例是 Apple)。 增大按钮的可点击区域,引导用户去完成某些特定的操作,这确实是一个不错的主意,也是设计师常用到的方法之一。 比方说,设计界面的主要按钮时,往往把按钮做得很大,费茨定律为此提供了强大的理论基础。 缺点:点击区域难道是越大越好吗?点击区域越大,占用屏幕空间就越多,会打乱界面的平衡。当界面空间不是很拥挤时,增大可点击区域是可行的。可是,点击区域增大到一定程度后,它和可用性之间就没什么关系了。 一个小按钮,把它放大10%,它的可用性会显著提升,但如果你将一个本来就很大的按钮再增加10%,它和可用性之间就不成正比了。 费茨定律之二:减少光标的移动 距离越近,点击目标所需时间越短,这是费茨定律第二大理论。 优点:将用户常用的功能放置在一个区域,相比那些分开放置的,用户可以减少光标的移动,更快的去完成操作。 比如:Ubuntu Unity界面,屏幕顶端是搜索框,下端是文件类型筛选。两个筛选区域相隔非常远,用户在浏览信息时需要在两个不同区域操作。 (费茨定律不赞同这种做法,因为它们应该彼此相邻。)案例:Ubuntu Unity, 屏幕截图: Webupd8.org) 缺点:如果严格按照费茨定律来设计,可能会与其他设计理论相冲突,如:根据不同的内容和功能来组织信息,让界面信息整齐合理,用户能轻松找到所需的内容。 下面这张图片将不同类型操作安排在了一个很小的界面,左边是桌面工具,右边是文件插入工具。 这种左右分类方式让界面很整洁,很有组织性。(例如: Numbers) 用户会对有组织的分类方式产生熟悉的心理模型。在使用过一次之后,可以清晰的记住左右两边功能区的作用。相反,如果界面设计只用按钮使用率去安排界面布局,那么布局方式就会完全不同了。 与费茨定律冲突的另一个原则是,让界面看起来不凌乱。下拉菜单是有效的整合网站内容的形式。虽然会有一些设计师提出异议,但下拉菜单的好处是不可否认的。 下拉菜单使你的界面看起来干净,不凌乱。 费茨定律不推荐使用下拉菜单,原因是光标需要移动很长的距离才能到达用户所选项。首先,用户需要点击或者悬停在下拉菜单上,然后移动光标,最后才到他所需要的选项,虽然不是太快捷,但是和下拉菜单的多个优势比起来,这点瑕疵不足为道。 与费茨定律冲突的第三个重要的原则是设计允许用户出错的界面,帮助用户减小出错的代价。费茨定律建议设计师将一些常用的功能放在一起,以减少光标的移动,同时也能节省一些界面空间。但节省界面空间的代价是用户的误操作。当按钮边缘不易识别时,用户容易发生误操作。 界面元素放置方式直接决定错误是否会发生。(比如:Blurb.com) 注意,如果是分享或编辑这一类功能时,误操作的代价会很高,用户会恨死你的。 当用户不小心打开错误链接,他可以点击返回按钮恢复他此前的操作,不会给用户造成任何严重后果。所以,此时链接可以放在相对随意的位置。 而有些情况,问题就烦人了。当用户在播放一段视屏或音频文件时,不慎点到停止,退出,下一个或清楚播放列表,他就不可能再轻易的恢复此前的操作了。 涉及到编辑或是分享功能时,问题就更具有杀伤力了。误点击到发送 打印 删除 下载 上传 刻录 关闭 关机 链接 断开 接收或拒绝,用户的行为可能造成一些无法挽回的后果。 因此,设计如编辑,分享等特殊功能的按钮时,设计师必须尽可能地想办法,避免用户误操作。 1 给用户提供一个撤销执行的操作。(如临时取消按钮) 2在两个界面元素间留一点空间。 3 让按钮边缘容易识别。 4 突出重点。 5 将按钮按照功能分组。 最后来举个例子, 如果想“接收邮件”,但却不小心误点成“创建新邮件”,这不会造成任何严重的后果,但不要将回复和删除按钮靠的太近。 两步输入法可以有效防止错误的发生,它和可用性相违背的,但却有效防止用户的误操作。因为,用户会误操作到其中任何一个动作,却不可能同时误操作它们成功。比如滑动删除。 先滑动,再删除。每一个非常容易发生的错误,结合起来可以成为一个有效预防错误的机制。 用户会不小心向左右滑动,也会不小心点到删除按钮,但他们会不小心滑动后再不小心点击到删除按钮吗?这个几率就非常小了。 两步输入法在移动设备上使用广泛,因为移动设备使用场景较为复杂,常会出现误操作。 在设计时,可以先将用户操作的第二部隐藏起来,当用户操作完第一步后,再出现第二步。 所以,当滑动与滑动,滑动与点击两者结合时,用户操作起来虽比直接按下一个大按钮麻烦,可这是有必要的。 费茨定律之三:避免肌肉紧张 费茨定律性能指标的目的是为了确定人类运动系统的信息容量。换句话说:它通过判断用户操作时需耗费的体力,来决定操作的方式。 好处:我们在操作一个复杂的设备时,简单输入的好处是显而易见的。最突出的例子是垂直触摸屏。 使用费茨定律理论,可以使垂直触摸屏的交互体验更好。 (比如:Perceptive Pixel) 当操作触摸屏时,手臂保持垂直的方向会让三角肌迅速疲惫。从而导致输入错误或迫使用户放弃操作。所以,避免复杂的输入方式可以延长用户的操作时间。 缺点:复杂的输入方式可以预防错误。比如:移动设备经常放在口袋里,常引发意外操作。这种情况下,高精度的输入法是很有用的。同时,这些高精度的输入法也提醒用户这些命令的严重性。举个例子,iphone的关闭。 如果这个操作会带来严重后果,选择滑动操作,相反,选择按钮。 关机或重启设备后果相对比较严重,一旦触发,就不可以撤销。因此,它使用了需要高精度操作的滑动。相反取消则相对没什么严重后果,因此设计成按钮。 滑动控件和其他需要高精度的手势是非常安全也非常繁琐的输入方式。因此,为了平衡安全和可用性之间的关系,他们常被执行一些后果严重但不经常操作的命令。如:屏幕解锁,关机,设置系统,执行管理任务或唤醒报警设备。当有些命令后果严重也会被用户频繁操作时,如编辑删除或转移文件,有间隔的图标和两步输入法是很有效的。 第二个原因是手势可以节省一些界面的空间。然而,根据费茨定律,涉及到一定程度上的拖拽会让肌肉处于一个紧张的状态,这就是为什么费茨定律推荐使用点击和指向。可拖拽等不利于费茨定律的手势也是有好处的,它不需要界面控件。 举个例子,你管理 deviantART艺术收藏品的方法。将项目添加到收藏夹,你不需要按钮,相反,你只需要拖动图片,方框就会显示告诉你如何去拖拽。 拖拽等操作形式不需要占用界面的空间,因为它不需要按钮或者是其他的UI元素。但是这种操作方式也有弊端,它不会给用户提供明显的视觉线索。用户有可能会忽略或不知道它们的存在。 费茨定律之四:利用主要的像素 利用主要像素的概念是屏幕中有些特定位置的像素,用户可以更容易的点击到它们,如屏幕的边缘位置。不过最快的方式还是直接点击鼠标右键,只要在特定元素周边点击右键就可以获取相应的选项,不需要将光标移动很长的距离。 优点:你只要在文本特定的像素周边点击右键就可以获取上下文的选项,因此,你不必长距离的去移动光标。有两种文本菜单的形式:线性菜单和饼状菜单。 费茨定律是更倾向于饼状菜单的。原因:饼状菜单提供了很大的可点击区域。第二,因为菜单是一个圆形,光标到达菜单的任何位置距离都是相同的。这样的一致性可以让用户对到选项时肌肉产生力道产生记忆。相反,线性菜单只有前几个选项光标是非常容易到达的,这就是为什么我们要把常用选项放在光标最接近的地方。 (费茨定律更倾向于饼状菜单) 当选项在屏幕边缘时,用户可以将光标直接移到边缘位置,相比将选项放在屏幕中间位置的做法,可以更简单快捷的点击到目标区域。 坏处:饼状菜单在时间和错误概率上相比线性菜单有微弱的优势。但在实际设计中,饼状菜单就不被看好了。 尽管费茨定律更偏向饼状菜单,它的缺点却足以将优点抹杀。 饼状菜单会导致选项很多时,区域变得很小。解决这个问题的方法是删除多余的选项,这符合席克定律。 第二当有大量选项时,子菜单是一个不错的方式。饼状菜单虽然也可以添加子菜单,但这种做法会打乱屏幕结构,让它看起来凌乱没有组织性。这是线性菜单比饼状菜单有的明显优势,线性菜单更容易利用子菜单方式组织层级结构。 最后,饼状菜单占用更多的空间。会导致两个问题:第一,掩盖选项,第二,当光标触发屏幕四个边缘时,他们更可能在弹出的地方而不是当前光标的位置。 总而言之,做为设计师应更偏向使用线性菜单,而不是饼状菜单。 1 必须整个很多选项 2 必须使用子菜单 3 组合排列菜单项 4 屏幕是最重要的 最后,当使用鼠标操作设备时,有两个潜在的问题不得不被提到。在大屏幕上,光标需要移动很长的距离,这几乎可以抵消屏幕边缘的优点。网页设计师也无法从这个规则中得到好处,因为他们的内容往往会超出这个屏幕,他们必须选择一些更加紧凑的中心布局。 当使用触屏设备时,将界面元素放置在屏幕四角不仅不会加快交互的速度,相反,它甚至会有反面效果。点击四个角的区域需要用户频繁的使用手臂,让手臂迅速感到疲劳。因此,将元素放置在用户手最容易到达的地方,会让他们使用起来更加舒适,这是符合费茨定律的。 最后的思考 设计师的困难是,他们既要遵守设计原则和数学公式,又要兼顾到一些模糊的体验原则。处理好两者的关系,才能给用户带来最好的体验。设计师可以使用具体的公式如费茨定律去判断自己的设计决策。 当然,用数学公式来衡量界面设计的好坏是正确的。用户在使用界面时,点击次数越少,光标移动越少,这个界面的设计质量就越好。 但是,界面应该是为人而设计的,界面设计必须是一致的,体贴的,包容的,有趣的。换句话说,界面质量的好坏很难简单的用点击次数去衡量。不可否认,设计师会喜欢用准确简单的数学公式来指导设计,对用户体验也有很好的正面效果。但请注意,你应该把它当作设计工具,而不是设计原则。 总而言之,设计应真正地以人为本,以人类行为学、心理学做为设计的基本原则。然后再把费茨定律等数学公式当作设计工具,来进一步提升用户体验。 延伸阅读文章: 原文地址:http://uxdesign.smashingmagazine.com/2012/12/04/fittss-law-and-user-experience/ 转载:财付通设计中心
A brief overview of Fitts’s Law.
Paul Fitts’s original article published in the Journal of Experimental Psychology in 1954.
A list of diagrams visualizing the basic rules of Fitts’s Law.
A case study comparing the efficiency of various input methods.
A controlled experiment testing the seek time and error rates for pie versus linear menus.
A small quiz to test your knowledge of Fitts’s Law.
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益