关于微交互动效的“六脉神剑”

好的产品必备的两点要素:功能和细节设计。功能吸引用户使用你的产品,细节设计塑造产品的差异化,将你的用户留下。功能满足需求,细节打动人心。
什么是微交互?
微交互是产品中存在的某一个时刻,它完成了某一个小的任务。Dan Saffer在他的书中(Microinteractions)第一次描述了微交互的概念,这些小细节专注于服务这些必要的功能:交流回馈或者动作的结果反馈(完成了某个单独的任务、增加直接操作感、帮助用户在视觉上展示操作成果以及避免错误)
微交互一些常见的例子:手机的静音提示;iphone滑动解锁的高光动效;loading中的过程显示;新消息的小红点等等。
在微交互动效的设计中,只要你掌握了下面的”六脉神剑“,那你就蜕变成一个高手了。六脉神剑包括6式:联系、模拟现实、场景化营造、秩序、质感、克制。
1、联系。
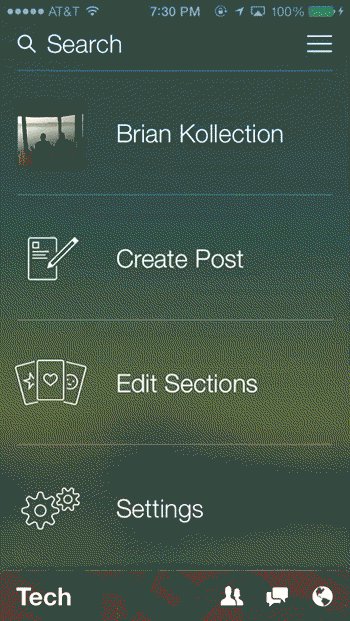
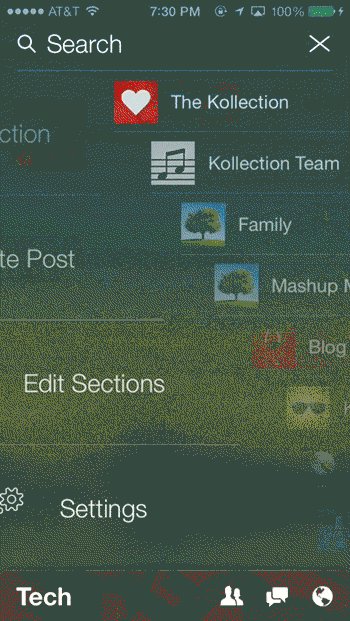
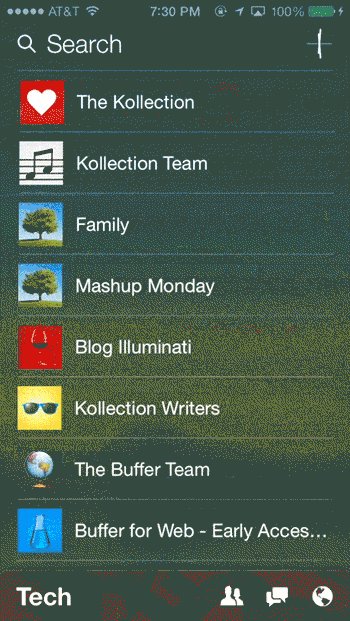
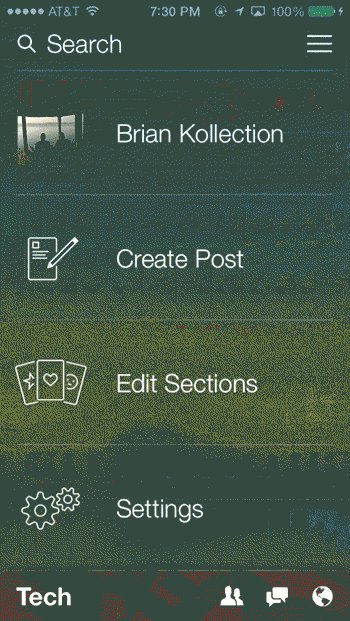
用相同的元素加强连贯操作之间的连贯性,加强操作体验的流畅度,减少用户的流失。可以是前后两个页面的联系,也可以是同一个页面中有操作逻辑关系的两个元素。
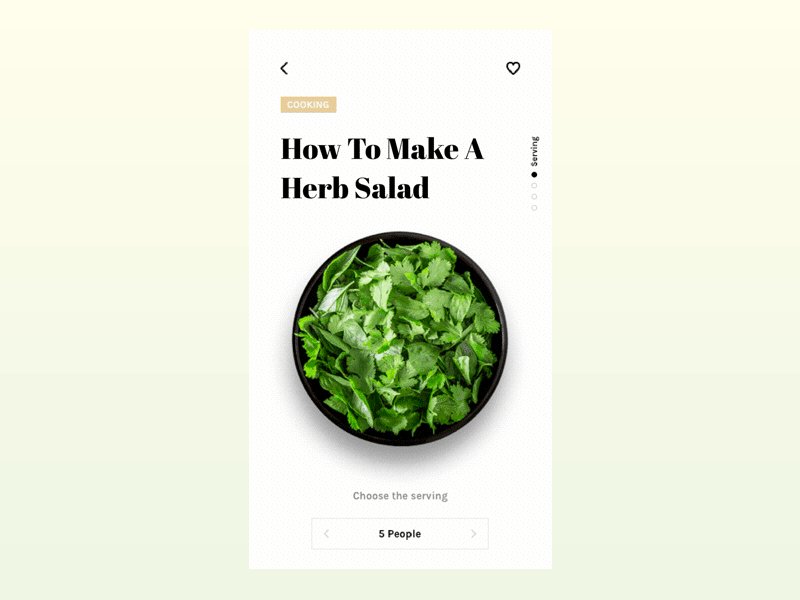
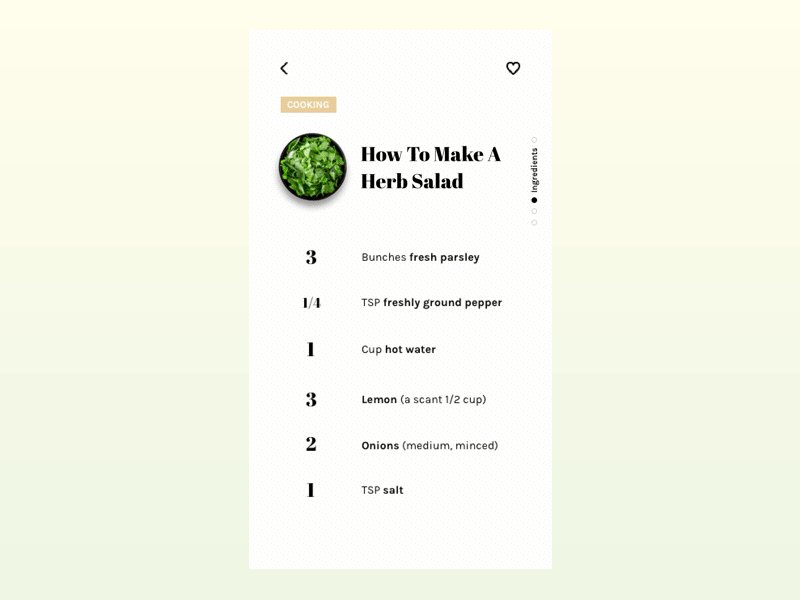
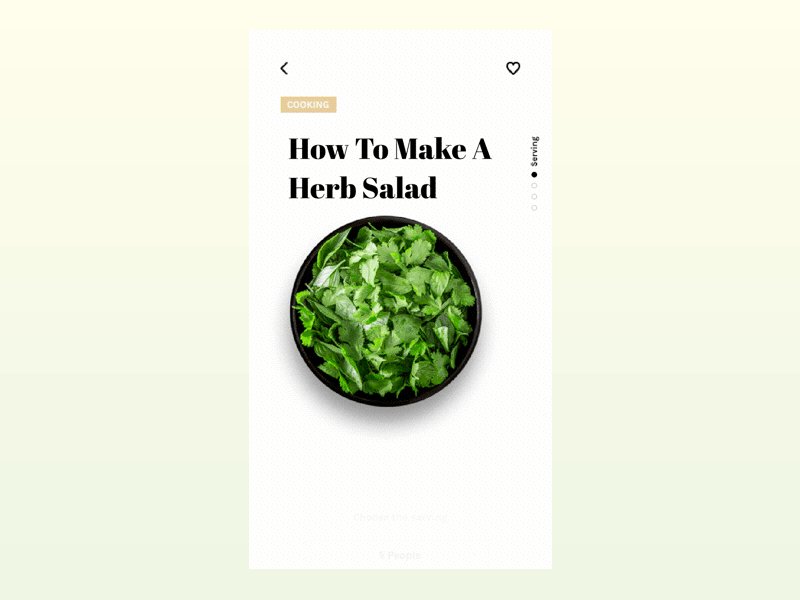
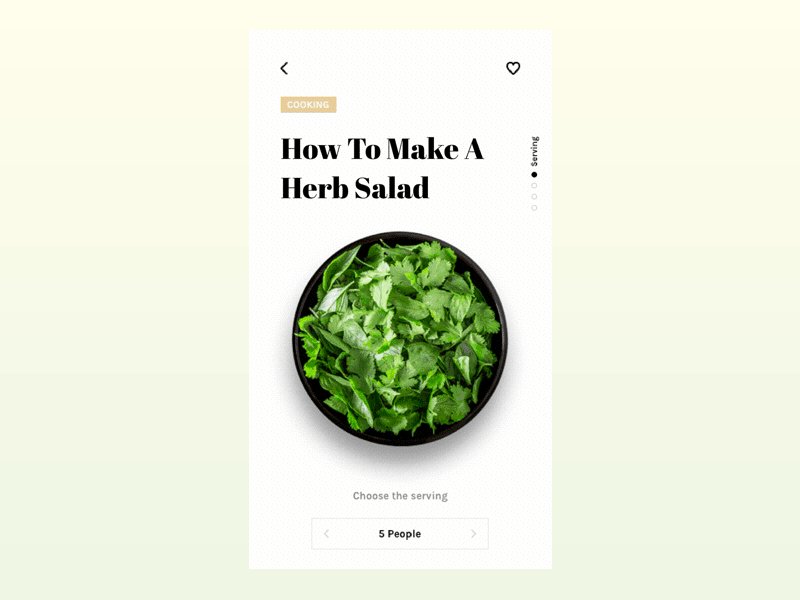
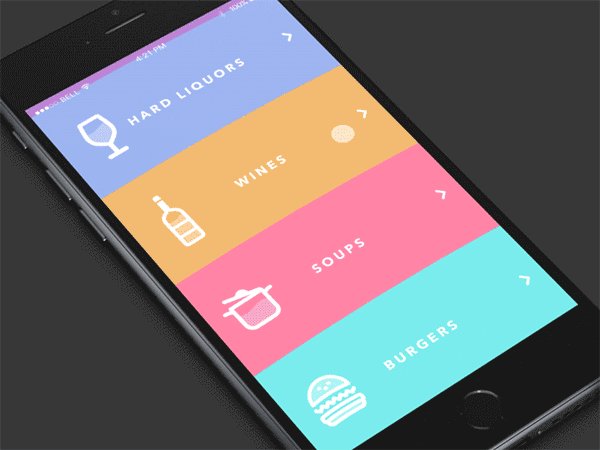
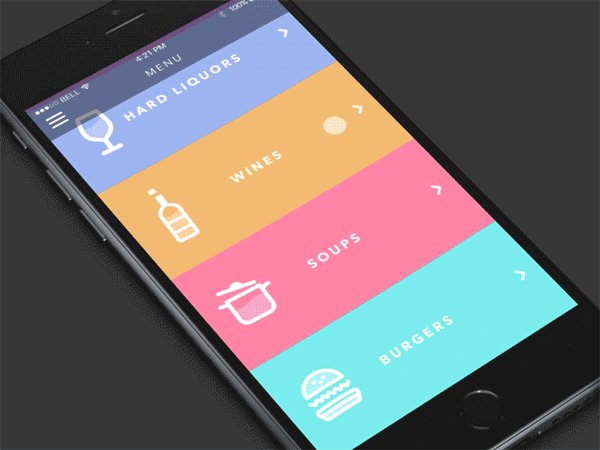
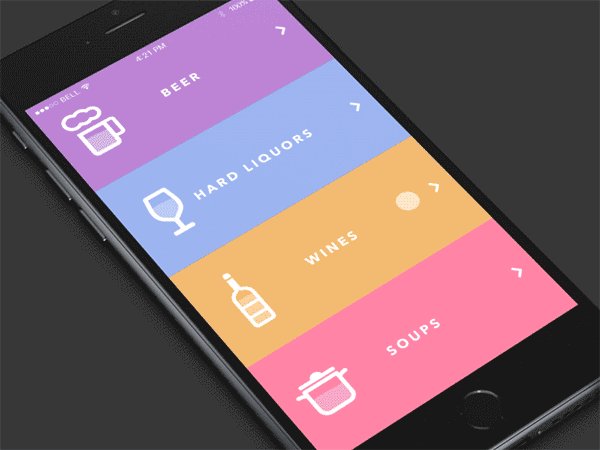
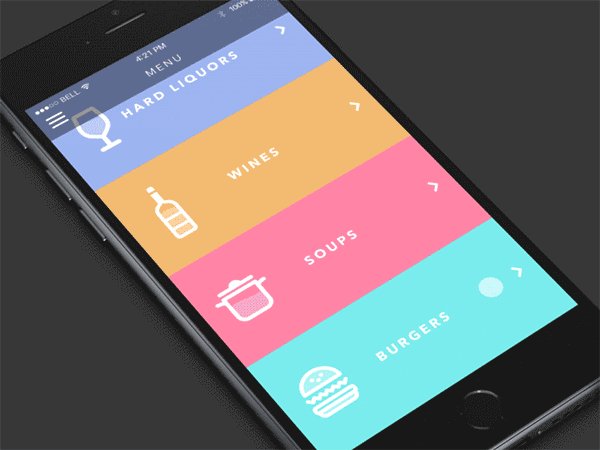
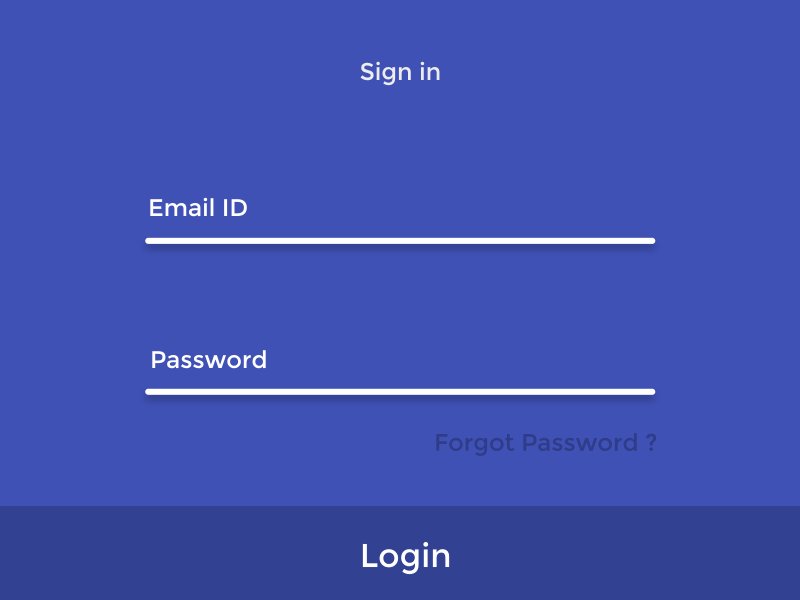
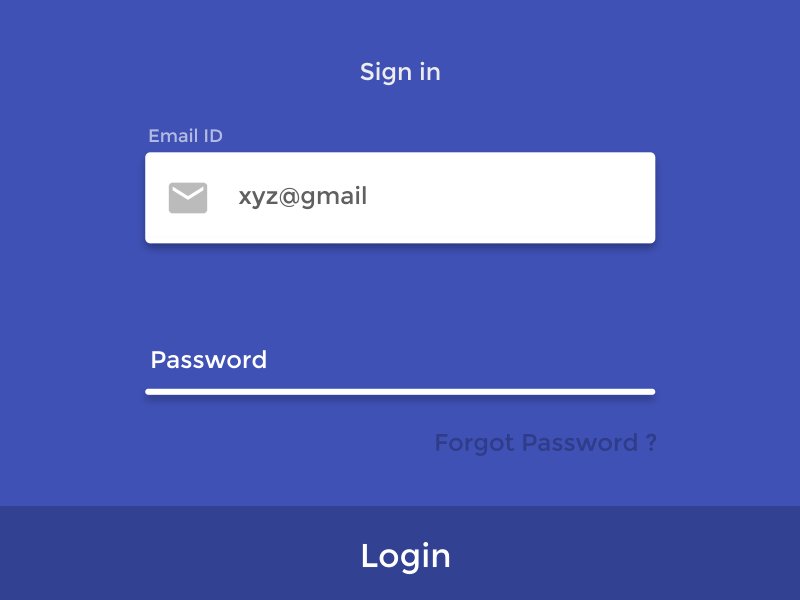
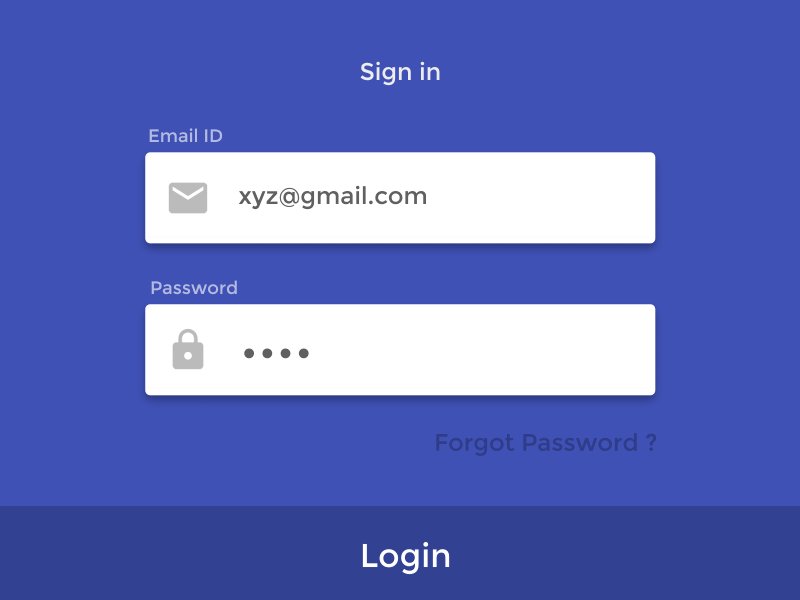
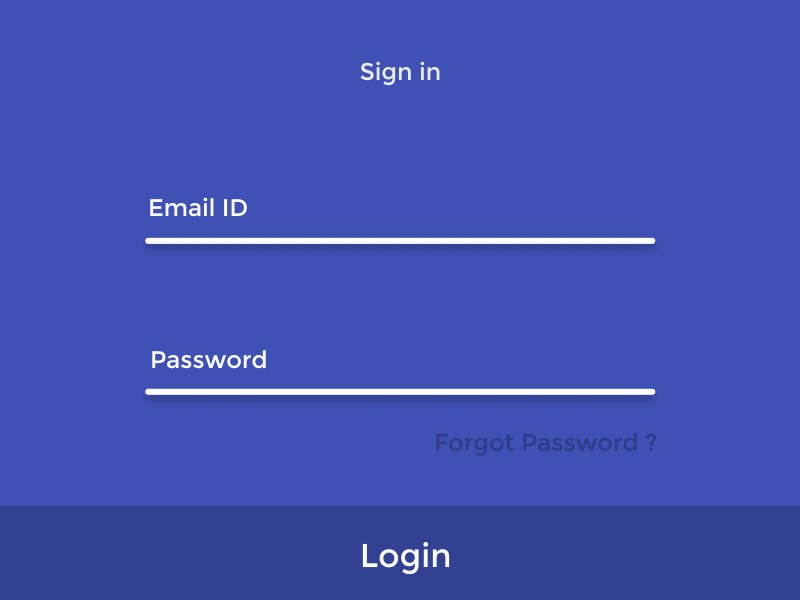
用相同的图片元素给前后两个页面建立联系,增强前后页面的连续性;

用相同的颜色把同一页面上有直接操作逻辑关系的两个元素建立联系,提现前后操作的因果关系,让用户的操作得到反馈;

2、模拟现实。
把现实生活中的场景进行抽象提炼,通过模拟现实中的操作逻辑和体验,唤起用户对现实场景的联想,加强用户认知。
例如Material Design的点击效果,模拟了水面的涟漪效果,让用户明确的感知到自己的操作完成。

滑动页面的时候,icon 容器中的液体随着页面的滑动有变化,巧妙的把现实中的场景融入,这样的动效足矣博得用户微微一笑。

3、场景化营造。
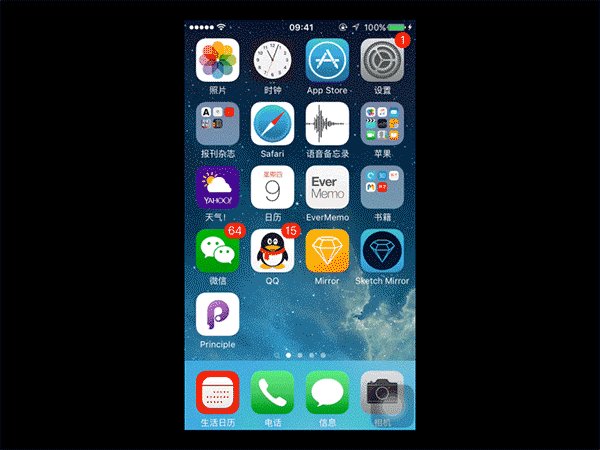
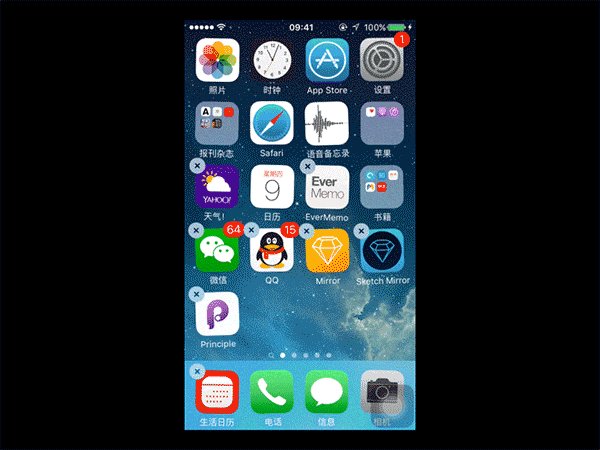
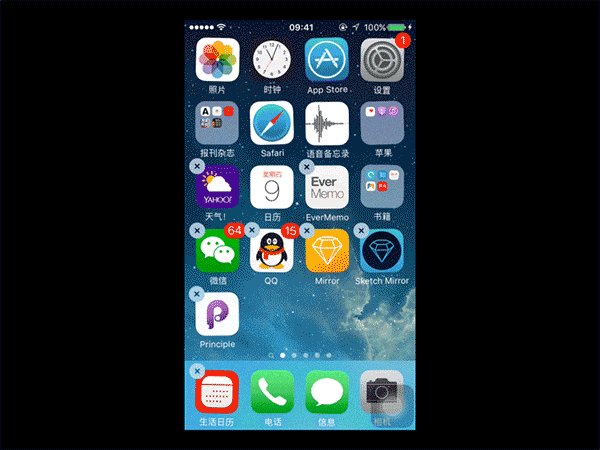
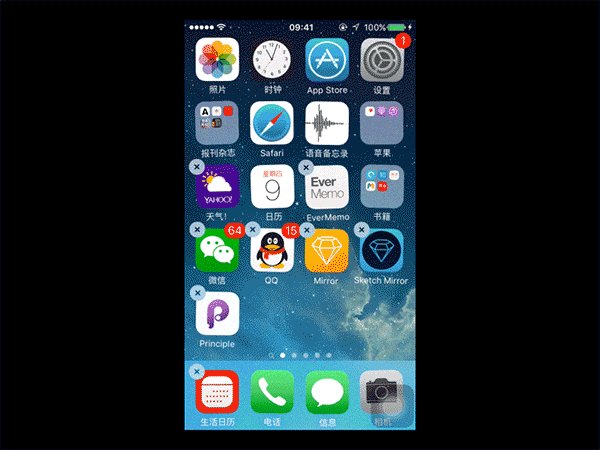
从操作动作的逻辑出发,营造和目前的动作相符合的场景,从感性的层面触动用户,增强用户的好感。(iphone的抖动删除)
例如Iphone的删除app图标效果,长按后的图标吓得都在抖动,仿佛都在说“求求你,放过我吧”

例如这个喜欢的按钮,增加了一种烟花效果,你是不是更喜欢了?

4、秩序。
通过时间的先后和空间的变换,按照特定的规律,呈现出统一的秩序感。良好的秩序感可以很好的引导用户的视觉和操作,没有人会喜欢乱糟糟的东西。
用同一个规律安排文本的出现,让原本信息繁多的页面不再混乱。

5、质感。
不同质感的物体给用户的感受是不一样的,在现实中我们可以通过望闻问切来感受物体的质感,但是在屏幕上只能通过看了。时间和空间是塑造质感的两个关键因素。比如在物体下落的运动轨迹中,时间长,动作慢,质感轻;时间短,动作快,质感重。
通过稍长的出现时间,巧妙的呈现了卡片的质感。

6、克制。
这也是最重要的一点,动效的呈现必须要对交互逻辑负责任,不能从视觉的角度出发为了动效而动效。能够克制,并且很好的做减法也是一个设计师专业能力的体现。
上面的案例由线突然转换成面再到文本框的变化有点突兀,不如下面的案例直接由线转变成文本框更简单直接。


以上的“六脉神剑”只要吃透一招,都会对你研究微交互动效有很大作用。
作者:有用先生(微信号:agoodesign),杂交设计师,产品狂热分子,酷爱交互/界面/空间/品牌
本文由 @有用先生 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









请问这个文章图的动态图是怎么做出来的? 😮
https://medium.freecodecamp.com/5-mistakes-to-avoid-when-designing-micro-interactions-a6f638ee6a86#.7ro2pvg16 建议作者看看这位篇文章 你的最后一个例子在这篇文章有对比 但是和你的观点是相反的。
请问这个文章图的动态图是怎么做出来的
时间长动作慢,质感轻?
时间短动作快,质感重?
不是反过来?动作慢不是一般表示沉重么
谢谢纠正,忘记加上前提了,“应该是在物体下落的运动轨迹中”,
你的信息太细腻了。 😀
你好,你的总结非常好!这样的源码开发是不是很复杂。
对于微交互中的“微”还是理解不够清晰
❓ 谢谢意见,这些也是自己总结的经验,有不到位的地方,欢迎指教,互相交流,一起进步
sorry,我是指我的理解还是不够清晰 ❓
没关系,那更可以一起交流了,我也是自己研究的,关于微交互也没有很明确的概念定义。
总结的好到位,让我这小白好好的学习了一把
土坷垃死Charles拉去了上课了
小白射击狮,感觉蛮有用的~~可以转化成很多很棒的想法~