网站面包屑设计分享

译者注:搜索的关键是让用户更加容易的找到所需的信息,我发现该文精心的为用户创造了一个灵活的解决方法,交互形式不在拘泥于固有的设计原则,更多是从实际情况出发,创造更适合的交互控件。 翻译了这篇文章跟大家共享,若大家发现任何错误,欢迎随时给予纠正。
如今的查找界面没有有效的支持一体化查找,用户的注意力经常被一些不同的搜索结果和浏览界面所混淆。在这篇文章中,我建议使用一体化分面(分面指事物多维度的属性)面包屑(IFB)设计,通过综合分面的力量,更加细化的为浏览者提供直观的查询扩展。尽管其他基于面包屑的查找界面依然存在,但他们都因忽略最佳的实践而未达到预期的结果。面包屑最好的方式是放在侧边的、占有最少空间而又更强大的查找控件
相比之下,面包屑是IFB设计的超级英雄,处理了很多被可用性问题困扰的查找界面。为了证明这点,我尽全力测试了我的假设。12个评估者都发现了IFB更易用、更直观和灵活的解决复杂搜索任务,这是传统的搜索界面是很难做到的。
一体化查找的挑战
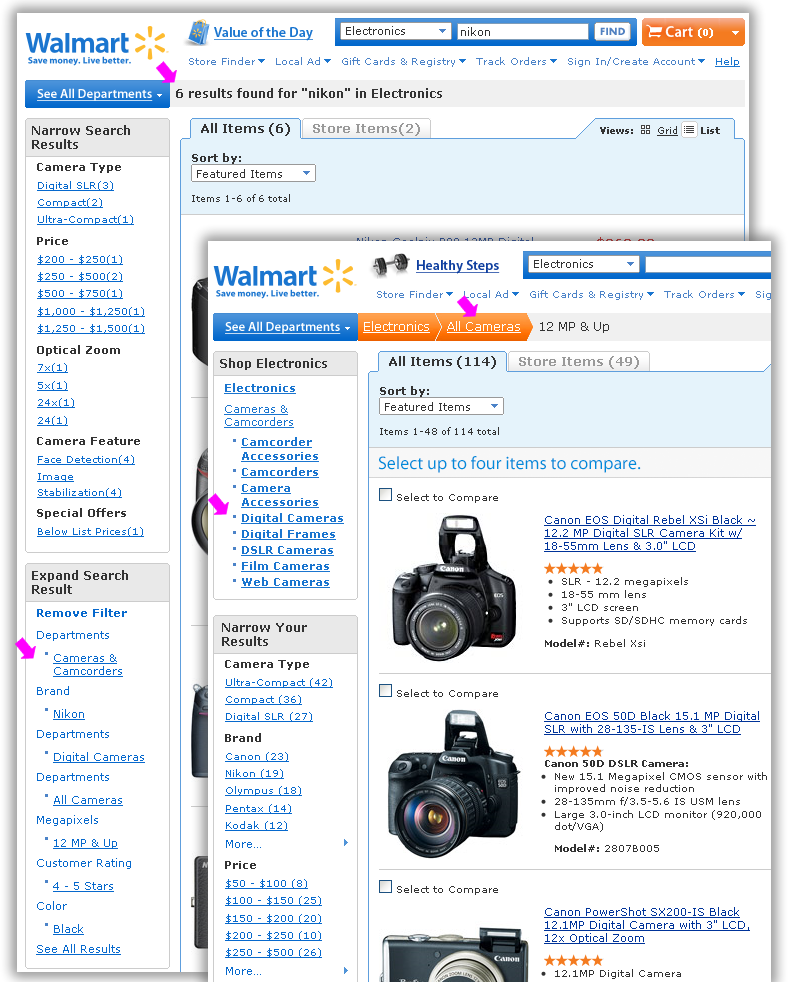
在petermorville最近的UIE网络研讨会上,他称赞了综合查找的优点:“浏览和搜索串联工作…查找界面很好的实现了平衡,让用户在浏览和搜索中流畅自如的移动。”不幸的是,如今很多网站没有有效的一体化分面查找和浏览。例如,walmart.com浏览和搜索的途径是使用两个不同的界面,创建一堆重复的控件淹没用户,使网站更加难以使用。如图1.

walmart.Com上丰富的筛选、链接和选项,使用户成功的重复搜索或有效的发现相关主题和内容都非常不容易。重复查找的方法还创建了一个自然搜索的问题,因为每个查找页面仅限于特定的对话。Marti hearst的《搜索用户界面》的第8章说:分面查找的首要设计目标是实现”灵活导航、无缝综合使用定向(关键字)搜索浏览,精炼和扩展交替流畅,避免空结果,整个过程都让用户感到可控和理解“。
分面面包屑一体化(IFB)设计
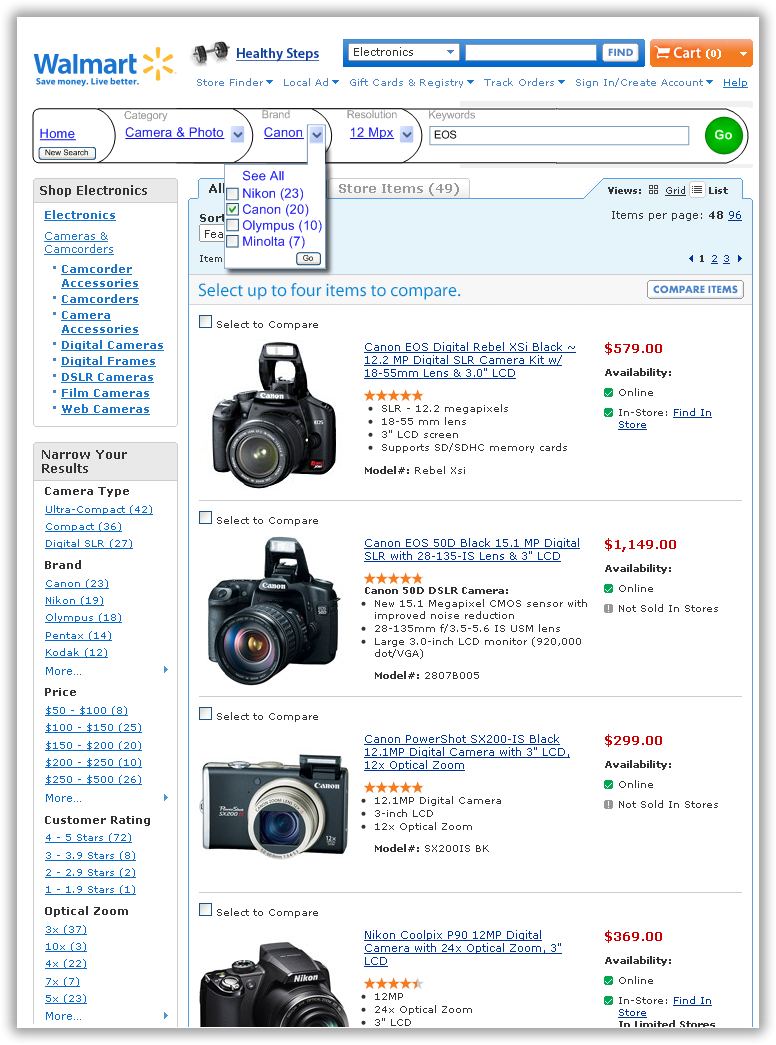
为了满足搜索和浏览一体化的挑战,我提出了一体化分面面包屑(IFB)的设计方案。推荐walmart.com采用一体化分面面包屑重新设计用户界面的线框图,如图2所示。

面包屑简单、直观、灵活、应变能力强。正如jacob Nielsen在她的2007年ALertbox中的陈述,面包屑导航越来越有用:“相对于更高层次的概念,面包屑显示了用户的当前位置,帮助用户理解与其他页面之间的位置关系。面包屑支持一键访问上一级目录,从而解救了那些通过搜索或深度链接,到达非目的地的用户。面包屑在用户测试中从未出现问题,用户不会误解面包屑,也不会出现操作问题。
一体化分面面包屑的初步可用性评估
一体化分面面包屑早起可用性测试结果显示,使用链接的HTML原型是非常有前景的。我用一个简单的8页HTML原型,测试了12个目前流行的电子商务界面和不同性别年龄背景用户的变化。被测用户能够迅速的掌握一系列可能的交互,并使用界面有效的解决了复杂的查找任务,现有的搜索界面是很难做到的。经过1~2个简单的任务后,参与者精确预测系统行为的信息和能力也明显提高了,这表明用户对IFB设计的学习曲线是非常短的。尽管没有正式的研究对比使用IFB的性能与现有的分面查找的问题,在进行某些种类的查找任务时,相比现有的沃尔玛针对特定分类的搜索任务使用的分面搜索设计,IFB 设计更被青睐早期可用性测试表明,IFB设计提供了许多好处超越了传统的分面搜索设计:
1、学习成本低:熟悉的链接和下拉菜单使的这个控件相当直观。很少使用面包屑的用户也会很有效的操作IFB。
2、效率:面包屑和分类结合成一个控件有效的利用了有限的屏幕空间,大大降低了重复控件造成的杂乱。
3、无限通道:搜索和浏览的结合,允许无限制的访问任何页面与当前查询页面。
4、一体化:充分的将落地页、品牌目录和类别页整合到分面搜索的架构中。在屏幕上方有突出的位置可以看到你的当前位置和用户所需要访问的所有导航工具。
5、灵活性:在整个查找过程中,用户可以根据需要随时从浏览切换到搜索。
6、应变性:为扩大搜索范围,访问与当前查询相关的产品和服务提供了机会。
什么让IFB与众不同?
Danniel Tunkelang在2009UIE网络研讨会(分面搜索:设计你的内容、导航和UI)上说,大部分基于面包屑的查找不直观也不易使用的。什么让IFB设计与众不同?我相信IFB的设计相对于其他的分面面包屑更加直观,应变性更强,根据多年设计和研究分面界面的经验得到以下关键设计建议:
1、层级位置与面包屑特征结合
2、利用变化而不是设置删除
3、自动保留最近查询信息
4、面包屑的分类标签
5、清晰的表达如何开始一个新的搜索
6、允许直接操作关键词
在下面几节中,我将讨论这些设计建议,解释对比与现有的分面面包屑,IFB的解决方案是什么。
1、分层的位置与面包屑特征结合
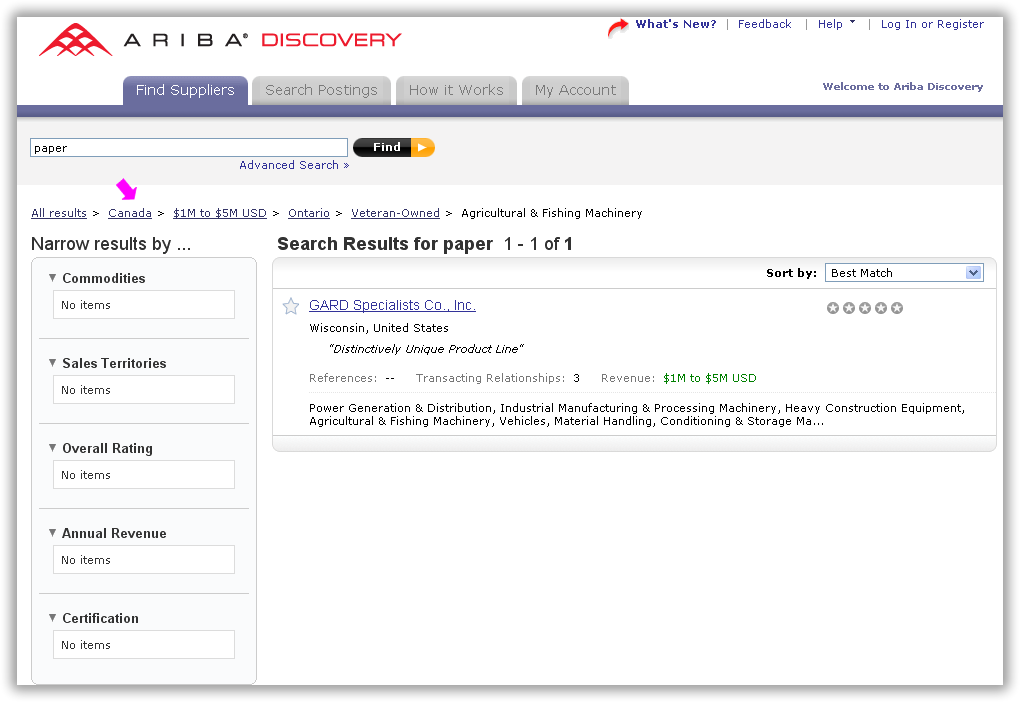
在2002年,信息建筑师Keith instsone在他的第三次年度IA峰会海报上编目了面包屑的三种类型,以揭示标题:定位、路径和属性面包屑。在分面搜索界面中,属性面包屑通常传达应用方面的价值,如价格,类别,风格,品牌。一般属性面包屑就是路径面包屑,用户按照目前的搜索结果的顺序显示层级值,Ariba查找网络的属性路径面包屑UI如图3所示。

图3. Ariba查找网络的属性路径面包屑UI
不幸的是,属性路径面包屑从一体化搜索和浏览的角度来看并不能应变的帮助用户查找相关内容:
1、暂时的面包屑,不能使用有效链接和锚类别,落地页,品牌目录和其他浏览页面,正是因为它承载着所有的历史属性
2、暂时的面包屑不能有效的展示用户可以去哪里,因为他们只能展示用户去过哪里。
3、带有暂时的面包屑的页面不能通过自然搜索有效链接,因为用户每次访问就会创建不同的URL
4、当查询发生变化时,面包屑上属性就会“随机”的跳来跳去。
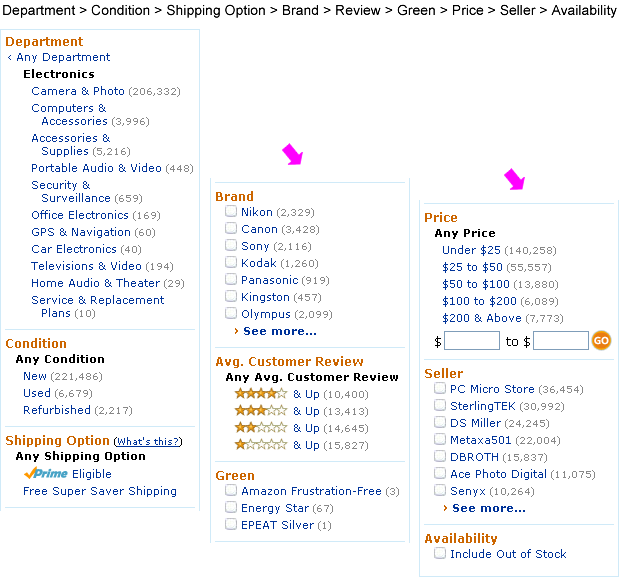
相反,位置面包屑是有层级架构的:他们不处理用户去过哪里,只处理现在所处页面组织。层级结构提供了一个直观的方式来访问复杂性和访问资源,在大范围的查找和导航任务中都是非常有用的。我们如何确定属性的层级?我的研究让我相信,大部分人会直观的发现,在位置属性中,把会显示未选中的分类(最典型的是左侧导航栏),把分类看作另外一种属性的面包屑,显示未选中的层级也提供了一种有效的整合搜索和浏览的方法,在大多数查找界面中,分类首先出现在左侧导航中,这使得“浏览”类别属性的价值大于分面搜索的价值。

图 4. Amazon.com的左侧导航栏
大多数人发现IFB面包屑结构简单直观,能够准确地预测复杂筛选任务的系统行为,只操作几分钟就可以应用、删除和改变筛选值。
2、利用变化而不是设置删除

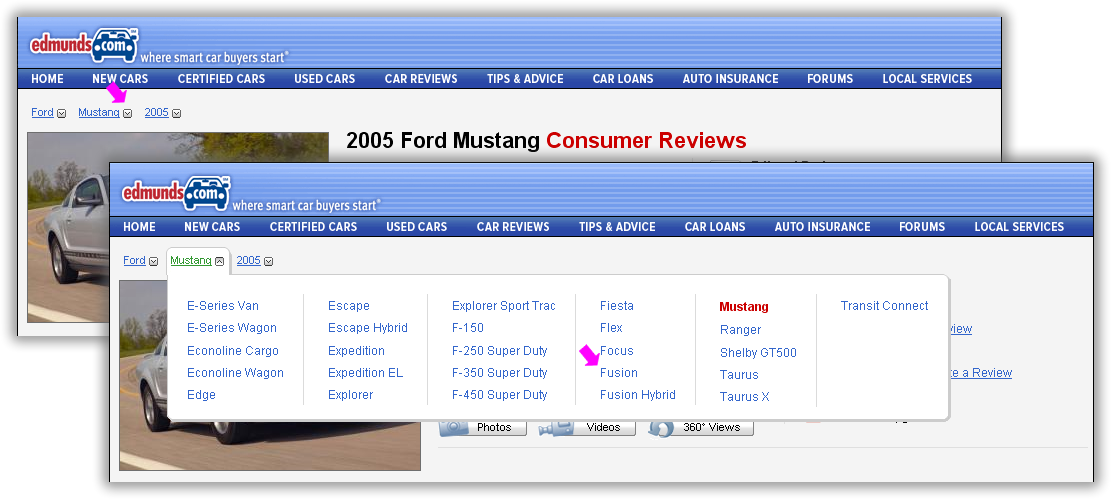
删除应用是在面包屑方旁边取消选中复选框,对于大部分人来说,设置删除项是不符合用户心理模型的。一个评估者表示:“这个感觉就像我每次要切换电台都不得不关闭收音机。”大部分人认为使用下拉框把佳能换成尼康更为简单方便,而不是为了选择尼康而删除佳能。下拉操作比典型的删除操作更为直观,用户可以从父级分类或者目录发现所有的导航选项。这个方法最先是由luke wrobelwski在他的优秀书籍网站中介绍的:网络可用性的视觉方法。edmunds.com实现了在面包屑中使用下拉框空间,如图6.

在我的测试中,比起设置一个删除选项的模式,绝大部分人更喜欢带有下拉选项面包屑的设计,因为它更直观有效。
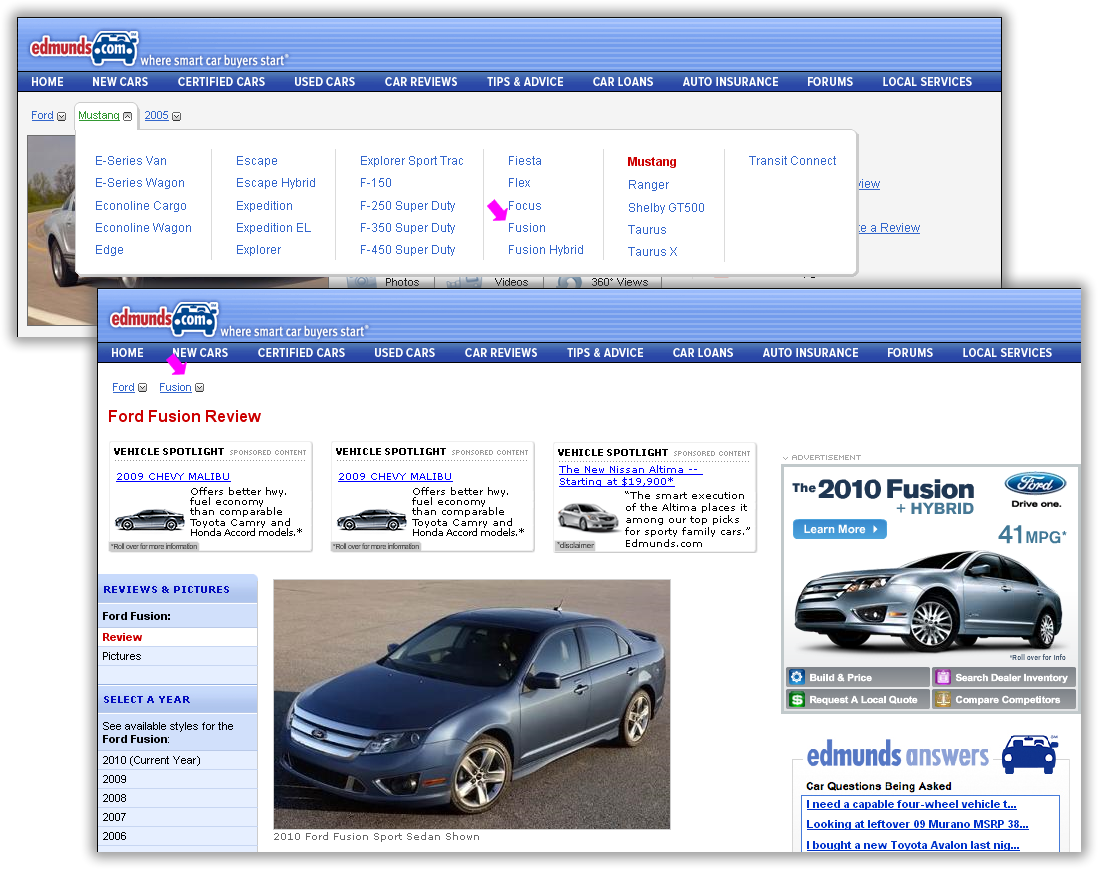
3、自动保留相关查询信息在我的研究中,我发现人们很少想要完全从头开始查询,除非他们想明确的表示这个行为。相反,在每一次变化的时候,用户希望尽量多的保留查询信息,并希望系统帮助他建立一个更“符合情理”的查询,优雅的下拉选项便不再适用于他们的新查询。不幸的是,如今很少有网站很好的实现这个功能,例如,很多用户期望把模型Fusion选项改为Mustang时,不保留2005年的选项。正如图7所示,Edmunsd.com重新选择模型使,年份便重置为当前年,很简单的不再显示在面包屑上了。

我发现保留相关属性值的应变系统行为是适用于新的查询,这是一直都产生搜过结果的最好方式。
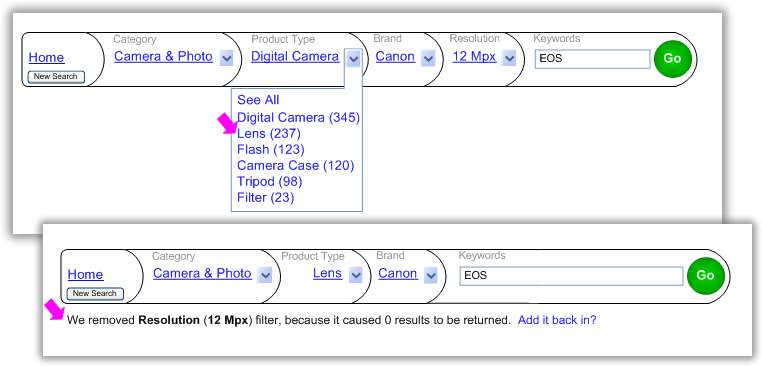
图8展示了一体化分面面包屑设计把产品类型由digtial camera改成lenses后,保留了brand和keywords类别,同时去掉了相机的resolution类别(因为他不适用于lenses类别)

图8.一体化分面面包屑保留相关查询信息
保留类别适用于用户更新查询时将注意力集中在他们的目标上,让系统来处理其他细节。
如果用户真的非常想只浏览Lense产品类型呢?我的测试显示大部分用户可以直接点击lense的链接到lenses的结果页,这是非常直观的。把现有面包屑链接加下拉功能的结果是我们获得了一个强大的、直观的、灵活的查找控件。
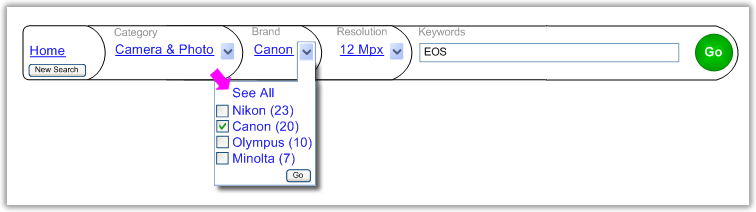
如果不是浏览,有人想要从面包屑中删除一个层级而保留剩下的查询分类呢?我的研究显示,大部分用户会很容易发现一体化面包屑在下拉菜单中,很直观提供了“查看所有”选项,如图9所示

图9.IFB直观的去除了一个层级
4、面包屑标签方面
jared spool提到,面包屑的最大问题在于“缺乏线索”和“个人元素的措辞变得很重要”
虽然大多数应用程序可以很简单的在面包屑上展示应用的分类,我的研究表明,对分类的名字编辑,需要添加大量的信息线索。如果用户通过自然搜索,由此而生的一体化面包屑包标题(图9所示),可以帮助用户理解他们的查询和迅速定位。
5、清楚的显示如何开始一个新的搜索
在图3中显示的Ariba的界面有一个单独保留原始关键词的搜索框,这种方式类似于谷歌。不幸的是,如果要进行新的搜索,就要删除原有的关键词。这明显是不灵活的,我们会如上面所说的尽力保留尽量多的查询。
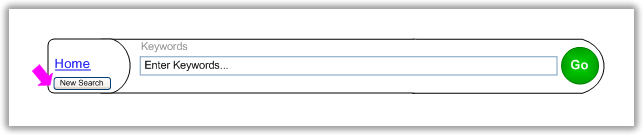
相反的,IFB在面包屑的home标题下,提供了一个“新搜索”的按钮,如图10所示,点击“新搜索”将会移除所有的层级和关键词,把面包屑重新设置为一个全屏的搜索框,提醒用户这只是一个简单的谷歌搜索。

图10.IFB界面中的“新搜索”
重置是通过HTML层或类似的方法,这样页面其他的内容不会发生改变。通过这种方式,搜索框的重置只有一瞬间,甚至是有一个优雅的动画过渡。
6、允许直接操控关键词
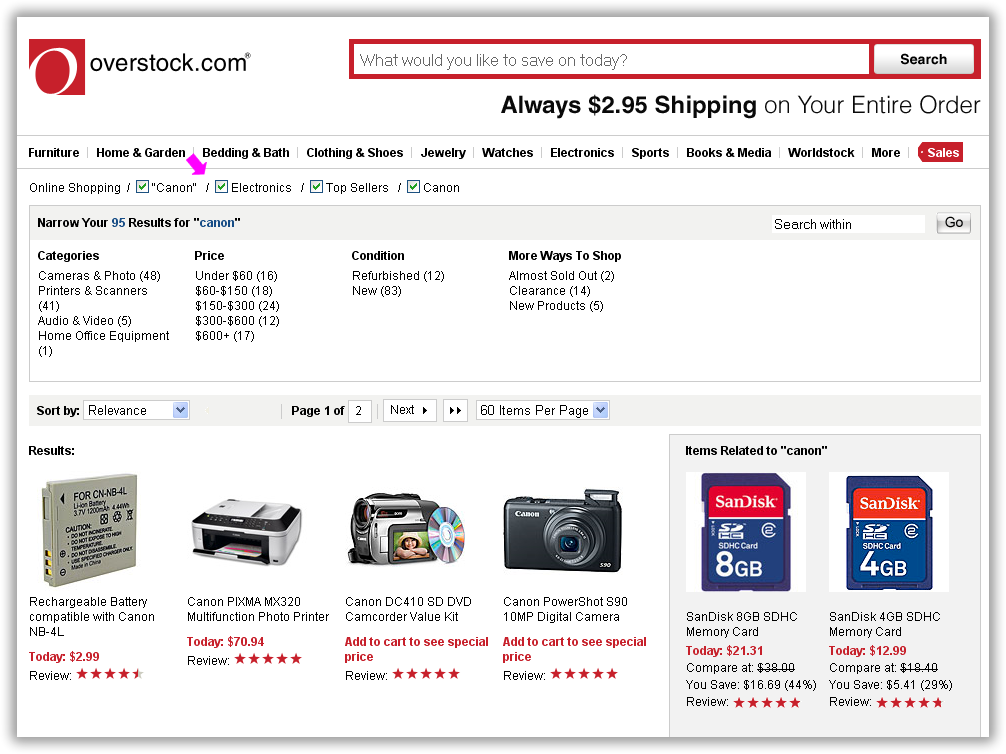
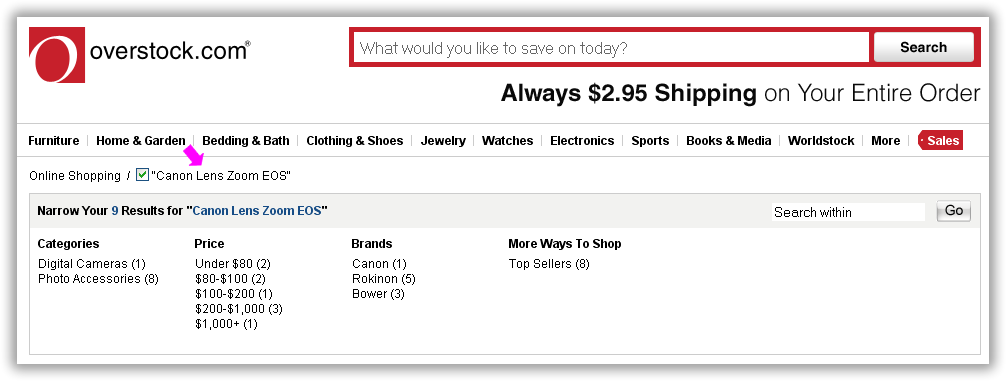
很多搜索界面都像图11overstork.Com的界面一样,有两个搜索框:一个是已存在的查询“结果再查询”,一个是输入关键词搜索。有两个搜索框会占有宝贵的屏幕空间,也会有一些潜在的混乱。更糟糕的是,用户在执行查询搜索后,不能直接修改他们的关键词,因为系统已经把关键词转换成一个不可修改的分类,只能整体删除。

图11.oversock.com不允许用户直接修改关键词查询
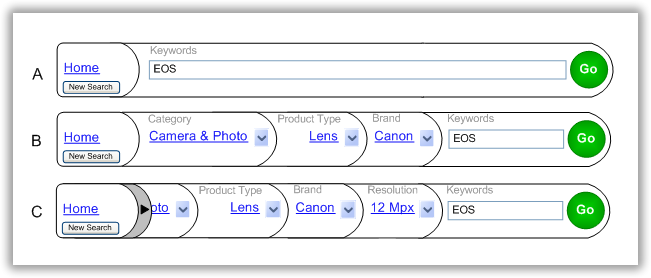
在ben shneiderman的设计用户界面:有效的人机交互策略中描述:直接操控是人机交互的关键原则之一。IFB提供了直接操控关键词的动态编辑层级。如图12所示。

图12.在IFB中直接操控关键词
当开始一个查询任务时,搜索框就完全展开与页面同宽。当用户输入某些关键词时,它们保留在搜索框中便于编辑或添加关键词,如12-A所示。如果用户选择了一个或多个层面,他们经常会根据他们的层级加到搜索框前面,随着层级的增加,搜索框会的尺寸会不断变小,直到达到一个合理的最小尺寸。如图12-B所示。
如果添加了更多的层级,在home项后面会立刻出现一个滚动箭头,允许用户用旋转木马控件滚动除home项和搜索框外的其他层级,如图12所示。动态编辑关键词的设计是非常成功的,因为我们的被测用户觉得他非常直观、灵活、易用。
总结
分面面包屑设计最近才刚刚走出他的专业用户(学者和电脑爱好者领域),慢慢的被大众所接受。
分面面包屑在我看来是下一代查找界面中最直观的关键控件,充分整合了分面搜索和浏览功能。我希望这篇文章能够协助大家设计分面搜索界面,也希望大家帮助宣传分面面包屑设计,帮助我们把灵活的一体化搜索普及到实践中。
VIA:腾讯ECD
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







