iOS系统设计细节|人性化带来更好的产品设计

从今年3月份使用苹果以来,偶尔会在某个不经意的瞬间,感受到ios系统设计的人性化之处,深刻感受到了简约不简单的魅力。
总结ios系统的设计:以更接近人们的常规思维和感知去设计细节,使设计细节隐藏在里面,浑然一体,让人觉得自然。用滑动代替点击,点击代替输入,减少用户的使用麻烦。
ios系统中减少用户麻烦的例子:
1.闹钟

用户不需要输入闹钟的具体时间,而用滑动来选择时间进行代替,减少“输入”这个比“滑动”更复杂的动作,又增加了趣味性。

不过ios闹钟的主页面有点“反人类”的地方是,你不能通过直接点击闹钟进行闹钟的设置,而这里,你必须先点击左上角的“编辑”,然后再点进闹钟进行闹钟设置,让用户多进行了一步操作。
不过这一设计是有原因的,请看:

点击编辑后,页面上会出现一个“小红杠“,暗示用户可以进行删除。

当点击“小红杠”的时候,并不是直接删除闹钟,而是水平右方出现删除按钮。
这样“重复确认”的设计原因:避免用户在点击设置闹钟区域的时候,不小心误点了“小红杠”区域,导致闹钟被误删除,被误删后,用户还将进行一系列添加闹钟、设置闹钟的麻烦操作。
这一点感受到了这一设计的贴心之处。

当然,为了不让用户使用麻烦,你也可以直接向右滑动,删除闹钟。
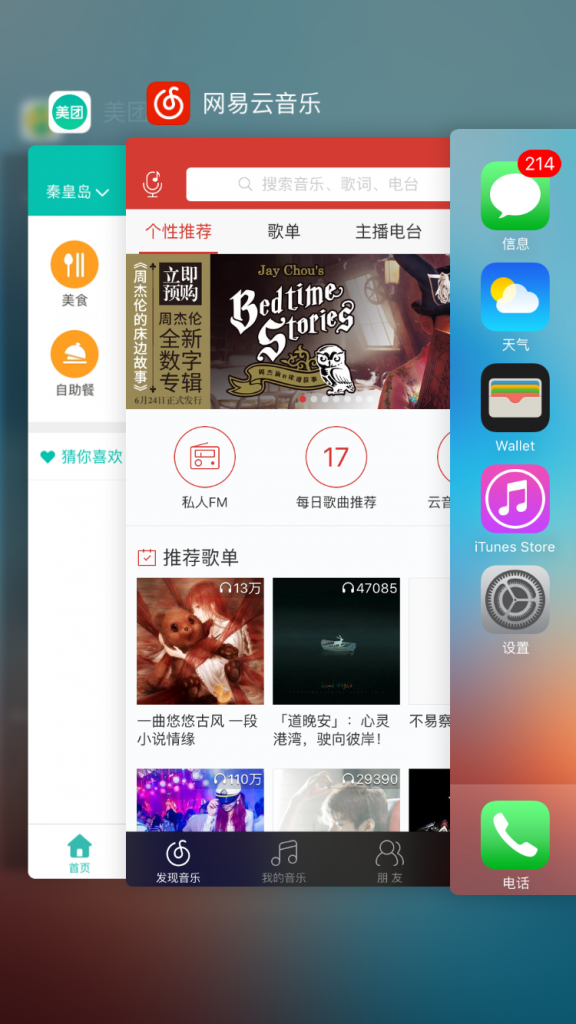
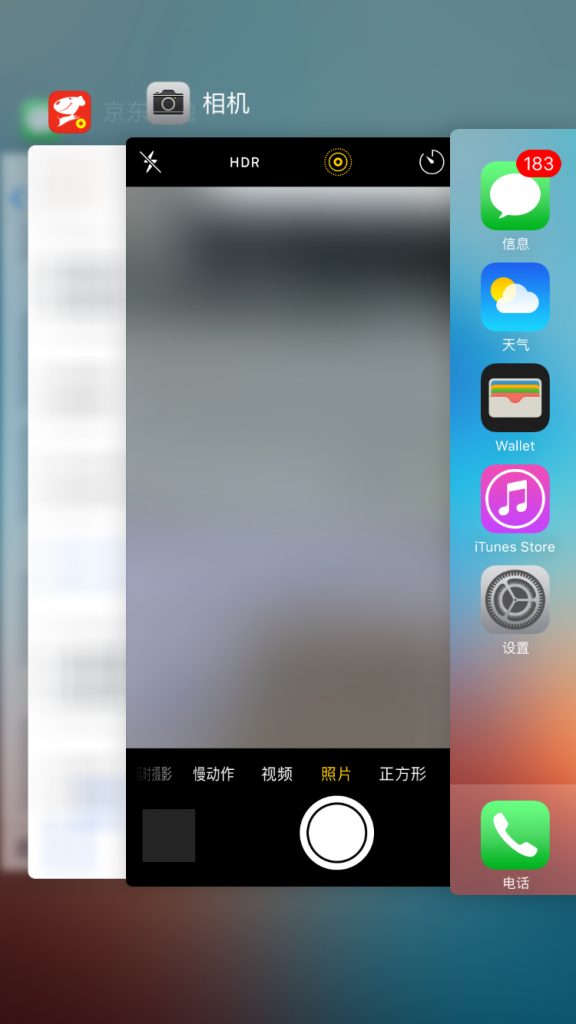
2.关闭应用

只需稍重一按屏幕左侧,就会像卡片式效果的展开已经打开的应用程序,不需要再按两次的home键。

当你想关闭应用时,你可以轻轻向上滑,并且最重要的是,你可以多只手指向上滑同时关闭多个应用,这一点设计又减少了用户的麻烦。
3.回到上一级

当你想回到上一层的时候,不需要再点击左上角符号,而是轻轻往右滑即可回到上一级,体现“滑动代替点击”的思想。
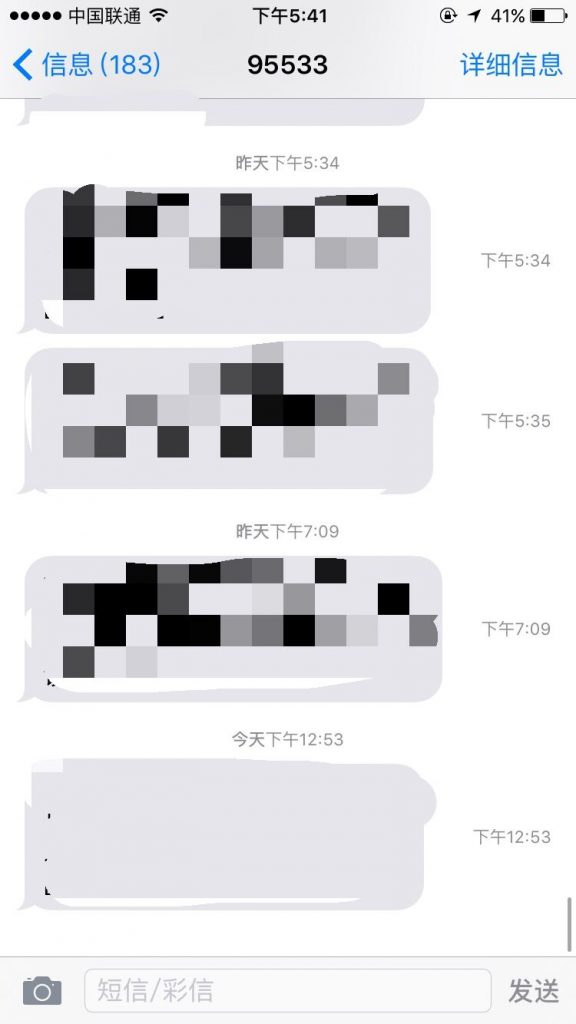
4.短信

如果用户收到的短信很长,当用户在看短信的时候,如果忘记了短信收到的时间,你会进行这样的操作:会滑动很长的时间回到短信最开始,然后再滑回已经看到的短信处。
而ios设计成你只需要向左按住不放的轻滑,即可看到短信时间,避免了用户滑回原始处的麻烦。
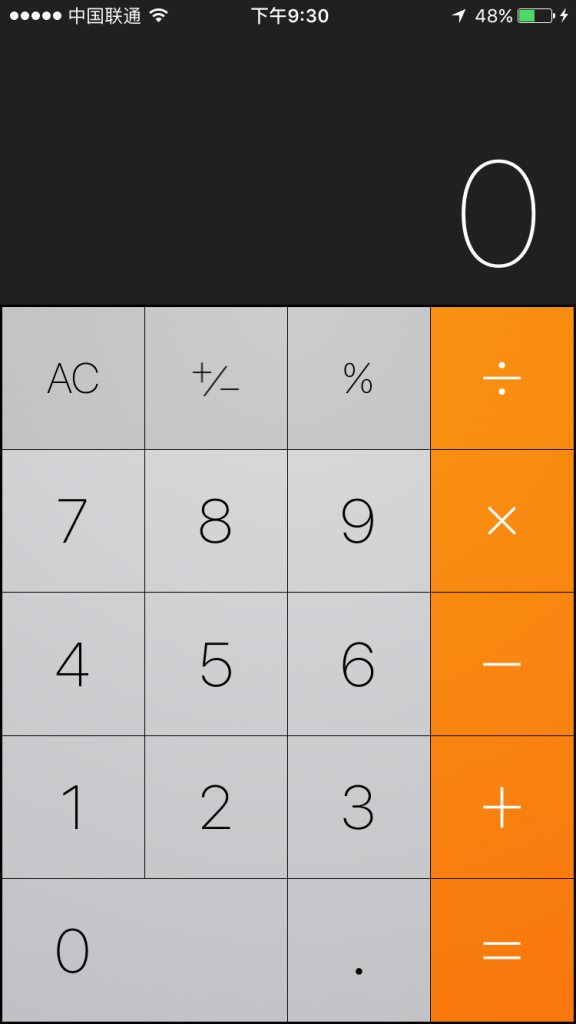
5.计算器

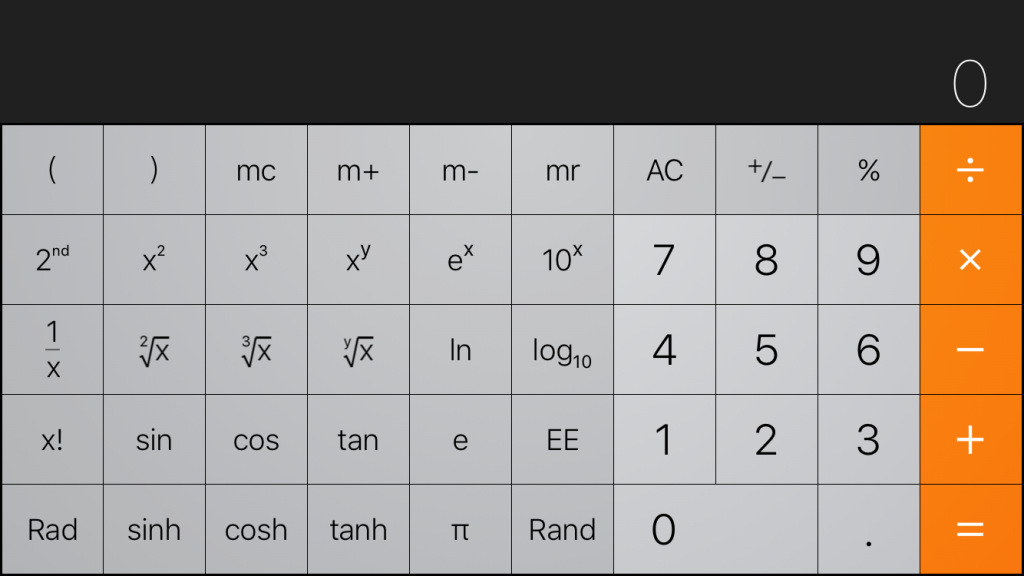
打开计算器,会出现这样的很简单的界面。

然而当你想使用更复杂的计算器的时候,你只需要把手机转个方向,科学计算器就出来了。这样有趣味性的又符合人们常规认知(科学计算器要占的区域比普通计算器要大)的设计减少了用户还需要点击、选择计算器类型的麻烦操作。
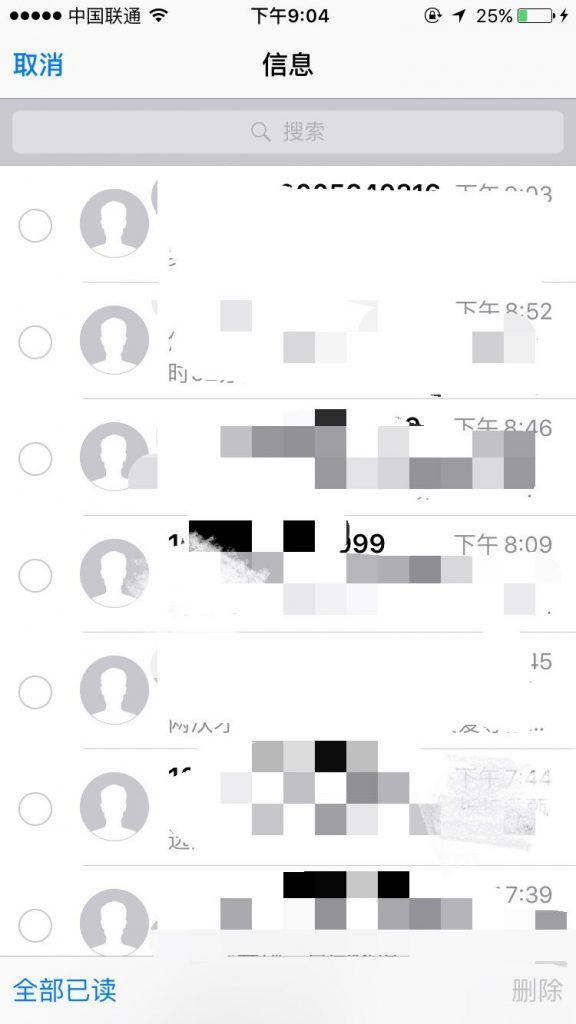
6. 全部已读
前面你们已经看到了,我有183条未读短信,当用户收到的信息过多,可能需要一个个去点击查看短信,可是你又不想看这些内容的时候,于是ios用了一个类似邮箱里的惯用操作:全部已读。大大减少用户操作量。

我们一直说,ios系统设计的非常人性化,细节决定成败,接下来我们重点看下
ios系统设计里符合人类感知的例子
1.手电筒

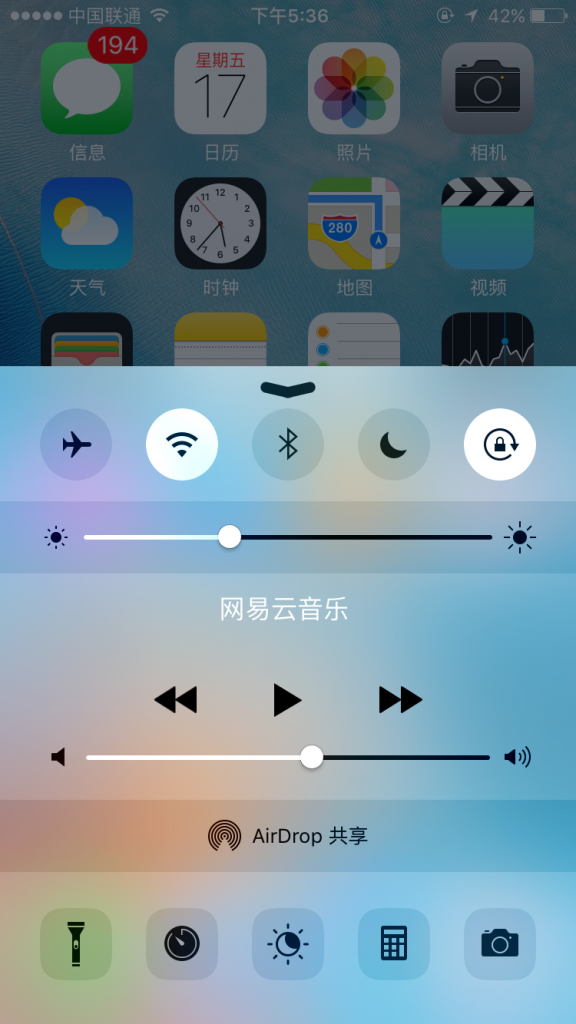
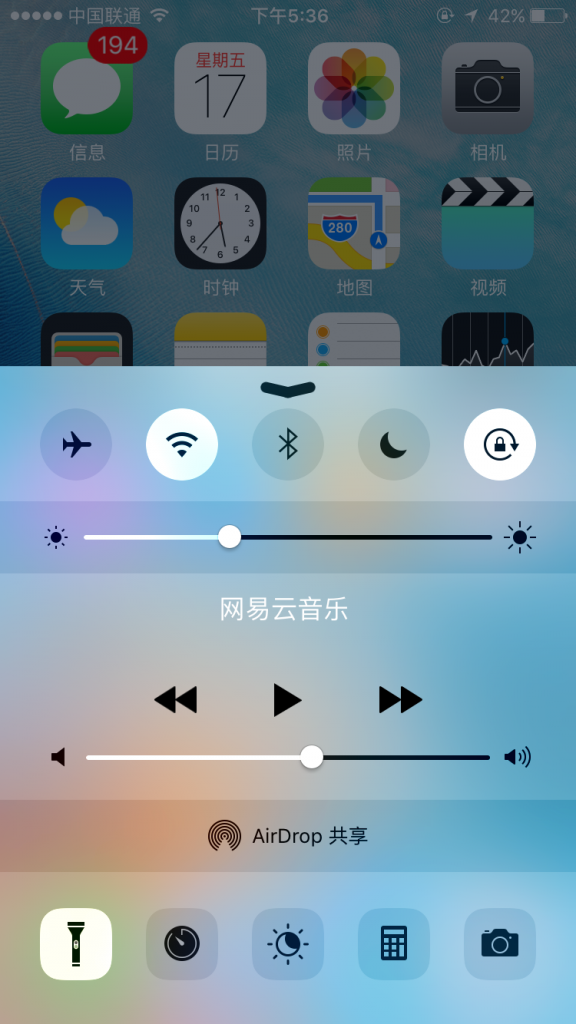
打开控制中心后,可以看到是这样的,注意看手电筒的变化。

当你打开手电筒后,你会发现手电筒的按钮由关闭时的靠下侧变成了打开时的靠上侧了,完美模拟了人真实打开手电筒的情况。
2.天气

显示天气情况时,背景使用了对应当地天气情况的图片,清晰直观的让用户感受到当地天气状况真实模样。
3.时钟

时钟会动这点,让用户感觉到这真的是一个真实的闹钟。
4.文本内容会随着你的手的变化而进行相应的变化

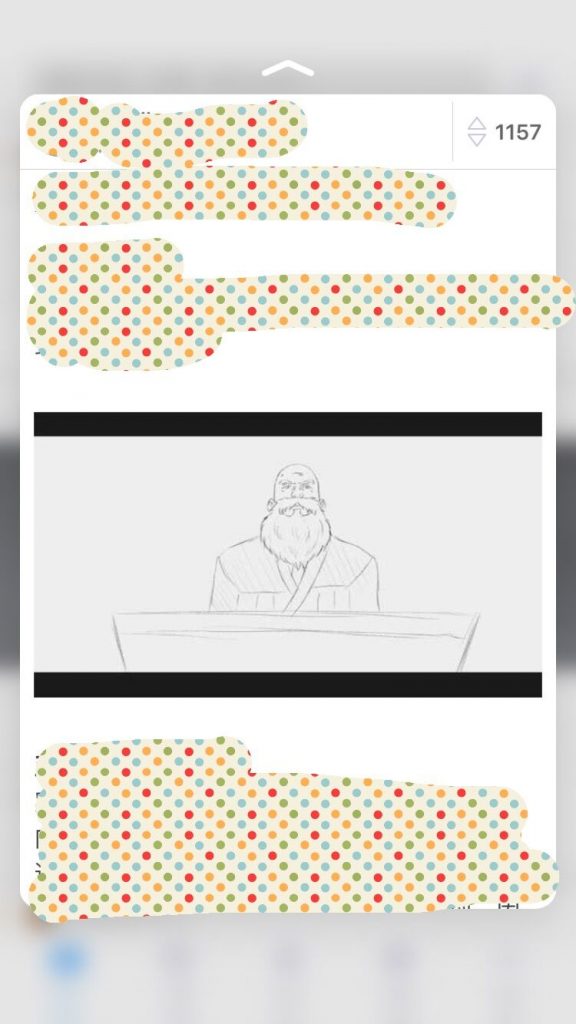
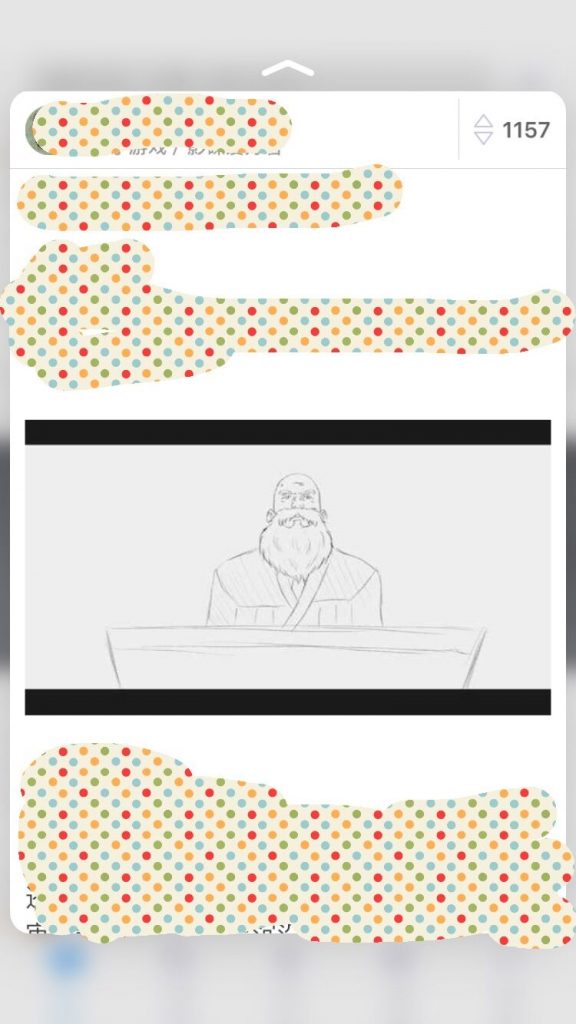
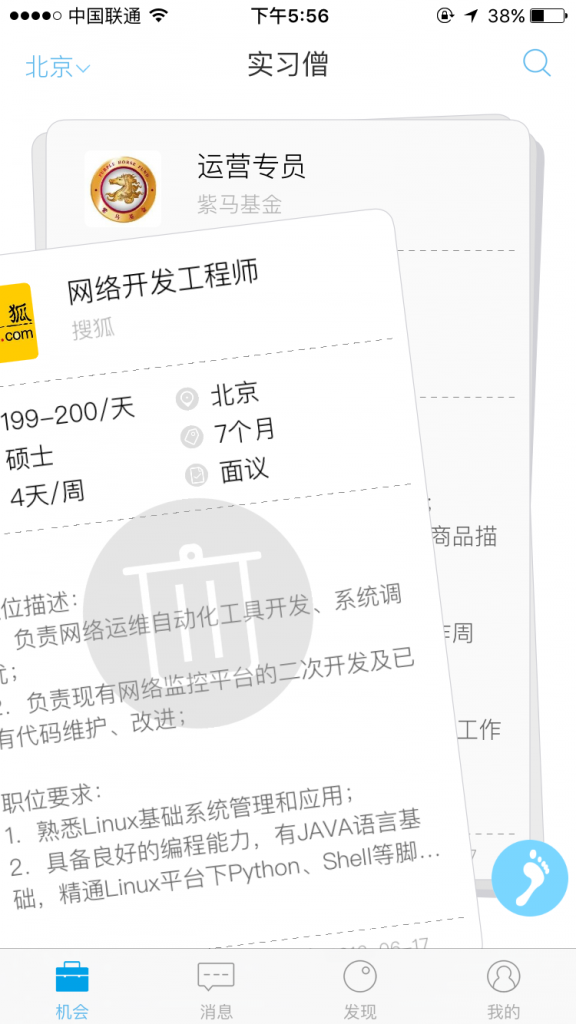
当你重点击图文的时候,会出现卡片一样的内容。(如上图)
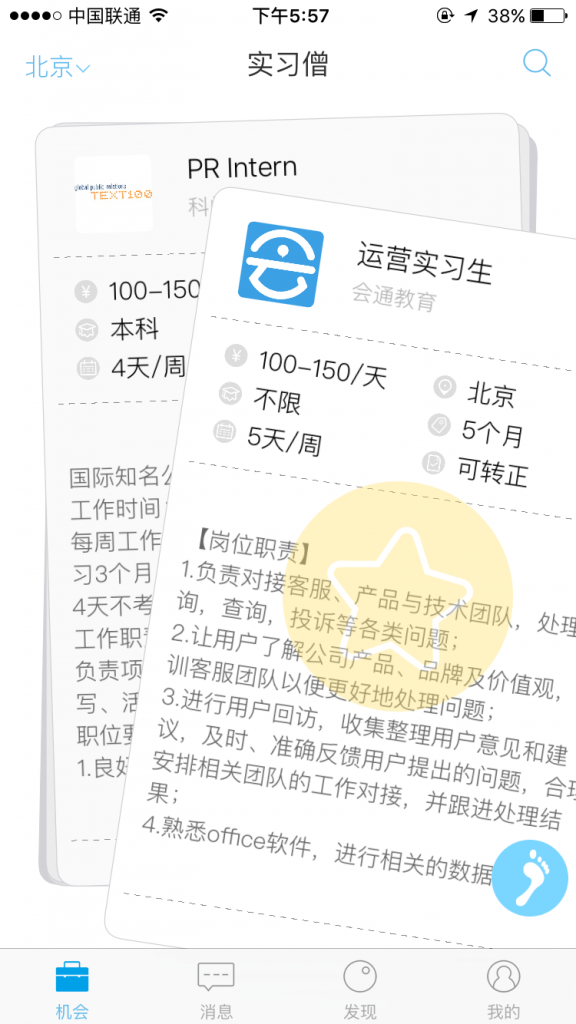
如果你觉得太小看不清,手再稍微用力一点,卡片会变大。(如下图)

5.闹钟

当你开启闹钟后,该闹钟会变亮,直观的感受到这个闹钟是被开启了的。
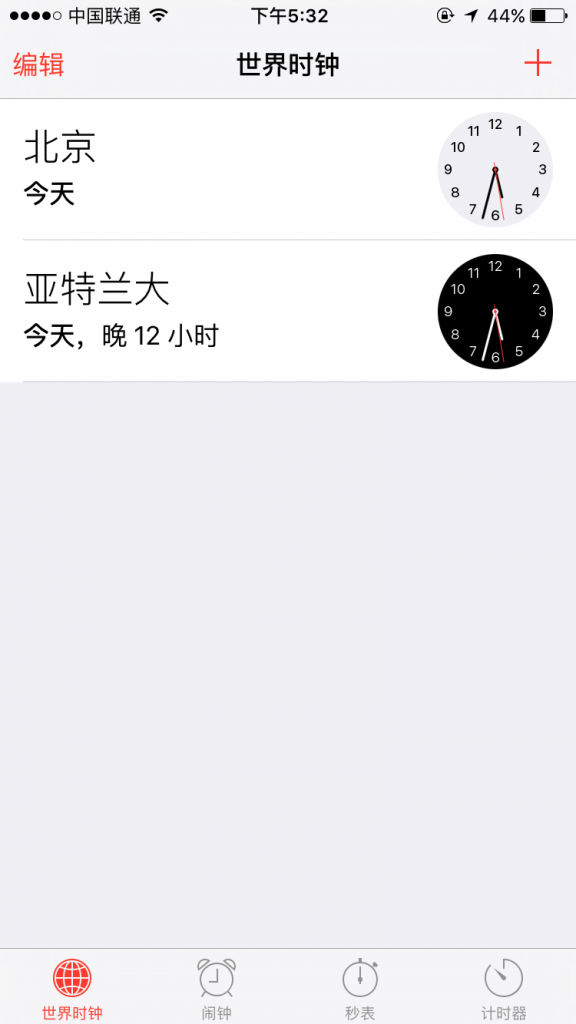
6.世界时钟

我们知道,北京时间和美国时间相差12个小时的时差,这意味着我们这边是白天,他们那边就是黑夜。于是ios把时钟设成一黑一白来直观展现白天黑夜。
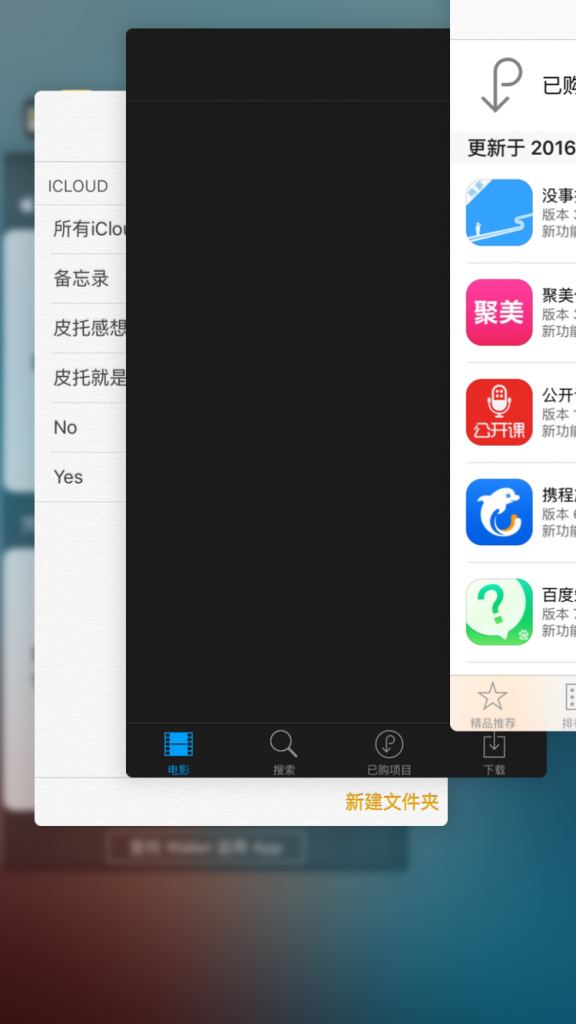
7.分层

在ios里,当你打开另一层级的时候,下一层级并不会消失而是会虚化,给人的直观的感受:你已经打开了又一层,和刚才这是不同的层级。
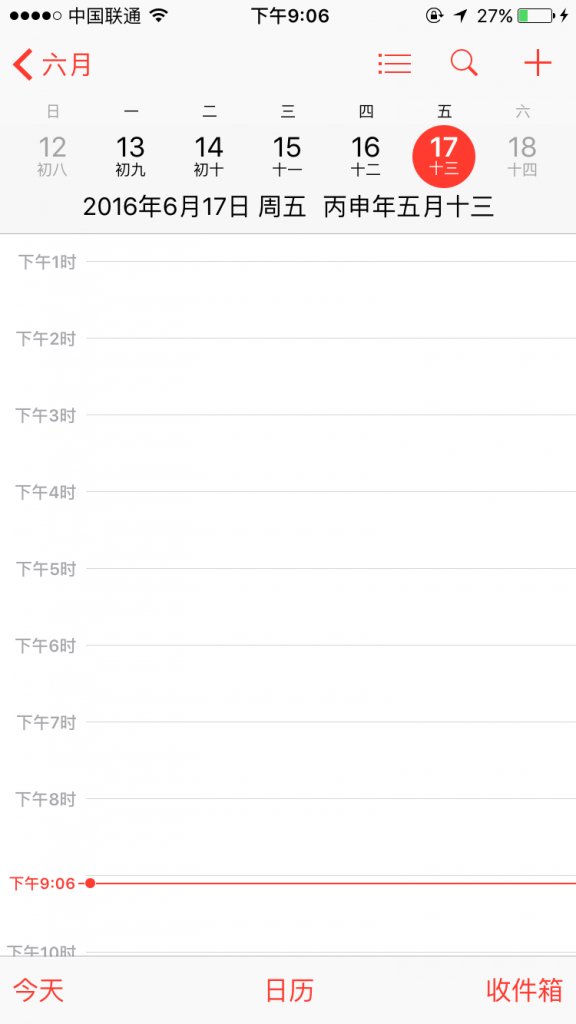
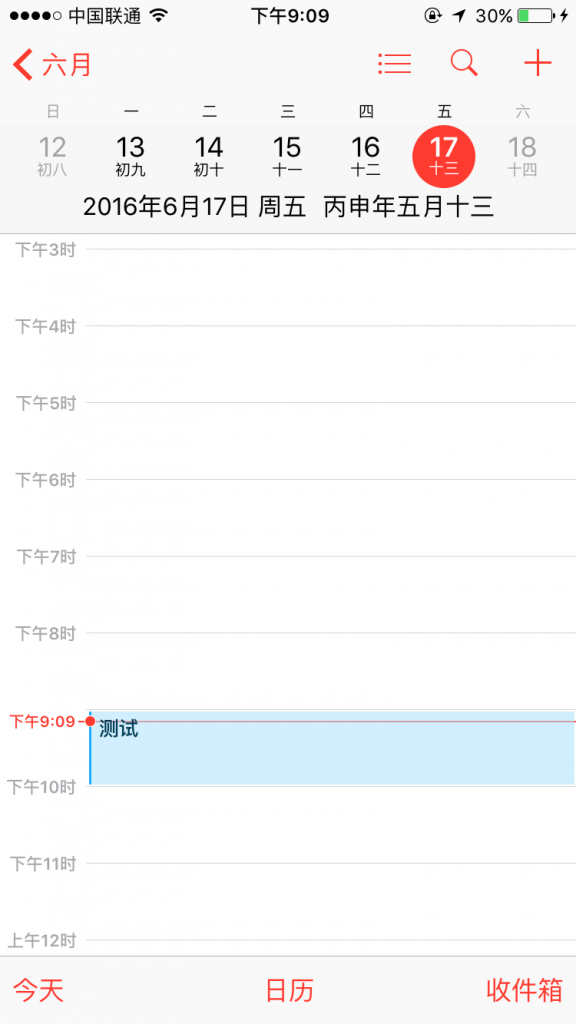
8.日历

当点开今天的日历后,你会看到一个小红线,这个红线会随着你时间的推移而向下滑动,符合人们对于“时间会流逝”这一常规认知。

你输入在某一时间段你要完成的事情时,界面是这样,伴随着时间的流逝,就会从事件的“开始端”滑到“末尾处”,这一设计像是提醒用户你是否over掉了你的任务。
9.隐藏重要信息

ios会将涉及到用户重要敏感信息的应用程序给隐藏起来,符合人们对于隐私信息需要受到保护的需求。
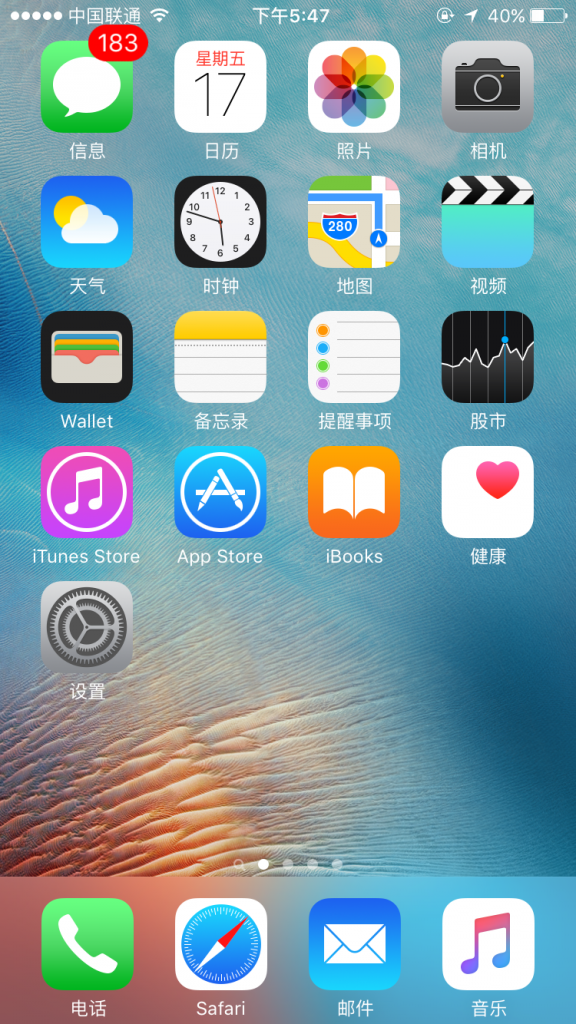
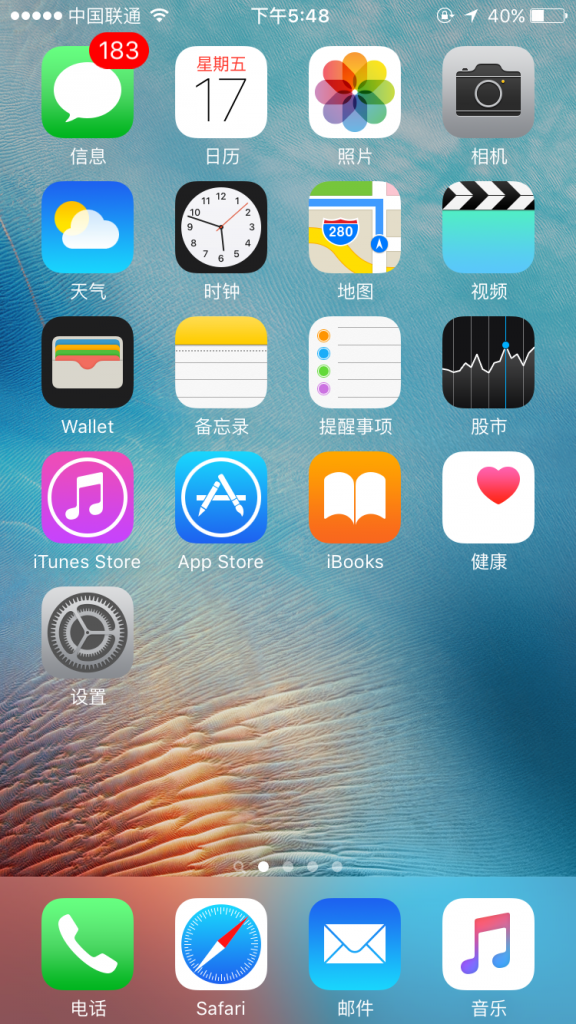
10.主页面

注意看上下两张图的细微变化
上图是当手机向摄像头端倾斜的时候,图标及壁纸也都往摄像头端靠近。
下图是当手机向home键端倾斜的时候,图标及壁纸也都往home键端靠近。

当然你也可以轻点两下home键,图标往下,方便单手操作。

ios系统的设计思想:减少用户操作麻烦,符合用户感知和行为。非常适合当我们在设计产品时,把这一思想融入到产品当中,用来提升用户体验。
下面举例蕴含这一思想的产品例子:
1.滑动代替点击

向左滑就可切换栏目,无需点击。

向左滑就可删除不感兴趣的内容

向右滑可以收藏自己感兴趣的内容
这一设计特点在陌生人社交产品里很普遍。
2.符合感知

将背景虚化,打造不同层级,有点朦胧看世界的意味。

打开界面后,整体版面会有一个“向下掉”的效果,符合人们在收到别人递给你的一个东西时,东西会逐渐靠近你这一行为感知。

卡片式的立体悬浮设计,增加了趣味性。

卡片式的滑动设计,当前展示的变大,两侧的变小,符合人们关注某个物品时,会进行该物的心理放大,而忽略掉旁边的物品的特点。
这样的设计使用户更加关注当前展示的内容。
ios系统的设计细节值得每一个人去挖掘,然后灵活运用到自己的产品当中。在产品设计流程上,考虑到如何设计可以让用户进行更少的操作就可实现目的,如何设计更符合人们使用习惯和感知。
始终相信,一个好的产品在细节的处理上应该表现完美。
作者:陈品墨(微信号:449042150,公众号:皮托聊互联网),美团产品运营实习生。
本文由 @陈品墨 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








其实iOS闹钟用了一年多了,还是很不爽,闹钟滑动并不精准呀,还要慢慢挪,还不如直接输入数字省事
看着很对,但是看完了就像没看到一样
有些并不是ios规范
。。。过分夸大
额。。。只能说里面提到的很多点都和iOS没关系是现在app的通行做法吧,以及,这么难用的闹钟设计和当初小屏时候设置的左上角返回导致现在屏幕大了不得不滑动也能叫优秀设计?
作者研究下SmartisanOS也会感觉很人性化的,很多地方比iphone好用
好滴,以后买一个用来试试 🙂
➡