移动应用设计:谈导航栏返回按钮的替代方案

这里进入译文。我(英文原文作者)爱iPhone5,那多出来的640×176像素的空间非常有用。不过我时常会在点击那个最重要的按钮时遇到麻烦,是的,就是返回按钮。UX设计当中有一条规则,如果某个功能是很常用的,那么它应该被放在最容易点击到的位置上。
49%的移动用户在使用手机时是单手操作的,这就意味着每两个用户当中就有一个会每天多次通过单手来点击返回按钮;算起来的话这可是数以亿计的点击率。如果手机尺寸略大,那么你将不得不使用另一只手来点击返回按钮。我猜这也是很多安卓手机会在左下角放置硬件返回按钮的原因之一;不过这种解决方案也不是最优的,因为在安卓平台中,应用内的“返回上一级”按钮与硬件返回按钮的功能还是有所区别的。
通过手势来解决问题
要解决返回按钮的问题,最简单的方案就是使用手势。在用户已经熟悉了应用操作方式的前提下,手势还是很有效的。另外,将手势操作作为可视化按钮的一种补充形式也是不错的做法。

让我有些惊讶的是,在试用了无数个应用之后,我发现市面上已经有很多产品在通过这种方法解决返回按钮的问题了。当然,没有哪种解决方案能适用于所有的情况,但至少这是个开始。我个人真心希望设计师们能够逐渐找到更多更有创意的方案。
抛甩(toss)
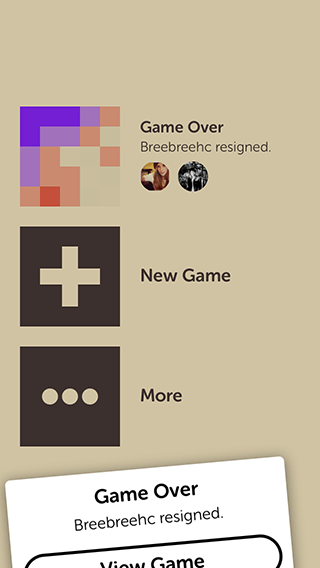
“抛甩”是对我们与真实物体之间互动方式的一种隐喻,使用这种模式,你可以很轻松地将当前的活动界面“甩开”。例如在Letterpress中,用户可以通过向下快速滑动的手势将弹出提示甩走,有点意思。

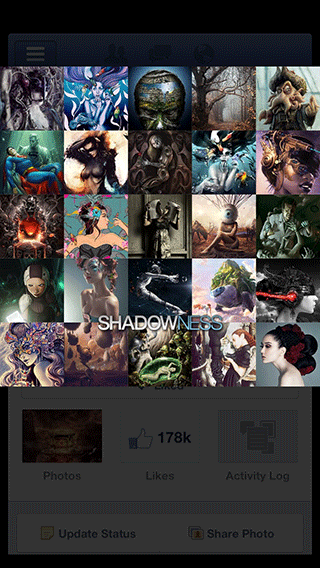
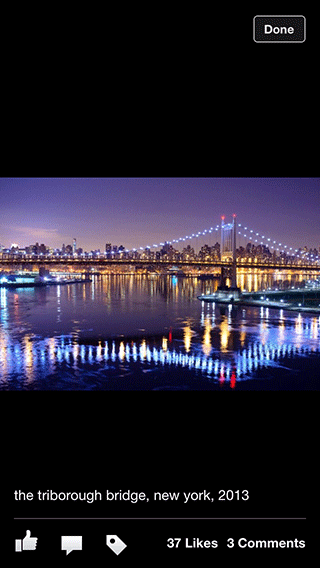
在Facebook里,当你全屏查看一张图片时,可以将图片向上或向下甩开,回到之前的界面当中。

横向滑动
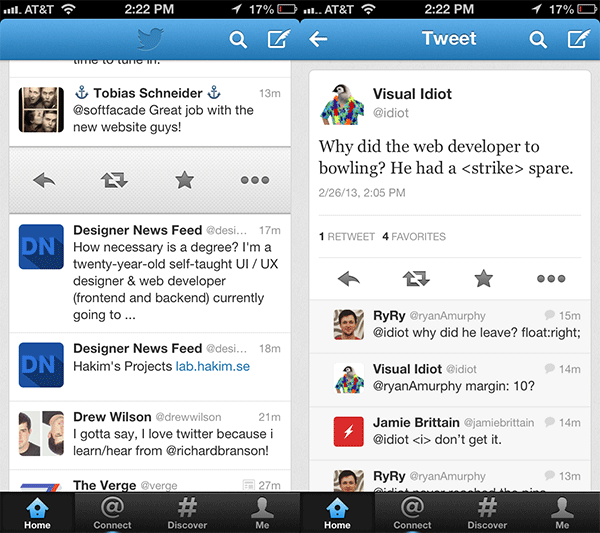
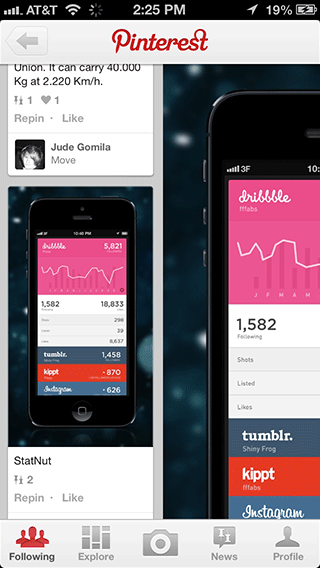
新界面从屏幕右侧向左滑入视图,这是iOS当中的标准动效。相应的,我们也可以通过向相反的方向执行轻扫来导航回之前的界面,例如你可以在Pinterest当中通过向右轻扫的手势将大图界面向右移走,回到之前的界面。

类似的,在Flipboard里,你也可以在某主题下的内容界面中通过向右轻扫回到主界面。

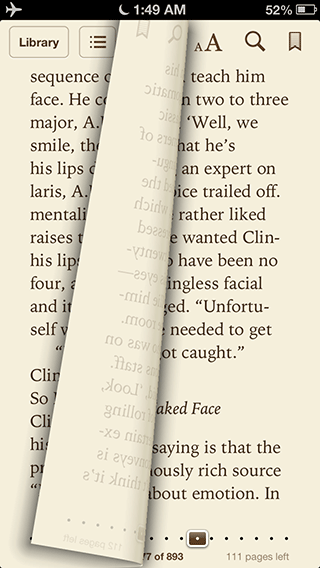
在iBooks中,并没有明确的视觉指引告诉你可以通过左右轻扫的手势来打开下一页或回到上一页。不过除了轻扫以外,点击屏幕的左右两部分也能起到同样的导航作用,这样,由于缺乏视觉指引所导致的导航功能不可发现的概率就大大降低了。而且由于翻页效果使用了强有力的隐喻,所以一旦用户通过点击屏幕完成了一次翻页操作之后,很容易根据漂亮的翻页动效来发现左右轻扫的导航功能。
 纵向拖动
纵向拖动
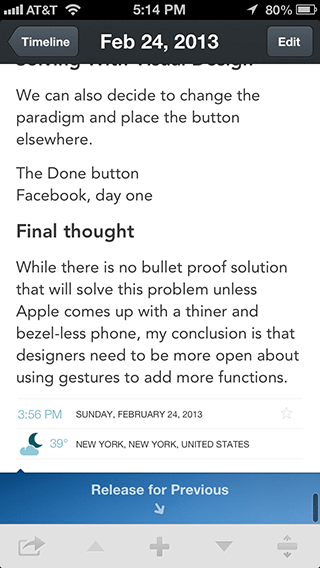
与横向滑动的初衷相似,如果某些界面是从屏幕底部或顶部向上滑入视图的,那么可以尝试使用纵向拖动的方式来进行后退导航。Day One应用就打造了这样一套属于他们自己的“下拉刷新”,使用户可以在纵向的操作中直接进入之前或之后的一篇内容。

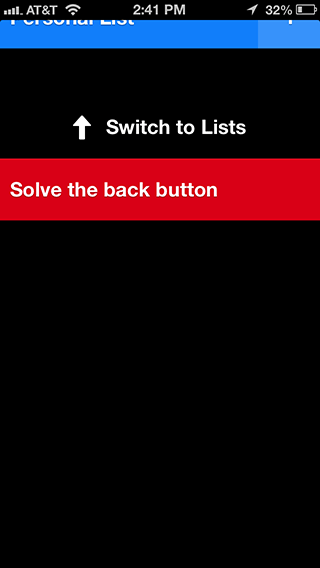
在Clear里,你可以通过向下长拖动来回退到上一级列表,而向下短拖动则用来创建新的事项。

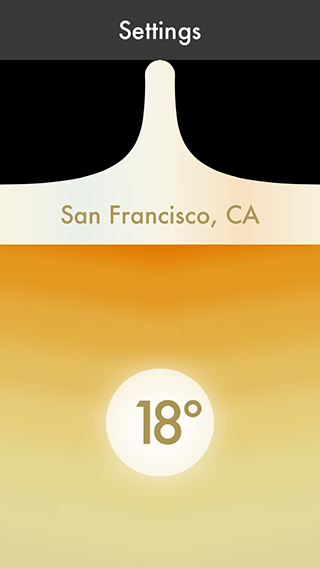
而Haze允许用户通过向下拖动界面来进入设置界面;当然严格的讲这不属于“回退”方面的导航操作。

长按或双击如何?
长按和双击都是可以由拇指独立完成的操作,所以我个人觉得它们将来有可能在回退导航上体现出价值。
从视觉和布局的角度解决问题
诚然,按照iOS设计规范所要求的那样将返回按钮放在导航栏左侧,看上去是最自然的。但这不能阻止我们在必要的时候完全改变返回按钮的视觉样式或位置;它甚至可以看上去不那么像个按钮。
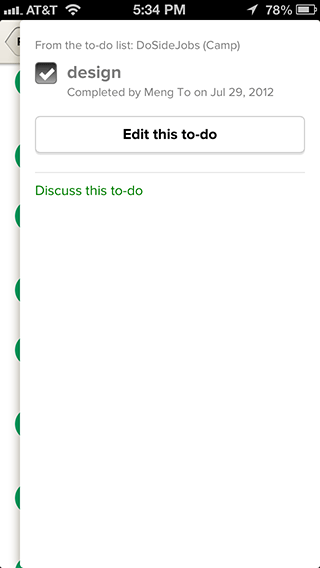
Basecamp将待办事项内容界面设计成半覆盖的面板形式,用户点击左侧未遮盖的空间即可将面板向右收起,返回到之前的界面。

如果内容类型适合,我们确实可以像Basecamp那样将子界面处理成某种覆盖层或面板的形式,并使用“完成(Done)”按钮进行关闭,返回上级界面。完成按钮可以被放置在界面右上角,相比于左上角的位置,更容易被点击到。

总结
除非苹果推出一款更纤细、边缘更薄的手机,否则我个人还是建议设计师们能够抱着更开放的心态来看待使用手势执行常规操作这件事。如果你能充分理解交互对象的运动方式以及人们对这些运动规律的认知,并将这些理解体现到设计当中,那么手势会成为非常高效和符合直觉的操作方式。作为设计师,我们必须清楚人们在实际当中是怎样使用手机的,只有这样,才能设计出让人们愉悦而不是感到受挫的产品。
来源:产品邦
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益