解析“微快递”小程序的交互流程
小程序凭借用完即走、无需独立下载等优点成为了饱受用户青睐的一种产品形式,而“微快递”更是人们在选择下单寄件的主要小程序之一。那么这个小程序在交互上有什么特点呢、它的流程又是怎样的呢?针对这些内容, 笔者将展开分析。

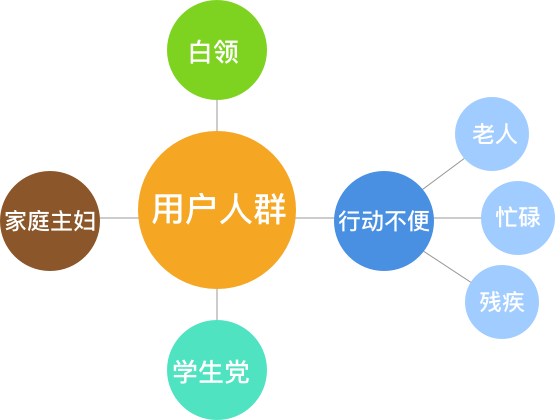
一、使用人群分析
目前主流快递都推出了微信端下单寄件的服务,关于上线微信端的原因,主要原因有:
- 寄快递对于大多数人来说是不固定、非频发需求,因此下载app的需求较小
- 微信为目前最活跃应用,功能板块基本涵盖了人们平时的衣食住行等方方面面,因此上线微信端的形式也是方便用户使用
用户需要寄快递,不愿出门或没时间单独去服务点寄快递,包括:
- 平时习惯宅的,学生党们,不愿出门
- 上班一族,白领阶层,平时早出晚归,很少有时间去服务点
- 家庭主妇,平时忙于家务,带小孩,没时间去服务点
- 其他,比如老年人,行动不便,不方便去服务点

用户类型总结:使用“微快递”进行线上寄件的用户具备一定的文化知识水平,对先进的互联网科技知识接受快速,且有足够的认知水平;这部分人群有一定的审美水平,愿意用科技改变生活,对美好生活有足够的向往。
二、用户核心任务
1. 寄快递
“微快递”小程序的核心业务就是寄快递,用户进入页面的根据自身的位置、收件人的位置以及快件的属性邮寄快件,同时用户需要支付几件的邮费等核心路径。
2. 查快递
查快递是“微快递”的又一重要的业务,用户根据自己邮寄的快件订单号或“微快递”提供的寄件流程可快速查看邮件的到达地点业务。
3. 赚赏金
赚赏金是“微快递”附加业务,微快递通过这样的附加业务赚取一定的广告收入,同时用户可以根据该模块的广告赚取一定的赏金。
4. 积分商城
积分商城是“微快递”为了增加用户粘性的一项活跃用户的产品,“微快递”通过与中国移动的合作,使用移动积分可以换取寄件的抵用券,该抵用券可以为用户抵扣快件的费用。
三、核心路径
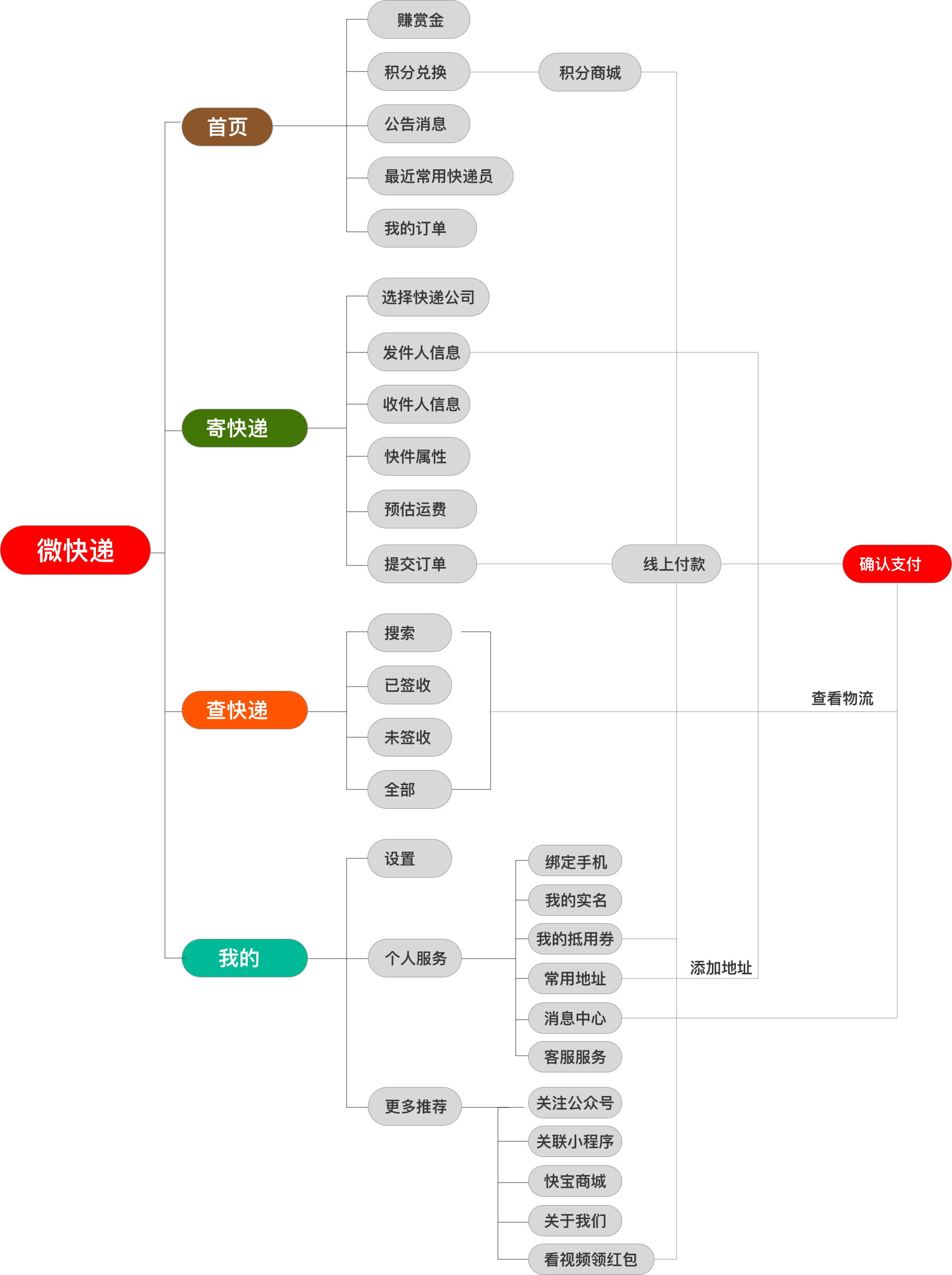
1. 页面任务流

2. 其中主要的核心页面包括
A.首页——B.寄快递页面——C.下单方式选择页面——D.收件地址页面——E.批量寄页面——F.提交订单——G.完成支付,支付成功页面-H.查快递页面-I我的页面。
四、存在的体验问题
1. 交互问题
整体的交互方式不是很友好,图标放的位置和传达的信息内容存在一定的歧义,在交互的手势上使用的比较少,例如下单方式页面,设计师可在这个页面设计下拉的操作手势,让用户满屏查看。
2. 视觉问题
整体的色调比较单一,调和色只有黑色、白色,给用户感觉整体页面没有生机,同时图标的使用比较老旧,不是很新颖,色块的面积不合理,例如下单页面个人认为给的不合理,太窄了,因此需要给内容流留够足够的浏览空间。(目前很多用户依然使用小屏幕手机)
3. 产品问题
在内容上:在“微快递”的整体内容比较单一,用户极容易流失,希望在业务上增加强关联的业务内容,吸引用户。
五、 具体页面分析
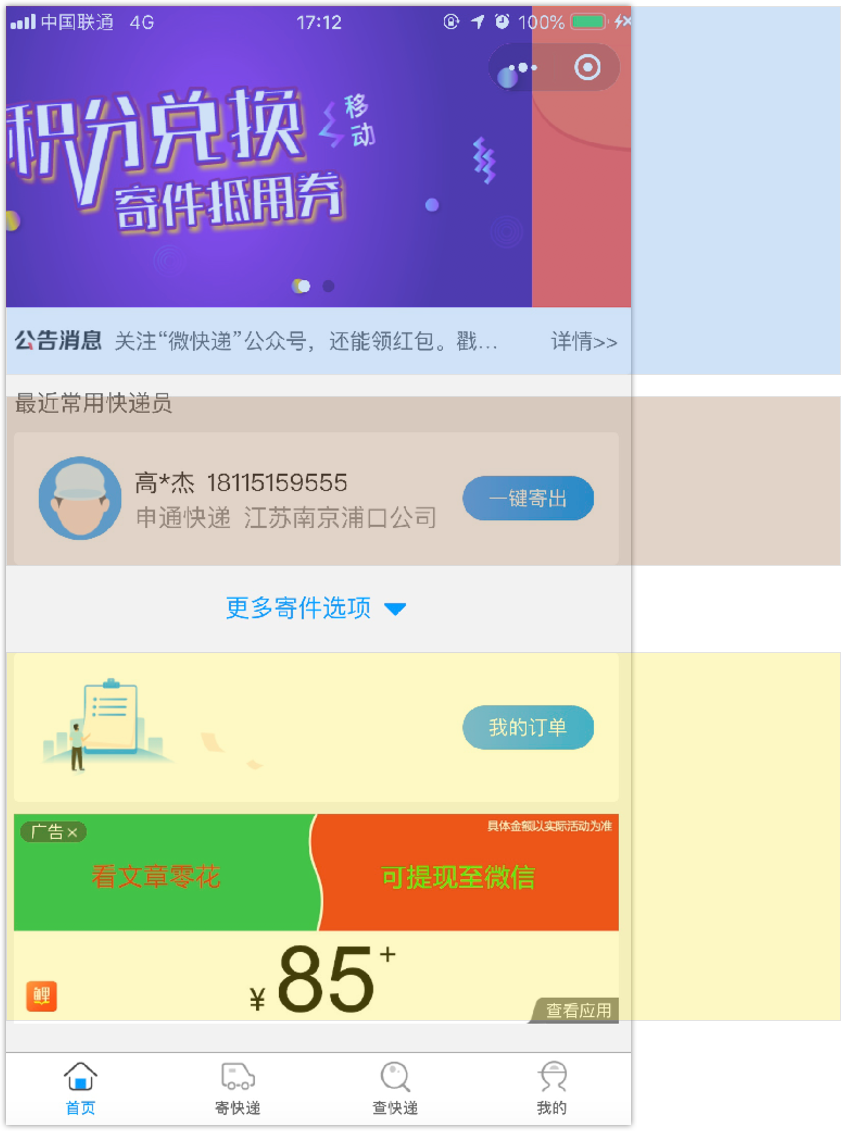
1. 首页线上
问题描述:

- 页面首页层级不清晰,用户进入页面不能根据视觉和交互的引导快速找到目标。
- 页面美感、体验感较弱,用户进入首页给人的感觉是页面没有信任感和安全感(毕竟用户要付款、要寄东西、且将贵重的东西送给快递员的)
- 首页作为浏览的分发入口,功能性没有体现出来,“微快递”的核心功能是寄快递同时也具备,赚赏金、查快递、积分兑换等业务,功能分发较弱

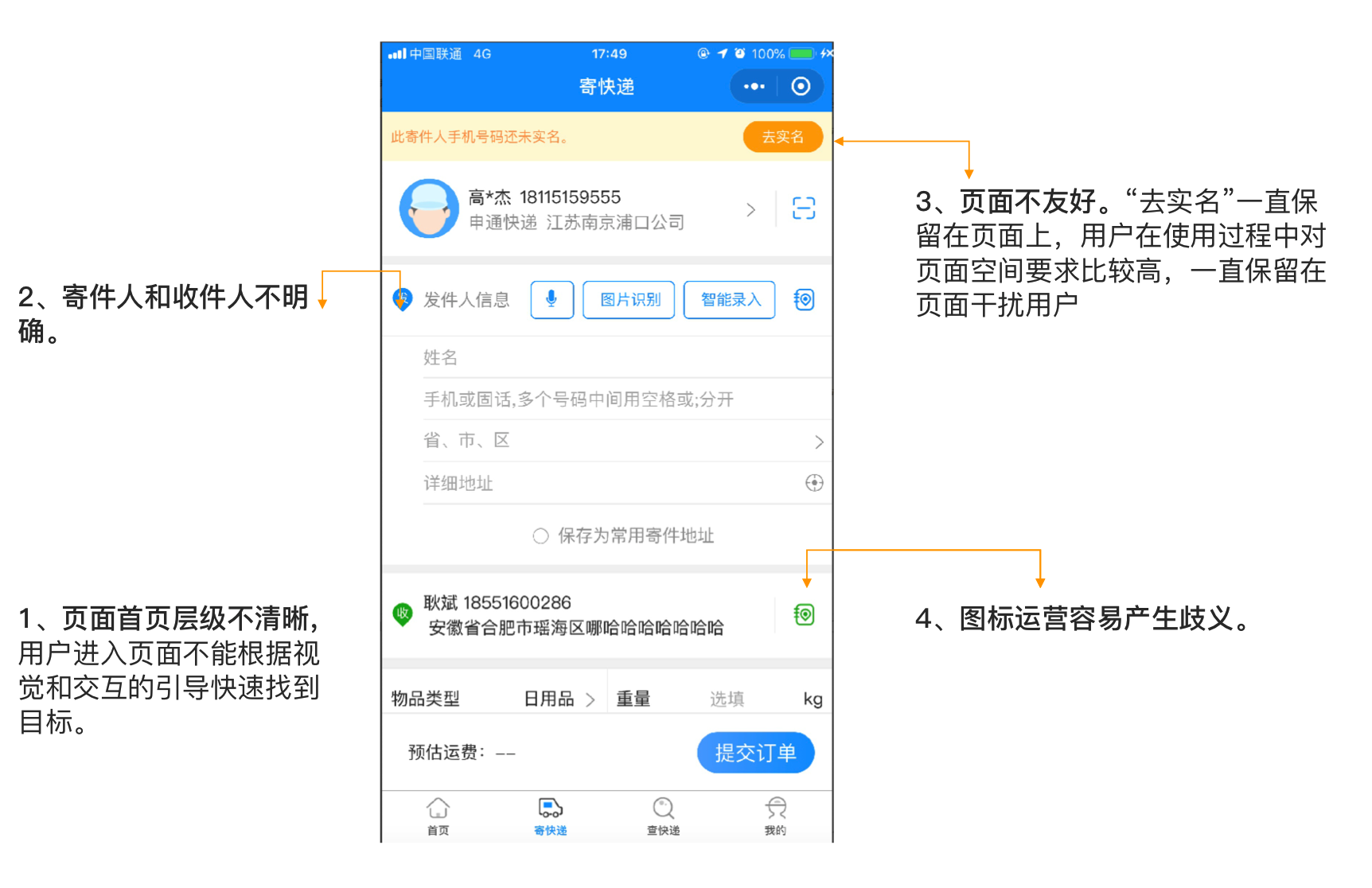
2. 寄快递线上页面
问题描述:

首页优化方案

- 将寄件信息归类,线上的寄件信息比较凌乱,用户在使用过程中不宜读,在本次设计中,我将不明显的信息进行归类,让用户能够快捕捉到必要的信息
- 整体页面给用户的感受是比较严谨,将信任感传达给用户
3. 下单方式选择页面

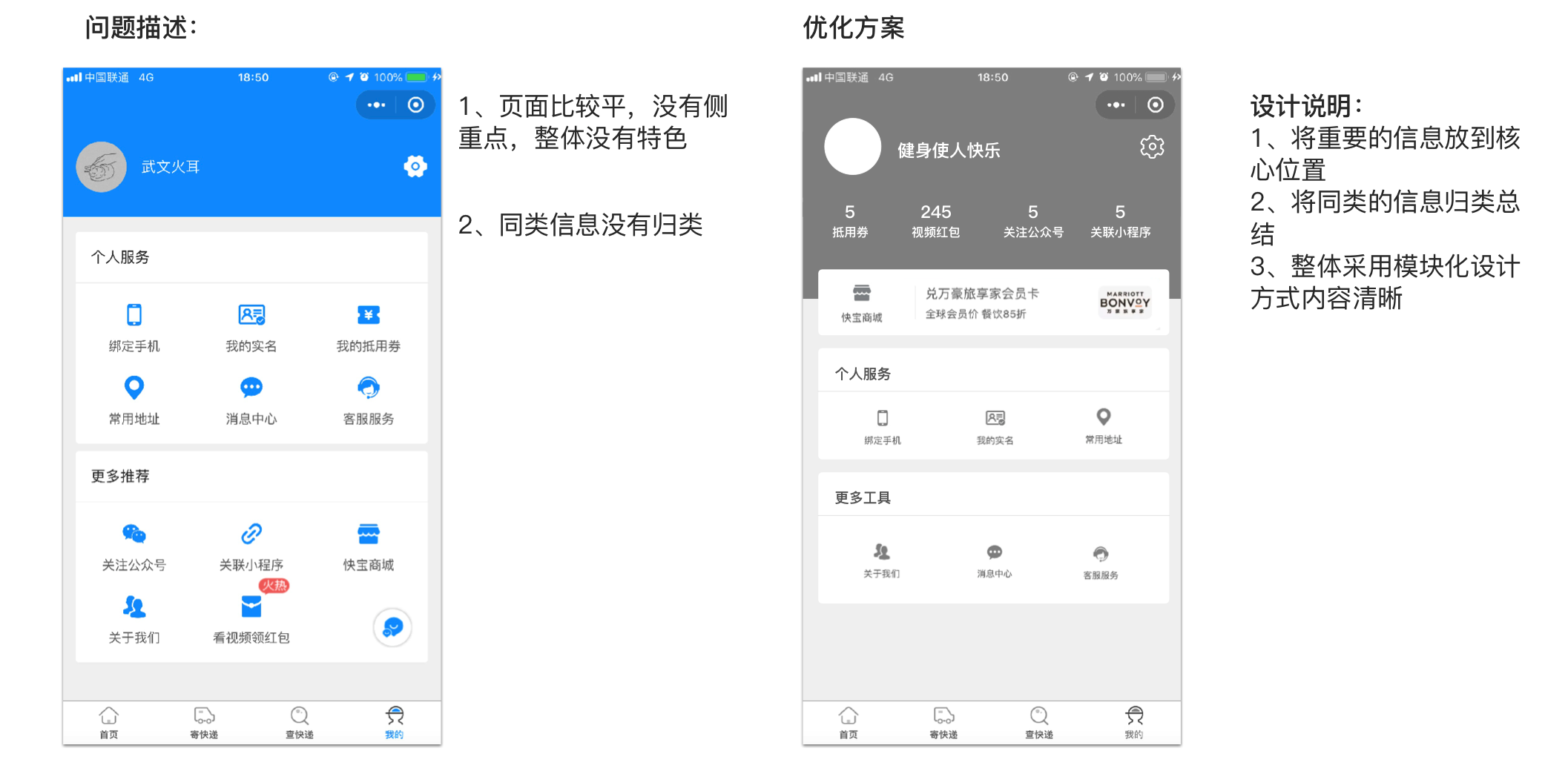
4. 我的页面

5. 设置页面

本文由 @DS.Geng 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。









