微交互的核心:规则如何定义?

微交互的核心是规则,规则决定了微交互是什么?怎么用?
创建规则的重点,就是创建一个微交互如何运作的心智模型。
一、规则的流程
在设计规则前,最重要的是确定目标,一个最简单也最明确的目的,即该微交互到底是什么。清晰的目标应该是容易理解的,即回答清楚,我为什么要做这件事,我如何做这件事。
目标是整个规则的引擎,也是整个交互过程中的最终状态,而不是一个步骤。
规则应该潜移默化地引导用户完成微交互“交互功能”
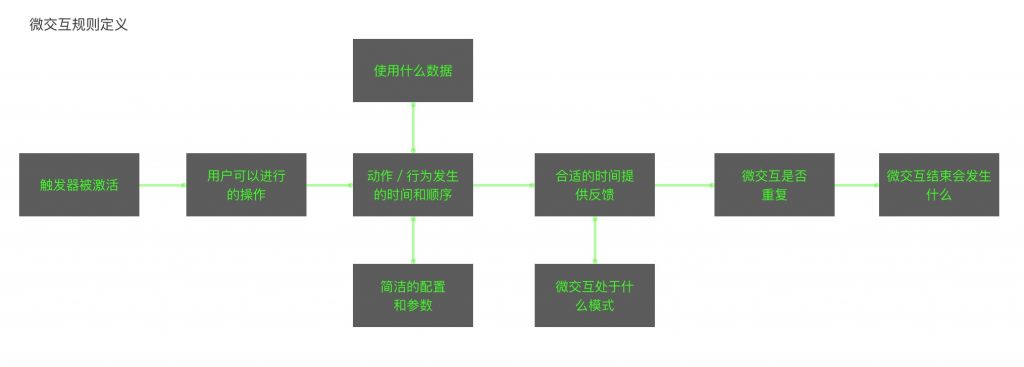
制定规则时,应该有考虑以下的流程

规则分为强弱之分,强感知的规则需要用户进行较为复杂的操作,或是新的操作。弱感知的规则用户可能不会知道规则的存在。要让用户清楚两件事:允许做什么和不允许做什么。规则决定什么事情发生,以什么顺序发生,进而影响用户体验。
二、生成规则
设计规则最简单的方式是一开始先把你想到的规则大体上记录下来,注意记录时首先要考虑的是记录交互期间的主要动作,然后根据这些主要动作一步一步确定分支完善整个规则。可以由此完成表示规则的逻辑关系图。

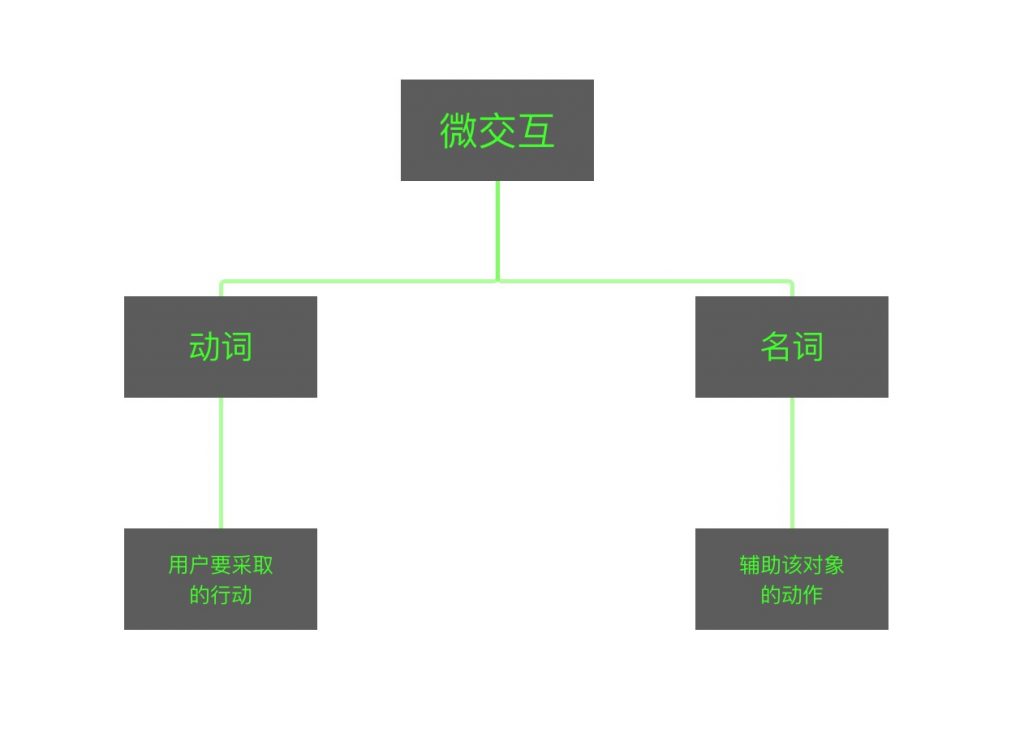
微交互中的所有对象,包括界面中的每一个部分,都可以理解我有特征和状态的名词,而规则定义了这些特征和状态。微交互中每个名词都应该独一无二,相似的名词行为也应该相同,行为不同的对象看起来也应该不样。
理想的微交互应该是提供给用户多种多样的动词,但只提供最少的名词。
三、屏幕与状态
在设计交互的时候,经常也会面对一个问题:“是跳转新页面还是用弹窗还是状态变化?”
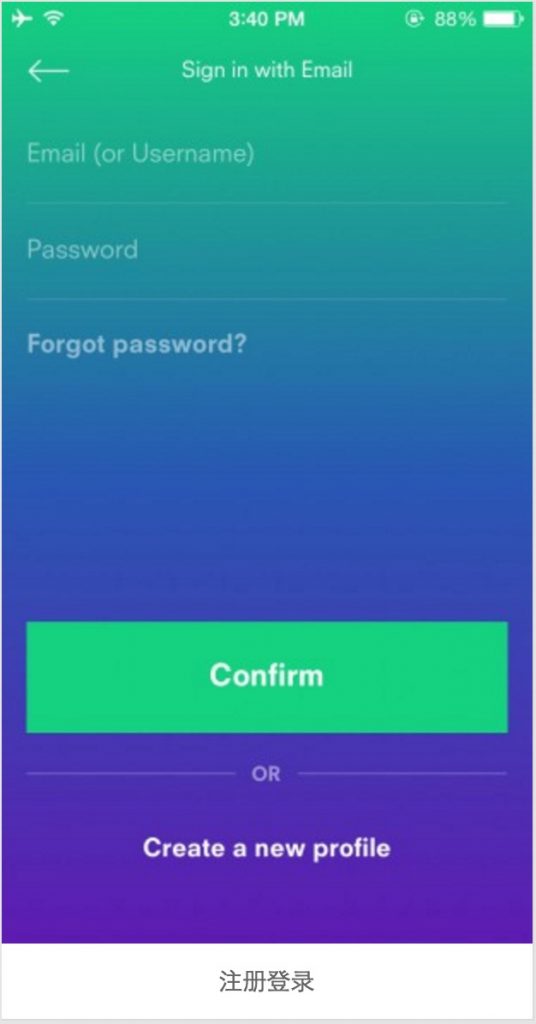
通常情况下,弹窗是用户主动发起的动作反馈,且大部分用于警示动作,需要中断用户的操作,官方有明确的文档指出弹窗应该怎么用。而在部分页面,流程步骤性很强的部分,需要采用跳转新页面,如注册流程,支付流程等。
eg:

一些不要的跳转回破坏整个工作流程,造成不必要的割裂。通常最好的处理办法还是巧妙的状态变化。
状态变化可以在不加载新屏幕的情况下,渐进地揭示每时每刻必须做出决定或操作的规则。
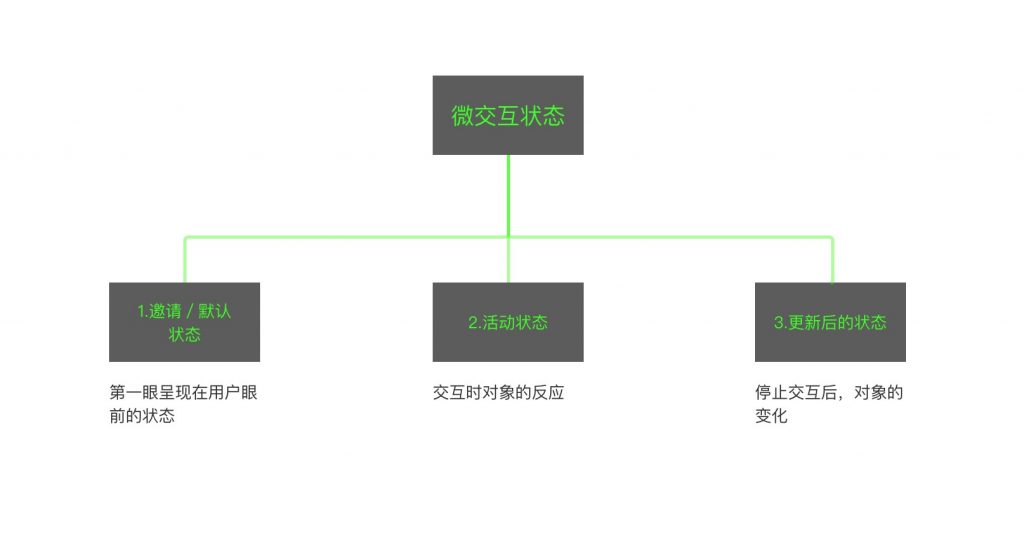
用户可以交互的对像都应该有三种状态

每一个状态都应向用户传递信息,即使什么都没有发生。
四、设计前的准备
设计规则前忌讳闭门造车,通过了解用户一些情况作出相应的微交互,可创造出个性体验,但是要注意尊重用户的隐私。比如通过地理位置判断用户所在的城市,推送消息时给用户的信息都是基于城市相关的。
善于利用情景和之前行为预测或增强微交互,例如支付页面,可以根据用户之前多次的支付行为来判断,如果用户一直使用微信支付,那么给他的支付选项可以为默认微信支付。
要善于搜集用户数据形成持续的用户研究。
五、理解复杂性
很多时候在设计界面时后悔遇到一个问题,想把复杂的页面或逻辑做的更轻更直观。
特斯勒复杂守恒定律:所有活动都有内在复杂性,超过了某个零界点,简化是不可能的。
解决方案:
- 找出最核心的复杂性在什么地方,确定用户掌握着哪一部分以及何时需要介入,如果用户介入绝对必要,则适时讲控制权交给用户。
- 通过系统处理复杂性,如快速计算、同时执行多个任务、从大数据中处理分析。
- 提供有限的选项和聪明的默认值,尽量少给用户选择,同时要提供给用户聪明的默认选项,提示用户最可能采取的一个动作,在视觉上可以给出强调或是去掉其它所有选项。“控制了用户的眼睛,就控制了用户的脚步”知道了用户最有可能的下一步操作,将用户的所有行为连成一个整体。
用户的每个选项都应该是对应了一条规则,减少规则最好的办法就是给用户提供有限的选项。最明显的默认应该是大多数人大多数情况下会用到的,默认选择,最好也能给出说明。
如果你还在为一些造成复杂的选择而纠结,你可以问自己一个问题:提供这个选项能让用户觉得有意思,有价值,心情舒畅吗?如果不能,那就不要增加。
六、控件与用户输入
控件的选择需要权衡易操作和易辨识这两个方面
- 易操作——每个指令对应一个控件
- 易辨识——让一个控件承载多个操作
控件应该对应其功能的权重做出视觉上的显眼体现,让用户感知强烈。
在用户输入犯错时,首先应该提升用户的错误,还应该包含如何解决问题。但在原理上,设计交互时,应该考虑根本不让用户犯错,甚至可以减少用户的控制和输入。
七、微文案
微文案,指的也是标签,说明其它内容的文本片段,是理解交互规则的必不可少的一部分。
微文案属于固定不动的反馈,一个微文案本身也可以被理解为一个完整的微交互。如果标签足够了,那就不要使用说明性的文案。放置标签的最佳位置是操作点上方,其次是被操作的对象之上或其中。
八、算法
从最根本上来看,规则其实就是算法,算法就是表面上能够执行并且得到理想结果的一组指令。
任何算法都由以下四个部分组成:
- 顺序:各个步骤的先后顺序如何?有没有对应的触发操作
- 决定:if xxxx do xxxxx
- 重复:行为如何循环?如何再次触发?
- 变量:变量其实就是数据的容器,是规则中的名字,发生改变的对象。
记住设计的原则:知道用户想干什么,哪些数据或内容是有用的, 如何把这些人们需要的融入到交互设计中。
本文由 @placeless 原创发布于人人都是产品经理。未经许可,禁止转载。
 最近 来自北京 回复
最近 来自北京 回复


 起点课堂会员权益
起点课堂会员权益


















