从0到1体验iPod的发明历程
我们长这么大,使用那么多的产品,进行那么多的交互。我们无法避免遇见一些让人糟心的产品,一些反人类的交互。我们肯定当时也想过如果换做是自己,自己会怎么去设计这个产品。如果可以归纳出一种通用的交互设计方法,那该多好啊。本章会将一套方法论,并对这套方法论进行实践,发明苹果公司的iPod。

整个方法论并不是一个线性的过程,时间、空间、使用者、媒介、目的,这5个要素都是互相交织的。在设计的过程中需要循环往复地考虑,牵一发而动全身。空间要素初步是为了塑造一个大致形状体积的产品黑体,之后添加了媒介的要素是需要循环考虑空间要素的
下面方法论里问到的问题只是作为一个引子,真的要进行思考的话,各位读者还是得回到相应的篇章进行详细思考。我建议读者一开始不要把所有的点给考虑进去,比如你还没有确定需要什么媒介信息接收器和信息发送器的时候。就没必要考虑关于媒介信息发送器和接收器的问题,不然很容易就被自己现有的经验所束缚住。
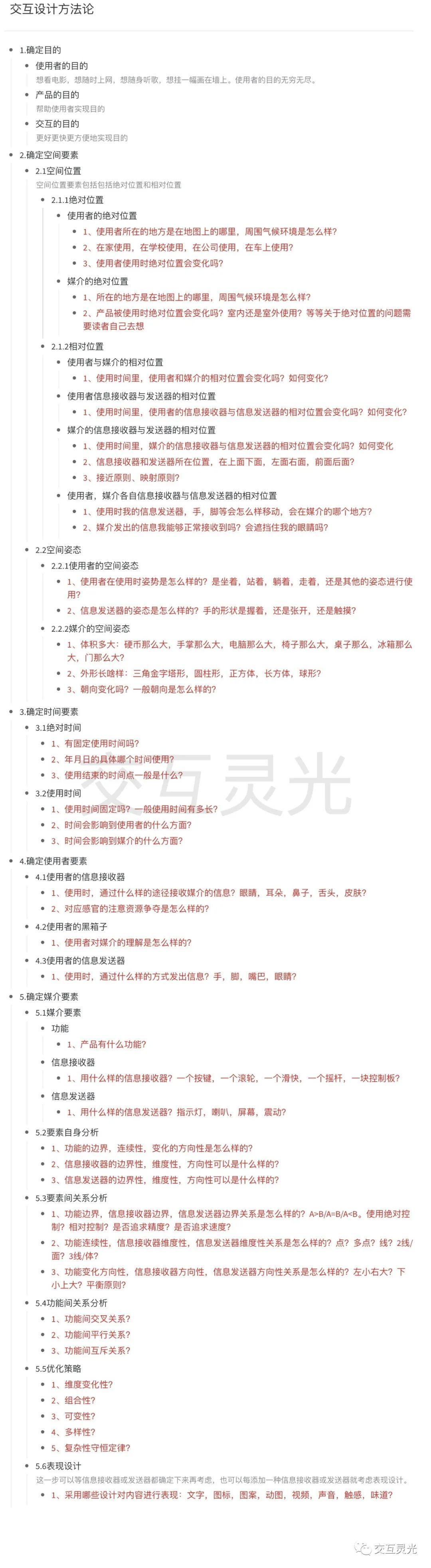
为了让大家阅读方便,我将方法论整理成一张图来展现,用手机观看的读者可以放大查看。

以上便是这本书关于交互设计的方法论,你可以根据这个方法去对身边的所有产品进行分析,找到其中的不足,从而改进它。
光说不练假把戏,下面我就要根据上面的方法论去发明iPod出来。如果你是一名交互设计师,建议你可以自己用上面的方法论去先行设计一次,然后再继续看下面我的案例。当然爱动脑筋的小伙伴也可以自行尝试一遍,尝试完了,再接着看下面的内容。
交互设计实践:如何发明iPod
这个章节是本书stump理论的综合运用,这里发明iPod的过程肯定与多年前苹果公司iPod发明过程有所区别。究竟苹果公司发明iPod的过程是怎么样的,我也无从得知。
大家需要了解,如果我们直接想,很容易想到现在手机屏幕这方面去了。想要发明iPod,你得在当时所拥有的技术条件下创新,不然很容易直接跑到未来的科技上去了。一般来说可以依据iPod诞生前的市面上所拥有的技术基础上进行设计。
但当时的技术水平是怎么样的,我其实也不太了解,有兴趣的读者可以自行去查找相关资料,我下面的设计过程是使用一种更加简单粗暴的逻辑,不管竞品的形态,直接从0开始一步一步进行演绎,如果当前技术可以实现,那就应用进去。当前技术还无法实现,那就等待相应技术发明出来,一旦发明相应技术了,就能够应用在新产品上,抢夺市场先机。
分析过程
目的 1:我想要一个可以随时随地听歌的产品
这个其实是一个最简单的目的,还有很多功能是使用者想要的,比如能够,看到歌曲名字,看到播放进度等等,都不包含这个目的里面。
stump分析:
(1)绝对位置:使用者的绝对位置
问 1:使用者所在的地方是在地图上的哪里,周围气候环境是怎么样?
答:全世界只有有人的地方都可能使用,什么环境下都有可能
问 2:在家使用,在学校使用,在公司使用,在车上使用?
答:这些地方都有可能使用
问 3:使用者使用时绝对位置会变化吗?
答:边听歌边行走,是会发生的
(2)绝对位置:媒介的绝对位置
问 1:所在的地方是在地图上的哪里,周围气候环境是怎么样?
答:任意地方,任意环境
问 2:产品被使用时绝对位置会变化吗?室内还是室外使用?
答:会发生变化,室内室外都有可能
(3)使用者的空间姿态
问 1:使用者在使用时姿势是怎么样的?是坐着,站着,躺着,走着,还是其他的姿态进行使用?
答:使用者在任何姿态下都可能使用产品
问 2:信息发送器的姿态是怎么样的?手的形状是握着,还是张开,还是触摸?
答:一般是一只手握着的
(4)媒介的空间姿态
问 1:体积多大:硬币那么大,手掌那么大,电脑那么大,椅子那么大,桌子那么,冰箱那么大,门那么大?
答:最大不过手掌那么大,能够放进口袋.
问 2:外形长啥样:三角金字塔形,圆柱形,正方体,长方体,球形。
答:因为要放进口袋,随身携带,最好是扁的,不尖锐的。
问 3:朝向变化吗?一般朝向是怎么样的?
答:一般喇叭,操作区域朝向脸。

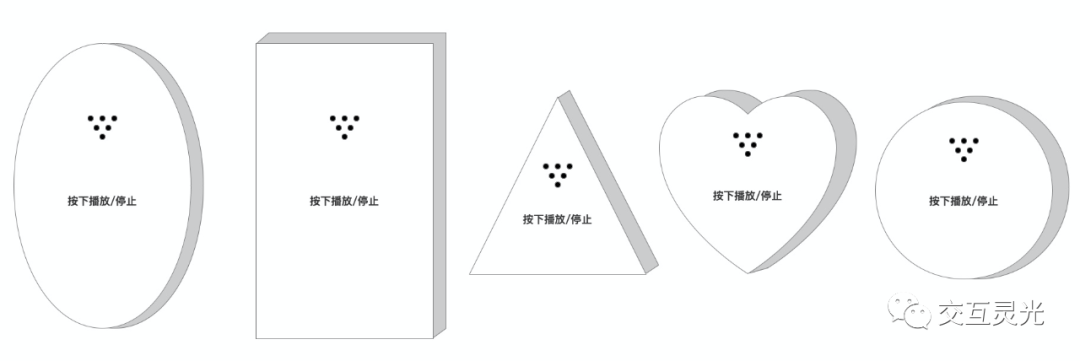
结论:
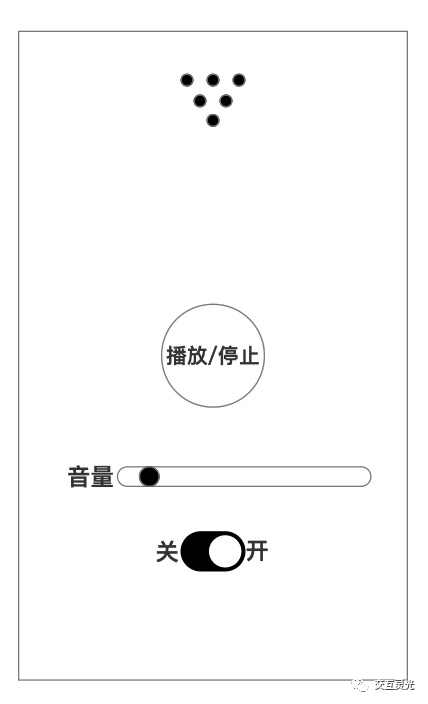
通过上面的分析,我们得到了上面5种形态的产品(还有可以是很多种形状,就不一一列出来了)通过上面的文字可以知道按下可以播放歌曲,再按下可以停止播放。
当然如果这款产品真长这样,必然不能推上市场的,它不能更换电池,导致只能使用1次,不能更换歌曲,只能听已经储存在里面的歌曲。现在距离我们的iPod发明还差得远,产品经理肯定不会做一个只能放歌的只能用一次的产品,会有其他功能。那我们选取上面的其中一种最常见的形态,矩形进行下一步的设计,当然你也可以选择其他形状进行设计。
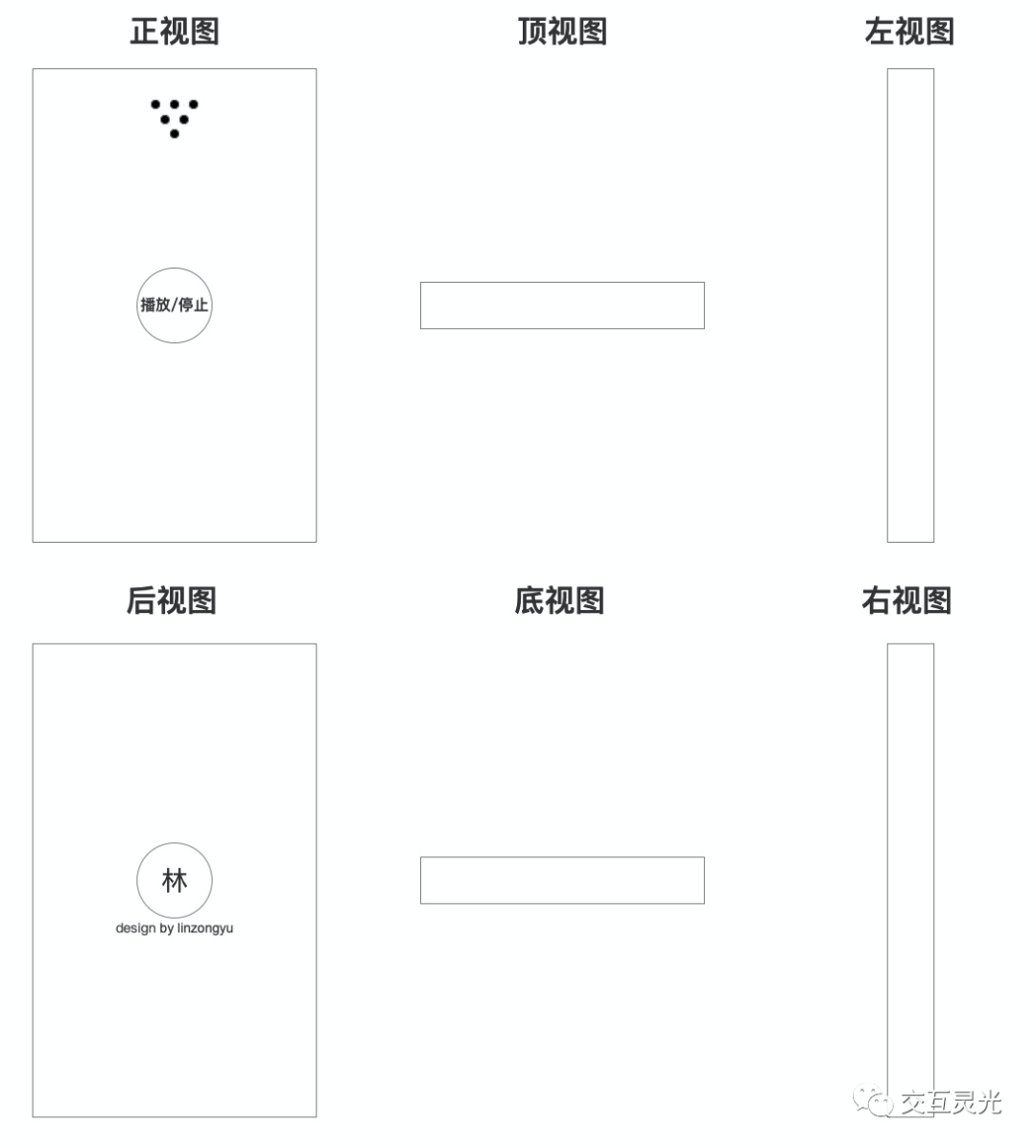
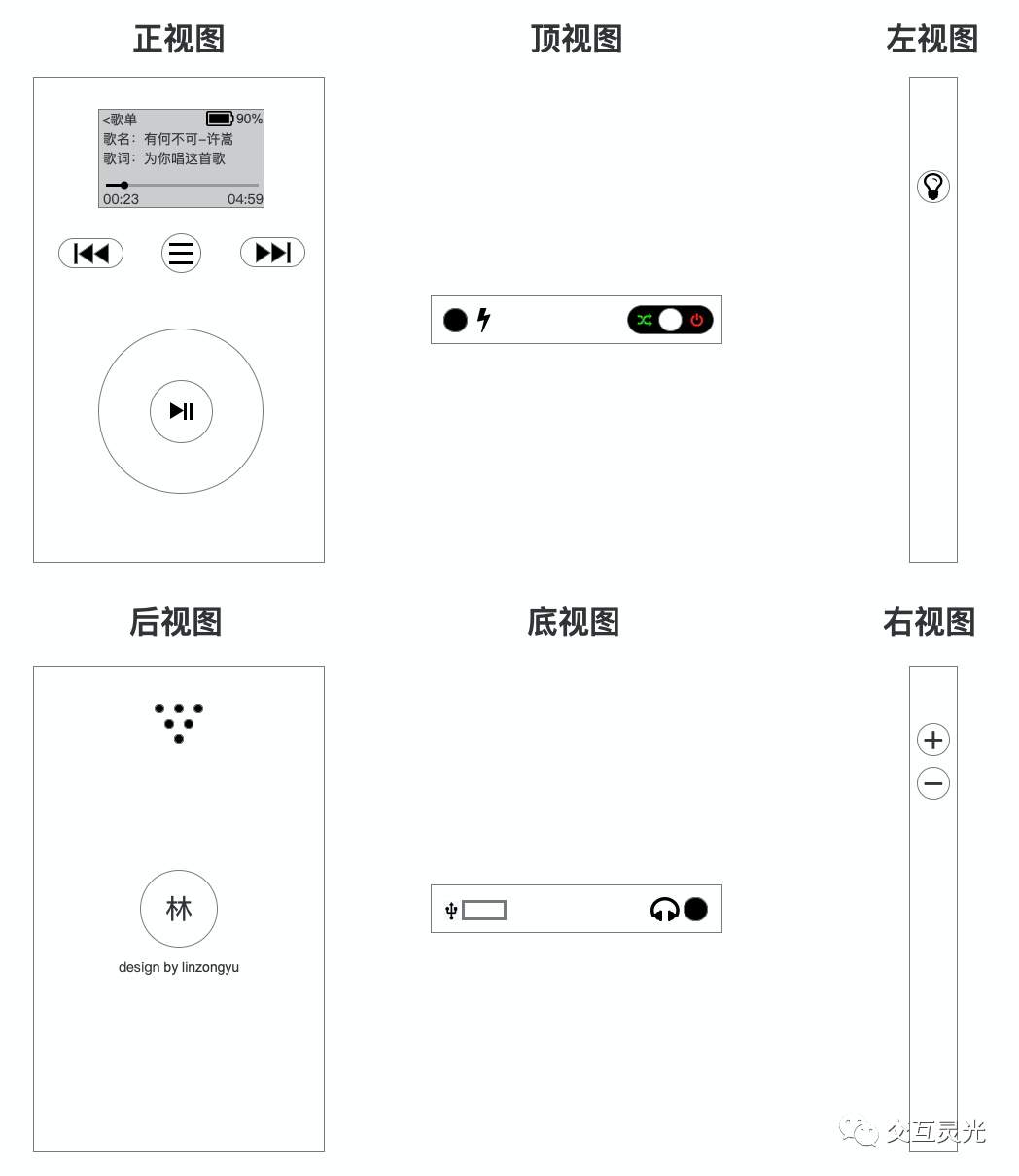
该产品的六视图如下:

正面是有喇叭和一个播放停止按键,背面只有logo,其他面没有任何东西。
目的 2:可持续使用
stump分析:
使用时间:
问:使用时间固定吗?一般使用时间有多长
答:使用时间长度不固定,我可以随时听歌,也可以随时停止听歌
问:时间会影响到媒介的什么方面
答:电量会随着使用时间变长而减少,有可能还会发热,会老化
结论:
技术大佬说如果想要播放和停止都快,就需要待机才能做到。但产品经理希望省电,让续航久一些。那要兼顾两种需求,就必须不能一直待机,不然没多久就没电了。所以需要增加一个开关机的功能。
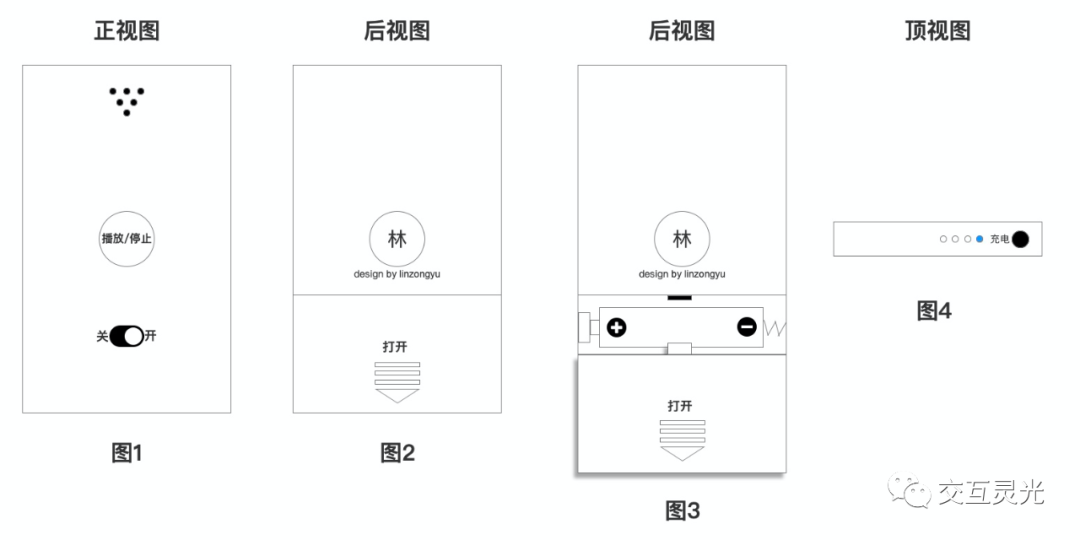
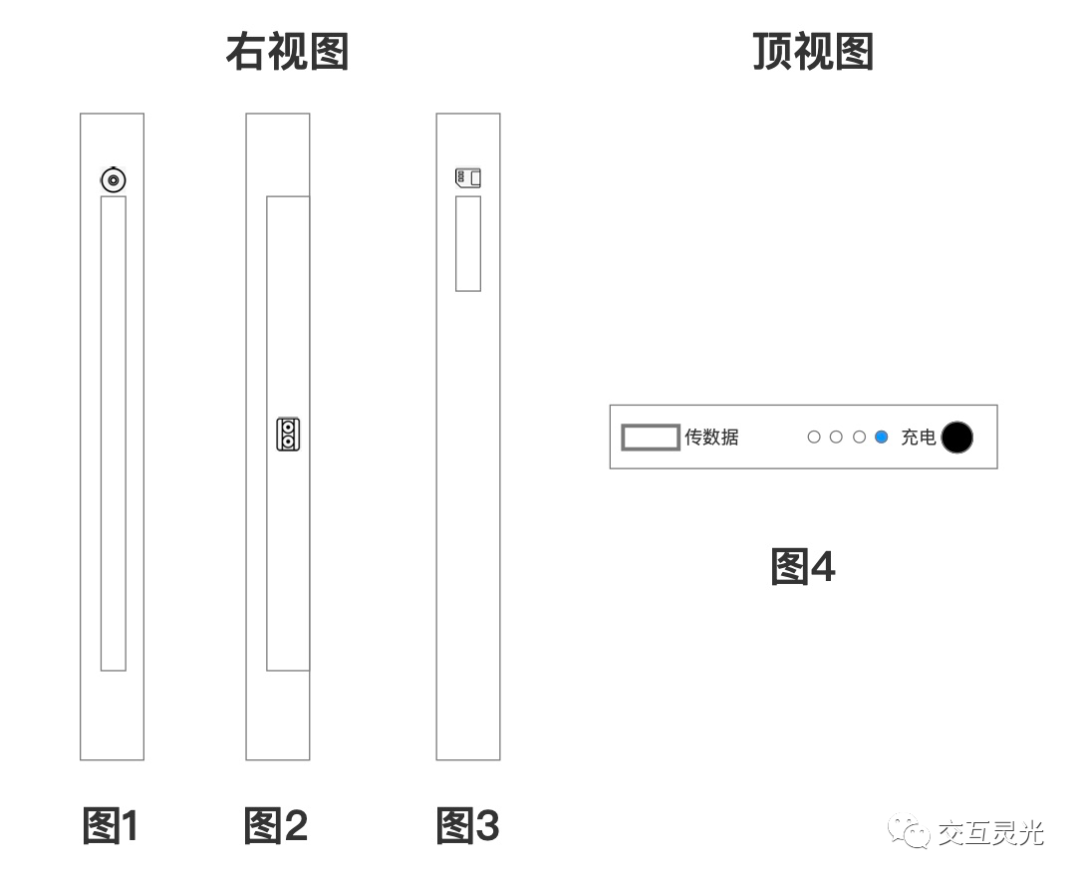
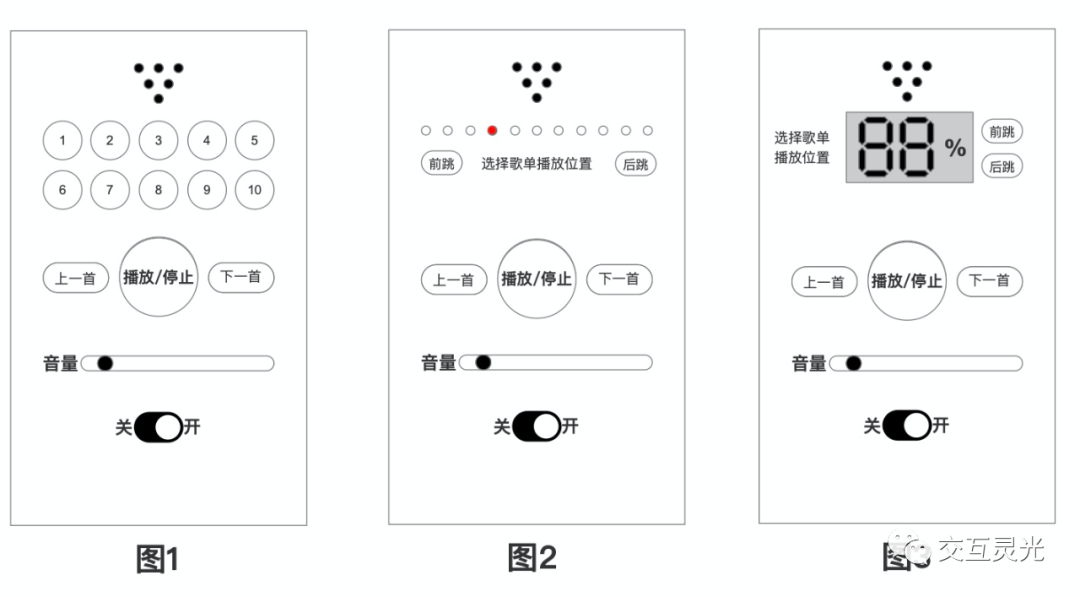
如下图1所示:

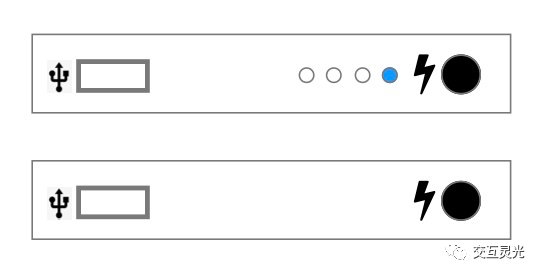
加了开关虽然可以节省一定的电量,但电量终有一天会用完。不能持续运作的产品,就是一次性产品。我们需要能够续航,图2和图3是一次性电池替换示意图,当然也可以是诺基亚的扁平电池,或者像图4那样直接给充电口进行充电。技术大佬说我们现在可以使用充电的方案。
因为电量会随着使用时间而变化,使用者会想要知道当前电量,所以可以增加几个电量指示灯(信息发送器)。
因为我们采用充电的方案,如何打开电池盖的很多交互设计方案,在这里就不说了,有兴趣的可以自己去分析一下。
目的 3:可以换歌单
stump分析:
使用时间:
问:时间会影响到使用者的什么方面?
答:听相同的歌久了会腻
结论:其实不用stump分析,换歌单也是很容易就得出的需求。我们需要可以更换歌曲,接下来我们要考虑的是现在有什么技术可以让用户更换歌曲。

图1是光碟,图2是录音带,图3是sd卡,图4是内置了歌曲储存装置,可以外接电脑进行歌曲更换。这是受科技影响的,如果所处的时代只有光碟,那就只能使用更换光碟这种方式了(有的年轻的读者可能不知道光盘,录音带这种古董了),交互设计师就要考虑怎么更加容易更换光碟。但技术大佬说我们可以做到数据传输的方案,那如何更换光碟的交互就不说了,有兴趣的可以自己去分析一下。
目的 4:控制音量
stump分析:
相对位置:使用者与媒介的相对位置
问:使用时间里,使用者和媒介的相对位置会变化吗?如何变化?
答:相对位置会变化,比如我在客厅放着歌,随着歌声跳舞,或者进房间,下楼拿外卖等等
结论:
产品发出的歌声是声波信息,随着使用者和产品的距离越大,这个信息慢慢衰减。当相对距离达到一定程度时,我们便听不见了。
我们不能说出厂设置就把声音弄到最大。因为使用者有近距离使用的情景,造成听力下降,也会处于不同的绝对位置,比如在宿舍,公司,就会影响到周围的人。所以声音出厂设置成最大也是不行的,因此我们需要有可以调节音量的功能。
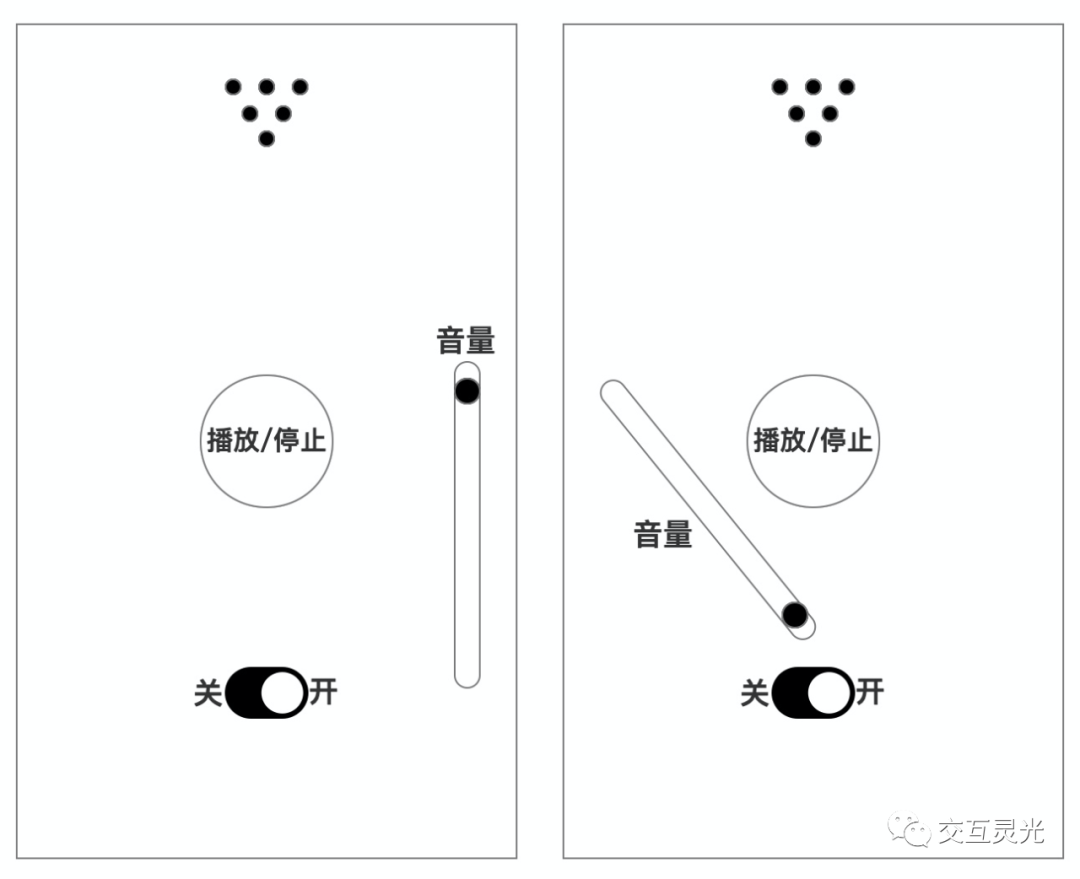
如下图所示,增加了一个音量滑轨,当然你也可以像现在的手机控制音量一样,增加两个按键,一个增大音量一个减少音量。现在无论采取哪种方案都行,这不会影响到最终的形态,因为还没到对这些信息接收器进行分析的时候。

这个音量也可以是下面的设计方式,还是跟刚才说的一样,现在还没到对信息接收器进行分析的时候,怎么样的形式都行,不过下面的这些设计方式就不遵循“左小右大,下小上大”或者“平衡原则”的逻辑了。你可以现在就应用这些逻辑,也可以之后等真正分析信息接收器的时候再应用这些逻辑。

目的 5:切换歌曲
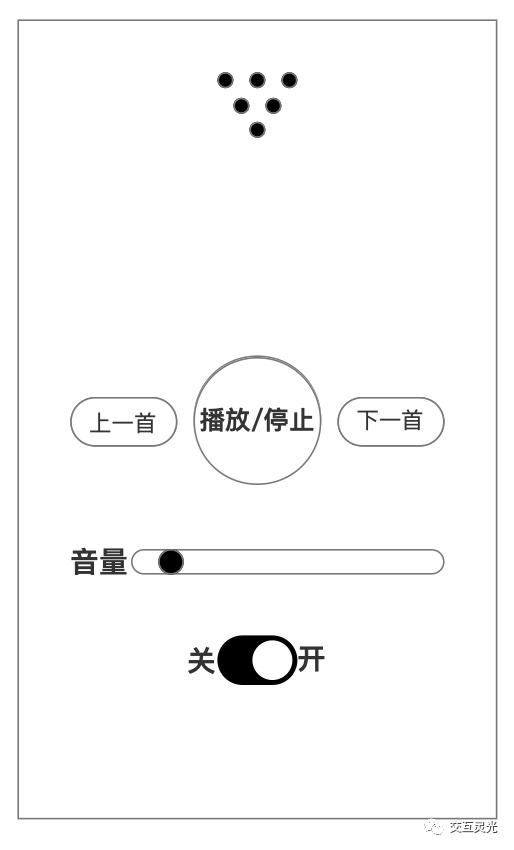
歌曲是一首一首播放的,听完这一首自动会播放下一首,如果我还想再听刚才的那首歌,我需要有办法回到上一首。如果这首歌烂大街了,我现在听腻了,我需要有办法直接播放下一首。
结论:我们加入“上一首”按键和“下一首”按键来实现。
如下图所示:

目的 6:快速定位歌单位置
歌曲是一首一首播放的,歌单中有多少首歌取决于储存装置能存储多少首歌,作为用户,我肯定是希望越多越好的。但能存储多少首歌不是交互设计师能够决定的,而是当时的技术发展。就好比我们的DVD光碟,它能够刻录20首左右的mv,很多年龄比较的小读者可能都不知道DVD这个玩意是什么了。
如果当前的设备只能固定存储10首歌,我们可以给每一首歌都单独设置一个按键,想要播放哪一首就播放哪一首。如下方图1所示,当然这种方案的局限性非常大,歌曲少于10首时,有的按键没有作用,歌曲多于10首时,比如15首,难道要增加5个按键吗?作为交互设计师,我们肯定不希望用户去记忆有多少首歌,这相当于绝对控制。

假如有100首歌,我们不会加100个按键进去,但不停地点上一首,下一首又太慢了,能不能几首几首地跳。我们可以增加进度跳跃的功能。如图2,可以有10个小灯,当播放的歌曲在歌单的排列位置的0%~10%时,第一盏灯会亮起。起到显示当前播放歌曲在总歌曲中的大概进度。如果你想听的歌大概在后面10首里面,那你就可以多按几下后跳按键。当第10个指示灯亮起时,再通过下一首按键,找到你想要听的歌了。
但如果里面的歌不止100首,而是1000首歌的时候呢,分成10份,每一份有100首歌的范围,也是很麻烦的。我们也不能说在上面加100盏指示灯吧。我问技术大佬,现在的技术可以做到显示百分比吗?
技术大佬说可以,那么就有了图3的设计,将整个歌单划分成100份,较为精细地显示进度,也非常直观地知道是在百分之多少,如果是100盏灯,你还得大概看一下这盏灯在哪个位置。
虽然现在可以按照百分比进行跳跃,但实际上,还是只能定到一个大概的位置。还是需要一首一首地听,这首歌是不是我想要听的那一首。
如果能看到歌名就最好,但现在技术大佬告诉我,以现在的技术没有办法看得到,最前沿的电子显示就是显示百分比了。那视觉信息没办法做到,那有没有其他信息线可以让我知道播放的是哪一首歌呢?听觉可以吗?可以是可以,但本来这首歌一旦播放,你就知道是不是自己想要听的歌。
所以就以目前使用者的需求:“想要定位到自己想听的那一首歌。”来说加一个按键可以播放当前歌名,是非常鸡肋的。
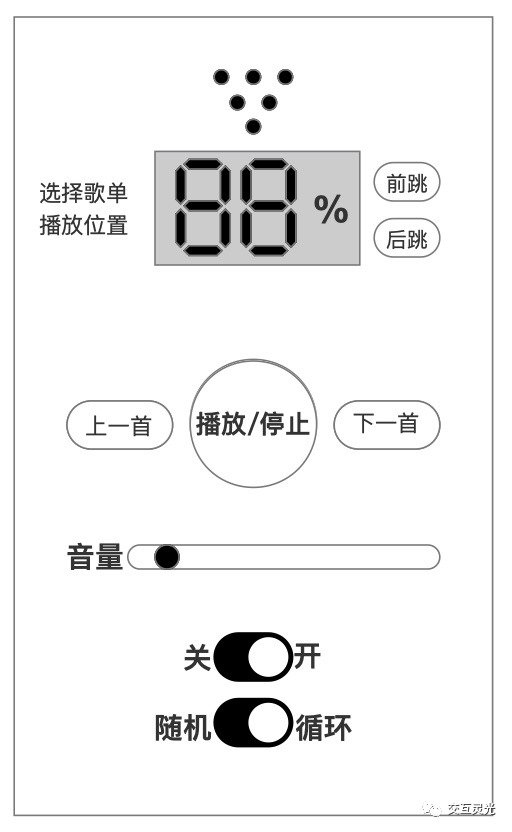
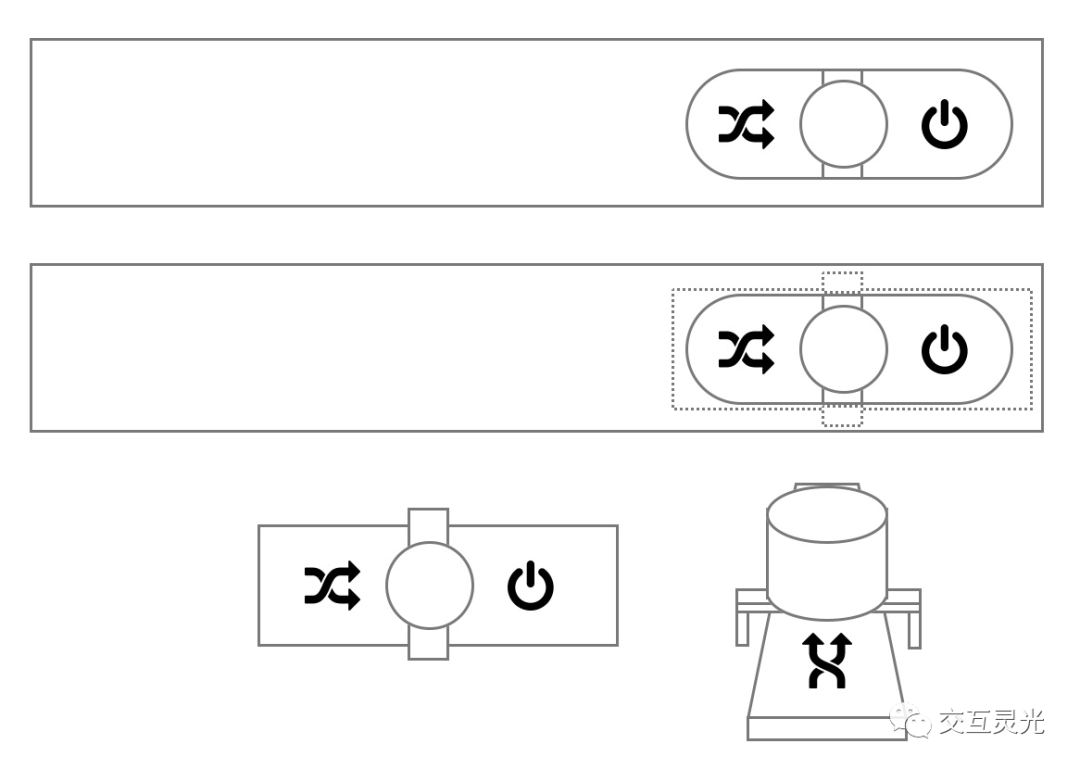
目的 7:随机播放,顺序播放
之前听歌都是按照顺序的,听腻了,加入随机播放功能。
如下图所示:

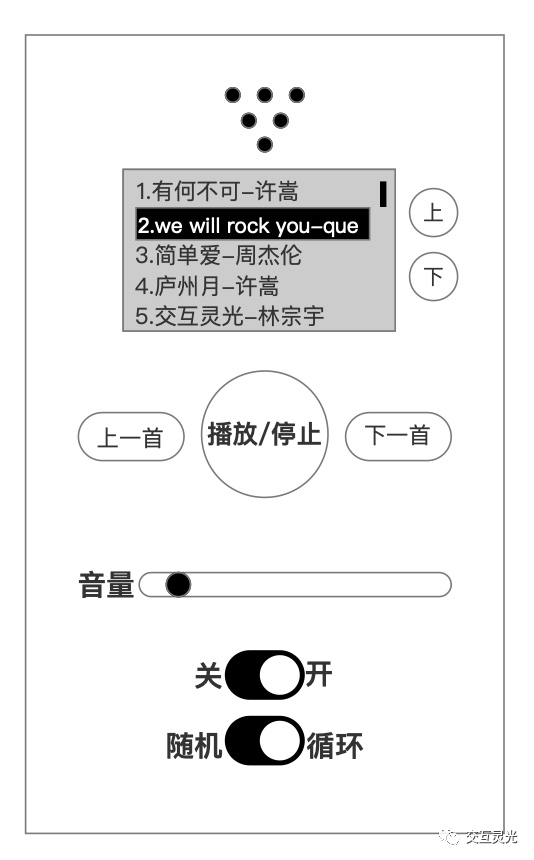
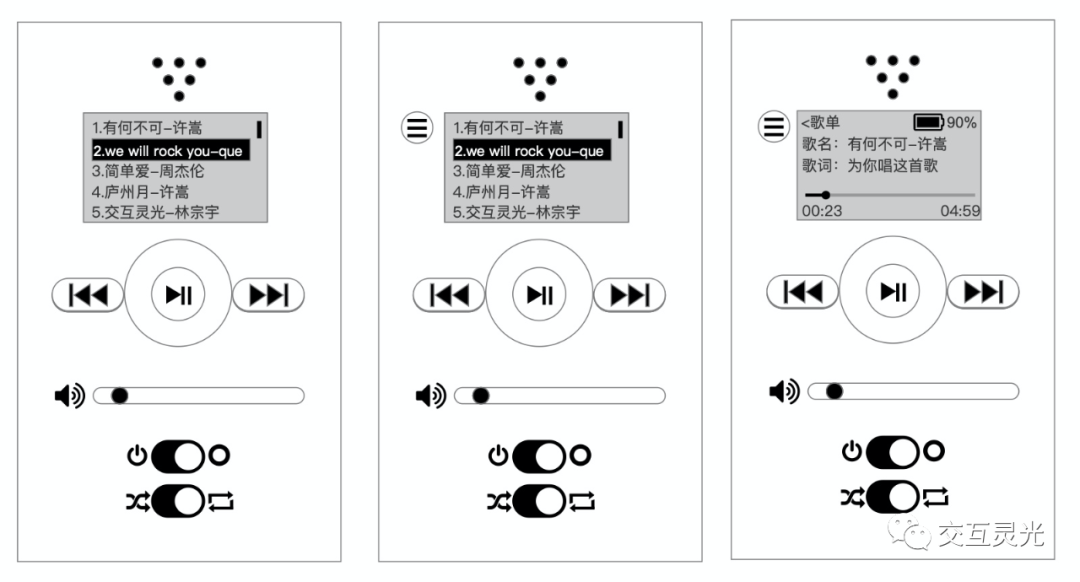
目的 8:看到歌名,选择歌曲
1999年2月31日,当我正在和乔布斯谈笑风生的时候,技术大佬突然打开门,兴奋地对着我们说,屏幕技术进步了,现在可以做到显示歌名了,那时候乔布斯的笑,我到现在都记忆犹新。
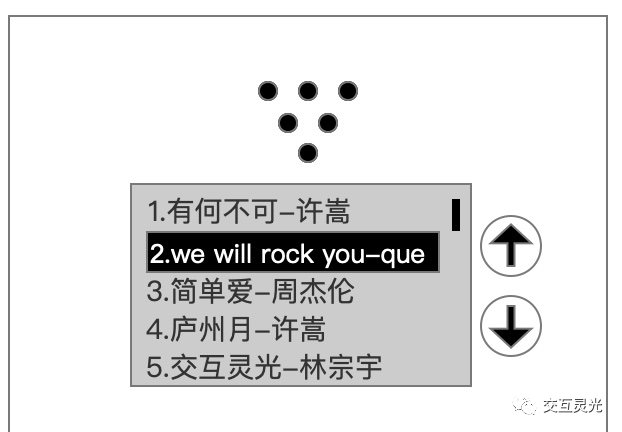
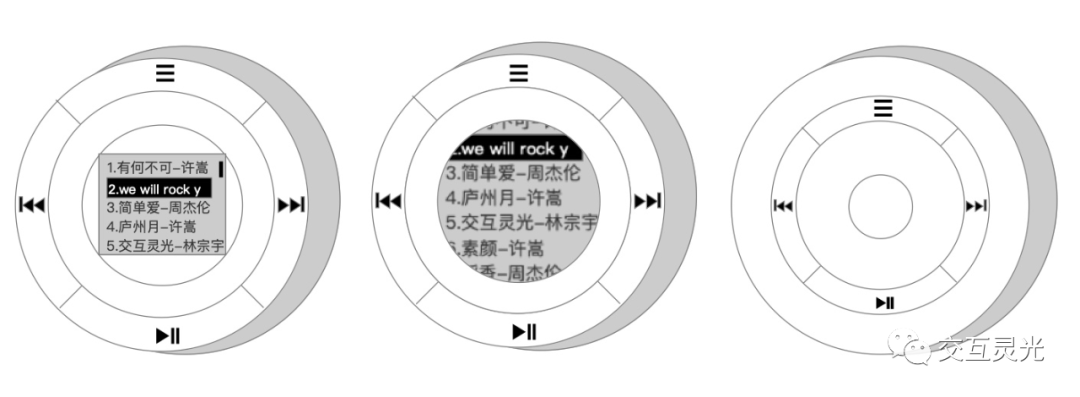
现在我们可以将歌单放在屏幕里,当然不可能全部显示,这就是功能的边界大于信息发送器边界的情况。如下图所示,我们现在可以一边听着歌,一边按上下键看看有什么歌。

信息接收器发送器的表现设计:
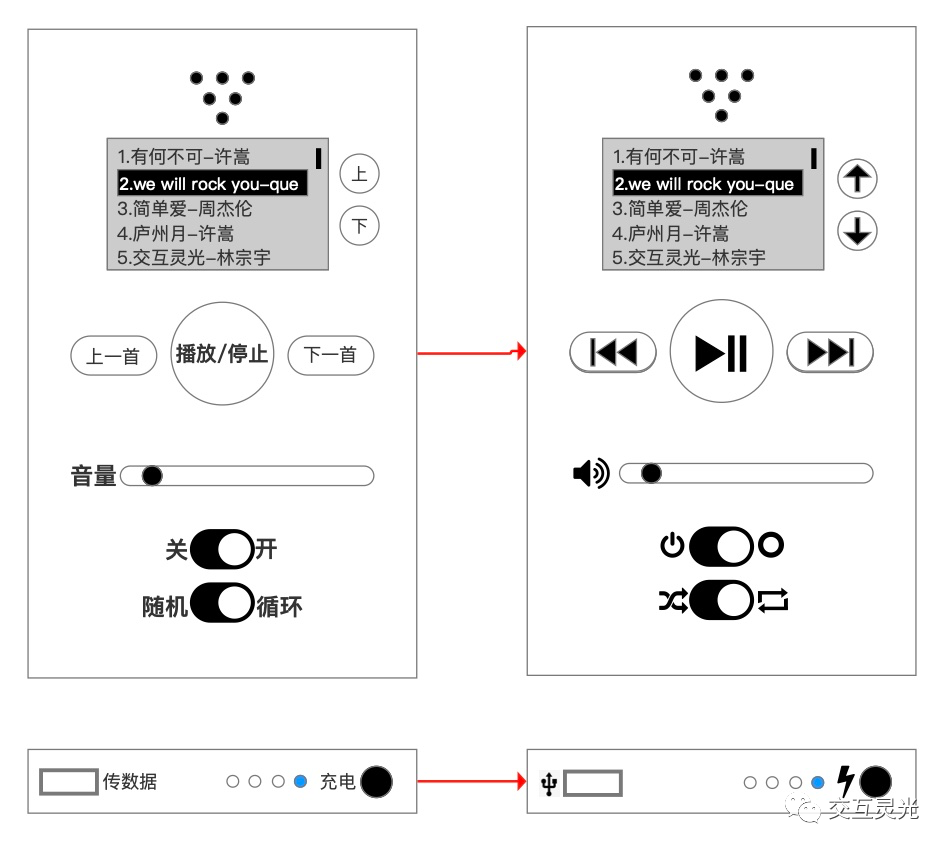
问:采用下面的哪些设计对内容进行表现:文字,图标,图案,动图,视频,声音,触感,味道?
之前说过,表现设计转化这一步在任何时候都可以进行,你在添加控制音量功能时就能用喇叭图标。我看加的功能都挺多的了,就先转化一下。我将所有的文字都转化为图标。当然你也可以保留一些文字,其中的取舍我在上一章中提到过。至于这些图标具体的细节,就由视觉设计师来进行设计了。
转化示意图如下:

stump分析:
绝对时间:
问:有固定使用时间吗?年月日的具体哪个时间使用?使用结束的时间点一般是什么?
没有固定使用时间,年月日不会影响听歌的目的,会在一天中的任意时间点开始使用,在任意时间点结束使用。我们需要考虑当我们在晚上在外面行走时使用,我们还能接受到什么信息线?
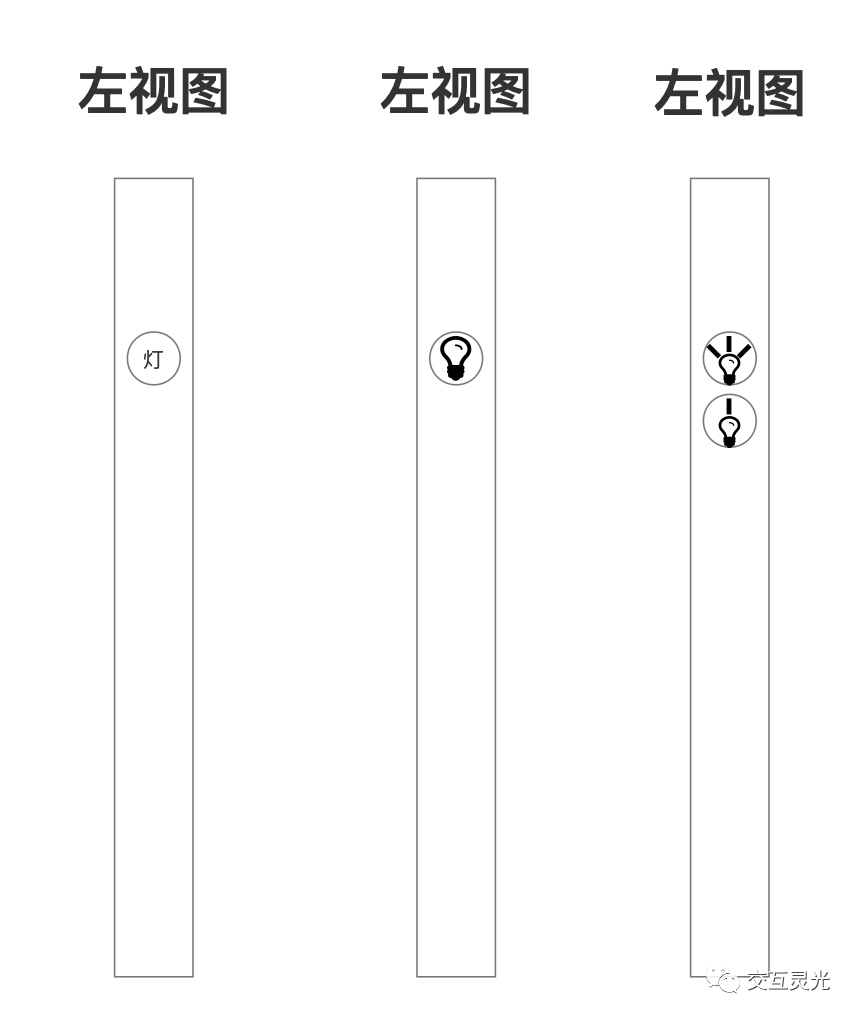
技术大佬跟我说,现在这个屏幕不会自己发光,如果周围没有路灯,我们如果带来手电筒那还能照着看一下。如果没有带,凭借月光很难看清屏幕上的内容。只能我们在屏幕四周加进灯来照亮屏幕了。
设计图如下图所示:

理论上每添加一个信息发送器或接收器,就要考虑一遍stump,但也可以多加几个后再统一考虑stump。即便我们没有屏幕这个技术的时候,考虑这种情况,那你就会在按键上加入灯或者夜间能发光的化学物质。
上面的3幅图中第1幅到第2幅,是表现设计的转化。在添加的时候可以进行转换,也可以等功能都准备差不多了,再统一转换。而第3幅则是通过方法论推论出来的一种可能的设计,可以调节背光灯的亮度,当然了一个按键也可以调节背光灯亮度,每按下一次,亮度变化一次,假如有亮度有3种,低中高,若现在是没有背光灯,按一下就是低亮度,再按一下中亮度,再按一下高亮度,再按一下没有背光灯。
通过stump的绝对时间中“时”分析,你会发现白天的时候,因为太阳当空照,光线充足。你即便开启了背光灯,也不会察觉,这样就造成电量浪费。所以需要有定时关闭背光灯的交互设计,有的小朋友可能就会说了,我像手机那样加一个光线感应元件不就好了吗?
让亮度随环境而变化,先不说那时候有没有光线感应元件这种东西,就算有,产品经理说这成本太高,不能这样做。(当然我觉得乔布斯可能不会说成本太高)
有的小朋友就很好奇,我自己光说通过stump分析得到需要背景灯,得到可以使用上下两个按键调节亮度,或者一个按键多次点击调节亮度。这些想法究竟是怎么想出来的,能不能把stump的过程写出来呀?那么接下来我将用选择歌曲功能作为例子详细地将stump分析过程写出来。
目的 9:选择歌曲功能
(1)要素自身分析
问:功能的边界,连续性,变化方向性?
答:歌曲数量是有限的,属于双边界,而状态数量随歌曲数量而变化,会有很多。排列是连续的,选择时在歌单中的排序会变大变小
问:信息接收器的边界性,维度性,方向性可以是什么样的?
答:边界可大可小,维度可以是点,可以是线。方向遵循“下小上大”的逻辑即可。
问:信息发送器的边界性,维度性,方向性可以是什么样的?
答:边界就是屏幕大小,发送器的边界小于功能边界。信息发送器的维度是面,方向:歌曲上下显示。
(2)要素间关系分析
问:功能边界,信息接收器边界,信息发送器边界关系是怎么样的?A>B/A=B/A<B?使用绝对控制?相对控制?是否追求精度?是否追求速度?
答:因为功能的边界为双边界,边界范围大(状态数量非常多),功能边界大于信息接收器边界。还要要追求中等程度的精度,和快速选择想要听的歌曲,也就是还要追求速度。所以我们想要相对控制的控制方式。
虽然现在可以确定使用相对控制,我接下来还是会把绝对控制的相关内容都写出来,跟大家一同进行分析。
信息接收器的设计:
1)假如我们使用点控制
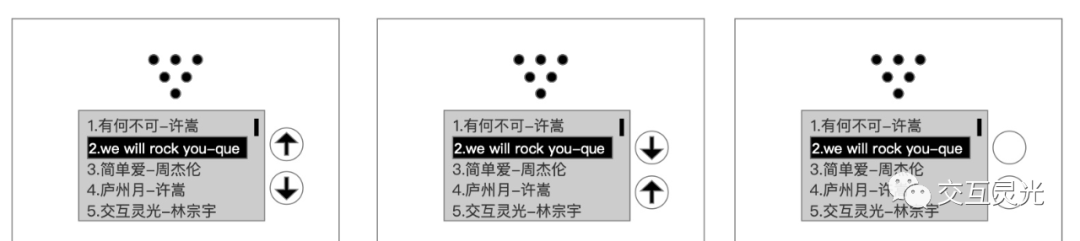
一个向前选,一个向后选。那么我们无法做到快速定位。需要频繁点击,当然也可以用长按点安静,通过时间维度来快速选取,所以这个方案待定,看看有没有更加好的方案。上下两个按键的方案如下图所示:

2)假如使用线接收器进行绝对控制
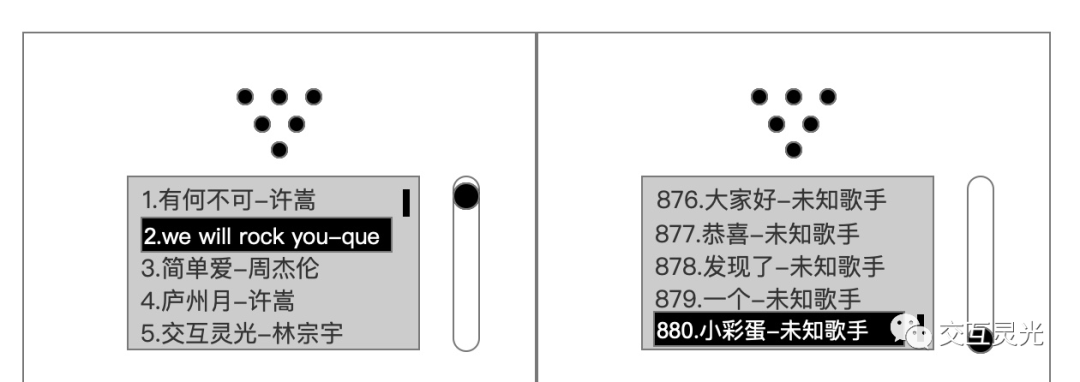
则可以做到快速定位。但使用绝对控制会很难定位到我们想要的那一首歌,下图为使用滑块绝对控制的示意图,假如有900首歌,但滑块的长度只有这屏幕这么长,往往轻轻往上移动一下,就往前跳跃了十几首歌了。
线接收器的绝对控制示意图如下:

3)假如使用线接收器进行相对控制
在满足了快速定位的同时,我们想要中等程度的精度,因为这个设备的空间大小有限制,而功能的边界又非常大。所以我们可以使用相对控制的方案,现在已经确定了使用线性的信息接收器。边界越长,我们操作空间就越大。
因为使用线性相对控制,在精确度不变的情况下,信息接收器的边界越大,控制的范围越大。所以我们希望要尽量加大信息接收器的边界,让我们能够更加快速地进行定位。
(3)要素间关系分析
问:功能连续性,信息接收器维度性,信息发送器连续性关系是怎么样的?点?多点?线?2线?面?3线/体?
答:功能为多点,信息接收器为线,信息发送器为多点
问:功能变化方向性,信息接收器方向性,信息发送器方向性关系是怎么样的?左小右大?下小上大?平衡原则?
答:功能会变大变小,信息发送器和信息接收器的方向要保持一致性。
为了更好地说明保持一致的含义,我用按键示意给大家说明一下。下面的第1幅图是下面3幅图中最好的方案。第2幅图的设计跟人的认知相冲突。我在《术-媒介的信息接收与发送》中说过,信息发送器或接收器有两点或更高纬度时,因为存在于空间之中,本身就方向性。所以即便是第3幅图媒介没有说“任何话”也比第2幅图的设计要好。

结论:
从上面的stump分析得到以下的一些结论:
- 我们使用相对控制
- 信息接收器使用线性输入
- 信息接收器边界尽可能大
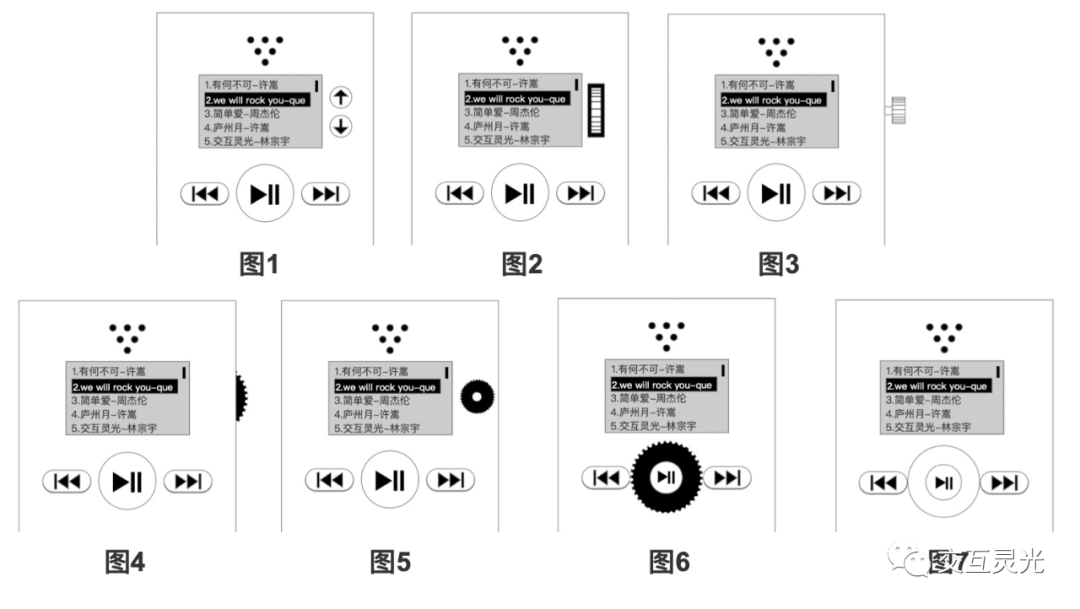
机械方案示意图:

分析:
图1是点控制方案,图2345都是滚轮的方案,图2虽然是滚轮,但没有办法做到连续操作,手指移下去之后,必须要从空中移上去,再往下移动。图3是类似手表的旋钮操作,需要两个手指进行控制,能用一个手指就别用两个手指。
图4和图2类似,只是位置上不同,个人认为图4是要优于图2的,因为考虑使用者信息发送器的姿态的,手握住的时候,拇指是在侧边。图5是为了能够持续性操作而采取的方案。图6这是图5的信息接收器移动位置,加大边界范围,以便能够控制速度能够更快。图7和图6其实一样的,图5和图6都是带锯齿的圆盘,实际上不会采用的,只是我为了将整个思考过程展示给你而画的。
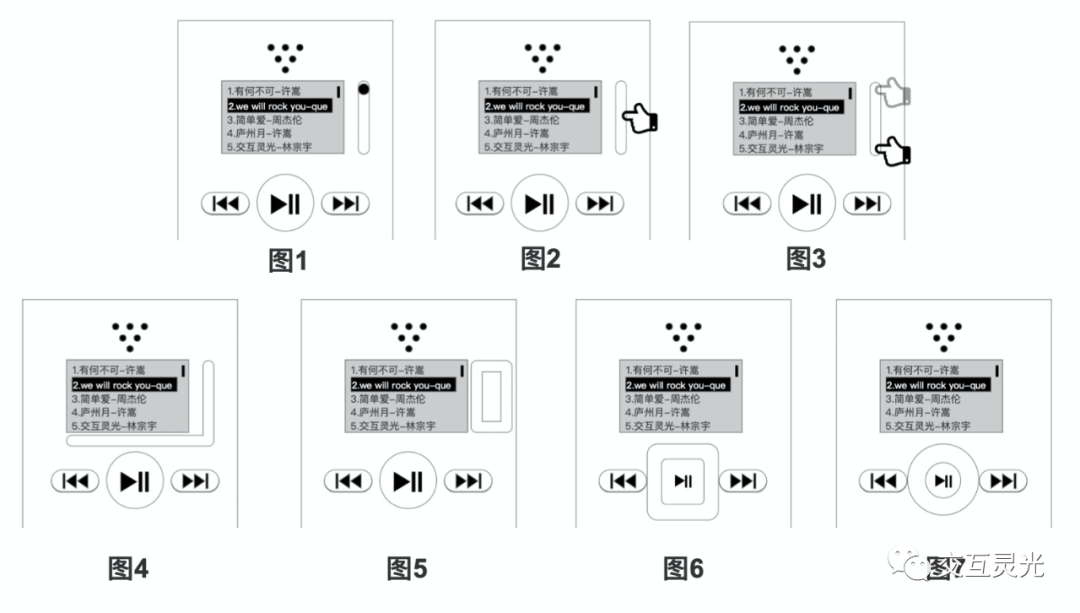
触摸方案示意图:

分析:
图1是滑块绝对控制;图2是触摸绝对控制;图3是触摸相对控制;图4是触摸相对控制,扩大了信息接收器的边界;图5是触摸相对控制,为了可以无限操作进行首尾相连;图6是对信息接收器进行相对位置移动,为了对称美观。图7是进行因为圆环要比方环操作更方便进行优化的方案。
小结:
上面就是关于选择歌曲功能的《术-媒介信息接收与发送》相关内容的分析,除了选择歌曲功能外,我们还需要对已有的功能进行同样的分析,比如播放/暂停,充电,换歌单,控制音量,切换歌曲,开关机,选择播放模式等。过程和上面是基本一致的。我打算将音量控制从滑轨改成使用两个按键,一个加大声音放上面,一个减少声音放下面。
(4)功能间关系分析
问:功能间交叉关系
答:开机状态和播放模式,音量调节是交叉关系
问:功能间平行关系
答:控制音量和控制灯是平行关系
问:功能间互斥关系
答:开关机状态是互斥关系,播放模式是互斥关系
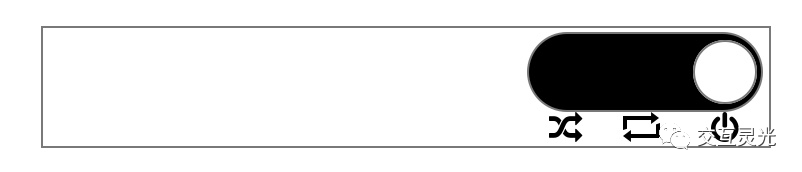
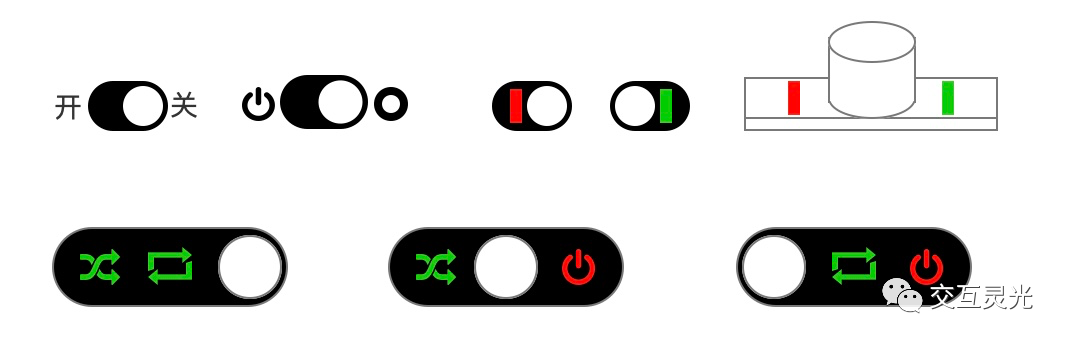
优化策略:
问:维度变化性?高维度节省时间,低维度节省空间?高维度容纳低维度?
答:互斥的点功能可集合使用线的信息接收器。开关机是互斥点功能和播放模式是互斥点功能。开机后,要么随机播放要么顺序播放。可以将点功能集合一起使用线接受器。
当然音量也是跟关机互斥的,我们可以试一下,音量为0时关机,调大音量就开机。但因为音量的状态多,不是点功能,我们很难选取到之前的音量大小,如果一下子太大声了,就会影响听力。所以还是使用播放模式结合开关机。

采用滑块方案的不足就是互斥的功能点数量最好不要超过3个。当是3个的时候,移动具有确定性,不容易错误。但4个或者5个,就不具备这种优势了,很难判断位置。比如我们增加1个单曲循环模式,应该拆分出来会比较合适。当然4个互斥的功能点放在同一个滑块上也是可以的。这个时候就需要做实验,给模型用户使用,观察效果了。
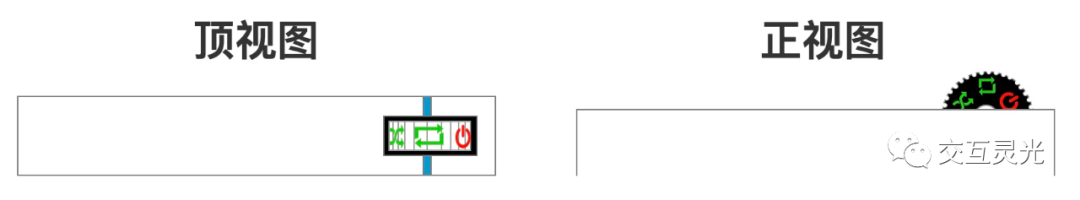
上面图中的方案存在表现层面问题:媒介跟人“交流”太小声了(图标太小了),人们很难看清这些图标。同时没有了对称性,不美观。能不能信息接收器(滑块)居中放置,信息发送器(图标)也能够大些呢?
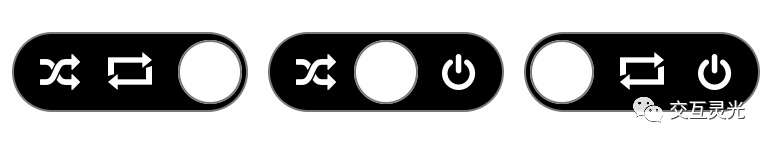
下图就是我想到的方案:

问:但这个方案怎么才能实现呢?
这是工业设计师要思考的问题,而不是交互设计师。我简单想了一下可以实现的机械结构,如下图所示:

答:上图只是一个可能的机械结构,你可以使用图中的这种机械结构,或是使用磁铁让滑块悬浮,或者其他。交互设计师不需要想怎么实现,这已经属于媒介黑箱子的内容了。

上面一排表现形式的优化思路,各位读者可以自行分析一下这些思路为什么可行。
使用滚轮:

上图的方案是使用滚轮(线的信息接收器)的实现方案,那么这个方案可行吗?
我们可以stump分析一下,我们很容易想到使用过程中空间要素-媒介信息接收器的位置变化。你会放进拿出口袋,在这个过程中很可能会与口袋的摩擦,造成滚动。
当然因为这个信息接收器是在媒介顶部,产品的空间姿态一般是竖着放进去,这种情况还是比较少发生的,这就是考虑了空间要素媒介接收器空间姿态,空间相对位置变化的作用。但不管怎么说,都是比滑块要更加容易产生移动的。这也是为什么iPhone从第一代开始,静音的拨动控件是前后拨动,而不是上下拨动。现在手边有iPhone的读者可以看一下。
选择播放模式其实不是一个高频操作,因为屏幕的可变性,高维度可以实现这一功能,苹果将其移到软件层面。但iPod shuffle因为其定位是轻便让你感受不到它的存在,需要非常小的体积加上触摸屏技术未发展,导致其无法拥有屏幕,所以选择播放模式功能还是使用了实体按键。
优化策略:
问:组合性?
答:目前功能都比较简单,没有想到什么需要进行组合优化的,读者可以自行去想一下。
问:可变性?
答:在不同情况下,同一个信息接收器控制不同功能,同一个信息发送器展示不同功能状态。可以在播放页面用滚轮控制音量。这点是我没有去做的,因为滚轮这个东西我很喜欢滑动的感觉,如果我在播放界面看着歌词,
目的 10:看歌词,看播放进度
软件开发工程师说,我们编程技术进步了,可以有两个页面了。

我们可以看到歌词和歌曲播放的进度了。如上面第三幅图所示。我们进入了这个界面,得有个出口,先增加一个歌单按键,现在就直接将它转化为图标,用3条横杠来代表歌单,如上面第二幅图所示。按下歌单按键,就能从播放界面(图3)返回到歌单界面(图2)。
细心的读者可能发现,播放界面时屏幕右上角显示电量了,之前一开始加入屏幕也可以显示电量,当然现在加入也不迟,这不影响。屏幕的可变性,我们可以将很多东西都放到屏幕里,音量,播放模式,歌单,切歌等等。但现在先当做当时软件还没有那么发达,只能做两个页面。
优化策略:
问:多样性?
不知道有没有自己先尝试设计iPod的小伙伴,你们考虑到没电的时候屏幕里弹窗提示。如果你只想到了屏幕上的提示,那是不够的,很大程度是因为你习惯性将手机上的交互移到这里来。通过空间要素分析,我们知道在使用过程中,人的眼睛很大可能跟屏幕没有信息交流。
所以如果只能有一种提示方式时,选择声音提示要比屏幕弹窗要好。当然声音进行提示的同时,屏幕也可以适当提示。这就是多样性:同一个功能状态变化,可以有多个信息发送器。
电量的不足声音提示,就是媒介说:“我没电了,快给我充电。”至于是通过真正的语言告诉没电,还是“滴滴”几声,这又需要进行考虑。如果只有没电这种情况进行提示的话,屏幕出现提示,声音是“滴滴”,我们就能将“滴滴”声音和没电关联起来。如果没有屏幕,只有滴滴,那用户第一次听到会觉得是不是有什么问题。多几次就学会了。
电量有状态变化的,刚才的是电量减少的相关思考,那充电,又该如果表现呢?文字“充电中”?一个电量图标?动图:电量图标的黑色格子数量从少变多?采取哪种方案并没有标准答案,视技术水平和开发成本等因素综合考虑。

目的 11:听歌时想听的清楚,又不影响别人
之前就通过绝对位置的分析,得到了需要音量控制的功能。但如果调小声了,就不能听清楚,也还是有可能会影响到别人,因为声音的信息线是像四周发送的。有没有什么好的解决方案呢?我们可以加入耳机这个配件,有耳机就会有耳机孔。
问:相对位置-媒介的信息接收器与发送器的相对位置?
这个产品是要竖着放进口袋的,正面,背面,侧面都没戏,那就剩下底部和顶部了。考虑到手伸进去再拿出来正面面向自己的情况,我就想把耳机放到底部。但之前底部设计已经放了数据传输口和充电口,那就直接把充电口移到顶部吧。从这里,我们就可以知道这套方法论并不是一个线性的过程,而是自由多变的。
当然技术大佬如果说数据传输的模具和耳机接口的模型都很大,没有办法同时塞在一边,也就是媒介的黑箱子干不了这个活。交互设计师就可以再去思考其他方案了,其他方案读者可以自由发挥想象力,考虑一种方案的时候记得使用stump进行分析。
现在产品形态:
那么经过上面一系列stump分析方法后,我们现在发明的iPod长什么样子呢?
就是下面的样子了。

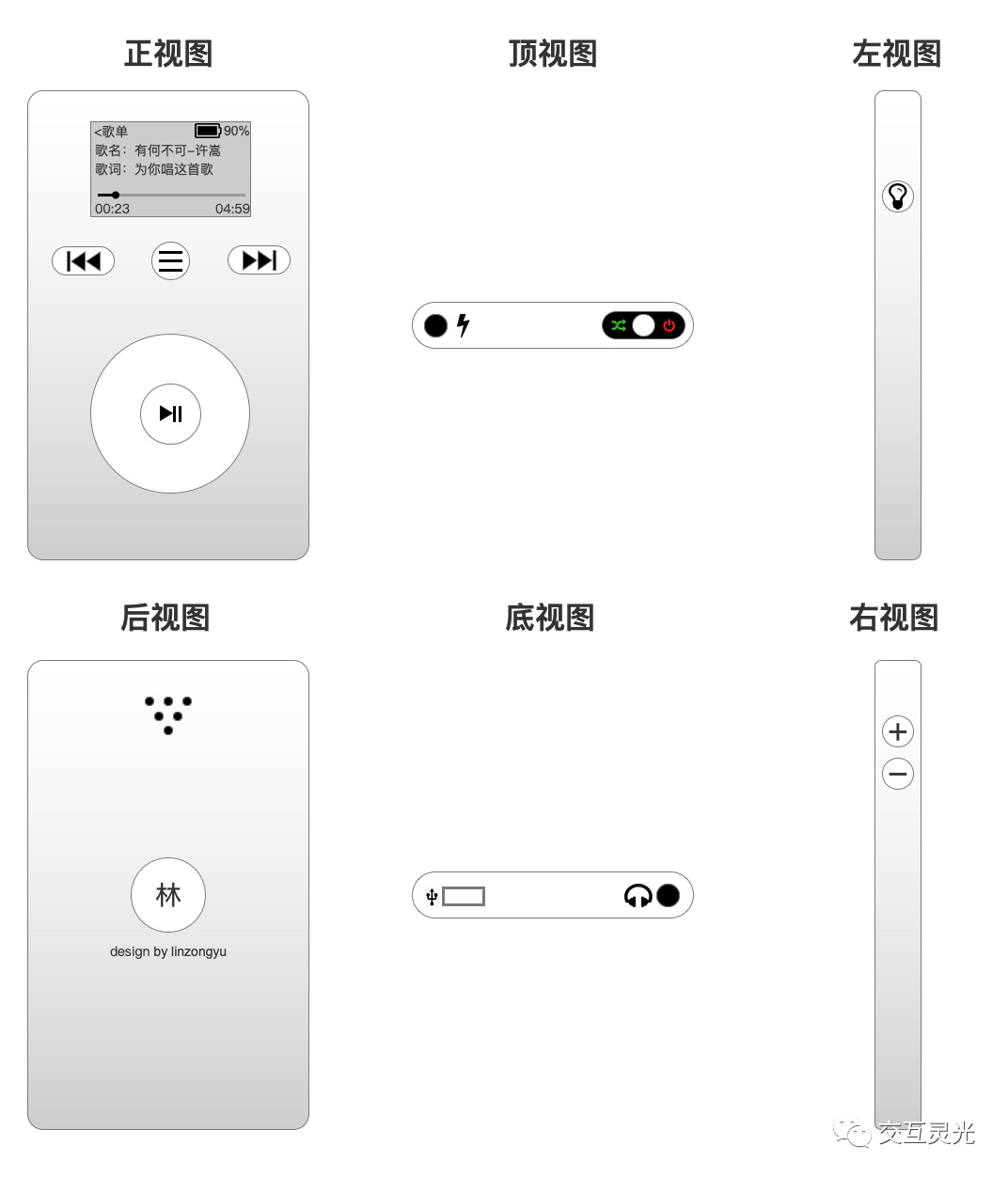
不知道有没有读者注意到,我在第一步stump分析的时候就说到,因为要放进口袋随身携带,那这个产品就要圆润些,上面的示意图是完全直角的形状,我们给它加点弧度,顺便设计一下表现层(应该由视觉设计师进行表现层设计),给它配个淡银色,就得到下面的方案了。

这个方案是假设当时技术水平只能做到:
- 软件层面只能做两个页面。
- 充电口,数据传输口,耳机口都必须独立运作,无法组合。
- 屏幕的显示尺寸只能是这么大。
- 机身的体积无法再缩小,是在这些限制条件下,我才做出来上面的iPod。
所以这个产品相比乔布斯发布的第一代iPod是有差异的,但第一代iPod最大的交互创新设计,就是那个转盘的设计,我已经详细地将这个转盘的发明过程展示给大家看了。
科技进步:
在真实的世界,其实已经可以在软件层面上做到很多的页面了,而不是我上面说的只有两个页面。当技术大佬跟你说,我们做的软件可以有多个界面,很多层级的时候。你就可以考虑,一些优化策略了,比如可变性策略和复杂性守恒定律。
因为屏幕(信息发送器)具备可变性,根据复杂性守恒定律,我们可以将一些接收器控制的功能,转移到信息发送器上。现在的信息接收器有开关,播放模式,上一首下一首按键,歌单按键,播放暂停按键,背景灯开关,滚轮。
我们可以根据使用频率等方面的考虑,将播放模式放到屏幕中。因为有了更多的界面和层级,我们需要进行页面进入和返回。
新增加两个按键吗?能不能利用可变性优化策略,将播放按键变做确定按键,将歌单按键可变成返回上一级功能。这些都是交互设计的思路,通过上面的这些思路,其实多尝试一些,要思考出下面的几种方案并不难。

关于取舍:
如果当时软件层面可以将背景灯开关放到屏幕里,让我做选择,我会保留背景灯开关的实体按键,因为需要我打开背景灯的情况是晚上周围没有灯光,我看不清楚屏幕,使用才要打开背景灯。
既然我都看不清楚屏幕了,背景灯的开关又是在屏幕中显示,那我就只能凭借我的操作熟练度和记忆来打开背景灯了,这不符合我的交互设计原则。但苹果确实将背景灯放到了屏幕里,从软件层面进行控制。
我们现在知道,随着科技的进步,充电,数据传输,耳机插孔也都会整合到一起,像当年的iPod shuffle,一个孔实现传输数据,充电,插耳机3种功能。
下图1是iPod shuffle的真机图。iPod shuffle是2005年1月11日发布的,比第一代iPod晚了几年。因为便携性的需要,体积需要非常小,而当时技术或成本限制,没有现在这种触摸屏。因此这个iPod没有配备显示屏,加减音量按键放到了机身正面。因为没有屏幕,歌单,菜单按键也就没有存在的必要了。
我在搜索引擎打下iPod shuffle的时候,弹出了搜索提示,如图2所示,一般来说,需要让用户去搜索引擎搜索使用教程的交互设计,都是存在改进空间的。
究竟用户不会使用什么功能?使用教程里有什么?我就去查了一下详情。

下面的图1是iPod的使用教程中的一张,是解释这个滑轨对应的播放模式。如果当时乔布斯采用的是图2的方案,应该就不会出现要去搜索引擎搜求使用教程的情况。

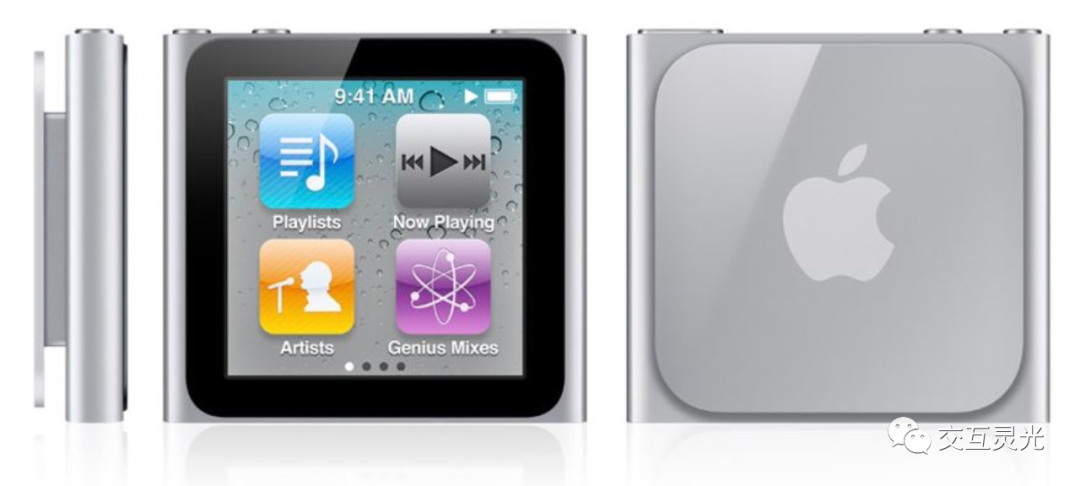
技术继续发展,出现了触摸屏技术,上面的iPod shuffle的信息接收器(实体按键)都转移到了信息发送器(屏幕)上,触摸屏是集合了信息接收器和信息发送器的。
下图为iPod nano:

总结
通过stump方法论,我将我的iPod发明出来了,应该跟乔帮主发布的iPod是比较接近的,即便你从来没有触碰过iPod,你也可以发明出相差不大的产品出来,我觉得这也是这个stump交互设计方法论的魅力所在吧!
有兴趣的读者可以尝试着发明手机,发明switch游戏机。这一章我还没仔细去梳理,想到哪写到哪,所以如果我有什么地方表达不清楚,或者你看不懂的,可以给我留言。
当然,别人的优秀交互不是一蹴而就的,也是经过很多的迭代,很多交互设计师的不断努力去优化而,才呈现到你面前。如果你第一版设计的交互,基本和已经存在的交互一致。那你就是一个天才设计师。
现在,已经到了这边书的末尾了,后面一章是关于本书的总结,帮助大家扩大交互设计的视野。
思考练习
假如一开始的那一步,你选择了一个圆形的方案,你设计出来的iPod又是怎么样的呢?会是下面这些形态吗?这就需要读者自己尝试去发明创造了。

还有很多款iPod等着大家:

本文由 @交互灵光 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








求问用的什么软件编写的大纲,好看哎
幕布,挺好用的
很多同学应该不知道方法论里面的一些词汇是什么意思,我已经将相应的文章《从交互的角度剖析身边的产品》提交审核了,应该不久大家就能看到。