手把手教你写交互设计文档

离开交互圈已经有段时间了。但由于博客还在,还是能够偶尔收到一些邮件,上周有位同学问我:我在求职,我看到很多招聘说明上需要交互设计师编写界面交互设计文档,请问界面交互设计文档是什么文档?怎么编写呢
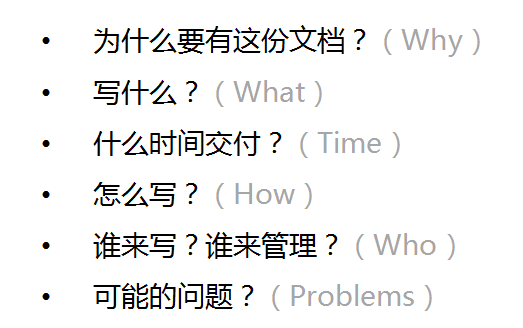
这让我想起来2009年自己在项目里也大力推行过交互说明文档(在下文中,简称为DRD),格式倒没什么限制,交互设计师自己写到界面上也行,单独文档成文也行,总之就是让交互设计师能够将界面承载不了的信息通过文档沉淀下来,降低项目里的沟通成本和风险。今天整理电脑,翻出以前的PPT,分享之。这将涉及到几个问题:

一. 什么是交互说明文档(DRD)?
所谓DRD即是用来承载交互说明,并交付给前端、测试以及开发工程师参考的文档。
在项目中,交互设计师的主要产出物可能依次是:site map,page flow,wireframes。有的大型项目前期,交互设计师有可能还会产出用户需求分析文档(与PD产出的市场需求文档不一样的是,URD更多侧重于对目标用户的需求分析)。
DRD则很少有人专门撰写。如果需要对交互设计进行说明,聪明的交互设计师往往会直接标注在线框图里,或者在项目中不断和前端工程师和开发工程师口口相传,反复验收,不断迭代修改来确保所有的交互设计意图最终得以呈现。
二. 为什么要写?
DRD非项目必需环节,一般情况下也不会为交互设计师专门留出相应的时间预估。没有这份文档,项目也会继续,但是可能项目会为此承担不必要的沟通成本和时间成本。严重的话,项目的质量也会受到影响。所以写与不写,交互设计师需要做把握,时间被统一包含在“线框图”环节内——如果你要写,请在评估时预留1-2天的时间。
那么,结合我过去的经历,谈一下此文档的必要性。
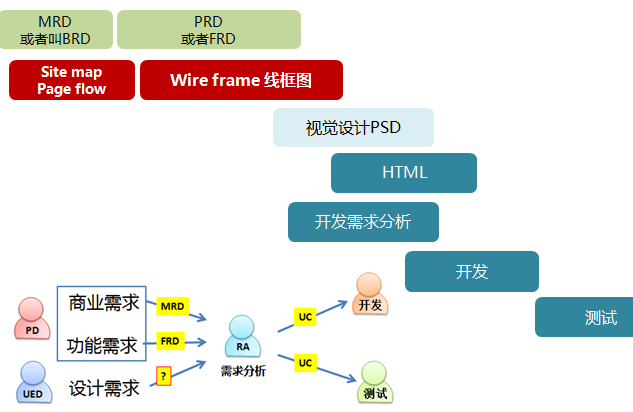
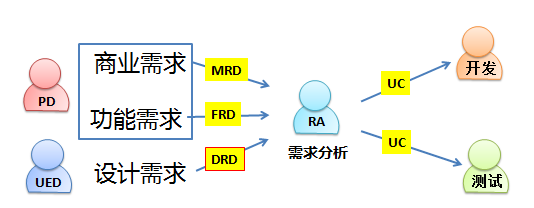
下图是一个产品开发项目基本的流程。

敏捷开发意味着很多不同角色的流程需要并行操作。如果等到产品经理的FRD已经全部敲定,交互设计师再开始去画线框图,固然会减少沟通成本和返工风险,但是同时意味着交互设计师的很多想法不被采纳。如果产品经理再强一些,他甚至会在FRD里连原始的DEMO也一并绘制出来了,功能性的需求和界面交互的需求有时无法区分太清楚——比如他会在FRD里直接要求每页条目40条,超过40条即分页。而交互设计师可能会认为像蘑菇街那样不断装载出足够长的页面会更亲和……所以,我们希望是和产品经理同时开始工作,在术业有专攻的时候相互补充。
同样,开发工程师也希望及早介入需求,在FRD并未确认的时候就了解需求,进而将商业需求和功能需求转化为开发工程师看得明白的开发需求清单(这个清单,大部分叫做UC,即USE CASE),当这份清单由工程师需求分析师——在过去,这个角色被叫简称为RA,但是目前已经取消此专门的职位,而是由开发工程师代表担纲此环节工作,为了便于描述,在此文里,我仍然将做这件事情的人称为RA——交付给具体的执行工程师后,执行工程师基本上可以当作一条条的checklist开始高效工作,而不必再思考商业逻辑和需求。同样,测试工程师也需要编写具体的文档去指导很多测试人员在开发后高效测试,这也是基于UC和FRD去撰写的。
所以,开发需求分析是个很重要的环节。那RA是如何来完成需求分析工作的呢?
- 前期介入,对PD进行开发需求评估支持;
- 如何写一份交互说明文档参与每次的FRD评审会;
- 详细审阅FRD文档并不断与PD确认。
对于做这件事情的人来说,足够详尽的FRD是非常重要的。所以一份FRD虽然是PD产出,但是很多实施细节则是由开发工程师不断沟通评估并确认下来的。而设计需求的传递,却存在很多问题。除了线框图,没有“详尽的说明性的文档”告诉他们。比如:

一方面,交互设计师对产品经理说:这块由我们来考虑,你的文档不必包含设计上的说明,这随时会调整的。
另一方面,线框图的评审有时会让RA参与,有时却没有叫他们。即使叫上了他们,他们也会发现交互设计的需求变化要比FRD变化快。另外,他们会认为UC不必写太多关于交互设计的需求。
在某个大型项目结束后,作为交互设计师,我进行了一些调研,听听这相关人员是怎么表述问题的:
开发部门的需求分析师:
- 每次变动都很痛苦,设计变了之后,我就要跟着改UC,改截图,有时候UED改了还忘了通知我们,导致UC有问题……
- 页面交互的需求容易漏掉,因为UC里面不可能写太多交互方面的东西。
- 希望UED能够在提交HTML DEMO给RA时,能同时给出一份页面元素描述文档,需要介绍html demo中的文案、链接以及相关的图片尺寸或显示字符个数。现在RA在这方面花费的时间比较多,经常要和UED去确认这些内容。
产品经理:
- 前期RA和PD沟通过程中,有很多交互点点不能够明确,比如“默认显示多少属性值”,“标题显示多少字符”等。在以往的需求和项目中,对待这些问题我们都是想到一点补一点的到FRD文档或者邮件中去。既增加了沟通成本又会存在遗漏细节的风险。PD为了可控性的需求,往往会“越俎代庖”,直接在FRD注明这种需求(对于交互设计师来讲,却又导致没有发挥余地)
走访了一些交互设计师后,他们也存在如何清晰无遗漏将交互设计需求传递下去的困惑:
交互认为很平常的设计需求,如果不表达出来,还是容易被前端和开发忽略掉。我经历的一个项目,前端从头到尾更换了三个人,每次我都要重复去讲解下设计需求,讲得口干舌燥。而且做好后,还需要去验收。
- DRD做为参考手册,一定程度上避免不吻合的问题发生。
- 即使有问题发生,也可以作为界面验收时的Checklist。将“我对A说,我对B说,A对B说”,转变为“A和B共同参考同一份文档”,减少沟通成本及信息不对称。
- 全程影响用户体验(一直到测试,都需要参照设计文档)。
可是以下问题都可以通过一份DRD来解决吗?

三. 写什么不写什么?

要明确文档的定位,从写什么与不写什么开始,划清DRD以及FRD的边界。
不写视觉规范规格标注
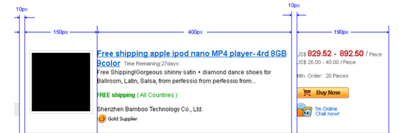
这些说明与功能实现没有太大关系,主要是为前端做HTML的时候参考的。一般视觉设计师会在PSD里标注清楚。如图:

不写功能实现逻辑。
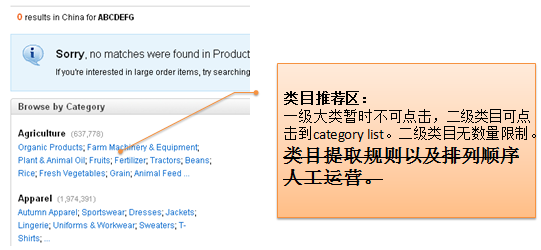
如下图所示,作为DRD,你有必要传达清楚Browse by category区域的设计:链接的可点击性,链接的指向,字符与条目的数量限制等,但是具体二级类目排列是按产品数目排还是按字母排,还是人工运营,是FRD要解决的任务。

那么文档写什么呢?

举例子说明下:
字符限制
提高空间利用率,有时网页上的动态文字需要从数据库里提取部分然后截断处理。比如下图中的标题和描述。你的DRD需要传达清楚:1,是否要做限制?2,如果做限制的话,多少字出现截断?截断后是显示为省略号还是不显示?这个汉语设计相对简单,如果英文单词的话,因为是按字符,每个字符的宽度不一致,需要预估,另外还需要注明是整词截断还是词间截断。

链接具体化
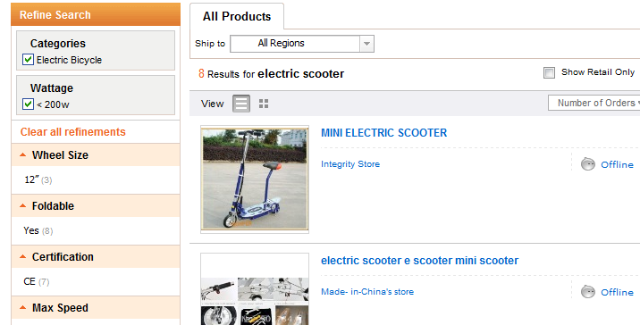
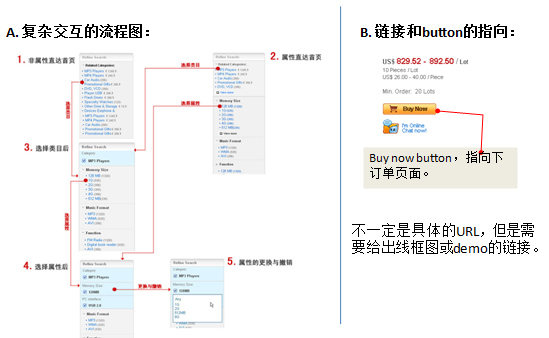
很多网站都有对搜索结果的筛选设计(refine search),比如aliexpress搜索结果页左侧。这块区域的交互事件是非常复杂的。
- 类目和属性的不同如何处理
- 属性以及每条属性显示的属性值的条目是否有显示上的限制?
- 选中后,被选中的属性值是停留在原地,方便用户记忆,还是放到统一的位置,方便用户统一查看?其他未被选中的属性值是否消失?
要确保这些你设想中的复杂的交互逻辑能够被理解被呈现,除了一页页的线框图,你有必要再三让前端工程师和开发工程师了解并达成认知一致。所以你需要将页面上的关键链接事件标识清楚。它们有的指向无需刷新页面的交互,有的指向你安排的并非PD安排的某个中间页面(page flow是交互设计师的职责)
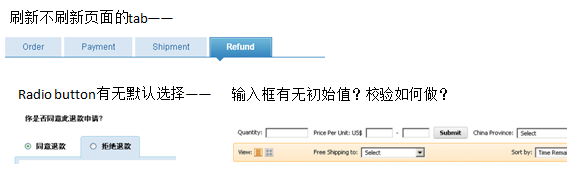
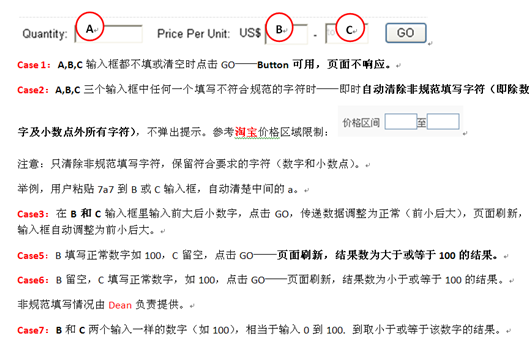
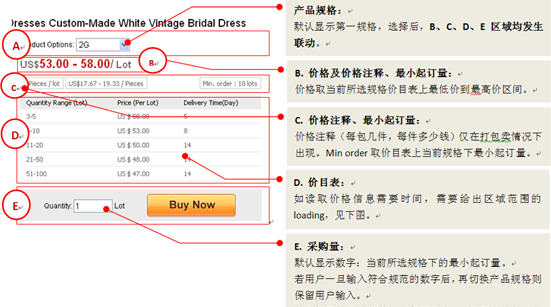
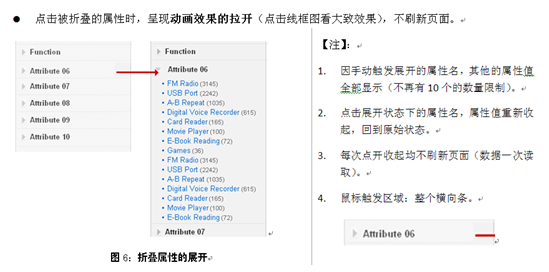
交互细节说明
相信我,我很不愿意写这些东西。我喜欢在会议室向各位涉众演示我的线框图,我会研究用axure制作各种动态效果,达到它足够逼真呈现各种联动——比如当你选择了下拉菜单中的某项时,页面上其他区域也发生相应的变化。可是,Axure不是全能的。即使能够表达出来,线框图交付出去,也不能确保其他人都能够一一进行点击尝试。所以只能在会议室反复讲解,在事后再三检查并敦促修改。
但是当我尝试用下图对这块小小且复杂的区域进行详细说明后,事情变得简单多了。所以我用节省的时间去写了这份PPT.
又如,你可以在这里说明任何你想要的效果。你的受众也只需要用10分钟时间阅读完毕,标注出与他工作相关的重点,存档并在遇到问题,找不到你人时随时参考。
表单的校验
这也是一项不怎么有创意的事情,但是你若不事先想清楚,在项目过程中有点麻烦。写文档看似枯燥乏味,反过来想也是让你自己再好好思量审核设计本身的关键步骤。我曾经自以为完善的交互设计方案就是在写DRD的时候发现存在重大的纰漏,然后及时优化的。

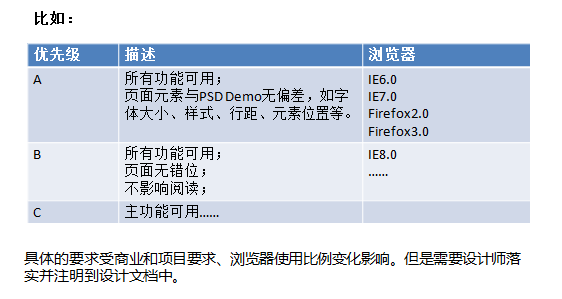
浏览器的兼容性要求
你们的产品兼容所有浏览器简直是梦想,但是有时出于效率的要求,我们必须战略性放弃某些浏览器,比如IE6.:D 。 这个决定谁来做?是前端工程师还是产品经理?还是你——交互设计师?我认为决定权在交互设计师这里,但是他必须和产品经理达成一致,并与前端确认。你要求兼容的浏览器越多,标准越高,前端的工作量就会越大,测试的工作量甚至也会翻倍。

四. 什么时间交付呢?
Heidi的建议:尽可能与你的线框图同时交付,如果你先交付出线框图,在撰写DRD的时候,极大可能会发现问题或产生优化的想法。但是往往写DRD至少需要1-2天的时间,你不可能让所有下游等着你的工作。所以:
- 你可以交付出线框图供视觉先开始。视觉设计往往会先做风格定位设计,这和交互细节关系不大。
- 先交付出已经确定的线框图给前端,然后在1-2天DRD后,若有改动,与前端当面一一确认并一起交付。
五. 如何写DRD?
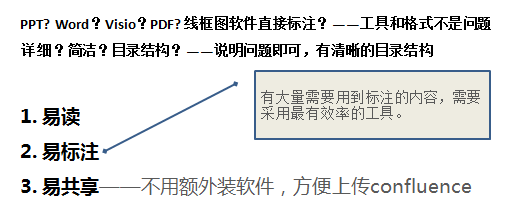
选择最有效率的工具。
我的经验是这个工具最好能够提供清晰的目录导航结构,而且易标注。word确实是个写文档的好工具,不管你信不信,反正我是信了。

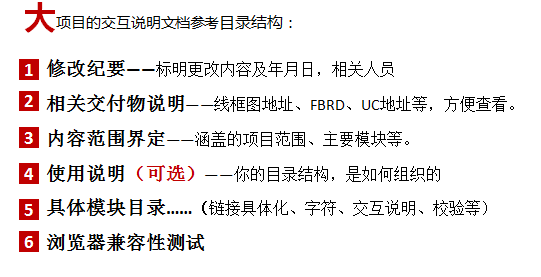
建立固定的目录结构
下图仅供参考。

具体里面的细节,就不一一罗嗦了。
六. 重要的原则
准备写DRD的朋友,请认识清楚此文档真正要解决的问题是什么?如果是解决沟通偏差、需求遗漏、沟通成本高的问题,你在项目里没有出现过这种问题,各合作方也反馈良好,那么这个文档就无需写。如果是解决对设计需求进行存档,便于后续人员改版时查看的问题,则又是另外一回事(经验证明,过去的DRD确实能够在改版时起到一定的帮助,在我离开原项目很久后,新的设计师还找我要过相应项目的文档,了解过去的设计逻辑)。
- 不是为了写文档而写文档(而是为了解决问题)
- 适合于项目、合作方(大项目有大文档,小需求有灵巧的解决方案)
- 工具不是问题(易传播,易标注,成目录即可)
- 模版不是问题,大家看明白就可
- 完美的文档无法取代面对面的沟通(评审会和讨论不会因为文档而减少)
- 需要在实践中不断改进
七. 谁来写?

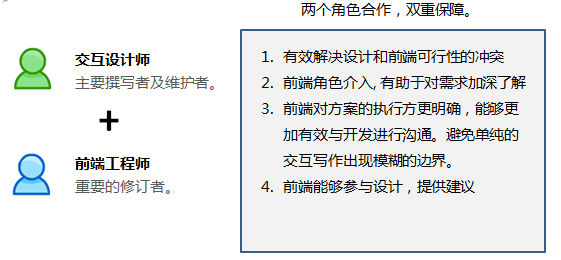
我建议由交互设计师发起,但是由前端工程师进行修订,再传递给开发工程师。
有很多需求,交互设计师只要求实现即可,但是他可能并不在乎是前端实现还是后端实现。前端工程师对DRD进行把关和修订,能够将设计语言转化为工程师能够看懂的语言,且能够划定与开发的实现边界。
八. 与其他产出物的关系
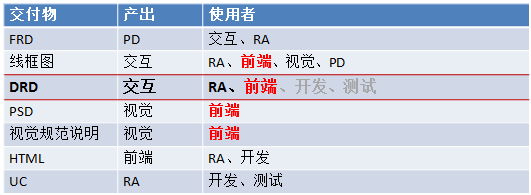
项目中交付物对应不同的使用角色,如下图所示:

但是有个问题是,虽然DRD的目标受众有开发和测试,但是让开发工程师同时参考那么多文档是不现实的,所以仍然是开发工程师的接口人,也就是事实上的RA需求分析作为需求整合传递的角色,将商业需求和设计需求,传达给具体的执行开发工程师与测试工程师:

【总结】
对于坚持撰写DRD的我来说,DRD的好处自己当然是明白的——在撰写过程中重新梳理设计逻辑,优化设计;降低沟通成本等等。
但是并非所有人都喜欢写文档或者都喜欢看文档。
解决问题有多种方案,DRD只是其中一个。不过,当你因为设计需求传递过程中发生了问题,或者你的需求被理解偏差,或者你的需求被遗漏,或者你接手的项目改版,因为要梳理过去的设计逻辑焦头烂额时,你可以试试用DRD。如果使用过程中还是存在问题,那么就想想是否还存在别的解决方案吧~
作者:heidixie
来源:http://heidixie.lofter.com/post/b8226_168d4b5


 起点课堂会员权益
起点课堂会员权益













曹老师,我是产品新手小白,希望能得到大神的一份DRD文档参考学习,邮箱:371129848@qq,烦请分享一份,谢谢!
曹老师,我之前也写过,感觉无从下手,看了您的文章觉得很详细,能否发一份DRD供参考,2997004845@qq.com,谢谢🙏
老师,可以发一份DRD文档借鉴一下吗?邮箱2547297101@qq.com
老师,你好看了这篇文章后很想要一份,可以发一份完整的DRD文档吗。麻烦您了。邮箱:21681772@qq.com
老师,求一份DRD文档参考学习一下好吗?谢谢!1369437518@qq.com
老师,可以发一份DRD文档给我参考一下下吗?先谢谢了,我的邮箱719851675@qq.com
老师,可以发一份DRD文档给我参考一下下吗?先谢谢了,我的邮箱15614206024@163.com
老师求一份学习,谢谢!785343427@qq.com
老师求一份学习,75847712@qq.com
老师,能不能给我一份完整的DRD文档,3191238343@qq.com。谢谢老师您了!
求一份文档,非常感谢,329918826@qq.com
曹老师,我之前也写过,感觉无从下手,看了您的文章觉得很详细,能否发一份DRD供参考,814078352@qq.com,谢谢🙏
@曹老师,可以发一份DRD文档借鉴一下吗?邮箱1636835063@qq.com,灰常感谢。
谢谢大神分享,能否发一份DRD文档参考吗,邮箱:3154707391@qq.com,感谢
看了您的文章受益良多,您有空的时候方便也给我发一份DRD文档参考吗,邮箱727668991@qq.com
谢谢大神分享,能否发一份DRD文档参考吗,邮箱:408783256@qq.com,感谢
谢谢大神分享,能否发一份DRD文档参考吗,邮箱:420349543@qq.com,感谢 😉
曹老师,可以发一份DRD文档给我参考一下吗?先谢谢了,我的邮箱455069706@qq.com 😥
大神,跪求一份DRD文档用于参考,邮箱:1059293653@qq.com
很高兴拜读老师的文章,受益匪浅!
如有详尽的DRD文档可发学生我参考一下吗? 我邮箱是:13854690@qq.com
对于产品新手来说受益无穷,希望能得到一份DRD模版文档学习学习,烦请分享一份592619476@qq.com,感激不尽
老师,麻烦您给我发一份较详尽的DRD
文档,好对比学习,弥补不足,谢谢。
我的邮箱~2847951902@qq.com
大神,可以发一份DRD文档给我参考一下吗?
我的邮箱825325740@qq.com,谢谢!
写了,但是测试、开发不一定会看
大师,可以发一份DRD文档给我参考一下吗?
我的邮箱157052747@qq.com,谢谢!
大大,可以发一份DRD文档参考下么,邮箱:280982578@qq.com
谢谢老师的分享,涨知识了,能否发一份DRD完整的文档呢。邮箱:2337751353@qq.com
亲耐的老师,可以也给我发一份DRD文档给我参考一下吗?
邮箱806901425@qq.com,谢谢!
大师,可以发一份DRD文档给我参考一下吗?
我的邮箱122410179@qq.com,谢谢!
om
老师,可以发一份DRD文档借鉴一下吗?邮箱196464069@qq.com,灰常感谢。