关于iOS7,设计师需要了解的十件事

40度的高温天气仍在持续,不知将来自己回头看到现在写的这些能不能感觉到这种热到麻木甚至绝望的天气,还有整个夏天所经历的这些东西。环境所带来的某种极致而持续的感受往往让人觉得眼前的东西不那么真实,让人想睡去。
算上这次,就是连续三周的iOS7话题了。目前已经到了Beta5;等天气凉快一些的时候,便会正式发布了;大家早晚都要做起来的事情,多了解一些作为基础是有必要的。让我很诧异的是,时至今日,那些在平日里需要接触及配合的一些程序员们,甚至还没亲眼看过亲手操作过iOS7,甚至会认为那些半透明控件只是网上流传的概念稿当中的花拳绣腿。那,微博上的很多朋友都了解,一旦说起程序员的话题,我蛮容易收不住的;这事不是这里的重点,其实根本也不值得提及。还是说正经的吧。
这里进入译文。在今年的WWDC上,苹果推出了采用全新设计语言打造的iOS7。新系统弃用了诸如皮革、木质一类的伪3D拟真效果,取而代之的是更加简洁轻量的设计路线,其中文字排版成了重头戏,另外在某些方面也受到了扁平化设计的影响。
对于负责打造iOS应用界面的设计师们来说,长久以来的设计习惯和规则即将被改变。在iOS7的这些变化当中,哪些与设计师们最为相关?苹果公司在转变了自身的设计思维之后,又会希望我们这些应用设计者们将哪些新东西体现到自己的应用当中?
我们分析了苹果的iOS7 UI过渡指南,并从中挑选出了设计师们需要知道的最重要的10条设计方面的变化。希望你能通过本文了解到iOS7的这些新特性将会怎样影响到你的内容呈现方式。
1.三大设计主题
根据苹果官方的设计规范,设计师们需要遵守三点最核心的设计主题:
- 依从:UI要帮助用户对内容进行理解和互动,但绝不能与内容产生竞争关系。
- 清晰:任何字号的文字都要清楚易读,图标要精细且含义明确,装饰性元素要少而精,且使用得当;聚焦于功能性的实现,并以此激发设计的进行。
- 纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。
苹果希望你在设计应用的界面和交互模式时密切关注这些设计主题,特别是“依从”。它着重强调了怎样使设计更好地支持内容,而不是反过来压制内容。
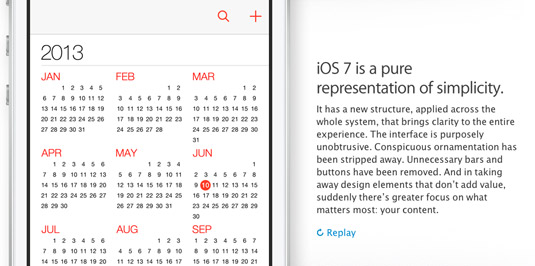
可以看看苹果是怎样在iOS7内置的日历应用当中贯彻这一点的。新的日历应用在界面上极大的简化了,去除了一切不必要的设计元素,并使用了干干净净的白色背景,完全以内容为中心。

2.动态字体
iOS7使用了全新的动态字体系统,以改善文字内容在任何字号下的易读性。
动态字体可以自动调整任何字号下的文字粗细、字间距和行距。它同时支持字体风格,使你能够为内容标题、正文和按钮当中的文字设置不同的样式。
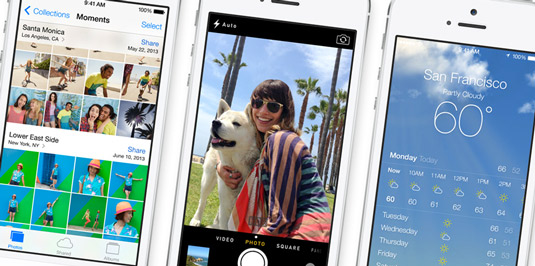
新的天气应用为我们展示了新的字体以及清晰的文字排版在使用了动态背景的全屏视图当中的表现。

3.导航元素的半透明化
iOS7当中最重要的设计变化之一就是在界面中引入了透明与半透明化。
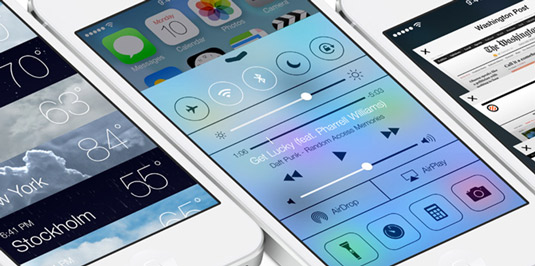
状态栏(status bar)能够以完全透明的形式呈现,导航栏(navigation bar)、标签栏(tab bar)、工具栏(tool bar)和其他一些控件也采用了半透明化的处理方式。因此,你可能需要调整内容视图在纵向上的实际尺寸,以便在半透明控件的下方将内容上下文隐约地展示给用户。
另外你也要考虑到全新的控制中心(control center),用户可以在这里快速访问到一些常用功能,例如开启蓝牙、调整屏幕亮度等等。控制中心是一种模态视图(modal view),它会随着用户的手势从屏幕底部向上展开,并覆盖在系统界面或当前应用界面之上;用户可以透过其半透明毛玻璃背景看到下方界面中的内容环境。

4.按钮去掉了边框
iOS7里的按钮不再有边框和背景。这使得按钮中的标题文字可以使用相对大一些的字号,但对于那些经过自定义设计的按钮来说,你需要重新考虑它们的样式能否适用于新的系统风格。
苹果在iOS7当中加入了右滑切换界面的手势。切换过程中,导航栏会展现出精巧的界面覆盖叠加效果。如果你为导航栏中的按钮使用了自定义设计的背景图片,那么现在你需要创建一个蒙版图片来确保这种动画效果的实现。详见iOS7 UI过渡指南之Bars and Bar Buttons一节。
iOS7的标签栏和工具栏也有了全新的外观,对于其中的图标,你可能需要重新绘制一套更简洁、更线条化的图片了。
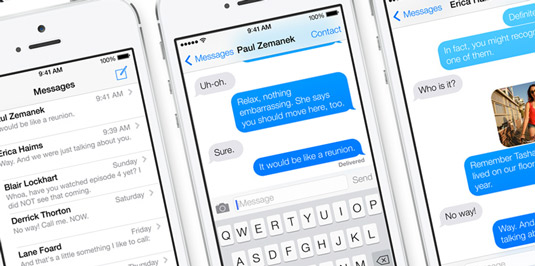
你可以在iOS7自带的短信应用当中看到最官方的按钮使用示例,包括导航栏中的新消息按钮、返回到消息列表的按钮、联系人按钮、发送按钮等。

5.屏幕上更多的可用空间
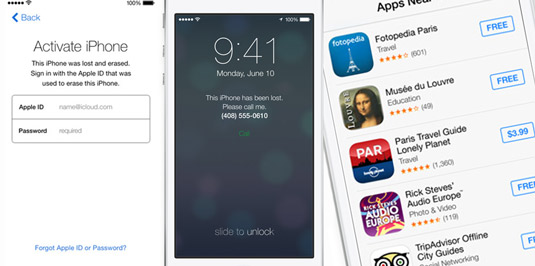
透明的状态栏,移除了左右边距和边框的界面,这些新风格体现出苹果正在鼓励设计师们将界面中的内容扩展至屏幕边缘。
例如系统键盘一类的模态视图都采用了半透明的风格,使得它们底部的内容元素可以被用户感知到,即使模糊不清,也可以传递出纵深的含义。系统内置的天气、照片和相机应用都非常好的展示了怎样使用全屏风格展示内容。

6.向拟物化说不
根据“依从”原则所提倡的,苹果在设计规范中进一步强烈建议设计师们“避免仿真和拟物化的视觉指引形式”。用户界面应该是一种围绕着内容而存在的支持结构,不要喧宾夺主。
简单的说,这意味着苹果不再愿意看到3D质感的按钮,以及渐变、投影等其他拟物化的设计元素,因为这样的元素会导致“UI元素过重,以至于压倒内容”。
虽然交互元素要轻量化,但44像素的最小点击区域规则依然有效,你不能寄希望于用户能够精准的点击到小于44像素见方的界面元素。
关于移除拟物化风格的设计方式,可以参考iOS7内置的Game Center、日历和Podcast应用。

7.通过深度传递层次
iOS7最吸引人的设计之一就是系统界面当中由加速计驱动的3D效果。随着设备在物理空间当中的移动,图标与背景图片会展示出视差效应。这是iOS7三大设计主题当中的第三点的典型示例:
纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。
自然,苹果也希望应用设计师们采用相同的方式,通过半透明及动画效果来展示界面和元素之间的层级关系。这是应用设计理念的一次重大飞跃,而且随着iOS7的发布和普及,这些效果很快就会成为用户期望当中的一部分。

8.从零开始重新设计应用
在iOS7设计规范当中,苹果建议,在iOS7框架下重新设计应用的最佳方式,就是剥离你已有的界面,将应用的核心功能呈现出来,重新确认它们之间的相关性。
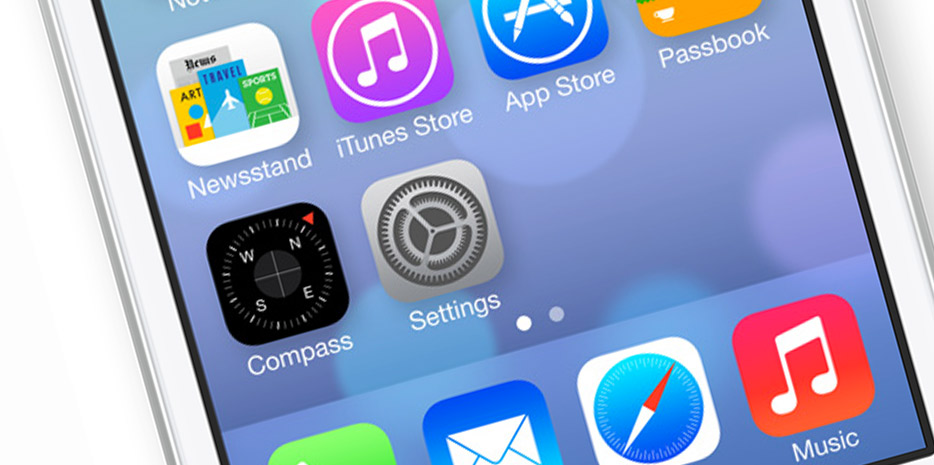
一旦你确认好功能方面的核心要素,就需要通过iOS7的设计主题将界面和交互模式重新构建起来。举个简单的例子,苹果的指南针应用采用了最小化和功能优先的设计方式,通过重新设计过的、更注重细节的形式来展示关键信息。

9.大量的留白
iOS7的应用界面通过大量的呼吸空间来确保可读性和易用性。在官方的设计规范中,苹果明确指出,他们希望设计师们通过留白传达出平静和稳定的感觉,使应用看上去更加专注和高效。
不要将所有东西都紧紧的塞到界面当中,通过留白让你的内容呼吸起来。你可以通过App Store等界面来看看苹果自己是怎样做的。

10.启动画面out了
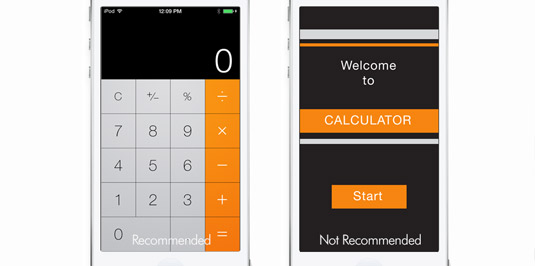
最后一点从技术角度上讲不是新东西了,但在iOS7设计规范中,苹果再次提醒设计师们,要避免使用那些无意义的、主要用来展示品牌信息的启动画面,或是任何妨碍用户使用应用完成任务的界面。我们的目的是要用户尽可能快速的获取内容或使用功能,所以除非你有充分的理由,否则不要使用欢迎界面。为了强调这一点,苹果专门拿计算器应用做了一张演示图片,来告诉我们不要这样做。

- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







