交互设计的两个核心问题:用户体验和以用户目标为导向

看!产品进入了用户的生活!设计师仿佛正与用户一起,跳着一曲交际舞,既要顺应着用户的步伐,也要进行一定的引导。用户是一个活生生的人,此刻或许正坐在你身边。不仅你能感受到他/她的温度,他/她也能闻到你身上的味道,并对你的每一个举动时时刻刻在心里做着评价。
说明:本文章仅为样章,不作为本书内容
看!产品进入了用户的生活!设计师仿佛正与用户一起,跳着一曲交际舞,既要顺应着用户的步伐,也要进行一定的引导。用户是一个活生生的人,此刻或许正坐在你身边。不仅你能感受到他/她的温度,他/她也能闻到你身上的味道,并对你的每一个举动时时刻刻在心里做着评价。
一、交互设计师与产品经理的思维差异
前几年,各大产品论坛上经常会看到这样的问题:“交互设计师与产品经理的区别是什么?” ,为了说明交互设计师的工作精髓,我必须要先回答这个问题。
因为当你对两个概念有所混淆时,可能说明你对两个概念的认知都不够清晰。
其实,只要在互联网公司摸爬滚打一段时间,便能够清晰地回答这个问题。但我仍能理解:对于一些产品新人、设计新人来说,为何会困惑于此。
首先,设计师与产品经理,同作为需求的搜集者,有部分工作需要共同完成,比如用户调研。
其次,有的产品经理,在做需求稿时,就画了比较详细的交互稿,给设计师留的设计空间不多,设计师感到自己的价值没有发挥出来,“只是个打杂的。”
最后,一名设计师如果想做好工作,也必须有产品思维。那么一个拥有产品思维的交互设计师,是不是已经完全可以取代产品经理了呢?
总结一下,就是这八个字:工作有交叉、思维有相近!
真正把这两个职位从本质上区分开的,是很多新人一直忽略的一点:目标不同。 一名职场新人,很少要为一个产品的成功、亦或是用户的满意度负责任。因此会迷惑于“工作有所交叉”的表象。
作为一名产品经理
作为一名产品经理,要对所负责的产品或产品模块的成功负责。而一个产品是否能成功,则是个相当复杂的问题,它涉及到产品本身、市场、运营等多个环节。
乔布斯几乎是最成功的产品经理,不少人会觉得,乔布斯的成功主要在于他在设计上的完美主义与坚持。乔布斯的确是个对设计很有追求的人,但能让他将苹果公司从濒临倒闭到发展壮大的,并不是设计,而是商业上的“少即是多”。当乔布斯第二次来到苹果公司时,苹果公司已拥有了几十条产品线,可惜大部分的市场占有率非常低。大刀阔斧的砍掉他们,是乔布斯回来后做的第一件事,他画了一个著名的十字架,告诉自己的员工:以后,我们就专注在这四个产品上。
这便是苹果公司得以生存下去的起点。
一个产品经理,如果说关注设计,实际关注的也是产品成功:什么样的设计是能打动目标群体的呢?乔布斯虽然在设计上很有主张,但他是个产品经理,而不是设计师。他只是坚持了设计理念:少即是多、注重细节。将这八个字实现出来的,是那些优秀的设计师们。而提出这个理念,并坚持落实下去,已经完成了乔布斯作为一个产品经理的任务,这个设计理念让苹果产品与众不同,即使用户看不到的内部零件,也排布美观。人们很爱这个精致、简约的产品。
有些产品经理觉得,自己做的事情很杂,没有专业性可言。但专业的产品经理,无论是关注设计、市场、还是技术实现,其主线是不杂的,那就是:产品成功。据此目的,产品经理做出的决策,不一定与设计师角度一致。
作为一名交互设计师
作为一名交互设计师, 则要对用户体验的满意度负责。用户对一款产品的使用感受是否满意,既有共性(比如每个人都希望自己在做出一个动作后,会得到反馈),也有群体特性(比如拼多多的用户对低价、免费更为敏感)。为了让用户满意,设计师就要更加了解用户,要懂心理学,要理解用户为什么会做出各种行为。也要了解目标群体本身,比如他们的年龄、习惯、性别、学历等,任何用户的信息,都可能影响一名设计师的设计思路。据说有些设计师甚至做到了:比了解自己的男/女朋友更了解自己的用户。
雅各布.尼尔森是位了不起的交互设计师,他的“十大交互原则”几乎奠定了这个行业的理论基础,我们仔细研读这些原则:状态可知、一致性、操作可控、贴近用户认知等,无一例外都在讲一件事:怎样让用户感觉舒适。
所以我们看,由于目标不同,产品经理和交互设计师的关注点也不同,即使他们对着同一个用户在做访谈,看到的、想到的以及接下来要做的,也不会相同。
一名设计师在对用户探究了一番之后,自然会搜集到一些用户需求,但这却不是设计师最主要的工作。设计师要将重点放在“设计”上,设计是什么呢?是对需求的“表达”,如何设计用户与产品的交互过程、如何实现产品团队目标等,都是一名设计师的“表达”。设计师既然高度关注用户,就需要围绕着两个核心要素去做:
(1)用户体验
(2)以用户目标为导向
这两个词概括了交互设计的全部精髓。
二、用户体验:要从心理学角度来看
体验:用户评价
“体验”是个常见的词,我们每个人,每天都在进行着各种体验。比如今天我想体验下食堂里的新菜式,明天我打算体验下把书倒过来读的感觉。我们能分辨出哪款牙刷比较好用,就是因为我们每天刷牙时,都对牙刷进行着体验。“体验”这个动作不仅频繁,还不时地影响着用户的各种判断和决策。
在心理学的概念里,“体验”即人们对外界的评价。评价从接触产品开始,到离开产品结束,这之间用户接触到的一长串链条:销售、产品了解、试用、购买等,会一刻不停地给与评价(体验即产生评价)。用户在任何一个节点上做出的评价,都影响他/她们接下来的决策。
所以说“用户的交互动作”,不应该仅仅局限在功能的使用,还可能是更多业务环节。交互这份工作的价值,也不该只是停留在Axure上的功能设计。
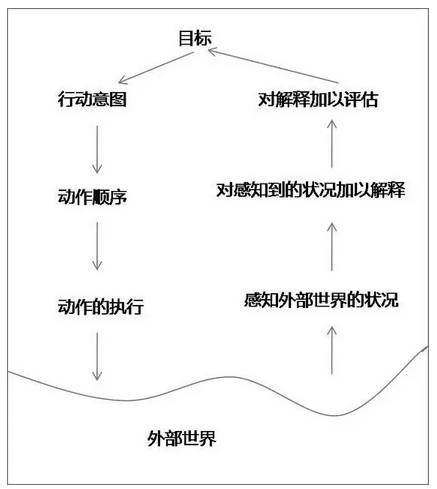
在心理学教程中,体验是这样的过程:

这个图有点抽象,所以我们来结合一个例子来理解一下这张图的含义。现在,假如我的目标是:想要买一条裙子。 那它将会是这样的过程:

这样,我们大概可以得出的结论是:
(1)产品会对用户的每一次操作做出反馈,而这些反馈会影响用户的思考及决策
(2)用户会按照自己的预想方式去使用产品
所以当设计师想要做好用户体验时,也要记住这两点:
(1)不要轻易挑战用户的已有认知或习惯,因为那可能会使你的用户根本无法开始
(2)不要一味顺着用户的想法,还应尝试引导用户,使得产品及用户获得双赢
理解:用户的心理模型
用户的行为之所以可被引导,是因为用户并不关注事物真实的情况,他们只做成本最低的思考,甚至根本不思考。
我记得有一次网易行政部在饭堂门口放置了一台“智能售货机”,声称可以免费从售货机上领取小龙虾。很多好奇的同事去点击了“领取”,这时就会有一只人手伸出来,手上的一个一次性碗里,放着两只小龙虾。看得出,这个标榜自己“智能”的售货机,实际上是人工在售货,可作为购买者,体验到的整个买货流程,却与在一台普通的“自动售货机”买货并无差异。如果把这台“智能售货机”投放到互联网上使用,当用户看不到产品底层实际逻辑的时候,单凭这完整的买货体验,也不会有所怀疑。其实,在“智能”这个噱头火遍中国的初期,不少产品团队就是用人工服务的方式,在为用户提供着“智能”服务。
所以,用户的体验和真实的实现,是两个分离的概念。专业的交互设计师会用“实现模型”、“心理模型”及“表现模型”来解释这个现象。
- 一个产品的实际实现逻辑,是实现模型;
- 用户在使用这个产品时,对产品实现逻辑的想象,是心理模型;
一个产品给用户展示的使用逻辑,是表现模型。表现模型越接近用户的心理模型,用户越满意。

既然用户不关注事物的真实情况,那么他们关注什么? 没错,用户用着你的产品,其关注的确只是自己。“这个产品能否帮我实现我的目的?” 其它的,用户不想操心。 这也就是为什么,更智能、更自动化的产品,必将成为趋势。
预测:用户体验不是分散的点,而是行为流
上面我们说:越贴近用户的心理模型,用户就越满意。我们把心理模型理解为“反映使用者的想象”,而想象是个具有连贯性的心理动作。比如当用户看到一个按钮时,不仅会想象“这个按钮是可以按的”,还会想象“按下去之后,会又怎样的反应。” 用户就是因为有了这样的想象,才会决定点击这个按钮。
相应的,一名设计师在设计一个按钮时,也不是简简单单设计这个按钮的位置、按钮文本,设计师设计的,实际是一个行为流:这个用户从哪里来到当前页面,他们会以什么样的目的去点击这个按钮,点击时按前、点击中、点击后的按钮应该有怎样的变化,点击后期望看到什么,看到接下来的页面后,用户会有哪些想法,接下来他又会做什么……
设计师为了搞明白这个流上用户可能进行的所有操作,就必须要知道这个用户究竟是谁。不同的用户由于使用目的、文化水平、经历、能力的不同,对产品使用的想象也会有所差别。如果一款产品兼容并包所有的用户,那么它要实现各种模式,比如QQ就有这样的野心,所以针对老人、盲人等小孩等群体,都做了独立的模式。但对于大多数的产品来说,都不需要做到兼容并包,而是锁定特定的人群,去充分的满足他们。
无论是哪类人群,用户的行为、心理都是一个流,而不是一个静态的点,不同的人群面对一个功能时,行为流是不同的,因此设计师一定要结合特定群体来做“流”设计。
我们可以通过下面几个问题开始:
- 来到这个用户是哪些用户?
- 这些用户有哪些途径来到这个页面?
- 来到这个页面前,用户的用户目标是什么?
- 用户在这个页面已经得到他们想要的信息了么?
- 已经向用户传达了产品期望传达的信息了么?
- 不同的用户看到这个页面下一步会想做什么?
- 设计师需要引导用户做什么?

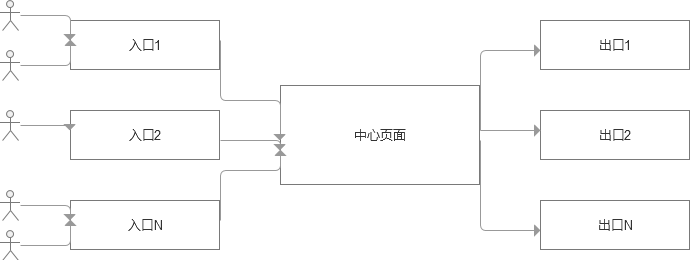
一个使用顺畅的产品,如果画出它的每一个“流”,我们看到的将会是一个神经网络,一个用户从一个入口页面落地到我们的产品上,然后去往一个中心页面,去实现他来此一趟的目标(有时入口页面即是中心页面)。最后他从一个出口页面离开这个产品。由于每个页面几乎都承载着一定的用途(除去那些弹窗、提醒信息等),因而每个页面,都可以作为中心页面。
引导:抓住用户心理,让用户主动配合
有时你会遇到一个困惑:明明提醒了用户,可他/她怎么还是犯这种错误? 是呀,如何用不逼迫、不打扰的方式,让用户“听话”呢?
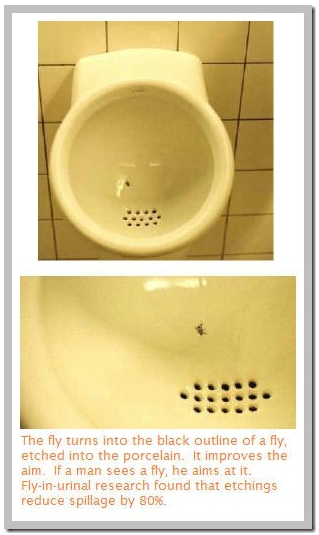
针对这个问题,有一个最经典的案例是“男厕所问题”,在男厕所的小便池外侧,经常能看到一些洒落的尿液。于是公厕管理员便在小便池上方贴了一张纸,上面写着标语:“请勿尿到小便池外”。可是这个标语完全被人无视了。于是标语被改成了“尿到外面说明你短,尿不进去说明你软”,这下子刺激到了男人们的尊严,尿到外面的情况大大的减少了。
最近我又看到了另一个较有成效的解决办法:设计师在小便池里设计了一个苍蝇的造型,男人在小便时,会不自觉的射那个“苍蝇”,也就不会尿到外面去。相比起“请勿尿到小便池外”的标语,这些找准用户心理的设计,更加有效地引导了用户做出他们本来不太情愿配合的动作。
现在经常有人呼吁,交互设计师要有“产品思维”,我很赞同这个说法,只有有产品思维,才会真正关注产品要实现的目标,而不是拘泥在一个局部的设计。才有可能做出更有效果的设计方案。

用户体验的共性
用户的体验会有共性么?这就像是在问“人类的心理会有共性么?”一样,答案想必你已经说出来了:当然有!否则就没有心理学这门博大精深的学科,也没有马斯洛需求模型,科学的说,某个人之所以存在某种心理,或做出某些行为,正是因为Ta是个正常的人类。比如看到陌生事物时的谨慎、看到漂亮事物时的愉悦等。
如果我们把全人类只是当作地球上的一个群体,那么比人类更小的群体,大到一个洲,小到一个两口之家,都有各自的经历、文化和群体规则。同一群体内部的成员,在面对相同产品时,可能会表现出体验上的共性来。比如几年前我去过一个农村家庭,这个家庭从老到少一家子都在做跟鞋子,所以他们但凡见到新鲜的事物,都是用鞋子做比较,“这东西跟鞋子的做法有点像”、“这比鞋子有用多了”……他们就是用鞋子来认知这个世界的。
另外我们要明确用户体验共性的最大范围,比如,因为这个村子主要出产鞋子,所以这样的家庭在这个村子里特别多。那么这个群体共性的最大范围就不仅局限在这个家庭群体里,还应扩大到整个村子。而如果我们能在中国找到更多这样的村子,它的共性范围又再次扩大了。他们的共性就是,如果你想让他们快速了解到一件事,就用鞋子说话。
以下我会举几个人类共性的例子,来说明设计师是怎样利用这些共性来进行设计的:
(1)根据人的记忆规律做设计
关于长期记忆
人们在记忆上有一个非常奇怪的现象:经常忘记刚刚发生的事,但是却对很久以前发生过的一个细节记忆犹新。比如我有时刚摘下眼镜,就忘记把眼镜放在哪里了。但是却能清晰的记得,多年以前,自己还是个小孩,在靠在角落的柜子里,第二排第三本书里塞了一张纸条,上面写着:李超于XX年XX月XX日看过此页。
后来我翻看了心理学里关于“记忆”论述,往书本里塞纸条打的这个行为,正式因为触动了我的情绪:愉悦,才让这个记忆得以保存下来。以致于后来我每次想到童年的趣事,也会回忆起这个历史,从而反复加深了我对此事的记忆。
依据心理学观点,能在大脑中存储超过1分钟以上的就可称为长期记忆,而如果我没有在记忆过程中,对这件事没有“用心体验”过(用心体验过的结果是产生某种情绪),一般是难以形成长期记忆的。所以找眼镜这事,也是人之常情。而解决办法自然不是反复提醒自己“下次要记得啊”,而是告诉自己“要设立一个放置眼镜的固定位置,下次不要乱放。” 这个解决办法,想必你听家里的老人也叨念过,他们真是有生活经验啊!
“将常用物品放在指定位置”,在互联网产品的“通栏导航”就是依照这个原理。比如apple官网上这条常驻的导航栏:
关于肌肉记忆
如果你能够熟练的骑自行车,那么即使你已经多年没骑,现在给你一辆自行车,你几乎也能骑上就走。这种记忆深植在你的肌肉里,不需要通过大脑,也可以直接调取。肌肉记忆给人们带来了便利,但也因此而产生了固化。它要求我们使用的工具不要轻易地发生使用方法上的改变,否则对于具有肌肉记忆的人,相比起0基础的人会更加难以学会。
使用互联网产品,你也会发现一些“同质化设计”,这帮你能够更加轻松的在不同产品间进行切换,比如你在微信阅读上读了两本书,后面又下载了网易云阅读,即使你第一次使用这个APP,也能轻车熟路的在网易云阅读上看上几本书,就好像一个老用户一样。这就是肌肉记忆的力量。
根据用户的肌肉记忆规律,互联网产品会形成各种各样的“设计规范”,它虽然框住了设计师的创意,却为用户提供了便利。除非技术变革了,或者有一套系统性的设计理念改变了人们的设计方式,否则这些待办的设计规范,几乎涵盖了一些常规操作的最好的设计方案。
刚进入职场的年轻设计师们,起初总会有些叛逆,看不上那些千篇一律的设计,对“规范”表现出不齿,他们眼睛里充满了激情,要做的,只有创新。然而经历了一泼又一泼的冷水,这些冷水有时来自于同事、主管,有时来直接来自于用户。他们也开始学会乖乖的利用规范,去参考那些千篇一律的设计。我们他们只有走到这个阶段,才能够真正理解“创新”的真谛。
PS: 时至今日,无论是在哪个中断,人们始终通过“长按”这个动作来控制设备的开机与关机。
(2)根据人的“善于联想”做设计
联想即人可以将看到的信息与自己头脑中储存的另一些信息进行关联,比如看到红色,有的人联想到血腥的屠杀,有的人联想到火热的青春,还有的人会联想到节日的气氛。会产生怎样的联想,与人们本身的记忆组成、所在环境等都有关。
设计师会利用人善于联想的能力进行设计,比如微信上的“聊天气泡”的设计,了解IM设计发展史的朋友应该知道,早期的QQ并没有聊天气泡这个设计元素。
在早年的QQ里,每一条聊天是有时间+内容组成的:
聊天气泡的元祖是漫画,为了表示某一句话来自某个角色,均采用了这种气泡方式来表现人物的对话。

后来微信推出了“聊天气泡”这个功能,同时去掉了每条信息上的时间显示甚至是双方的头像,使得所有焦点都在聊天内容上。这个设计可以说不仅仅为界面增加了一些趣味,还更加的简洁高效。更重要的是,用户不需要学习,就能联想到气泡的含义,虽然这个设计不是空穴来风,但未必会有多少人,在看到这些气泡时想到漫画。
(3)懒惰
以前听过一句话是“懒人改变了世界”,因为不想一切事必躬亲,或更佳省力,懒人们希望能有更好的工具为自己减少甚至替代工作量。但是懒并不是创造者的专利,几乎每个人都在与懒惰对抗,为了尽量少的消耗能量,人类的懒惰就写在我们自私的基因里。所以谁更有用、更易用,谁就更被市场需要。
以用户目标为导向
以用户目标为向导的设计,其本质是为了“让用户轻松实现自己的目标”,交互设计师每设计一个细微的点时,都要不停的想用户是不是这样使用产品的,在用户的使用场景中,怎样让用户感觉更加易用。为了能够更好的思考这个问题,我们必须知道:
“了解用户”
用户不止一类,即使是ToB的产品,我们也不能简单的说:我们的客户是企业用户。我们可以把所有的、企业用户按照行业划分,或者按照规模划分。我们之所以能这样划分,原则上来说是他们拥有的资源、所在的环境不同,而这些不同点,又是很多用户所共同的特征,这让他们可以按照群体进行划分。
通过人物角色了解用户群体特征
为了能做到“让用户轻松实现自己的目标”,我们需要了解用户特征,这个特征其实是不同的用户分类群体特征。要知道,任何产品也不能做到只为某一个人而设计。而就算以此目的来进行的设计,也一定能找到相同的用户。
人物角色,又被称为人物画像,这个工作其实经常被忽略,尤其在迭代快速、竞争压力大的今天,很多团队根本“没时间”去做人物画像,它的作用往往不被认可。而实际上,如果没有人物角色,我们遇见的问题甚至难以解释及解决:对同样的设计,美丑争论不休;对同样的功能,有用还是没用呈多派意见。产品经理和设计师只能弱弱的说:我再去多调研调研。然后每个人的调研结论依旧不同。
没有人物角色,就没有统一的认识,只要我们简单的得到共性“程序员不喜欢花哨的设计”,我们也能够节省大量的讨论时间。
我们可以通过这些行为变量来区分客户:
- 活动:用户做什么,做的频率和工作量
- 态度:用户如何看待产品、所在领域和技术
- 能力:用户所受教育和培训程度,用户的学习能力
- 动机:用户为何会从事该产品领域范围的工作
- 技能:用户在产品领域和技术范围内的技能
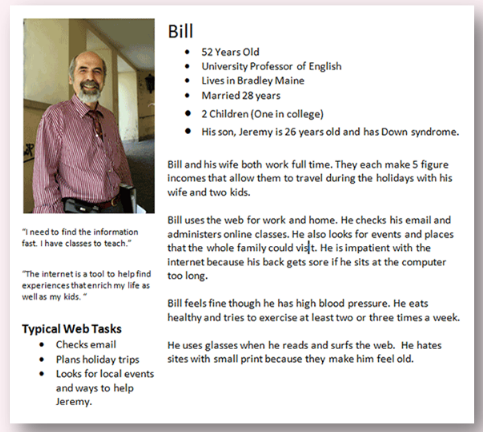
这是一个人物角色的例子,基于此,我们可以了解对应用户群特征。它让我们感觉到,我们确实在为人在服务。而不是想象中不确定的一些虚拟人物。

通过场景剧情了解产品被如何使用
情景剧本解决了以下的问题:
- 产品使用时的设置是什么?
- 它是否会被使用很长一段时间?
- 任务角色是否经常被打断?
- 单个工作站或者设备上是否有多个用户?
- 和其一起使用的其他产品是什么?
- 人物角色需要做哪些基本的行动来实现目标?
- 使用产品预期的结果是什么?
- 基于人物角色的技巧和使用的频繁程度,可允许多大的复杂性?
有了人物角色和场景剧本,我们终于可以知道用户究竟是怎样使用我们的产品的了。用户在使用任何一款产品,都不可能把周围的生活清空,那么就必然受到生活的影响,描述生活中的产品用户交互方式,才是最真实的人机交互,才能让我们真正了解用户。
人物角色模型和场景剧本是我看来最为有效的工具,两者结合,我们就能让用户清晰的出现在我们每一次探讨设计方案中。只可惜在迭代飞快的互联网公司,这两个极为有效的工具是最容易舍弃的,它们在一些不懂行的人眼中,更像是形式主义的副产品。亦或是即使觉得重要,也无从着手。
“产品怎么设计与我无关”
用户想做什么,与我们怎么实现无关。正如上一节所说,从开发实现到用户体验,涉及到实现模型、表现模型、心理模型。产品运作方式,对用户来说一点都不重要,甚至是用户自己已经产生的心理模型,也不是他自己需要关注的。人们希望的是自己什么都不做,就实现了自己想做的事。
使用用户的语言与用户说话
在学习如何与他人沟通时,我们听过这样的观点“见什么样的人说什么样的话”,产品与用户的每一次交互都是一次双方对话。首先就要用人的说话方式进行对话。将产品当作一个人,企业产品在页面上常称用户“您”,而免费的社交产品习惯称为“你”,前者在生活中与卖家尊称买家的场景一致,而后者则视用户为朋友,处于平等的地位,来构建亲切感。

用户根本不想也不需要理解产品
人类在设计产品时,一直有个原则:能交给机器做的,就让机器自己完成。用户在使用产品时,就并不需要了解产品的运作机制后才去使用。除了计算机或相关专业的学生,电脑的运作机制对大多数用户来说就是个谜,但是这些用户依然可以整天使用电脑来完成绝大多数的工作。
为什么有了全自动洗衣机之后,半自动的洗衣机就大批量降价甚至停产了呢?科技进步的大方向几乎都是为了节省人力,从纺织机到计算机再到智能机器人,每一次科技进步,都是工具的提升,工具越来越多的代替了人类的工作,所以人类腾出了双手,干更多的事情。然后再通过制造工具,再创造新理论的科技革命。
现如今人们已经习惯于心理模型,但是在研发团队中,总听到有人说好的产品经理要懂技术,然后产品经理们果真就开始看起了技术的书。除了那些以提供技术服务为主的产品,并没有哪个产品,因为产品经理懂技术而发光发热。

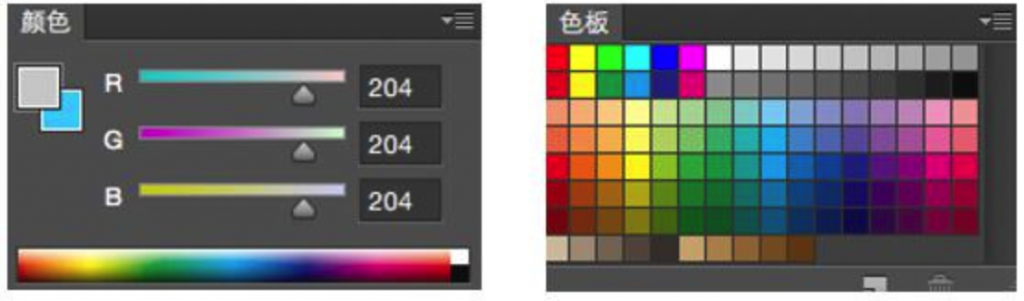
上图的左侧比右侧更偏向于实现模型,颜色和一个数值对应,这些数值是从实现模型出发的,对于经验不足的用户来说,是很难调出自己想要的颜色的。右侧像是画水彩画时的色板,每个格子可以调出一种颜色,用户不需要考虑对应的数字,非常容易理解。
话说回来,用户真的需要用数字对应的颜色控制么?艺术家只需要三个颜色就能够调配出所有的颜色,在用户模型中,颜色的运用往往是一个整体考虑的,我在观察视觉设计师工作时,发现他们并不是在做计算题,他们像那些平面设计师一样,是用眼睛的感觉来进行着颜色调整。
更多实现用户目标的基本设计原则
软硬件兼顾原则
硬件对用户的使用方式有着极大的影响,仅仅因为屏幕大小不一致,就会改变用户的使用习惯及场景。恰当的使用屏幕尺寸和空间,并与之和用户目的相结合。比如网易新闻手机版和网页版的排版方式截然不同。
智能原则
根据用户的目标,记住用户的操作,智能处理那些本来需要用户反复进行的操作。这让用户能够更加专注在他们本身的目标上。一个聪明的助理能够让人不用再烦心于琐事,从而提升效率,相必就是同个道理。
简约至上原则
根据用户的目标,设计师将页面信息按照主次进行区分,主要的信息追求引导明显,那么次要的信息就要进行弱化。弱化方法通常是通过删除、组织、隐藏、转移的方式进行
反馈原则
人时时刻刻都在根据物质的反馈来进行解读,然后进行下一步操作。可以说没有反馈也是反馈,当人按了一个按钮,结果是没有响应,那么人的大脑得到的信息往往就是”进行了一次无效的操作”。反馈在通往目标的道路上,相当于指路牌。
正面的反馈,除了错误提示,还给予人解决的办法

容错性
没有人不犯错,容错性可以从两个方面来说:一来通过优秀的设计,将无意的错误行为降到最低,二来当用户出现错误时,能及时让用户回到正确的轨道。朋友圈的点赞功能就是个容错性设计,既可以点赞,也可以取消点赞。大大降低了用户误点的焦虑。题外话,产品经理有时会认为点赞本来就不时什么大事,就算点错了,不过就是多给一个人点了个赞,在需求比较多的情况下,有必要去支持取消点赞么。但是对于用户来说,用户时通过点赞、评论来抒发自己的观点,这就是用户目标。当误因误点造成的误会,有时甚至会伤害到用户间的感情,因为发朋友圈的人同样认可点赞是抒发观点的途径,哪怕点赞只是代表了“朕已阅”,也表现了一个人对另一个人的关注。
总结
我们会发现所有的交互设计原理都可以归结为“用户体验”和“以用户目标为导向”,而核心的核心要把用户当作一个有血有肉的人来对待,设计师和用户如同在跳交际舞,既要顺应着对方的步伐,也要进行一定的引导。对方是一个人,不只是你感受的到他的温度,他也闻得到你身上的味道,对你时时刻刻进行着评价。
本文由 @Myra 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








哎呦,不错哦