超实用!聊聊标签式导航的设计思路(附设计师做笔记方法)

现在文章基本上都不深入,只是点到某个知识,跟大家说个理论的东西,然后罗列出所有导航的形式。读者看了之后跟没看是一样的,遇到问题还是没法解决,只知道有这类导航存在而已。今天这篇详细地讲了关于标签类导航的几个知识点,希望可以帮助大家在工作中更好的运用。
有人说导航仅仅就是方便用户操作的小东西而已,没那么神奇。是的,对于小众的产品来说,确实没那么神,因为神你也看不出来。去看看Facebook为什么把抽屉式导航改成标签导航,就知道导航对一个App的影响有多大了。
导航分很多类别,如标签导航、抽屉式导航、九宫格导航、混合组合导航、列表式导航、Tab导航、平铺导航等等。之前在我的读书笔记中也有提到过三类导航:平铺类、标签类、列表类。
现在用到更多的导航其实是标签导航,它随处可见,相信目前大部分的App用的导航都是标签形式的。所以,是不是知道今天要说啥了?嗯,就是标签导航。
理清产品框架
相信很多设计师在设计导航时,一上来就开始YY自己的导航要放什么,因为这个时候他已经被标签形式的导航洗脑了,认为自己的App就应该用标签导航。然后继续YY产品的功能,自己理出个最适合的,放上去就好了。
其实不然。做好一个导航要考虑的问题其实非常多,还要考虑产品后期发展的延展性。必须定好整个产品的框架,把最核心的功能放在第一层页面,再根据产品的深度来设计导航的模式。
我们作为交互设计师,需要把握产品的整体架构,这不仅仅是产品经理的工作。所以在前期我们要付出很多努力,才能把一个产品的线框图画好。
标签导航的优劣势
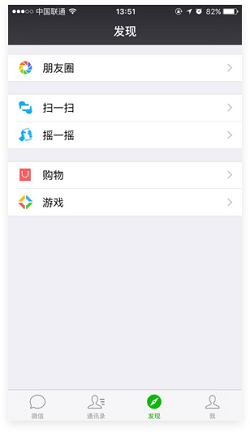
先来看个图:

不要看上面的列表,就看下面的标签。是不是特别熟悉?很多App都是用这类标签式导航来引导用户切换功能。
那它的优势是什么呢?
1. 简单高效,操作方便
下面的四个功能可以快速切换,用户在使用的过程中不会迷失方向,且简单清晰,层级明确。
2. 更好的用户体验
试想一下,一般在使用App时,用户更多的会怎么使用手机?双手还是单手呢?肯定都有。所以单手使用手机的用户碰到的App是标签导航时,可以更方便的操作,不需要一定得使用另一只手。而某些导航如果不用两只手是没办法操作的。
3. 快速了解App主要功能
一般来说,用户第一次使用产品,会关注这个App有什么功能,它能帮助自己完成什么任务。所以标签导航可以很好地帮助用户了解产品的主要功能,让用户看到的第一眼就知道自己能做什么。
然后再来看看劣势:
1. 功能不能过多
有些产品功能过多,但是却又都是必要的,不能做删减。而一旦超过五个,就不适合用标签导航。因为标签导航不适合做滑动,所以功能多了可点击区域(热区)就变小了,操作上会有一定影响。
2. 占用一定屏幕尺寸
标签导航占用了屏幕下方不少的位置,所以有些App就不适合用标签导航,比如阅读类的App。先不说一屏内少了很多字展示,就说在滑动的时候不小心点到了其他功能是不是很烦?
标签导航的延展
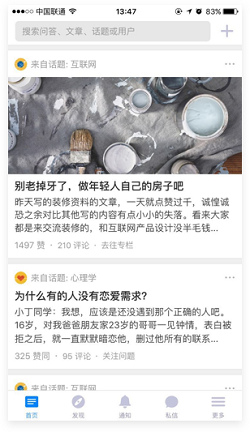
有的人会问,如果我的产品很想用标签导航,但是又超过了5个功能,那有办法解决么?看个图:

当你的主功能超过5个又一定要使用标签导航的话,那知乎的这个解决方案很适合你(最右边的功能是“更多”)。
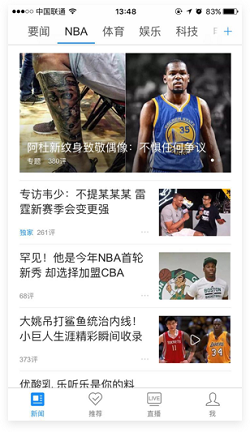
还有一类情况是:主功能是标签导航,次要功能也是标签导航。有没有听着很乱?继续看图:

主功能是“新闻”,次要功能是顶部的“要闻”、“NBA”等等,如果在某个主功能中,你的次要功能很多,就可以使用这类方式来解决这个问题。还有很多类似的,标签导航能解决不少问题,但是前面说过,一定要注意规划,理清产品框架,不要一上来就随便定个导航形式。
小结
今天详细的讲了关于标签类导航的几个知识点,希望可以帮助大家在工作中更好的运用。最近出的文章大多是偏向交互、产品的。可能有些人初入这个行业, 平时还涉及不到这类工作,所以下周我会出一篇文章,教大家如何学习(可能谁都会),就说说我自己是怎么走到现在的吧,虽然现在也就这样。嗯,来一篇不是鸡 汤的鸡汤文。
这是本期内容,谢谢大家的支持!
附加福利:教你做一个设计类笔记+制定目标
最近发现自己成长太慢,而且太忙,白天要上班,晚上要学习到两点左右才睡觉,所以今天抽出一点时间来解答一下最近很多人问我的问题。
“怎么去做一个设计类的笔记以及制定自己的目标”
而我今天要说的内容,适用于任何工作当中。怎么理解,就看你自己了。
今天我就从我自己一直以来的一个习惯,告诉大家我是怎么做笔记以及制定任务的。
做笔记我一般使用一个软件,叫做“印象笔记”,相信大家都知道这个软件,当然你也可以选择其他软件,像有道云笔记等都是差不多的。
无论是工作内容、书本学习笔记,或者是偶尔看到好的文章,我都会用到它。
1. 先给大家介绍怎么做一个学系列的笔记
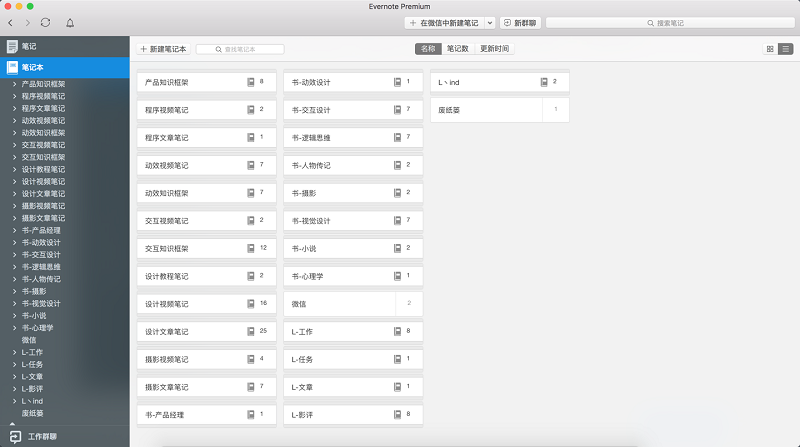
首先,我先给大家看一下我一部分笔记的界面:

我的每一个笔记本都是由小的笔记本相互叠加形成一个大的笔记本(有点绕口,不过你自己用了就知道了)。
当你在网上,或者是在买来的书籍中,看到想要摘录的内容时,你可以这样做:

记录下内容,还要用自己的话做一次总结,然后去思考核心的部分。
我这个笔记的内容是直接摘录了这个案例的原话,然后用自己的话再一次进行了总结。这样也可以更好的回忆当初为什么会有这样的总结。
工作笔记也是一样,因为我的工作内容不便于公布,所以这边就不放图片了。
其实原理也是一样。
你可以选择按照月份或者星期来记录你的工作内容,如这周你需要设计一个界面或者一套原型,你需要用到的文案,以及你是怎么构思的,还有就是设计时用到的元素截图,设计完的终稿截图。形成一篇关于你这一个需求的工作内容笔记。
如果是原型,就可以记录交互的问题,哪些地方可以更好地优化,还能形成项目的进程管理,方便日后查看。
2. 下面我来告诉你怎么制定目标
还是先看一下我的界面,我将这个笔记本称为短期任务。
这是我五月三十号开始到六月九号的任务目标

当你制定完这些目标,就要每天安排时间去完成,争取在这个周期内完成你的任务。
然后在任务全部打完勾的情况下(也就是完成),写一篇总结,记录在你的任务下面就行,告诉自己这周学到什么,学会回顾。
当然,这是工作之外的,你还要记录你工作中要完成的目标。
比如,公司要求这周你要拿出一张海报或界面,当中遇到了一个你没有接触过的内容,此刻你没有思路,这时候你就要去搜集这方面的资料,所有搜集到的信息都进行整合,然后整进笔记,到最后你完成这个海报时,你就知道你完成它的过程中,又学到了哪些知识。
当你晚上躺下时,可以打开手机端看看,回顾下最近的笔记,对你的成长会很有帮助。
这是我多年来养成的一个习惯,从大二开始,一直坚持到现在。以前用的比较少,现在工作了反而用的多了。
很多东西我都是靠自学完成的,想要在自学中成长更快,做笔记是少不了的。
可能还有一些我说的不太清楚,相信每个人都有自己的想法,希望我的这篇文章能帮助到你。
作者:呆呆,微信公众号:udai-bl,交互设计师一枚,喜欢关注互联网各类产品,超爱阅读各类书籍,有好书一定要推荐我哦~


 起点课堂会员权益
起点课堂会员权益








请教产品方面如何学习,不知道学什么,怎么办,好迷茫新人