“卡片式UI”和“列表式UI”在B端业务中的应用
笔者近期在设计B端运维告警平台时,就告警指标如何呈现,选择卡片式or列表式与团队的小伙伴们进行了激烈的讨论,从交互体验、信息呈现到业务效率等多方面进行了分析,尽管笔者最终向列表式作出了妥协,但其中有价值的观点想与各位同学们分享。

概念介绍
什么是卡片式?
即通过一张张带有明显边界的卡片,在用户界面上平铺展示的UI设计,同时在卡片中我们能获取到卡片的图片、文案信息、甚至是url等信息。卡片可以作为信息展示的内容组成,也可以作为更加详细的信息入口,同时也具有更加丰富的可互动性。
卡片式UI的流行
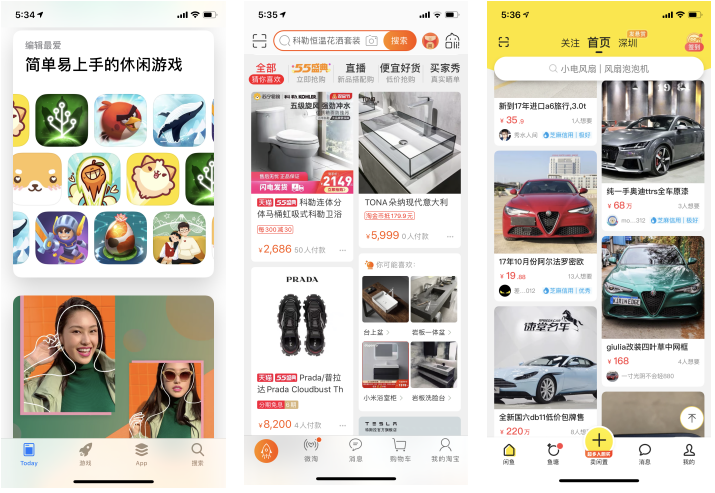
在当下众多热门的app中,卡片式UI的设计可谓是大行其道,笔者简单举几个栗子:
在大家所熟知的appstore、淘宝、闲鱼的首页,从appstore的完美利用空间布局设计到淘宝闲鱼的信息分级和重点突出,卡片式UI已经被运用的炉火纯青,各位同学们可以逐一感受。当然,笔者接下来将从B端业务的角度去阐述卡片式vs列表式的优劣。
卡片式设计的优劣
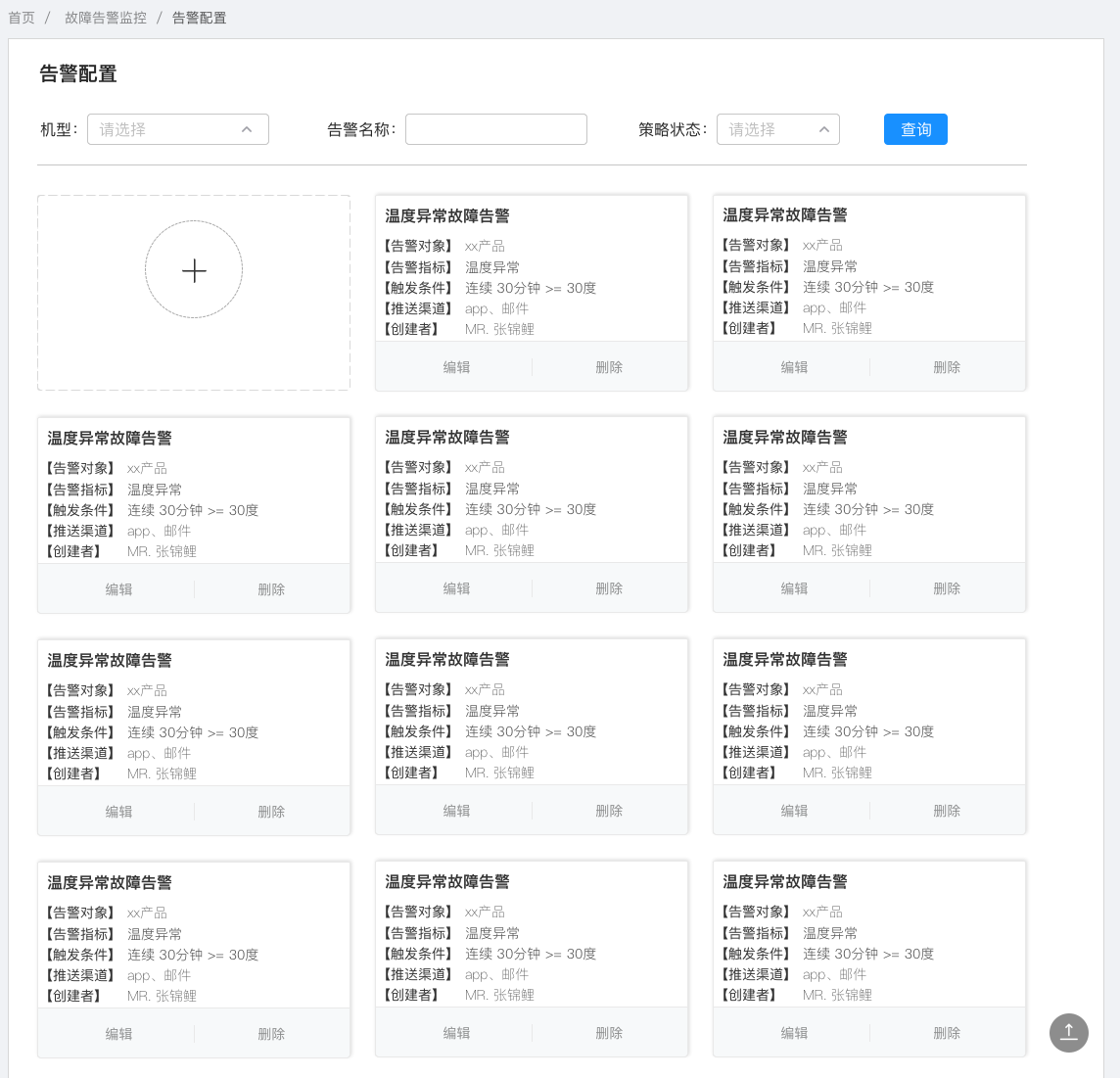
首先放出笔者在设计运维告警平台时最初的卡片式告警配置方案:

笔者将不同的告警指标分为不同的卡片,每张卡片内容包含告警对象、指标、触发条件、推送渠道已经创建者等信息,同时支持编辑&删除的能力,
卡片式的优势
(1)突出标题,提高信息深度
用户可以第一时间观察到每张卡片分别属于什么告警,每个告警针对的对象、策略、以及推送渠道。
(2)排版设计美化
充分利用空间和布局的卡片式设计能够与用户之间产生更强的互动性,提高可使用性,甚至是能让使用者的心情更加美丽。
(3)提高滑动深度
卡片式的设计天生就会鼓励用户将页面往下滑动,这在某一类场景上尤其重要,比如电商交易类。
卡片式的劣势
(1)横向展示效率较低
尽管单个卡片得到了重点关照,同时呈现的信息深度更深,也给了用户点进去的欲望,但就整体来看,页面中的卡片数量仍旧较少,在更为强调效率和信息量的B端产品上,可能会稍显力不从心。
(2)卡片中重复类信息较多
可以看到在笔者的设计中,每张卡片尽管从告警名称的title上可以做到差异化,但卡片中的其他信息,如告警对象、推送渠道、创建者信息等都会出现大量的重复展示现象;尽管单张卡片的信息深度提高了,但对用户来说却造成了阅读时间浪费。但在目前大量的B端产品中,重复类流程&重复类信息输入和输出几乎是家常便饭,如果采用卡片式,也许会在一定程度上影响业务的流畅性和实施效率。
列表式设计的优劣
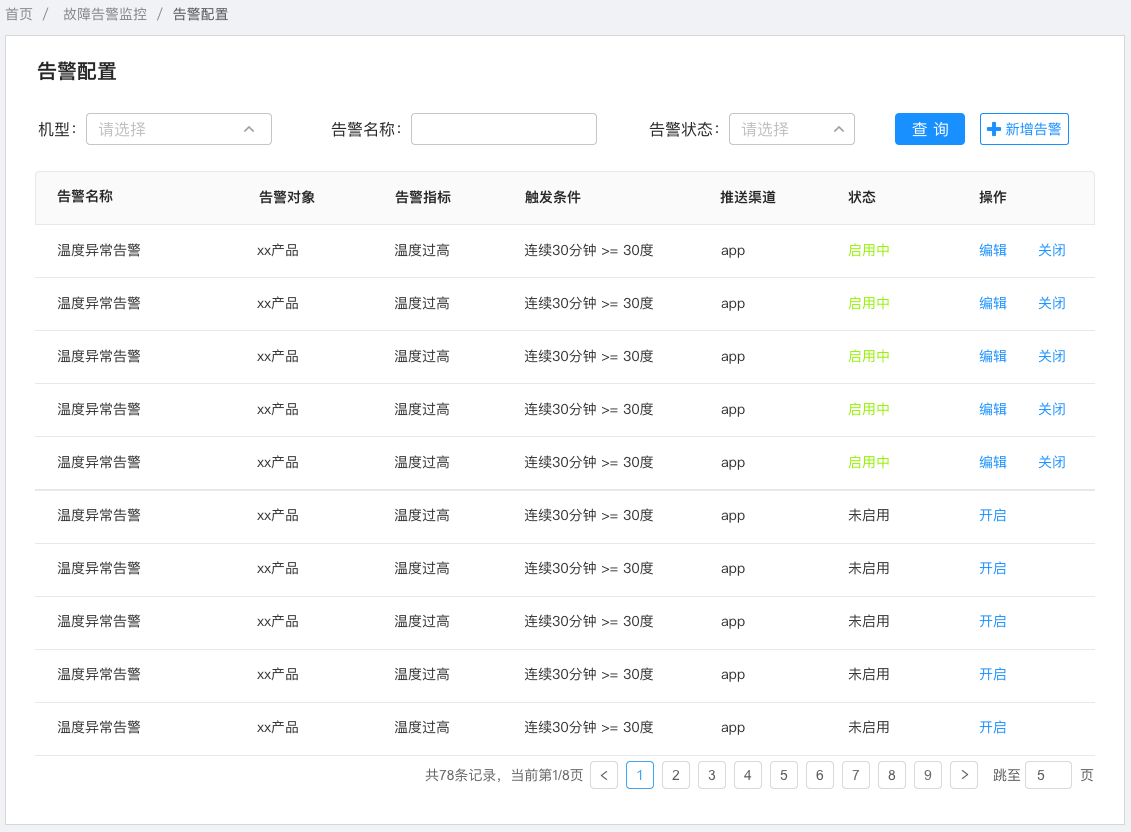
回到笔者团队最终确定的列表式设计,我们来看看区别是什么:

相比卡片式,列表式在B端的优势是什么?
(1)快速扫描
B端业务平台一般会更着重于业务流程和数据,当流程逐渐复杂,数据体量逐渐增大时,页面上的重复类信息也会增多,“快速扫描”能帮助用户更高效的处理相关工作。
(2)更强的横向展示能力
列表式的每条数据可以存在多个自定义字段作为表头,在有限的横向展示空间里可以承载更多的数据,进而提高单个页面的展示效率,这在B端业务工作中也有较大益处。
(3)丰富的筛查能力
列表可以支持用户根据表头字段自定义筛选和查询,自由度上更高,在满足用户多种筛选查询的需求的同时提高了业务处理效率。
(4)批量处理能力
列表可以支持用户批量处理列表中的各项数据,对业务效率也有较大提升。
列表的劣势又是什么?
(1)信息深度不足
针对列表内的单条数据,尽管有多个表头字段可以呈现数据,但相比于单个卡片,单条列表数据的信息呈现深度仍有所不足。
(2)易引起视觉疲劳
列表作为传统的设计,在各种内部平台都会大面积的存在,但其实对业务人员的体验来说并不算太友好,长久下来可能会引起用户消极的情绪,甚至是“催眠”。
最后的选择
综合上述笔者分享的卡片式和列表式的优劣,在权衡了多方面的业务需求和用户体验的情况下,最终笔者还是回到了B端业务最核心的价值点—逻辑和效率。因此我们拥抱了处理能力和处理效率的提高,牺牲了部分页面设计和用户的体验。
那在什么B端业务场景下可以尝试卡片式设计呢?
这一类业务场景需要满足几个特点 :
- 不依赖快速扫描;
- 不依赖字段的筛选查询;
- 不涉及大量数据的处理;
结合上述的几个特点,笔者举一个简单的栗子如下:

上图为一款B端营销平台,可用于给不同的无人设备配置定制化的营销方案。在这样的业务场景下使用卡片式设计后,用户可以很清晰的看到每张卡片代表的营销方案以及部分关键细节,同时在营销方案的数量变化相对恒定的情况下,卡片式增加了空间的利用和交互体验,用户的“可玩性”也有了一定提高。
总结
两种设计都有各自的明显的好处,卡片式设计的优势比如我们提到的空间利用、标题突出、信息深度以及交互,但碰上更着重于业务流程和数据处理的B端平台时,列表式设计便成了“王道”。
但在不需要大量的数据接收和处理时,同学们还是可以大胆尝试卡片式设计的。
本文由 @Mr.张锦鲤 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








后台被表格诅咒了,除了表格就是表格,毫无层次。说白了就是懒人法。 但凡有一家卡片的跟他对标,他就得乖乖躺下。
你举的例子是表格,不是列表吧
告警这种明显时序特征的属性,当然用列表好一些啊。卡片式适用于不需要突出属性的枚举类信息。还以为是显而易见的道理,没想到真有人有不同见解的
枚举类信息是什么意思
枚举:水果、动物、宇宙、人类、海洋、城市;
如上没啥内在关联的事务,一般使用枚举来。
然后可以使用一个公式,或者共性来约束的称之为对象Object。
后台用卡片 属实憨憨
也不是没有这种尝试的后台,具体还是看业务类型,适当的改善一下交互体验说不定会有意外的收货