从一个字出发,聊聊语言对交互的影响
在产品设计中,一个字的含义可能是多方面的,产品经理需要做好语义分析,尽量减少玩家的无意义认知行为。

在上周的用研测试中发现了一个特别有意思的问题,这周末专门剖析一下,看看不同的分析产生的优化方案区别。发现问题不仅仅要解决问题,还要发现它背后的原因并找到更优解。
下文将从以下几个方面分析:
- 短语的心理有效性
- 转换效率
- 环境影响
- 用户分层
- 感知觉(注意)
起因是一个“售” 字小图标,如下图(渣画质因为还没有正式上线):

不知道看了这张图的你是怎么理解的呢,但是这却引发了玩家的歧义,不仅是过来进行测试的玩家这么反馈,而且b站视频上也有玩家打出了这样的疑惑。

所以今天我们来剖析一下语言对交互产生的影响。
01 短语的心理有效性
Johnson曾就语法在短时记忆中的作用进行过一系列实验,实验过程就不说了,这里除了第一个过渡即 the 和 tall 之间的过渡有较高错误概率之外,第三个过渡即 boy 和 saved 之间的过渡有最高的错误概率,其余的过渡均有较低的错误概率。这恰巧是发生在名词短语与动词短语之间,而名词与名词之间的错误概率较低,这说明被试在对语言信息处理时进行了重新组织。

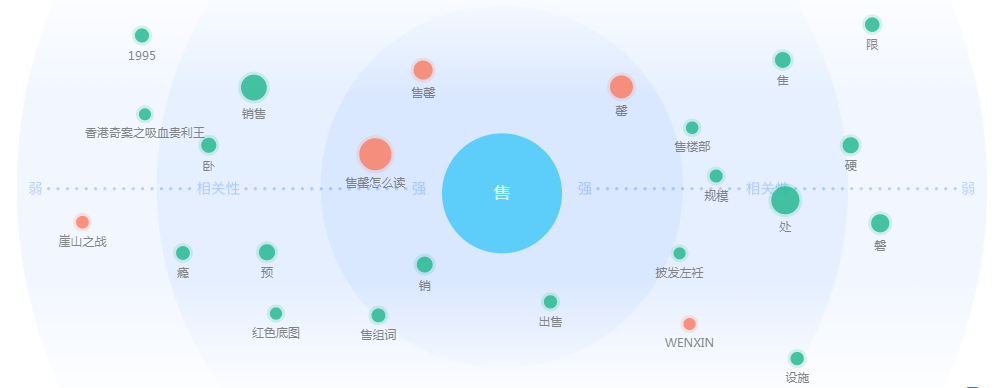
再看上文提到的例子,当玩家进到这个界面之前我们给玩家设定的目标是购买房屋,玩家进来之后看到的是“ 售 ” 字, 此“ 售 ” 字就产生了语义双关性,百度指数可以验证这个双关性,售字最相关的词里面有“出售”“售罄”。

同时,在“ 售 ”字旁边还有已售房屋的图标,所以这里还有对比语义即:
- 该房屋正在出售,旁边的房子已经出售
- 该房屋已经出售,旁边的房子正在出售
这是在表层结构提炼为深层结构的问题,“ 售 ”字无法清晰表述我们想要传达的意义,所以之前提出的优化方案——将“ 售 ”改为“出售”是无意义的,因为仍然没有正确提炼深层结构,是已经出售了还是正在出售,又陷入了这个问题。
优化方案一:将“ 售 ”改为“ 在售 ”。但这里存在一个问题,字有点多,而且能用图表示我们还是尽量不用文字,所以我们接着分析。
02 转换效率
我们希望减少玩家的无意义认知行为,所以不应该存在这次语义分析。自此我们可以发现“ 售 ”字其实是处于研发者的角度产出的文案,玩家需要理解再认。所以再一次印证了用户为中心设计的重要性。
优化方案二:将“ 售 ”改为“ 购 ”,进而我们还可以改为一个形似的图标。
03 环境影响理解
上文提到了影响图标识别的另一个影响因素——其他的已售房屋图标。在设计交互时整个流程都是我们在和用户对话,如果同时传达了太多信息,玩家会不知所措。所以正是因为有了这些房屋图标的对比才产生了这次分歧。
首先是这些房屋表达的意思不清楚,同比于“ 售 ”,依然是不希望玩家存在此次认知,这里可以激活玩家的联想记忆,这更便于大脑处理信息,比如把房屋图标改为玩家头像,头像已经是玩家的一种思维定势了,很容易联想到这块地是这个玩家的。
优化方案三:将“ 售 ”改为“购”,并将房屋图标改为对应玩家的头像。
04 用户分层
抛开之前的设计,这个功能其实分为两大类用户,未购房用户及已购房用户,未购房用户此时的任务主要是选房购房,所以可不可以把已售房屋图标隐藏起来呢,当然理论上是可以的,只要给个开关,那么用户进来的时候就可以只看可以买的房屋。
但也存在一个问题,家园功能的定位是做社交,所以大概率玩家会看看邻居是谁,和亲友买在一起,如果初始进来的时候去掉了这个展示口,社区的感觉就会打折扣。
优化方案四:未购房用户默认不展示已售出的房屋,但有开关显示。
05 感知觉(注意)
既然方案四不是最优解,但是我们仍然希望做用户分层,有没有别的方式呢。如果满屏都是重点的时候就没有重点,所以我们需要对重点图标进行再强化。知觉中运动的物体更容易引起玩家的注意,所以我们可以对重点图标增加一些小动效即可达到事半功倍的效果。
优化方案五:将“ 售 ”改为“购”,并将房屋图标改为对应玩家的头像。未购买房屋的玩家进入该界面时,“ 购 ”增加动效。
06 总结
解决问题的能力很重要,发现问题的能力其实也很重要。游戏设计就是设计师与玩家的对话,每一句都有其意义,所以我们的每一个细小设计都需要认真分析,细节决定成败。
学无止境,积少成多。
作者:曹欣颖,交互设计师;微信公众号:UEDesigner
本文由 @曹欣颖 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







