按钮设计的7个基本原则
本文介绍了按钮设计的7个基本原则,包括:强化按钮、凸显按钮位置、凸显重要按钮、把按钮按照合理的顺序放好、给按钮匹配释义标签、如果用户不想做任何操作,不安排按钮、弱化消极按钮。

此次的研究没有什么革命性的创造。
其实自从HTML4以来,按钮的创建并不是特别困难;尽管如此,还是很容易在各类产品中找到一些体验不好的按钮设置,所以我们在本专栏中展开了深入研究。
一、强化按钮
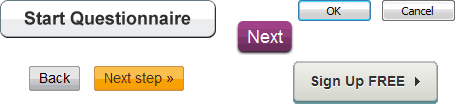
如图1:强化按钮边缘或在按钮下方添加阴影使得按钮在视觉效果上更加强化,让得按钮从背景上分离开;而且看起来可以吸引人去点击(可以想象下物理按钮是如何吸引用户去点击的)。

如图2:如果单词周围没有形状和阴影包裹,那么没有办法感知其是一个按钮;而且一个单词是没有办法给予足够的视觉提示,吸引用户做点击操作的;

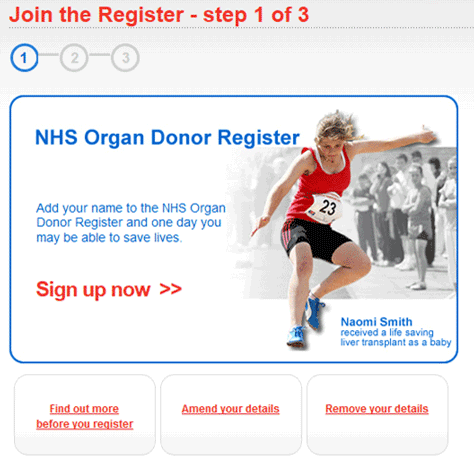
如图3:如果你把一个按钮设计的过大,那看起来就不再是一个按钮的样子了。图中的四个按钮,一个主按钮和三个辅助按钮,但是主按钮太大了,看起来不再像一个按钮。

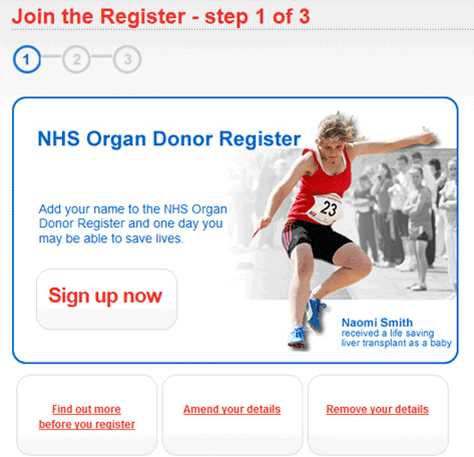
图3中的的按钮过大,这样的交互方式需要调整。那么在图4中可见我们把按钮调小的结果,这样的展现方式,使得用户很容易分辨出主要按钮和辅助按钮。

尽管在我看来:按钮还是得保持该有的按钮的基本属性。
但我们也知道许多网站设计师会担心一个凌乱的旧的按钮会破坏他们整体设计的格调。
当然,他们可能是对的:我们希望主操作按钮设计得很棒,同时也包含基础的按钮属性;而对于用户来说,这是一个最重要的地方,所以我们需要让用户感知到带有按钮属性的视觉愉悦。
二、凸显按钮位置
用户体验中争论最激烈的问题之一是:“确定按钮是在取消按钮的左侧或是右侧?”。
这边还有一个关于按钮组合同样激烈的争论,例如研究上一个和下一个按钮的组合设计。你可以在很多地方找到这样的争论,而且观点往往不一。
在我的从业经验中我还没有设计过只包含有确认和取消两个按钮组合的对话框或弹窗。同时我也没有在哪个地方看到过只包含有上一步和下一步两个按钮的页面。在一个网页中,总会包含有其他的元素,比如文本、图像或者其他元素。
在用户去找最重要的操作按钮前,他们在看什么?是什么动机触发他们执行取消或退回的操作?
一般来说,在一个网页上,设计师会安排特定的内容去吸引了用户的注意力并触发他们采取操作。你必须使用文本或图像去引导用户进行操作,并将相应的按钮放在那里。
在表单中,用户只需选择或单击某个区域,因此请将主操作按钮“下一步”、“确定”或“发送”放置在靠近表单上最后一个字段的左端。
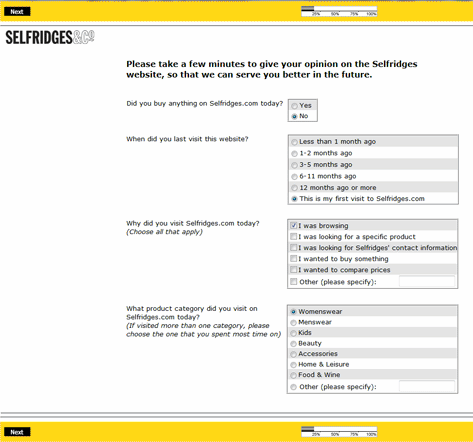
所以你要问我原因是什么,图6我们能看到隐藏在各种奇怪地方的按钮?
下一步按钮隐藏在页脚中,还有一个下一步按钮隐藏在页面的横幅上,靠近标志的地方。

三、凸显重要按钮
在现有的产品中我们经常看到界面上罗列了一堆相似的按钮让用户去从中挑选,这个过程相当有难度,需要耗费用户的认知成本。

为什么不给用户一点提示,让主按钮更加突出?
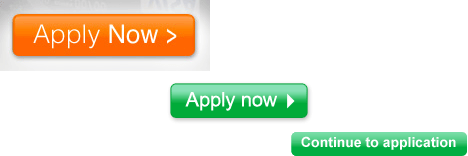
把它变大一点或让它看起来更重要,创建一个更大的目标供用户单击。
或尝试更传统的方法:用一个更亮的颜色作为主要的动作按钮,来让主按钮变得显而易见。

四、把按钮按照合理的顺序放好
如果主按钮需要放在用户下一个查看的位置,那么其他按钮应该放在哪里?
显然,你应该把其他的按钮藏起来,这样用户就不太容易发现它们。
虽然这是一个很好的建议,但是如果您不考虑其他设计因素而遵循它,可能会出现如图9所示不正确的布局。

对于从左到右阅读的语言,上一步按钮应该始终位于下一步按钮的左侧,所以我们给出的解决方法是重新排列字段和按钮,如图10所示。
另一个方法是增加页面的左边距并将上一个按钮放入其中。

五、给按钮匹配释义标签
前几天,我正焦急地试图将演示文稿上载到Dropbox帐户。
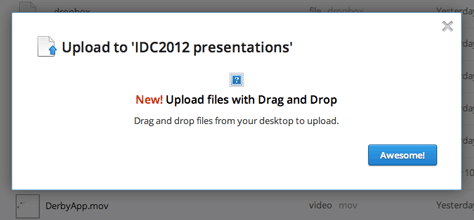
弹出了如图11所示的消息:它给了我一个标签按钮“Awesome”!
- 那是什么意思?
- 按钮应该怎么用?
- 我怎样才能实现我的目标,让文件存到我需要的存放的地方?

这种交互方式违背了最佳体验设计原则:给按钮安置释义标签。
相信我们中的大多数人都经历过类似的这些不受欢迎的消息类弹框,它们告诉我们一些严重和可怕的错误,并希望我们单击确认。
这种体验不好,我不想在收到这样的坏消息后再单击“确定”,我们当然不能保证用户会看到按钮上的标签。
在我的演示中,我提到了三项研究,它们表明:
- 如果你在告警提示时放置了错误的按钮,一些用户不会阅读按钮的标签,而是会单击按钮;
- 一些用户则会阅读这些标签,因此可以通过编写每个按钮释义标签来帮助用户快速理解;
- 如果你发现自己陷入了一个争论中,比如说,取消操作应该在一个对话框中,记住你需要用它的功能性意思来标记按钮。

六、如果用户不想做任何操作,不安排按钮
我浏览了很多表单,想找一个合适的作为用例。
为了测试是否适用,我尽量去进行填写,但我真的不想注册一个网站或申请贷款或做其他目的的表单,所以这个时候有一个重置或取消按钮会比较方便。
我曾经写过一篇文章,题目是“重置:HTML的一部分是为我发明的。文中提及
“如果您是为从事表单设计的客户做设计,请确保包含重置按钮。如果是为别人设计的,问问自己,他们是否真的想清楚所有的填写过的内容。”
写到这里的时候,我意识到很久没在表单上看到重置按钮了,甚至今年截止我还没有见过,而且连取消按钮也越来越少了。
我截取所有我最近遇到的表单以及我2012年的案例库,没有一个重置按钮,只有大约10%的表单有取消按钮。但是其中大约一半的表单,我觉得用户是需要做取消的操作的。

我还看到许多按钮只是重复相同的操作,所以用户在填写表单的时候会感觉他们没有取得任何进展。例如,我最近开始申请信用卡,如图13显示了前三个步的主操作按钮,然后没有一个步骤为我提供表单所需填写的表单,所以我很快就产生了不耐烦的情绪,以至于连一个问题都没填写完毕,我就放弃申请了。
当然你可能会觉的这是个微不足道的小问题,你是否还记得“价值3亿美元的按钮”这个研究。在流程中,用户遇到“登录”按钮和“注册”按钮两个选择,但用户要么不记得他们的登录凭据,要么不想注册,所以两个都不是用户的选择。用户想做的是将注册改为继续,从而实现了销售额的大幅增长。
七、弱化消极类按钮
尽管我反对放置用户不想操作的按钮,但是有时确实需要提供消极类按钮,如取消订单。
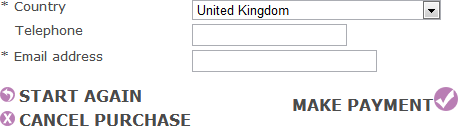
这是我在自己案例库中找到的看上去一个合理的“取消”按钮,截图来源一个网站,该网站的目标用户是那些即将准备进行一笔相当大的购买、每月支付长期款项的非熟练用户,因为这批用户不知道点击关闭窗口的关闭按钮就可以取消交易。

如果您确实需要放置消极类按钮,那我们的建议是让这些消极的按钮比主操作按钮更难找到,例如,通过使它们看起来不那么像按钮或更小,甚至将它们变成链接。
如果用户想要取消或执行其他消极类操作,需要先找这些按钮,做到了与主操作按钮的分层,使得那些乐于继续执行任务的用户不会陷入可怕的错误中。
八、小结
在我们的书《Forms That Work: Designing Web Forms for Usability》中,Gerry Gaffney和我将表单分为三个层次:关系、对话和外观。
在她的书《Letting Go of the Words: Web Content That Works》中,建议我们把网页看作是用户和网页的对话过程。而按钮在人和网页的对话中起着至关重要的作用。
当用户第一次跳转到包含表单的页面时,一个适当的易于识别的主操作按钮有助于展示其任务的范围——一个短表单配一个即现的按钮组合是极好的;一个长表单,如果在折叠处没配置按钮可能就没那么好了。当然,这取决于关系,也就是说,取决于用户的目标和提出的问题。
点击一个按钮意味着我的回合结束,这是任何成功对话的关键因素。平稳的交互可以让谈话流畅地进行。如果出现一些小问题,比如让用户寻找按钮,这个会引起对话的中断,当然最坏的情况则是出现故障。
从会话的角度来看:在主操作按钮上贴上“提交”的标签是否有助于提升体验,可能有如把“发送”和“提交”的标签给按钮贴上来说明它们的作用。
- 对于精通技术的高手,明白数据会被快速发送给处理器处理;
- 对于其他人来讲,可能和ESC按钮的释义一样;
- 对于少数敏感的人来说,标签似乎在谈话中制造一种不愉快的语气,因此会中断对话。
原文地址:https://www.uxmatters.com/mt/archives/2012/05/7-basic-best-practices-for-buttons.php
原文作者:Caroline Jarrett
编译作者:agileyang
本文由 @agileyang 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







