深度 | 量化用户体验并有效执行的关键几步

回归到商业常识产品与服务才是长久之道,过度的营销在这个传播过剩的环境中反而容易引起用户的对抗。
很多人都把用户体验看作是网站或应用成功与否的一个总体衡量标准。分析一个网站或应用在提供好的用户体验方面的效果如何,往往会变成一项很主观的事情,仅停留在观点层面,缺乏客观依据。
本文描述了为何量化用户体验这么难,并提供了一个量化用户体验方法,对于网站和应用的过去开发所作努力的快速、客观、形象的表现很有帮助。
1、什么是用户体验?
“用户体验”这个术语指的是一个概念:把最终用户作为设计和开发活动的焦点,而不是系统、应用程序或者单纯的审美价值。它是基于一般的以用户为中心(用户至上)的设计理念。
而用户体验,绝不仅仅只是易用性。
用户体验主要由四个因素组成:
- 品牌(产品的品牌身份,品牌特点,品牌认知度等)
- 可用性(用户能够使用交互界面来达到他们的目的的难易程度)
- 功能(用户可以使用的网站或应用的功能数量和质量)
- 内容(用户可以看到的网站或应用的内容)
单独作用的话,这些因素中没有一个能带来积极的用户体验;然而,如果综合起来,这些因素就组成了一个网站成功的主要因素。

举例来说,一个设计精美的网站,却频繁地出现服务器错误或超时。或者想象一个很棒的数据库应用程序,由于某种原因而从未被使用过,因为它被深深地掩埋在了网站信息架构的深处。在两种情况中,我们都可以看到,独立的品牌、可用性、功能和内容等要素是无法说明一个网站是成功的。然而,当综合在一起时,这些核心要素就构成了用户体验的基础。
2 、用户体验一定是针对特定参与体验的用户群
用户的体验就是网站的实际用户在接触、使用网站时候的体验,这种体验不同,所带来的用户行为也不同,而用户行为是可以监测的,也可以设置规则进行量化。
参与体验的用户,内部来说就是模拟真实用户群而参加用户体验优化工作人员,站在用户的角度上去体验网站,人员水平、能力的不同,工作的质和量是不同的。对于每个工作的质和量,都是可以监测的并量化的。
用户体验,首先是用户的体验,用户的心理感觉会影响用户的行为,用户的行为会体现为数据,数据是可以量化的。
举例说明:某网站一个按钮颜色,略微加深了一点后,订单量上升了好几倍,原因在于,以前的按钮颜色太浅,而在用户的印象里,下意识的认为这个按钮是无效的,不能点击的,于是,当按钮颜色适当调整后,交易额立杆见影的增加了几倍。
再比如,也许某电子商务网站的购买页面太繁琐,不够简单,每天的订单量只有几千笔,原因在于用户感觉太复杂,太难,而放弃了,如果简化了订单页面,那么可能会上升到几万笔,这些都是可以通过数据来衡量的。
这个页面如果每天的流量是1万,而购买量只有1千,那么购买转化率就只有十分之一,而如果流程复杂,导致用户点击购买后放弃,这个购买取消率也可以体现为一组数据,当进行用户体验优化后,购买转化率上升的比率、购买取消率下降的比率,都可以成为可量化的数据。
再比如,用户在购买某一个商品时,在交易流程中,总是存在疑问,而去咨询客服,这里就存在一个咨询率,当通过用户体验优化、做好了页面上的说明引导、简化交易流程,那么,这个效果就可以通过咨询率的下降来量化。
网站易用性的提升,意味着转化率的上升、易用性相关咨询的下降等等。
3 、用户体验必须细化才能落实
虽然部分用户体验是可量化的,但是却很难把用户体验指标落实到哪个人或者哪几个人身上。很简单,用户体验不是几个人的工作,不是哪个部门的工作,而是集体的工作,一个互联网公司的产品部门、客服部门,甚至所有部门的目标,其实归根结底都是一个,就是用户体验。
网站或应用的战略定位、网站产品、流程策划、信息架构、交互设计等与网站或应用的功能性、可用性紧密相连。 网站平台的技术、运维、同样与网站或应用的功能性、可用性密切相关。
网站商业模式策划,决定在取得商业利益的同时,是否能保障用户体验不受影响。
网站的客服、销售、直接面对用户,一言一行、一笔一划,打字的标点符号、话务的语调语速,都在影响用户体验。
如果把用户的体验看做一个产品,那么这件产品能打多少分,不取决于某一个人或者某几个人。
因此,笼统的评估用户体验是不可行的,用户体验必须细化,分工明确、责任到人。谁来考核用户体验?
用户,只有用户,只有用户才能考核用户体验,用户用他们的手投票、用他们的脚投票。用户举手投足,都会有具体的数据体现出来。
对于内容型网站来说,用户体验的某项改善,也许反应为平均网站停留时间的上升,综合浏览量的上升、每次访问页数的上升。
而对于电子商务网站来说,用户体验的改善,恰恰反应为用户操作时间,从浏览到下单、到支付完成、甚至收货评价时间的缩短。
因此,也只有用户才能考核用户体验工作的好坏,用户用他们的手、用他们的脚投票。对用户体验考核的时候,我们就收集这些数据,来对用户体验进行考核。 要量化和考核用户体验,我们首先要明确,用户体验工作的目的是什么、具体的目标是什么。 每个网站的目的不同,每个用户体验优化项目的目标也不同。有的是资讯网站、媒体网站、有的是社区网站、有的是电子商务网站,每个网站的量化目标都是不同的。
但有几点是共同的,以下以电子商务网站为例谈用户体验量化指标:
- 降低用户的不满感: 投诉、咨询量的减少
- 增加用户的忠诚度:重复购买率、回头率的增加
- 提升流程的畅快感:交易流程所耗费用户时间的缩短
- 给予用户归属感:用户好评数的提升、诚恳建议的提升
- 给予用户信赖感:注册转化率、购买转化率、推荐注册、购买率的提升
- 给予用户稳定感:购买失败率的下降、网站访问、操作失败率的下降、支付取消率的下降
- 给予用户安全感贴心周到的安全保障措施,降低用户被盗、被骗次数 ……
可以看到,虽然用户体验包含的方方面面内容都可以量化为数字,但无疑,大家也可以看出,其实一个网站所有的工作,最终的目标都是提升用户体验。
为此,我们必须把用户体验这个工作细分为很多具体的工作,把每个工作细分为很多项目、把项目细分为很多阶段、给阶段设定具体的目标。
4、目标分析工具的必要性
比如说你来了一位新领导 – 他们对网站或应用的现状不满意,想让你帮忙把握网站或应用的的正确航向。你应该怎样把你对网站或应用的评论记录完整地量化展示,而不是简单地零零散散地对现有网站进行批判?
问题在于,我们每个人对一个网站或应用是好还是坏的感知,是受我们个人背景和行业特性的影响而有所偏倚的。如果被叫来评价一个网站的优点和缺点,一个开发人员、可用性专员、设计人员或信息架构人员可能会有完全不同的评判。
我们需要一个客观的测量分析工具,会帮你提供给有事实依据的建议,而不仅仅是主观臆断和观点。
建议你设计或采用的分析工具符合以下原则:
- 尽可能消除个人偏见(主观因素)
- 让不同背景的人(设计人员,开发人员,客户)能够在理解网站上有统一的共识
- 创建基准规则,以便于网站与其竞争者或过去的开发努力作比较
- 提供一个关于网站或应用的优缺点的事实依据和可视化的展示
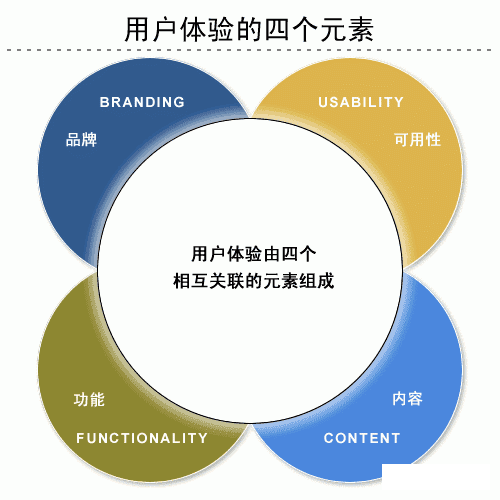
5、从主要用户体验的要素衡量用户体验
用户体验由四个相互关联的要素所组成:
- 品牌
- 可用性
- 功能
- 内容
但是,我们如何量化和衡量这些看似无形的元素呢?
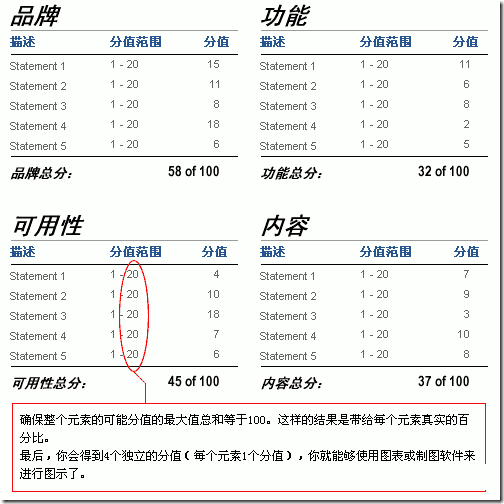
方法很简单。我们把分析分为四个部分 – 每个用户体验的元素为一个部分。对于每一个元素,我们创建一系列的描述或参数,用于针对性地测量网站。我们为每一个描述创建一个从1到X的尺度范围;并且在这个范围内给每个描述打分。
一旦你完成了这个分析的第一部分,四个栏目中的每一个描述就都有了一个对应的分数。

在本文附上的范例分析中,我们只为每个元素使用了五个描述或参数。因此,我们使用了一个20分的尺度范围,这样网站的最高分值就是100。所以,如果我们为每个元素添加额外的五个描述或参数,我们就会使用10分的尺度范围来打分。
下面就是对范例分析中的每个元素以及描述或参数的概要:
a、品牌
品牌包括在网站中所有审美的、设计相关的项目。它带给网站想要的组织形象或信息的创意。用于测量品牌的描述包括:
- 网站提供给访客有吸引力的和难忘的体验
- 网站的视觉效果与品牌特征保持一致
- 图像、附加内容和多媒体对于体验的增值
- 网站传达出品牌的感知预示
- 网站利用了媒体的能力来增强和扩展品牌
b、功能
功能包括所有技术方面的和“后台的”进程和应用。它让网站提供给所有最终用户交互式的服务,而且重要的是,注意这有的时候同时意味着前台公众用户和后台管理员。网站功能的描述包括:
- 用户及时获得对他们查询和提交信息的响应
- 任务进程的清晰告知(比如,成功页面或邮件更新提示)
- 网站和应用严格遵守通用的安全和隐私标准
- 在线功能与离线业务流程结合
- 网站包含管理员工具来加强管理员的效率
c、可用性
可用性带来的是所有网站元素和特性的总体易用性。可用性之下的二级主题包括导航和易用性(友好度)(注释:易用性处理的是使在线内容可用于用户的体验,享受和使用的问题)。可用性的描述包括:
- 网站防止错误发生,并帮用户从错误中恢复
- 整体网页侧重针对主要受众优化
- 网站帮助访问者达成一般目标和任务
- 网站遵循它自己的一致性和标准
- 网站为残疾用户提供内容
d、内容
内容指的是网站的实际内容(文本,多媒体,图像)及其结构,或信息架构。我们来看信息和内容是如何按照定义的用户需要和客户的商业需求组织的。测量内容的描述包括:
- 链接密度有足够的清晰度,且容易导航
- 内容组织方便用户达到目标
- 内容及时准确
- 内容适合客户需要和商业需求
- 多语言的综合性内容
在多数情况下,我会为这四种元素分别使用10到20个独立的描述。我建议你使用如上描述作为你创建你自己的分析的基础。请记住,如果你添加了更多的描述,你必须也调整20分的尺度,以便每个元素的总分为100。例如,如果你为每个元素使用10个描述,那么你的评分尺度应该是1-20。如果你为每个元素使用20个描述,你的尺度应该是1-5。
6、显示你的结果
一旦你完成了你的分析,并且得到了每个描述或参数的分值,就是时候把数据放入清晰而便于告知的格式中去了。

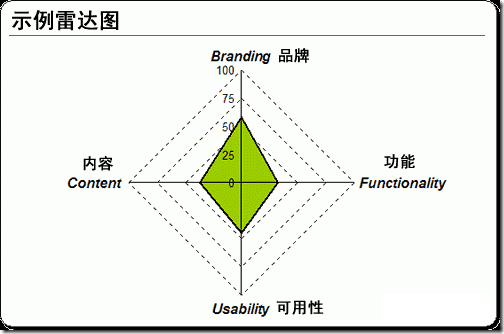
首先我们要做的是,把每个元素的所有的分值加总。因为我们已经设置了分值尺度,来为每个元素提供满分为100的分数,我们真正得到的是一个百分比的分数。一旦我们有了这些百分数,我发现最有效的是创建一个雷达图来直观地呈现。微软的Excel或者Open Office Calc都很适合,尽管任何带有图表功能的数据表软件都可以。
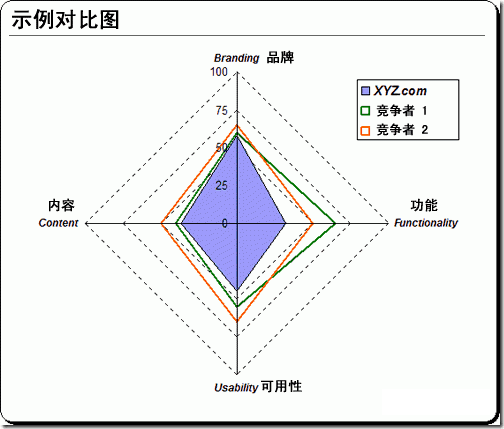
使用你的数据表软件,你可以创建一个可视化的数据展示。请参见你在上面下载的示例文件来获取更多的范例。

7、自定义分析维度,针对发挥创意
可以在分析中添加第五个类别来描述易用性(友好度)或者商业指标。可以容易地创建一套描述或参数来专门处理易用性(友好度)元素,修改图表来相应展示。同样,也可以很容易地创建一个类别来专门处理你的客户的重要商业指标,比如,ROI,点击率,转化量,或者重复顾客数。
使用这个分析框架,也能够为你选择的元素添加更大的权重。比如对一个奢侈品生产商,主要侧重在品牌和视觉效果上。你应该创建一个修改过的测量系统,为品牌要素提供更大的权重,为可用性要素上减少权重。
有了这个方法,你将很容易为不同领域的网站或应用进行多维度分析,对比各个竞争对手,找到自己的努力方向并确定重点。
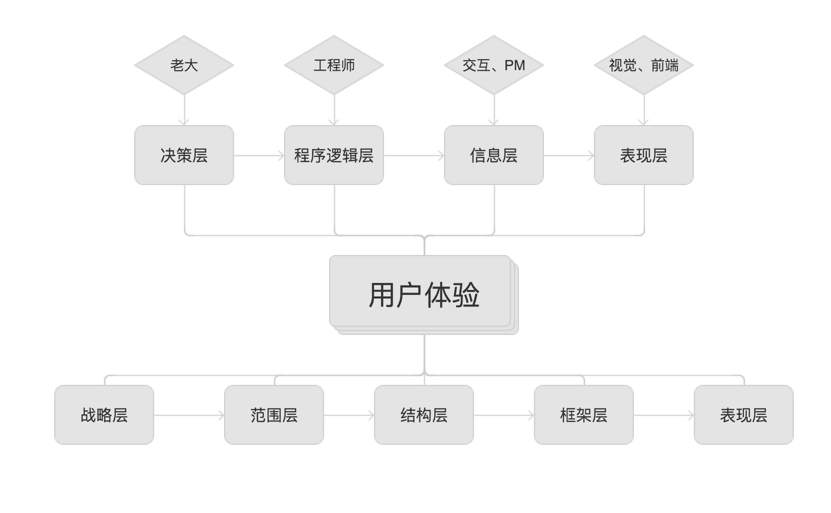
8、 用户体验的要素分层分析

如上图所示,图的上半部分是按照分工来划分用户体验的要素;下半部分按照网站架构来划分用户体验的要素。
用户体验是由抽象到具体的一个完整的过程,前者决定后者。如果一个团队在没有确定产品定位的情况下就贸然定下了产品视觉,这种视觉先行的做法对于产品设计来说是非常冒险的。
用户体验是一个整体感觉,也就是说,用户使用产品过程中的任何一个环节,如果做得不好,其结论都是「用户体验不好」。用户体验绝对不仅仅是界面或者表现层的事情。
9、 运用用户体验要素指导产品开发
1)战略层
按照用户体验方法论,在战略层,应完成对产品的定位,应注意的是,产品的定位是双向的,它需要考虑到公司和用户两方面。
战略层=用户需求+产品目标。
其中,产品目标可以分解为: – 商业目标:如何盈利、预期盈利多少等。 – 运营指标:PV、UV、注册用户数、活跃用户数、转化率等等。 – 品牌目标:建构产品的品牌身份。
其中,用户需求需要考虑如下因素: – 用户细分:人口统计学、媒介素养(使用互联网的频率、时长、知识)、垂直领域等。 – 可用性:用户需要可用、易用的产品。设计可用性强的产品需要进行用户调研。 – 用户研究:问卷调查、焦点小组、现场调查、任务分析、用户测试(不一定必须严格局限于分析用户如何成功完成某项特定的任务之中)等。
2)范围层
当把用户需求和产品目标转化为产品应该给用户提供什么样的内容和功能时,就来到了范围层。
比如,你想设计一款日程规划软件,这个定位是产品的战略层,而你这款软件中包含的“创建任务、邮件提醒、社区分享”等功能即为这款软件的范围层。
范围层=确定需求范围(做什么、不做什么)
如何确定具体做什么其实是一个收集需求、筛选需求、确定需求优先级、测试需求的过程。
3)结构层
在结构层关注的问题从抽象的决策转移到更具体的因素上,即交互设计(影响用户执行任务)/信息架构(如何将信息表达给用户)层面,确定各个将要呈现给用户的选项的模式和顺序。
结构层=交互设计+信息架构-交互设计关注描述可能的用户行为并定义系统如何配合与相应这些用户行为。
好的交互设计能够防止用户犯错,有效的错误信息提示和设计可以完善界面。
信息架构信息架构的基本单位是“节点”,节点可以对应任意的信息片段或组合,节点的类型如下:
- 树状结构/中心辐射结构:节点与其他相关节点之间存在父级/子级的关系。
- 矩阵结构:允许用户在节点与节点之间沿着两个或更多的“维度”移动,帮助带着不同需求而来的用户。但是超过3个维度的矩阵可能会出现问题,因为人脑的容量是有限的。
- 自然结构:没有太强的分类概念
- 线性结构:单向度限制内容顺序的信息结构。
信息架构可以通过UML状态图、泳道图进行表达。
4)框架层
用户体验的框架层需要解决更精准的细节问题,包括了界面设计、导航设计和信息设计。
框架层=界面设计+导航设计+信息设计(导出成果为线框图)
界面设计
界面的意思是,通过它,用户能够真正接触到那些在结构层的交互设计中确定的具体功能。
小白用户是不会理解交互设计规范的,他们不一定知道某个图标代表着返回。因此设计“别让我烦、别让我想、别让我等”的界面设计是非常重要的。这里大家可以借鉴《点石成金》这本书中对web设计的思考。
成功的界面设计是那些让用户一眼就看到“最重要的东西”的界面设计。
导航设计导航设计是为了让用户明确身在何处,如何找到想要的东西;设计好导航对于网站的SEO优化也很有帮助,有利于提高网站流量、排名。导航设计应该:
- 提供用户在网站间跳转的方法。
- 导航元素必须选择那些能促进用户行为的。
- 导航设计必须传达出元素和内容之间的关系,链接之间的相互关系、差异性、有效性非常重要。
- 导航必须传达出它的内容和当前浏览页面之间的关系,传达出的信息要有利于用户的任务或目标。
导航的分类有:
- 全局导航:不管你想去哪里,都能从全局导航中(最终)到达。
- 局部导航:提供“附近”的通路,只提供一个页面的父级、兄弟级、子级通路。
- 辅助导航:允许用户转移他们浏览时的方向(通常时引起他们兴趣的东西),不需要从头开始。
- 上下文导航:嵌入页面自身内容的导航,类似超链接。
- 友好导航:提供用户他们通常不会需要的链接。
- 网站地图:远程导航工具,单页的整体结构快捷浏览方式。
- 索引表:字母顺序排列。
值得注意的是,在设计导航的时候也要回到战略层去看一看,因为需求理解得越透彻、目标越清晰,导航设计越成功。
信息设计按照支持用户任务和目标的方式来分类和排列信息元素,运用指示标志(例如颜色编码等)、图标、标签系统、排版等方式突出信息元素。
线框图是整合在结构层的三种用户体验要素的方法,指明视觉设计师的方向。
5)表现层
最后我们把注意力转移到产品的颜值上来,即视觉设计。
这个时候应该关注的不是什么好看,什么难看,而是什么能运行良好。换句话说,视觉设计如何能够实现前面四层用户体验要素的目标。
因此,颜色、字体、板式等的使用是否突出了原本的结构设计,强化了用户选项就变成了一个可量化的选择。
同时,在设计中应保持一致性,从而提升产品在用户中的品牌认知度和同类产品中的辨识度。
视觉设计绝不仅仅是美学问题,而是定位问题,是服务战略的问题。
以上提到的不少用户体验要素难以量化,但是可以进行定性分析和对比分析。最终我们发现要实现量化,必须从行为入手,将以上思考层级的因素跟行为有效挂钩。
可能你觉得这些太复杂了,没错,一个小团队不应该考虑都所有的层级,所有的因素进行量化分析,而是抓住产品驱动的最核心因素,产品增长的最核心指标,以此作为抓手。
作者:Sting
原文:http://www.jianshu.com/


 起点课堂会员权益
起点课堂会员权益







不错
文章写的非常棒,十分赞!有几个小问题想麻烦下作者,1、在介绍什么是用户体验的时候概括了四个因素,请问这四个因素的来源;2、目标分析工具的必要性给出了分析工具的指导原则,这里面有没有具体的工具应用实例?最后一点,用户体验要素指导产品开发,推荐一本书《用户体验要素:以用户为中心的产品设计》,写的很赞~谢谢! 😳 😳 😳
真的很具体,补充了知识
不错,很有内涵