用户体验入门:新人自学包之控件学习

随着互联网行业的逐渐成熟,用户体验设计师也成了炙手可热的“热门职业”。近年来,设计专业的高校教育也渐渐从传统的实体产品设计倾斜或引入用户体验的概念。毕业后仍从事设计行业的学生数量大大增加,同时半道出家的设计新人人数也在不断上升。
小可不才,在此结合自己多年的设计经验送给设计新人十五字真言:
- 夯实基本功
- 夯实基本功
- 夯实基本功
扎实的基石乃高楼之保证,设计之路亦是如此。以用户体验设计新人为例,一般来讲,必须修炼的基本功,即本自学包包括但不限于:控件库;操作流程;信息架构等。
本系列名曰设计新人自学包,可供用户体验新人自主学习,在掌握了所有自学包的内容之后,可以轻松拿下初级设计师岗面试中的设计技能考核的部分。本文将就第一部分控件学习进行深入讲解。

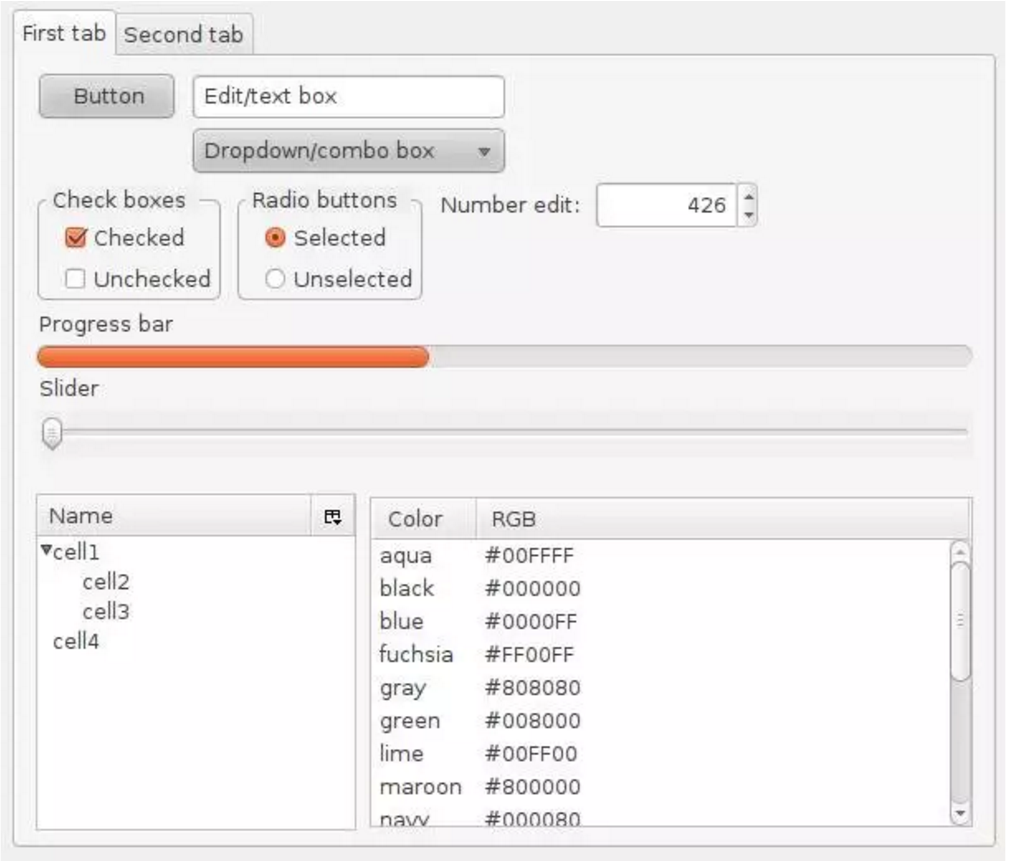
(图1,各种控件)
控件(或部件,widget或control)是一种图形用户界面元素,其显示的信息排列可由用户改变,例如视窗或文本框。控件定义的特点是为给定数据的直接操作(direct manipulation)提供单独的互动点。控件是一种基本的可视构件块,包含在应用程序中,控制着该程序处理的所有数据以及关于这些数据的交互操作。
——https://zh.wikipedia.org/wiki/控件
控件对于设计来说就是搭建时最基础的积木块,每种积木块有着不同的外观也承载着不同的功能。对于每种控件的深入了解是做设计的前提,最简的学习方法就是学习windows控件库(当然也选择其他平台控件库入手学习)。
Windows控件库是我们最熟悉(熟悉到就像一种习惯)的控件,此外,它所覆盖的范围也足够广泛,在之后的不同控件库对比之时,也容易触类旁通。推荐一些参考:《About Face 4: 交互设计精髓》的第3部分交互细节;UXGuide上的Windows用户体验交互设计规范;各平台的设计规范等等。

1、选择控件库
选择一个控件库的规范作为教科书进行学习。
这里的规范可以是我这里推荐UXGuide上的Windows用户体验交互设计规范,也可以是其他的控件库。

2、学习控件
撰写每一类控件的详细交互规范和细节设计说明。
这一步其实就是自学记笔记,不同的设计规范中对于控件的定义方式不尽相同,有些言简意赅有些更偏向于编程实现有些有些是可怕的裹脚布。你可以选择你认为对设计有强指导帮助的部分进行强化学习。何为强指导帮助,即在你不确定如何选择控件或该控件需要设计几套状态的时候,你一看这些内容就可以基于此给出一个可用版本的设计。

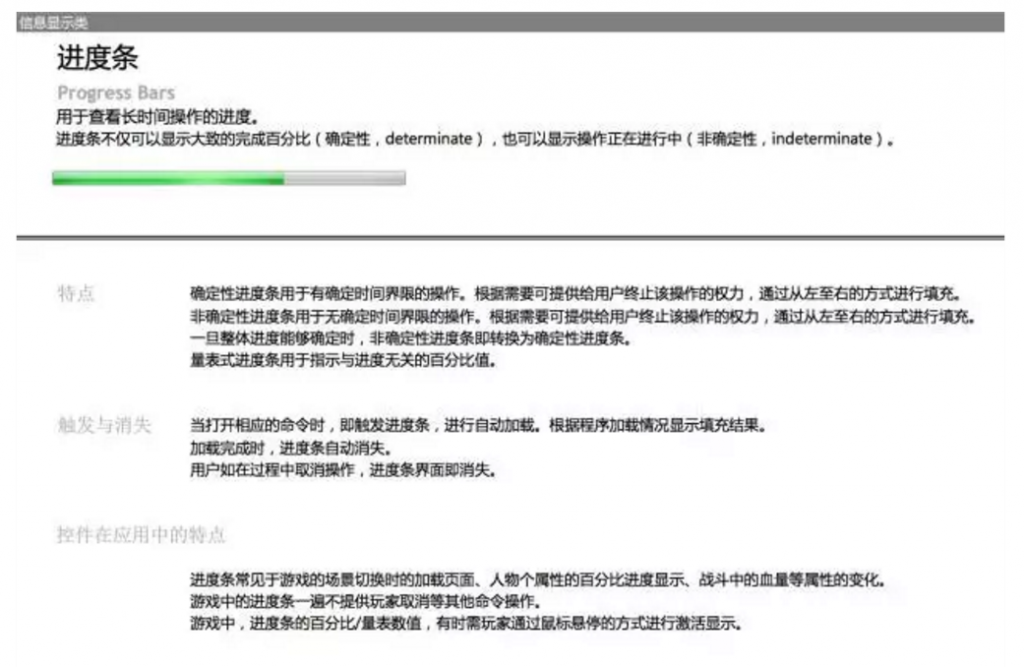
(图4,以我当年的自学笔记之进度条为例)
3、填充案例库
收集正面案例,以正三观。
案例库需要你广泛收集不同产品的界面案例,从中提取分析windows控件在产品中的应用规范,大多数的时候案例是正面的,而有时候你会发现,一些产品上对控件的使用却是个扎扎实实的反面案例。
在收集案例的时候,建议以正面案例为主,分析为何在此处使用该控件,是否符合规范,是否可以用其他的控件代替以及为什么。除去一眼即明的控件样式,很多的产品界面的控件已经有了很多风格化的变种,然而刨去变异,每一个控件依然可以划归到基础控件类目中。如果不行,那就回过头去巩固第二步。

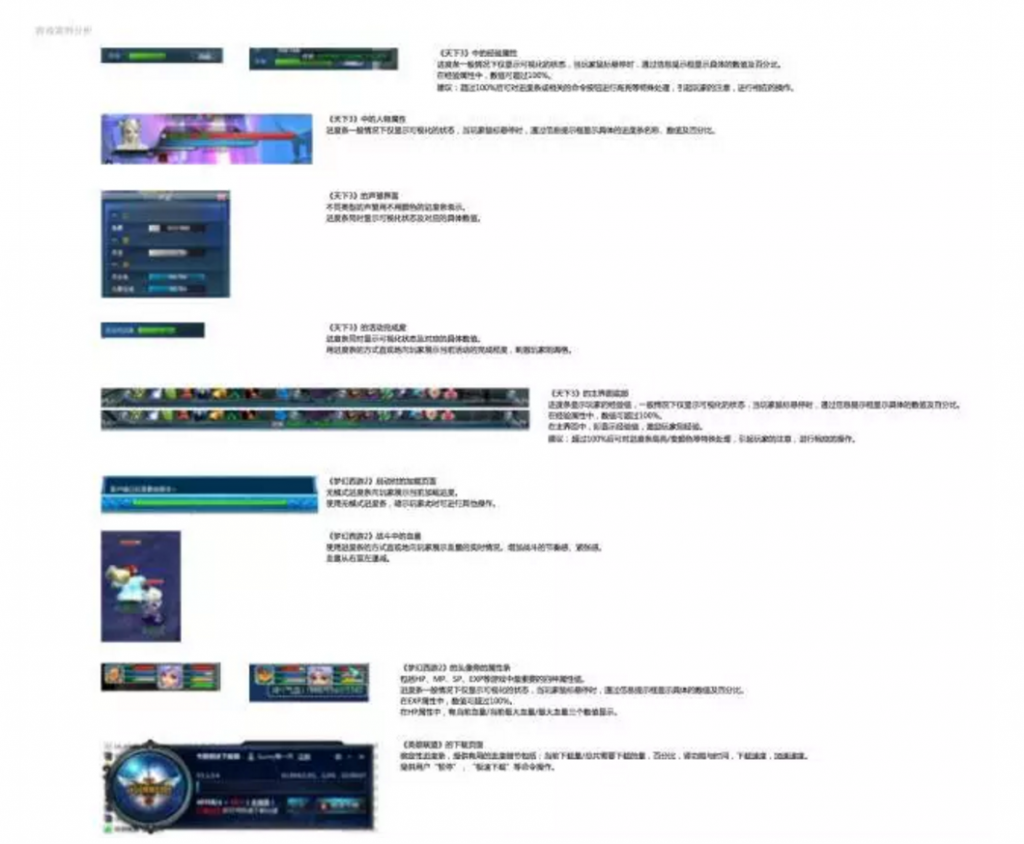
(图5,依然是我的笔记截图,当时在游戏公司实习,所以案例都是游戏啦)
4、产品界面分析练习
在完成了上述三步之后,找一些优秀产品进行界面分析,就某一具体界面进行思考:该界面使用了哪些控件,哪些控件组合,有没有更好的组合可以代替现有的组合。

图6,以注册界面为例,在这个所有人都很熟悉的界面上,除去文本,包括了:
- A-链接(使用模式:任务链接);
- B、C-文本输入框;
- D-命令按钮;
- E-复选框(使用模式:单个选项);
- F-链接(使用模式:导航链接);
- G-命令按钮(使用模式:标准命令按钮)
关于控件库的学习就先讲到这里。
在所有的自学任务中,控件库的学习和整理可能是最枯燥的事,一个控件可能就会耗费几小时甚至更久,然而,它所带来的技能成长也是最立竿见影的(自我设计时有最基本的依据;讨论细节时有最基本的理据;看其他设计师不爽时,可以拷问ta最基本的根据;也可以随口冒出一些术语偶尔装装逼等等等等)。
同时,你也建成了一个自己的控件资源库,可以随时填充进去你觉得有意思的设计案例,以做未来设计之参考。
本文由@点融黑帮(公众号:DianrongMafia) 原创发布于人人都是产品经理,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求















