浅谈产品中的引导式设计

想象一下一些人初次去陌生城市旅游,有的人会因为省心、对陌生的不熟悉从而选择会报名团的方式来解决出行问题。还有另外一些人会选择自驾游,但也需要先准备好相关攻略,或通过当地亲朋好友的帮助解决出行的问题。殊不知我们在报团或者咨询的的方式来增加我们对陌生城市了解,这个过程我们称之为引导。
引导式设计在网站的产品设计中的重要程度不言而喻,优秀的引导设计能帮助解决用户实际的问题,使用户尽快完成自己的目标(报团、查攻略)。同时也可以满足公司的商业目标。错误的引导设计能让用户在网站中迷失,网站的跳出率居高不下。本文从生活中说起,在到网络中,最后分析用户的属性与行为,以及对应的解决方案。
什么是引导设计?
在行动上的帮人引出困境,广义上来说是指通过用某种手段或方法去带动某事物的发展。
用户-目标(引导是存在用户与目标之间的一条线,有了这条线能更有效让用户与目标之间建立联系,否则这个过程过于冗长)
引导设计目的:
让用户快速完成产品目标
网络中的引导
当用户打开你网站的一刹那,对用户而言,希望能快速了解它的概念和范围,他想更快的达成自己目标。对于新手机用户而言,操作不如专家型上手。此时我们需要设定一些规则和条件,来帮助新手即用户完成自己的目标。
用户群体属性以及特性
1. 新手型用户:鉴于这类的用户对互联网的了解程度比较低,按照以往的思维,我们的引导过程尽量详细,让新手型用户体现我们的关怀。
2. 专家型用户:这类的用户对互联网了解程度比较高,不需要过多的引导,能传达出产品的特色即可或者核心功能即可。
关于新手级和专家型用户之间的行为是辩证的,相互依存。我们不可能只根据一种用户类型来设计产品,用户会同时存在,我们既要考虑到新手级别用户和同时也要顾及到专家型的用户。相关阅读浅谈网站反馈式交互设计。
所以我们要根据用户的特性来进行引导式设计,用户可以分为两大类:
①迷茫型:用户不知道自己想要什么?只会点击自己感兴趣的内容
②明确型:非常清晰自己想要什么,这类的用户目的性比较强
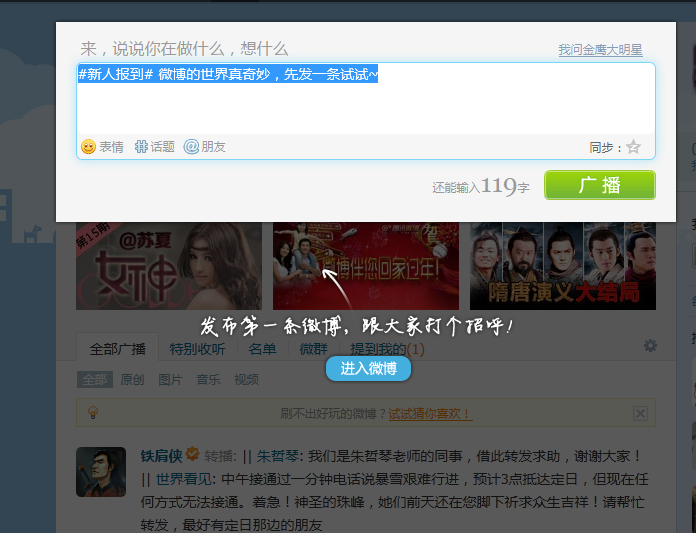
一、 全局式引导:全局式引导最近两年比较常见,它的一个好处可以明确清晰的突出产品的概念和范围。使用户直接上手。

(腾讯微博全局引导)
二、 局部引导:简称备注式,通常会在注册页面或登陆页面出现,采用图文的方式来突出产品的价值,吸引用户加入产品。

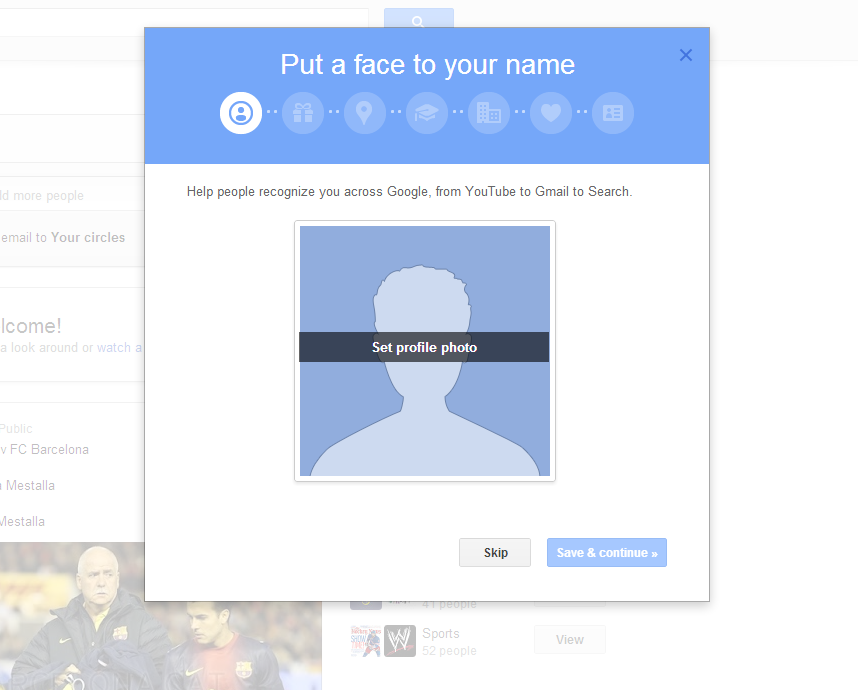
三、 向导式引导:简称分步骤引导,这个引导的好处可以让产品本身复杂化专治清晰化。


四、 点缀式引导:当网站功能模块调整变化较大时或推出新栏目时,需要采取点缀式引导。

引导最好的方法是在潜移默化的过程中进行,不要忘记我们最初的目的和目标。
本文作者若一,互联网从业人士
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






