深度剖析|直播页面中的聊天区

本文将从设计角度深度剖析聊天区。
直播浪潮来袭,大家在看直播的时候是否感觉页面很“乱” ?特别是占比例最大的聊天区(除了占满屏幕的豪华礼物),大家看到更多的是如下图,体验很糟糕。

聊天区简介
1、全屏和半屏
国内外的直播界面主要有全屏和半屏两种样式,全屏有Periscope、BIGO、Live.me、映客等, 半屏有Twitch、facebook live、YouNow、斗鱼等。半屏的聊天区域相对单一,本文不做分析。

2、全屏占比/系统消息分类
聊天区占比较大,一般占直播页面的1/4,共6行左右。聊天区分聊天消息和系统消息。聊天消息是用户主动发的聊天内容,系统消息是系统给出提示,主要有系统公告、关注提示、分享提示等。

3、用户浏览顺序
用户进入直播间的浏览顺序是主播 — 聊天区 — 礼物 。优质的主播资源是吸引用户的最大因素,其次就是一直处于更新和变化且占比较大的聊天区,再次就是去看该APP的特色礼物。
聊天区的三个层面
1、视觉层
视觉样式分三类:纯文字、框与文字、纯框。

其中框与文字结合的方式中有2种常见样式:一种是半框(等级和昵称在框中,聊天内容紧跟其后)+系统消息;另外一种是全框+系统消息。
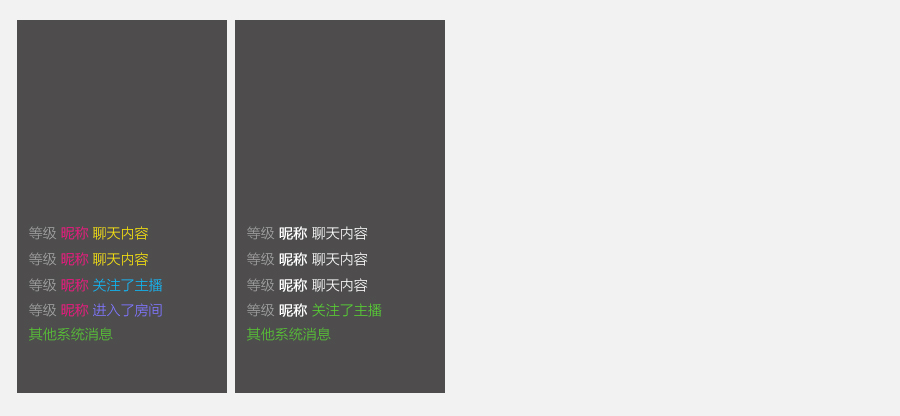
颜色:目前国内外很多聊天区的文字颜色有4~6种。昵称、聊天文字、系统消息(进房、送礼、公告)等的颜色各不相同,视觉混乱(如映客等)。其实总结归纳到2~3种颜色同样也可以表达清楚,系统消息和输入内容作颜色区别即可。

字体:粗细层度、字号、投影。根据多次尝试,发现32号字体在阅读上最舒服;对昵称采用加粗或不同颜色的设计方式,也能提高可阅读性;投影可以根据整体视觉风格进行相应的设计。
2、动态层
(1)聊天区运动轨迹:都是底部往上滑动;
(2)聊天区消失方式:一种是向上滚动,到达区域临界点后渐变消失,只有一条消失时不消失;一种是向上滚动,透明度降低,只有一条消息时,也会降低透明度后消失;
(3)聊天区运动速率:实时全部显示,将最新消息放在最底部,滚动速度快慢是根据消息数量决定,消息多是滚动速度快,消息少的滚动速度慢。滚动时可以在客户端分屏显示,按固定时间间隔,每次显示固定数量的消息。当相同的系统消息(比如用户进入房间)相连时,可以折叠显示。

3、操作层
(1)查看历史消息:有4种阶梯式样式,一是不支持查看历史聊天记录;二是向下滑动,底部有临界点,没有任何反馈;三是向下滑,底部有临界点,有新消息时,给出提醒;四是向下滑,高亮显示聊天区,底部有临界点,有新消息时,给出提醒。

(2)回复/查看资料:有3种样式,一是不支持回复用户和查看资料;二是单击给出选择,并且可以左右滑动选择昵称进行针对性的操作;三是长按昵称,可以回复该用户;单击昵称,可以查看个人资料和相应操作。

(3)消失方式:有2种样式,一是左右滑动,只显示或是隐藏聊天区域;二是左右滑动,显示或是隐藏全部内容。

最好的聊天区体验:
1.视觉整体统一
使用框与文字结合的方式,或者纯框的样式;颜色方面2~3种,字体粗细结合;
2.运动节奏合理
自下而上滚动,滚动速率不宜太快。
3.方便快捷操作
需要支持聊天区的操作,特别是查看资料。
4.人性化的细节
在查看历史消息时,可以让用户更加专注聊天区域,有新消息时给出提醒。
本文由 @kinlineliu原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








能加你微信吗?写的很好,希望可以跟你一块交流,我的微信m1352243783
刚好公司是做移动直播,我负责UE和UI。感恩看到你的这篇文章,非常感谢分享。我是小白鼠,请多多指教!~
如需要,可以加我微信kinlineliu。
嗯嗯,太好啦,太感谢了~
沙发~
谢谢观看~
希望可以再说详细一点! 还有一些事聊天区添加的互动 表情等
这里不支持gif图,每种情况下我都有动态演示图的。在内部的文章分享平台上我有放的。具体的我们可以私聊。我可以加你微信。 😀