「以司机为中心」的用户体验设计

Uber 如何将他们的设计哲学应用在司机端的 App 上面?这一次,饿了么商家端产品经理为大家翻译了「以司机为中心」的用户体验设计——细看如何从零开始重制 Uber 司机端 App。
「将我们简洁至上的设计哲学传达给广大 Uber 司机群体」——这是 Uber 设计团队今年的目标。相比于普通乘客关注「通过 Uber 可获得舒适出行体验」,司机群体眼中的 Uber 截然不同。在全球有超过 100 万人在使用 Uber 司机端 App,并以此为重要谋生手段。对这些人来说,Uber 司机端不仅是接单和做生意的工具,更是在每一次出车前后获取相关信息的重要渠道。总而言之,Uber 司机端 App 是他们营生中不可或缺的依赖。
设计这样一款 App 绝非易事——除了满足全球各式各样的用户需求,还要平衡安全、简便和易用性;为此我们走进用户群体,从他们的角度(包括坐进他们的车里)观察司机的日常工作,着眼于做出一款全新 App,显著提升 Uber 司机们的使用体验。
找到问题所在
设计伊始,直接听取 Uber 司机的反馈非常重要;通过反馈,我们可以把握司机们的需求,了解当前产品体验中的欠缺。设计工作必须基于对用户需求的深度理解,而非猜测臆断。

通过基础性的实地考察研究,我们获取到了第一手用户体验反馈。
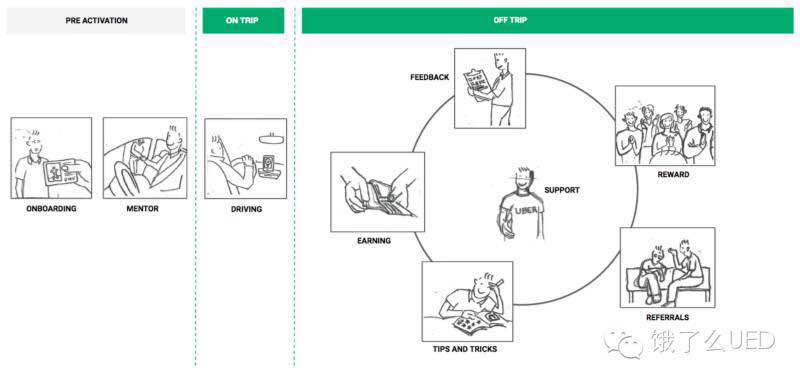
每一次用户访谈都让我们获益匪浅。目前 Uber 司机端 App 的功能仅仅是帮助司机「接上乘客」和「将乘客送至目的地」。调研中我们发现,一些司机在车里备有手抄本,这些人依靠开车收入支付生活开销,因而很关心出车带来的收入,而司机端 App 并未提供实时统计收入的功能,他们只好每做一单后把收入写到本子上。还有一些司机表示,他们很在乎提供服务后带来的「自豪感」,而当服务评价下跌时,他们希望知道该如何改进。我们将这些调研的结果汇总起来,找出了用户的共同痛点,归纳出设计中需考量的核心,并着手实施。

上图为用户行为路径简图,是用于帮助设计师时刻站在用户角度思考问题。
做正确的设计
基于调研结果,我们对 App 导航结构的设计进行了一番探寻,最终确定的方案以信息构架为基础,以反映司机们最关心的几项内容:
- 知晓何时何地需要出车,并获得实时资讯(主页);
- 了解收入状况(「收入」页);
- 获知乘客反馈(「评价」页);
- 管理信息(「账号」页)。

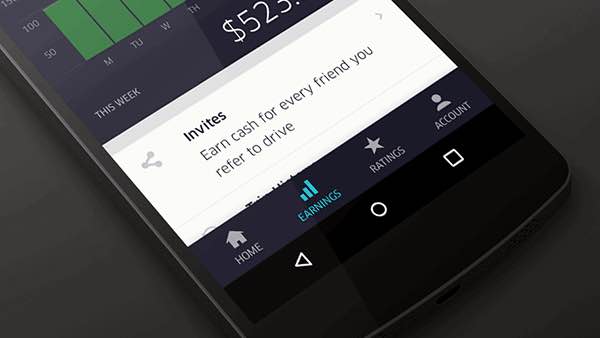
在 Uber,有很多用于优化司机工作体验的产品和功能,比如司机专享的奖励、解释最佳出车时段的运营邮件等等。虽然收到这些信息,司机们却不得不在短信和邮件收件箱中苦苦搜寻,它们的重要性不言而喻;然而,在设计中我们发现,比信息本身更重要的是信息的优先级关系。在正确的时间,提供正确的信息,且在驾驶过程中去除各种可能的干扰,毕竟安全大于一切。
正确地做设计
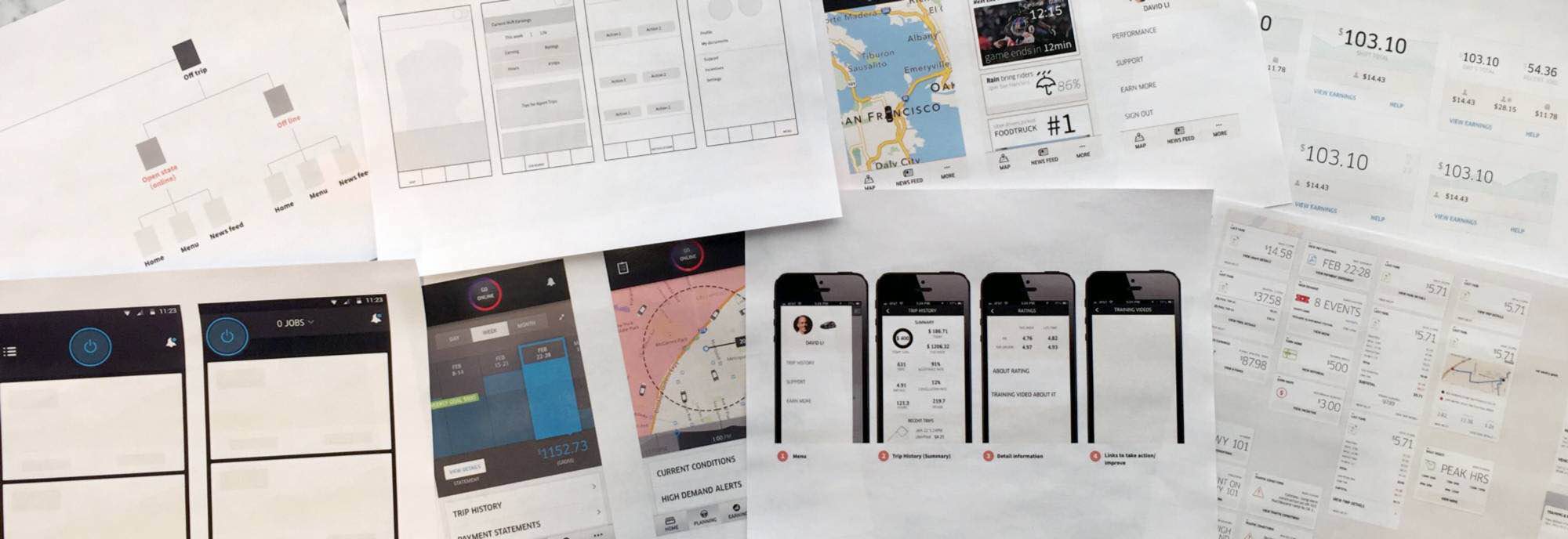
我们花了几个星期时间进行用户调研,完成了低保真原型的制作,随后进入高保真原型制作阶段。在这一阶段,我们将着手深度打磨视觉设计和交互设计,例如调整「在可查看内容的地图上,滚动操作的手感」:

在设计的同时,我们也希望真实地了解新的 App 使用体验,而此时前端开发并未介入,我们的解决方法是通过 HTML 和 CSS 搭建完整的原型,并填入伪造的数据使之可交互。此外,该原型还承担起实时同步的重要角色:一方面日益扩大的开发团队可随时获知设计的最新成果;另一方面设计师们可借此让某些用户试用,并根据反馈调整方案。
无论在制作高保真原型之前收集的信息多么全面,第一轮完成的作品必定存在瑕疵。因此,我们让真实用户不断试用原型,以反复测试端到端流程(例如一个用户是否能顺利地找到收入账单)和核心功能交互(例如一个用户是否能明白「上线接单」的含义)是否正确可用。
不放过任何细节
当软件工程师们完成了新 App 的开发工作时,beta 测试开始了,这可是真刀真枪——真实的司机用户,真实的数据。在 beta 版本的 App 中,核心功能完备无缺,但原型中一些试验性的动效被暂时放到了「设计优化清单」中,根据 beta 测试的实际情况再做调整。
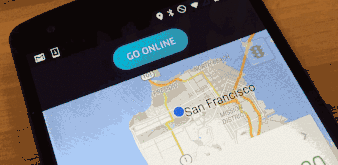
用户从「离线模式」转为「在线模式」并开始接单的按钮动画便是其中之一。当使用者点击该按钮时,App 向服务器发送请求以验证该用户是否具备在该地区出车接单的资格;该请求过程是耗时的,在网络环境恶劣时更为显著。在一开始的设计中,该按钮点击后并无任何反馈——画面静止不动——因而用户无从知晓自己的操作是否已生效。发现这一问题后,我们意识到该按钮功能的改进绝非「设计优化」这么简单,而是一项直接影响 App 可用性的变动,因此设计团队立刻着手解决,增加了一个小动画以展示点击后的反馈、通信过程以及延时性,有了这一改善,App 的可用性得到显著提升。

用户提意见说,按钮没有反馈,这让人很迷惑;开发们立刻加入了一个动画,让「上线接单」这一过程变的直接明了。
从更广泛的用户中学习
「简洁,而非炫酷」是 Uber 的设计准则之一。当面对海外国家,例如印度的用户时,这一准则变得尤为重要。在印度,文化普及率参差不齐,甚至很多人第一次接触 Uber 司机 App 时也是他们第一次接触智能手机。这些用户在使用 App 时重度依赖图形信息,对他们来说,文字配以图标和图像可以大大降低信息理解的难度。
为了身处低网络覆盖地区的用户更好地理解功能,我们将「收入」页的图标从「条形图」状换成了「货币」状。
「收入」页的图标一开始被设计成柱状图的形状,以便与展示每日营收的图表相对应;而那些印度的司机在接受我们的调研时却纷纷表示「那个页面是用来修复不稳定的网络连接的」;因为在他们看来,导航栏上的图标更像是手机信号栏,而不是柱状图,得知这一点后,我们更新了图标设计,换成了明了易懂的货币形状。
针对新 App 用户的调查表明,用户满意度相比以往均有普遍提高,但这仅仅是一个开始,我们的工作远未完成。随着新版 App 逐步覆盖更多的司机用户,我们将不断借助数据和用户反馈,持续优化用户体验。
小结
每一位设计师的心中都刻着一句咒语:「设计师并非用户」。 这几个字时刻鞭策着我们保持客观,督促着我们每做一个决定时,都考量用户所需,而非凭借主观臆断或盲从商业目标;只有这样,我们才能让 Uber 变得更优秀,更好地服务每一位司机用户,并为他们提供自立和自我营生的新方式。
(以上图片均来自原文)
原文作者:Molly Nix, Uber 司机端用户体验设计主管
原文地址:https://medium.com/uber-design/designing-a-partner-centric-experience-d9900e6511dc
翻译:童凌炜,饿了么商家端产品经理
译文地址:微信公众号【饿了么UED】
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益