应用图标是吸引用户的最重要原因之一!

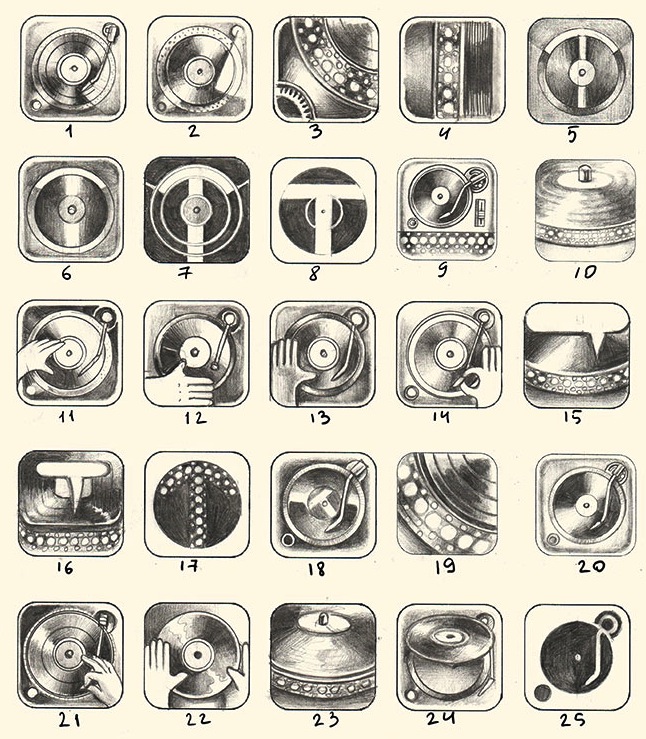
摘要: Ramotion在最开始设计这个应用的图标时,自然而然的想到了使用唱盘播放机的样式。下图就是在设计初期阶段Ramotion的设计师们用铅笔手绘的草图,可以看出即使在这些草图中,也有着很多的细节。由此我们可以看出Ramoti …
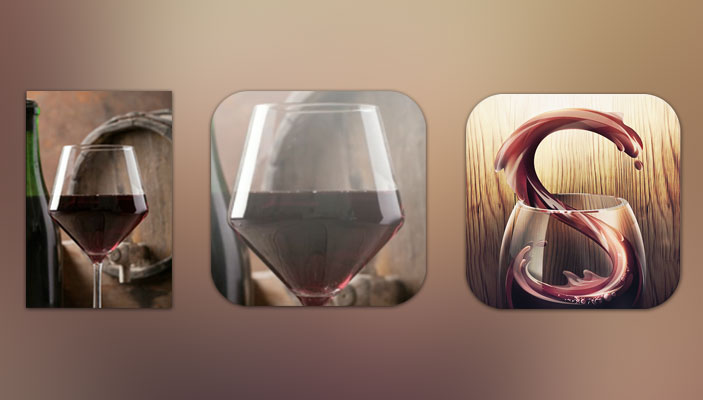
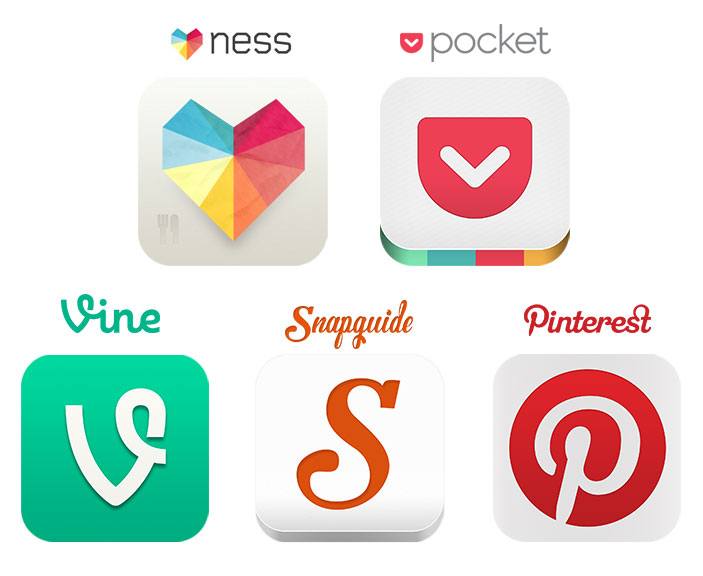
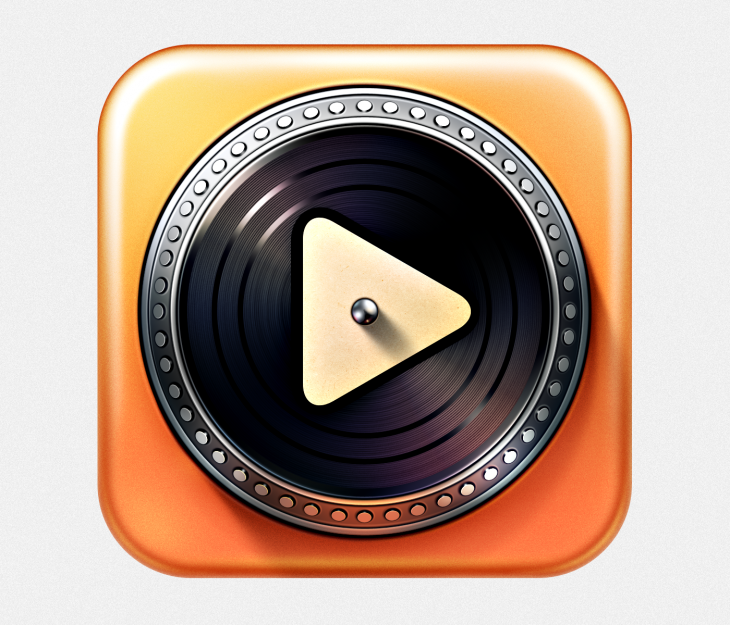
本文作者为MartinLeBlanc,图标搜索引擎企业IconFinder的创始人。 今年6月举行的苹果WWDC大会上,苹果推出了他们最新的移动设备操作系统iOS7。从那之后,网络上便充满了各种关于iOS7的报道和讨论。 我在无意间发现了一个由苹果UX宣传师MikeStern发布的文档《优秀iOS设计的实践指南》。 这份指南的第一部分便是关于应用图标的设计,已经苹果对优秀图标的定义。Stern在指南中列举了6个在设计应用图标时应该注意的事项。 Stern首先解释了开发人员为何应该特别重视应用UI和应用图标的设计:用户不会根据应用所使用的技术、API的数量或是应用代码有多优秀等因素 来评判一个应用的好坏。用户评判应用好坏的标准,是这个应用能让他们做什么、以及应用给他们带来的使用体验。用户在使用应用的时候,希望得到使用简单的使 用体验,并且希望应用的设计十分买官。 制作优秀应用图标的六个技巧 很多应用开发人员在设计应用的时候都在重复犯着一些错误,而这些错误也成了将用户拒之门外的罪魁祸首。而糟糕的应用图标是应用无法吸引用户的3个最重要的原因之一。 通常情况下,应用的图标是用户对应用的第一印象。在图标设计上,你必须保持高水准,并且与众不同。下图中,所有应用都是相机应用,可以看到大部分应用都使用了相机镜头的图像来制作图表,而Path的图标却并没有这样做,他们依靠这种方式将自己与其他应用区别开来。 当用户在AppStore中看到应用的图标时,他们就会根据看到的图标来推测应用的使用体验。如果图标看上去很优美精致,用户就会下意识的认为这个应用也能够给他带来优秀的使用体验。 优秀的应用图标应该有什么特性?首先就是美观,其次更重要的,就是要有辨识度。 技巧1:形状独特 以下四个图标各不相同,有的使用了大量的颜色,有的使用了梯度颜色。但是它们都有一个共同点,那就是使用了简单的形状。这种设计能够让用户立即记住这个应用。 技巧2:谨慎选择颜色 要限制应用颜色的色调。使用1-2个色调的颜色就足够了。颜色过多的图标不容易吸引用户。 技巧3:避免使用照片 不要在图标设计中使用照片。Sipp的应用就是一个很好的例子: 可以看出,当使用酒杯的照片作为应用图标时,会给用户简陋的感觉。而在经过设计后,一种优雅感会让用户对这个应用产生兴趣。 技巧4:不要使用太多文字 图标中不出现文字,是最理想的情况。应用中只应该出现Logo,而不要将应用的全称添加进去。请仔细观察Ness、Pocket、Vine、Snapguide和Pinterest这些应用的图标设计,如果将应用名称添加到图标中,会给人一种凌乱的感觉。 技巧5:让图标内的元素变得精致 Paper、SquareWallet、1password和LifeKraze等应用的图标在这一点上做的都很优秀。就连SternMike都表示不知道这些应用的图标是如何做到如此精致的,他称这些图标设计已经达到了图标设计的最高水平。 技巧6:创意 Routesy, Hipstamatic, Evernote Food和Brewski Me等应用图标的设计都是创意十足的例子。 额外提示:对图标进行测试 在你制作了一个图标之后,不要忘了在各种颜色的壁纸上测试图标的显示效果。另外也不要忘了将你的图标放在文件夹中测试一下显示效果。最后,在用户的 设备上,图标会以不同尺寸出现,例如在AppStore中,图标的尺寸最大;在桌面上,图标的尺寸会缩小;而在通知栏中,图标的尺寸最小,你需要确保你的 图片在所有尺寸下看上去都很舒服。 优秀设计案例:Turnplay 著名的图标设计机构Ramotion设计了Turnplay应用的图标,而最终的效果展示了Ramotion的设计功力。Turnplay是一个音乐播放器应用,其UI模仿了老实的唱盘播放机。 Ramotion在最开始设计这个应用的图标时,自然而然的想到了使用唱盘播放机的样式。下图就是在设计初期阶段Ramotion的设计师们用铅笔 手绘的草图,可以看出即使在这些草图中,也有着很多的细节。由此我们可以看出Ramotion这家设计公司对细节的追求,即使是在构思阶段也会注意细节。 在这些草图中,很多都尝试将代表应用名称的字幕“T”放在图标设计当中,而细节方面,他们则试图在唱盘上勾勒出指纹的图案。最终他们采取了以下的设计方案,简单的外边框,中间是唱盘播放器的转盘。 如果你观看了这个图标的全部设计过程,你一定会有所收获。如果你对此感兴趣,可以点击这里观看这个图标的设计全过程,但是你需要拥有苹果开发人员账号。 来源:http://www.apkbus.com/android-5210-1.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益