平庸的产品和伟大的产品中间只隔了一个:微交互

微交互,听起来很生疏的这个词,实际上却出现在我们每天的日常生活中,甚至可能早上起床后我们做的第一件事就是一次微交互操作的典型案例。
我们起床后的第一件事情不是关掉闹钟吗?via igeeks
顾名思义,“微”意为细节,微交互则是指交互中的细节设计。微交互是指以任务为单位,用户同数码设备之间进行的单个交互事件,它只涉及一种使用场景,体现为只完成一种功能。
微交互传递什么样的功能呢?
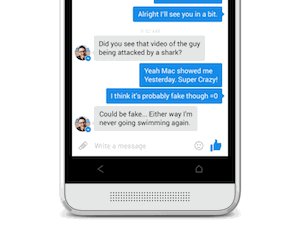
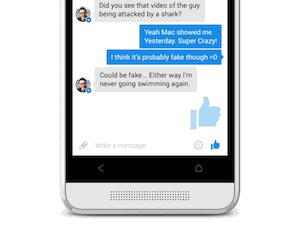
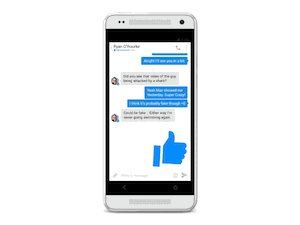
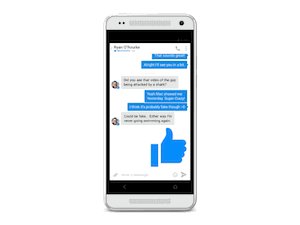
拿 Facebook Messenger 的点赞功能来举例,如果你按压这个大拇指图样的「点赞」按钮,这个大拇指就会变得越来越大越大,直到出现在对话框中。

图为Facebook Messenger 太好玩了,简直停不下来。。。
以上这个案例正好完美诠释了微交互的 3 个重要功能,它最早在交互设计师 Dan Saffer 的著作《Microinteraction》中被首次提出:
- 点赞动作是在表达状态并提供反馈
- 并且这个操作也提升了用户直接的操作感
- 然后让用户看到自己的操作结果
由以上定义出发,我们会发现,微交互几乎无处不在,它可能是一次震动提醒通知、播放下一首歌曲、登录一次网站、在手机应用里查询一次天气、微信回复一条信息、朋友圈点一次赞,如果这些交互设计过渡得顺滑流畅又自然的话,几乎很容易就会忽略他们的存在。
虽然微交互近乎隐形,且很容易被人忽视,但它的重要性却不容小觑。我们知道,移动产品交互设计时考量的因素有两个——功能和细节。功能吸引用户使用产品,细节则是留住用户成为回头客。好的微交互,可以变无聊为有趣, 把没有生命力的 app 变得生动好玩,让用户感受到参与感和愉悦感,给用户留下深刻的印象甚至上瘾。伟大的产品和平庸的产品之间,区别就在于微交互。
微交互出现的使用场景
这些微交互的用户体验如果连贯自然, 几乎很难让人意识到它们的存在。但如果仔细观察,你会发现它们通常出现在以下这些地方:
显示操作进程的时候
用户在使用你的产品时,需要知道自己的操作进程,以及操作之后即刻获得回馈,即自己的操作产生了什么样的效果。

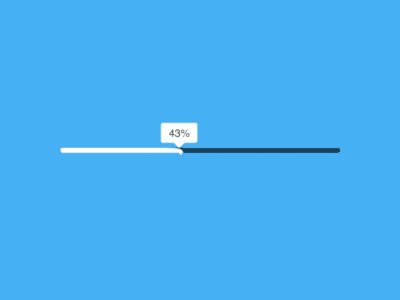
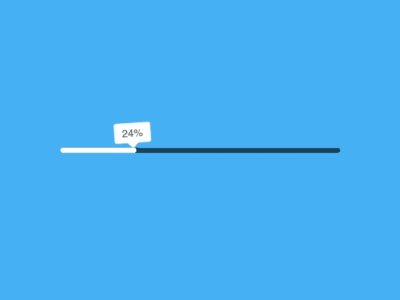
但有时候,用户进行的一次操作可能需要一定的时间才能缓冲完毕,这个时候用户就需要知道自己的进程情况,当你在以慢出翔的网速浏览网页时看到以下这个进度条是不是会心一笑:)
via xjw
还有上传或者下载的时候,看到这种萌萌哒的汽水瓶会让人暂时忘记了等待的焦虑感

更新提醒
当需要提示用户注意重要的更新,也是微交互出场的时候,比起文字提醒,动画提示更容易吸引用户的注意力。

via Russ Rosenberg
对用户的信息输入进行视觉化呈现,并提供回馈
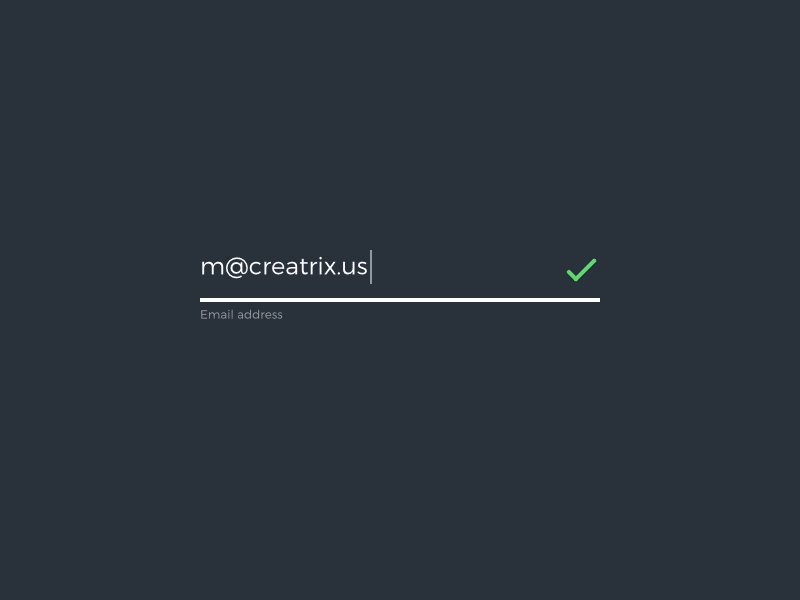
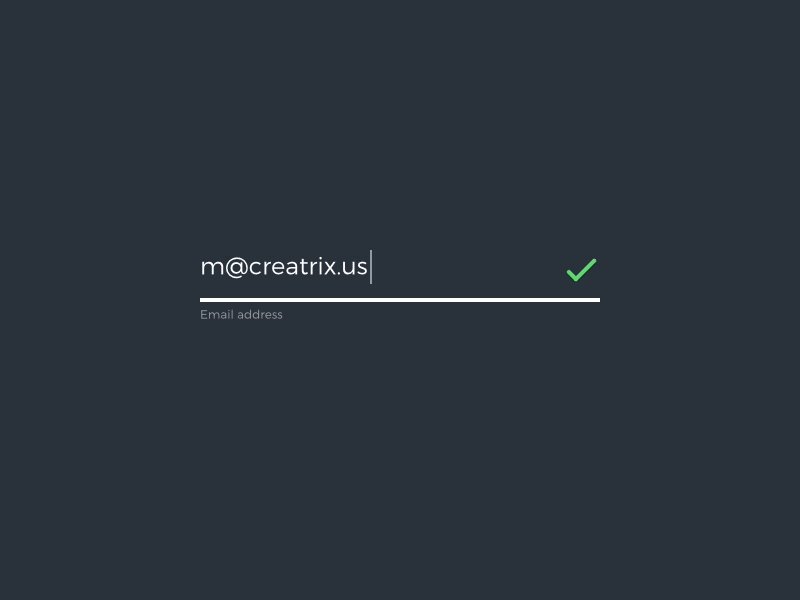
数据录入是交互设计中最为重要的元素之一。一个优秀的微交互能把这个过程变成得与众不同,并给用户传递回馈,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误。

via Mamun Srizon
诱导用户进行操作
微交互能够触发用户启动操作的动作,让用户产生操作的冲动。

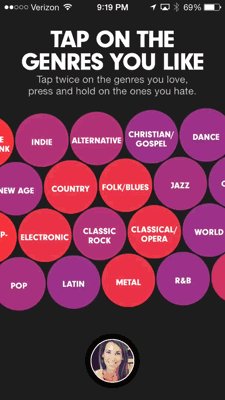
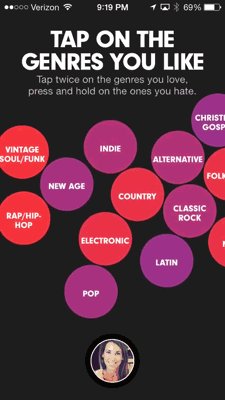
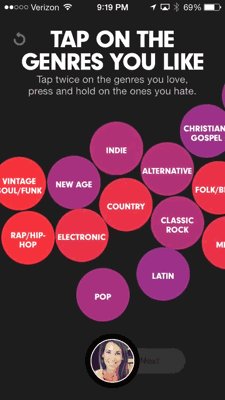
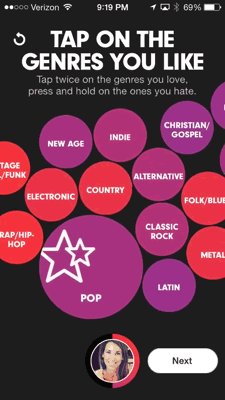
这个是音乐应用 Beats ,登入后第一件事就是引导用户选择自己喜欢的音乐流派。在这里 Beats 使用了一种非常有趣的交互方式诱导用户进行音乐流派的选择,就像玩游戏一样,在一片漂浮的泡泡海洋中,双击选择喜欢的流派,长按则让不喜欢的音乐流派不再出现。接下来,在自己头像右边出现 next 按钮,进行第二次操作。
大多数情况下,引导页面的动画真的很难吸引用户的注意力,大多数用户都是一滑而过,没有人会仔细阅读上面的文字信息,而 Beats 在引导页面中使用了这种交互的方式,让用户增加了交互的参与感,引导用户输入了信息,是一个非常成功的案例。
微交互设计原则?
微交互可以用来实验一些新的设计创意和解决方案,但当我们在设计这些令人愉快的细节的时候,我们还需要考虑到以下这些原则:
- 总是站在用户的角度看问题,据此思考如何能让用户更为流畅自然地进行操作
- Less is more,微交互不需要炫技,必须要以简单的方法吸引用户的注意力
- 微交互必须有趣,能愉悦用户。用户使用产品的原因是他使用它的感受。记住用户如果喜欢这个体验,并觉得很愉悦,就会成为回头客。
- 动效风格和整个产品设计风格需要要一致,动效的过渡一定要流程自然
- 微交互是一个锦上添花的设计,好玩有趣只是一个方面,最终还是为了辅助实现某些功能,好的微交互是在用户毫无察觉的情况下让用户进行了某项交互动作,同时让用户记住了你
- 文本一定要生动有趣,避免使用过于书面难懂的文字
- 以人为中心成为最终出发点,以人性化的设计打动用户心灵,产生情感联系,赋予产品以个性,让有趣的微交互成为难以忘记的品牌的一部分。
- 一些令人惊艳的微交互案例展示:

via Jacky Lee

via Dylan


via Lukas Horak

Magic Tabs by Abhinav Chhikara
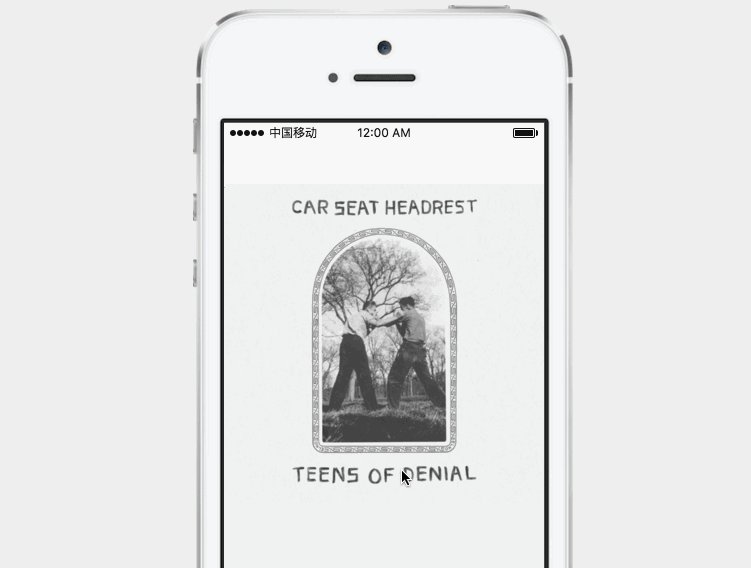
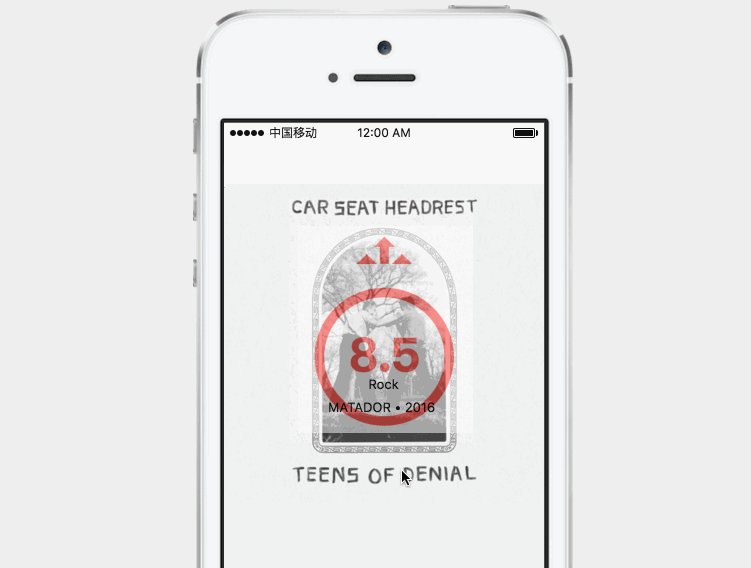
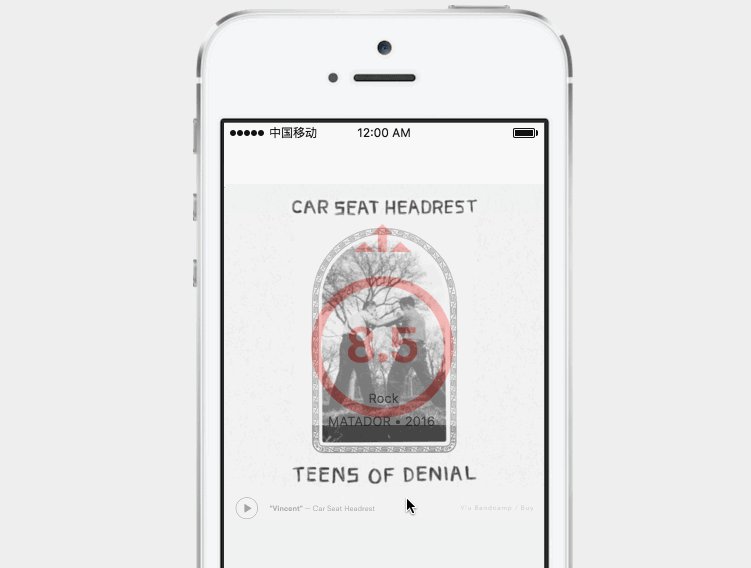
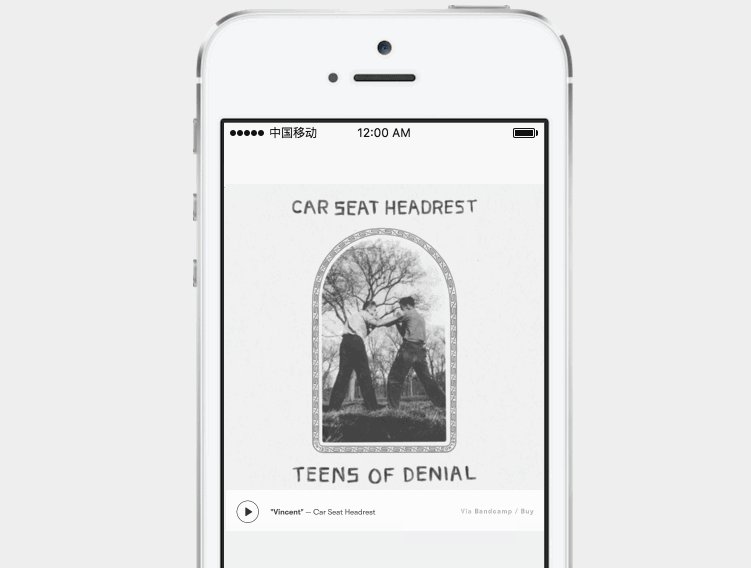
我用原型设计工具「墨刀」制作了一个微交互原型来展示音乐网站 Pitchfork Best Album 的评分功能。每张卡片代表一张新专辑,当点击卡片会显示来自 Pitckfork 的评分,以及该专辑的其他信息,和来自bandcamp的音乐试听和购买按钮。每次点击的动作都会触发一次微交互,并显示专辑相应的 meta data 信息。

细节设计是微交互的灵魂,看似无关紧要,却总会在适当的时候出现,令人怦然心动。
本文由 @eloisechou 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









支付宝交互再差都有人用,刚出来的产品交互再好都是渣,你的文章不适合新手参考也不适合老手参考
那按照你的意思产品根本不需要提升交互体验呗!因噎废食
隐隐约约
Microinteractions,单词都写错
哈哈
接哎呀
我有个疑问,这些动效在程序员哪里能不能实现?因为我很少能看到app上有这些有意思的动效。
微交互弥补了原来产品中及时的互动,提交或者等待的反馈以及辅助操作功能,部分的细节设计是可以很好的提升用户的体验。
标题个人可能不能认同,产品的简洁贴心,解决问题,对用户的易用性才是更重要的,微交互能做的很多时候只是锦上添花。
有血有肉
赞同
加油