不一样的方法论:从迪斯尼动画学到的五大UX设计原则

本文作者 Rebecca Ussai ,成文于她和迪斯尼首席动画师 Glen Keane 在 SXSW panel 合作的一次干货分享之后,文章讨论了 UX 设计师能从迪斯尼动画设计学到的 5 大原则,干货满满!
Rebecca Ussai 是一名用户体验设计师,而在这之前,她本想成为一名片头设计师的,曾就读于卡内基梅隆大学,上过一门叫做《Time, Motion, and Communication》的课程,课程主要教授动画字体、节奏、用色和运动的一些知识。那时候,老师说过的一句话让她印象深刻,「如同舞台上的演员,我们作为导演需要对屏幕上的每一个元素进行动作编排,并赋予其个性。」
那时候,Rebecca Ussai 会一遍又一遍地检查视频序列,就是为了搞明白每一个人物设定存在的意义,这个角色出现的场景设定啊,这个角色设定合适吗?引入时间和动作这两个维度,使她在设计上有了很大的提高,因为她发现,这两个维度的引入让她从细节上对情感传达和观众消化信息的方式有了更好的把控。她经常研究一些时长为 30 秒至 3 分钟的短视频片头来获取灵感,对于一个短片如何能在如此短的时间里奠定整个电影基调甚至进行一些剧情暗示非常着迷。后来找工作,本来是申请视觉设计,结果阴差阳错进入 R/GA 成为了一名 UX 设计师,于是开始接触线框图。
干了几年 UX 设计之后,Rebecca 大概创建了好几百个线框图,写了好几千条注释说明,就是那种「点击菜单按钮,会从页面顶部下拉展开」,「点击缩略图,视频会全屏展示」的注释说明啦。然后有一天,她突然意识到,在各个界面状态切换之间好像缺了点什么。是啊,于是她开始反思,之前的工作就是设计一些首页、产品页,文章页这样的静态页面,然后用文字标注一下他们是如何进行交互的,但这种方式很难展示实际发生的交互。静态的文字无法提供充分的情境,需要用其他方式来展示这些动态交互。
干 UX 这行的时间越长,Rebecca 就越加意识到,之前学习与动画设计相关的所有专业知识都为她的 UX 设计和视觉设计工作息息相关,为她的工作带来很多好处。日复一日的设计工作让她意识到一点——最为流畅、让人愉悦,最为直观的体验还是那些充满细节的动画设计。
迪斯尼和 UX 设计
如果要讨论动画设计,那就不得不提迪斯尼。迪斯尼提出的 12 大动画原则力求人物角色动作的真实性以及人物和观众之间的情感联系,这是每个动画人都应该了解的。迪斯尼深谙真实世界中物体的运作逻辑和原理,他们了解观众对动画的期待,动作必须是自然流畅的。迪斯尼深知,想要捕获观众的注意力,就必须和观众产生情感共鸣。这就是为什么他们能如此成功地打造出一部部深入人心的动画电影,创造出一个又一个栩栩如生的卡通人物形象俘获大量观众心灵的原因。自然真实的动作,情感的共鸣,以及流畅的动效转场,这也是 UX 交互设计中最重要的几大点。

UX Choreography 是指用户体验流程编排 ,即如何运用适当的技巧来引导自然流畅的画面动作和俘获观众的注意力,并在一些至关重要的节点,和用户产生双向的对话。
我们可以从迪斯尼动画设计中学到的 5 大 UX 设计法则
优秀的体验设计师和视觉设计师的工作,不仅仅止步于遵循一些既定的规则然后进行功能设计,更加高明的做法是通过一系列的体验流程来讲述故事,并在这个过程中让用户有愉悦的体验。在数字动画行业摸爬滚打这些年后,Rebecca 发现动画设计中的很多东西也适用于交互设计,为此总结出了迪斯尼 5 大动画设计原则,不仅可以为 UX 设计所用,完美过渡不同的场景转换,更重要的是整体上打造令用户愉悦的产品体验。
反馈交互
反馈交互应该告知用户进行一次交互操作后的结果,即这次操作是否有误,为什么要进行这次操作,它经常被用在加载动效、进度条动效中,或是选择操作的交互场景中。反馈交互是如此的重要,因为它建立了产品和用户之间的信任感,令用户感觉到愉悦和满意。反馈交互让人感觉自己是在与真实的元素进行互动,增加了一种有人味的触感交互。当你进行操作后立马获得回馈,这种感觉非常棒。所以,进行反馈交互设计时,一定要记得让这个设计显而易见,一下就能抓住用户的注意力,最好是能够集合多层元素同时发力设计一个反馈交互。
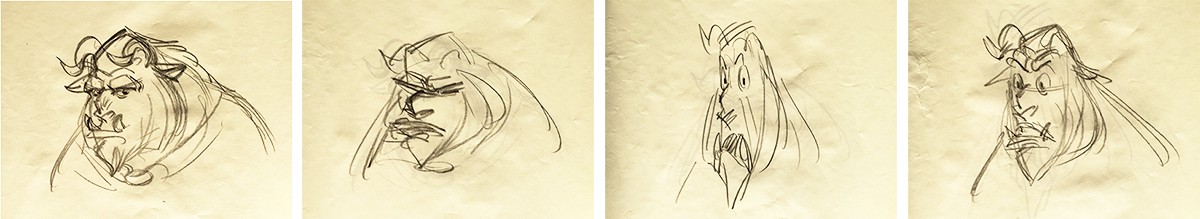
关于反馈交互,我们能从迪斯尼学到的是夸张的表现手法。Glen 认为,夸张不仅被看见,还应该被感觉到。在迪斯尼的设计中,经常是以一种非常明显、幅度较大的表达方式进行反应。

比如在「美女与野兽」的设计当中,当美女 Bella 拒绝了野兽哥的邀约,野兽哥马上变得非常生气,我们能从它夸张的表情变化中看到这个反馈,脸部拉长,眼睛圆睁,表示惊讶,接着,眉毛往上挑,看起来很不爽。这个动作发生得如此迅速,以至于我们可能没能看清影片下的字幕,但通过这样一种夸张的反馈方式迅速感知了野兽哥的情绪变化。

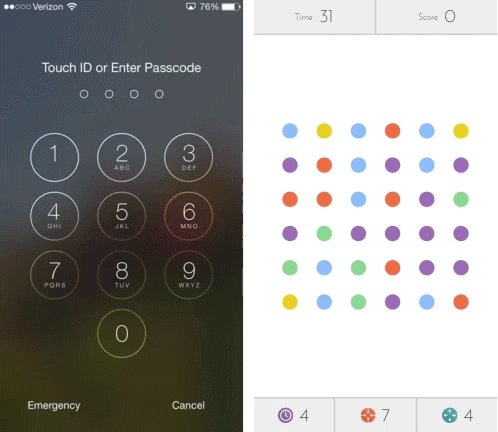
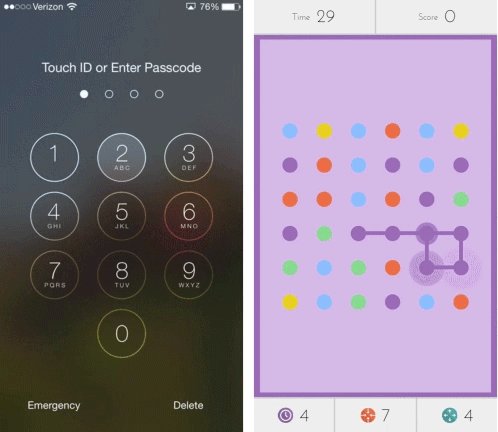
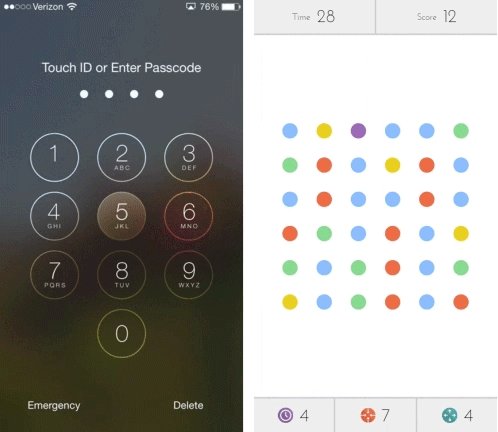
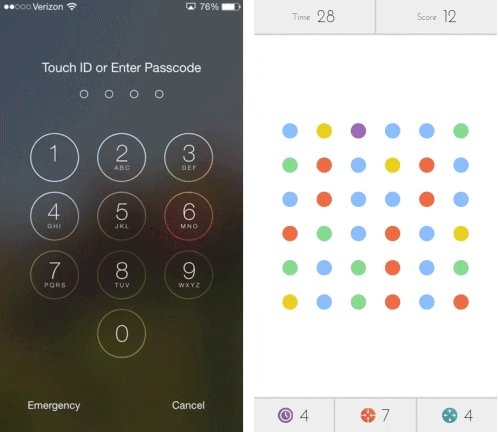
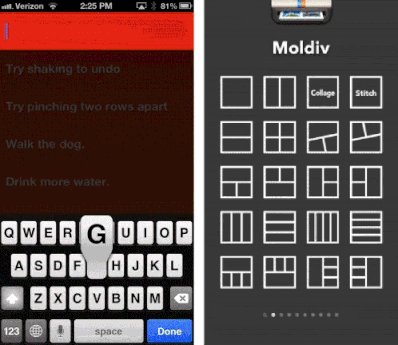
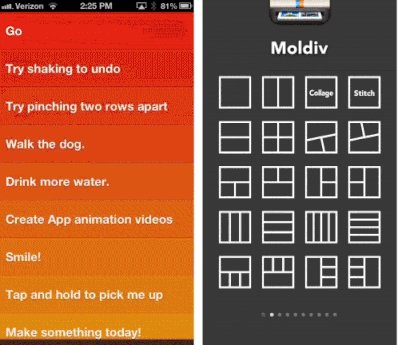
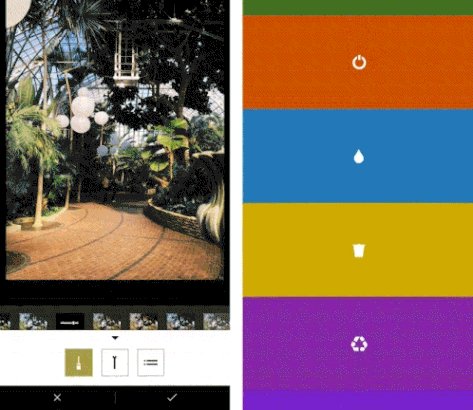
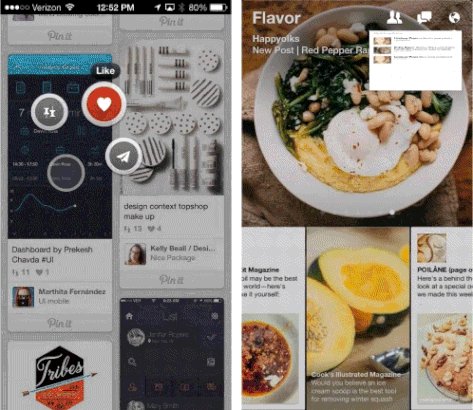
左图 iOS : 密码输入错误的反馈交互:通过人类最自然原始的交互(摇头表示 no )给予反馈,表示密码输入错误,简单直接又好懂。
右图 Dots:使用到多个不同的元素共同完成一个回馈交互。

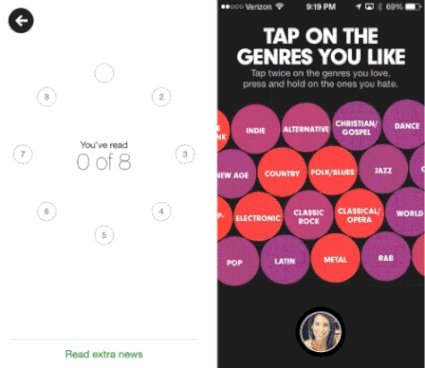
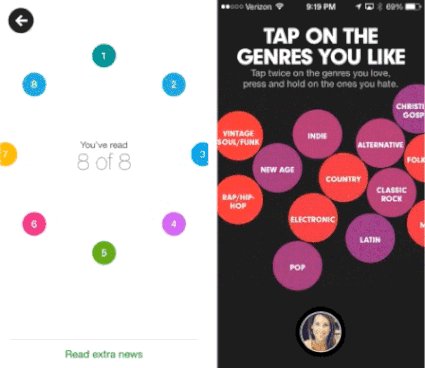
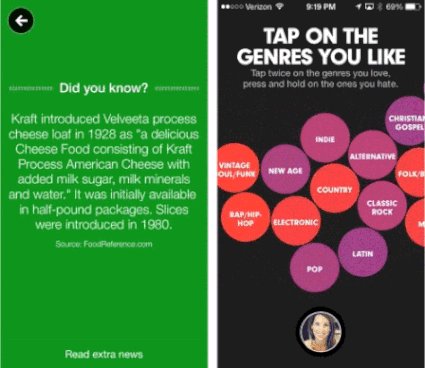
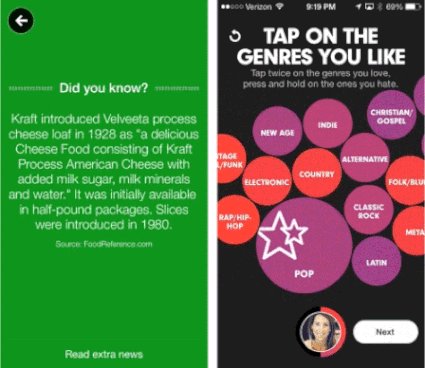
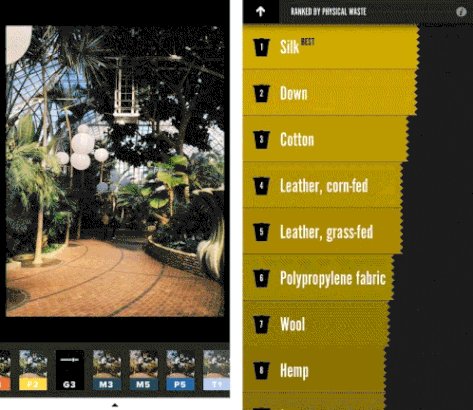
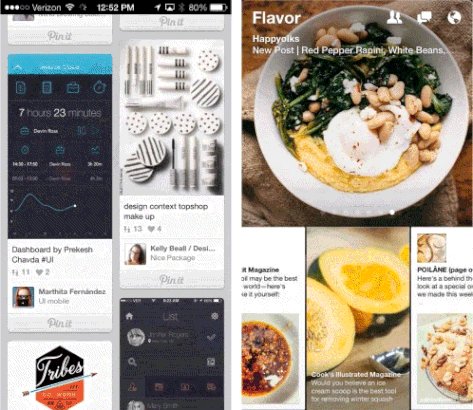
左图 Yahoo News:圆圈中填充不同颜色,中间显示已阅读的文章数目,完成 8 篇文章阅读后用户可获得一条趣味冷知识的奖励回馈。
右图 Beats: 选择完喜欢的音乐流派后,bubble就会变大变明显,并在右侧弹出下一次选择按钮。
前馈 Feedforward
前馈是暗示的一种,呈现视觉上的可预见性,传达给用户可能将要发生或期待的交互是什么,引导用户学会如何正确地使用产品。前馈指引用户进行正确地流程操作,更好的完成任务。就像一个个小提示,帮助用户了解为将要发生的交互做好准备,比如「注意,看这儿!」、「拖到这里吧!」、「再拉一点吧!」等等。这些小细节不引人注目且经常被人忽略,但是如果用好前馈交互,往往能为你的产品带来意想不到的效果。

类似,迪斯尼法则中这个叫做「Anticipation 预备动作」,是指动画角色的动作必须让观众产生预期,让观众更易于融入到剧情中。

Mickey 张开手掌抓球的手势深入人心。
为了解释这个原则,Glen 用了米奇抓球的动作序列来做案例。在第一帧中,米奇的手靠近身体,眼睛注视着桌上的球,第二帧中,米奇的手就拿到球了。这里的问题是,仅仅两帧动画不会让观众产生预期。因为是这个抓球的动作完成之后,观众才知道米奇抓了球。只有两帧,这个动作的前馈不够,观众对米奇抓球的动作没有心理预期,所以之后在这两帧之间加入了米奇手掌打开、具有明确预期的抓球动作之后,给足了观众的预期空间,整个画面才变得正常很多。
不能对观众没有耐心,他们只是在对你的设计做出反应。
Glen 又分享了另外一个例子,在《Duet》中,Tosh要从上爬下来。第一次,Glen 让他直接爬下来,一切发生得太快,结果导致观众没跟上剧情。于是他又重新安排了画面,他先让 Tosh 看了一眼 Mia ,然后转身,再爬下来。几个简单的小动作给足观众提示即将要发生的事,自然而然地引导了观众的注意力,朝着剧情的方向发展。

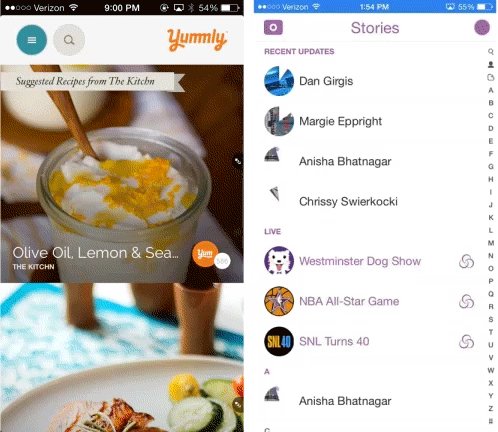
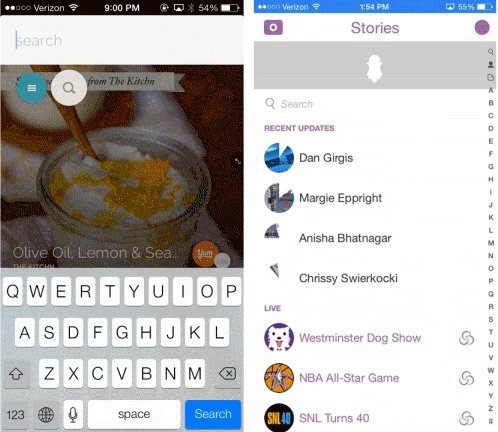
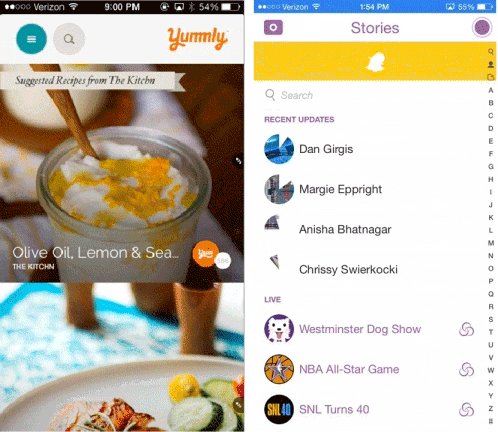
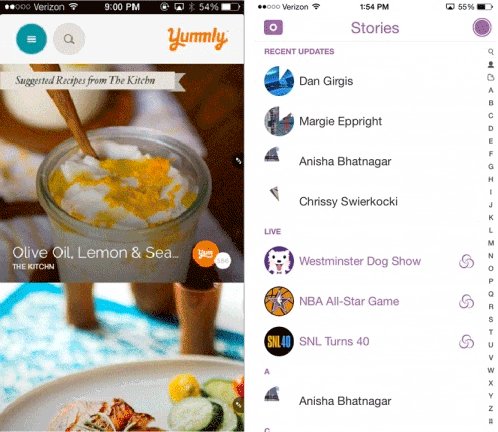
左图 Yummly:点击搜索后,白色背景部分变成输入框
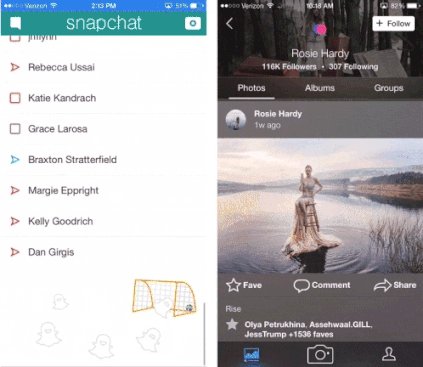
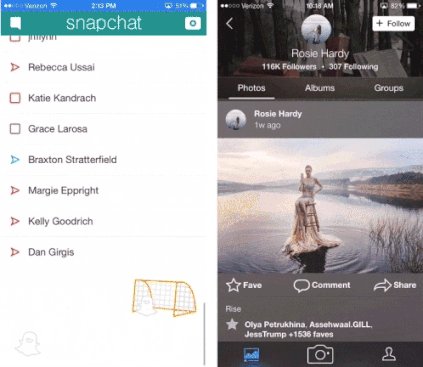
右图 Snapchat:往下拉图标小人跳舞,提示用户进程正在运行

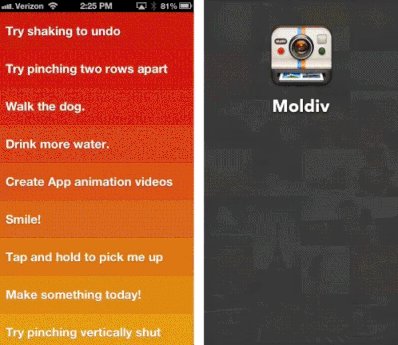
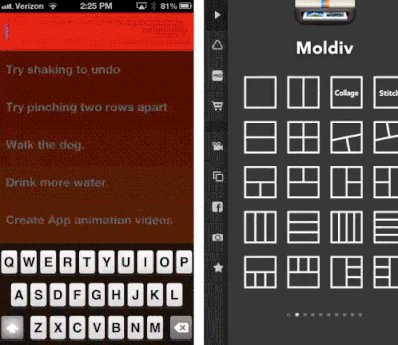
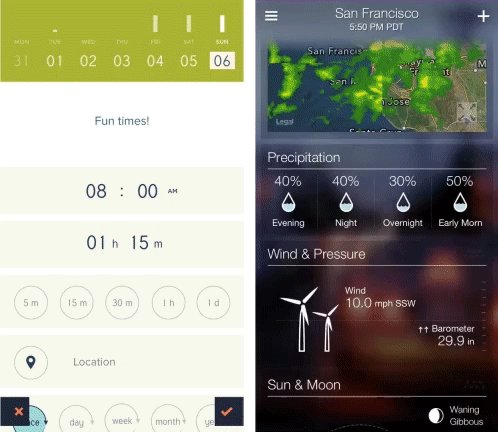
左图 Clear:下拉时新建一个任务,用说明文字来给观众以提示
右图 Moldiv:面板轻轻抖动,暗示左滑手势支持退出
Spatial Awareness 空间感
空间感引导用户感知周围的环境,厘清各个要素之间的关系。在一个虚拟的数字「宇宙」中,存在着无数的空间维度可能性。如何有效地利用这个面积有限的小小手机屏幕,让它既包含所有必备的元素,又能让交互变得简单易操作,这就需要考验设计师空间转场的设计能力了。让用户明白这些东西是从哪儿来的、到哪里去、以及可能再次出现的地方。应该和物理世界的过渡一样自然而流畅,不能像鬼一样突然冒出来把用户吓个半死。这就是空间感在交互设计中存在的主要意义,即引导用户建立起对产品的使用逻辑。
迪斯尼动画原则中的「Staging 演出布局」也是同样的原理。

Staging

上图的连续动画出自《Duet》,展示了 Mia 纵身跳入水中,游泳、翻转、消失、在水上翻筋斗一连续动作。
观察以上动画,我们看到,当 Mia 跳入水中,整个画面发生了巨大的变化,一个巨大的水泡骤然炸裂开来,暗示她从哪儿来,跳入水中后,她身边出现的鱼群则暗示她往哪儿去。整个动画讨人喜欢的原因在于,所有动作都紧密相连的,成功地俘获了观众的注意力,让观众感觉是自己在一帧一帧地推进整个剧情。

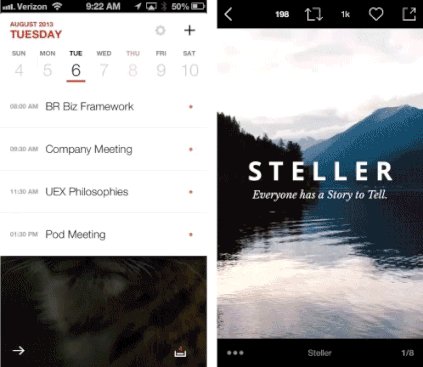
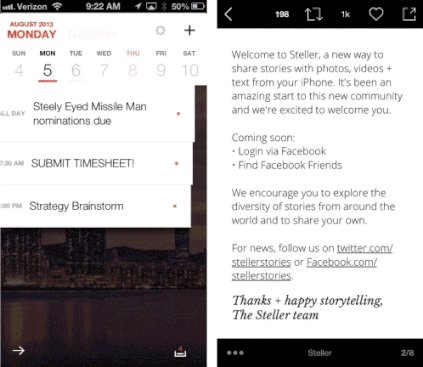
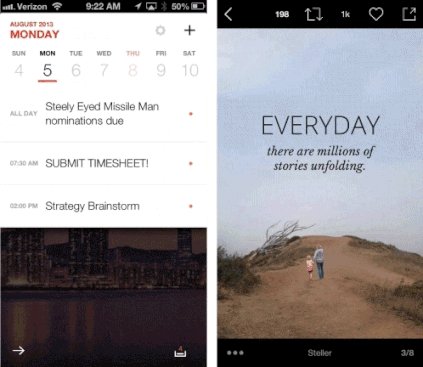
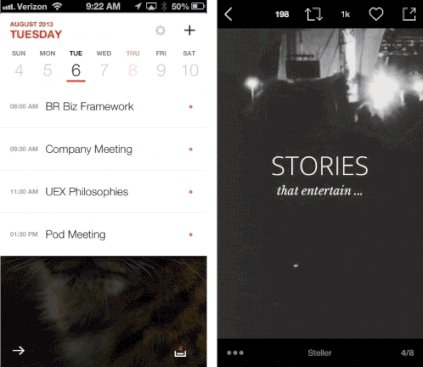
左图 Calendar: 一周七天依次排序,左右滑动切换具体某一天。
右图 Stellar: 一款讲故事的app ,使用了拟真的翻页交互效果。

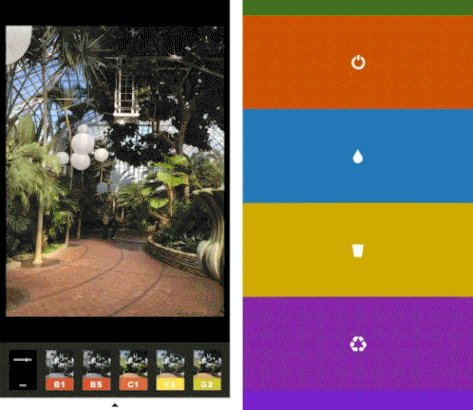
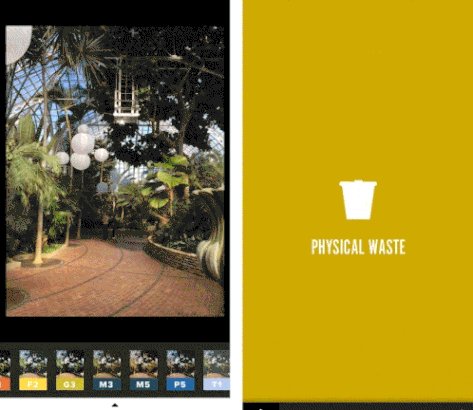
左图 VSCO:往上滑动小箭头可以切换到位于另一个层级的工具箱
右图 Nike Making:选择类别后放大至全屏,然后往上滑动,出现子类别。
用户焦点
用户的焦点把控用户的注意力。用户焦点强调某一时刻观众应该注意的地方,当切换状态的时候,弄清楚用户焦点应该出现的位置尤为重要,因为这关系到每一帧的转场控制。制作这种动效并不是简单,别以为放一个元素到显眼的位置就行了,可能还需要背景的动效反应。其实很多时候是多个层级的元素一起合力完成一个动作。为了突出焦点,可能需要模糊或者加深背景。
用户焦点原则的运用让体验中的每一个元素都保持清晰明了。清晰度并不属于迪斯尼动画 12 原则,但是 Glen 说清晰度是他在迪斯尼学到的最为重要的技巧之一。
观众跟得上剧情节奏,才会感到开心。要不然,没人会开心。

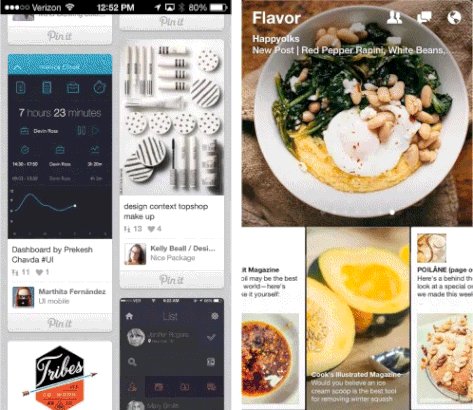
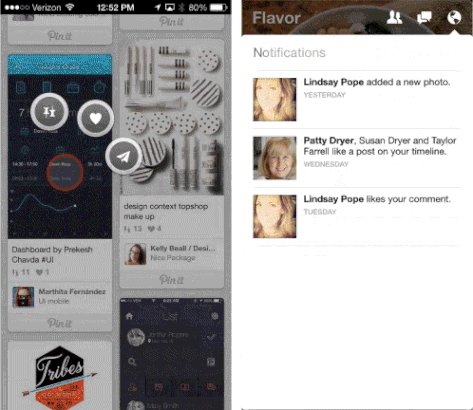
左图 Pinterest:长按卡片会适时地出现操作按钮,「收藏」、「喜欢」、「发送」或者「更多」。
右图 Paper Notifications:弹框动效获取用户注意力。球形图标弹出弹框,覆盖住原本的图层,以及通知栏上还会有一道光闪过,提醒用户注意。

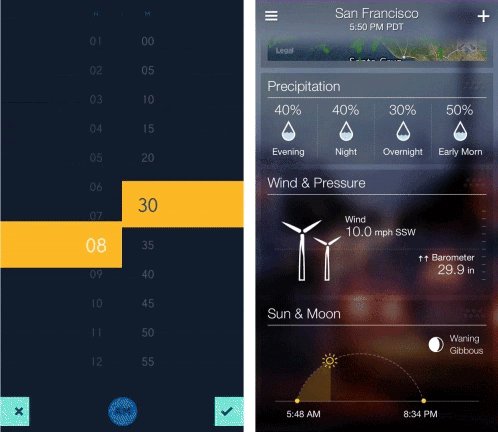
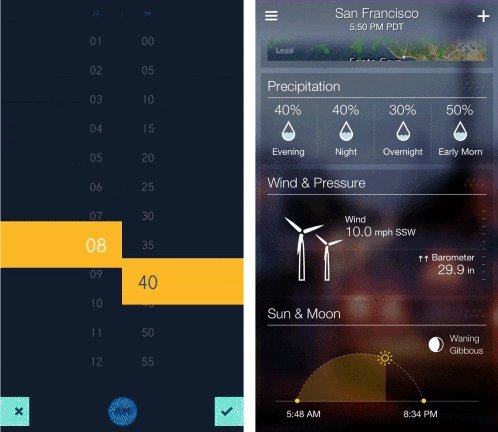
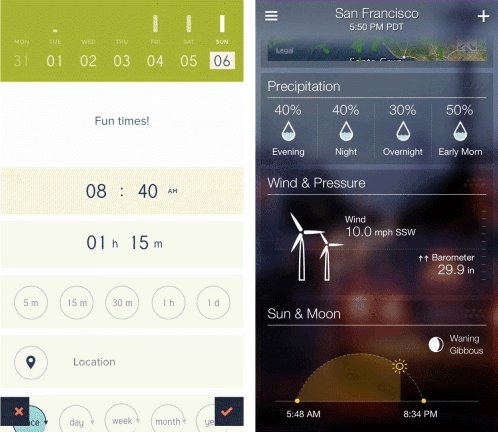
左图 Peek:进行时间选择时会进入全屏模式,同时选区变成橙色,背景呈深色,对比突出选区部分的元素,让用户注意力集中在选择的元素部分。操作完毕切回原来界面。
右图 Yahoo Weather:动效是抓住用户注意力的最有效方式,比如这里用到的风车动效,简单一目了然。
Brand Tone of Voice 品牌调性
其实这跟写广告文案创意差不多。想一想,如果品牌能说话,它会说啥?如果品牌能动,那会是什么样的?只需一点微小细节的加入,就能让用户体会到你的品牌与众不同的气质。展示独一无二的品牌个性,让用户觉得「嗷,这正是你家产品给我的感觉」,让你想要传达的品牌形象被用户准确无误地接收到了,这就是说明你成功了!
看看你每天都在用的 app ,浏览的网页,还有其他使用的什么服务,想想自己用它们的原因是什么呢?明明市面上还有很多同类的产品和服务,但你为什么就选择这几个呢?是它们的体验好?拜托,体验好的何止他家。在用户体验之外,它们能够深深吸引你的原因是让你产生心灵上的愉悦,这就是吸引力原则,这是迪斯尼 12 大动画原则中的最后一条,是最为玄妙的一条,也是设计起来最不容易的一条。
吸引力是一种很玄的东西。
Glen 说,Freddie Moore 是迪斯尼一名动画师,负责迪斯尼「视觉和感觉」的设计。在他之前,米奇的人物形象和今天不大一样,就是一个圈。Freddie 来了之后,开始研究米奇身上的每一个元素极其它们之间的关系。Frank Thomas 和 Ollie Johnston(迪斯尼另外两名老司机,是迪斯尼的元老级动画大师)也常常教导后辈的动画师,「线和线之间都有联系。」
当创作米奇的时候,会有一个主题指导创作,每下一笔都有讲究。比如说,画米奇的时候,先画一个圆圈代表他的头部,再画上翘的鼻子,之后再画头部其他部分。根据鼻子的位置再画眼睛,画得离鼻子稍近,接着画眉毛和嘴。简简单单几笔,米奇完成了,他身上有一种莫名讨人喜欢的特质,这就是我们前面提到的玄妙的吸引力。 Glen 认为,在你创作卡通人物之前,它早就存在于你心里了。如果一切顺利,你就能把它带到这个世界。

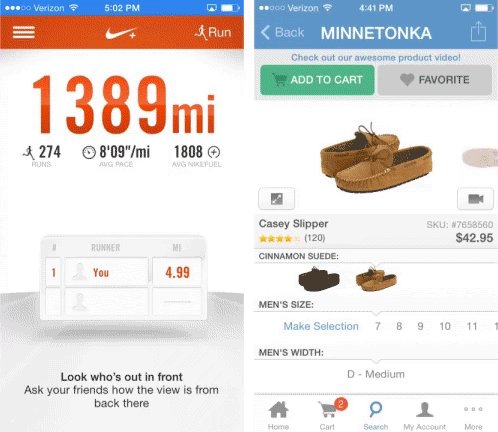
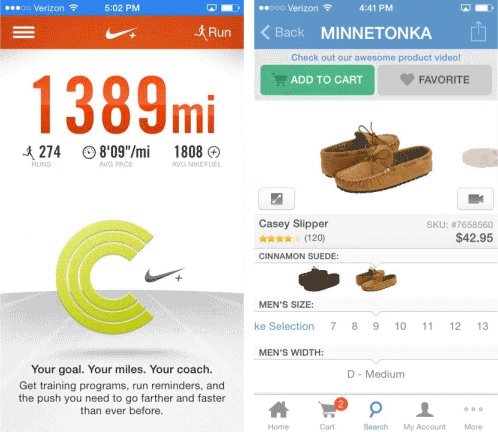
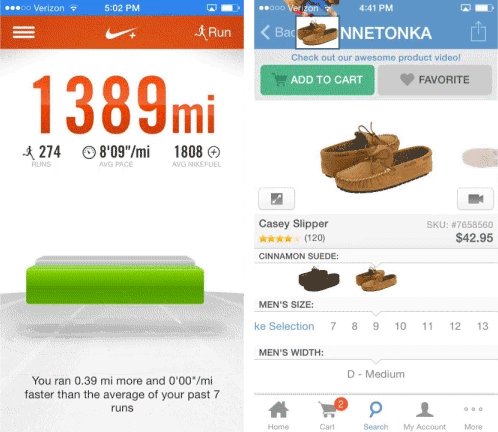
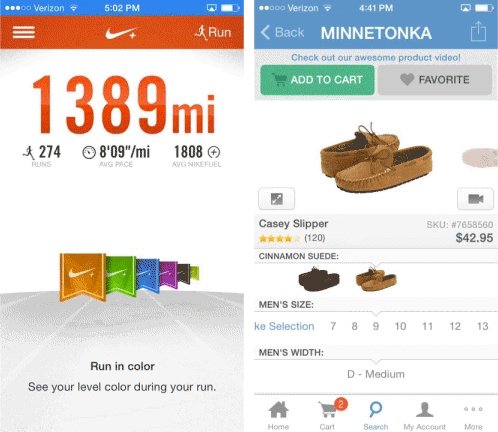
左图 Nike+:界面、图标和徽章都以一定的速度滑向跑道,与 Nike 的主题调性运动遥相呼应
右图 Zappos:没人不喜欢彩蛋,特别是一只披风猫送给你的

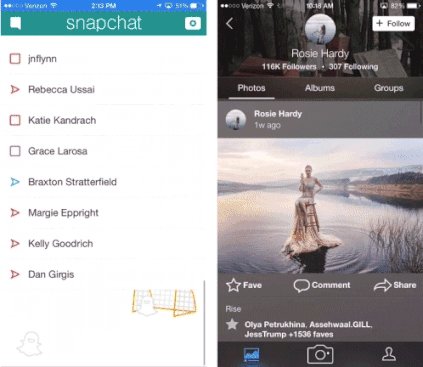
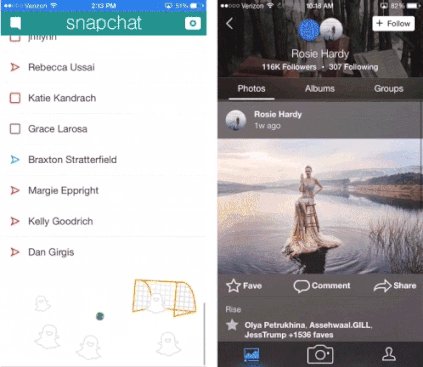
左图 Snapchat: Snapchat 的 icon ,一个怪趣的鬼魂 ,已经如此深入人心,以致于总是能吸引住大家的目光
右图 Flickr: 在刷新个人主页时,构成 Flickr 图标的粉、蓝两色会出现旋转动效,非常聪明的品牌展示
这 5 条原则告诉我们应该如何俘获用户的注意力,正确引导他们融入到你的故事中,希望能为 UX 设计师的工作带来些许启发。为用户带来真实、情感共鸣的、流畅的体验是 UX 设计师的职责所在。时刻记得,作为一名 UX 设计师,我们的主角是作为人类的用户,一切出发点都应以人为本。
我总是做些我做不来的事儿,因为我觉得可能做着做着就学会了。
——毕加索
电影、app、网站、书,虽然承载媒介各不相同,但进行设计的时候都有一个同样的目的,那就是让故事中的人物角色参与进来,而设计师的责任就是引导好每一个人物角色的进场、表演和离场。总觉得设计界面就像是一扇窗口,通过一扇扇窗口,故事朝更加丰满的方向发展。我们在进行动画设计的时候,可能很容易就遇到棘手的问题不知道如何解决,但是作为一门新兴崛起的行业,新手遇到问题是常态,这个时候你只需放手去做就行了,因为做着做着问题就解决了。就算是 Glen 这样的大师也会遇到同样的问题。为此 Glen 分享了一个自己的案例,当年设计 Duet 对他来说也是一次全新的挑战,因为在那之前他一直都是在纸上画静态画的,不需要考虑转场,一个角色在纸上消失了就表示已经离场了。但在交互设计体验中则完全不同,你得考虑观众的感受,他们的注意力是随着剧中人物而移动的,因此就必须以时间线的角度去考虑问题,就像是在一个无止境的幕布上画画一样。
以上就是从迪斯尼人物编排原则学到的设计技巧,如果你刚好在 UX 设计中遇到问题一筹莫展,不妨看一眼以上列出的这 5 条原则,或许能带给你一点启示。
作者: Rebecca Ussai
原文:The 5 Principles of UX Choreography
本文已由作者授权给翻译与发表,未经授权禁止转载。
本文由 @eloisechou 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













