B端产品中,Web端表单如何设计
编辑导语:B端产品往往由于业务体量庞大,导致信息复杂,同时对业务的精确性的要求很高;服务于B端的业务,不能够出信息错误,填错一个信息,就会引发巨大的问题。本文结合笔者自己的工作经验,总结了大型B端业务中表单的设计方法,供小伙伴参考。

一、表单的定义
表单是信息添加、录入的通用形式;其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。
二、表单的设计原则
设计原则是任何一种解决方案的指路灯,它们体现解决方案应包含的基本目标。
针对互联网表单设计,我倡导的原则如下:
- 尽量减少痛苦;
- 说明填写完成路径;
- 考虑情境;
- 确保一直沟通。
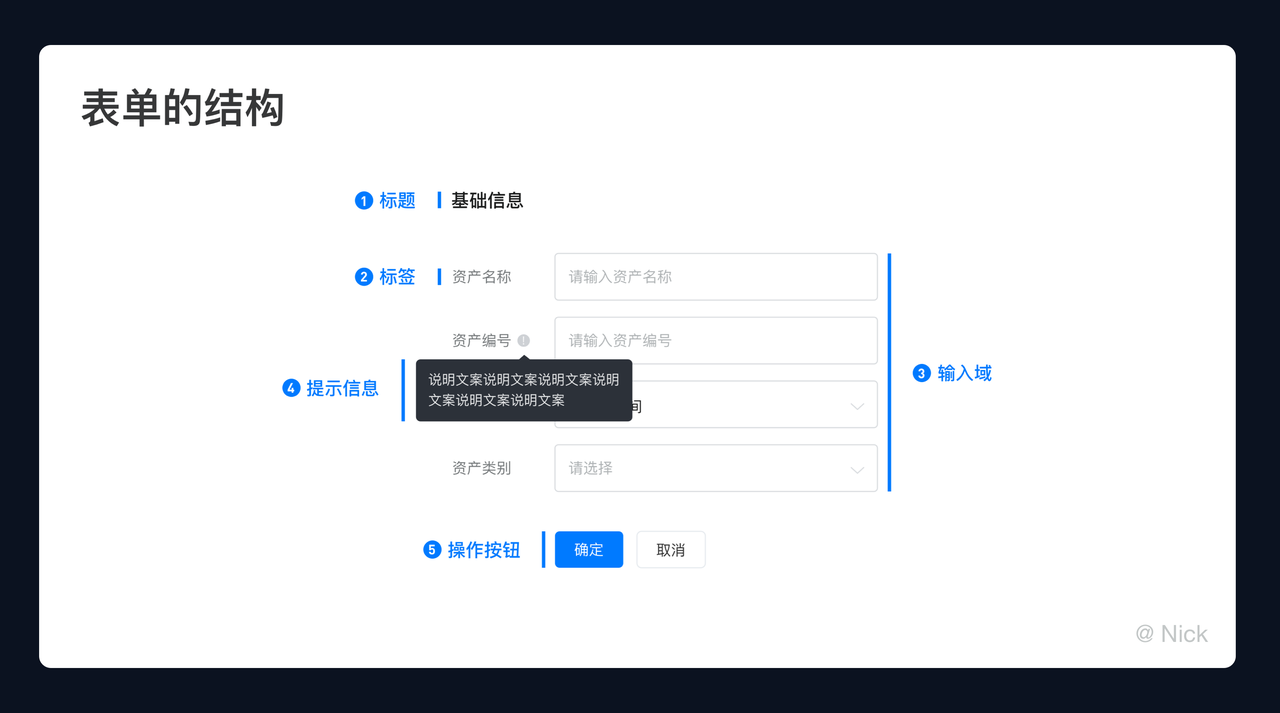
三、表单的结构
我们先看看表单的结构,表单主要由5部分组成:
- 标题:这个元素帮助用户引导完成表单填写的整个过程,尤其在你对信息进行分组方便用户填写时,特别有用。
- 标签:告诉用户相对应的输入字段的含义。
- 输入域:包含了文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 提示信息:包含帮助信息、占位符和反馈信息提示。
- 操作按钮:包括提交按钮、保存按钮、复位按钮和一般按钮;用于将表单数据传送到服务器上。

四、表单的表现形式
1. 标签
标签根据标签与输入域的位置关系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。

每种标签样式都有自身的优点与局现性,根据不同的场景选择适合的标签样式,能提高用户阅读效率,同时还能降低信息填写时的错误率。
1)顶部对齐:根据Matteo Penzo 发布的关于标签放置的文章表明:采用顶部对齐的标签样式,浏览表单所需的时间最短;如果希望用户能快速扫描填写表单,顶部对齐的标签是一个不错的选择。

顶部对齐的结构,使得能放下更长的标签;但对于纵向空间是一个挑战,当填写信息过多时,表单就会很长。
- 优点:有最快的浏览和处理速度,同时标签长度弹性大。
- 缺点:非常占纵向空间。
2)左对齐:左对齐标签,文字开头按阅读视线对齐,符合人们的阅读习惯,是有利于阅读的。
浏览表单所需时间最长,但是缓慢完成率并不总是一件坏事——如果表单要求敏感数据(例如提供驾驶证、身份证、银行卡号等,可以故意减缓用户的填写速度,来确保填写的准确性)。
左对齐的结构需要更多的横向空间,因此在移动端的呈现上可以是个问题。
此外,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
- 优点:文字开头按阅读视线对齐,方便阅读,节约纵向空间。
- 缺点:填写速度慢,标签长度和输入框弹性小。
3)右对齐:右对齐使得标签和输入之间的距离固定,有明确的视觉关联。
对于简短的表格,右对齐的标签可以有很快的完成时间;但由于标签长短不同,左边缘参差不齐,整体扫读表单的时候不容易了解全部信息。
与左对齐类似,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
- 优点:时间较短,节约纵向空间。
- 缺点:整体可读性低,标签长度和输入框弹性小。
4)内联标签:内联标签由于它对空间的占比很小,往往运用于移动端的界面设计中;但如果在交互上处理不好,会有很大的缺陷。
内联标签是用作提示性文字,来告诉用户应该填写什么内容,但用户在填写的适合,它就会消失;因此用户无法仔细检查他们是否写下了所要求的内容,这增加了错误的可能性。
另外一个问题是:用户可能会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼集团的眼动追踪研究所证实的)。
- 优点:空间占比小。
- 缺点:在增加错误的可能性。
5)图标标签:图标标签是内联标签的一种演化形式,在一定程度上缓解用户的困惑和自我怀疑的心理。
但就图标而言,用户需要时间来反应它所代表的意思——若表意性不强或者并不是常见的图标样式,用户就要思考和猜测它的含义。
此外,输入项一多,还得记忆那个图标所对应的意思。
- 优点:空间占比小;在一定程度上缓解用户的困惑和自我怀疑。
- 缺点:可能造成用户的认知负担,增加用户记忆成本。
6)浮动标签:用户在输入时,内部标题(提示信息)进行浮动位移,即节省了空间,提示性信息依旧在。
但相比其他几种标签样式来说,需要一定的开发成本。
- 优点:空间占比小,无需用户对标签进行记忆
- 缺点:需要一定的开发成本
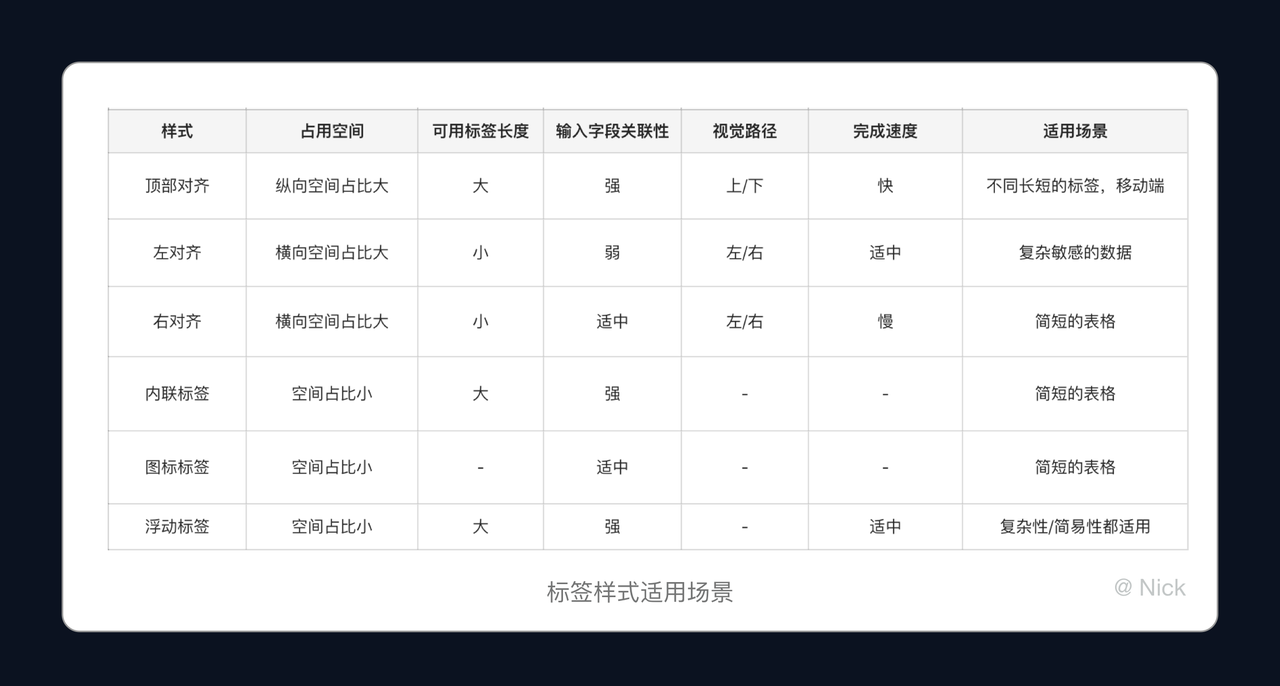
关于标签样式的选择

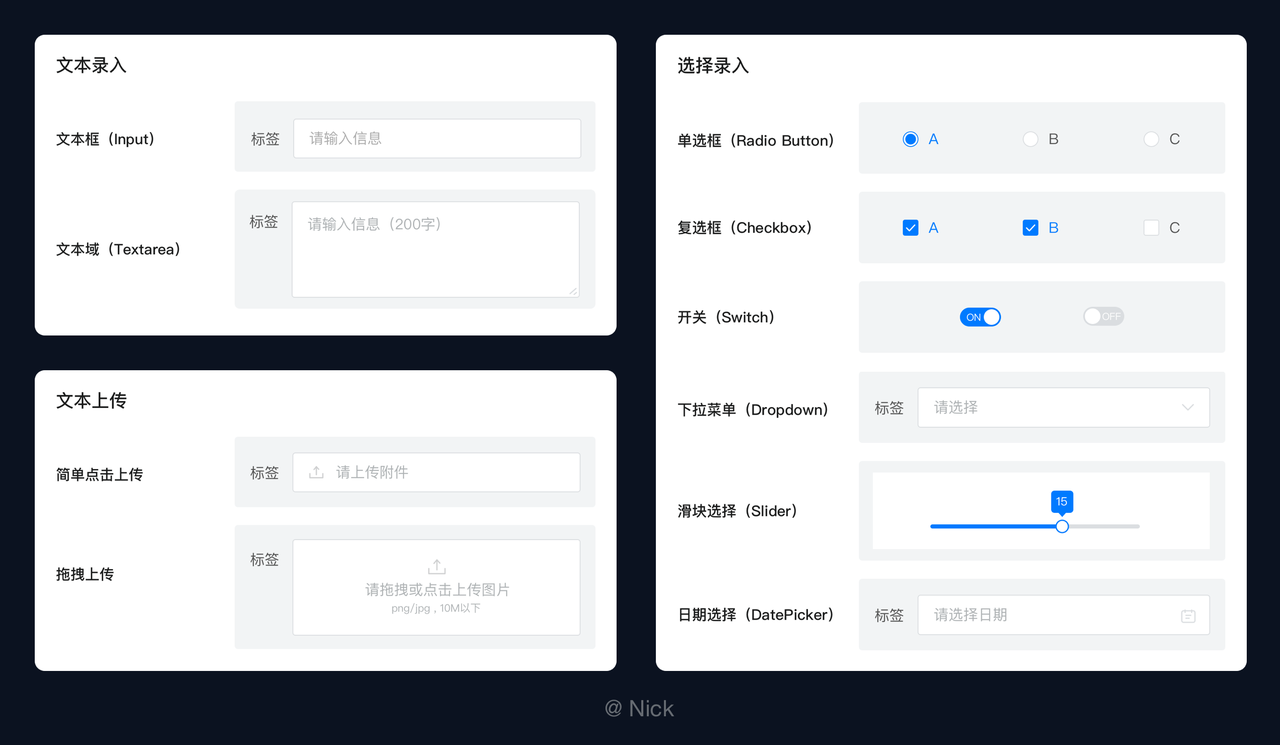
2. 输入域
输入域是表单的核心主体,包含了文本框、选择器、开关、复选框、单选框、步骤条、滑块、上传、标签页等控件(按类型分)。
选择适合的控件样式,能在一定程度上提高表单填写的效率。

在输入域中,存在多种控件样式,那么在设计产品的过程中,我们该如何选择,如何取舍呢?
以下是我在日常工作中的一些摸索,也包括借鉴前辈的一些经验。供大家参考。
1)文本框
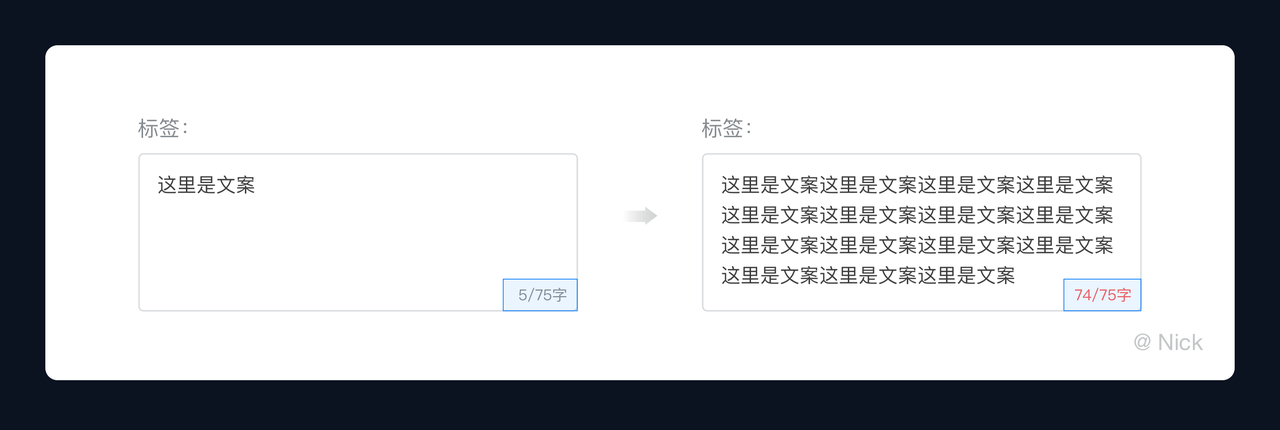
文本框包含了单行文本框和多行文本框。
针对单行文本框的设计建议:
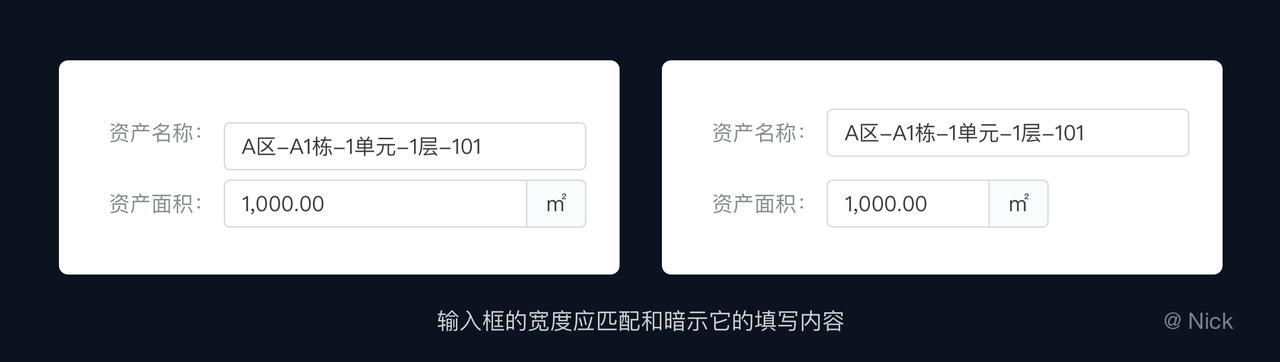
a. 选择适合的大小,它的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
如下图即一典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理的话,容易误导用户对所需输入金额的判断,造成极大不安全感。

b. 采用字段掩码,自动匹配特定数字的输入格式。
例如:电话、身份证、银行卡等;按照7加减二法则,根据用户的记忆结构来最大化提升阅读体验。

c. 弹出键盘应与需要输入的文本类型相匹配(移动端)。
d. 涉及到金额输入时,当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加。

e. 文字输入最好有自动补全、自动建议功能,减少不必要的文字输入,减少出错。
例如:填写地址栏通常是表单中最成问题的部分,像地址自动填充(基于用户的定位和输入提供准确的建议)的工具使用户能以更少打字量完成输入。
f. 有限制输入时,给予用户明确的提示,增加用户感知,减少出错率。

知识扩展:什么是7加减二法则?
早在19世纪中叶,爱尔兰哲学家汉米尔顿观察到,有一个神奇的7±2效应;意思就是人们的短时记忆的信息量是7个,可能会上下浮动2个。
针对多行文本框的设计建议:
使用可拉伸的文本框比固定框更好,从使用体验讲,可变化的文本框使页面整体效果更统一。
固定文的文本框当输入文本超过其设置的宽度,会出现内滚动条,当页面上出现两个滚动条时(大页面的滚动条),在使用操作上会带来一定的混乱。

2)选择框
包括下拉列表、选框、开关、日期选择器等。
对于选择框有如下几个建议:
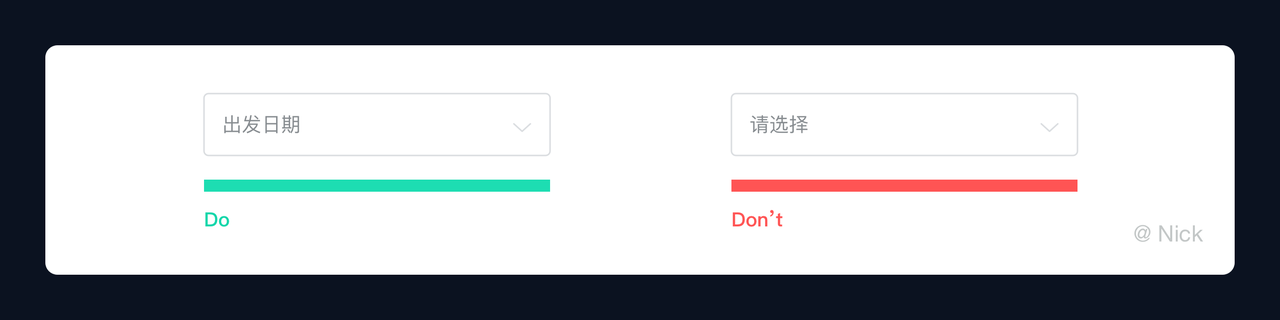
a. 避免设置默认值:除非您认为大部分用户将选择该值,尤其是必填字段。
为什么?
因为你可能会增加错误,用户会快速扫描表单,所以他们可能会跳过一些已经有默认值的字段。
但是这个规则不适用于智能的默认值,也就是根据用户的信息设置的默认值;因为智能的默认值可以使表单更快,更准确地完成。
例如:根据定位数据预先选择用户所在的国家/地区。
不过,请谨慎使用。
b. 当选项很多时,提供检索功能。
c. 提示信息要明确,要让用户明确自己选择的是什么。

3)单选框与复选框
a. 按一定的逻辑进行选项排序,例如根据发生的可能性、难易程度、风险大小来排序。
b. 选项应该易于理解,容易区分。
c. 尽可能提供默认选项。
4)关于控件的选择
a. 选择框优于输入框。
任何高密度的操作,都会引起用户的不适;因此,在输入项的选择时,用选择来代替键盘输入。
- 一方面:简化用户的操作,点击次数远小于输入,减少用户的操作密度;
- 另一方面:减轻用户的认知、记忆负担。
相较于输入框,选择操作步骤少,相对来说效率较高;同时,用户用思考输入值,也不用承担输入错误要重新输入的风险。
用户可以通过选择项,清晰明确的知道有哪些值可以选择,对于一些无关紧要,或者用户较难理解的输入项,可以预制默认值,可以照顾到各阶段的用户。
b. 单选框与下拉选择框。
单选框较为适合选项较少(少于五个),同时选择项之间较为类似,需要强调或对比时,可以优先考虑单选框。
另外,当选项能见度和快速响应优先时,也建议优先考虑单选框。
因为相较于下拉选择,用户可以通过展示出来的选项,直接选中目标选项,提升输入效率。
下拉选择框较为适合选项较多(超过五个),有默认选项或者选择项之间有较大差异,同时下拉选择,最好不要引起随后输入项数量以及页面的变化;否则下拉选择的收起以及页面的变化,易引起用户不适。
若选项过多,超过二十个,最好引入模糊匹配以及一定排序规则(首字母排序、数字排序等),方面用户提前预知选项的大致位置,或通过模糊检索找到相应的选项。
5)关于必填项
大多数情况下,所有字段都是必填项,只有几个字段是可选的,一般用“*”标记必填字段。
但星号并不适合所有类型的用户,记得之前客户问星号是什么意思?
它是页面中的标签还是描述中的标签;同时,并且红色会从用户方面引起负面关联,因为红色表示错误。
为了避免这种误解,可采用文本框内暗提示。
它也是一个比较清晰标志必填项的方式,并且还很节省空间,也能在一定程度上起到视觉降噪的作用。

3. 提示信息
提示信息可以分为引导性提示(帮助文字、输入框提示、错误提示信息)和反馈性提示两种。
这里主要想讲讲错误提示的设计:
1)关于错误提示的最佳位置
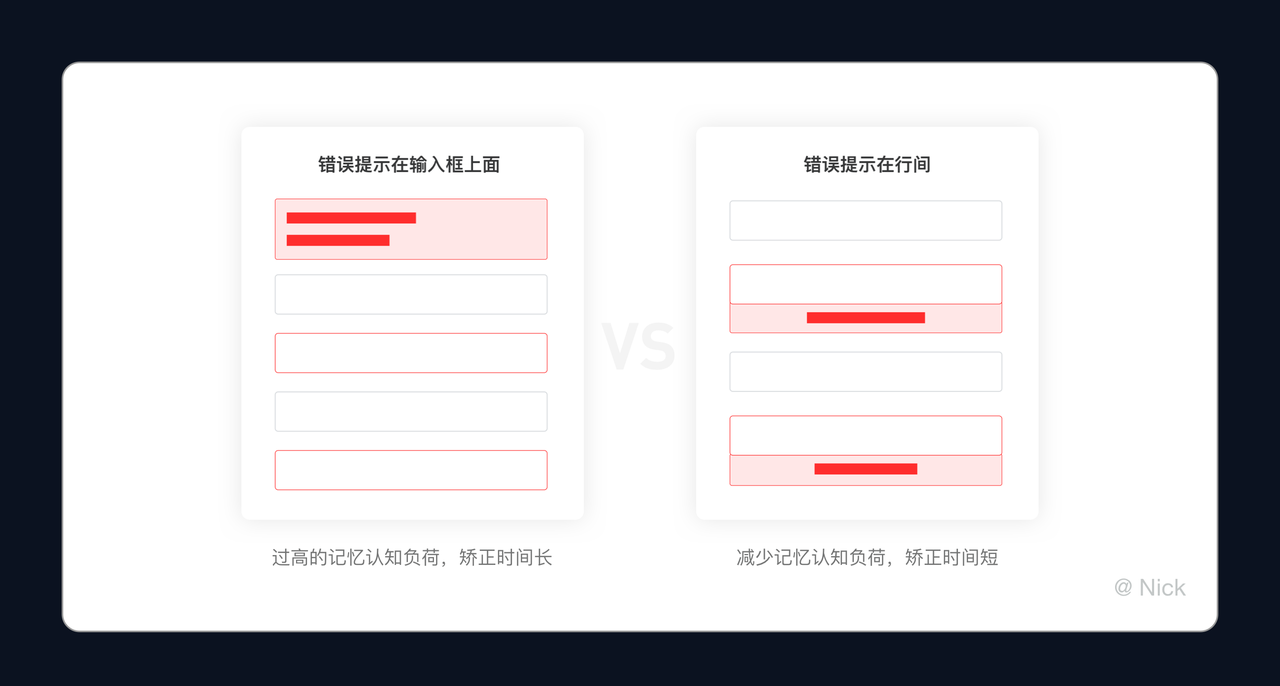
Javier Bargas-Avila和Glenn Oberholzer对表单验证的研究发现——在表单顶部显示所有错误信息,会给用户的记忆造成较高的认知符合,会强制用户回忆每个错误输入框中的错误消息。

错误信息提示在输入框行间显示是减少记忆认知负荷的有效方法。
它可以帮助当场识别错误而不是靠回忆错误,缩短反应时间,提高表单填写效率。
因此,错误信息提示与错误的字段邻近放置可以获得最佳性能。
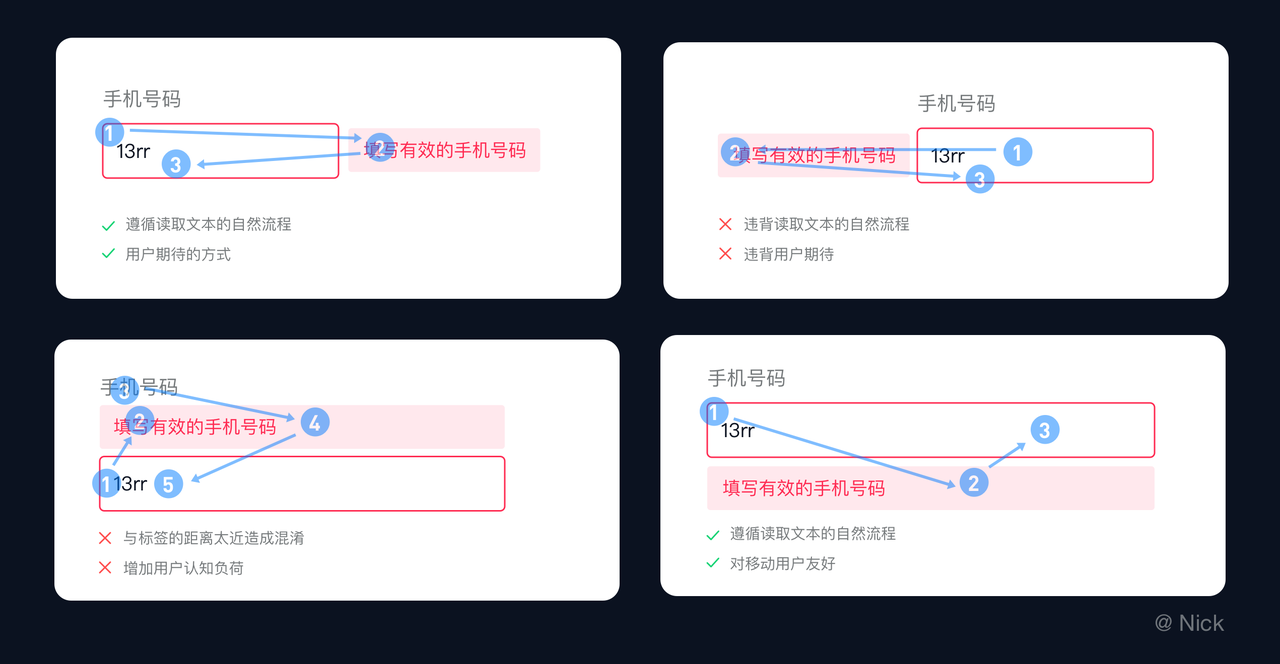
下面来看一个简单的例子,如下图:

当我们在录入客户信息时,假设填写错误手机号码,按照上面的论述,错误提示可以最直观的显示在这4个位置。
哪一个位置是最佳位置呢?
答案是:右边。理由如下:
a. 错误信息提示右边,符合人们从左到右的阅读习惯;用户视觉路径自然流畅,很大程度上减少了用户的精力和视觉工作。
放在左边则恰恰相反,同时左边与用户期望相违背,因为左侧放置更高优先级的元素,是我们的直觉。
但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。
b. 对于上边的错误信息提示,有着更高的认知负荷。
当标签顶部对齐时,错误提示和输入框中的提示这两个文本靠得很近会产生视觉噪音,用户注意力被分散,很难专注于其中一个,并且可能混淆它们。
c. 放置下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它确与自然的从上倒下的阅读流程相对应。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。
虽然它可能会增加用户阅读文本时的认知负荷(与类比上边的错误信息提示),但可以通过将它们隔开足够的间隔来防止这种情况。

综上所述,如果是web端请选择放置在右边,如果是移动端则放置在下边。
当然,如果开发时间有限,都选择放置下边也可以,方便适配。
2)帮助信息
有时候需要帮助性信息,来辅助用户完成表单填写。
当文本简短的时候,可以直接放在改输入框的附近。
当文案过长的时候,就需要做气泡框——获取鼠标焦点,则展开信息,失去焦点则消失(在气泡展开时,切忌勿挡住input输入框)。
也有些产品是将帮助信息放在页面顶部,如果是针对全局帮助性信息,则可以采用这种方式。
如果只是针对某个元素提醒,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助。

五、复杂业务表单布局结构探索
在复杂业务表单设计中采用单列布局,大家有没有遇到过类似的问题,例如:
- 客户1:“单列右侧空白区域过大,留白多,表单太长啦。”
- 客户2:“单列纵向占比大,表单太长,我看不到全部内容。”
- 客户3:“怎么不采用多列,多列我能看的内容多啊”等等…
针对这些问题,我们团队从自身的业务出发,对复杂业务表单布局进行了相应的探索。
1. 多列与单列的探索
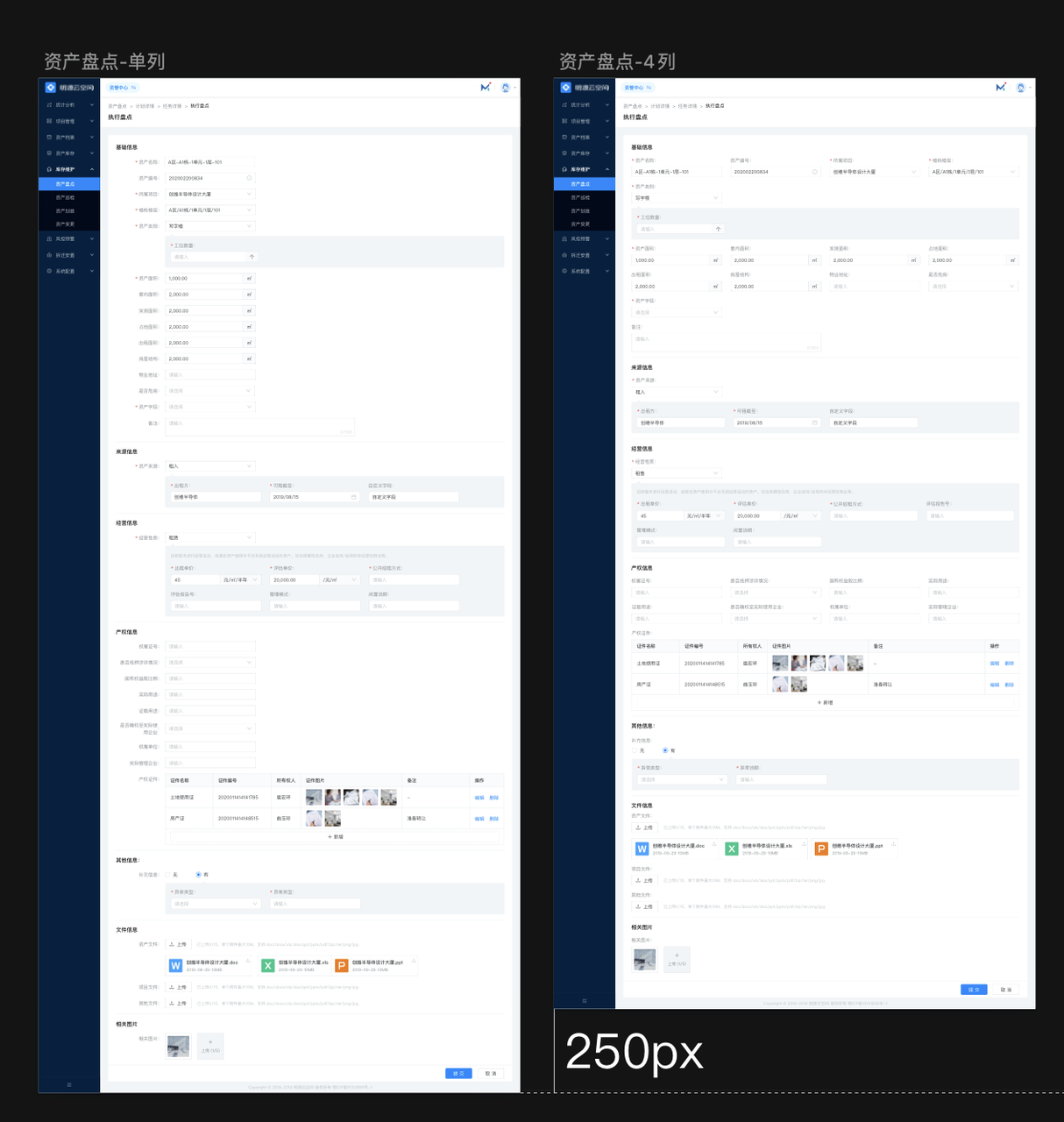
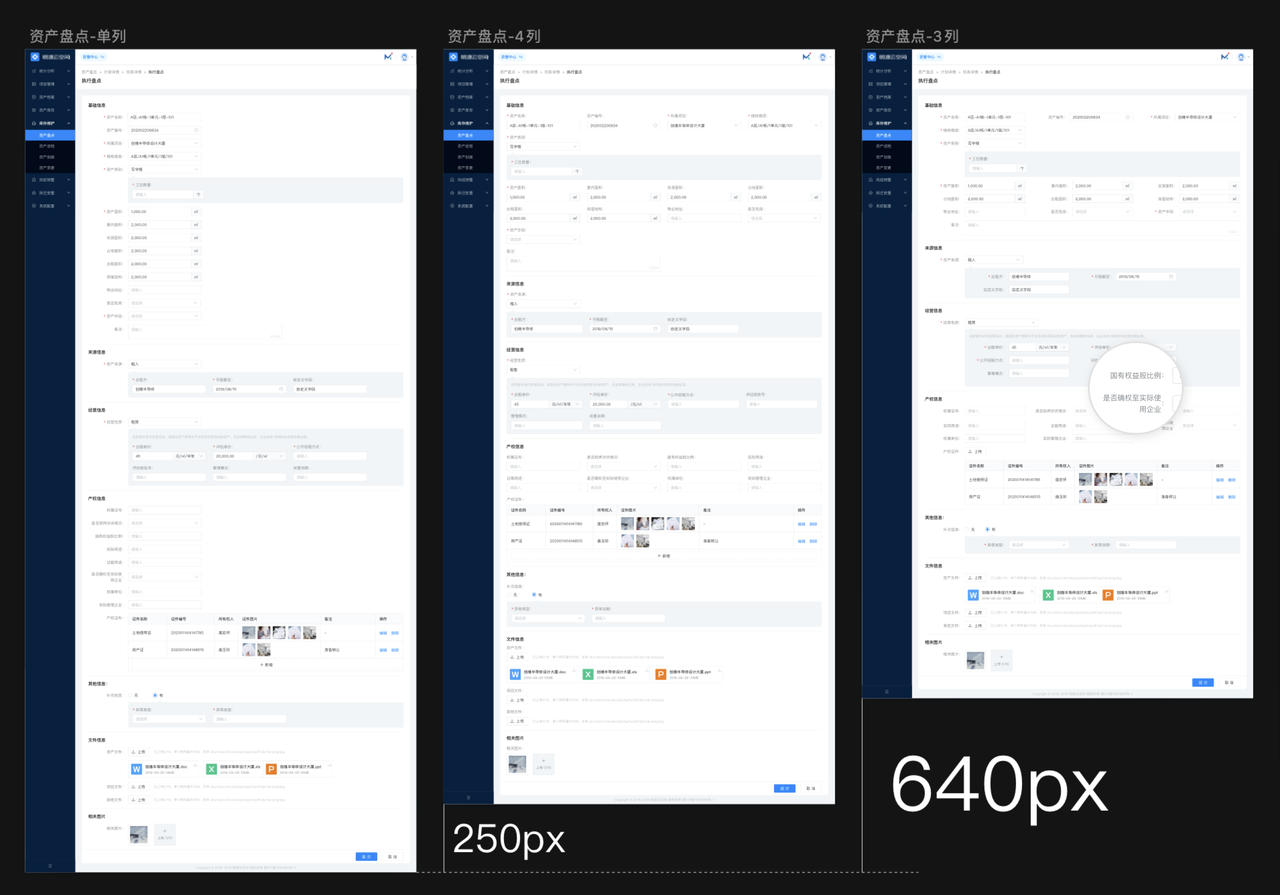
首先,我们根据下图的规则对复杂业务的表单布局进行多方案的实验:

方案一:采用4列布局,标签顶对齐。
那为什么标签不采用右对齐呢?
四列布局,页面已经很拥挤,加上标签长度长短不一且最大长度也无法确定(用户自定义),所以放置采用了标签顶对齐。
总体上来看,缩减的长图并不理想。

方案二:三列布局,标签右对齐的方式。
由于三列布局,页面空间较大,尝试着把标签右对齐,总体上达到了缩减表单长度的目的。
但字段若出现换行,则页面信息模块是混乱的。

根据CXL研究所的发现:单列表单比多列表单完成得更快一些。在这项研究中,参与测试的人完成单列表单的平均速度比多列表单快15.4秒;多列布局虽然缩减了表单长度,空间利用率也提高了,但整体的填写效率降低了,这与表单设计原则相违背。
同时从开发效率来看,单列成本较低(多列需要做响应式);从业务承载上看,单列扩展性更强,适合复杂多样的业务场景(多列适合交单一的场景)。
综上,最后还是采用单列布局。
2. 单列布局在复杂业务中运用
面临的问题该如何解决?
我们团队重新审视了客户的这些反馈:空白区域过大、留白过大、表单太长、我看不全、不知道什么时候可以填完等等。
我们尝试把这些问题翻译成:我无法预知表单的填写内容,我想要是把空白的地方也利用上我是不是就看全了整个表单。
如果是这样,用户的本质述求就是想要掌控感。
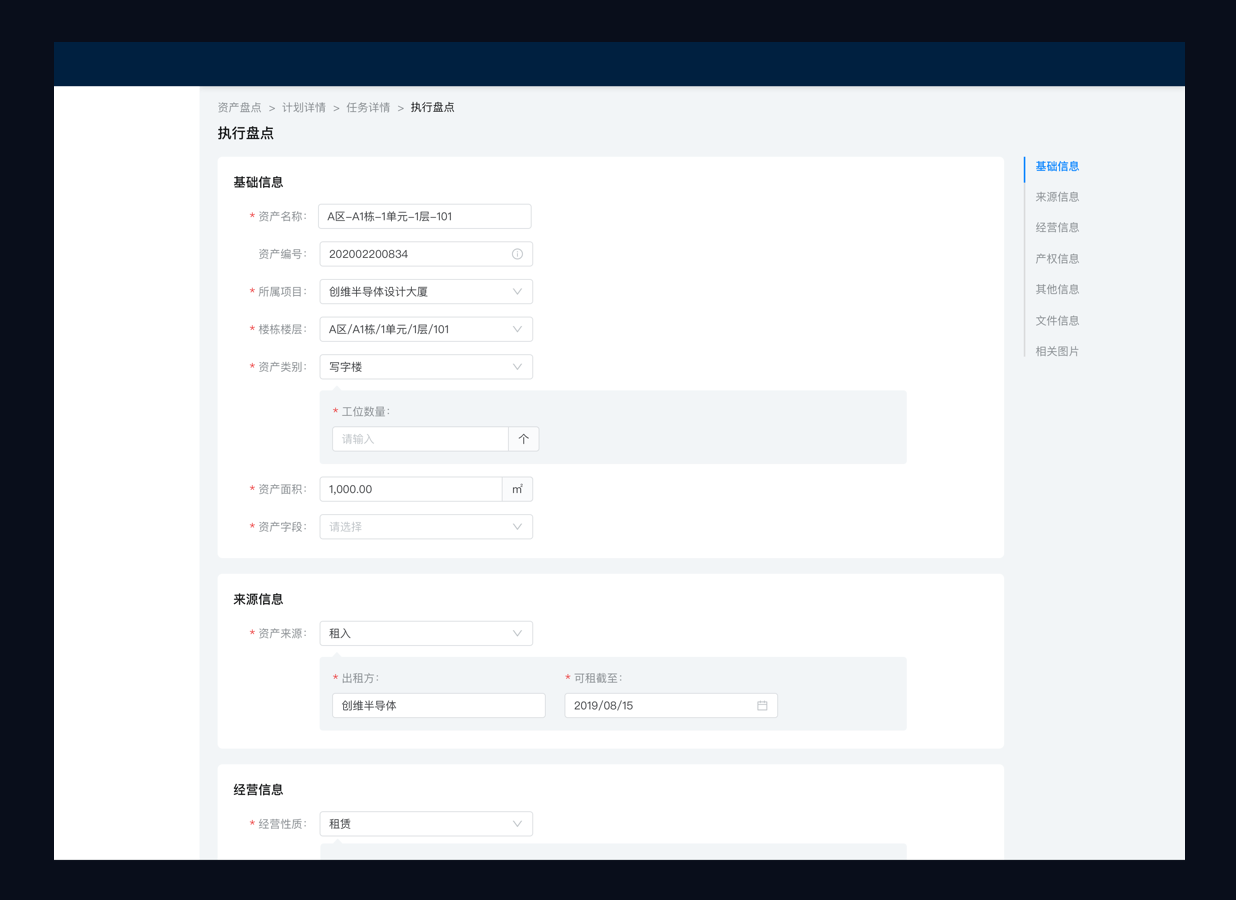
对现有的单列布局做了以下几个处理:
- a. 采用卡片式布局,区分内容;
- b. 增加引导式的定位锚点;
- c. 在锚处加入微动效反馈,给予用户确定感。

感谢阅读!本文给表单设计提供了一个基本的指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。
如果你还有什么好的想法和建议,可以在评论里留言讨论。
参考文献:
http://www.woshipm.com/pd/1058591.html
http://www.woshipm.com/pd/4083149.html
http://www.woshipm.com/pd/3854174.html
https://ant.design/docs/spec/research-form-cn
https://medium.com/nextux/form-design-for-complex-applications-d8a1d025eba6#.dw95zpy42
https://www.jianshu.com/p/bcd76917753e
本文由 @Nick 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








干货好文,有宏观有细节
感谢作者的分享,学习了新的知识。
如果前2个模块都有20多个表单需要填写的时候,怎么处理呢
请问CXL是什么?Compute Express Link吗?
—————
根据CXL研究所的发现:单列表单比多列表单完成得更快一些。在这项研究中,参与测试的人完成单列表单的平均速度比多列表单快15.4秒;多列布局虽然缩减了表单长度,空间利用率也提高了,但整体的填写效率降低了,这与表单设计原则相违背。
学习了
讲的太好了!!
有个问题,既然建议选择框避免设置默认值(防出错),为什么单选框/复选框要尽量提供默认选项呢?
优秀,写得比较完善。学习到了
各种场景 优缺说的不错
文中的自制很精彩
写的挺棒的,最后的那个表单锚点的设计很精妙,不过目前市场用户还是用多列表单,这几乎成为了行业定式。
写的不错