UI组件系列:选择控件
编辑导读:开关不仅是生活中必不可少的组件,在产品设计中的地位也是非常重要。本文作者基于自身工作经验,围绕选择控件展开分析,希望对你有帮助。

“toggle”这个词是指一个带有短柄的开关,每次启动时,它都会在两种状态之间切换,每次 “开关 “车灯的时候都会使用上它。
至于“Radio Buttons”这个词来自于汽车收音机,通常的做法是在仪表盘下有一组按钮,可以机械地存储电台预设,以便用户更快地在电台之间切换。按下其中一个按钮会使其保持向下,直到按下另一个按钮,才会弹出。

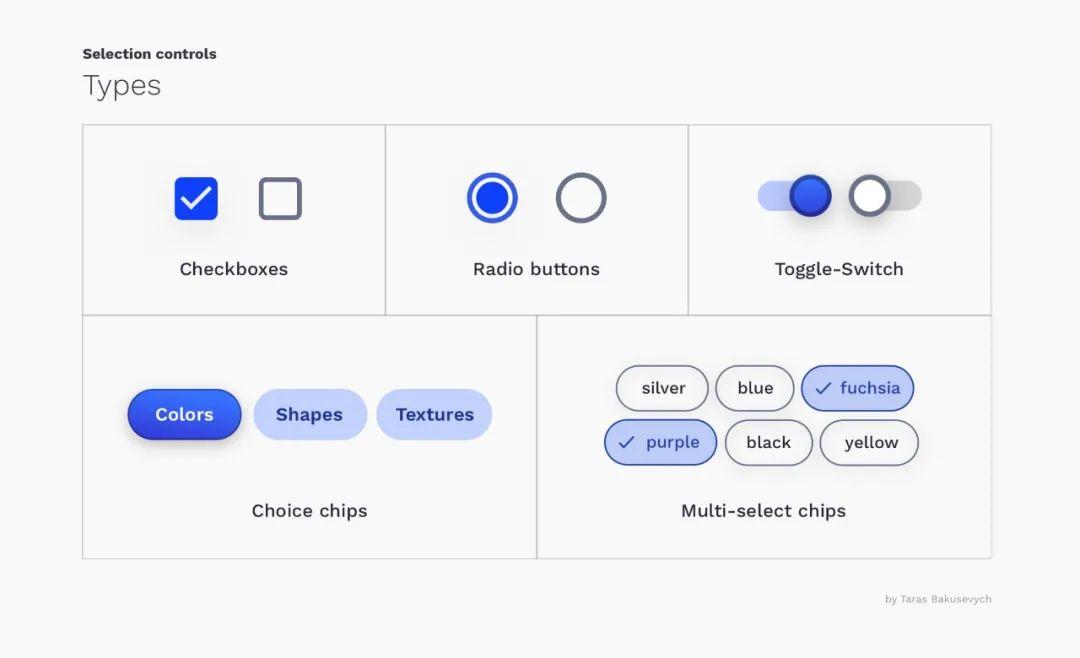
一、选择类控件的类型
复选框(Checkboxes)—— 当有一个或多个独立选项时,用户可以选择任意数量的选项,包括零个、一个或多个选项。
单选按钮(Radio Buttons)—— 当有两个或更多互斥的选项时,用户只能选择其中一个时。
切换开关(Toggle Switches)—— 当有两个互斥选项并且总是有一个默认值时使用。拨动开关即立即生效。
选择标签(Choice Chips)—— 是单选按钮的一个替代方案。包含至少两个选项,选择标签代表用户可以做出的单一选择。
多选标签(Multi-select chips)—— 是复选框的一个替代方案。允许用户选择多个选项,主要用于移动端上进行筛选。

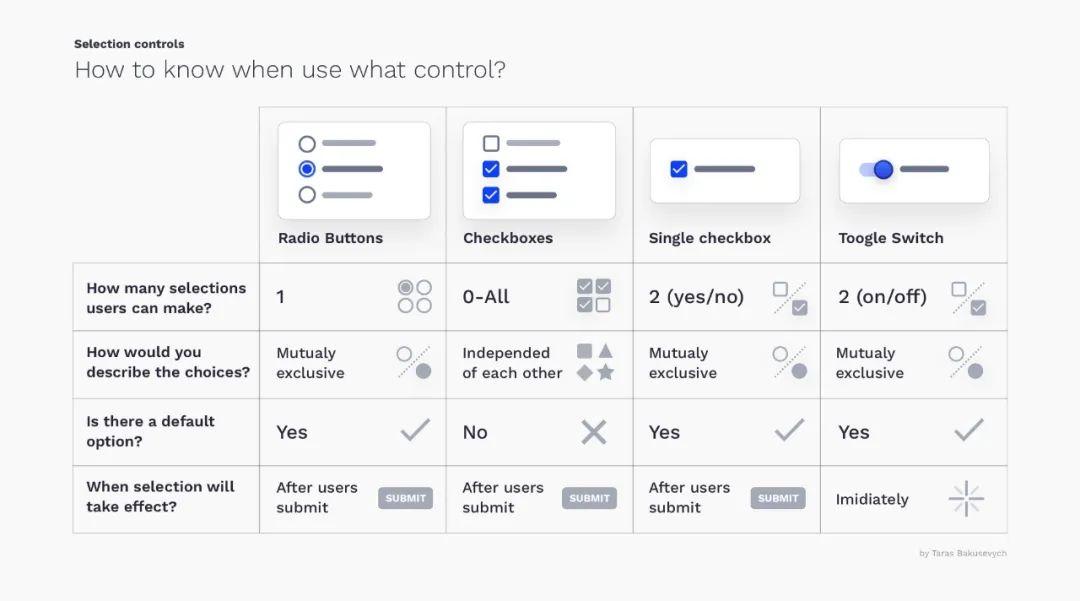
选择类型的控件在用户界面中已经使用了很长一段时间,所以我们对它们的行为有了强烈的期望。下面是一个简单的备忘单,你可以根据它为正确的情况选择正确的类型。

怎么样知道什么时候该使用什么类型的控件?
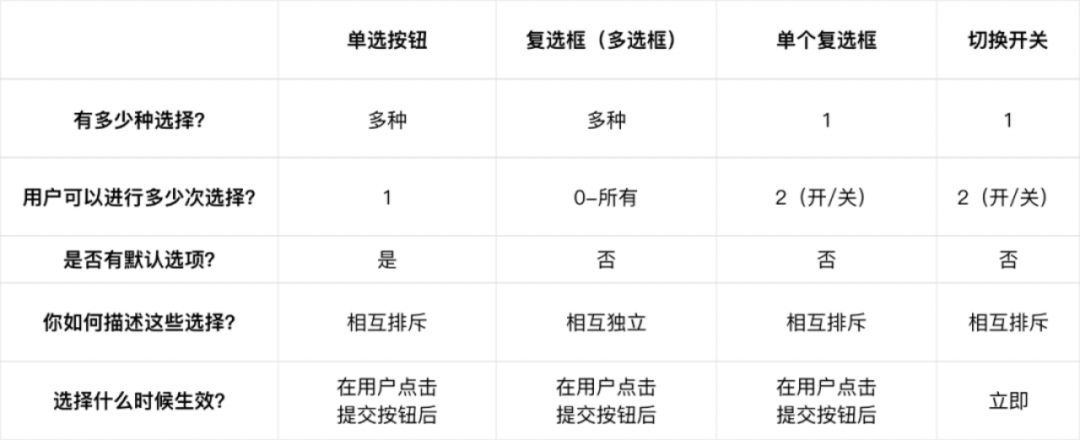
上图的灵感来源于Nilsen Norman Group的文章“复选框 vs. 单选按钮”(注:上图看不懂的同学可以看下图)。

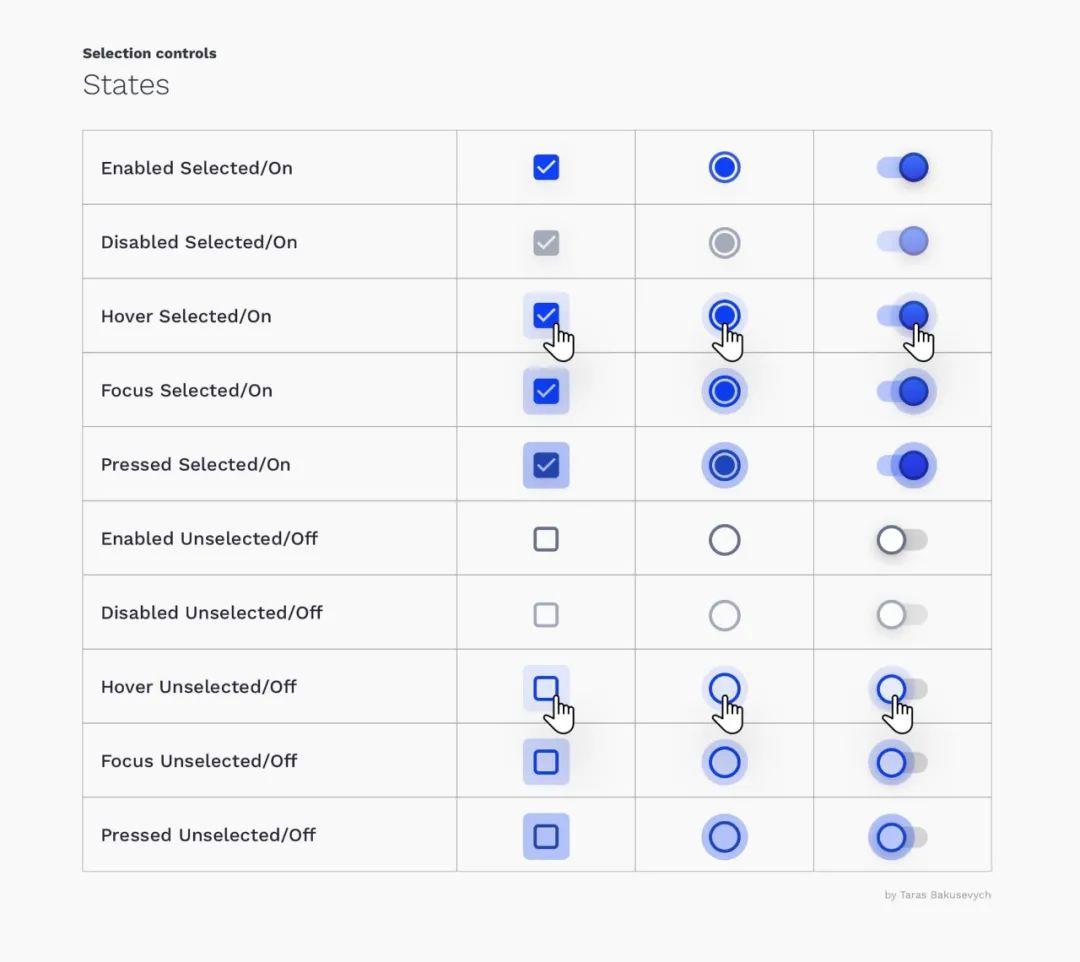
二、选择类控件的状态
复选框和单选按钮可以选择或取消选择,切换开关可以关闭或开启。所有这些都有启用、禁用、悬停、聚焦和按下状态。我知道这看起来很多,但是为了可靠的交互,创建所有这些状态是好的。

选择类控件的状态
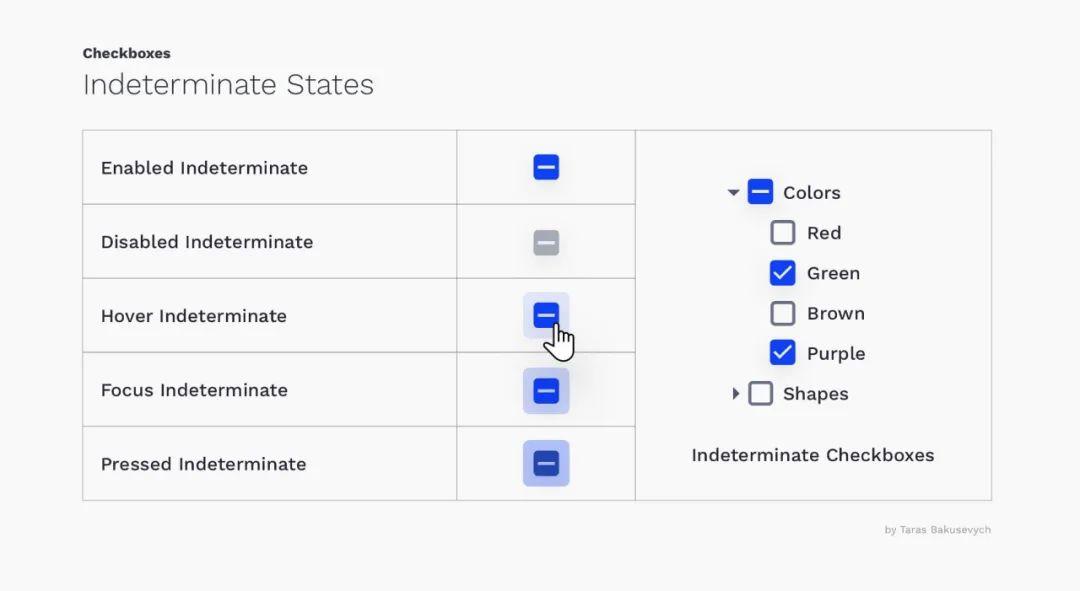
三、不要忘记为“不确定(indeterminate)”设计不同状态
“indeterminate”表现为既不勾选也不取消勾选的复选框的状态。该状态并非完全肯定,因此命名为“indeterminate”。可以理解为当一个父复选框有多个子复选框时,有些子复选框被选中,有些则未被选中。

“indeterminate”的不同状态
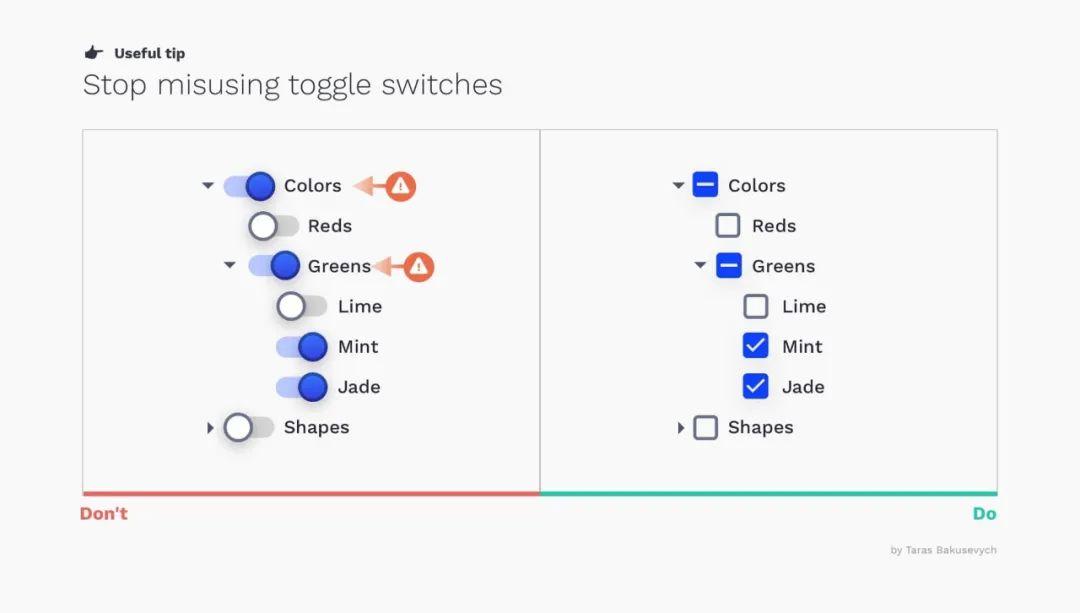
四、禁止滥用切换开关
不要为切换开关创建层次结构。这在视觉上更容易分散注意力,而且会造成一种错误的印象,即所有的子选项都是开着/关着的。

实用技巧:禁止滥用开关按钮。
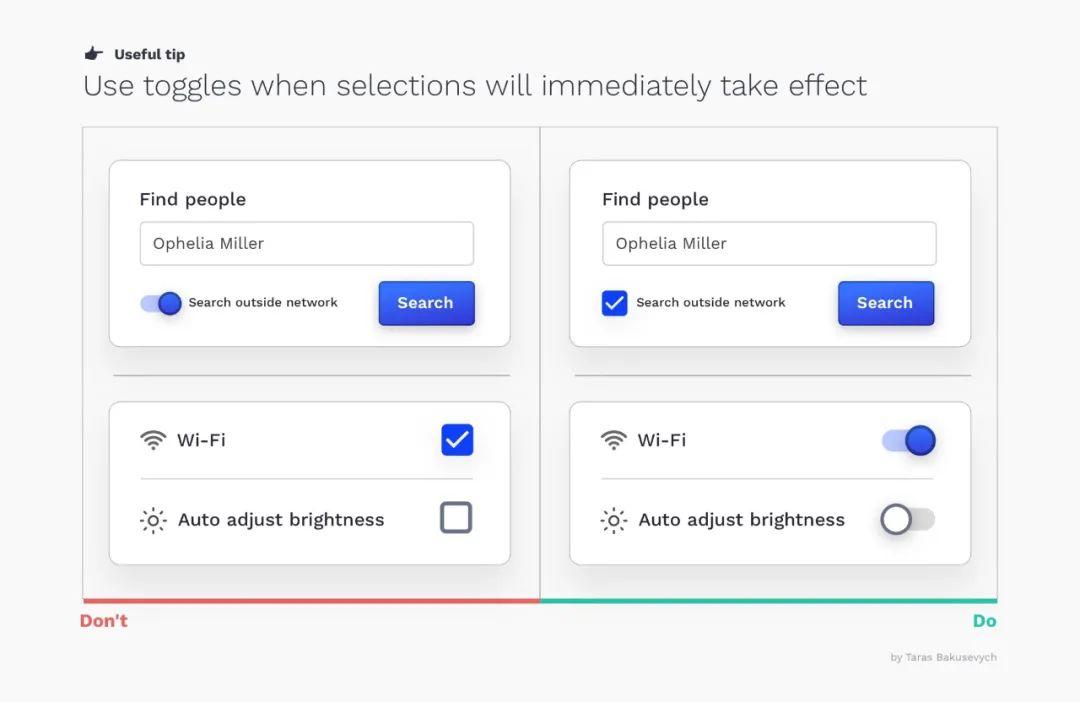
五、当选择即生效时,请使用开关
切换开关是一种数字开关。任何由切换开关触发的效果应立即生效。如果不是这样,最好用单个复选框替换切换开关。

实用技巧:当选择即将生效时,请使用切换开关。
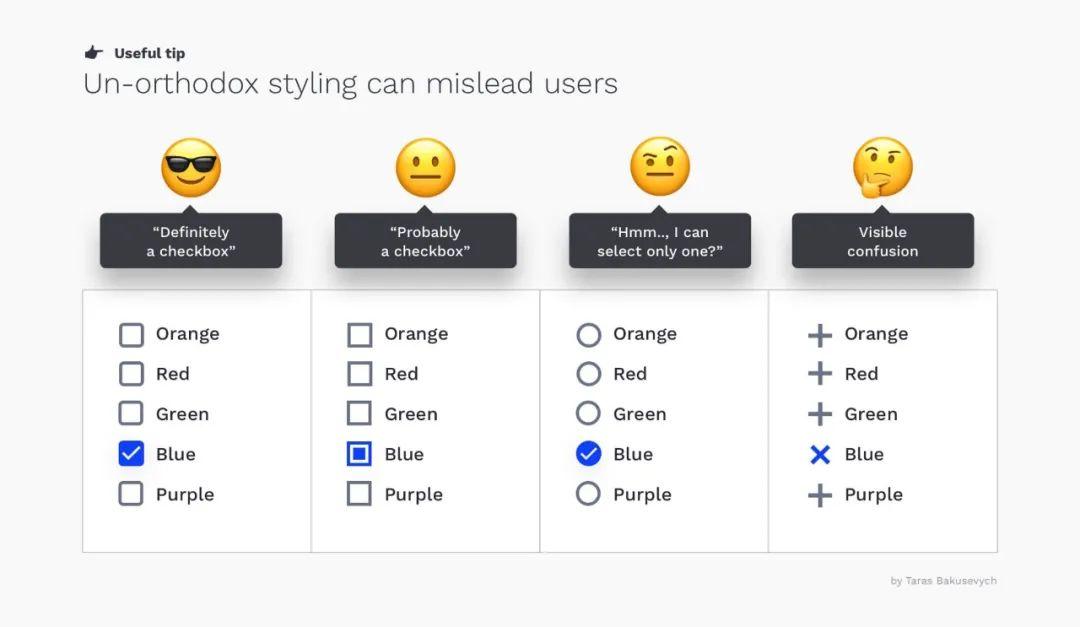
六、不符合当下设计标准的样式会使用户困惑
任何偏离你所设计的平台标准的行为都会给用户带来额外的认知负担,我经常看到圆形复选框很容易与单选按钮混淆。

实用技巧:不符合当下标准的设计会混淆用户的感观。
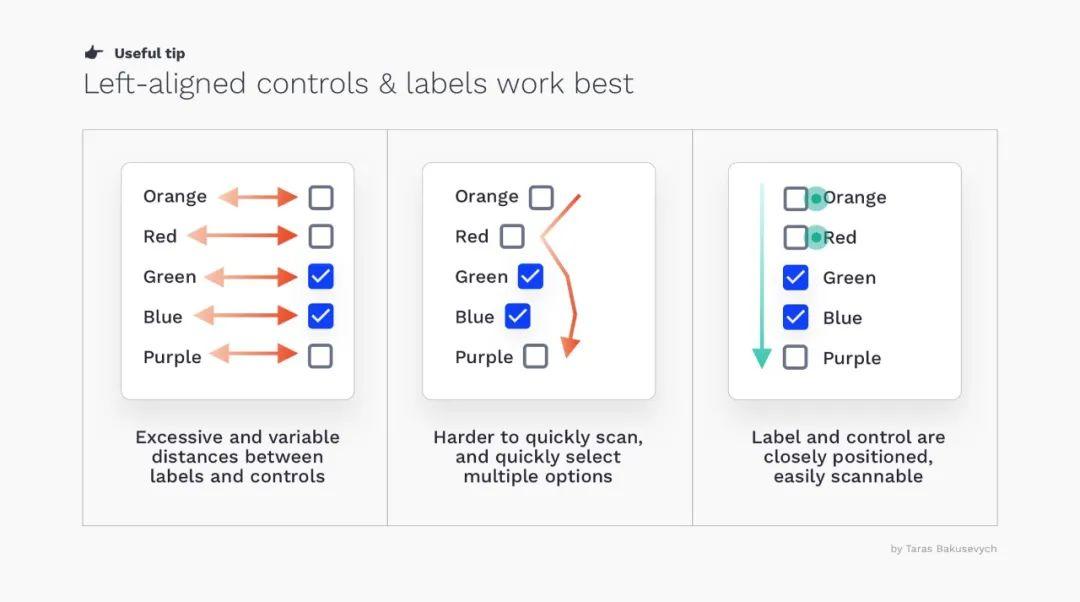
七、在垂直列表中显示选项将帮助用户轻松地扫描它们
左侧对齐的控件和标签将发挥最佳效果,因为它们相互之间的位置紧密,这将最快的支持完成时间并减少较少的错误。
但是右对齐的控件在移动端有一些好处,因为标签和按钮之间不能相隔太远,让按钮靠近右侧边缘,使得单手握住设备时更容易触及。同时,我们在选择时也不会用手指遮挡标签。

实用技巧:左对齐的控件和标签效果最好。
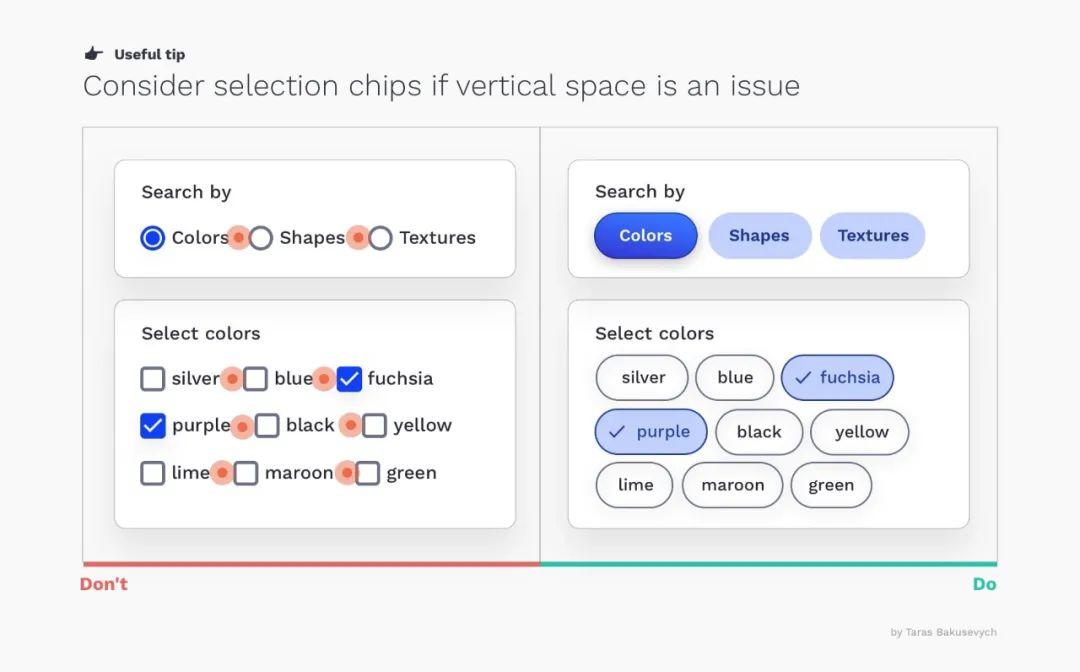
八、如果垂直空间出问题,考虑标签
你应该防止出现很难看清选择哪个控件的情况(确保按钮和文本标签的间距),可以考虑使用选择标签以此来在视觉上清晰地分隔选项。

实用技巧:当垂直空间出现问题,可以考虑使用选择标签。
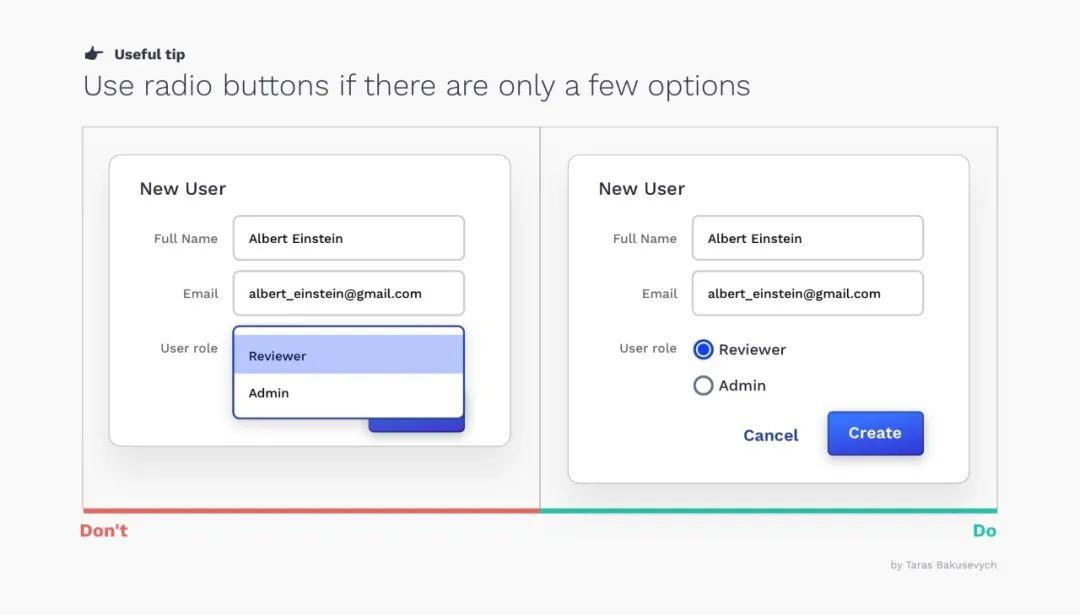
九、如果可以的话,使用单选按钮而不是下拉菜单
让所有选项都可见,使用户可以方便地进行比较,这样可以减少认知负荷,帮助表单也更加透明。

实用技巧:如果只有几个选项,请使用单选按钮。
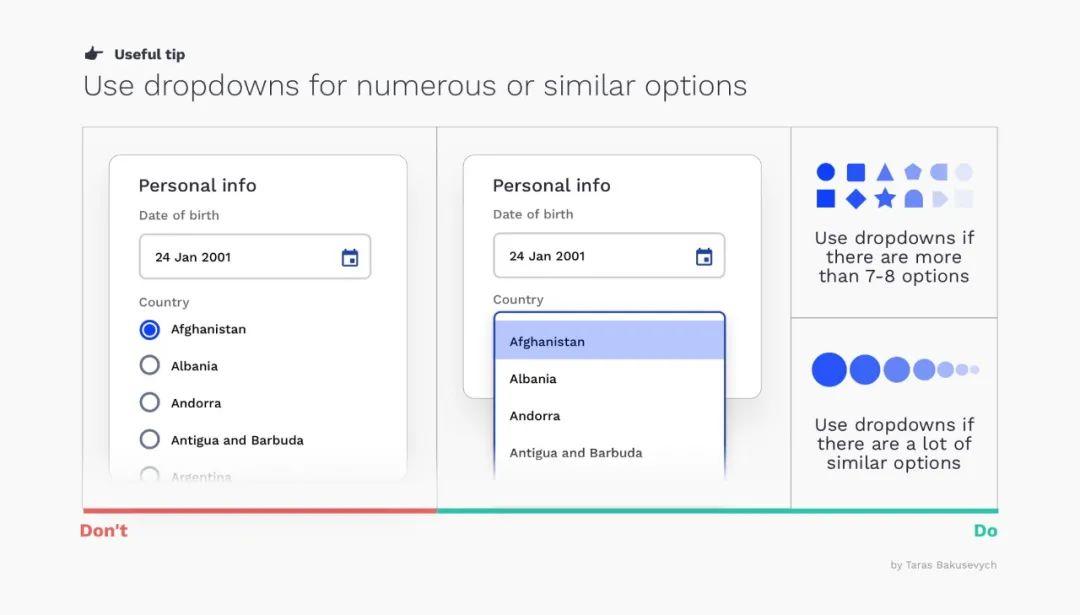
十、对数量多或类似的选项使用下拉菜单
如果选项的数量超过6-7个,你应该考虑把它们放在下拉列表中,因为用户无论如何都无法记住所有的选项。这同样适用于可预测的、类似的或增量的选项,如(缩放- 10%、20%、30% )。

实用技巧:为数量较多且相类似的选项选择用下拉菜单整合。
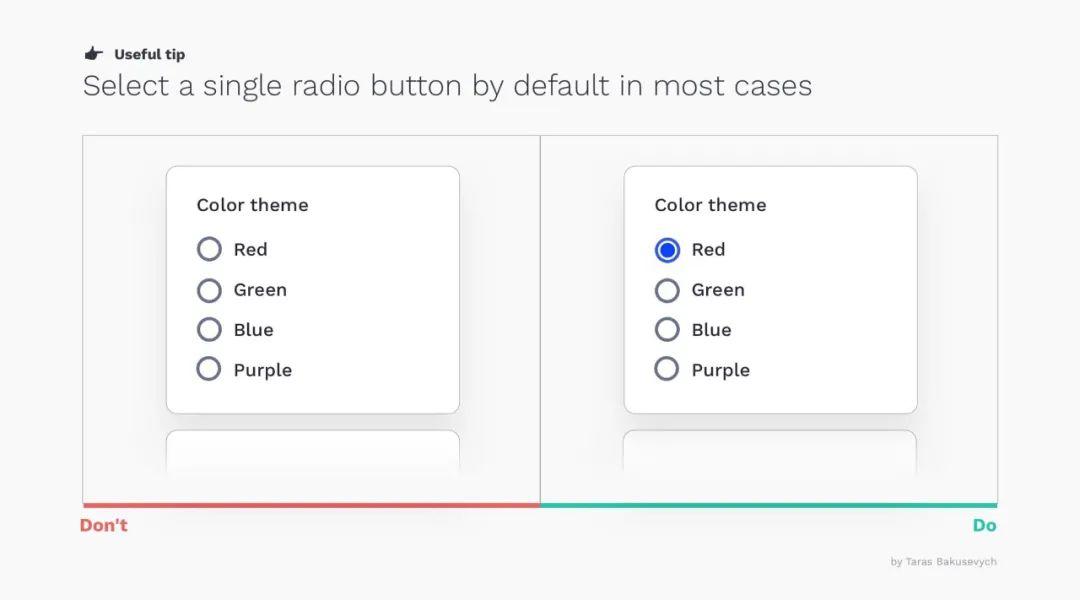
十一、在默认情况下最好有一个选中的单选按钮
一旦选择了一个单选按钮,用户可能就不能取消选择,也不能将其设置回原来的状态。如果用户不想做选择,你应该提供一个标有 “无 “的单选按钮。按逻辑顺序设计选项列表,并利用“默认”的能力。

实用技巧:在大多数情况下,默认选择一个单选按钮。
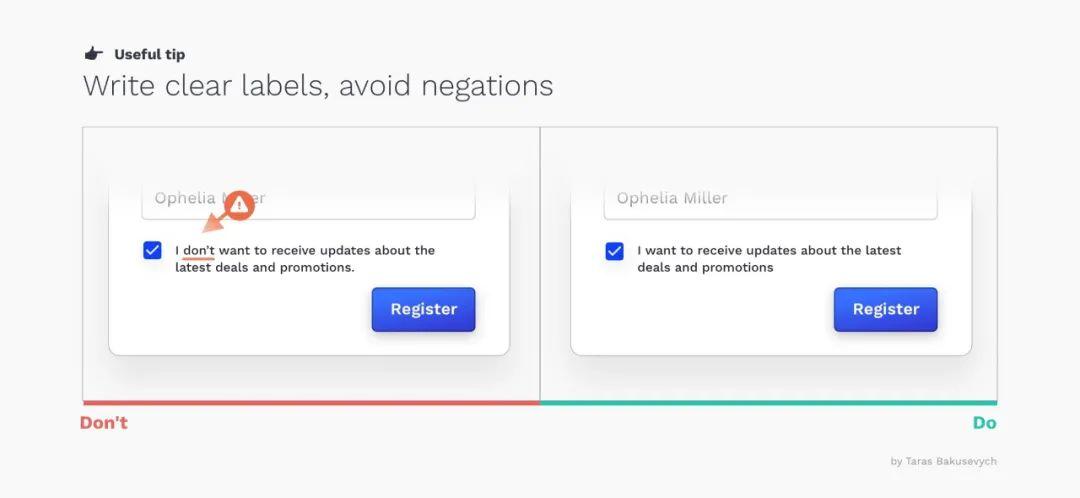
十二、写清楚文本标签,避免否定词
避免用户为了避免某些事情发生而需要打勾的情况。

实用技巧:写清文本标签,避免否定词语。
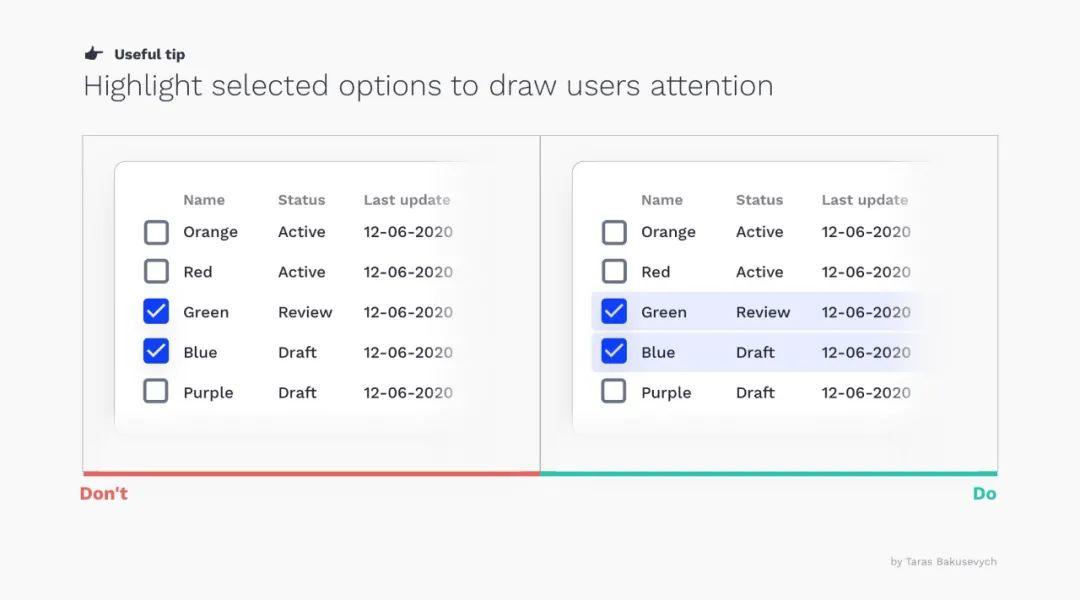
十三、高亮显示选中的选项以吸引用户的注意
在视觉上区分所选选项与其他选项,这对于数据表中的行选择尤其重要。

实用技巧:高亮显示所选选项以此吸引用户的注意。
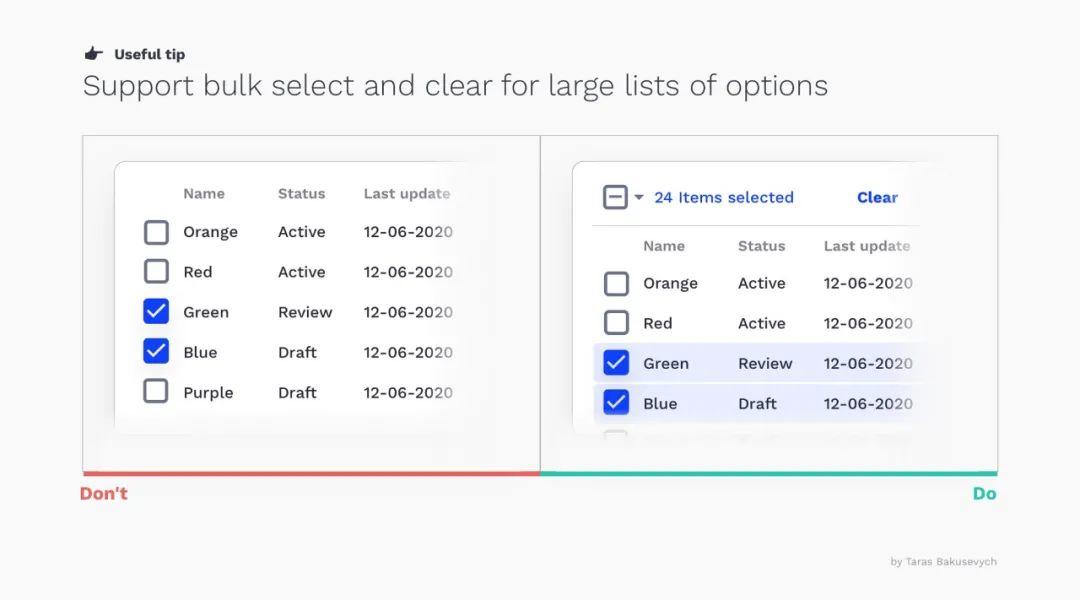
十四、支持批量选择和清除
一次选择或清除多个项目对用户来说应该是毫不费力的。

实用技巧:设计成支持批量选择和清除多个选项的列表。
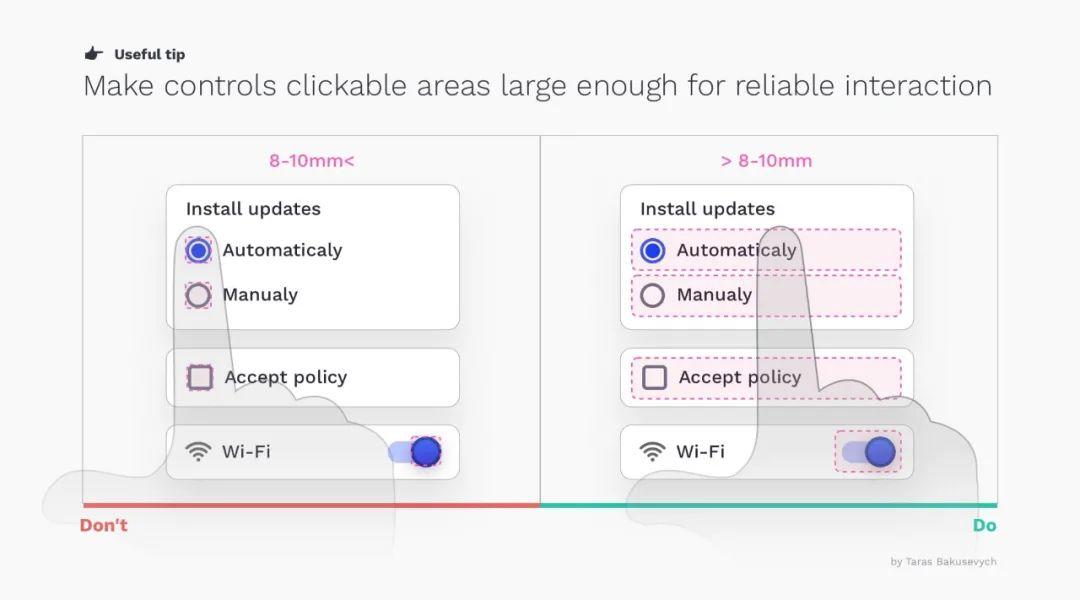
十五、使可点击区域足够大,以实现可靠的交互
热区中可点击/可点击区域中应同时包含按钮和标签。根据菲茨定律,目标的大小起着重要作用。复选框和单选按钮一般都很小,点击或点选会很麻烦,尤其是在移动设备上。

实用技巧:使控件的可点击区域足够大,以便进行可靠的交互
作者:LDesign1,公众号ID:LDesign1
本文由@LDesign1 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








优秀
看到一篇抄你的文章,就在本站。
好实用哦,感谢作者!
棒
非常的实用!!!
这个还蛮实用贴心的,踩过不少坑~