为什么用户会无视网站首页的轮播图?

数据显示:在三百万个网站中只有大约1%的网站首页上的轮播图会被点击。一个在首页上如此之醒目的元素竟然只有这么低的点击率……到底怎么回事?个中原因相比会让你大吃一惊。
绝大多数轮播图有好几页,当用户点击导航箭头时会进行切换。第一页总有最高的点击率,但这个点击率随着每一次切换页面而急剧下降。低点击率的问题并非来自轮播图本身,而是它的导航系统。

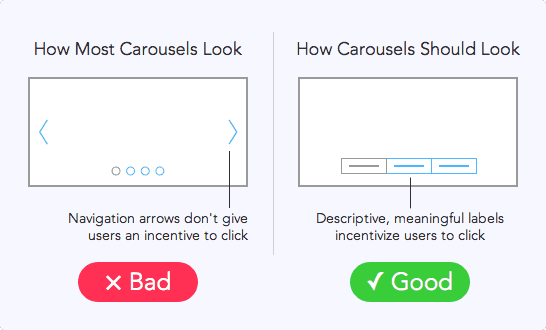
在轮播图上的导航箭头并不能给用户予点击的动机。其之所以失败是由于它并没有描述任何“如果我点了它会发生什么”的信息。用户在一片迷茫之际不得不把注意力放在其它一些信息元素上。箭头的图标只能告诉用户还有更多的轮播图可以浏览,但并不足以形成点击的动机。不仅如此,用户还经常会忽略掉导航箭头——它们一直是如此之小并紧贴在轮播图的边缘。正由于这种种,除了第一页的其它页面不被点击也在情理之中。
相反,在轮播图上真正需要的是一个清楚、可见的标签导航。标签涵盖有意义的直观信息并能描述用户想要的是什么的。给每一张图片进行标注从而诱导用户去点击——标签能告诉用户他们将能看到什么。用户更倾向于点击那些对他们来说有意义的东西。从视觉形式上来说,相较导航箭头标签导航足够大,同时能被放置在一个更加显眼的位置上。这不仅仅是容易被看到,用户同时能清楚从中能得到什么。
大多数人只会关注开头提到的数据调研的结果,并武断认定轮播图是糟糕的设计,由此得出“所有人不应再使用它”的定论。但事实上大多数轮播图之所以糟糕只是因为它们使用了箭头来导航。箭头并不能传递任何有价值的信息,文字标签却可以做到。如果你想要更多的用户点击你的轮播图,尝试使用标签来导航吧。让你的标签具有描述性和意义,你轮播图中的每一页都会拥有更高的点击率。
版权所有:UXRen翻译组
译者&审校:励定洲
原文作者:Anthony
原文来源:http://uxmovement.com/navigation/why-users-arent-clicking-your-home-page-carousel/
顶部图片来源:https://homelessnessinsavannah.wordpress.com
本文由 @UX翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















这里有2020年Axure 9 8 产品经理全集视频 【蓝光1920P】http://163.lu/rXsyh4
严重怀疑这个推论的合理性。
如果点击率指的是点击轮播头图跳转到详情的点击率,那和用户是否左右翻看有什么关系?
如果点击率指的是轮播图左右翻看的这个动作频率低,那轮播图都能自动播放了,用户为什么要点击箭头左右翻看?
标题党的嫌疑,读完后也没有看到相关结论;
仅仅是因为交互和UI么?
我看了一下英文原文:
A website study found that out of 3 million home page visits only about 1% clicked a carousel slide.
“out of 3 million home page visits only about 1% clicked a carousel slide”
正确翻译是不是应该是,300万个首页访问者当中只有1%的人会去点击首页轮播图。
300万形容的是人,而不是网站……
手动赞一记严谨
“数据显示:在三百万个网站中只有大约1%的网站首页上的轮播图会被点击。”
具体含义是什么?
如果是三百万个网站上首页的所有轮播图总和,只有不到1%的图片曾经被人点击过。(这句话的字面意思)
那么我很好奇。
这个数据是哪里来的,被调都是些什么网站,
这和一般情况严重不符。
这个数据是有问题的,我表示怀疑