开关状态切换的设计,这几点要重视
编辑导读:在使用产品时,开关状态的使用非常广泛。好的开关设计能帮助用户理解开关操作生效与否,是用户体验中重要的一环。本文作者基于自身工作经验,对开关状态的设计提出了自己的一点思考,希望对你有帮助。

问题来自一次旁听:开关状态切换前后,除了开关控件的UI状态,开关说明是否应该也有反馈差异?我觉得还挺有意思的。
小L:开关打开和关闭可以通过开关控件的UI反馈,所以开启前后说明文案没有差别也不会让用户不理解。
小W:开关打开前后说明文案没有差异,只通过UI状态反馈真的已经让用户清楚地知道开启的状态吗?


开关状态切换开关说明的无差别反馈
那么为了更好的帮助用户理解开关操作生效与否,开关状态切换还需不需要额外的反馈,如我们讨论中的开关说明是否还需要差异反馈?
我们查阅了material design规范,并根据收集到的开关控件使用的关键2个关键点寻找解决方案。
1)开关控件的交互需立即生效
实际状态有所延迟时应显示处理状态基于这个关键点,我们走查了一些APP发现有这样的共性:直观感受到操作后立即生效的效果,一般不会再设计额外反馈。

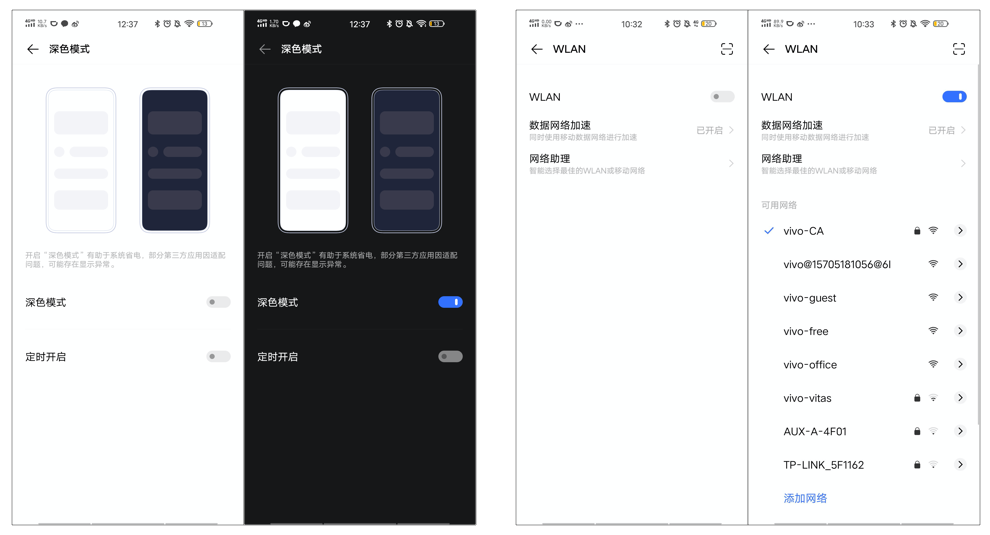
vivo手机深色模式和WiFi设置页
2)开关控件的文本需帮助用户理解【开关控制的选项含义】及其【所处的状态】
这里的文本包含开关名称和开关说明基于这个关键点,我们也走查了一些APP发现:当开关名称足够简单清晰且无歧义的描述了开关控制代表的含义及所处状态,一般也不再设计额外的反馈。

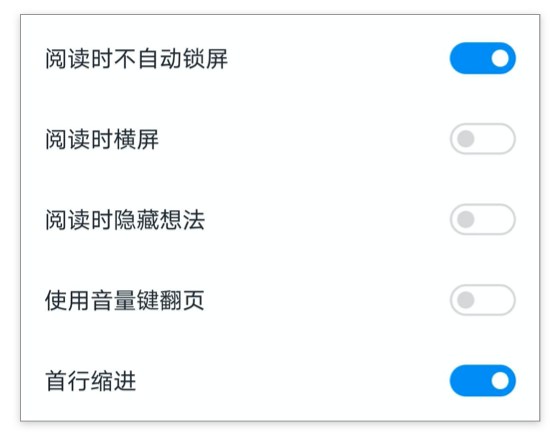
微信读书截图
基于以上分析,我们发现开关控件是否需要额外反馈的问题,本质其实是需要先思考是否能让用户感受到立即生效。如果不能,则设计应该提供反馈以帮助用户理解开关控制代表的含义及其所处的状态说明。
延伸那么开关状态切换的反馈方式如何设计?
利用开关说明做切换反馈上文所述,material design描述中,文本的作用是帮助用户理解【开关控制的选项含义】及其【所处的状态】。
官方定义中文本不区分开关名称和开关说明,统一叫做文本。那么为了更好的使用户理解语义,也就不难明白为什么一些产品只有开关名称没有说明,有些则是二者都有。可能实际应用中,设计师可以根据开关选项所代表的含义复杂程度,有时仅显示开关名称,有时需要显示开关说明。
以此为标准,我们的设计案例中,开关说明缺失了所处状态的含义说明(开启前后说明无变化)。


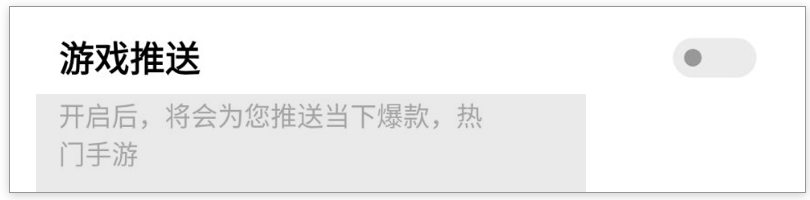
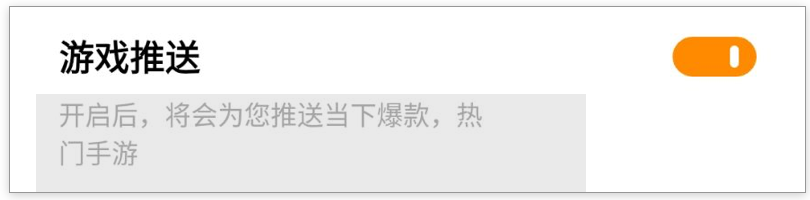
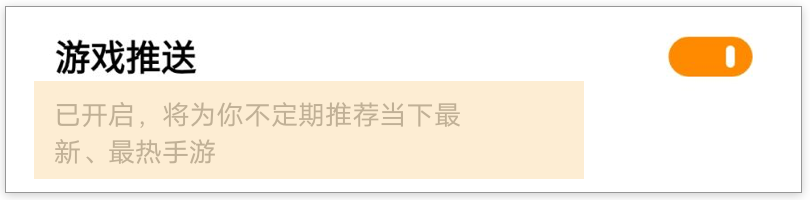
旧版方案
YY方案A:
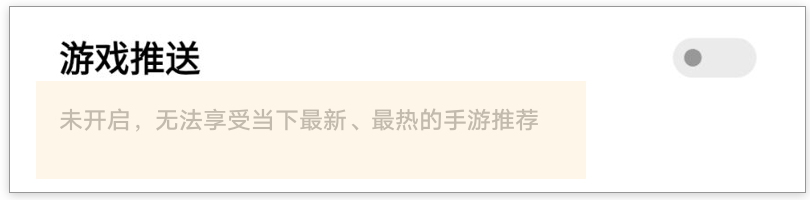
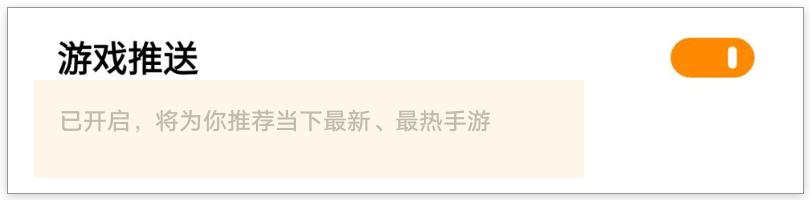
按照规范定义,描述状态。关闭时:未开启,无法享受当下最新、最热的手游推荐;开启时:已开启,将为你不定期推荐当下最新、最热手游。


通过文本说明做反馈在实际的应用中更灵活:增加业务诉求的考虑。未开启时,不描述负面信息而是展示利益点,吸引用户开启。
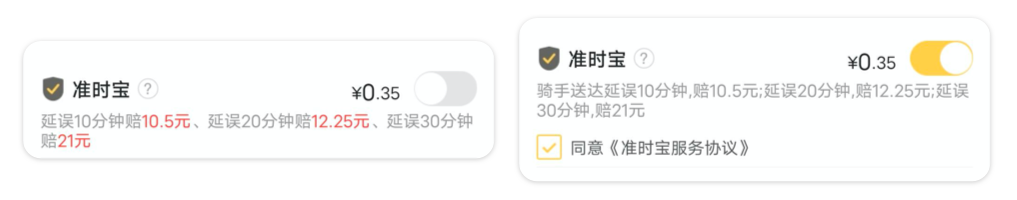
以美团外卖为例:

美团外卖截图
YY方案B:
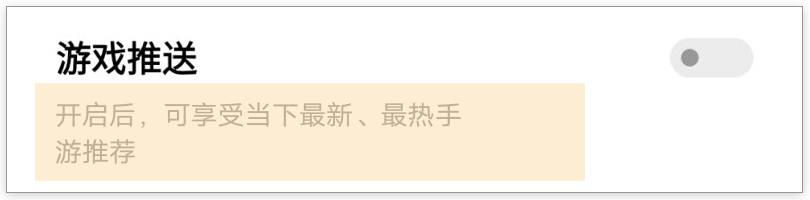
增加业务侧考虑,描述开启后的正向结果。关闭时:开启后,可享受当下最新、最热手游推荐;开启时:已开启,将为你推荐当下最新、最热手游。


其他切换反馈方式:
日常使用其他产品时除了上述通过文本说明反馈,还可以使用toast和dialog的方式进行反馈,但这两种方式都相比文本说明有不同强度的提升。
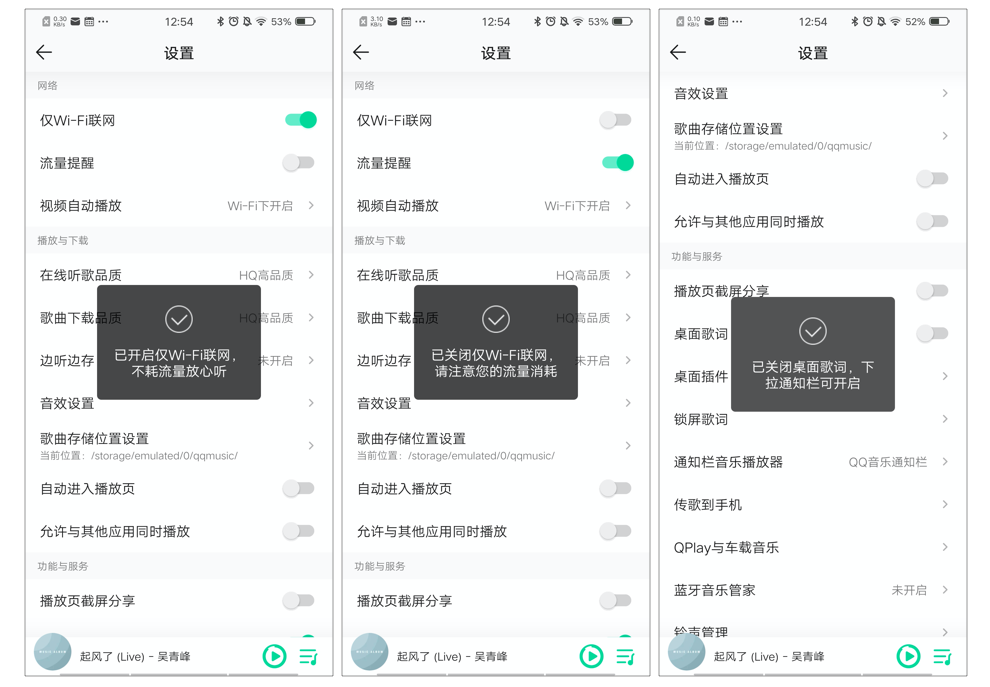
toast,立即生效后的效果需要强化说明。

QQ音乐截图
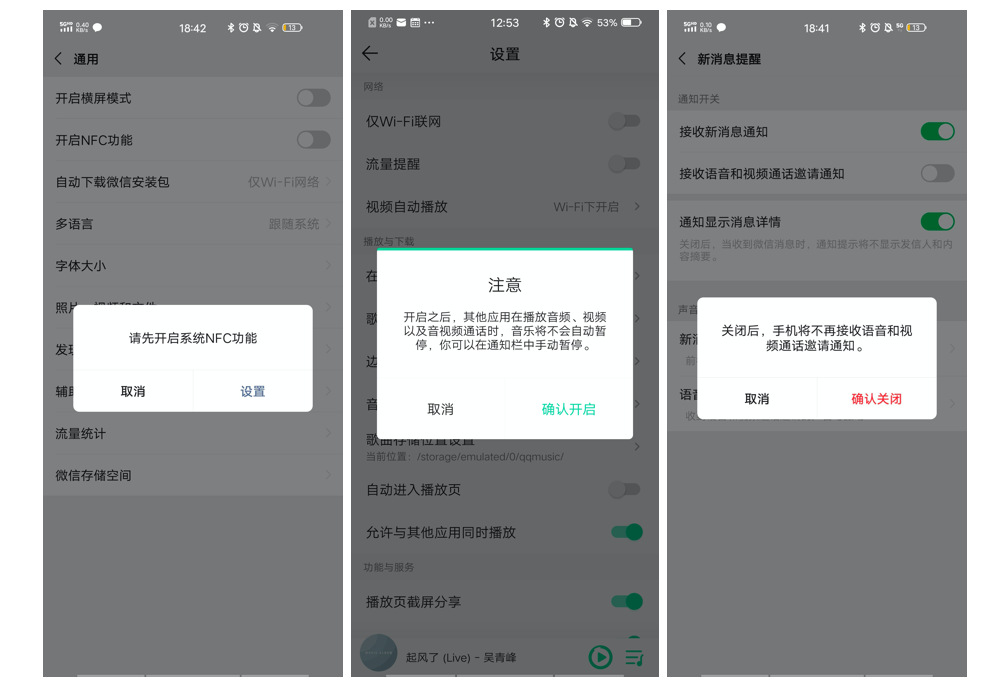
dialog,立即生效前有必要操作(授权等。或是,立即生效前有必要告知(风险等)。

微信&QQ音乐截图
总结开关设计的两个思考:
1)开关状态切换是否需要额外的反馈设计?
判断用户是否可以感受到操作后立即生效的效果;判断开关文本是否足够简单清晰且无歧义的描述开关控制的含义及状态。
2)开关状态切换的反馈方式如何设计?
利用开关说明做切换反馈。也可以依据期望提醒强度的选择是否使用toast或者dialog的方式进行反馈。
作者:赵真是个有潜力的小胖子,微信公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexles,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








写的很细节,普通人看到开关那个文案第一反应会想到优化方向(a方案),深入思考思路棒(B)