用户体验,其实不简单
编辑导读:一个产品被创造出来,是用来服务用户的,自然用户体验就非常重要。有人说,产品设计是内核,体验设计是血肉,后者是影响用户体验的直接因素。本文将从三个方面,分析如何优化体验设计,从而提高用户体验,希望对你有帮助。

一、从产品到设计
从公司到产品,其存在的目的是为了获取商业价值,亘古不变。
无论产品最终展现的形态如何,其核心都离不开一点:服务用户。而当存在“用户”这个概念时,就不可避免的会牵扯到用户体验。
产品设计是内核,体验设计是血肉。
产品设计会是一个空泛且抽象的概念,但是将它剖解后具体呈现的肯定会有不同元素组成的APP、Web 又或者是小程序应用。

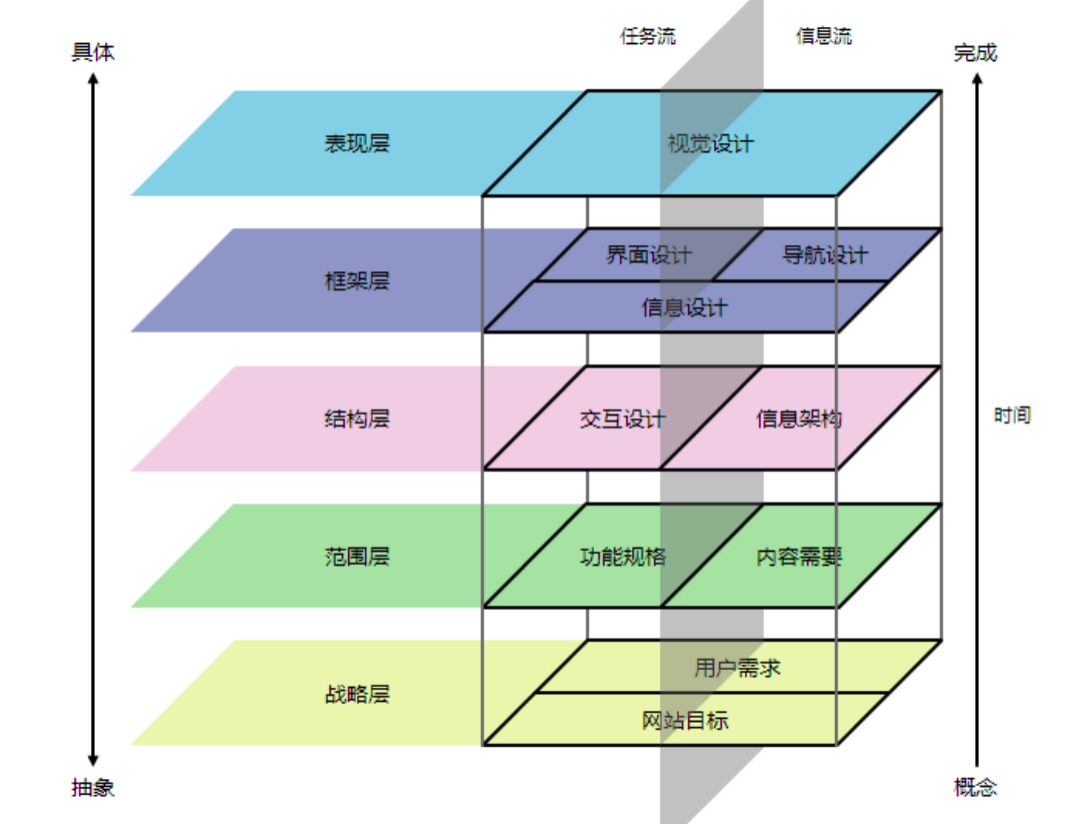
就如同《用户体验要素》所言,产品的形态可以被分解为五层:战略层、范围层、结构层、框架层和表现层。

从产品战略到用户感知,自下而上。就如同盖房子不可能直接盖房顶一样,任何高楼大厦都需要先从地基开始一步步的搭建。
用户体验设计,则包含了范围层的功能定义到表现层的视觉设计。
设计体验,本身就是在设计一个好的产品。
二、体验等于以用户为本
2.1 从用户视角看体验
说了这么多,那什么是体验呢?
摸不到,看不着,甚至是千人千面。
不过我们可以先了解体验是如何开始的,在菜市场买菜是体验、在 APP 上买菜也是一种体验,在火车站买票是体验,在 12306 买票也是一种体验。
体验必然是和现实某样客观存在的产品/服务发生了联系才会产生。
尽管买菜与买火车票有线上和线上的不同,但是用户的目的都是一样的:获得服务。
体验设计,是特定场景下的通过产品与服务去影响用户主观体验,并让用户花最少的时间与投入来满足自己的需求。
在用户、时间与产品服务博弈中取得平衡, 用户体验 ≈ 别让我等 + 别让我想 + 别让我烦。

- 别让我等:互联网有一个 8 秒定律,指加载网页超过 8s 会有 70% 的用户放弃等待,所以体验的核心在于如何让产品更快呈现给用户。
- 别让我想:大部分产品都会配备一个说明书,但是往往大多数人并不会去关注,都希望会是开箱即用。所以在进行产品设计最重要的是关键路径指引与功能自解释(可通过图形和文字即可上手,次一级也要通过注释和鼠标悬浮提示说明,或者将帮助文档放在功能旁边)。
- 别让我烦: 当你要购买 1 个商品,你发现支付这个产品的钱需要经历 9 个步骤,验证、确认等等冗余设计,你是否会顺心?我想大多数人都喜欢一步到位,人性本懒,这也是为何现在指纹支付和刷脸支付会如此受欢迎的原因。
2.2 用户体验的重要性
公司通过产品或服务的形式提供用户使用价值从而获得商业价值,对于互联网产品而言,拉新和留存一个永恒的话题,怎么才能量化产品是否体验足够好,怎么才算用户体验好呢?
看转化率即可,即留存的比例。
在日新月异的数字化世界里,用户变得至关重要,用户有了更多的选择,实现品牌忠诚度也变得越来越难。
一方面,更好的用户体验能够在和竞品竞争时也会有着更大的优势。
而无论是To B 还是 To C,特别是 To C的电商类产品,To B 的 SaaS 类产品,获得更高转化率,是能获得更高商业收益的不二法则。
2.3 体验优化的表现形式
作为一个产品经理,日常工作最核心的内容是处理用户需求,需求的本质是问题,处理用户需求等于解决问题。而问题的产生很大程度上可能是“用户”在某场景上使用产品时体验上不流畅了,遇到了问题。
即需求的三大组成:用户、场景与解决方案。
假设这个“用户”代表了很大一部分用户群体的问题,那么这个需求就应该用产品手段系统化解决掉,以保证用户的 Good 体验。
当然,需求这一块十分值得用一篇文章单独来讲讲,这里先点到为止。
而在用户体验上所做的迭代,最主要的都是为了提高“用户”使用产品效率:使用流畅和减少犯错。
前者十分好理解,无论是功能的重新分类组织布局还是视觉上的整体升级,都是朝着让用户更简单且顺畅使用的目标前行着。
那减少犯错呢,怎么提供产品使用效率?
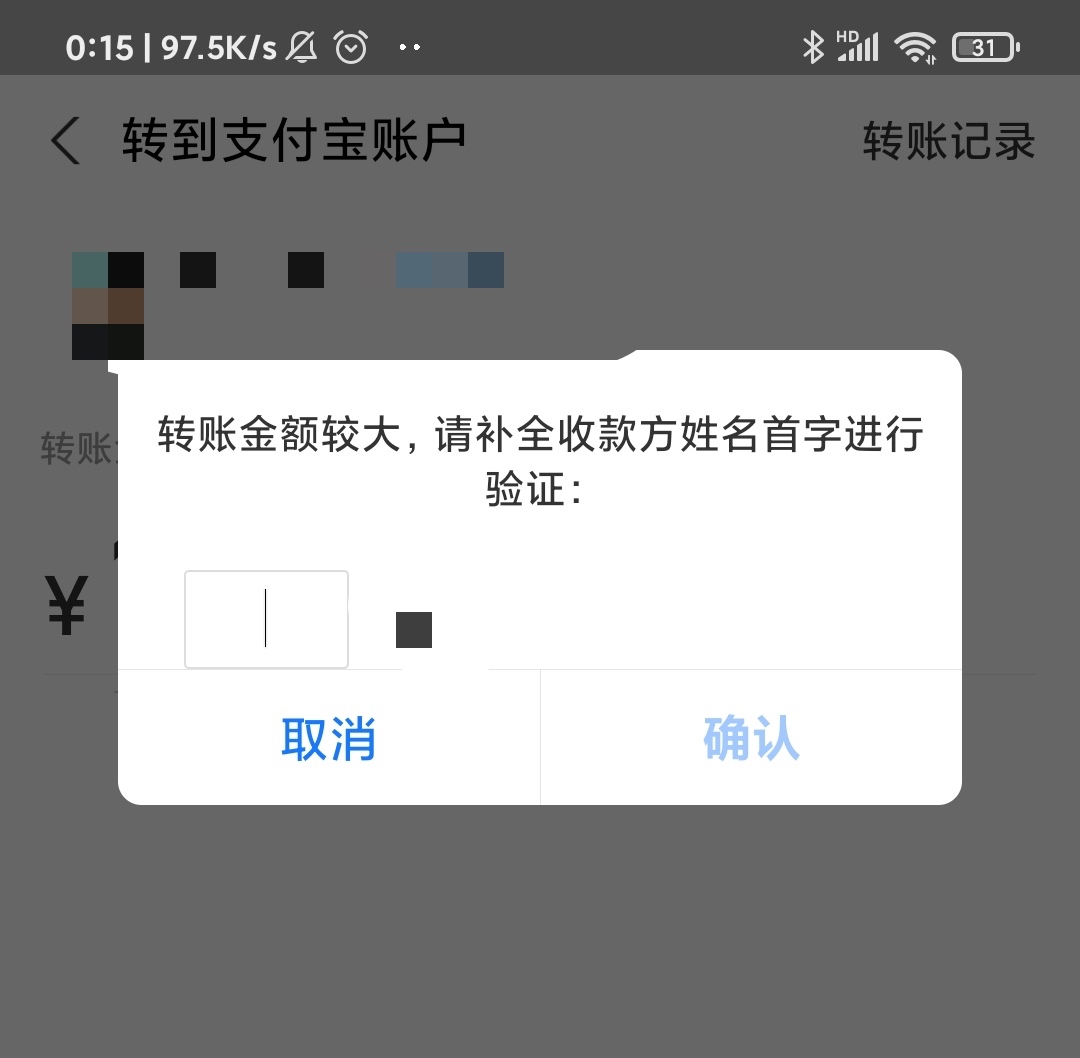
举个十分典型的例子,微信支付短时间内支付两笔相同的订单和支付宝转账给超过一定金额时需要补全收款人的首字进行确认。

从短期来看,这明显的属于流程繁琐,在整个用户流程强行增加了一个步骤。
但是,从长远来看,对于某些比较重要的操作,通过前期的步骤减少用户犯错从另外一个方面即让用户对于平台的细节感到满意,也减少了用户因自身犯错而让平台种种成本的可能性(最典型的如沟通,虽然这个不可避免)。
三、怎么做体验设计?
3.1 与用户沟通,简化设计
前文说了,优化体验的本质是在提高用户的效率。那怎么在实际产品设计时去有意识的进行呢?
设计本质不是创意,而是设计者与使用者的沟通,是要让用户一眼就看得懂产品,知道怎么使用。
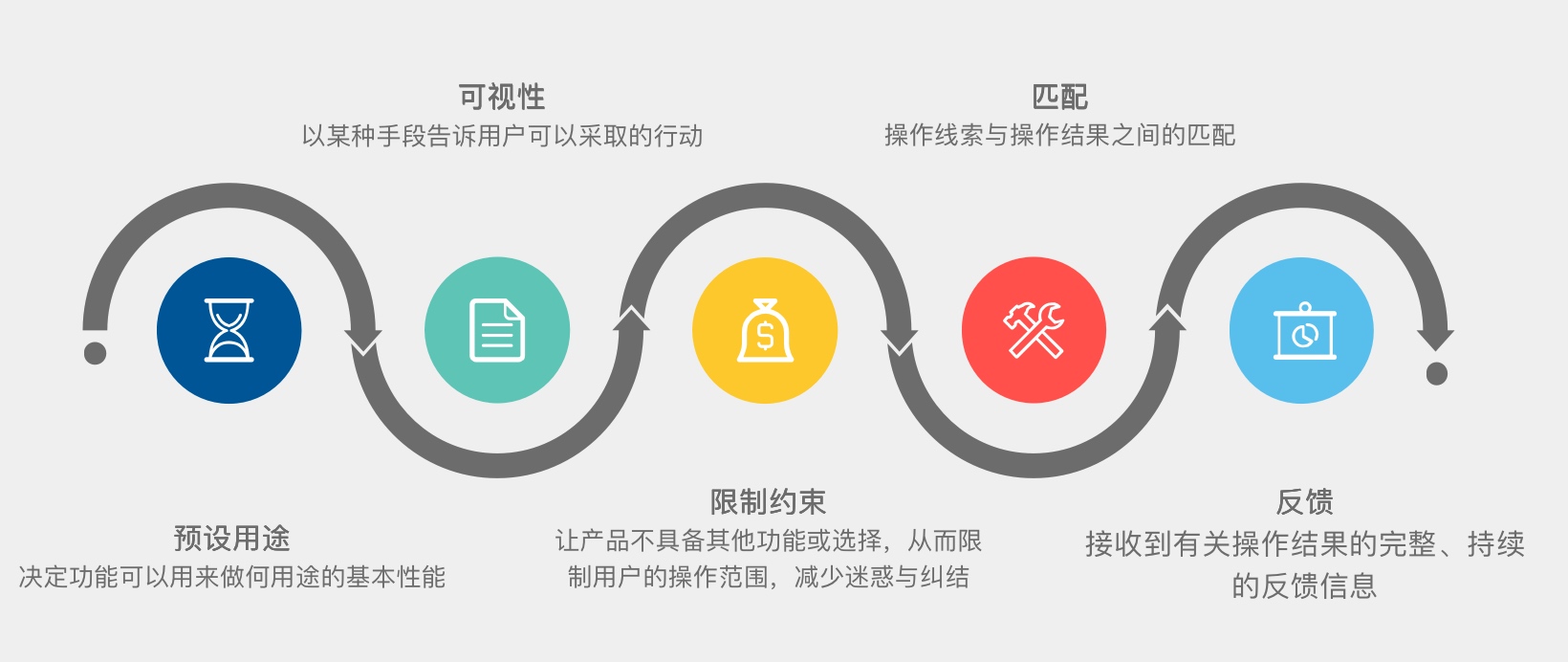
唐纳德诺曼说过:“没有愚蠢的用户,只有糟糕的设计”。他在其出版的《设计心理学》提出五个关于设计沟通简化的方式:预设用途、可视性、限制约束、匹配和反馈。

- 预设用途:定义好功能边界
- 可视性:举个例子,比如在设计功能时「icon」变为「icon + 文字」或者功能自解释(文字提示、感叹号提示等),或者把想要突出的功能通过颜色/布局等手段凸显
- 限制约束:功能设计最重要的是互斥
- 匹配:功能预设的用途与实际相符
- 反馈:接受操作的后续状态,提供用户“确定感”
3.2 一致性设计
首先明确一个共识,用户在使用产品时,无论是任何操作都是有成本的。
这个成本有认知、理解、学习,还有时间或其他种种的成本,那么,怎么去尽可能的去减少这种成本呢?
很简单,坚持一致性原则设计。
这里包含了几个方面:现实、视觉、界面与结构。
- 与现实一致:这里主要指的是与现实生活的流程、逻辑、习惯保持一致,与物理世界的客观事实保持一致;比如交通灯的颜色红黄绿,红色 = 禁止,黄色 = 提醒,绿色 = 通行。那么,在做产品设计时,如果将红色所反馈的信息为正确/成功/通行等。不就是平白增加用户负担吗?
- 产品视觉/界面/结构一致:很少会有一个产品会单独存在,往往一个公司会有多个产品线团队,就比如超级 APP 支付宝/微信/淘宝等。当我们点击按钮,或者进行拖拽操作,我们期望这样的操作在整个程序的各个界面都是一致的,会得到相似的结果出来。每个产品都会有自己的品牌色和特有的产品色,我们会希望这些色彩在各个界面所表达的含义一致,而不是各立山头。
而保持一致性原则最重要的措施是保持相同的产品理念以及遵循一套已经达成共识的设计规范。
这样对内可以减少分歧产生的沟通成本、组件资源复用,通过模块化解决方案,降低冗余的生产成本,对外保持风格统一,减少用户的心智负担和学习成本。
参考书籍
- 《结网》
- 《设计心理学》
- 《用户体验要素》
本文由 @零度Pasca 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








8s定律应该是超过8s将会有超过30%的用户流失吧
其实还有一个体验,技术层面的, bug率和bug修复速度。 尤其是B端, 修复个几天,耽误的都是B端老板的钱,。
说的头头是道~那么请解释一下最后一张图ppt里的图标和内容的关系?
被发现了,哈哈,点赞眼神尖锐的你🌝🌝🌝
这个PPT因为赶制比较仓促,只能先内容再补其他的,Icon是PPT模板的😂
哈哈,说明我看的认真~!
时间紧,人力少,开发能保证按时交付不出大bug ,体验什么的往后排吧…
这是大部分公司的现状。
先能用->再好用。但是能用只是基本要求,好用才是用户期望,也是脱颖而出的关键点。
正能量段子
博君一笑🌚
产品设计是内核,体验设计是血肉!👍