体验设计与交互设计的七大区别,你知道吗?
编辑导读:互联网不断发展,一些岗位也随之细化。近些年体验设计岗位的增加,人们不可避免地将它和交互设计对比起来。这两者有什么区别?本文将从梳理了两者七个方面的差别,希望对你有帮助。

近几年体验设计岗位的新增让不少从业人员在思考该岗位与交互设计的区别, 这也成了面试的大概率问题。
随着服务设计专业的同学及交互设计师的从业者投身到体验设计岗,明确两者差异有助于更好的进行设计岗位工作。
本文将围绕“概念定义”,“岗位诉求”,“知识储备”,“能力模型”,“工作流程”,“商业价值”“未来趋势”七大方向阐述。

一、概念定义
明确是什么的问题,是第一步。各大国内外一线设计咨询公司,国际Top级艺术院校对于概念的定义大致一致如下:
1. 体验设计
体验设计(Experience Design)是设计产品,流程,事件,服务,全程旅程和环境的实践,重点是用户体验的质量和文化相关的解决方案。
2. 交互设计
交互设计(Interaction Design)是定义,设计人造系统的行为设计领域。定义了两个或多个互动个体间的交流内容和结构,使之相互配合,共同达到某种目的。以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。
二、岗位诉求
从一线互联网公司的招聘JD来看,基于项目人员能力配置资源对于UE/ED的定义大致有如下关键词:全链路设计。
制定产品体验的衡量指标体系,用户研究,竞品分析,产品业务需求,数据分析,挖掘设计机会点,用户场景,用户行为,可用性测试,系统搭建,用户需求,商业洞察,创新,功能精准分析,情感化设计研究,风格设定,新趋势新技术,产品规划,原型绘制,体验地图,用户画像。
如上能清晰的了解无论是ED还是UE更多的是在于分析输出与验证,更偏重是UE能力。
经过梳理与经验认知,明确的岗位诉求如下:
1. 体验设计
- 行业趋势:关注行业设计趋势,新技术发展,具备前瞻性的思维结合用户需求与商业目标以创新为内核提出有深度具有商业价值的解决方案;
- 服务设计:服务设计理论基础,运用服务蓝图制定关键方案,解决端到端的问题;执行用户研究、产品生态研究、市场研究,挖掘用户洞察与服务创新机会;
- 全链路设计:梳理从战略层到视觉层的工作,具备至上而下的设计力及全局观;
- 设计思维:熟练掌握设计思维核心定义,运用设计思维工具箱做创新的产品设计;
- 协同共创工作流:创新工作流,引导各类形式共创的工作坊,熟悉参与性设计及设计系统的经验;
- 敏捷UX与精益UX:熟悉敏捷开发模式及工作流,高效协作与快速迭代。以人为本的设计产出;
- 自有方法论:根据知识构建与项目经验结合前瞻性的思维,建立已在项目上成功运用的自我方法论,体现个人价值与业务价值。
2. 交互设计
- 行业趋势:关注新设计趋势,新技术发展,体验创新。
- 用户研究:运用用户场景,用户画像,用户行为,用户需求明确用户需求有深入洞察,设计价值挖掘能力。
- 产品分析:具备产品业务需求,产品规划,功能精准分析,商业洞察,数据分析的能力,帮助业务实现产品体验与数据漏斗的持续提升。
- 概念设计:逻辑思维能力强,拆解需求到体验设计层面,输出原型绘制,交互规范,交付说明,交付内容完整表达的交互文档。
- 产品验证:运用可用性测试,ABtest,制定产品体验的衡量指标体系,检验设计。
三、知识储备
不论是初级设计师还是高级设计师,对于专业领域的知识储备分为思维与工具,理论背书与行业趋势和方法范式与软件。
1. 思维
1)体验设计
- 基础能力搭建:商业策略(SWOT分析,BCG矩阵法,麦肯锡三层面分析,核心竞争力分析,利益相关者分析,QSPM矩阵,麦肯锡7S模型),产品规划(三层次理论),需求分析(用户故事地图/inception),用户研究(用户角色,角色矩阵,同理心地图,用户旅程)。
- 设计思维:正式(科班/认证)的培训,深入了解设计思维,体系的认知能力,对于创新的方式,工具箱的运用。
- 用户体验五要素:战略层,范围层,结构层,框架层,视觉层,至上而下的全链路设计知识,熟悉各个要素的设计输出。
- 协同共创工作流:参与性设计的理论基础,创新工作流设计系统的搭建,工作坊的筹备与开展,设计工具箱的积累与创建。
- 精益UX:熟悉整个leanUX的框架,(agile software development是为渐进式的改进)了解以人为本的设计(human centered design)。
- 敏捷UX:熟悉整个敏捷开发流程及原理,运用开放式研讨UX验证方法缩短开发周期,不断反馈验证。
- 服务设计:掌握服务蓝图,服务体验全生命周期的体系构建,全景与落地策略。
- 商业价值:洞察产品与企业商业价值,创建数字资产与管理。
2)交互设计
- 需求分析:不同分析的手段竞品分析(框架:竞品选择,分析维度,分析准则),数据分析(探索性数据分析,定性数据分析),需求全景梳理(用户故事地图)。
- 信息架构:(信息架构研究方法:了解用户:现场研究,日记和访谈,建立起点:内容审核和收集反馈,流量统计,收集意见:调查,卡分类,树测试,用户测试,在整个组织内推广良好做法,使用的工具)。
- 原型绘制与文档:清晰交代界面交互逻辑,交互状态,(尼尔森十大交互原则)原型绘制一致性,完整性系统规范(设计规范)。
- 交互动态动效设计:明确目的,执行时长,轨迹及用户心理(微交互,菲茨定律,以人为本的设计)。
- 测试验证:明确数据埋点的理论和AB测试的流程及可用性测试(启发式评估)(j 可用性十大准则)。
2. 工具
1)体验设计
服务蓝图,设计思维双钻图,用户角色,电梯演讲,同理心地图,体验地图,用户故事地图,协同共创工作坊,机会点排序,痛点归因,价值主张画布,商业画布,故事板,头脑风暴,6顶思考帽,5why,挑战假设,观点问题陈述,利益相关者访谈,情绪版,角色矩阵,战略地图,商业模式创新框架,生态系统图。
软件:Miro,In,UXpin,Smaply,SilverBack,UsabilityTools,zipin。
2)交互设计
低保真原型,高保真原型,交互动效,demo展示,交互说明文档。
软件:Sketch,MockPlus,Axure, Keynote ,Vision, Omnigraffle。
四、能力模型
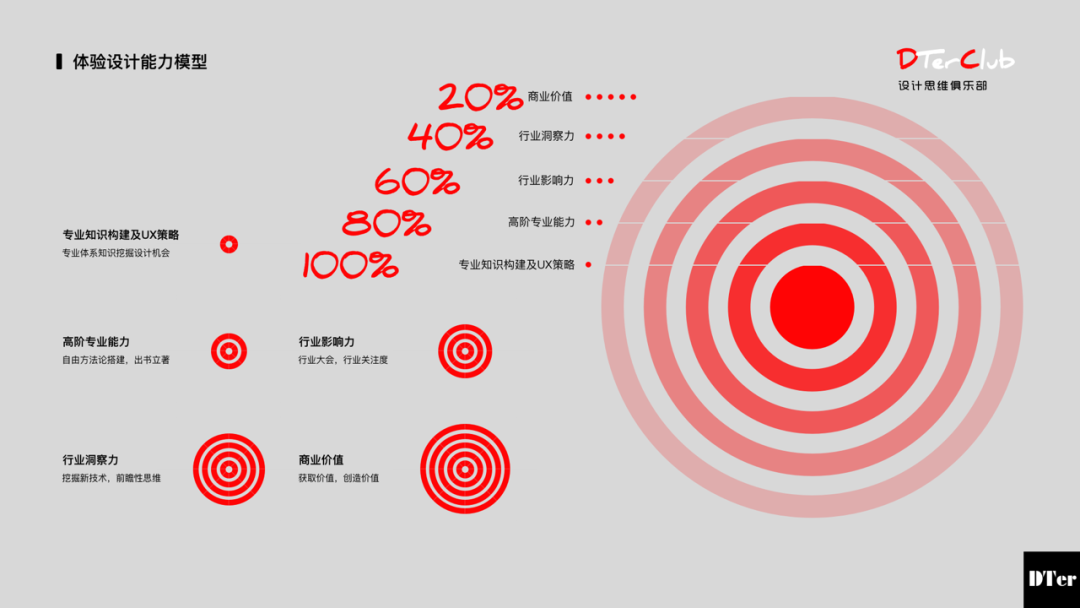
1. 体验设计
- 专业知识构建及UX策略:扎实的基础知识及边界知识的体系构建,定义UX愿景和使命,调整用户见解和业务目标,将用户体验策略与业务成果联系起来,综合数据,发现战略机遇挖掘创新产品;
- 高阶专业能力:自我设计方法论搭建及创新型学科岗位的建立;
- 行业影响力:行业大会分享,人才培养,出书立著,设计行业关注度;
- 行业洞察力:前瞻性思维跟进,新行业方向,新技术洞察,商业敏锐嗅觉;
- 商业价值:获取价值,创造价值,具备商业思维,(熟练运用战略地图,商业模式创新框架,生态系统图工具;

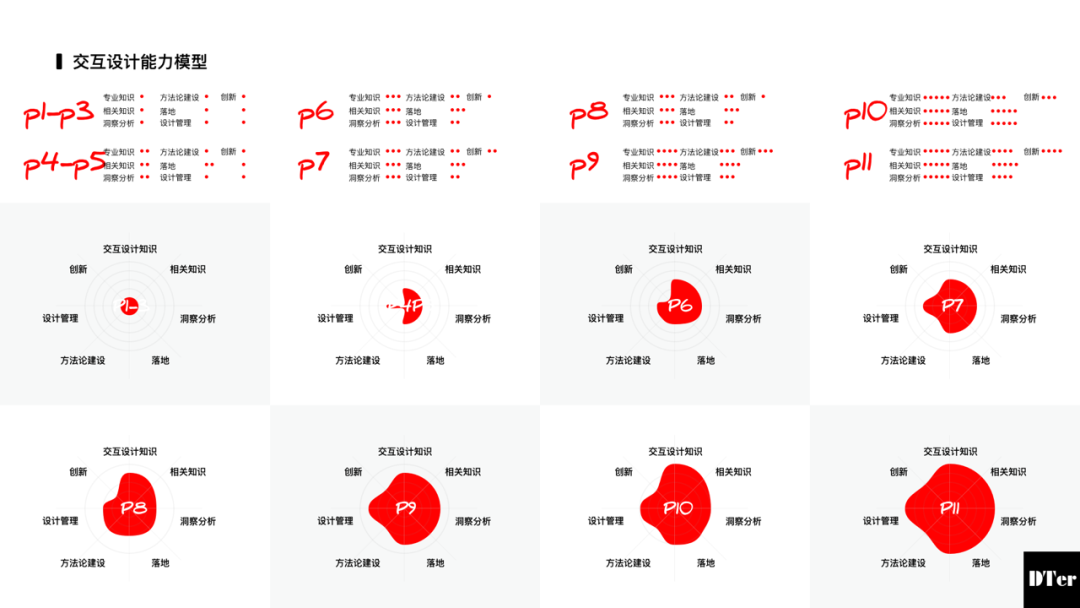
2. 交互设计
1)专业知识
- 交互领域:需求分析,数据分析,信息架构,原型绘制,交互动效,测试验证,专家评估;
- 相关知识:用户研究,界面设计,产品设计,视觉设计;
2)专业技能
- 洞察分析:设计机会点,产品核心竞争力,数据分析,用户分析;
- 落地:可行性,可执行性,还原度,反馈优化;
- 方法论建设:通过现有的知识构建与项目经验,探索科学的方法范式;
- 设计管理:团队组建,团队考核,团队工作产出;
- 创新:工作流程,工作方法,跨界,新技术的融合;

五、工作流程
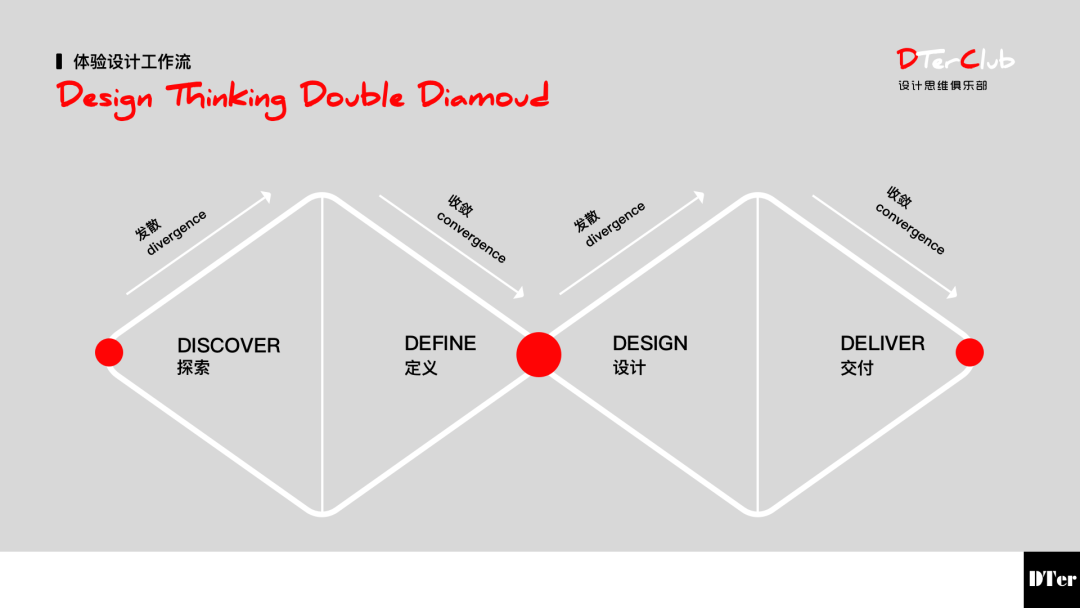
1. 体验设计
体验设计过程由设计思维,精益和敏捷方法构成的,设计思维用于探索问题定义产品设计,精益与敏捷则更好的执行与协同,高效,快速。以人为本,非线形且反复,快速验证与测试。
1)探索
运用服务蓝图,商业画布梳理挖掘商业战略,体验地图明确设计机会点,用户故事地图梳理业务需求,同理心地图移情用户,用户角色分析用户,设计愿景确定价值观。
2)定义
观点陈述定义设计问题,脑力写作挑战假设,now-wow-how-matrix选择最佳构想。除此之外,定义与构想还有其他分方法范式。
3)设计
概念设计输出故事板,运用情绪版设定风格(荣格12品牌原型)。
4)交付
可用性测试,敏捷开发搭建设计系统。

2. 交互设计
1)分析
- 用户调研:通过用户调研的手段(定性与定量),了解用户及相关使用场景,对用户心理模式和行为模式的认知,找出可能的契机点与方案方向。
- 需求分析:需求沟通,数据分析,竞品分析。
2)设计
- 概念设计:综合考虑用研结果、技术可行性及商业机会,创建设计目标。含头脑风暴、交谈(无保留的交谈)、细化概念模型等来回迭代多次进行。
- 创建用户模型:基于用户调研得到的用户行为模式,创建场景,用户故事地图或故事板来描绘设计中产品将来可能的形态。
- 创建界面流程原型:采用线框图来描述设计对象的功能和行为及系统的操作流程。分页或者分屏的方式(夹带相关部分的注解)描述系统的细节。
- 输出交互文档:交互规范,交付说明,交付内容完整表。
3)验证
- 开发原型以及用户测试:通过设计原型来测试设计方案。原型大致可分三类:功能测试的原型,感官测试原型及实现测试原型;用于测试用户和设计系统交互的质量。
- 数据埋点:常规流程梳理,收集需求,梳理指标,建立流程图——数据需求文档——验证指标指标正确采集,监控管理效果。
- A/B测试:流量分配——实验效果——实验结论,数据分析。
4)交付
走查:跟踪线上效果,查看研发设计还原度,验收产品的完成度与质量,确定线上效果。
5)迭代优化
根据产品数据反馈,用户体验明确迭代规划,梳理设计目标与优化方向,以完善产品。
六、商业价值
1. 体验设计
获取价值,创造价值。善于商业产品的创新设计,全面构建产品设计,专注于设计业务价值。通过设计为问题提供解决方案,增加转化次数,解决痛点。
企业为结果买单而不是购买设计。商业战略是体验设计师的核心能力,是一个组织如何比竞品做得更好,商业模式意味着策略的成败,探索体验的意义及如何使用设计来影响最终结果的界限。
2. 交互设计
- 专一领域的深耕对于科学体系的构建具有领域价值;
- 新技术的快速发展与新颖的交互方式的结合带来商业创新与商业新机会;
- 启发和促进设计领域的多样性(平等与包容)使行业更加完善与体系;
- 富有业务价值的概念设计使设计结果可控;
七、未来趋势
1. 体验设计
- 新技术的结合:人工智能新技术的全面渗透至交通,金融,安防,教育,医疗,健康,能源,地产,零售,电商,通信,文娱,制造,城市,自动驾驶等领域的全场景应用,这对于体验设计而言将应运而出新场景新模式新融合新交互新目标的设计思考;
- 自动驾驶:百度Apollo开发平台,2020年量产简单城市道路自动驾驶,2021高速和城市道路全网自动驾驶;
- 人工智能医疗影像:腾讯觅影AI辅诊开放平台AI医学影像+辅助诊断;
- 智能语音:科大讯飞,搜狗人工智能开发平台(车载,游戏,翻译,同传);
- 智能视觉:商汤科技,第五大国家人工智能开发创新平台;
- 智能零售:京东人工智能开发平台Neuhub(AI开发平台,AI基础研究,AI商业创新);
- 智能教育:松鼠AI智适应教育开发平台(底层引擎,智适应DL测评,智适应学习,智适应教学监控);
- 金融:智能风控,智能支付,智能理赔,智能投研,智能投顾链路全体验;
- 安防:安保,警务,治安,人车流监控管理的应用;
- 设计真相验证:结合算法驱动对假新闻和纂改图像的严格审核,减少不必要的商业产品对于社会/用户影响,传达用户安全感与权威性。在保持新鲜有趣的前提下树立设计原则;
- 包容性设计:包容性设计原则“我们需要确保每个人都可以享受我们创造的产品”。针对特殊人群的设计,分析了解特殊人群的特殊性质,尝试不同的表达方式,在体验设计方式上产生里程碑式的变革;
- 商业设计师的快速发展:UX策略的洞见体现商业价值;体验设计师更多的关注生态与商业价值;
2. 交互设计
AR/VR的新场景运用:增强现实将数字内容和信息叠加到现实世界中,通过让用户与体验世界相同的方式体验数字内容,AR设备提供了有用的新方法也使得交互方式有了新的方向。
1)相机中的AR
- 相机功能在好玩有趣上更加丰富,通过AR构建了用户的世界;识别性更强基于一切可感知的事物。新技术的发展意味着互动强体验的设计方向,交互方式变革;
- GOOGLE playground创建用户世界,通过添加浮雕,贴纸,标题,3D动漫等使照片和视频多元性与有趣;
- Huawei 一扫即搜,对准事物即可搜索。(包括商品:出现购买信息,题目:解题思路,着装物品:换装,翻译);
2)导航地图的AR
Google Maps中的Live View BetaAR实景导航,置身于场景中快速调整自己的方向与明确目标;
3)应用程式中的AR
ARCore:google开发人员平台,创作者和品牌合作,为应用程序带来有益,有趣且引人入胜的AR体验;
八、写在最后
交互设计与体验设计的区别绝不仅仅如此,职业的清晰需要我们善于探索设计的边界与打破固有的模式,深耕设计领域,以商业生态与价值为导向,保持对于行业的洞察与感知,体系输出与整合,持续创新的能力,好奇心驱动世界。
本文由 @DTer 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








复制黏贴归纳,结束,没有围绕例子展开,没有分析,没有观点,没有解释,深入浅出+举例分析会更好,至少能看懂,当然看不懂可能自身水平有点关系,但是如果能把知识点讲的小白都明明白白,那么这个体验度就很好了
对于本“服务设计背景、现在是产品设计师”的小白受益颇多,感谢
感觉作者有些区分过于绝对,甚至有点极端,是否有一些参考文献可以支持你的观点?
非常受益,不过感觉还没有完全明白,过些时间再来回顾
文章写的不错,只是个人觉得有点深奥了,没有看出交互设计和体验设计的具体区别在哪
受益/抱拳
不错,写得比较全面,懂设计的产品,懂产品的设计。哈哈!