21个适合扁平化设计的创意链接效果

[核心提示] 虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。
在今年如果谈起设计来说,没有人可以避开,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种“偷懒”,界面“偷懒”后,对后面的交互上的细节要求就更加高了。因此收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。
1. 中括号

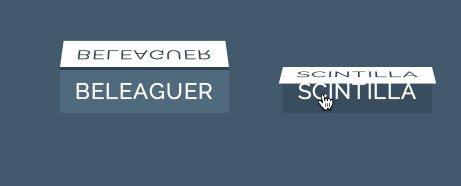
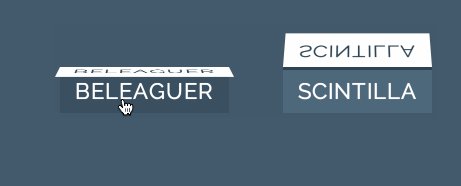
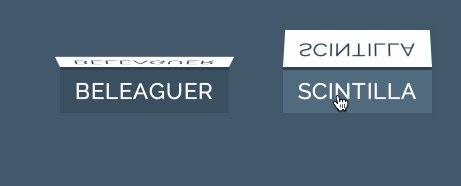
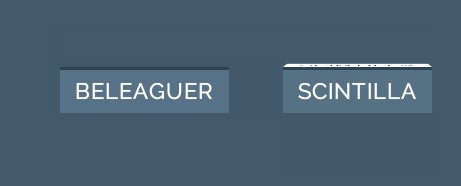
2. 3D翻转

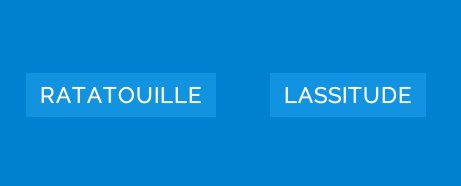
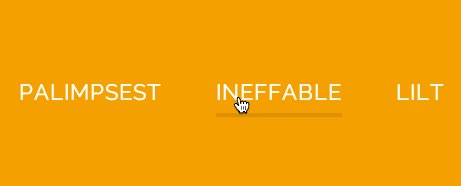
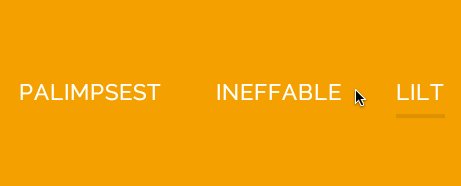
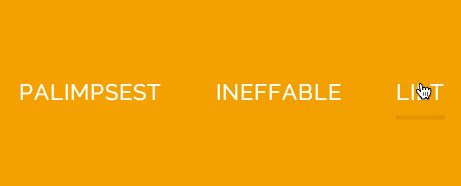
3. 底部色块平滑渐隐

4. 底部色块快速渐隐

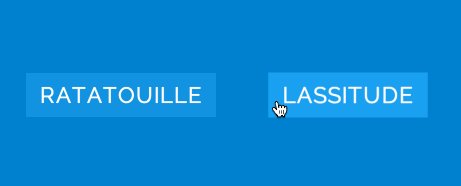
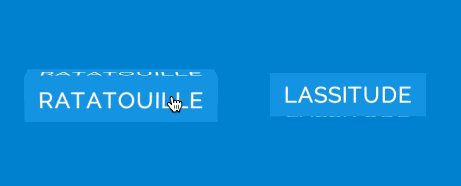
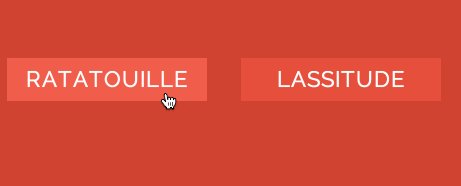
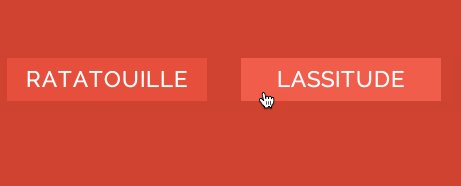
5. 3D浮动

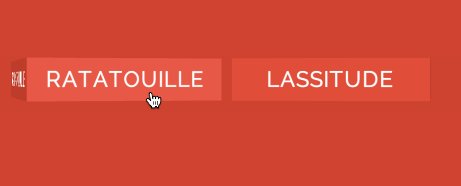
6. 左侧边框下拉

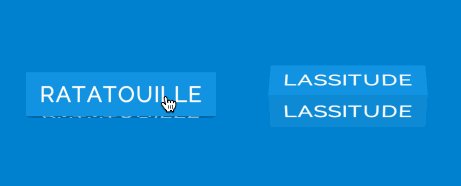
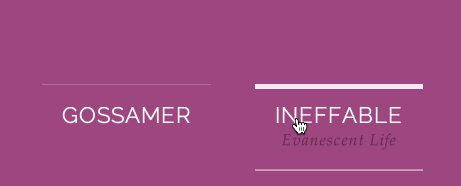
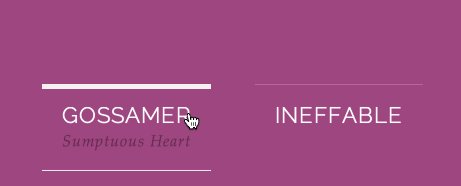
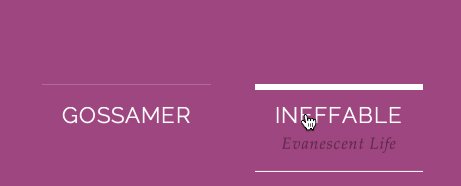
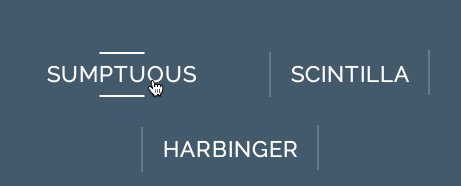
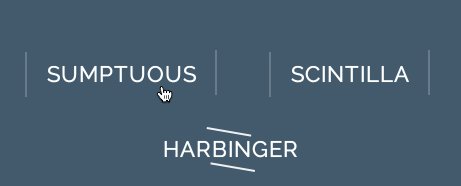
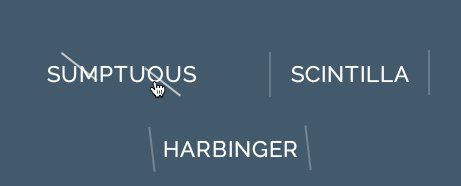
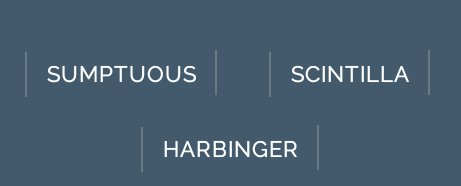
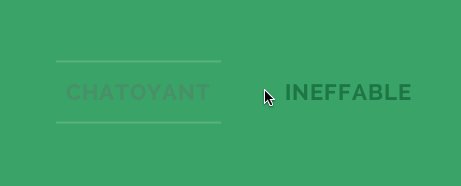
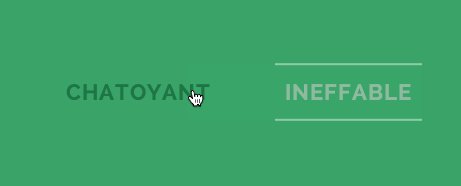
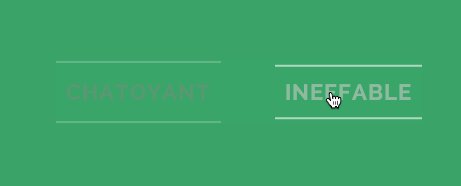
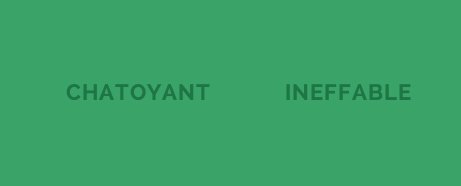
7. 上下横条叠加

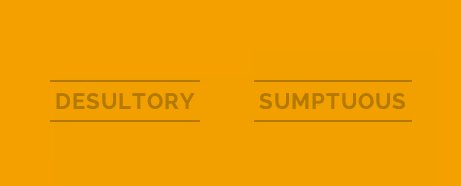
8. 边框描边

9. 上色块扩张

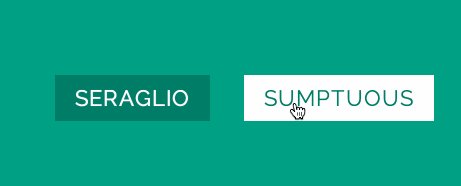
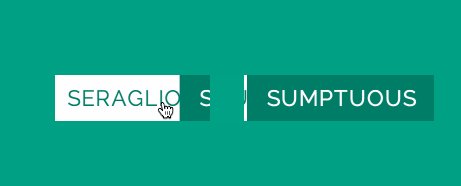
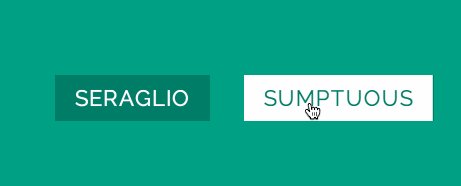
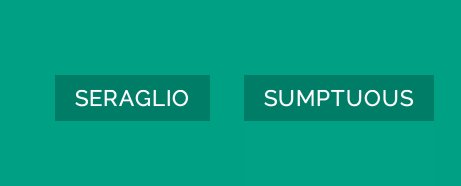
10. 色块遮挡

11. 文字渐隐

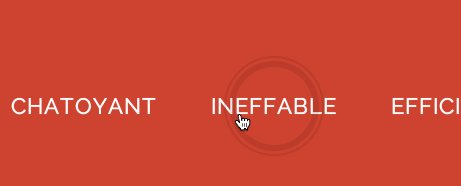
12. 圆环渐隐

13. 文字色点渐隐

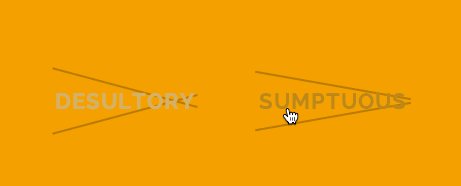
14. 侧边变形

15. 文字阴影渐隐

16. 文字阴影跳动

17. 文字底部边框阴影

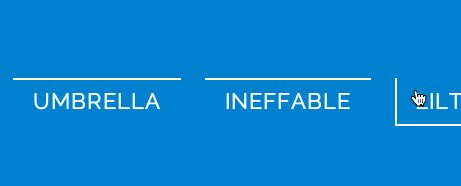
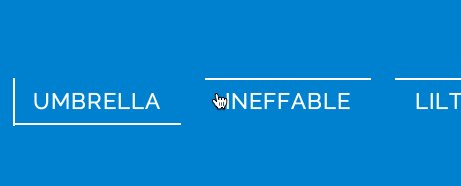
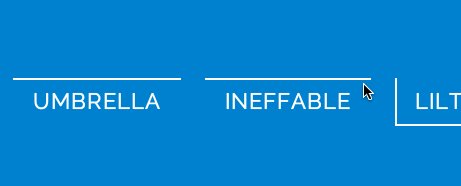
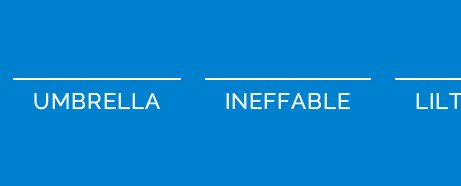
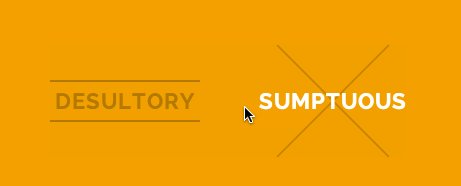
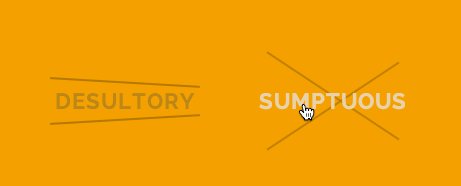
18. 上下边框变形

19. 色块3D翻转

20. 上下翻页

21. 颜色叠加

来源:极客观察 http://www.geekpark.net/read/view/187583


 起点课堂会员权益
起点课堂会员权益







看到最后,我头晕了。哈哈。
有几个太花哨复杂的让我完全不知道鼠标是点中了还是远离了。