用户体验设计:你必须知道的的9种状态(下)

眼看着年纪比我们小却成就比我们高的人来说,我们依旧需要不停的汲取知识来成长。所以这个假期也是撸了两篇文章出来,这是第二篇,希望大家一起来探讨。
上一篇的4种状态很多小伙伴都产生了,不一样的反响,对我来说也有很大的帮助。
让我们接下去讲后面的5种状态
五.浏览状态
移动端相比pc端有两个比较显著的特点:一是移动端应用的高情景驱动,也就是我们能在随时随地使用应用;二是移动端设备大小的多样性及限制性;这两点导致移动端应用都是暂态的,而移动端的内容展现形式也比pc端更多样化:列表、网格、轮播、卡片还有泳道,根据业务诉求以及用户诉求双重标准来设计内容的展示。
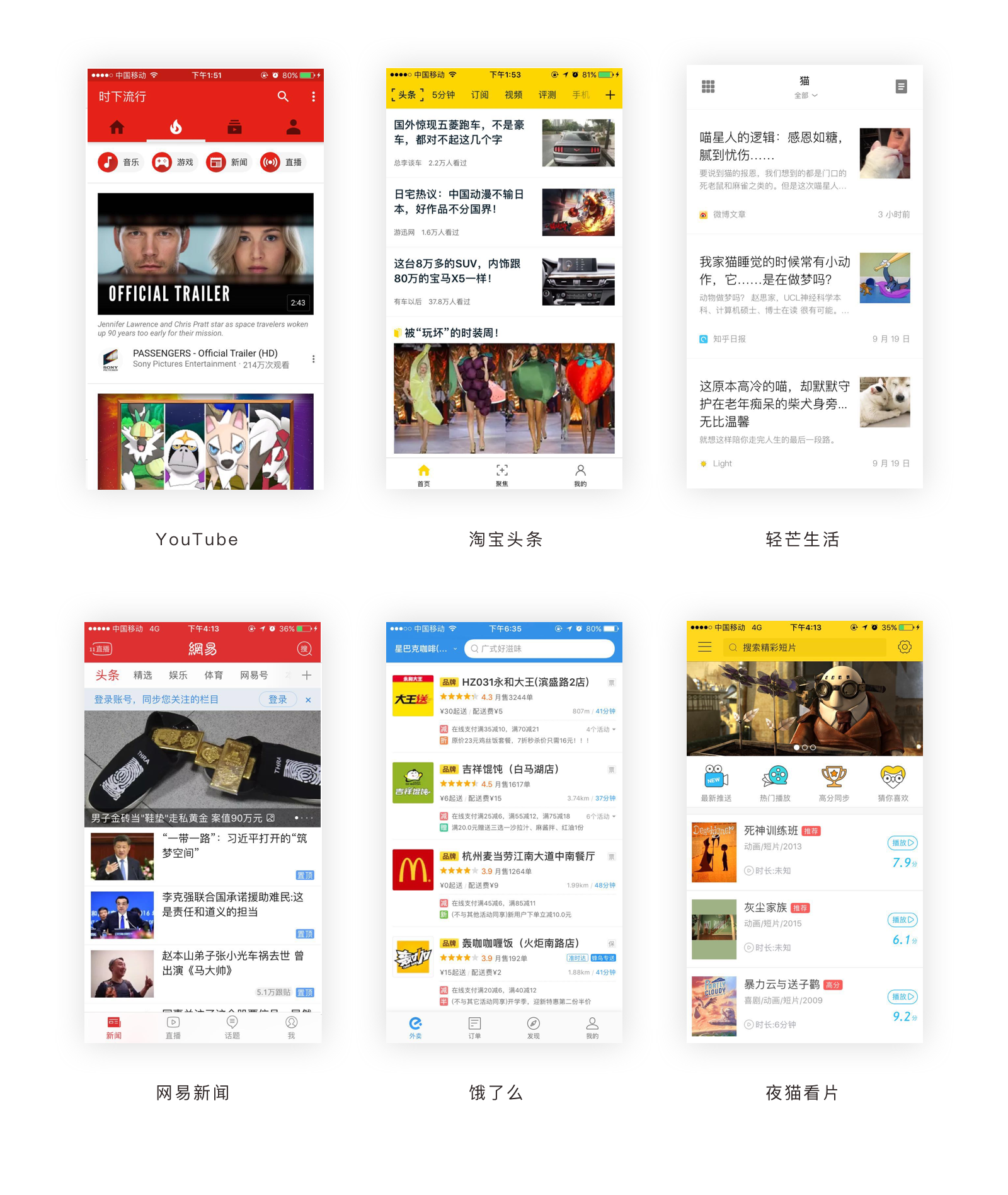
上篇有提到一点,用户浏览信息的时候,首先注意到的是结构(功能分布),其次再是内容(预期展示),最后是其兴趣点(核心诉求),具有代表性的几类app我们能分析出他们在设计产品的时候是如何考虑用户的浏览状态的:电商、新闻、外卖、资讯阅读。这边以最常见的列表举例:

那么如何设计框架结构和功能分布让用户浏览的效率和转化率大大提高呢?我们首先来看看以上6张图,我们发现既有左图右文的排版,也有左文右图的排版,还有上下的排版,这些都是z字形视觉流路径,而这个路径的形成其实就是视觉注意力的转移,通过不同因素的影响,视觉焦点也会随之变化,例如元素的静止和动画,颜色的冷暖,明暗,形状的大小方圆等等。
在做交互设计的时候我们需要考量的是如何能将信息让用户高效的获取,只有提高信息获取效率,用户才能更快的锁定兴趣点也就是核心诉求。
新闻类的app通常会将图片放置在左侧,文字放置在右侧,而实际情况是用户一进入首页首先扫一遍标题,图片反而是在扫完标题有兴趣之后再去关注的,为什么?因为图片虽然在视觉影响力比文字强,但是表意不明,看图片无法知道他要讲的究竟是一件什么事,而文字确能一目十行,但是不乏有些新闻是靠图片来吸引读者的,你们懂的。所以新闻也好,资讯类app也好,目的都是需要提高用户的信息获取效率,本质上来说谁左谁右都是有迹可循的。
做个小总结,如何提高用户获取效率方法:
- 了解用户获取内容时的视觉流及操作流(有条件可招募用户做可用性测试)。
- 内容层次分明,并将相关联信息一起展示。
- 清楚用户核心诉求并将其重点展示。
- 内容展示有节奏感。
六.确认状态
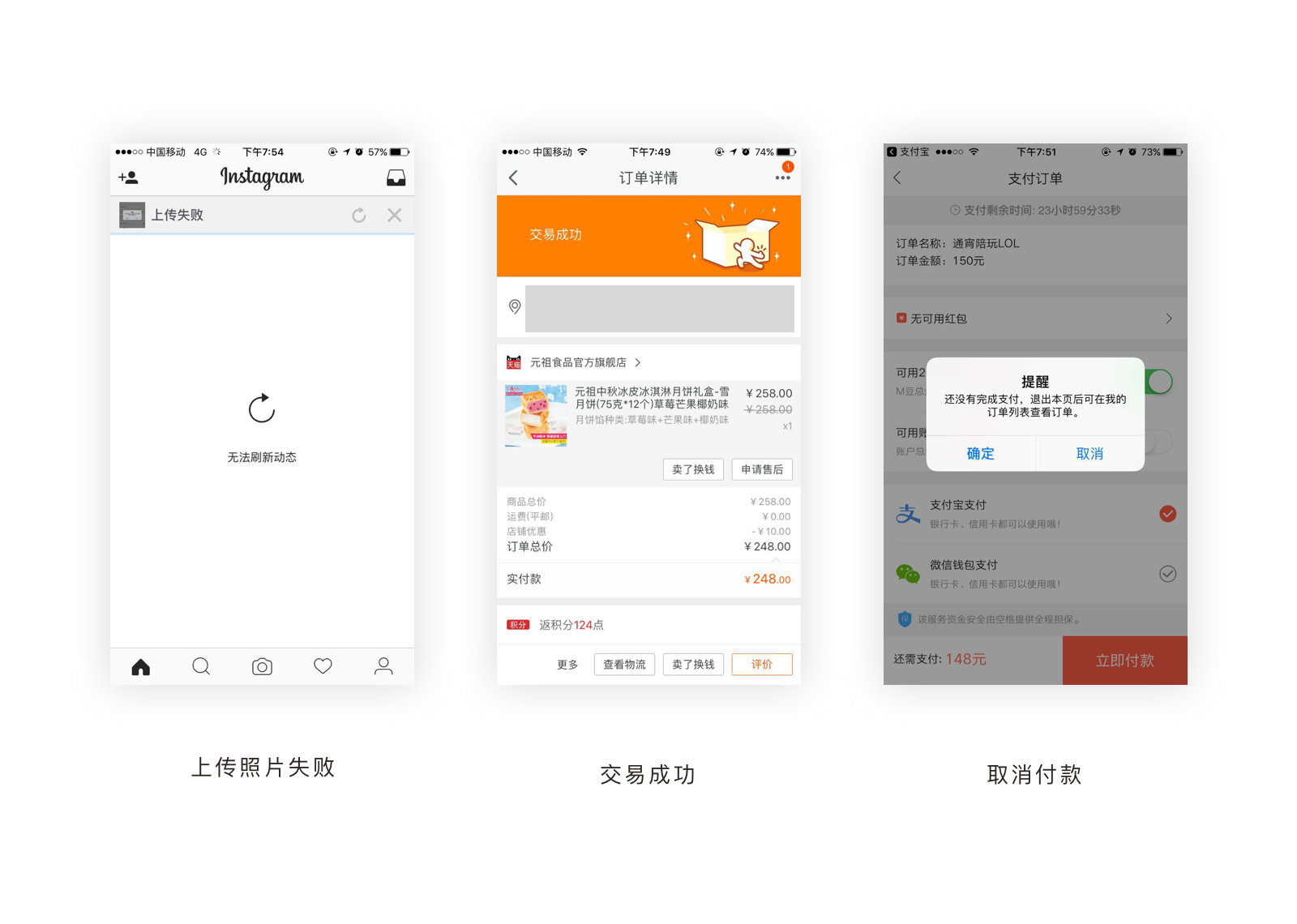
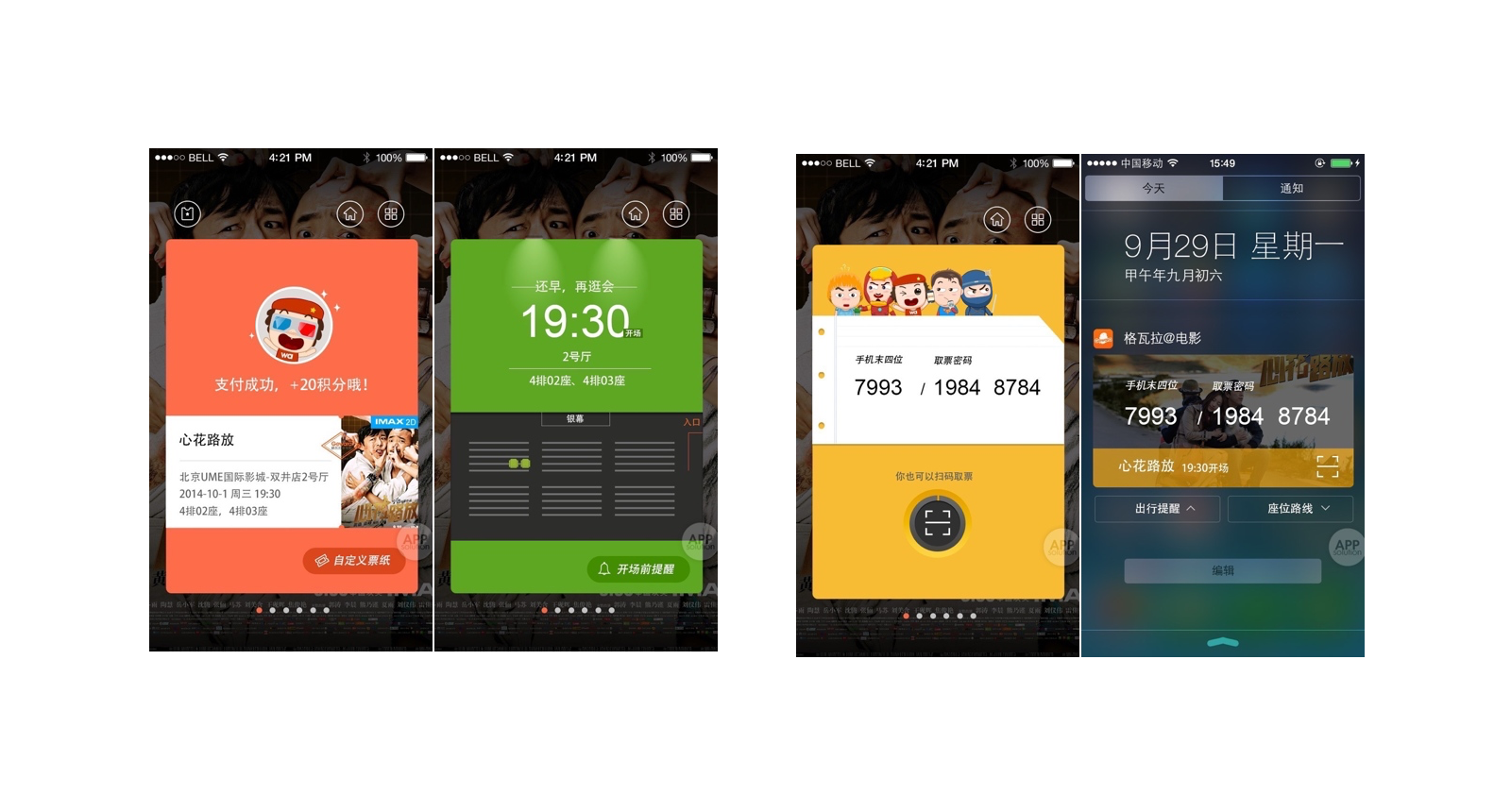
当用户浏览完了内容,终于找到了他们要找的东西之后,这时候要正真的获取到它,这时候我们需要注意3点:
1.告诉用户最后的结果,支付成功或者失败,成功之后还能获取奖励?分享他人?给用户一种成就感,毕竟好不容易走了前面5个步骤才到了这里。而失败了又是什么原因导致的?如何解决?
2.再次让用户确认所需内容
3.提供出口,但不要“轻易”让用户溜走同时完成结果流程一定要顺畅。

七.错误状态
好,重点来了。为什么说重点?这对于我们的用户来说往往是致命的。最近我们ued团队的用研同学做了一份以一个月为周期的用户流失研究,其报告中提到除了核心内容没办法满足用户之外,很大一部分流失用户是因为应用频繁出错或者试用早起出现致命错误导致的用户流失,甚至一个小小的认证失败也导致了其流失。
所以我们能预料到,除了刚性需求吸引用户外,其他用户的耐心程度可能并不高,有一部分用户在抱着试试看的态度使用产品时的内心是极其脆弱了,一出现错误或者无法解决错误的时候往往就是产生放弃使用的念头。(现在轻量型应用能更敏捷的抓住用户的诉求点)

所以这里就需要讲的是产品可用性的三原则了:
1.有效性。这里的效是效果的意思,什么意思?就是用户想去京东买部手机,有效性就是指用户能够买到自己想买的手机,而如果这个京东手机店铺没有用户想要的手机,那这个店铺对于用户来说就没有存在价值了。
2.效率。用户如何能够快速方便的买到想要的手机,如果支付的流程繁琐,步骤多,这样就大大降低了用户购买手机的效率,导致用户体验下降,而下一次用户则不会选择这哥效率低下的产品。
3.满意度。即使满足了前两个方面,但是如果其他方面招致用户的抱怨,也将导致用户流失,比如数据加载慢,数据显示错误,以及操作步骤多等等。
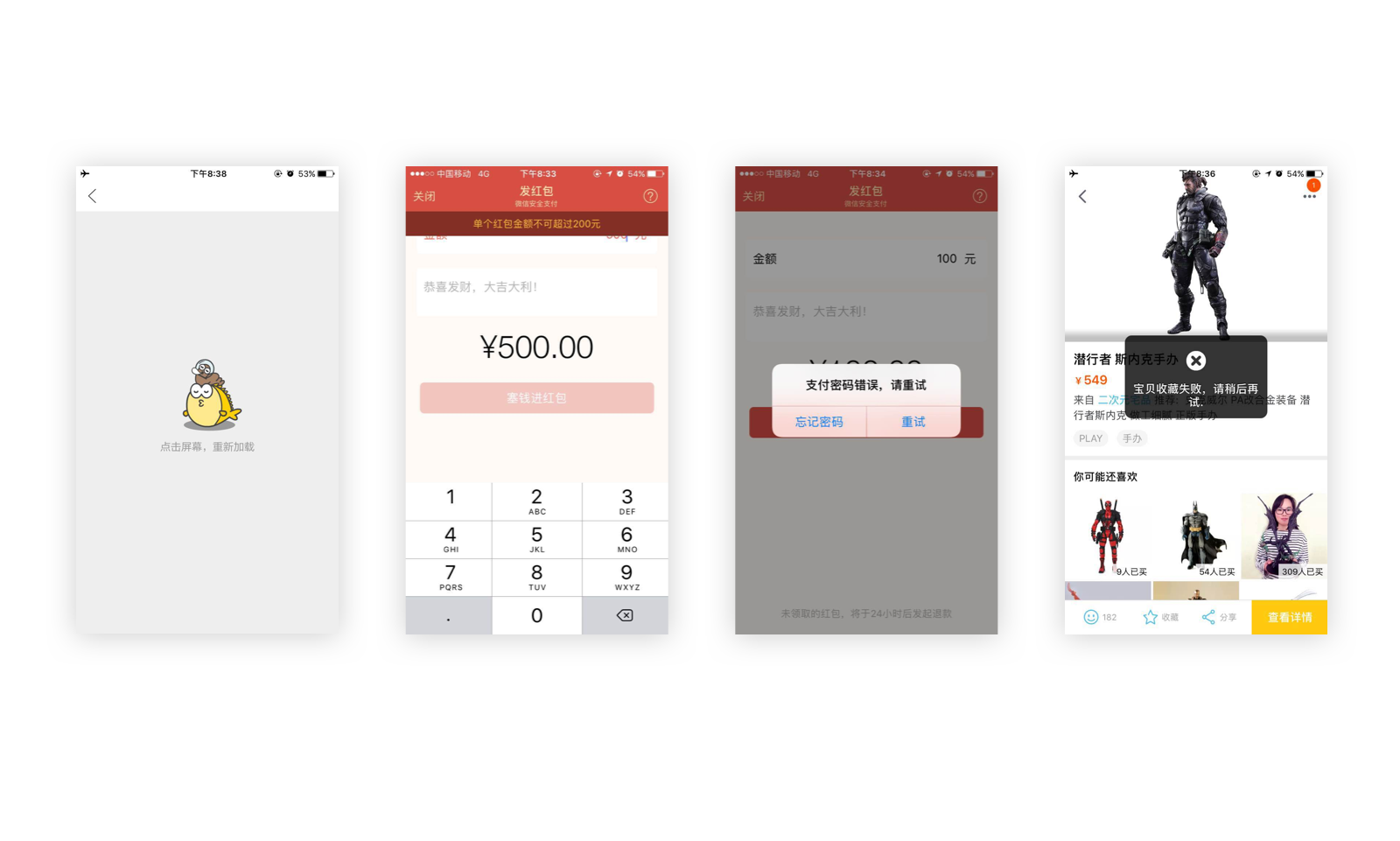
一个产品的错误状态往往都是这三点而引发出来的,包括用户输错密码也好,网络中断也好,数据无法刷新也好,用户遇到错误无法解决也好。
那么既然出现了错误,我们理应向用户反馈原因,及处理方法,这边为什么要给用户反馈我们就不说了,不反馈用户就跑啦,我们来讲一讲反馈的形式以及内容:
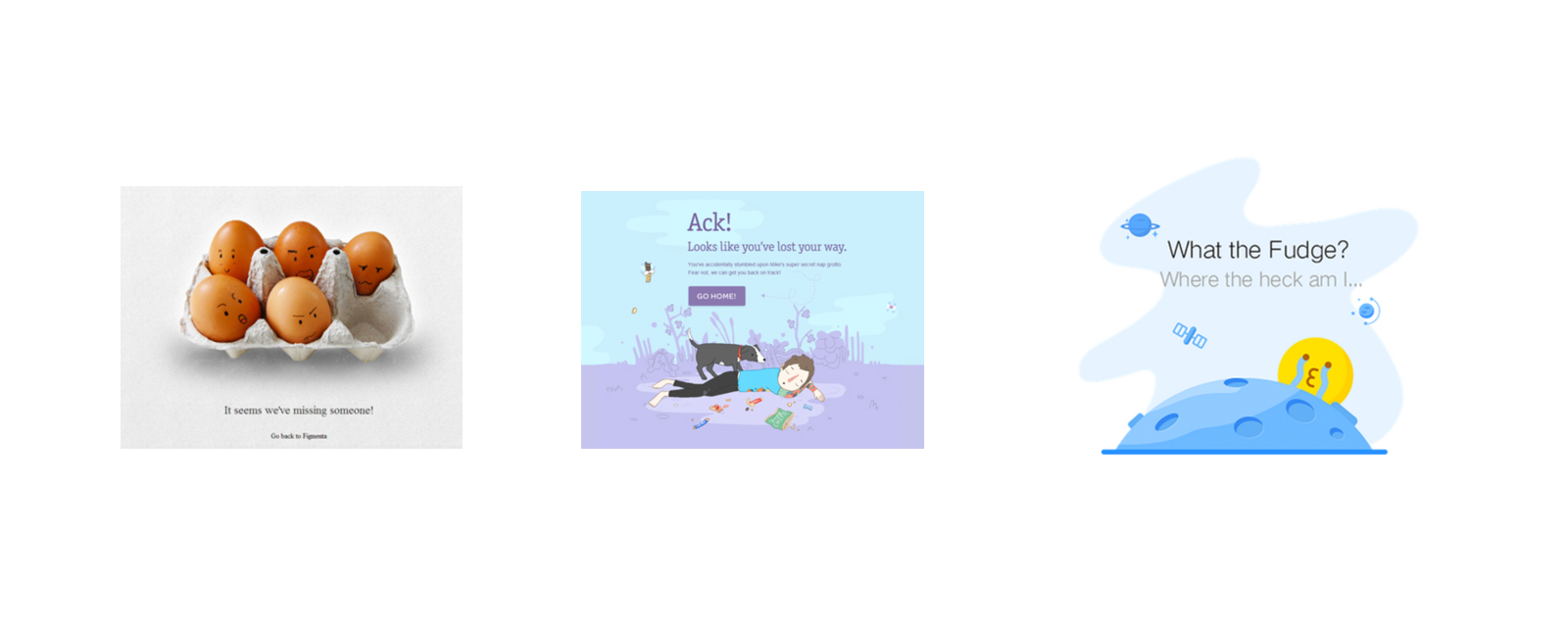
1.反馈的形式。错误反馈的形式有很多种:情感化插画,顶部警告栏,弹窗,toast等等其实还有动画,如iOS解锁错误抖一抖,还有声音等等 .
2.反馈的内容。错误提示,告知用户为什么操作被中断,以及出现了什么错误。错误信息要尽量准确、通俗易懂。有效的错误提示信息要解释发生的原因,并提供解决方案,以使用户能够从错误中恢复。

八.结束状态
一个好的结尾意味着什么?意味着:客官,欢迎下次再来跟姐妹们聊天~
我们终于帮助用户达成了他的愿望,这就结束了吗?还远远没有,这世界上永远没有一次性的生意。所以给用户一个美好的结束体验,是他下一次再来愉快购物的保障,一个优秀的产品通常会有几个美好的结尾,来时刻帮助用户记得这个瞬间,举个结尾优秀的例子(格瓦拉,但是价格不便宜):
虽然我们用这个产品主要目的是为了购买电影票,本来购买完电影票流程也就结束了,但是格瓦拉还远远没有让你觉得结束,它基本上从你购票完成后能够进行时间提醒、影院交通选择、影院附近消费等各种服务(因为现在观影结束后观影小助手不能调出,所以凭记忆说出了几个我印象深刻的功能)。
很显然,格瓦拉电影是一个想要陪伴你从电影挑选、在线购票、观影路上交通、影院附近娱乐、影院取票、影院观影以及电影点评“一条龙”的应用。你会发现它重在体验,想要成为用户的一个朋友,而不是一个单纯的工具。据说在观看某些影片结束的时候还会温馨地提醒你片尾有彩蛋!直击影迷的痛点。时间提醒上,分为几次提醒,都是关键的几个时间点。

九.中断状态
中断状态其实没啥好说的了,应用要是经常中断也就没有用户用了,公司也就倒灶了。
想说的话:
那么以上就是用户体验设计中,我们需要注意的9点内容。
相关阅读:
作者:getjieyingjun,公众号:shejishiyj(UI设计狮联盟)
本文由 @getjieyingjun 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









受教了
上在哪儿呢???
求上