AI产品经理需要了解的智能语音知识:上下文的对话管理
编辑导读:随着人工智能的发展,市面上出现了很多智能产品,它们的核心是希望解放人,用机器来帮助完成简单的工作。其中,智能语音是最常用到的应用之一。本文梳理了一些AI产品经理需要了解的智能语音知识,与你分享。

智能产品经过几年的打磨,从开始简单的天气查询,播放歌曲,到去年前年的家庭、车内IOT设备互联,直到今年火爆的AI生活服务。
整个演变的过程,不仅仅说明了技术的革新,也逐渐说明用户对新功能的期待,以及对智能产品表现出来的更大接受度和包容度。智能语音从简单的单轮指令性操作,逐渐演变成可以进行多次的连续对话,甚至有些问题似乎可以匹配人类的聪明回复。
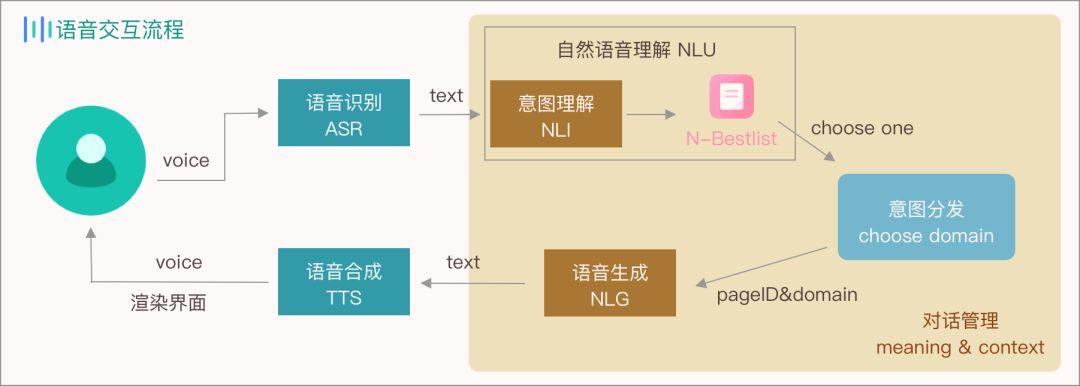
1. 智能语音的整个交互流程
主要有以下几个步骤:

听清:用户说一句话,机器先把用户的语音转变成文字,让机器读懂用户具体说了什么。
听懂:包括意图识别和任务分发,主要是自然语言理解技术,包含nli和nlp的技术实现。让机器明白用户到底是说了什么。
- 意图识别:用户说话的意图:要结合当前的用户使用情景,服务场景,硬件环境,机器会按听懂的内容,给出一个N-bestlist,按权重进行排序。
- 意图分发:拿到N-bestlist上面排位最靠前的意图,去请求指定的domain数据并执行任务。
渲染界面:用户听到机器的TTS回复,以及GUI的页面呈现内容。
这其中第二步就是对话管理,主要完成对话状态的维护(dialog state tracing,DST),生成系统决策(dialog policy),作为接口与人物模型进行匹配、提供语义表达的期望值(expections for interpretation)、分发任务记录当前queryID和pageID。当前是用户的一次对话需要经历的全部流程,如果需要多次的对话,就要不断的维护对话栈,并且对话栈要匹配当前的pageID,才能帮助用户经历多次跳转都能到达预期的页面,所以多轮交互更加复杂和难以掌控,本文具体介绍多伦交互如何在产品上的实现,和当前存在的技术问题,以及产品如何规避技术问
2. 多轮交互的三种产品形态
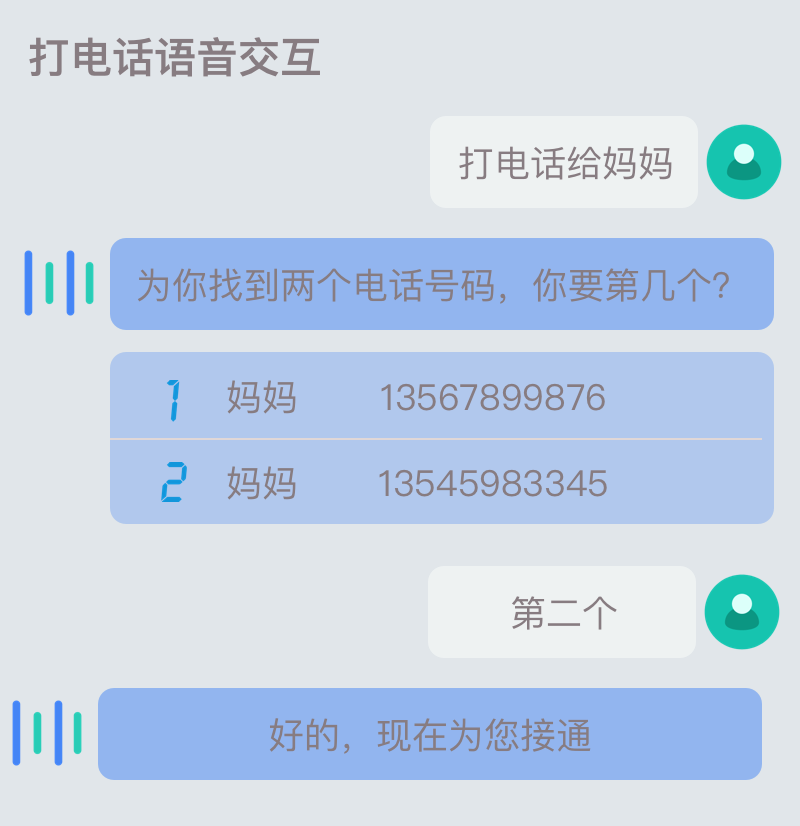
「问题补充」
定义说明:需要用户填补确定槽位信息以后,才能让机器明白用户的当下的真实需求,同事,机器基于用户的多次槽位回复找到相对应的nli,并且给出用户需要的结果。槽位的集合,定义了需要用户提供哪些信息。
应用场景:主要应用在一次对话不能让机器明白用户的意图,需要进行多次对话,机器拿到固定的多次结果后才能给出结果,主要应用在多步骤的同类型任务中。

以上例子可以看出来,只有用户说了最后一句话,电话才能打通。这期间经历了【遍历电话本】-【nli匹配用户名称】-【提取结果】-【上下文管理】-【指代上文的第几个】-【拨打电话】基于上文内容,经过几个步骤才能完成打电话功能。
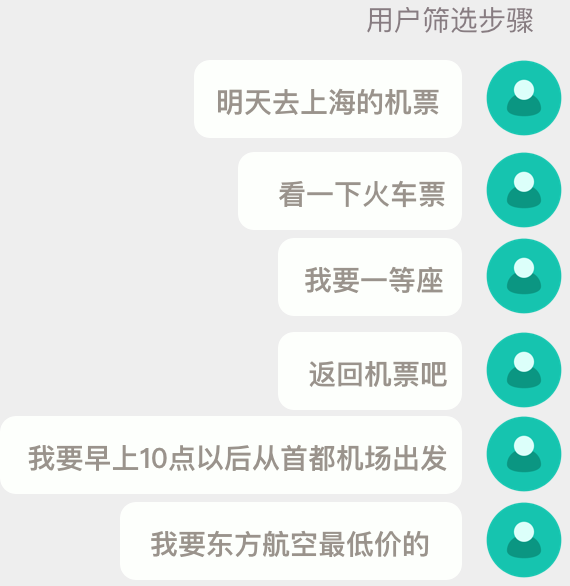
「搜索&筛选」
定义说明:用户需要进一步缩小自己的搜索选择范围,经过多次筛选和多个上文条件的累加,才可以让机器找到当前用户需要的结果。
应用场景:多伦筛选和搜索,是用户区别与手机APP交互的主要应用场景。界面的筛选只能做到,单条件的筛选,想要附加其他条件,或同类型服务对比,需要GUI操作或者打开新的APP重新选择。整个流程相对繁杂。语音解决了用户重新选择,点击界面的操作步骤。用户可以先看一下机票,如果不满意立刻切换火车票,如果还不满意,再返回机票,机票也可以进行多次的筛选选择出自己需要的机票信息。


用户不需要每一次对话都要说清楚北京到上海的条件,在对话的开始说一次,之后的查询车票和返回机票都是按当前起始地和目的地进行查询。如果用户想要更换城市,可以query“深圳出发”,这时候起始地就会更改为深圳市。
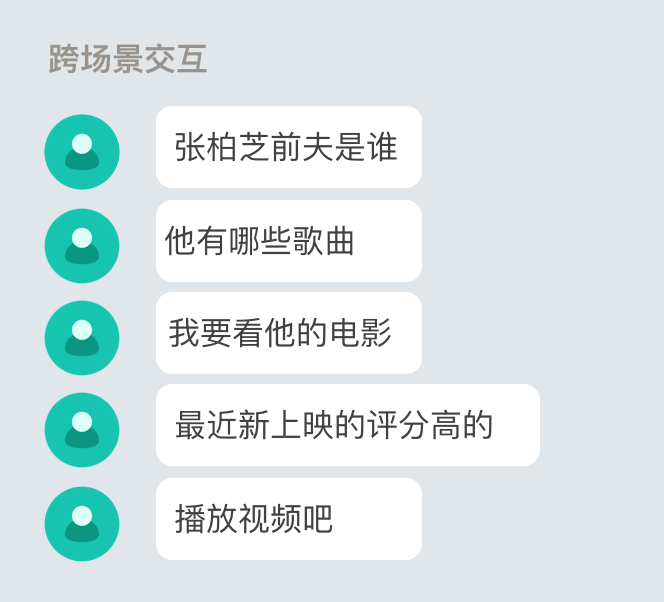
「跨场景跳转」
定义说明:不同场景内的上下文指代,主要通过“名称指代”,“他”等代替上个场景的主要部分。
应用场景:用户的任务是连续的,可能需要跨越几个APP才能结束。跨场景的上下文对话管理,不仅让用户感受无感APP的跳转,还能让用户感受到语音比GUI操作的真实便利感。

从上文的交互流程可以看到,【人物百科】-【歌曲】-【电影信息】-【播放视频】如果按当前app的呈现方式,用户想要看个视频,要打开查询并手动关闭3个app包括【百度百科APP】-【QQ音乐APP】-【腾讯视频APP】这个流程根本不可能1分钟内完成。这就凸显了语音交互的优势了。
3. 上下文交互存在的问题
如此好的用户体验,想到做到用户无感知,产品体验极致,是需要技术保驾护航的。但是,当前技术上存在的不能完成产品全部设想的问题,主要有三种:
「什么时候是筛选的开始」
有些用户不想要加入的上文也带进来了,导致用户很难重新开始。例如用户在酒店页面加入筛选条件“西安”,用户再次询问天气的时候,是回复“西安的天气”还是“用户当前定位城市的天气”。
「什么时候覆盖了之前的条件」
同类型的结果条件会进行覆盖,例如9点以后会覆盖之前2点以后的搜索结果,由于没有显示清楚,用户总觉得当前的结果并不是自己所想要的。基于以上两个交互中存在的问题,产品设计优化建议如下。搜索结果,展示当前结果进行筛选的所有属性tag,用户可以GUI进行删除,每次晒出tag,按当前的已有tag给出新的搜索结果。这样就解决的了用户可见当前的搜索结果的理由,其次,用户想要重新筛选或者更改筛选条件的时候,更加轻松简单。
「上本的保留什么时候是极限」
可以同时保留多个上文筛选条件,同时进行结果的筛选,但是也有个问题,上文多个筛选条件的保留是有范围限制的,目前基本保留5个筛选条件,等到第六个筛选条件出现,由于已经超出的上文保留的筛选条件栈,会清空之前的全部栈内数据,把最新的筛选条件放入栈的第一个,按当前进行筛选结果,并在当前栈内累加更多的筛选条件。
4. 产品上的优化策略
- 通过搜索条件、排序条件和筛选条件来确定哪些是需要或者可以支持多轮交互的。从产品上定义出用户使用的逻辑,方便用户在体验中更能找到产品的设计宗旨逻辑。
- 回复的TTS需要加上用户当前的筛选条件。有些排序条件和搜索条件,产品经理需要定义什么时候回复要加上,什么时候回复tts不需要加上。
- 如果是带屏幕的设备,可以通过显示当前结果的筛选或者搜索tag,既可以引导用户增加想要说的条件,也可以让用户明白哪些条件被覆盖掉,需要重新说。经过多伦以后,达到树形结构的最后一层,导致所有的筛选结果清除,用户重复筛选或者复用上一轮的筛选条件。建议把所有的内容都放入栈内,用户每次新的tag入栈,向前挤掉最前面的几个tag,只维护当前这个动态的固定tag的栈。
从事智能产品经理已经有小2年了,从最开始的智能产品的硬件设计和绑定设计,到智能软件交互产品的设计,一路感悟颇多,最近也是希望把自己的经验记录下来。可能存在错误和理解偏颇的地方,建议大家踊跃指出,共同进步把~
乘风破浪会有时,直挂云帆济沧海。
本文由 @哎呀呀妖妖 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















您最后提到的栈的概念应该是队列
很不错
学到老,活到老