如何把控弹框与用户体验?
编辑导读:要进行用户认知能力和系统的反馈,弹窗是最经常用到的组件之一。而弹窗如何设计,既能让用户体会到便捷智能,又能方便统计数据?本文作者将以B端产品为例,从操作性和提示性两方面对弹窗展开分析,希望对你有帮助。

我们常说的用户的认知能力与系统的反馈,这里的反馈很多时候会用到弹窗组件,包括强提醒和弱提醒。
有时候一个复杂的场景需要拆分,我们便会对一个页面进行优化,把一些功能通过弹窗形式来展示;例如:个人信息页面,包含很多分组,主界面是分组的集合,每个分组通过弹窗打开来维护;这样可以把复杂的表单简化,分段维护。
交互设计可以简单理解为把复杂转移给系统,把简单留给用户,让用户更多的感受便捷化、智能化。
类似的情况还有很多,下面我会从操作性和提示性两方面来聊聊B端产品中的弹窗。
一、操作性弹窗
操作性弹窗主要是一些表单类、配置类界面,例如新增、导入、设置等。
有些人可能说新增可以设计成标签页形式,作为独立的页面存在,不过这里是讲弹窗,所以暂不考虑这种情况;啰嗦一句,如果是页签形式,新增提交后,页面要消失,并且要把值传给父级页面。
比较常见的是弹窗形式,新增提交后,弹窗消失,值传给父级并自动刷新页面。
1. 简单场景
表单输入项不多,或者页面内容不多的情况,可以看成简单场景;一个弹窗页面只需要把一个功能完成好,没有太多关联性的操作,例如输入内容不多的新增弹窗。
另外类似于批量查询、导入这类操作,弹窗中还需要再弹个弹窗去执行导入模板的操作,这种情况还是可以归于简单场景。
小结:简单场景差不多就是表单内容不多、功能单一、业务简单的操作性弹窗。
2. 复杂场景
表单输入内容很多需要分组,或者有很多需要关联的操作,可以看成是复杂场景。
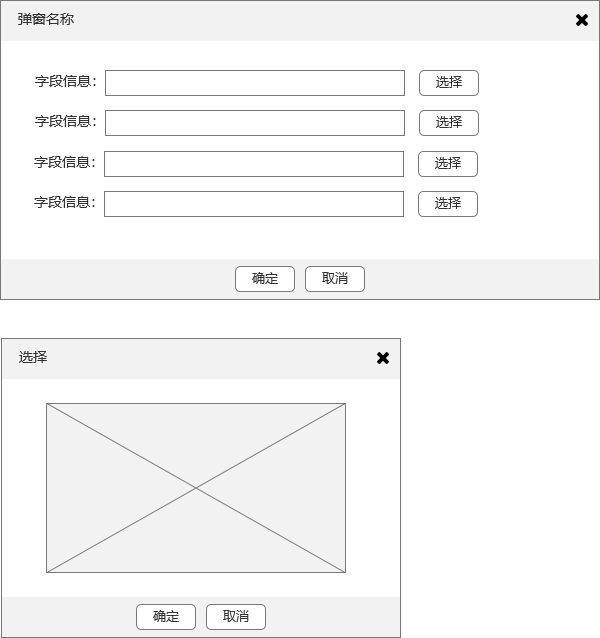
要么是一个主体弹窗,包含很多再弹开的弹窗。
如下图所示:

或者是就在一个主体弹窗内,通过分组、TAB、分步等来优化复杂业务。
1)弹窗TAB
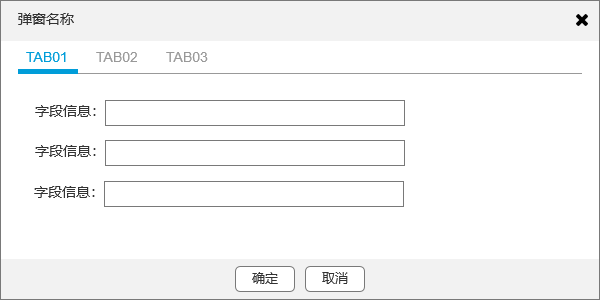
这里的TAB不是指页签,而是在弹窗内部用TAB进行分组。以前设计CRM系统时,新增会员信息部分就采用的这种方式。
其实也不代表这种方式有多好,主要是技术上当时弹窗尺寸需要固定,写成公共样式,有的内容很多,有的内容很少,为了兼容多种情况,才考虑这种TAB分组。
如下图所示:

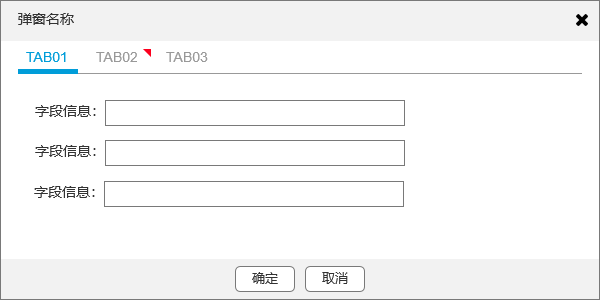
这里有个注意点,就是必填字段问题,由于字段信息都影藏到每个TAB标签中,不能一眼看到哪些字段是必填,以及必填未输入时如何提醒,我以前是设计成小三角放在标题右顶部。
如下图所示:

当影藏的TAB标签中有必填字段未填或者其他校验信息提示时,可以采用红标方式来提醒用户,当用户切换到红标TAB时,即可查看弹窗无法提交的原因;问题全部解决后,红标才会消失,当前TAB问题则可以直接看到。
2)分组弹窗
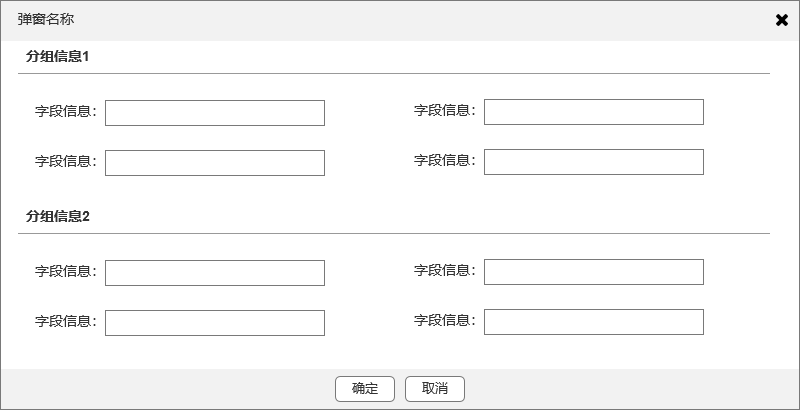
在弹窗内将字段信息全部展开,但是其中一部分字段又属于同一类型的,这时可以采用分组信息来区分;分组弹窗可以将字段信息条理化,便于用户输入信息,可以理解为提高了用户的认知能力。
字段信息可以全部顺排,也可以按数量横向排列,例如一排摆2个字段,需要根据整体界面结构来设计;另外还需要考虑下系统反馈时的展示方式,例如是放在信息框右侧、底部、浮层提示等。
如下图所示:

3)分步弹窗
在弹窗内部将字段信息按先后顺序分开,这种就叫分步弹窗,这种设计有个要点,就是第二步操作的数据需要第一步来做支撑;如果不完成第二步,无法直接从第一步到第三步。
例如我之前设计的命题系统,一般是要先有大题,才能设计小题。
如下图所示:

可能有人会说,如果字段前后没有关联,是不是就不能用分步弹窗了,一般WEB端是采用分组方式,移动端可以按照分步来;但是一般都不是必填的,用户可以后面有兴趣时再去补充。
例如注册一些APP后,需要选择一些初始设置,以及填写个人资料,不过都可以不填直接跳过。
二、提示性弹窗
为了让用户可以更好地使用产品,需要产品有很好的反馈能力,本次主要说的就是系统的反馈了,也就是提示性弹窗——我们在对系统发出指令后,都希望系统能给我们正确的反馈,好知道自己做的对与不对,以及如何进行下一步操作等等。
下面我将从三个方面来聊聊提示性弹窗,即弱提醒、强提醒、二次确认。
1. 弱提醒弹窗
从字面上,我们可以得知,这种弹窗对用户的打扰不大,只是做到提醒和告知,比如用户操作某个功能后,系统将结果反馈给用户,常见的就是新建成功、删除成功等。
不过这里要区分下,用户输入指令给计算机后,计算机运算后得出结果并将结果反馈给用户,这种可以称为toast提示。
用户一些简单的鼠标操作,例如滑过、点击、悬停等,系统在前台即时给出一些反馈;这种可以理解为广义的弹窗,其实就是一些浮层,我们可以称为tips提示。
1)toast提示
用户点击新建按钮,系统弹出新建弹窗,当输入必填字段并确定提交后,系统会以toast形式提示用户,该新建操作成功;例如“新建成功”,该弹窗停留片刻后便会自动消失,同时新建弹窗消失,并且会刷新列表并新增一条数据。
以上便是我们常见的新建操作流程,其他操作也是类似的,例如修改和删除等。
这种提示一般会停留个几秒便会自动消失,并不需要用户进行强确认,用户是不是真的知道了,系统不会去管了。
如下图所示:

2)tips提示
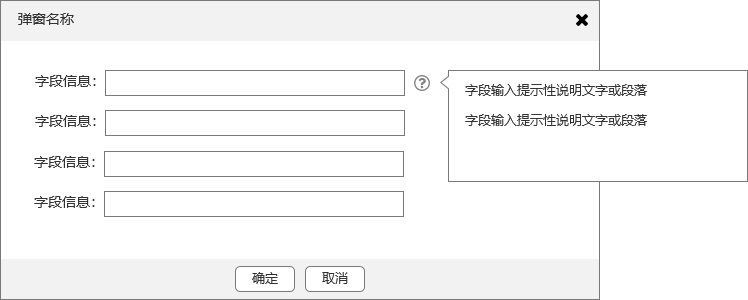
用户将鼠标悬停在输入字段右侧的问号图标上,系统会将字段输入说明以tips形式告知用户,鼠标滑出问号图标的感应区域后,该浮层提示会消失,再次悬停则会再次出现。
如下图所示:

另外在导航菜单上,如果文字太多,会将多的文字以省略号形式展现,当鼠标悬停在文字上时,同样会有tips提示出现,展示完整的文字信息。
正常的方式还是需要精简导航菜单文字,这种设计方式只是用来补救糟糕的用户体验的。
还有一个可能用到的地方就是TAB文字了,TAB页签一般是会给一个固定宽度的,文字太多,也是需要用省略号,同理鼠标悬停时可以看到tips提示的完整文字信息。
2. 强提醒弹窗
当系统给用户反馈后,并且需要强制用户确认时,就是我们要说的强提醒弹窗了。
一些比较重要的通知,例如:系统版本过低某些功能不支持、用户的某些操作会造成一些什么后果等。
一些比较重要的反馈并且需要确保用户已经知道的场景下,我们就可以使用强提醒反馈,如果用户不去响应反馈,系统不会让用户进行其他操作,所以我们叫做强提醒弹窗。
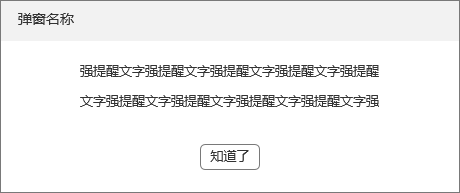
通常的做法是给一个用户反馈的按钮,例如:确定、知道了等,用户点击该按钮,该提醒弹窗则会消失,这里对于反馈的文字和按钮可以体现出情感化设计,可以安慰用户被强制操作后的失落情绪。
如下图所示:

还有种强提醒是需要输入数据的,比如:审批同意时,审批人需要确定一个时间范围,这时系统便会强提醒用户输入一个结束日期,当然这只是一种设计方式;也可以把这个结束日期字段放到审批界面去,在做审批同意操作时作为必填字段校验。
3. 二次确认弹窗
一般用户的某些不可逆操作,在操作时需要让用户二次确认;如果用户还是要继续操作,则系统执行该操作,如果用户取消,则关闭该操作。
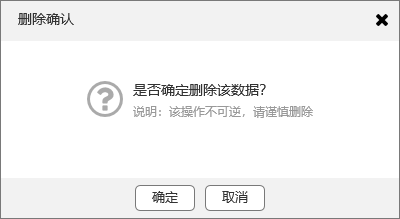
二次确认弹窗主要是为了避免用户误操作,造成无法挽回的损失,所以一些不可逆的操作进行时,需要用户进行二次确认;同时弹窗的文案也能提醒用户当前正在进行某些不可逆的操作,想清楚再决定,给用户一次谨慎思考的机会。
如下图所示:

二次确认比较经典的就是用于删除操作时,因为删除后该数据就彻底找不到了,只能重新建一条一样的数据;如果是通过上游传过来的数据,本系统可能还需要控制权限,只有特定权限的用户可以删除。有时候为了避免数据丢失,也会有软硬删除之分。
系统删除时,只是放到回收站或者其他特定地方,这种叫软删除;当清空回收站时,就真的不再存储该数据了,这种就叫硬删除。
有些系统可能没有删除功能,根据业务场景,在满足特定条件后系统自动批处理删除掉数据。
三、总结
弹窗可以用来操作数据,也可以用来反馈,具体如何使用,需要结合业务场景来判断。
B端产品需要有良好的容错、防错、智能属性,以前更多时候是为了迁就系统的限制,设计了一些蹩脚的体验;不过也正是有限制,才能更好地发挥出交互设计师的价值。
我们需要去平衡商业价值与用户价值,同时更要考虑系统的技术限制,最终形成更好的用户体验方案,后期又通过用户反馈去迭代产品,不断完善产品的体验感。
本文由@Jack Huang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








分步弹窗填写完了如何到第二步? 要用户手动点击tab吗?
请问为什么把确认按钮放置左侧取消按钮放置右侧呢?