新版微博APP|微博设计团队是如何对于微博IM界面进行优化设计?

微博是一款典型的信息流产品,早期微博IM复用了信息流的一些设计,并且已经很久没做大的更新迭代,导致现有的设计与实际场景不符。
为了让用户更自然的聚焦在对话体验之中,我们对现有界面进行了重新梳理,来看看微博设计团队对于微博IM界面的优化设计项目总结。

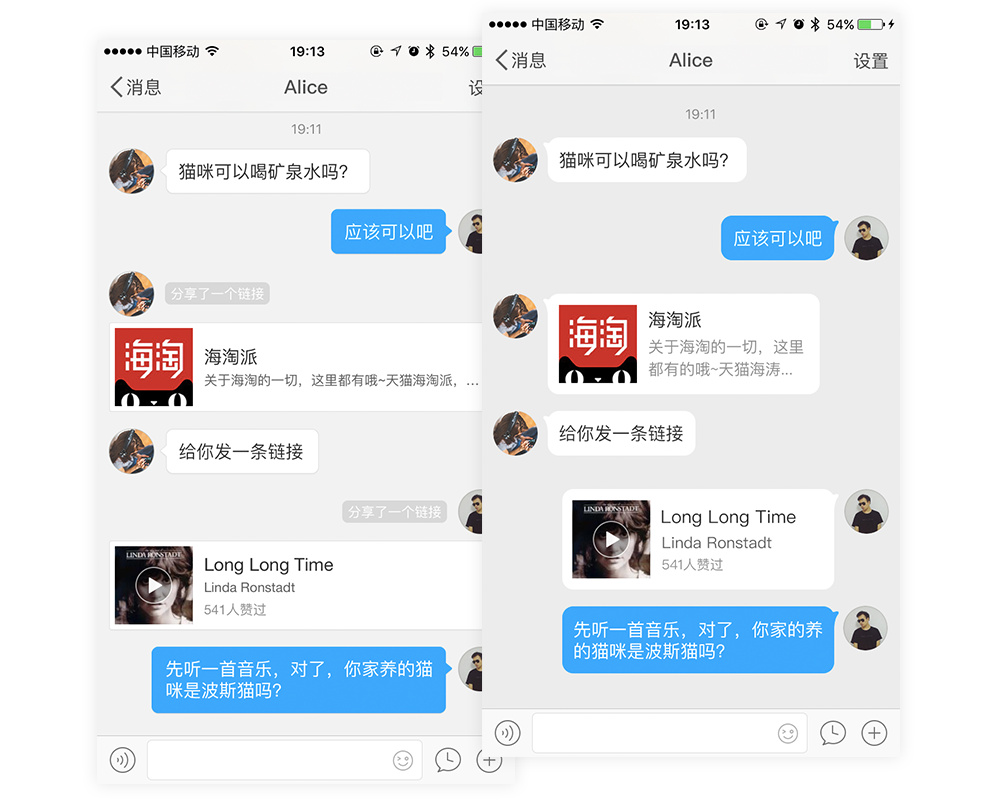
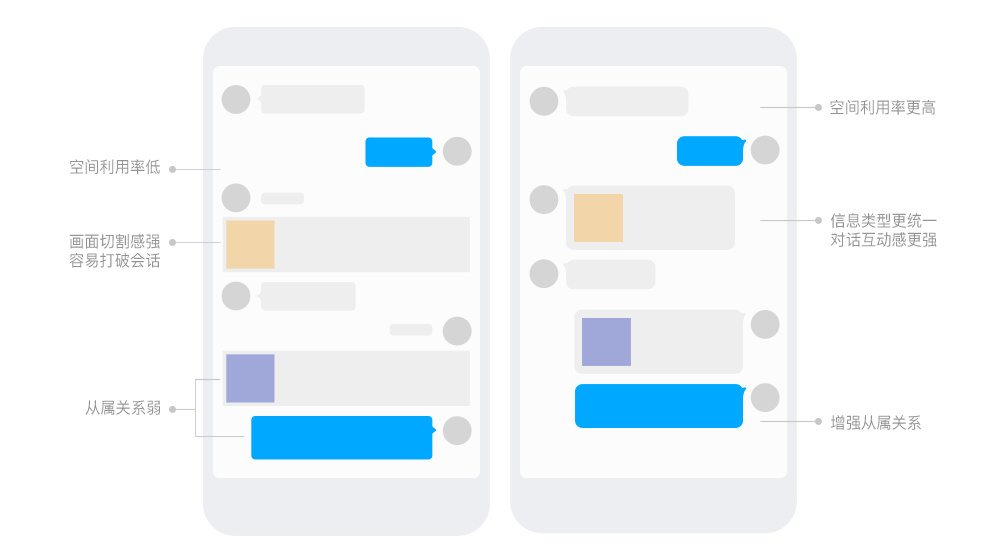
新旧方案对比(右图为新方案)
如上图所示,在左侧旧方案上,“海淘”“音乐” 分享链接卡片就是刚提到复用信息流的卡片样式,视频、红包、音乐、文章…等等都分复用了这类卡片样式,这种样式占用大量空间,画面切割感强,容易打破会话,左右的从属关系弱并且多出一些无用信息。
在布局上,国内主流IM产品的区域划分、从属关系非常明显,左侧区域就是他人态内容,右侧就是主人态内容,标杆产品微信和手Q都培养了大批的用户习惯 ,那么我们能做些什么?视觉上是如何处理的?
我们这次的优化工作主要是从三个维度进行的:

- 图形元素:由点、线、面构成的一些基本图形的表达
- 界面布局:X轴和Y轴上个体图形和单位模块之间的间距、尺寸关系
- 单位模块:红包、名片、图片、地图、视频、音乐….
图形元素
先说下图形元素,因为气泡会大量的出现,所以我们着重说一下气泡,微博气泡有个比较明显的问题就是,气泡角过于尖锐并顶着用户头像,吸引无效注意力并让人产生不适感。
对比微信,微博气泡角不适感更强,主要有两个原因:
1. 微信黑色文字最强,绿色气泡次之,背景最弱,它的明度是呈现逐层递减的,突出了文字,微博气泡蓝色背景最强,文字次之,背景最弱,这时气泡角的问题就变得特别明显。
2. 第二个原因微信绿色气泡明度更高,更融背景,微博蓝色气泡的明度更低与背景反差更大。
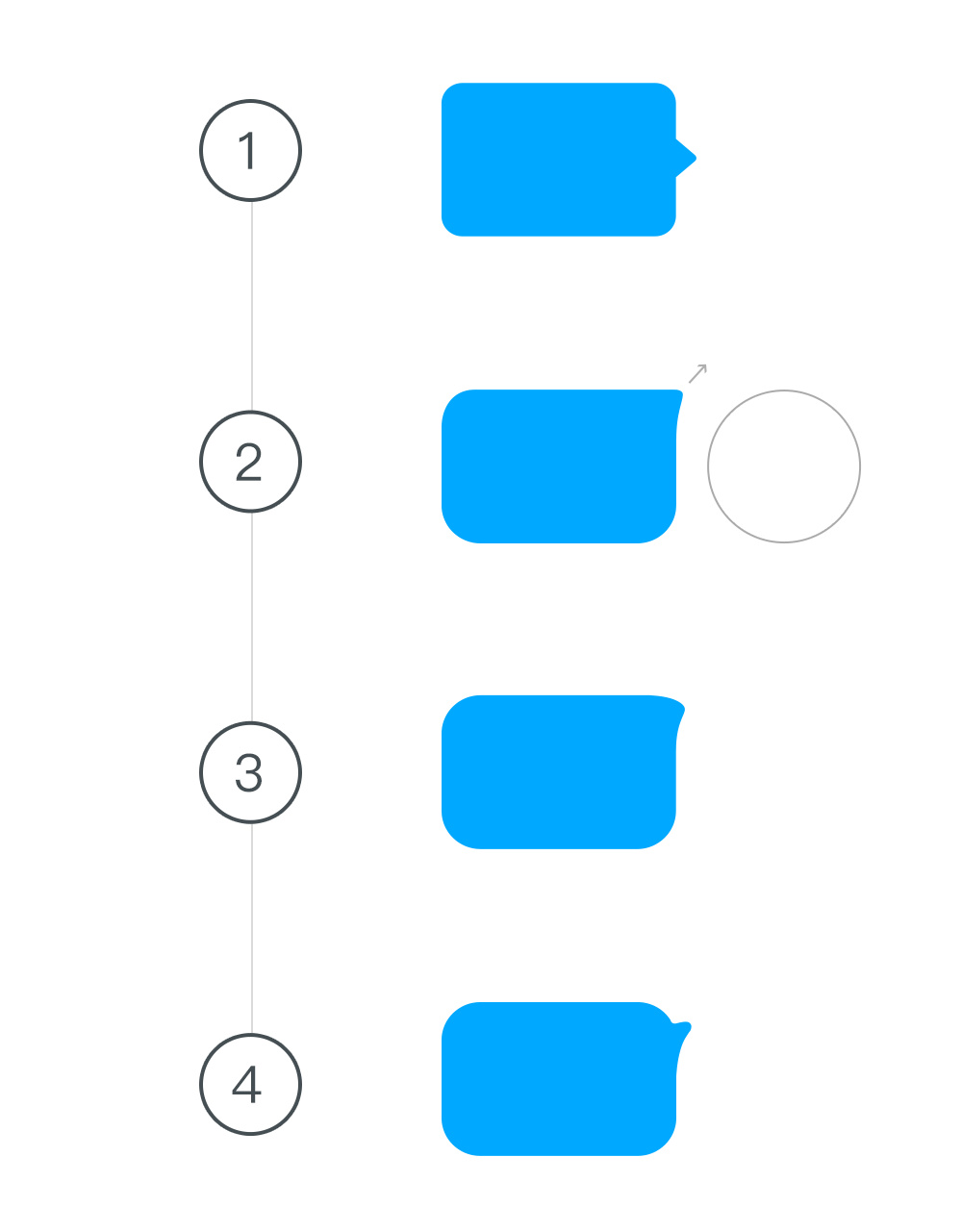
怎么解决这个问题?我们做了一个简化了的气泡打磨过程,如下图:

从图1-2,我们先解决气泡角造型的不适问题,之前圆角过小且有对外指向性,显得生硬,我们加大了圆角角度,让整个气泡感更强,但该方案有个明显的问题,气泡角并没有指向头像。
从图2-3,调整气泡角指向问题,但该方案运用到图片、红包设计时我们发现,圆角不对称性让人觉得怪异,尤其是红包这种具有中国传统特色的设计时更加明显。
最终从图3-4,我们调整气泡角的位置,保护了圆角的对称性,同时让气泡角下弧线更加平滑与头像关联,从而降低了原气泡角过于激烈的视觉样式。
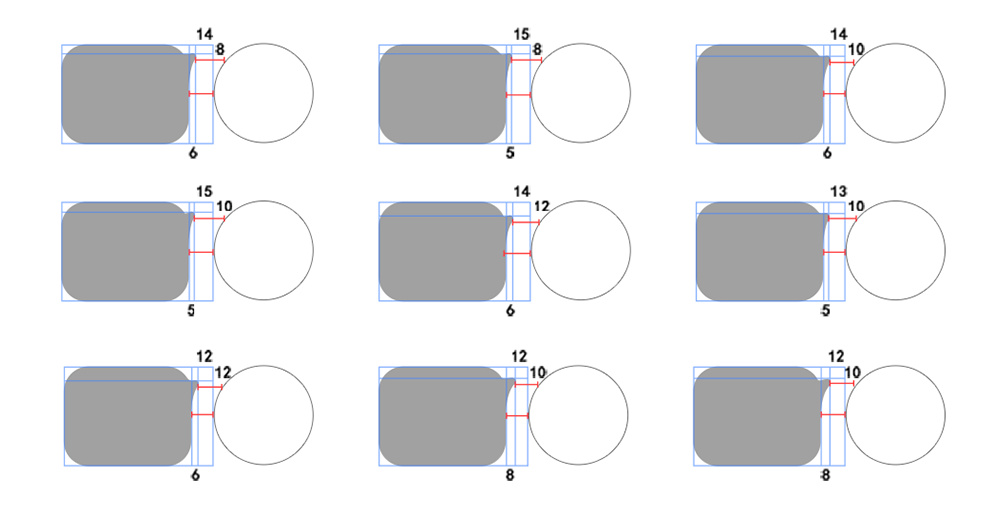
看看我们具体是如何调整的:

实际上图形打磨是个发现问题解决问题的过程,但它更像一个树状结构,每一像素变化都会带来图形指向、造型契合度、整体性不一样的感受,我们需要去平衡它们的关系,并选取最优方案,看看最终方案我们是如何去平衡圆角、气泡角、头像之间的关系的。

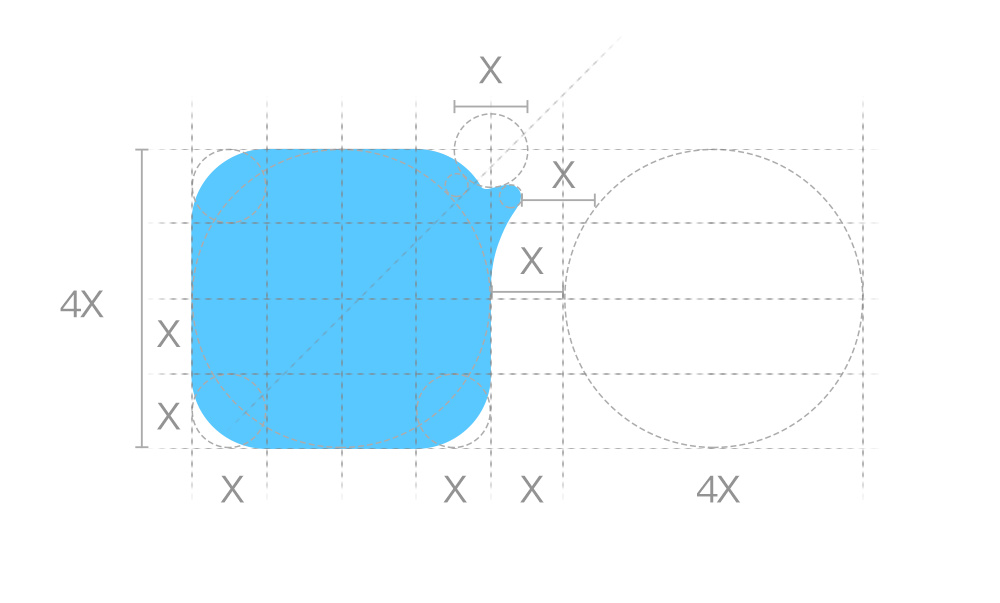
气泡最终方案
最终方案中,圆角大小为单行气泡四分之一高度,气泡与头像、气泡角与头像的间距都处于1个单位的间距,气泡角与圆角转角处,为2分之1单位刚好保护了圆角对称感不被破坏。
我们认为合适的圆角角度既能勾勒出曲线的柔美,又能保证形体的稳定,并且可以帮助用户将目光引向中心,突出对话内容。
这种经过深度打磨的图形能让界面显得更稳定、可靠。
界面布局
旧的界面布局有我们刚刚提到的画面切割感强,从属关系弱,空间利用率低等问题,从下图可能较为直观的对比出一些问题:

新旧布局对比(右图为新布局)
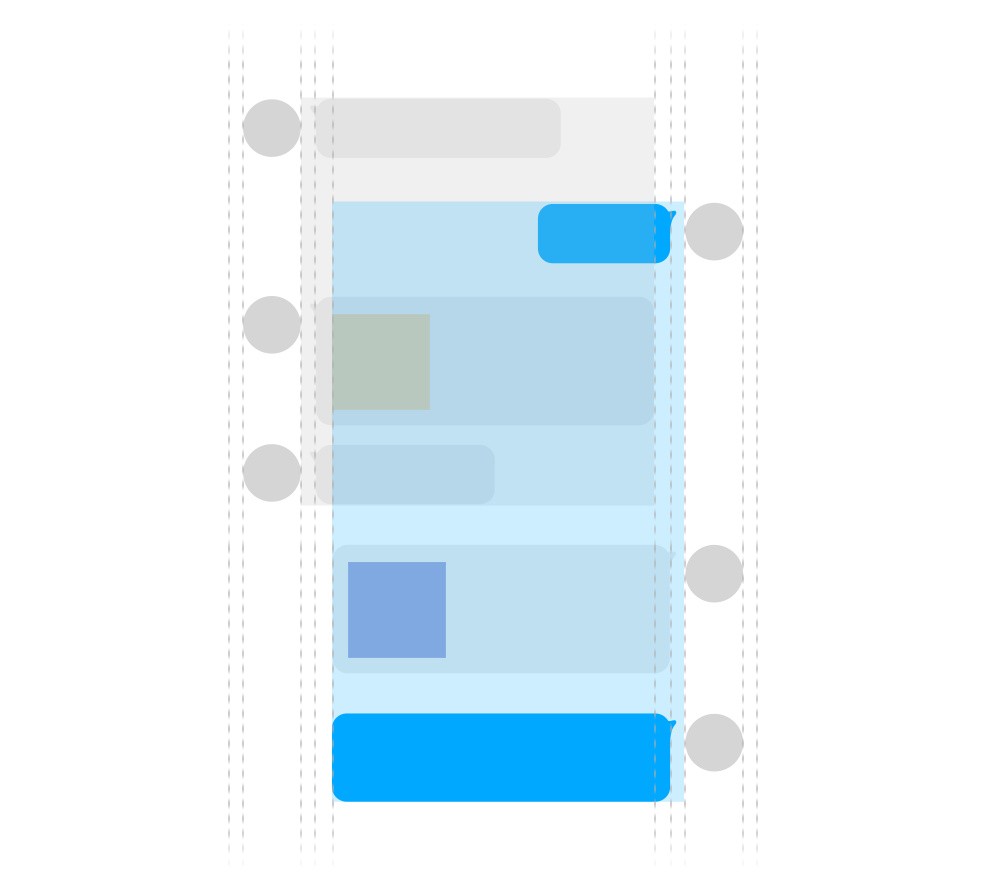
1. 横轴布局的变化
在保证内容显示的基础上,收缩了空间,调整文字内容的最大宽度,文字与气泡的间距,而这节约出来的空间让界面更紧凑,区域划分更加明显,而这些间距关系变化也充分利用了格式塔原理的相似性、接近性和对称性,让界面单位和个体的层级不被破坏性……

横轴变化
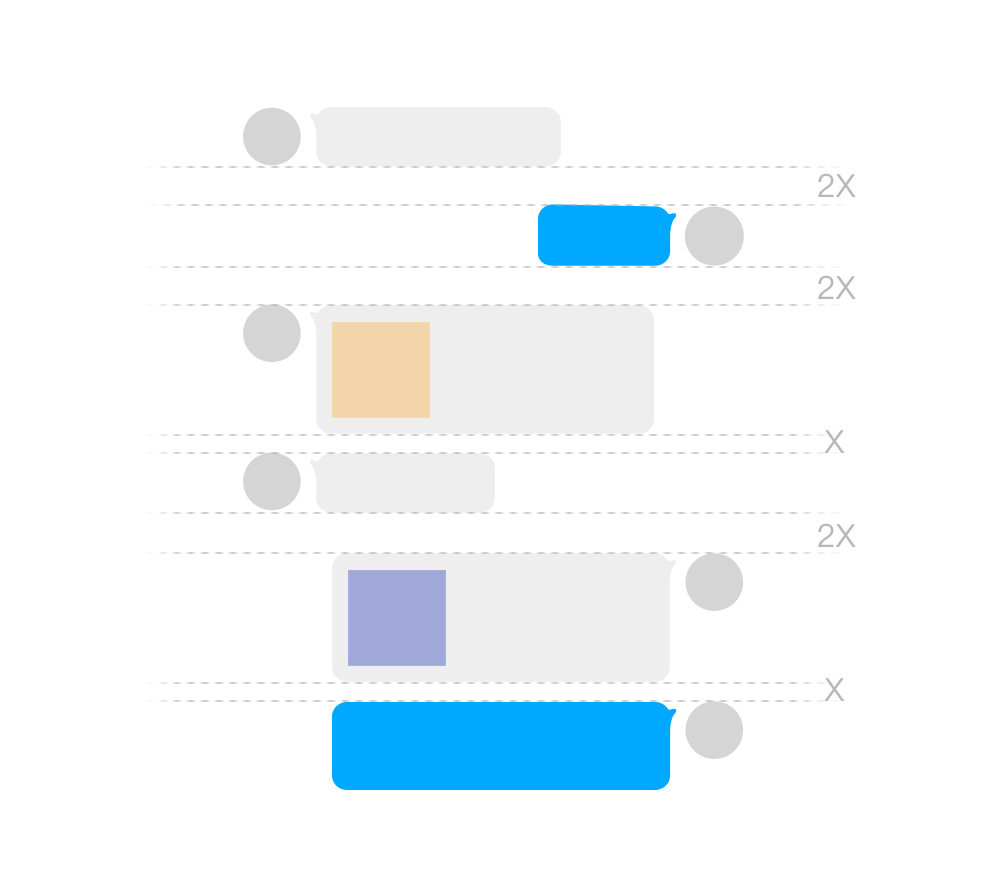
2. 纵轴布局的变化
间距关系从一种新增至两种,增强他人态与主人态之间对话内容的间距关系划分,强化了气泡的纵向分组,进一步强化从属关系。

纵轴变化
单位模块
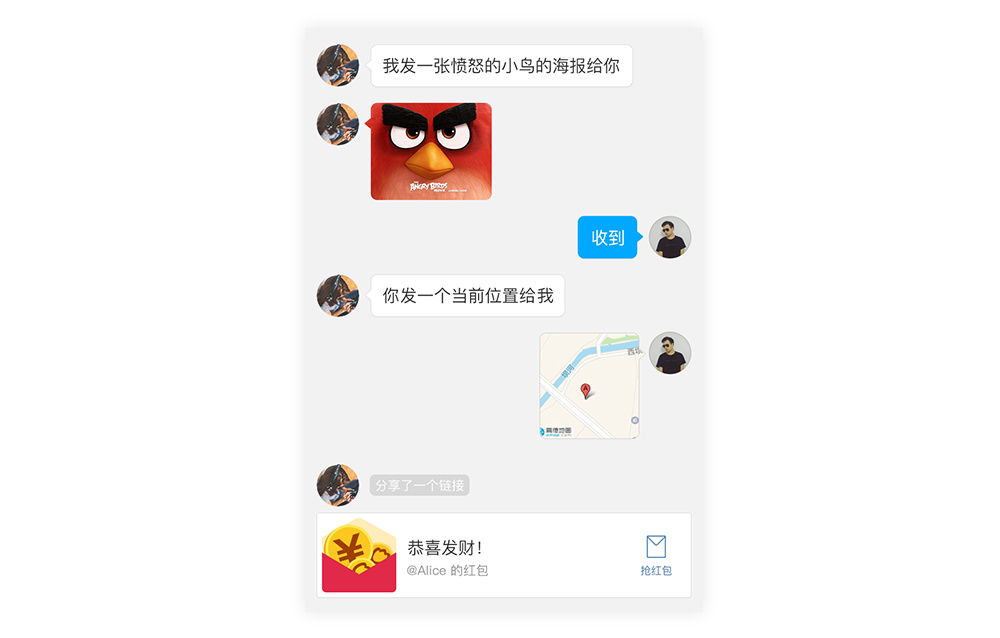
单位模块主要都是一些显示效果问题,例如,图片太小、LBS识别度低、红包太弱等,如下图所示:

旧方案
1. 合理的图片尺寸
当图片与气泡最大宽度呈黄金分割比例之时,既不会出现加载效率和流程性问题,又能保证一定的舒适度。

2. 增强LBS的可用性
我们加强了LBS信息显示和识别度,让用户在对话页就能获取到相关地理位置信息,让LBS的可用性和实际场景更符合。

3. 红包体验升级
强化了红包的显示效果,并使之更具中国特色。

总结
我们这次优化的目标是思考能为用户解决什么问题?核心是聚焦对话。细节的深度挖掘打磨、布局梳理、强调互动性等等…所要传达的视觉表现都是建立在这个目标之上。

多角度,不同因素综合考虑,在美感与实用性中寻找平衡,合理的运用一些设计法则,与实际用户场景结合,能让界面变得更加舒适、可靠。
作者:微博UDC
原文地址:http://weibo.com/ttarticle/p/show?id=2309404022575796746873


 起点课堂会员权益
起点课堂会员权益








有问题
图文对不上
文章里的图1-2 指的应该是说 下图中 图1 到 图2的过程。 文字描述都那么有问题。 不愧是新浪的文章
文章有错误,你说增强了LBS的属性,结果放的是“鸟”图,还有其他错误就不一一列举了