谷歌的 10 个“Material Design”设计要点(上)
编辑导读:如今,谷歌可以说是科技领域规模最大、最具有影响力的公司之一。正因为如此,它们的数字产品设计会对整个行业产生巨大的影响,成为人们竞相模仿的榜样。在该公司的UI&UX(用户界面&用户体验)设计指南中,设计师们提到了10条原则,不管是iOS还是安卓系统都同样适用。在这篇文章中,作者从这10条指南出发,加上自己的经验和相关案例,在设计方面为大家提供一些建议,希望对大家设计产品有帮助。

1. 通过图标和动画传达意思
图片来自Material
在没有其他方法的情况下,图标可以成为理想的指示工具。——《谷歌材料设计指南》
在《Design of Everyday Things》一书中,有“以人为本的设计之父”之称的唐·诺曼(Don Norman)阐述了他对图标的理解:图标就是代表动作、同时可以指示该动作以何种方式完成的元素。在数字产品中,我们很少会出现“左滑-删除”这样的文字指示,而是通过左滑的动作引出一个红色的小垃圾桶来阐明“左滑就会删除”这样的设定。
在用户和产品交互之前,插入动画效果。——《谷歌材料设计指南》
如果我们希望一款数字产品有着极简主义外观,那么我们可以借助动画来达到这一点。在上图的例子中,最开始画面中甚至不会出现垃圾桶的图标。在我们手指滑动后,也就是人机交互的动作产生之后,才会出现这一垃圾桶,同时也会强化“滑动表示删除”这样的信息。动画效果有效简化洁面、改善用户体验的功能。
2. 有动画效果的图标
图片来自Medium|制图Eddy Gann
动画可以展示图标所代表的执行动作,从而增加流畅感和愉悦感。在两个视觉效果之间插入带有动画效果的图标,可以反映这两个视觉效果之间的关联。——《谷歌材料设计指南》
在两个动作之间增加一个过渡的动画,这个效果我们应该很熟悉。最简单的例子就是“播放/暂停”按钮。在点播放后,该图标变成了暂停按钮;点下暂停按钮,该图标又变成了播放按钮。这个变化的图标展示了播放和暂停两个动作之间的关系。
这只是一个简单的案例。现在想象一段更加复杂的经验:比如将某个产品添加到购物车中,购物车图标会出现装进货物的动画效果;或者想象某一功能无法使用时图标的弹出效果。
带动画效果的图标本身并不复杂,我们可以在Adobe XD中完成:通过给图标添加预设效果,或者加入淡入、淡出的效果即可。
动画效果可以根据需要设计出简单或复杂的运动轨迹。图标虽然小,却是影响用户体验非常重要的一环,我们可以通过设计复杂的运动轨迹来强调它的重要性。——《谷歌材料设计指南》
请记住,如果界面上所有的元素和图标都在动,那么用户可能会不知所措。过度使用这一方法反而会削弱你想强调的重点。给图标添加动画应该适可而止。
3. 调色板的生成和使用
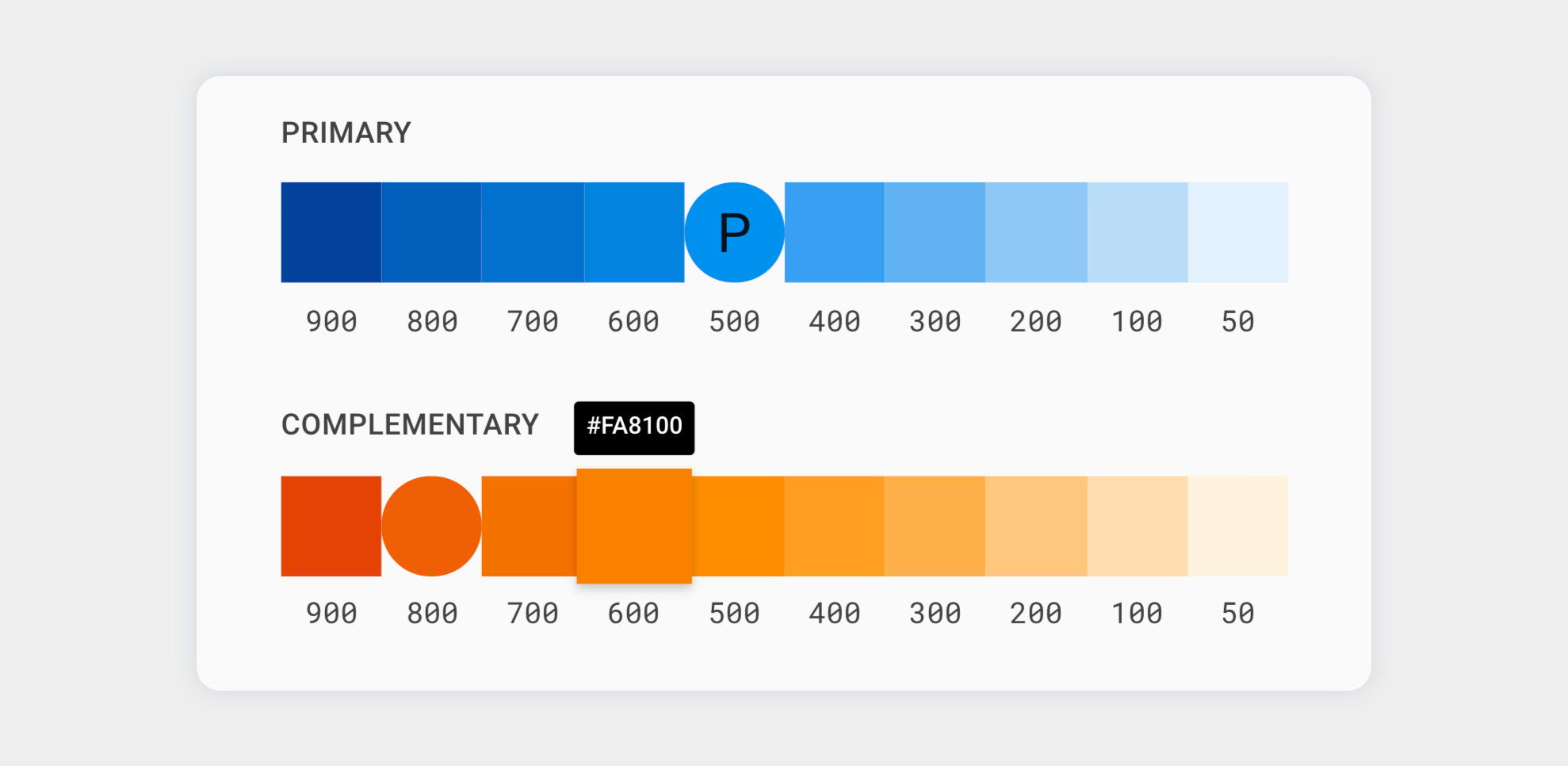
调色板生成工具|图片来自Medium
调色板生成工具(Material’s Palette Generator)可以调出任何你需要的颜色,色相,亮度,色度等都可以通过一系列算法调节出来,通过算法调出的色彩实用又美观。——《谷歌材料设计指南》
如果我们无法使用谷歌的调色板生成工具,手动调色就会变成一件非常麻烦的事。调色板生成工具最大的好处就在于它自动给你调出了同一种颜色的不同形态(如蓝色从暗到明、从深到浅的形态),你就不需要再对照标准调色板一点点矫正了。不过即使没有这样的自动生成工具,你也应该仔细检查并矫正自己的调色工具。
4. 颜色
- 在考虑如何使用颜色或颜色相关的问题时,指南中还提供了给界面选色相关的技巧和工具。——《谷歌材料设计指南》
- 选择令人难以忘记的色彩,以增强产品的品牌风格。——《谷歌色彩设计指南》
颜色对于数字产品的重要性,就像是盐和胡椒粉对吐司的重要性一样——添加太多了,就盖过了吐司自身的风味;太少了,味道就会变得寡淡。在选择配色以求增加品牌视觉效果时,一定要仔细考虑清楚给哪里添加什么颜色。
通过有节制地在APP里添加颜色,你还可以突出相应的内容,如文本、图片、按钮等。你可能已经注意到了,Instagram和Twitter上面布满了色彩鲜艳的图片和图标,与之相对应,它的用户界面非常简洁,不会喧宾夺主。
色彩也可以是一种交互元素,要考虑它们在什么地方交互,希望达到什么效果。最重要的元素要用最突出的色彩。——《谷歌色彩设计指南》
当一个元素的色彩与周围环境形成对比时,用户会更理解它的重要性。我们可以给重要的元素增加“色彩权重”,这个概念是说增加色彩的饱和度,使用更加大胆、更吸引人的色彩,制造视觉冲击。
另外,我们可以将重要的信息加粗显示,让它在第一时间进入用户的眼睛。简单来说,如果一种信息比另一种信息更重要,那么前者就要在色彩和篇幅上胜过后者,好让用户直观地进行区分。
5. 文字类型生成工具
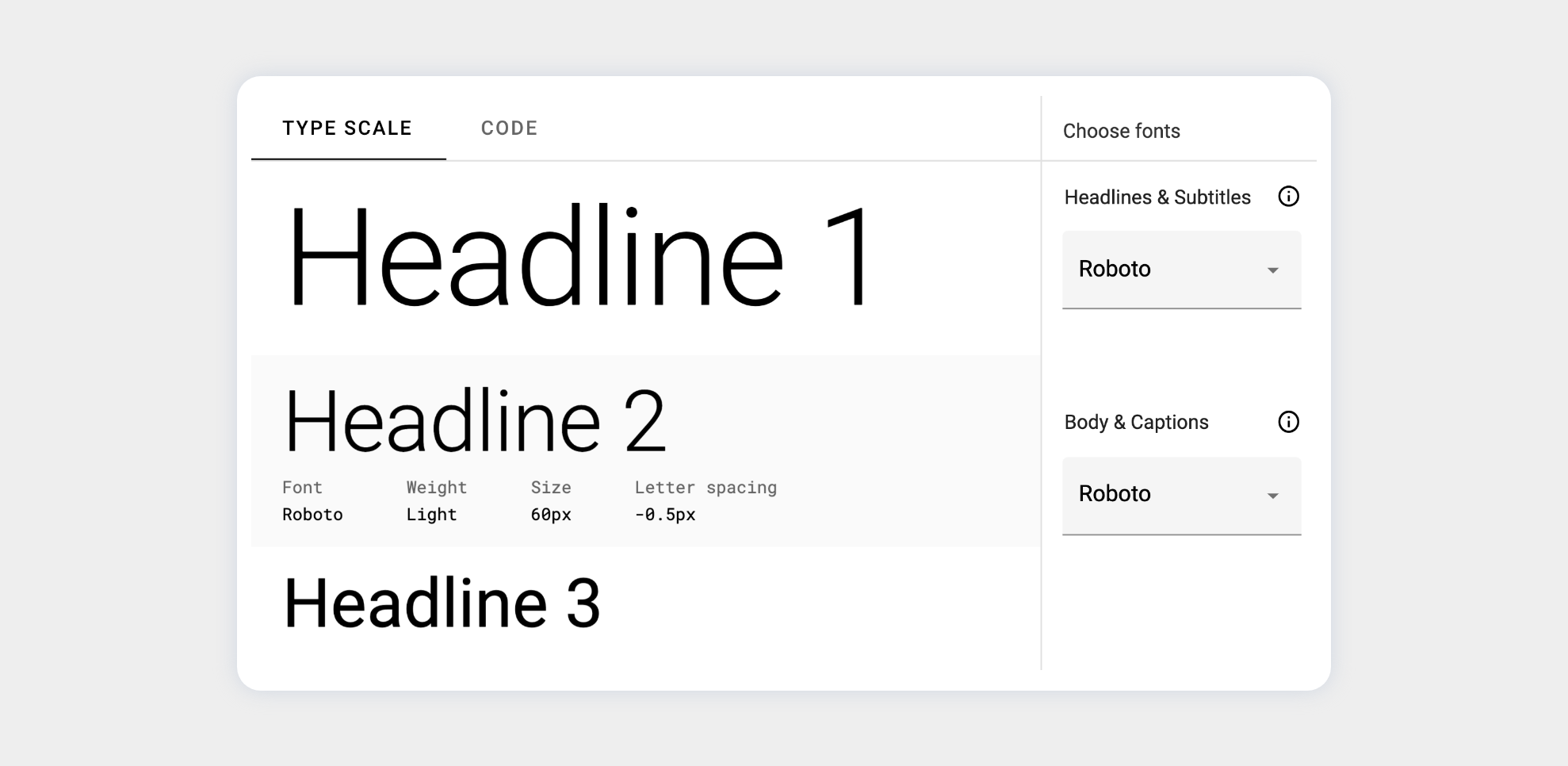
文字类型生成工具|图片来自Medium
Google Fonts是谷歌研发的一款文字类型生成工具,可以使用它来调节字体、大小等。您可以根据需要调整和优化产品的文字设计。——《谷歌材料设计指南》
字体设计是一门艺术,它不仅关乎选择某一种具体的字体,更设计如何使用特效、粗细调节、比例调节等,目的是增加界面的可读性,从而增强产品的实用性。谷歌研发的这款文字类型生成工具为设计师提供了多样的选择和排版支持。通过这一款文字类型生成工具,可以节省时间,迅速生成段落、标题、正文、按钮等。
原文作者:Danny Sapio,原文标题“10 Key Takeaways from Google’s Material Design Guidelines”
译者:Michiko
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益