原来图标一稿过是有诀窍的!
编辑导读:作为一个设计师,有时候在工作中会过度重视美感和创意,辨识度是有了,但是缺失了品牌感。没有了品牌感,这个图标就可以放在任意一个产品上使用,无法与品牌产生强联系。那么,如何设计一个有品牌感的图标呢?本文将从三个方面展开分析,希望对你有帮助。

我们在画图标的时候,往往会忽略掉一个重要的问题:缺失品牌感。也就是说,这个图标和我们的实际品牌、业务并没有什么联系,它仅仅满足了可辨识这个温饱需求。
图标缺失品牌感,就会导致同质化的问题,这些图标放在任意一个产品上都可以通用。
对于产品,记忆点的缺失导致用户看完后对于我们的业务、品牌不会产生任何深刻的印象。对于我们设计师,图标和业务的断层则很容易让我们陷入反复改稿的被动局面,并且设计话语权也越来越小。
那么,有没有什么系统、易于理解的方法来让我们的图标具备品牌感?
当然有。
接下来的这个图标三步品牌化是我一直在用的办法,而且屡试不爽,基本用了这个方法,需求方基本一稿过~
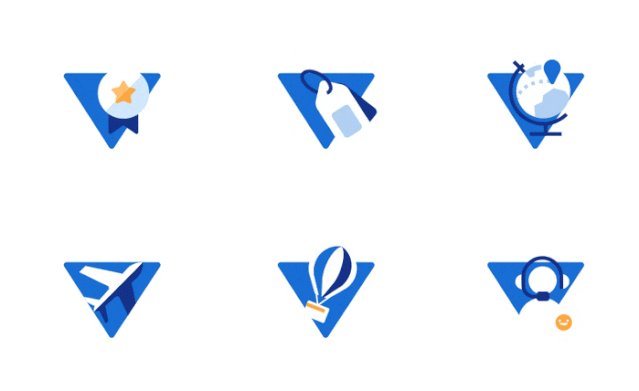
文章案例选用了对接京东物流的国际物流项目。当时有一个着陆页的需求,需要在首屏下的优势板块中绘制六个图标,分别对应平台的六大优势。接下来,我将详细讲解如何运用这个图标三步品牌化方法绘制与品牌息息相关的图标。
01 融入品牌符号
品牌符号从广义上来讲也就是形状。
比如天猫最近的双十一购物节,便是用一个猫头来作为这次大促的品牌符号,通过每年固定时间节点的品牌形象建立心智。

再比如之前大热的腾讯综艺《演员请就位》,它的品牌符号就是不同矩形色块的叠加组合形态。

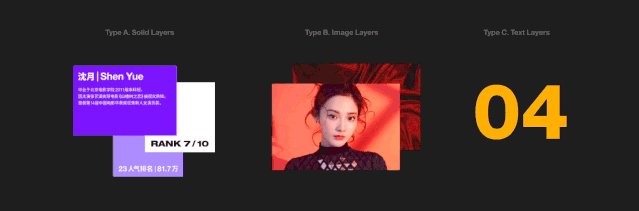
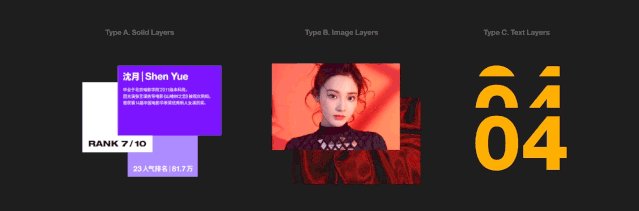
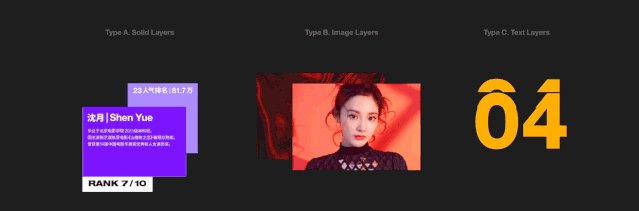
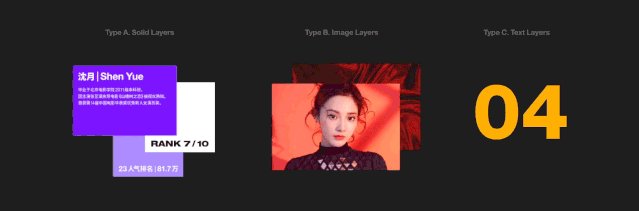
通过承载的不同信息可以扩展为不同的类型,比如下面的固态层、图片层和文字层就分别承载了内容、图片和文字。

Google在18年于material design中新增了一整块章节来阐述图形语言。

google原话是:形状可以引导注意力,让用户易于识别组件,识别状态和品牌语言传达。

也就是说,形状并非我们以往认知中的作用,品牌同样可以借助形状来加强效应。
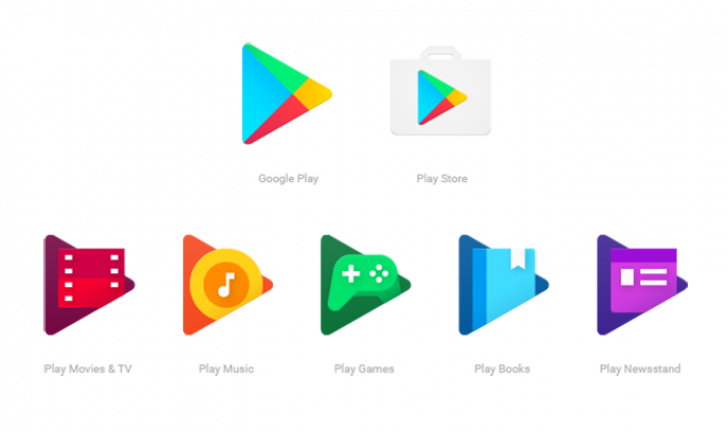
最典型的就是谷歌自家出品的google play。你可以看到google play被提炼出的三角形符号被作为外轮廓延展到来所有相关的业务icon,显著加强了品牌记忆点。

再比如国内的蚂蚁财富,便是通过提炼logo中的箭头符号,将其延展到三个优势图标当中,一样得传达了蚂蚁财富的品牌表达。

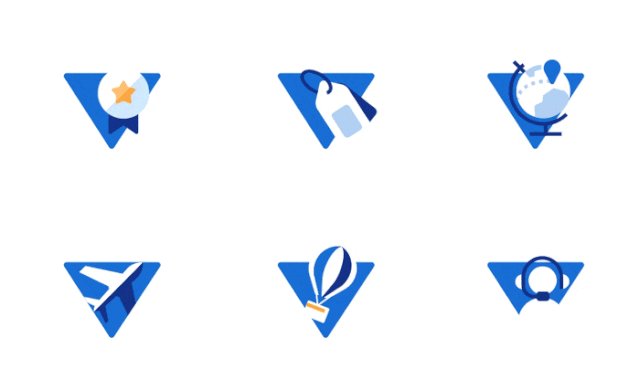
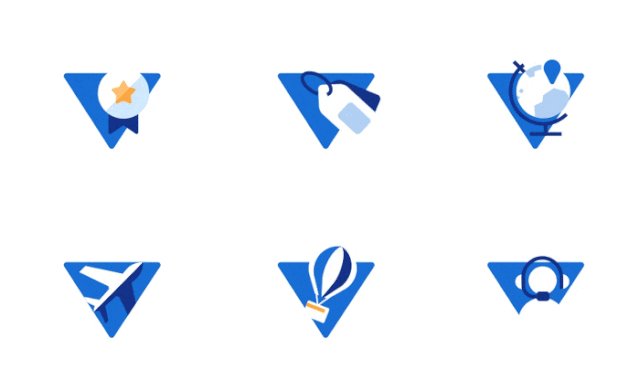
所以,基于业务目标以及行业特征,我们将倒三角这个符号作为我们这次项目的品牌符号。

至于为什么选择这个形状,主要考虑到了稳定性(三角形自身的稳定性、象征专线的稳定可靠)、保障性(倒三角常被用于保障承诺类的徽章标志)、隐喻物流(由飞机和定位的图标变形而来)和三者的战略合作(开锣、中国制造网和京东)。
02 注入品牌颜色
第二步相对而言就比较简单了,不过考虑到颜色在各个场景及状态到通用性,这里需要基于原本的品牌色额外不同明度的颜色。
这里我简单扩展出淡色和深色,为了避免页面过冷加入了暖色作为点缀色以提升温度。

03 结合行业特征
将图标与业务紧密结合,能够与其他竞品拉开差异化,这是个相对简单但是很容易出效果的品牌化的方法。
具体的操作办法就是:首先根据所给文案脑爆出图标所对应的关键词,然后根据所在行业的特征筛选关键词,或者进行二次联想及转化。
下面我通过此项目中的三个图标案例来简单讲述下设计过程,仅为大家提供下思路:
1. 第一个图标
运营所给文案如下:

这段文案意思就是,由于我们平台和清关行合作,因此让我们的业务更具有保障性,货物可以按时送到客户手中。
这里我一开始脑爆出了雨伞、锁和盾牌这三个形象,并且传统得用了盾牌符号传达保障性。
这种任何行业平台都可通用的形象,并不能关联我们这个物流类的平台。
后面联想到到我们跨境、外贸的行业特征,将“雨伞”这个形象变形转化为降落伞,来代替盾牌符号。
一来,降落伞外形似伞,相当于是货物的保护伞一样体现”保障“的感受, 另外,这种”空运“式的表达也额外传递出按时递交的概念,很好得体现出典型的”跨境物流“的行业特征。

2. 第二个图标
运营所给文案如下:

同样,一开始我着眼于”跟踪“”实时“”轨迹“这些关键词,脑暴出定位、雷达之类的事物。
但是结合我们行业特征的话,其实有空间去更贴切到业务本身。
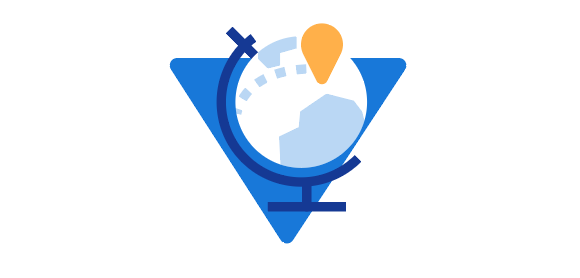
我们平台的业务线包含了两个站点——美国(主站)和马来西亚。供应商发货后,货物的轨迹必然是反映在世界地图中,从起点至终点得分布。
因此我用了地球仪映射全球,以定位来映射包裹收货地,以延展到定位icon中的虚线映射轨迹。这样产出的图标,不仅仅是指代了文案意思,同时表达出对应的行业特征,和业务紧密贴合。

3. 第三个图标
文案如下:

一开始,我传统得想到了一个时钟图标来代表。但是仔细想想,这个时钟图标仅能代表”时效“的特征,而不能传达”快“的感受。如何更好得传达“快”?
发散思维,我联想到交通运输工具,飞机、轮船、火箭等等,最终我选取了飞机这类跨境物流专线主要使用的运输工具,它所带来的快捷相比轮船更加深入人心,又不像火箭那样脱离现实。

当然并非所有的图标一定需要去结合行业特征,其余的三个图标暂未想到更适合的元素,所以依然选用了常见的形象来传达概念。我们不需要完全硬坳这个方法,但是身为设计师,我们依然需要掌控我们的项目,充分发挥自己的创造力来赋予产品更多的power。
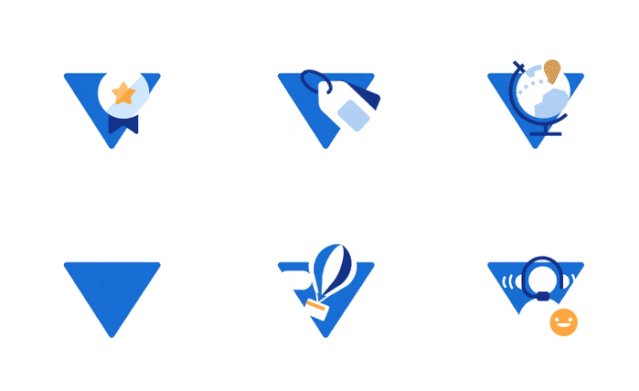
最后,我为所有图标加入了非线性动画。一方面为着陆页注入了活力,增加用户愉悦度,另一方面通过动态的表达引导用户更好理解平台优势,比如地球仪通过加入轨迹的修剪动画以及定位的弹跳动画,来更生动得传达物流轨迹全程跟踪的这个概念。相比原本的静态图标是不是更好理解了?

更重要的是,动画的加入也贴合了我们物流行业“运动”的特征~
篇幅原因,动画的制作今天先略过,后面可能另抽时间单独出个教程出来。当然,动力来自于你们的在看或转发啊~~(手动斜眼)
4. 小结
我们每次接手一个需求时,都要想想,这个设计可以在哪些地方和我们的业务、品牌进行关联?而不是每次都好像在做一个完全独立于业务外的项目,这很容易让你陷入反复改稿的被动局面,而且话语权也越来越小。
总之,品牌思维是需要设计师格外关注的!
最后,我们再来回顾一下这个图标三步品牌化这个方法!
第一步,融入品牌符号;第二步,注入品牌颜色;第三步,结合行业特征。
但愿今日份的分享对你有所帮助!
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















